热门标签
热门文章
- 1通用人工智能(AGI)的定义与特性
- 2如何让安卓的进度条在被触摸后立即开始调整数值?_安卓开发中seek八日怎么实现点击手指弹起后,进度值才改变
- 3YOLOv8改进:在C2f不同位置加入Biformer_yolov8如何实现biformer
- 4Android Studio编译、导入aar库的方法_androidstudio 编译aar
- 5开源模型应用落地-工具使用篇-Spring AI-Function Call(八)_qwen function calling
- 6Flutter包大小优化_flutter打包成aar优化大小
- 7电脑下载软件用什么软件好?安卓手机下载软件用哪个软件好?IDM下载器说:在做的都是弟弟_adm和idm下载器哪个强大
- 8【秒解决!!huggingface_hub.utils._errors.LocalEntryNotFoundError】
- 9RestTemple调用接口,上传文件form-data方式_resttemplate设置 form-data
- 10数学建模--MATLAB基本使用_数学建模实验matlab
当前位置: article > 正文
luckysheet使用步骤_luckysheet的使用
作者:盐析白兔 | 2024-04-10 02:26:22
赞
踩
luckysheet的使用
下载是后台导出,保存是保存到服务器
Luckysheet 导入导出 - Java后台处理和js前端实现-CSDN博客
1、创建好项目【最好vue中使用】
2、引入依赖【CDN或本地引入】
在这使用本地引入:
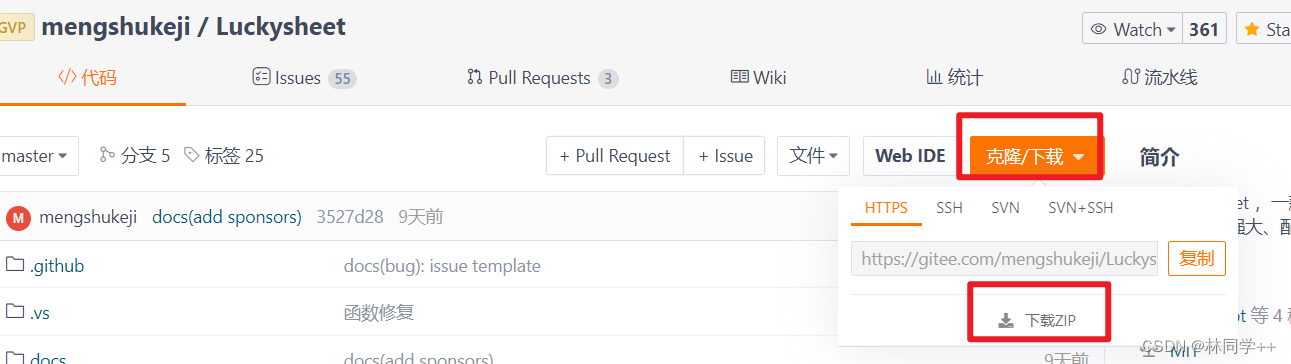
先从官网下载源码 压缩包,然后用vscode打开

安装依赖,npm i
npm run build,进行打包 , 打包完之后会出现dist文件
把dist里面的文件(除了index.html外)全部复制到 我们自己的项目中 public 文件下(也就是跟index.html文件同目录下).
引入 , 在index.html文件中引入js
- <link rel='stylesheet' href='./plugins/css/pluginsCss.css' />
- <link rel='stylesheet' href='./plugins/plugins.css' />
- <link rel='stylesheet' href='./css/luckysheet.css' />
- <link rel='stylesheet' href='./assets/iconfont/iconfont.css' />
- <script src="./plugins/js/plugin.js"></script>
- <script src="./luckysheet.umd.js"></script>
在页面中使用
HTML:
<div id="luckysheet" style="margin:0px;padding:0px;position:absolute;width:100%;height:90%;left: 0px;top: 50px;"></div>mounted:
- mounted() {
- this.init()
- },
methods:
- methods:{
- init(){
- var options = {
- container: 'luckysheet', //luckysheet为容器id
- title:'luckysheet', //表 头名
- lang: 'zh', //中文
- }
- luckysheet.create(options)
- }
- },
为什么 lucksheet这个变量没有看见引入,其实当我们在index.html 引入的时候,lucksheet 就已经绑定在window的对象中了,所以不需要任何引入。
1、 定义Luckysheet组件
- <template>
- <div class="hello">
- <div id="luckysheet" class="luckysheet-content"></div>
- </div>
- </template>
-
- <script>
- export default {
- name: "HelloWorld",
- data() {
- return {};
- },
- mounted() {
- // In some cases, you need to use $nextTick
- // this.$nextTick(() => {
- $(function () {
- luckysheet.create({
- container: "luckysheet", // 设定DOM容器的id
- title: "Luckysheet Demo", // 设定表格名称
- lang: "zh", // 设定表格语言
- plugins: ["chart"],
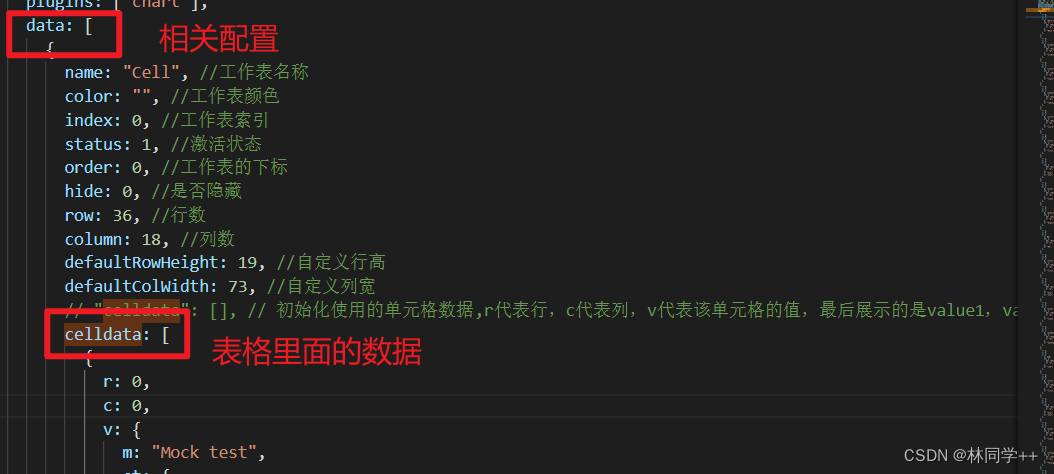
- data: [
- {
- name: "", //工作表名称
- color: "#eee333", //工作表(工作表名称底部边框线)颜色
- index: 0, //工作表索引(新增一个工作表时该值是一个随机字符串)
- status: 1, //激活状态
- order: 0, //工作表的下标
- hide: 0, //是否隐藏
- row: 36, //行数
- column: 10, //列数
- defaultRowHeight: 28, //自定义行高,单位px
- defaultColWidth: 100, //自定义列宽,单位px
- celldata: [], //初始化使用的单元格数据,r代表行,c代表列,v代表该单元格的值,最后展示的是value1,value2
- config: {
- merge: {}, //合并单元格
- rowlen: {}, //表格行高
- columnlen: {}, //表格列宽
- rowhidden: {}, //隐藏行
- colhidden: {}, //隐藏列
- borderInfo: {}, //边框
- authority: {}, //工作表保护
- },
-
- scrollLeft: 0, //左右滚动条位置
- scrollTop: 0, //上下滚动条位置
- luckysheet_select_save: [], //选中的区域
- calcChain: [], //公式链
- isPivotTable: false, //是否数据透视表
- pivotTable: {}, //数据透视表设置
- filter_select: {}, //筛选范围
- filter: null, //筛选配置
- luckysheet_alternateformat_save: [], //交替颜色
- luckysheet_alternateformat_save_modelCustom: [], //自定义交替颜色
- luckysheet_conditionformat_save: {}, //条件格式
- frozen: {}, //冻结行列配置
- chart: [], //图表配置
- zoomRatio: 1, // 缩放比例
- image: [], //图片
- showGridLines: 1, //是否显示网格线
- dataVerification: {}, //数据验证配置
- },
- ],
- showtoolbar: false,
- showtoolbarConfig: {
- undoRedo: false, //撤销重做,注意撤消重做是两个按钮,由这一个配置决定显示还是隐藏
- paintFormat: false, //格式刷
- currencyFormat: false, //货币格式
- percentageFormat: false, //百分比格式
- numberDecrease: false, // '减少小数位数'
- numberIncrease: false, // '增加小数位数
- moreFormats: false, // '更多格式'
- font: false, // '字体'
- fontSize: false, // '字号大小'
- bold: false, // '粗体 (Ctrl+B)'
- italic: false, // '斜体 (Ctrl+I)'
- strikethrough: false, // '删除线 (Alt+Shift+5)'
- underline: false, // '下划线 (Alt+Shift+6)'
- textColor: false, // '文本颜色'
- fillColor: false, // '单元格颜色'
- border: false, // '边框'
- mergeCell: false, // '合并单元格'
- horizontalAlignMode: false, // '水平对齐方式'
- verticalAlignMode: false, // '垂直对齐方式'
- textWrapMode: false, // '换行方式'
- textRotateMode: false, // '文本旋转方式'
- image: false, // '插入图片'
- link: false, // '插入链接'
- chart: false, // '图表'(图标隐藏,但是如果配置了chart插件,右击仍然可以新建图表)
- postil: false, //'批注'
- pivotTable: false, //'数据透视表'
- function: false, // '公式'
- frozenMode: false, // '冻结方式'
- sortAndFilter: false, // '排序和筛选'
- conditionalFormat: false, // '条件格式'
- dataVerification: false, // '数据验证'
- splitColumn: false, // '分列'
- screenshot: false, // '截图'
- findAndReplace: false, // '查找替换'
- protection: false, // '工作表保护'
- print: false, // '打印'
- },
- showsheetbar: false, //是否显示底部sheet页按钮
- showsheetbarConfig: {
- add: false, //新增sheet
- menu: false, //sheet管理菜单
- sheet: false, //sheet页显示
- },
- showinfobar: false, //是否显示顶部信息栏
- showstatisticBar: false, //是否显示底部计数栏
- showstatisticBarConfig: {
- count: false, // 计数栏
- view: false, // 打印视图
- zoom: false, // 缩放
- },
- sheetFormulaBar: false, //是否显示公式栏
- allowCopy: false, //是否允许拷贝
- enableAddRow: true, //允许添加行
- });
- });
-
- // });
- },
- };
- </script>
- <style lang="css" scoped>
- .luckysheet-content {
- margin: 0px;
- padding: 0px;
- position: absolute;
- width: 100%;
- height: 500px;
- left: 0px;
- top: 40px;
- bottom: 0px;
- }
- </style>

2、保存数据
【Luckysheet+vuecli】Luckysheet的使用和如何保存文件到后端_luckysheet保存-CSDN博客

保存到后端,及从后端去拿数据的原理:
-
保存数据:将表格数据options.data,转化成字符串保存到服务器
-
拉取数据:将服务器的字符拿下来,导入到表格
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/396122
推荐阅读
相关标签


