- 1Android 应用切换后台,打开停留原来的页面_android studio如何编写app放在后台后切回去还是之前的界面
- 2项目管理 1_工期 成本 编码 前置任务 时间 层级
- 302 IntelliJ IDEA 下载安装及配置使用图文教程_idea安装教程及环境配置
- 4Ubuntu连接Android真机调试编程_ubuntu adb连接手机
- 5Apache Paimon 使用 Postgres CDC 获取数据
- 6Redis集群原理解析
- 7鸿蒙Harmony应用开发—ArkTS声明式开发(容器组件:ListItem)
- 8Android Camera相机开发示例、Android 开发板 USB摄像头采集、定期拍照、定时拍照,安卓调用摄像头拍照、Android摄像头预览、监控,USB摄像头开发、摄像头监控代码_安卓调用usb摄像头
- 9制作轮播图经验分享——element ui走马灯的使用(附源码,效果截图)_elementui走马灯图片
- 10CefSharp基本配置 缓存 跨域 执行js_mainframe.evaluatescriptasync
uni-app 开发微信小程序 自动化编译/启动项目_uni -p mp-weixin
赞
踩
最近开发一个uni-app的小程序项目,因为习惯使用vscode 而项目不得不借助hbuderx 运行,微信开发工具调试,偶尔还需要使用 ios模拟器, 8g内存的mac 就变的异常卡顿,所以就研究了下通过npm命令去编译、 运行等工程化配置, 这样就不用运行hbuderx 减少内存使用,顺便 记录下从需求到完善功能的过程,以及遇到的问题,解决的方案。
一、npm 编译uni-app 代码
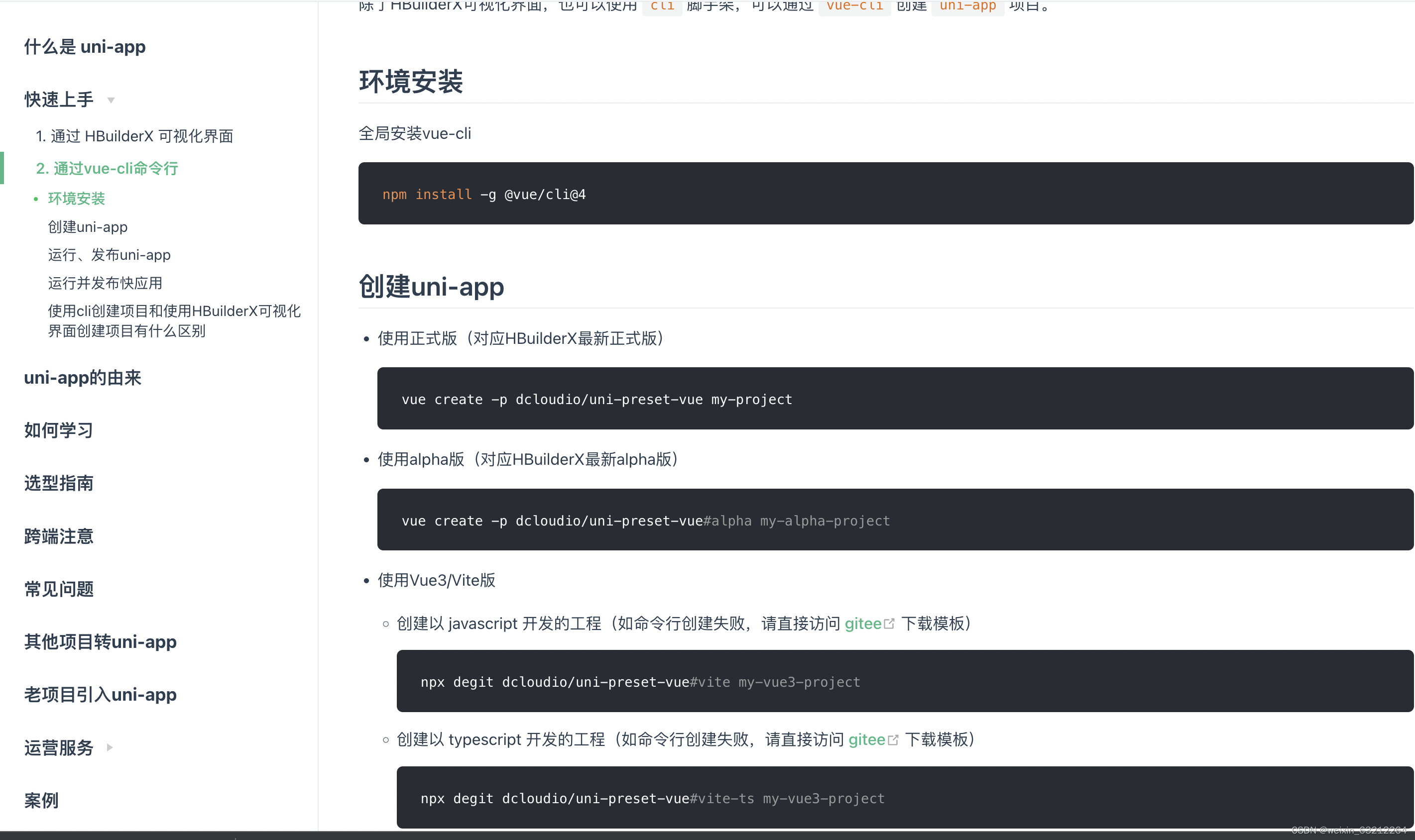
打开uni-app 官方文档寻找工程化相关的文档

比较符合我的需求,按照官方文档下载demo尝试

因为之前已经安装过vue-cli 这里我们直接跳过,第二步选择正式版
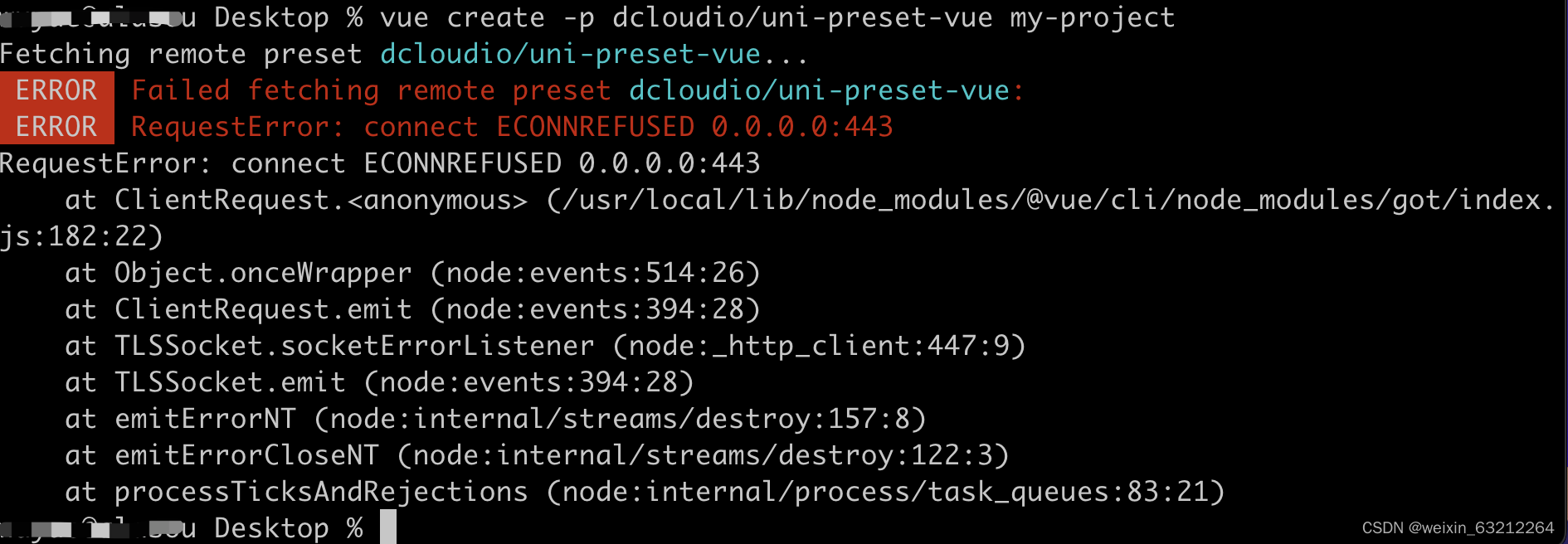
vue create -p dcloudio/uni-preset-vue my-project 因为网络原因,初始化项目失败
尝试gitee 直接下载模版, 得到这样一个文件结构的项目

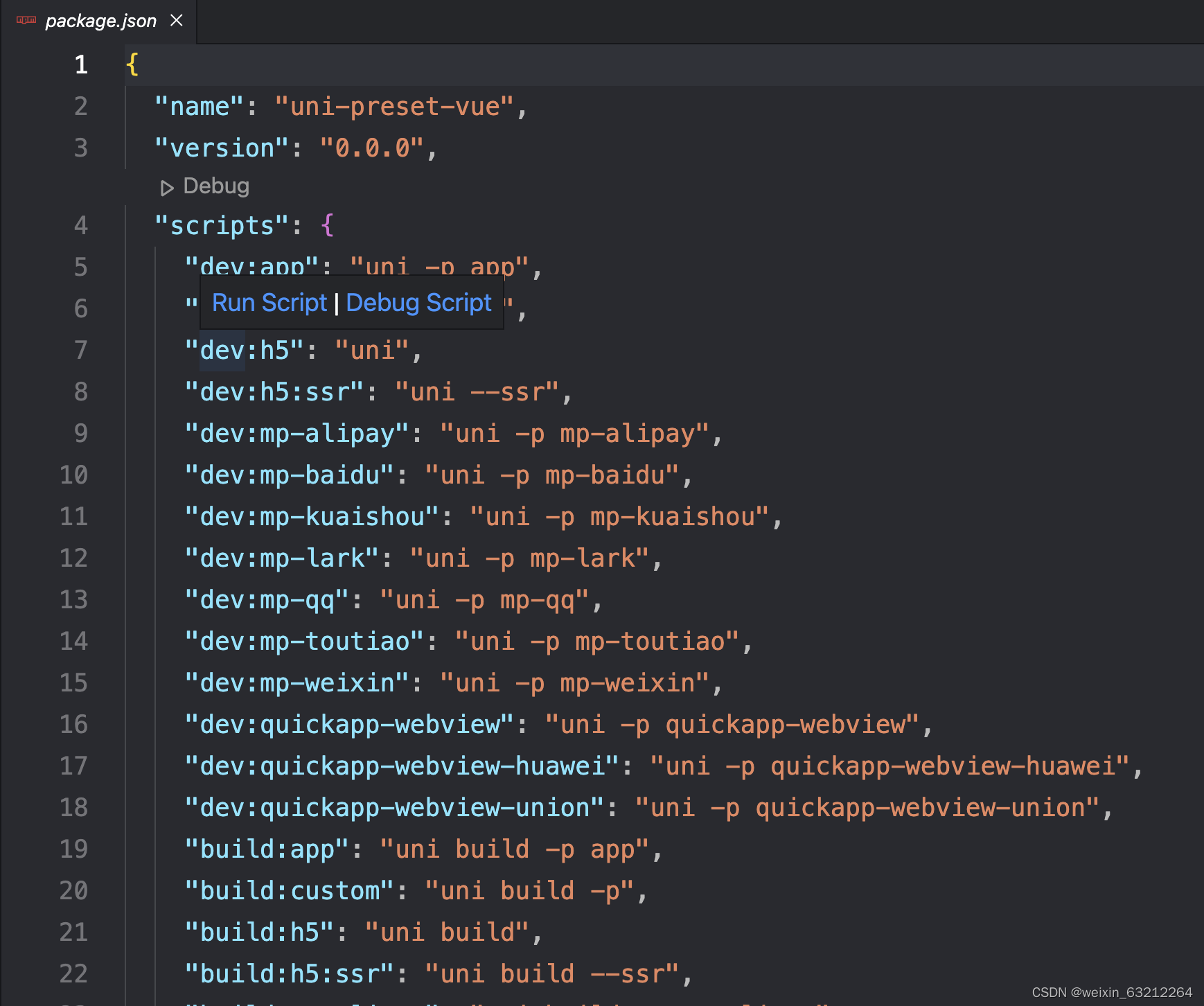
package.json 是这样子的

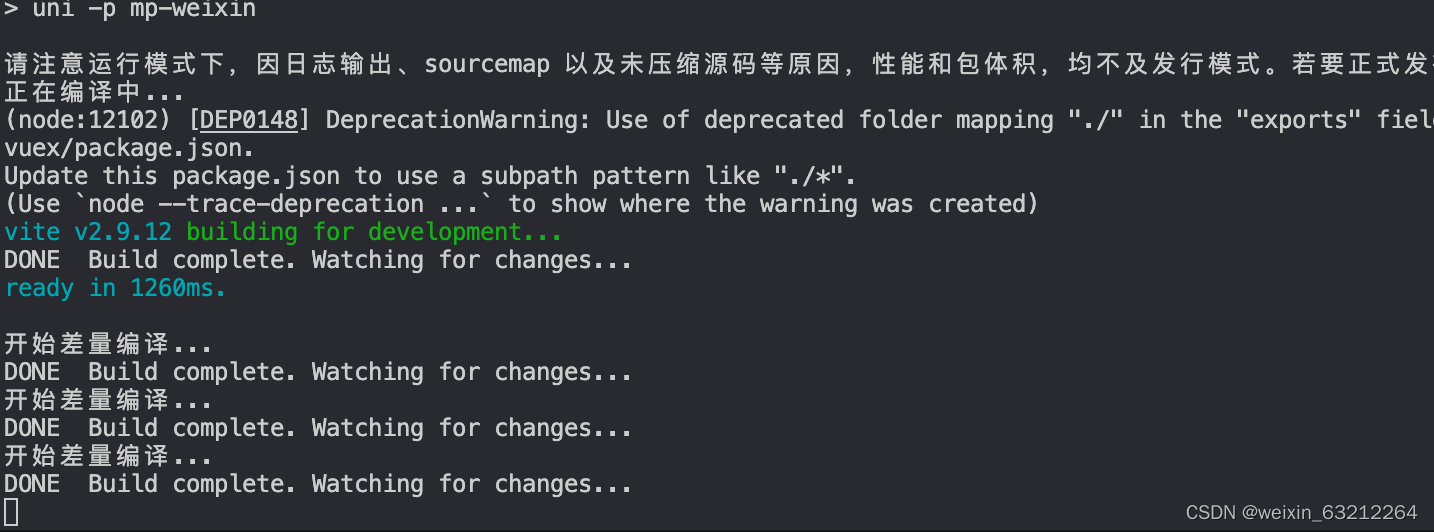
尝试运行下命令
- npm i
- npm run dev:mp-weixin
 编译成功了,项目根目录下出现了一个dist 文件夹, 显然这是个编译过后的微信小程序项目代码
编译成功了,项目根目录下出现了一个dist 文件夹, 显然这是个编译过后的微信小程序项目代码

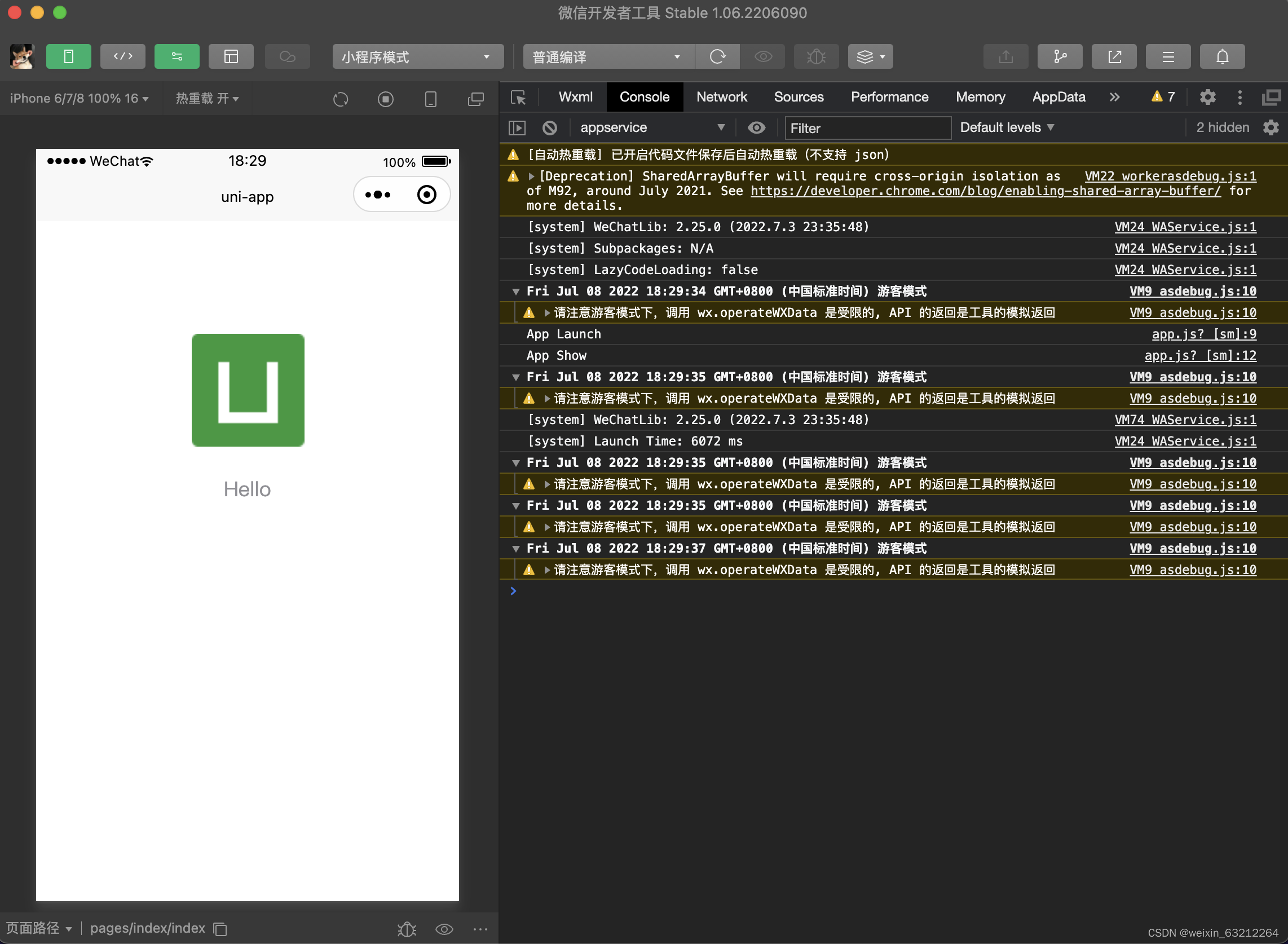
废话不多少 直接使用微信开发工具打开看看

尝试修改下代码


我们删除无用的命令得到这样一个package.json
- {
- "name": "uni-preset-vue",
- "version": "0.0.0",
- "scripts": {
- "dev:mp-weixin": "uni -p mp-weixin",
- "build:mp-weixin": "uni build -p mp-weixin"
- },
- "dependencies": {
- "@dcloudio/uni-app": "^3.0.0-alpha-3041820220630001",
- "@dcloudio/uni-app-plus": "^3.0.0-alpha-3041820220630001",
- "@dcloudio/uni-mp-weixin": "^3.0.0-alpha-3041820220630001",
- "vue": "^3.2.33",
- "vue-i18n": "^9.1.9",
- "vuex": "^4.0.2"
- },
- "devDependencies": {
- "@dcloudio/types": "^3.0.4",
- "@dcloudio/uni-automator": "^3.0.0-alpha-3041820220630001",
- "@dcloudio/uni-cli-shared": "^3.0.0-alpha-3041820220630001",
- "@dcloudio/vite-plugin-uni": "^3.0.0-alpha-3041820220630001",
- "vite": "^2.9.6"
- }
- }

这样我们就实现了通过 npm run dev:mp-weixin 去编译uni-app 开发的微信小程序项目了,接下来查看微信开发工具的自动化api 文档 去实现自动打开我们的dist 目录的项目就ok了
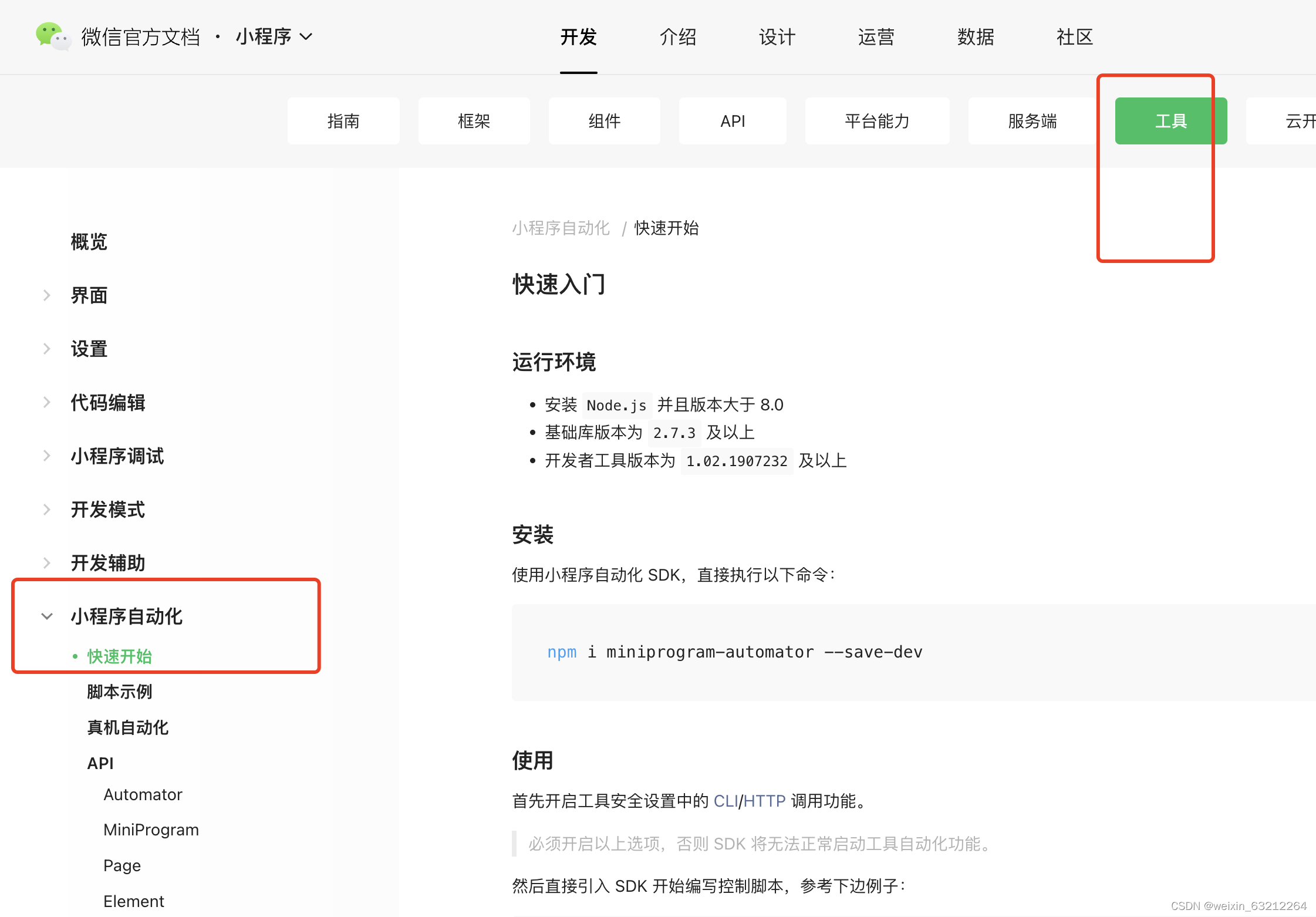
二、打开微信开发工具
打开微信开发工具官方api

按照上面的操作一下
- npm i miniprogram-automator --save-dev
-
编写openWeixin.js
- const automator = require('miniprogram-automator')
-
- automator.launch({
- cliPath: 'path/to/cli', // 工具 cli 位置,如果你没有更改过默认安装位置,可以忽略此项
- projectPath: 'path/to/project', // 项目文件地址
- }).then(async miniProgram => {
- const page = await miniProgram.reLaunch('/page/component/index')
- await page.waitFor(500)
- const element = await page.$('.kind-list-item-hd')
- console.log(await element.attribute('class'))
- await element.tap()
-
- await miniProgram.close()
- })
更改项目地址到生成的dist 目录
- const automator = require('miniprogram-automator')
-
- automator.launch({
- cliPath: 'path/to/cli', // 工具 cli 位置,如果你没有更改过默认安装位置,可以忽略此项
- projectPath: './dist/dev/mp-weixin', // 项目文件地址
- }).then(async miniProgram => {
- // 打开后的回掉看自己需求编写
- })
执行一下
node openWeixin.js成功执行了

编写package.json script 命令
- "scripts": {
- "open": "node openWeixin",
- "serve": "npm-run-all --parallel dev:mp-weixin open --continue-on-error"
- }
执行 npm run serve 就可以了 (npm-run-all 执行多个命令的包,我尝试了&& 发现会报错 所以找到的npm-run-all 来实现, npm-run-all 使用方法同学们自行查询官方文档)


