- 1jetsonnano安装torch1.8.0与torchvision0.9.0(个人血泪史)_torch1.8.0对应的torchvision
- 2基于RT-Thread Studio 和小熊派 实现智慧农业_基于小熊派的智慧农业系统
- 3CSDN 搜索工具使用体验与对比分析_如何使用csdn搜索
- 4利用@media与@media screen进行响应式布局_@media (min-width: @screen-md-min)
- 5通过show status 来优化MySQL数据库
- 6Android TV 4K UI
- 7linux系统(Centos 7)部署环境记录(显卡驱动、CUDA、CuDnn和conda环境安装)_centos7 conda cuda
- 8鸿蒙抗击谷歌的Android,谷歌给出最后期限,将收回安卓系统权限,只为抗衡华为鸿蒙?...
- 9在Ubuntu中安装和设置samba_ubuntu samba
- 10VMware Fusion配置CentOS系统_vmware fusion13 centos7 选择哪一个虚拟机
JS FA、常用组件和自定义组件(二)_js 组件的类型
赞
踩
2022 CSDN OpenHarmony应用学习挑战赛火热报名中,平板电脑、智能手表、智能手环等你来拿!点击链接了解详情:2022CSDN Openharmony应用学习挑战赛(点我立即报名)
前言
一、组件
我们昨天通过实现一个From表单认识了常见控件。其他类型控件我们也简单过一下
1.容器组件
布局容器类的组件,如div、dialog、from、list。主要的昨天我们已经讲到
2.基础组件
除容器外的通用基础组件,在常规开发中经常用的,比如button、chart(图表)、image(图片)、menu(菜单)等等
3.媒体组件
鸿蒙os开发支持camera和 video
openharmony 官方只提供了音频开发的教程,但是其实camera和 video的也是可以调用的。这里后续学习的时候参考鸿蒙的教学资料即可。
4.画布组件
提供canvas画布组件。用于自定义绘制图形。
5.栅格组件
提供栅格布局效果,通过栅格系统进行元素布局,主要提供栅格容器组件。
栅格系统作为一种辅助布局的定位工具,在平面设计和网站设计都起到了很好的作用,对移动设备对界面设计有较好的借鉴作用。总结栅格系统对于移动设备的优势主要有:
- 给布局提供一种可循的规律,解决多尺寸多设备的动态布局问题。
- 给系统提供一种统一的定位标注,保证各模块各设备的布局一致性。
- 给应用提供一种灵活的间距调整方法,满足特殊场景布局调整的可能性。
栅格系统的概念
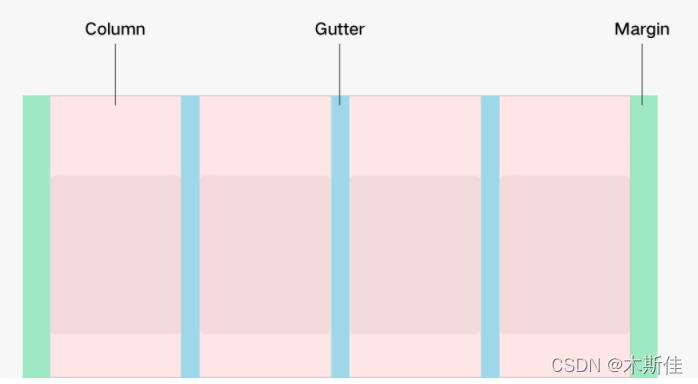
栅格系统有Margins、Gutters、Columns三个属性。
- Margins:
是用来控制元素距离屏幕最边缘的距离关系,可以根据设备的不同尺寸,定义不同的Margin值作为断点系统中的统一规范。
- Gutters:
是用来控制元素和元素之间的距离关系,可以根据设备的不同尺寸,定义不同的Gutters值作为断点系统中的统一规范。为了保证较好的视觉效果,Gutters通常的取值不会大于Margins的取值。
- Columns:
是用来辅助布局的主要定位工具,不同的屏幕尺寸匹配不同的Columns数量来辅助布局定位。Columns的宽度在保证Margins和Gutters符合规范的情况下,根据实际设备的宽度和Columns数量自动计算每一个Columns的宽度。

栅格断点系统
栅格系统定义了不同水平宽度设备对应Columns的数量关系,形成了一套断点规则定义。
栅格系统以水平分辨率值作为断点依据,不同的设备根据自身当前水平宽度px值(配置了autoDesignWidth为true)在不同的断点范围内的情况,显示不同数量的栅格数。
xs: 0<水平分辨率<320时:2 Columns栅格;
sm: 320<=水平分辨率<600时:4 Columns栅格;
md: 600<=水平分辨率<840时:8 Columns栅格;
lg: 840<=水平分辨率时:12 Columns栅格;
6.Svg组件
提供canvas画布组件。用于自定义绘制图形。
二、自定义组件
自定义组件是用户根据业务需求,将已有的组件组合,封装成的新组件,可以在工程中多次调用,从而提高代码的可读性。自定义组件通过element引入到宿主页面,使用方法如下:
1.构建自定义组件
我们在page\second中创建一个自定义组件
- <!-- comp.hml -->
- <div class="item">
- <text class="title-style">{{title}}</text>
- <text class="text-style" onclick="childClicked" focusable="true">点击这里查看隐藏文本</text>
- <text class="text-style" if="{{showObj}}">hello world</text>
- </div>
- /* comp.css */
- .item {
- width: 700px;
- flex-direction: column;
- height: 300px;
- align-items: center;
- margin-top: 100px;
- }
- .text-style {
- width: 100%;
- text-align: center;
- font-weight: 500;
- font-family: Courier;
- font-size: 36px;
- }
- .title-style {
- font-weight: 500;
- font-family: Courier;
- font-size: 50px;
- color: #483d8b;
- }

- // comp.js
- export default {
- props: {
- title: {
- default: 'title',
- },
- showObject: {},
- },
- data() {
- return {
- showObj: this.showObject,
- };
- },
- childClicked () {
- this.$emit('eventType1', {text: '收到子组件参数'});
- this.showObj = !this.showObj;
- },
- }

2.引入自定义组件
我们在page\index中引入之前创建的自定义组件
- <!-- xxx.hml -->
- <element name='comp' src='../second/second.hml'></element>
- <div class="container">
- <text>父组件:{{text}}</text>
- <comp title="自定义组件" show-object="{{isShow}}" @event-type1="textClicked"></comp>
- </div>
- /* xxx.css */
- .container {
- background-color: #f8f8ff;
- flex: 1;
- flex-direction: column;
- align-content: center;
- }
- // xxx.js
- export default {
- data: {
- text: '开始',
- isShow: false,
- },
- textClicked (e) {
- this.text = e.detail.text;
- },
- }
点击预览
父组件通过添加自定义属性向子组件传递了名称为title的参数,子组件在props中接收。同时子组件也通过事件绑定向上传递了参数text,接收时通过e.detail获取。要绑定子组件事件,父组件事件命名必须遵循事件绑定规则,


name属性指自定义组件名称(非必填),组件名称对大小写不敏感,默认使用小写。src属性指自定义组件hml文件路径(必填),若没有设置name属性,则默认使用hml文件名作为组件名。
二、自定义事件
事件绑定:自定义组件中绑定子组件事件使用(on|@)child1语法,子组件中通过this.$emit(‘child1’, { params: ‘传递参数’ })触发事件并进行传值,父组件执行bindParentVmMethod方法并接收子组件传递的参数。
子组件中使用驼峰命名法命名的事件,在父组件中绑定时需要使用短横线分隔命名形式,例如:@children-event表示绑定子组件的childrenEvent事件,如 @children-event=“bindParentVmMethod”。
三、Props
自定义组件可以通过props声明属性,父组件通过设置属性向子组件传递参数,props支持类型包括:String,Number,Boolean,Array,Object,Function。camelCase (驼峰命名法) 的 prop 名,在外部父组件传递参数时需要使用 kebab-case (短横线分隔命名) 形式,即当属性compProp在父组件引用时需要转换为comp-prop。给自定义组件添加props,通过父组件向下传递参数的示例如下:
- <!-- comp.hml -->
- <div class="item">
- <text class="title-style">{{compProp}}</text>
- </div>
- // comp.js
- export default {
- props: ['compProp'],
- }
- <!-- xxx.hml -->
- <element name='comp' src='../../common/component/comp/comp.hml'></element>
- <div class="container">
- <comp comp-prop="{{title}}"></comp>
- </div>
自定义属性命名时禁止以on、@、on:、grab: 等保留关键字为开头。
添加默认值
子组件可以通过固定值default设置默认值,当父组件没有设置该属性时,将使用其默认值。此情况下props属性必须为对象形式,不能用数组形式,示例如下:
- <!-- comp.hml -->
- <div class="item">
- <text class="title-style">{{title}}</text>
- </div>
- // comp.js
- export default {
- props: {
- title: {
- default: 'title',
- },
- },
- }
本示例中加入了一个text组件显示标题,标题的内容是一个自定义属性,显示用户设置的标题内容,当用户没有设置时显示默认值title。在引用该组件时添加该属性的设置:
## 数据单向性 父子组件之间数据的传递是单向的,只能从父组件传递给子组件,子组件不能直接修改父组件传递下来的值,可以将props传入的值用data接收后作为默认值,再对data的值进行修改。
- // comp.js
- export default {
- props: ['defaultCount'],
- data() {
- return {
- count: this.defaultCount,
- };
- },
- onClick() {
- this.count = this.count + 1;
- },
- }
$watch 感知数据改变
如果需要观察组件中属性变化,可以通过$watch方法增加属性变化回调。使用方法如下:
- // comp.js
- export default {
- props: ['title'],
- onInit() {
- this.$watch('title', 'onPropertyChange');
- },
- onPropertyChange(newV, oldV) {
- console.info('title 属性变化 ' + newV + ' ' + oldV);
- },
- }
computed 计算属性
自定义组件中经常需要在读取或设置某个属性时进行预先处理,提高开发效率,此种情况就需要使用computed字段。computed字段中可通过设置属性的getter和setter方法在属性读写的时候进行触发,使用方式如下:
- // comp.js
- export default {
- props: ['title'],
- data() {
- return {
- objTitle: this.title,
- time: 'Today',
- };
- },
- computed: {
- message() {
- return this.time + ' ' + this.objTitle;
- },
- notice: {
- get() {
- return this.time;
- },
- set(newValue) {
- this.time = newValue;
- },
- },
- },
- onClick() {
- console.info('get click event ' + this.message);
- this.notice = 'Tomorrow';
- },
- }

这里声明的第一个计算属性message默认只有getter函数,message的值会取决于objTitle的值的变化。getter函数只能读取不能改变设值,当需要赋值给计算属性的时候可以提供一个setter函数,如示例中的notice。
四、事件参数
子组件也可以通过绑定的事件向上传递参数,在自定义事件上添加传递参数的示例如下:
- <!-- comp.hml -->
- <div class="item">
- <text class="text-style" onclick="childClicked">点击这里查看隐藏文本</text>
- <text class="text-style" if="{{showObj}}">hello world</text>
- </div>
- // comp.js
- export default {
- childClicked () {
- this.$emit('eventType1', {text: '收到子组件参数'});
- this.showObj = !this.showObj;
- },
- }
子组件向上传递参数text,父组件接收时通过e.detail来获取参数:
- <!-- xxx.hml -->
- <div class="container">
- <text>父组件:{{text}}</text>
- <comp @event-type1="textClicked"></comp>
- </div>
- // xxx.js
- export default {
- data: {
- text: '开始',
- },
- textClicked (e) {
- this.text = e.detail.text;
- },
- }
五、slot插槽
默认插槽
自定义组件中通过slot标签来承载父组件中定义的内容,使用slot标签可以更加灵活的控制自定义组件的内容元素,使用方式如下:
- <!-- comp.hml -->
- <div class="item">
- <text class="text-style">下面使用父组件定义的内容</text>
- <slot></slot>
- </div>
引用该自定义组件方式如下:
- <!-- xxx.hml -->
- <element name='comp' src='../../common/component/comp.hml'></element>
- <div class="container">
- <comp>
- <text class="text-style">父组件中定义的内容</text>
- </comp>
- </div>
六、生命周期定义
生命周期回调方法,用于开发者管理自定义组件的内部逻辑。生命周期主要包括:onInit,onAttached,onDetached,onLayoutReady,onDestroy,onPageShow和onPageHide。下面我们依次介绍一下各个生命周期回调的时机。
Demo
- <!-- comp.hml -->
- <div class="item">
- <text class="text-style">{{value}}</text>
- </div>
- //comp.js
- export default {
- data: {
- value: "组件创建"
- },
- onInit() {
- console.log("组件创建")
- },
- onAttached() {
- this.value = "组件挂载"
- },
- onDetached() {
- this.value = ""
- },
- onPageShow() {
- console.log("Page显示")
- },
- onPageHide() {
- console.log("Page隐藏")
- }
- }

总结
今天我们了解了组件和自定义组件的内容,明天我们一起学习下动画效果的制作


