- 1最新版python wordcloud生成词云中文乱码的解决方法_生成词云图中文乱码
- 2PyCharm 取消新添加文件时自动添加到 Git_pycharm取消自动提交git管理
- 3苹果iOS应用ipa文件所用的开发者证书在开发中的证书流程及其重要性_ios app 证书
- 4关于QGroundControl的软件架构的理解
- 5linux 报错。。Failed to connect to github.com port 443: Connection refused`_linux访问github 443失败
- 6python语言的多行注释以什么开头和结尾_python多行注释
- 7MySQL8.0版本在CentOS系统安装&&修改MySQL的root密码和允许root远程登录(介绍但对于生产来说不安全,学习可用)_安装mysql修改密码
- 8如何更改多个提交的作者和提交者姓名/电子邮件?_git 提交作者名称修改
- 9CPU常用体系结构_常用的cpu架构
- 10全网最详细的Hadoop HA集群启动后,两个namenode都是standby的解决办法(图文详解)_dfs.ha.automatic-failover.enabled
推荐测试网站的性能测试工具这最佳的12款_网站性能测试工具
赞
踩
网站的加载速度在一定程度上来说是决定网站能否成功的关键。如果您是网站所有者,一定知道网站速度的重要性。因为没有人愿意为了打开一个网页而等老半天,换句话说,如果你的网站打开速度很慢,将流失大量的访客,甚至出现多米诺效应的不良影响。
下面向大家推荐12款精心挑选的网站加载速度和性能测试工具,帮助快速,全面的了解自己的网站加载速度和性能。
1.GooglePageSpeedInsights

首先介绍的这款网站速度和性能测试工具出自Google,通过分析网页内容来为开发者提供提升网站加载速的建议。PageSpeed的测试包含移动设备和桌面设备两方面,使您的网页在所有设备上都能快速加载。
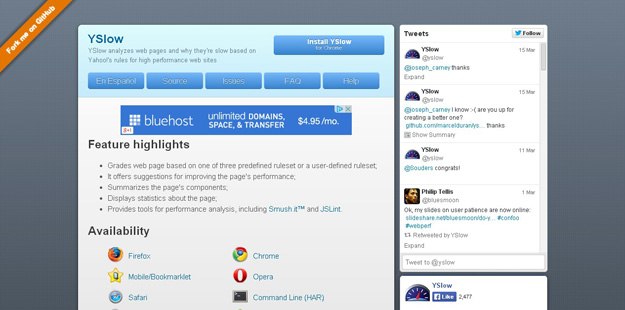
2.Yslow

YSlow是最常用的网站性能分析工具之一,相信Web开发者特别是前端开发人员一定很熟悉。YSlow基于一组高性能网页规则来给你提供建议,如何优化可以让网站更快。
3.Pingdom

Pingdom是一个伟大的工具,帮助用户确定网站加载时间并生成大量的报告,例如页面大小、浏览器缓存、性能等级等。它允许您跟踪性能历史和从不同的地理位置进行测试。在线检查网站每个元素的加载速度,生成非常详细的测试报告,帮助你轻松优化网站。
4.LoadImpact

LoadImpact帮助你为Web应用程序进行负载测试和性能测试。选择一个全球的负荷区,然后测试模拟客户、带宽、数据接受、每秒的请求等等。该工具显示一个漂亮的图表来测量加载时间。
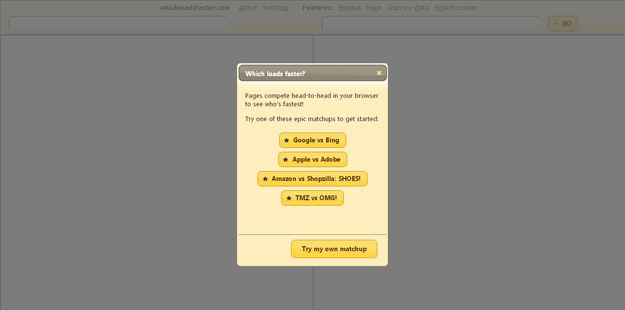
5.WhichLoadsFaster

这是一款开源的工具,可以在线对比两个网站的速度,例如GooglevsBing,ApplevsAdobe等,帮助你了解哪个网站加载更快。
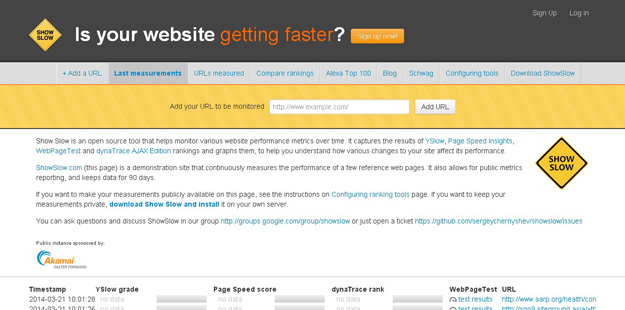
6.ShowSlow

ShowSlow是一个开源工具,帮助你监控各种网站性能指标。能够测试网站在YSlow,PageSpeed,WebPageTest和dynaTraceAJAXEdition中的情况。
7.GTMatrix

GTmetrix可以帮助你开发更快速,高效以及用户体验良好的网站。GTmetrix结合了最流行的Firefox的性能组件YSlow和谷歌网页速度测试工具。Gtmetrix给目标网站评分并提供改进网站存在的问题的建议。
8.NeustarFreeLoadTesting&PerformanceTest

这是一款快速生成网站的性能数据的工具,通过对目标网站进行监控和加载测试,帮助你快速解决网站性能问题。
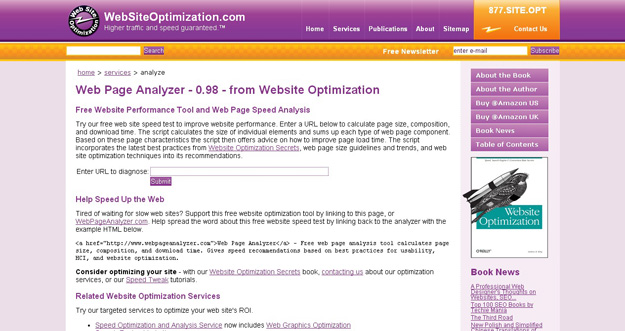
9.WebPageAnalyzer

WebPageAnalyzer是一个强大的速度测试工具,为您提供了分析和描述性的网站测试结果以及如何改进它。它提供了各种功能网页速度报告,加载时间、分析和建议等等。
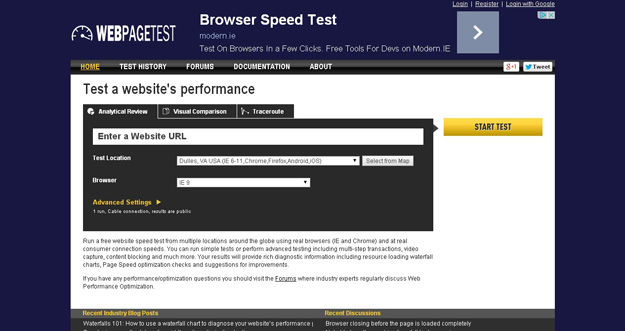
10.WebPageTest

借助WebPageTest,你可以运行简单的测试或执行先进的测试包括多级事务、视频捕捉、内容阻塞等。你的结果将提供丰富的诊断信息,包括资源加载瀑布图,页面速度优化检查和改进的建议。
11.FreeSpeedTest

FreeSpeedTest是一个在线的网站速度测试工具,通过在全球范围内多个数据中心来检查加载时间和速度。这将让你能够知道你的网站在世界各个角落的实际加载时间。
12.OctaGateSiteTimer

它允许您监控用户需要多长时间下载一个或多个Web站点页面。当页面加载的时候,SiteTimer会统计每个项目需要多长时间下载,包含了多少数据,然后把信息展示在一个表格中。
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!有需要的小伙伴可以点击下方小卡片领取


