- 1基于python+django+vue搭建的旅游景区管理系统 - 毕业设计 - 课程设计_毕业设计:基于python+django+vue搭建的旅游景区管理系统.zip
- 2python文本特征提取_机器学习入门之机器学习之路:python 文本特征提取 CountVectorizer, TfidfVectorizer...
- 3语音算法笔记(5)——语音识别应用系统的搭建_tlg 算法理论 工具搭建hclg / tlg
- 4【小白也可做】基于1DCNN的单特征输入的股票预测项目实战(pytorch)(单特征)——仅用于课程和编程学习,不作为任何金融推荐!!!!_1dcnn pytorch
- 5网络训练时使用不同学习率策略(Poly)以及学习率是如何计算_poly learning rate
- 6yolov5 TensorRT 模型转换/量化加速/视频推理_tensorrt加速视频
- 7【深度学习】深度学习框架PyTorch的简单入门了解(未完待更)_pytorch语言二维矩阵第一列是均匀点
- 8使用langchain与你自己的数据对话(二):向量存储与嵌入_langchain chat with your data
- 9论文理解:“Designing and training of a dual CNN for image denoising“
- 10mysql 的字符集、比较规则和服务端、客户端的相关配置_mysql服务端和客户端的编码
⼿机客户端画K线图流程
赞
踩
优质博文:IT-BLOG-CN
一、什么是K线流程
K线图是一种用于展示金融市场价格走势的图表。它通常由四个关键价格点组成,即开盘价、收盘价、最高价和最低价。K线图的流程可以简单概括为以下几个步骤:
【1】收集数据: 首先,需要收集金融市场的价格数据,包括开盘价、收盘价、最高价和最低价。
【2】绘制K线: 将收集到的价格数据绘制成K线图。每根K线代表一段时间内的价格走势,通常是以日、周、月等为单位。
【3】确定K线形态: 根据K线的开盘价、收盘价、最高价和最低价,可以确定不同的K线形态,如阳线、阴线、十字星等。
【4】分析趋势: 通过观察K线图中的价格走势,可以分析市场的趋势,如上升趋势、下降趋势或者横盘震荡。
【5】制定交易策略: 基于对K线图的分析,可以制定相应的交易策略,如买入、卖出或持有。
需要注意的是,K线图是一种技术分析工具,它可以帮助投资者了解市场的价格走势,但并不能预测未来的价格变动。因此,在使用K线图进行交易决策时,还需要结合其他技术指标和基本面分析来进行综合判断。
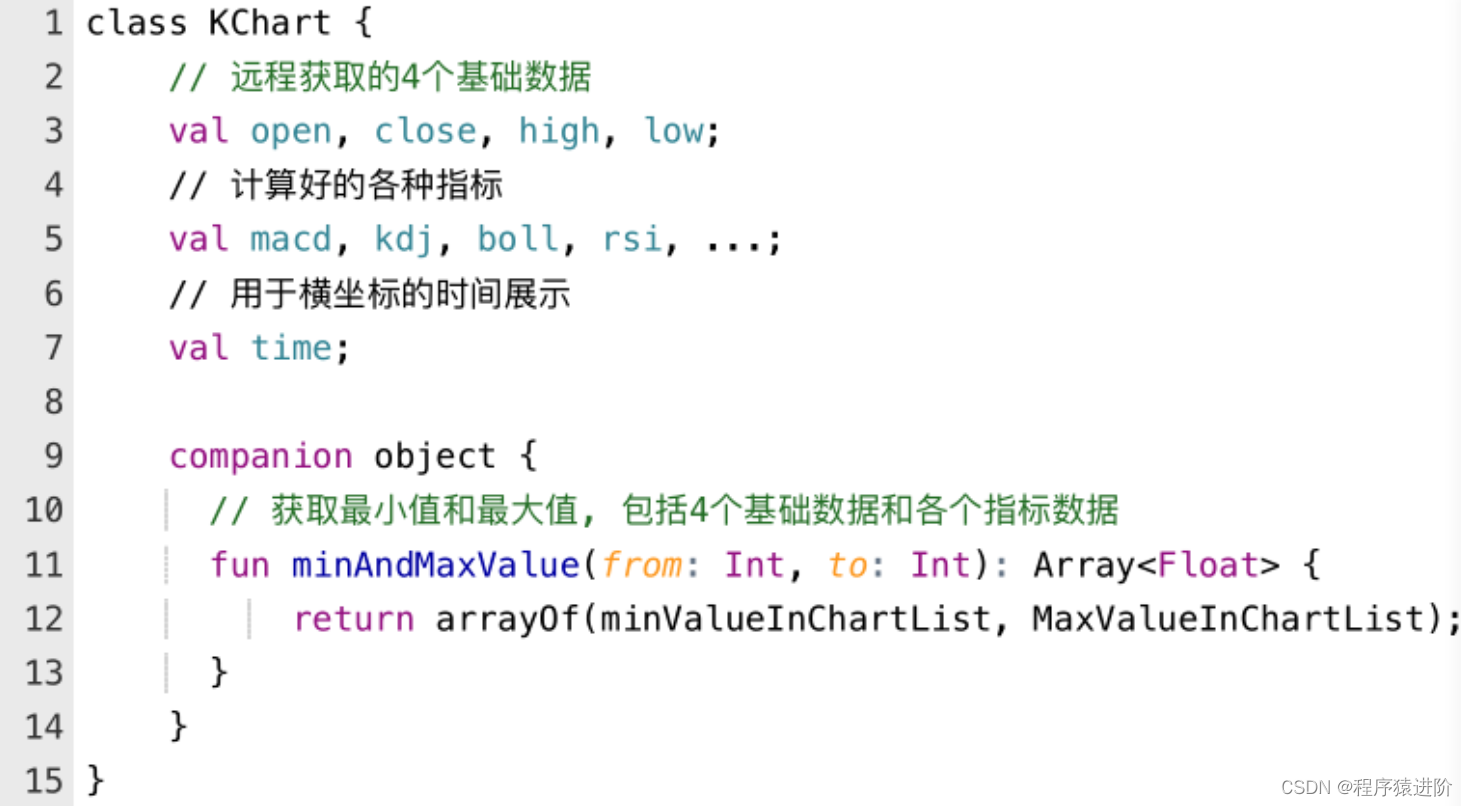
二、仅进程获取K线数据, ⽣成数据类
从进程获取基础数据并提前计算好各个指标值,⽣成List<KChart>,记作chartList。

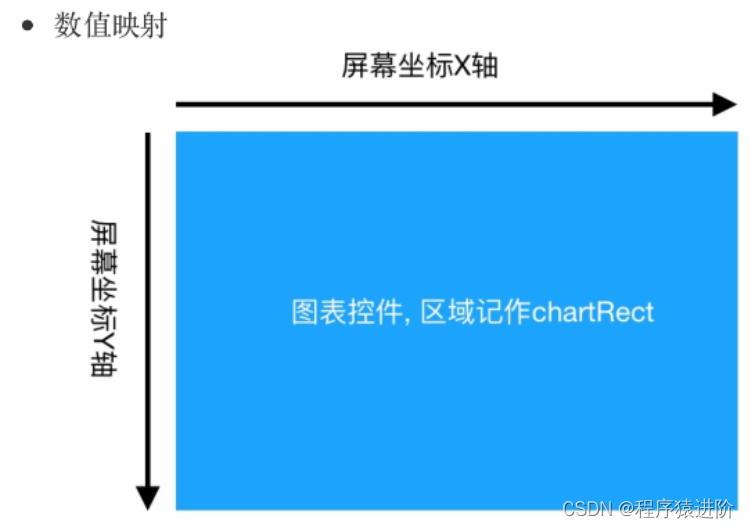
三、把K线数据全部映射到当前的画布中

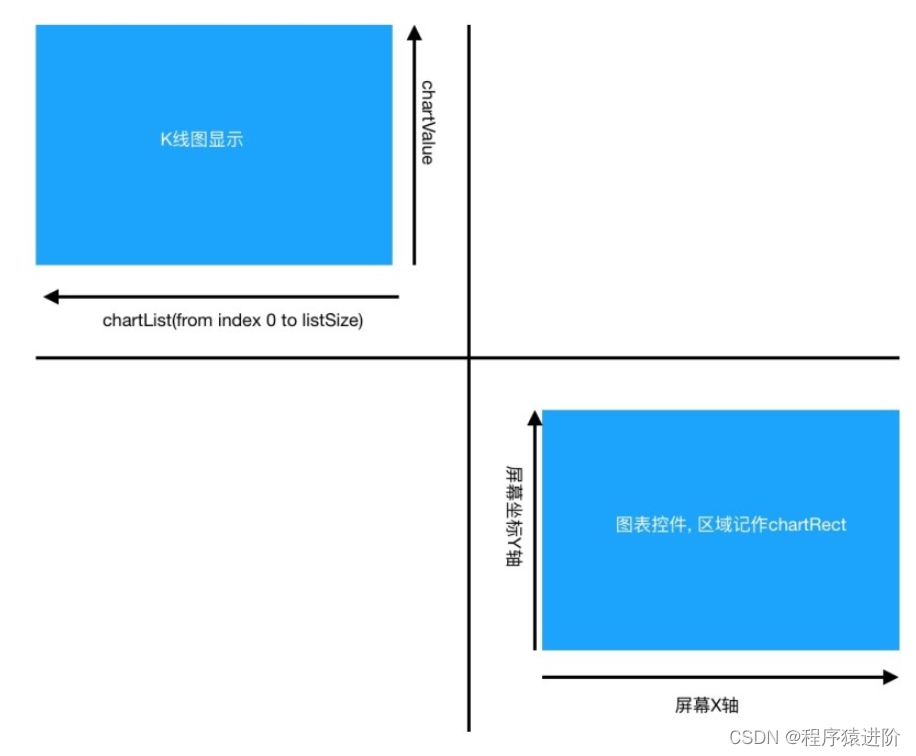
把chartList的所有索引映射到画布的x轴上,KChart.minAndMaxValue(0, (yMin)和最⼤值(yMax)映射到Y轴上:

x轴需要缩放xScale = chartRect.width/chartList.size
Y轴需要缩放yScale = chartRect.height/(yMax-yMin)
这样就能知道chartList⾥⾯每个KChart在图表控件上的对应位置了。
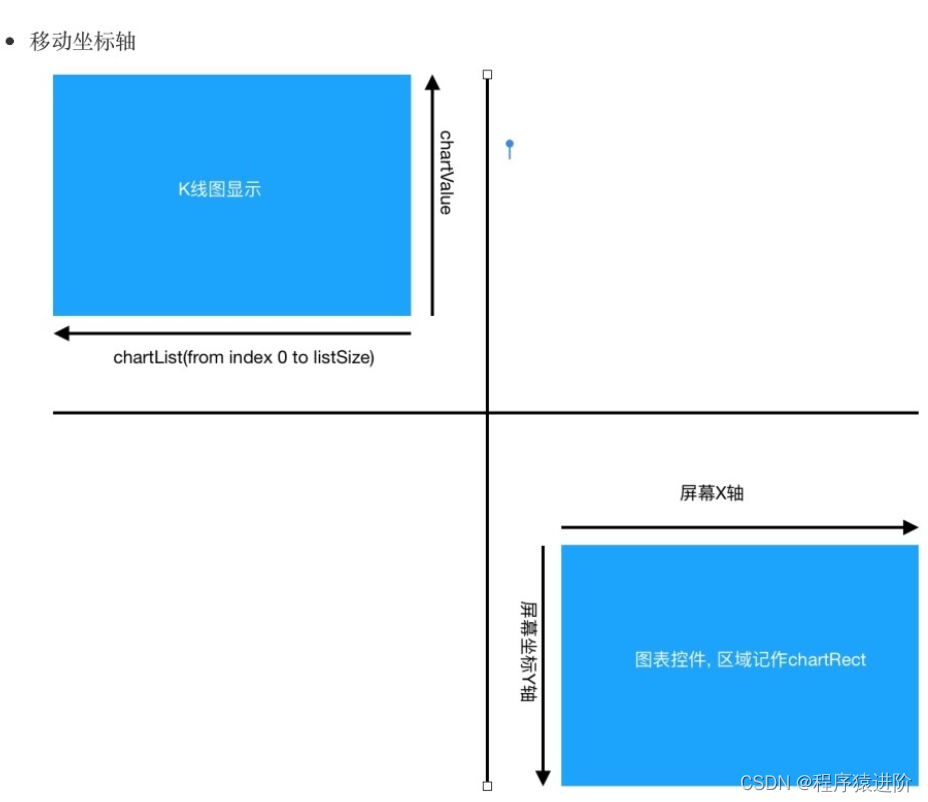
使⽤Matrix类的mapPoints⽅法记录KChart和屏幕像素坐标的对应关系:(indexOfChartList, valueOfKChart) -> (x, y)使⽤Matrix类的invert⽅法能反转出屏幕像素坐标到对应值(x, y) -> (mayIndexValue, mayChartValue)和屏幕坐标不同(屏幕坐标,x轴向右增⼤,y轴向下增⼤),K图显⽰的坐标需要index值(x轴)向左增⼤,value值(y轴)向上增⼤。
由于画K图的时候是以屏幕坐标来处理,所以为了⽅便画图需要把屏幕坐标处理成和K图坐标⼀样。
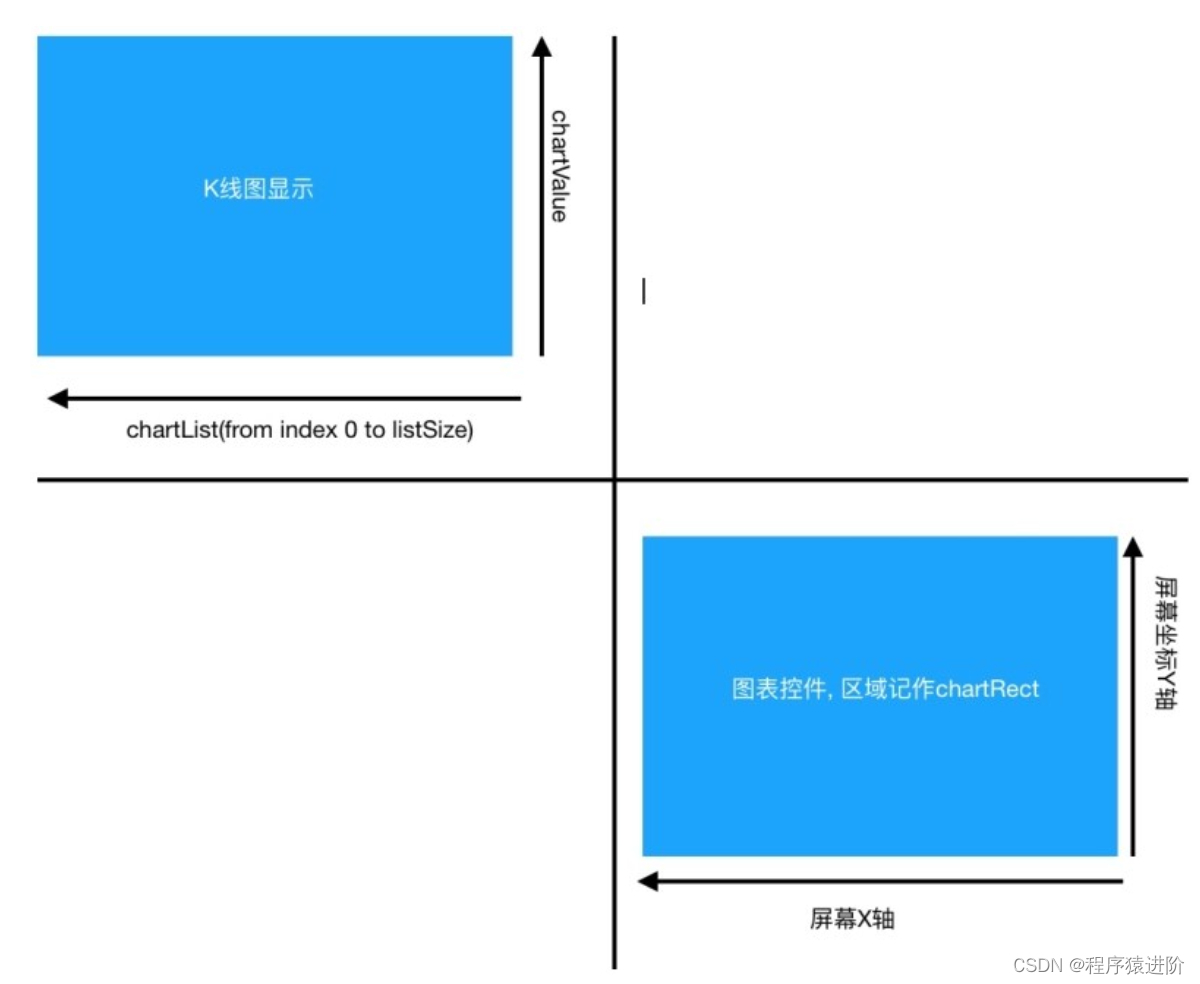
matrix的y⽅向负值缩放⼀下,即需要缩放-chartRect.height/(yMax-yMin),相当于上图把右下⾓的图
以x轴镜像翻转了

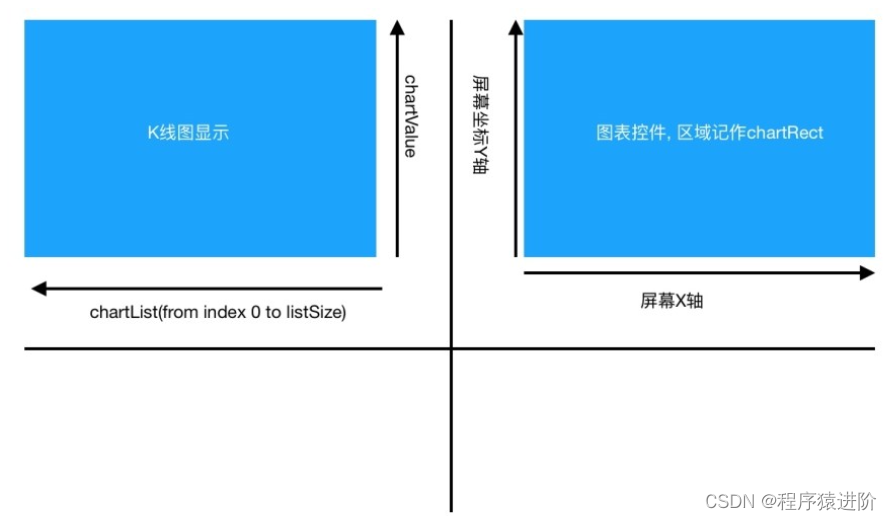
上步处理后,图表控件跑到原有区域的上⽅去了,需要把它移回原有的区域显⽰,matrix的y⽅向移动chartRect.height距离, 相当于把上图右上⾓的图移回到右下角。

这样y轴⽅向, 屏幕坐标和K线坐标就统⼀了。同理,martix的x⽅向负值缩放,并移动chartRect.width距离, 这样x和y轴两个坐标都统⼀了。

四、绘制当前可见的区域
绘制⼀屏的数据,在画的时候不会把K线数据全部绘制出来,⼀般在可见的范围内绘制⼏个,⽐如40个获取要绘制的40个业务数据,因为Y轴上需要⾃动缩放,即在当前可见的40个缩放到撑满chartRect.height,所以需要在第⼀步中⽤到的matrix的基础上再缩放chartRect.height/(max(list40) - min(list40))确定第⼀个要画到K图矩形的坐标,可以使⽤最右边的点(chartRect.width,0) 通过matrix的invert来计算当前绘制的第⼀个点的index,记作i绘制剩余点,使⽤点(i, chartList[i])通过matrix的mapPoints获取当前绘制的对应于chartRect上的屏幕坐标值。这样就能在当前的可见区域看到绘制好可见的图。
五、添加触摸事件响应滚动, 缩放
在第⼆步已经绘制了单屏的40个K线图数据,接下来处理的是通过处理onTouch事件和添加Scoller使K线图能滑动和缩放滑动,在上⾯的matrix上面⽤不同的matrix来移动x⽅向的值就可以了,缩放同理。顺滑效果可以结合VelocityTracker和ViewFling实现。



