- 1VS中使用Qt开发项目_vs qt
- 2生成式文本摘要_生成式摘要
- 3js事件循环机制(event loop)之宏任务/微任务_事件循环机制,宏任务,微任务
- 4【Android 应用开发】Android 开发环境下载地址 -- 百度网盘 adt-bundle android-studio sdk adt 下载_ndk 百度云
- 5HarmonyOS ArkUI实战开发-窗口模块(Window)
- 6【CubeIDE】STM32 HAL库史上最详细教程(二):单/多通道ADC读取电压_hal_adc_pollforconversion
- 72021数据库课程设计培训笔记:【jdbc】部分_个人笔记数据库课程设计
- 8蓝牙BLE学习-安全_ble lesc
- 9ubuntu 22.04 -- cmake安装_ubuntu22.04离线安装make
- 10Visio绘制E-R图和数据库模型图具体步骤_visio怎么画e-r图
Python实现可视化智慧大屏展示_python可视化大屏实现
赞
踩
1 参考资料
【Python】全网最新最全Pyecharts可视化教程(三):制作多个子图_51CTO博客_python数据可视化pyecharts使用pyecharts拖拉,拽,创建大屏展示 - 简书 (jianshu.com)
智慧大屏是如何实现数据可视化的? - 知乎 (zhihu.com)
python爬取数据保存在mysql中之后可以用什么实现可视化大屏? - 知乎 (zhihu.com)
【Python可视化大屏】全流程揭秘实现可视化数据大屏的背后原理! - 知乎 (zhihu.com)![]() https://zhuanlan.zhihu.com/p/505408710
https://zhuanlan.zhihu.com/p/505408710
2 设计思路
使用百度的pyecharts绘图工具箱进行绘制。设计的基本思路:
- 获取绘图数据(从Excel表格、MySQL数据库、或csv文件)
- 绘制各种图表
- 整合在pyecharts的Page对象中,设置为可拖拽布局,输出到临时html页面中。
- 打开html页面,调整图表布局,保存JSON文件。
- 基于临时html页面使用Page对象的方法生成大屏页面。(此部分单独创建程序完成)
3 实现过程
使用jupyter notebook工具实现,具体实现过程如下:
3.1 导入相关的库
使用jupyter 创建一个页面布局文件page_layout.ipynb,导入相关的库。
- from pyecharts import options as opts
- from pyecharts.charts import Bar, Grid, Line, Liquid, Page, Pie
- from pyecharts.commons.utils import JsCode
- from pyecharts.components import Table
- from pyecharts.faker import Faker
注意这里使用pyecharts的faker来模拟数据来生成各种图表,实际应用中换成自己的数据即可。Table用来展示表格数据。
3.2 定义绘制图表的函数。
- # 定义绘制条形图函数
- def bar_datazoom_slider() -> Bar:
- c = (
- Bar(init_opts=opts.InitOpts(chart_id=1))
- .add_xaxis(Faker.days_attrs)
- .add_yaxis("商家A", Faker.days_values)
- .set_global_opts(
- title_opts=opts.TitleOpts(title="Bar-DataZoom(slider-水平)"),
- datazoom_opts=[opts.DataZoomOpts()],
- )
-
- )
- return c
-
- # 定义绘制折线图函数
- def line_markpoint() -> Line:
- c = (
- Line(init_opts=opts.InitOpts(chart_id=2))
- .add_xaxis(Faker.choose())
- .add_yaxis(
- "商家A",
- Faker.values(),
- markpoint_opts=opts.MarkPointOpts(data=[opts.MarkPointItem(type_="min")]),
- )
- .add_yaxis(
- "商家B",
- Faker.values(),
- markpoint_opts=opts.MarkPointOpts(data=[opts.MarkPointItem(type_="max")]),
- )
- .set_global_opts(title_opts=opts.TitleOpts(title="Line-MarkPoint"))
- )
- return c
-
- # 定义绘制饼图函数
- def pie_rosetype() -> Pie:
- v = Faker.choose()
- c = (
- Pie(init_opts=opts.InitOpts(chart_id=3))
- .add(
- "",
- [list(z) for z in zip(v, Faker.values())],
- radius=["30%", "75%"],
- center=["25%", "50%"],
- rosetype="radius",
- label_opts=opts.LabelOpts(is_show=False),
- )
- .add(
- "",
- [list(z) for z in zip(v, Faker.values())],
- radius=["30%", "75%"],
- center=["75%", "50%"],
- rosetype="area",
- )
- .set_global_opts(title_opts=opts.TitleOpts(title="Pie-玫瑰图示例"))
- )
- return c
-
- # 定义绘制Grid-多 Y 轴图函数
- def grid_mutil_yaxis() -> Grid:
- x_data = ["{}月".format(i) for i in range(1, 13)]
- bar = (
- Bar(init_opts=opts.InitOpts(chart_id=4))
- .add_xaxis(x_data)
- .add_yaxis(
- "蒸发量",
- [2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3],
- yaxis_index=0,
- color="#d14a61",
- )
- .add_yaxis(
- "降水量",
- [2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3],
- yaxis_index=1,
- color="#5793f3",
- )
- .extend_axis(
- yaxis=opts.AxisOpts(
- name="蒸发量",
- type_="value",
- min_=0,
- max_=250,
- position="right",
- axisline_opts=opts.AxisLineOpts(
- linestyle_opts=opts.LineStyleOpts(color="#d14a61")
- ),
- axislabel_opts=opts.LabelOpts(formatter="{value} ml"),
- )
- )
- .extend_axis(
- yaxis=opts.AxisOpts(
- type_="value",
- name="温度",
- min_=0,
- max_=25,
- position="left",
- axisline_opts=opts.AxisLineOpts(
- linestyle_opts=opts.LineStyleOpts(color="#675bba")
- ),
- axislabel_opts=opts.LabelOpts(formatter="{value} °C"),
- splitline_opts=opts.SplitLineOpts(
- is_show=True, linestyle_opts=opts.LineStyleOpts(opacity=1)
- ),
- )
- )
- .set_global_opts(
- yaxis_opts=opts.AxisOpts(
- name="降水量",
- min_=0,
- max_=250,
- position="right",
- offset=80,
- axisline_opts=opts.AxisLineOpts(
- linestyle_opts=opts.LineStyleOpts(color="#5793f3")
- ),
- axislabel_opts=opts.LabelOpts(formatter="{value} ml"),
- ),
- title_opts=opts.TitleOpts(title="Grid-多 Y 轴示例"),
- tooltip_opts=opts.TooltipOpts(trigger="axis", axis_pointer_type="cross"),
- )
- )
-
- line = (
- Line()
- .add_xaxis(x_data)
- .add_yaxis(
- "平均温度",
- [2.0, 2.2, 3.3, 4.5, 6.3, 10.2, 20.3, 23.4, 23.0, 16.5, 12.0, 6.2],
- yaxis_index=2,
- color="#675bba",
- label_opts=opts.LabelOpts(is_show=False),
- )
- )
-
- bar.overlap(line)
- return Grid().add(
- bar, opts.GridOpts(pos_left="5%", pos_right="20%"), is_control_axis_index=True
- )
-
- # 定义绘制liquid数据精度图函数
- def liquid_data_precision() -> Liquid:
- c = (
- Liquid(init_opts=opts.InitOpts(chart_id=5))
- .add(
- "lq",
- [0.3254],
- label_opts=opts.LabelOpts(
- font_size=50,
- formatter=JsCode(
- """function (param) {
- return (Math.floor(param.value * 10000) / 100) + '%';
- }"""
- ),
- position="inside",
- ),
- )
- .set_global_opts(title_opts=opts.TitleOpts(title="Liquid-数据精度"))
- )
- return c

3.3 定义绘制表格函数
- # 定义表格
- def table_base() -> Table:
- table = Table()
-
- headers = ["City name", "Area", "Population", "Annual Rainfall"]
- rows = [
- ["Brisbane", 5905, 1857594, 1146.4],
- ["Adelaide", 1295, 1158259, 600.5],
- ["Darwin", 112, 120900, 1714.7],
- ["Hobart", 1357, 205556, 619.5],
- ["Sydney", 2058, 4336374, 1214.8],
- ["Melbourne", 1566, 3806092, 646.9],
- ["Perth", 5386, 1554769, 869.4],
- ]
- table.add(headers, rows).set_global_opts(
- title_opts=opts.ComponentTitleOpts(title="Table")
- )
- return table

3.4 定义大屏展示的标题
- # 定义大屏标题
- def title_table(dp_title):
- table_color="black";
- table = Table()
- table.add(headers=[dp_title],rows=[],attributes={
- "align":"center",
- "border":False,
- "padding":"2px",
- "style":"background:{};width:1400px; height:60px; font-size:28px; color:white; ".format(table_color)
- })
- table.render("大标题.html")
- return table
3.5 定义页面布局函数
定义了一个页面布局函数,将前面定义的各种图表函数添加到默认页面布局中,运行程序时,页面布局结果会保存在temp3.html文件中。
- #定义布局页面
- def page_default_layout():
- page = Page(layout= Page.DraggablePageLayout, page_title= "大屏展示")
- # page = Page()
- page.add(
- title_table("兰州市天气分析系统智慧大屏解决方案"),
- bar_datazoom_slider(),
- line_markpoint(),
- pie_rosetype(),
- grid_mutil_yaxis(),
- liquid_data_precision(),
- table_base(),
- )
- page.render("temp3.html")
3.6 运行程序,生成默认布局文件
运行页面布局函数,会在同目录下生成temp3.html文件。
- if __name__ == "__main__":
- page_default_layout()
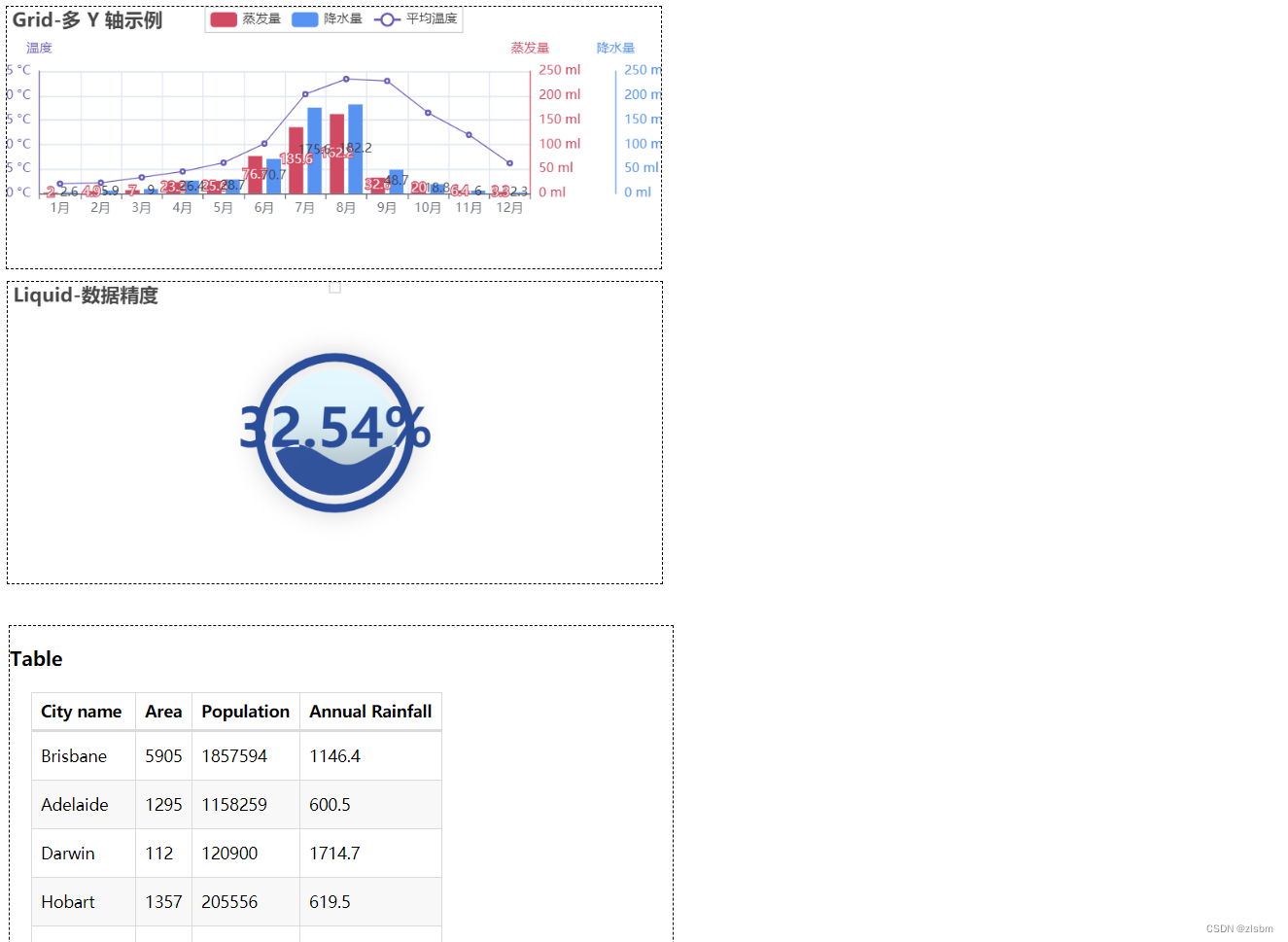
打开temp3文件,可以看到如下图所示:


3.7 拖拽调整进行页面重新布局
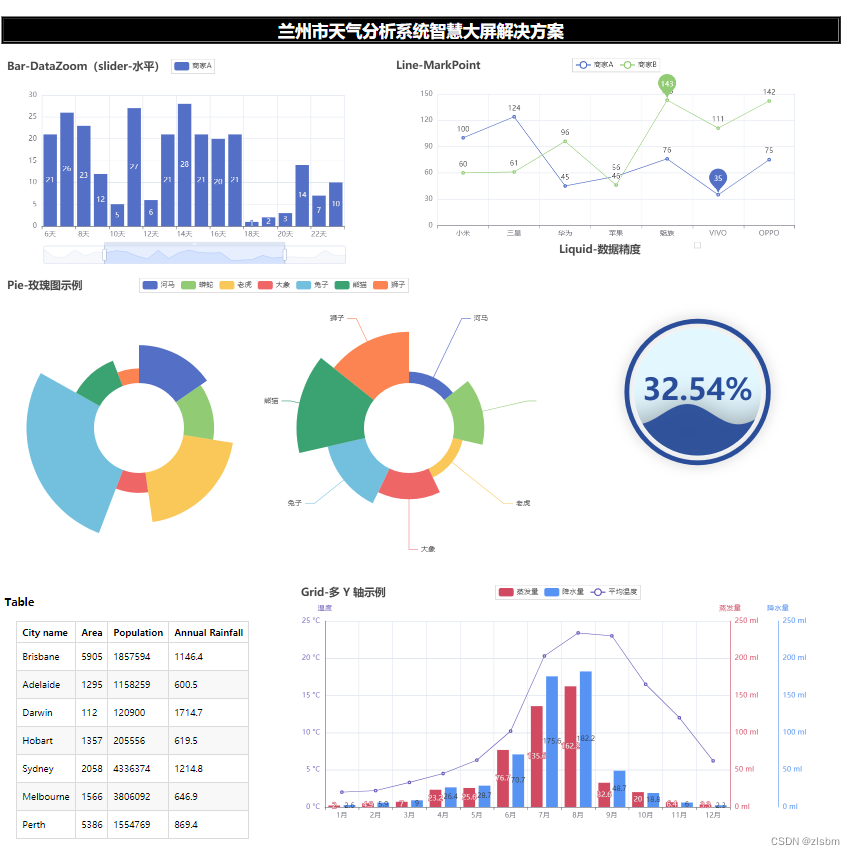
页面中的每个图表和表格四周都有一个虚线框,可以拖拽改变大小和移动位置,各图表在页面上进行重新布局,布局后的效果如下图所示。

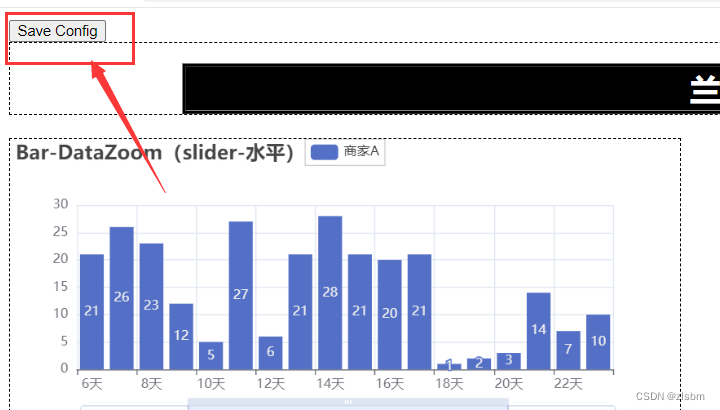
3.8 生成重新布局的json文件
布局后的位置信息可以通过点击下图所示的save config按钮保存为json文件。假如保存的json文件为chart_config.json,放在当前目录中。

3.9 生成智慧大屏文件
在当前目录中重写创建一个生成大屏页面的python文件generate_screen.ipynb,代码如下:
- from pyecharts.charts import Page
-
- Page.save_resize_html(
- source='temp3.html',
- cfg_file= 'chart_config.json',
- dest= '大屏展示3.html'
- )
运行程序会在当前目录中生成一个大屏展示.html文件,此为最终的大屏展示文件,至此智慧大屏生成完毕。之所以称为智慧大屏,主要pyecharts生成的图可以进行交互,同时数据来源可以连接数据库进行实时更新,进而可以动态反映到大屏文件上。最终效果如下: