- 1【华为OD机试】游戏分组、王者荣耀【C卷|100分】
- 2Pytorch(gpu),cuda,cudnn安装_pip install cudatoolkit
- 3如何下载马斯克的grok-1预训练模型_grok-1下载
- 4两会 | 陈智敏:要尽快转变数字安全工作的思路_陈智敏 数据安全
- 5ssm“最多跑一次”微信小程序
- 6【微服务】- 服务调用 - OpenFeign_微服务openfeign 调用
- 7flask框架之请求扩展、请求生命周期_flask生命周期
- 8李洪强漫谈iOS开发[C语言-009] - C语言关键字
- 9linux 网络状态表 /proc/net/tcp 各项参数说明
- 10python如何下载os库_python 自带库---os库
axios 发送请求请求头信息不包含Cookie信息_axios不携带cookie
赞
踩
问题
axios 发送请求请求头信息不包含Cookie信息
详细问题
使用Vue+SpringBoot进行项目开发,axios进行网络请求,发送请求,请求头信息不包含Cookie信息
具体如下
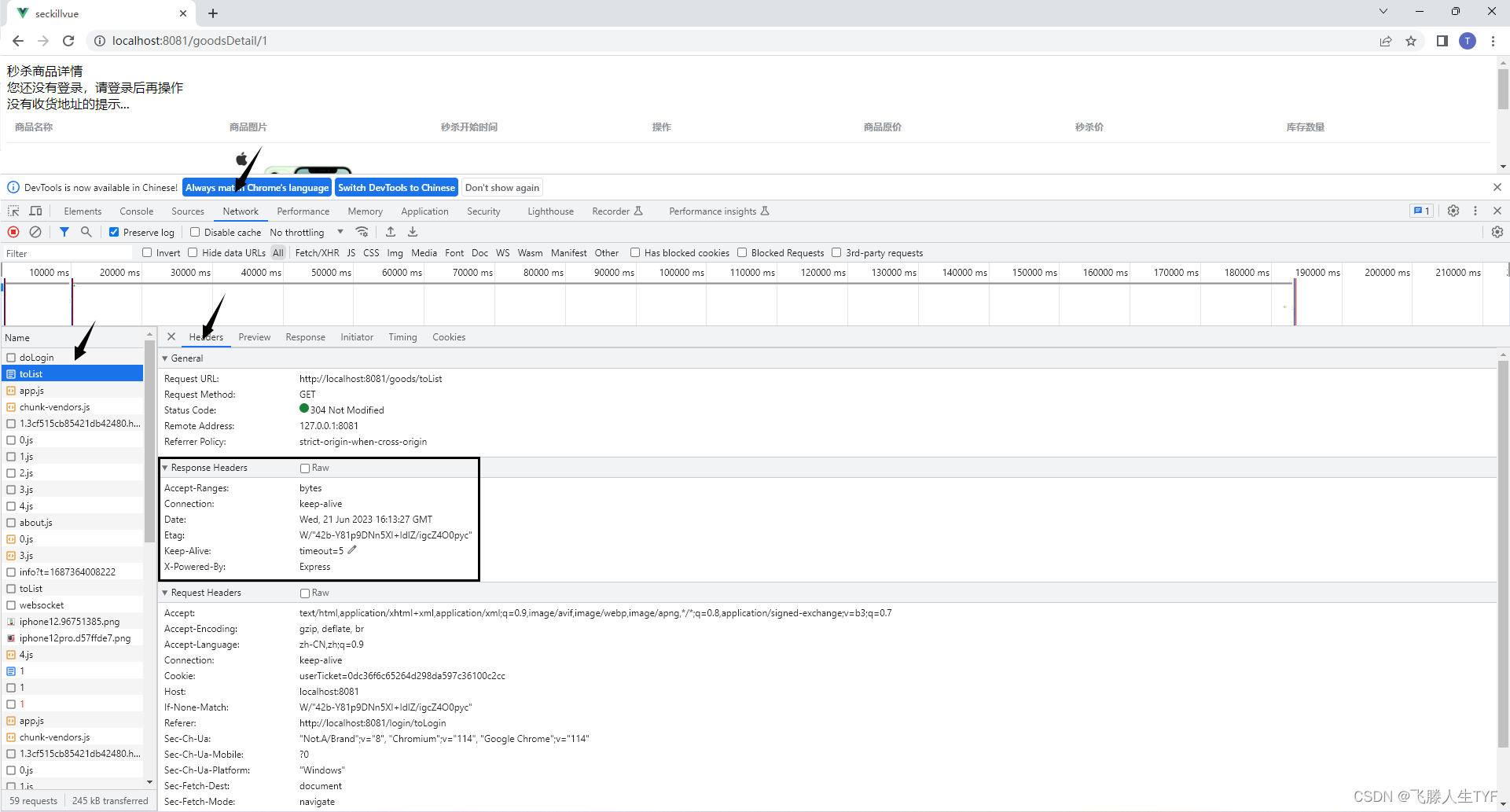
实际效果

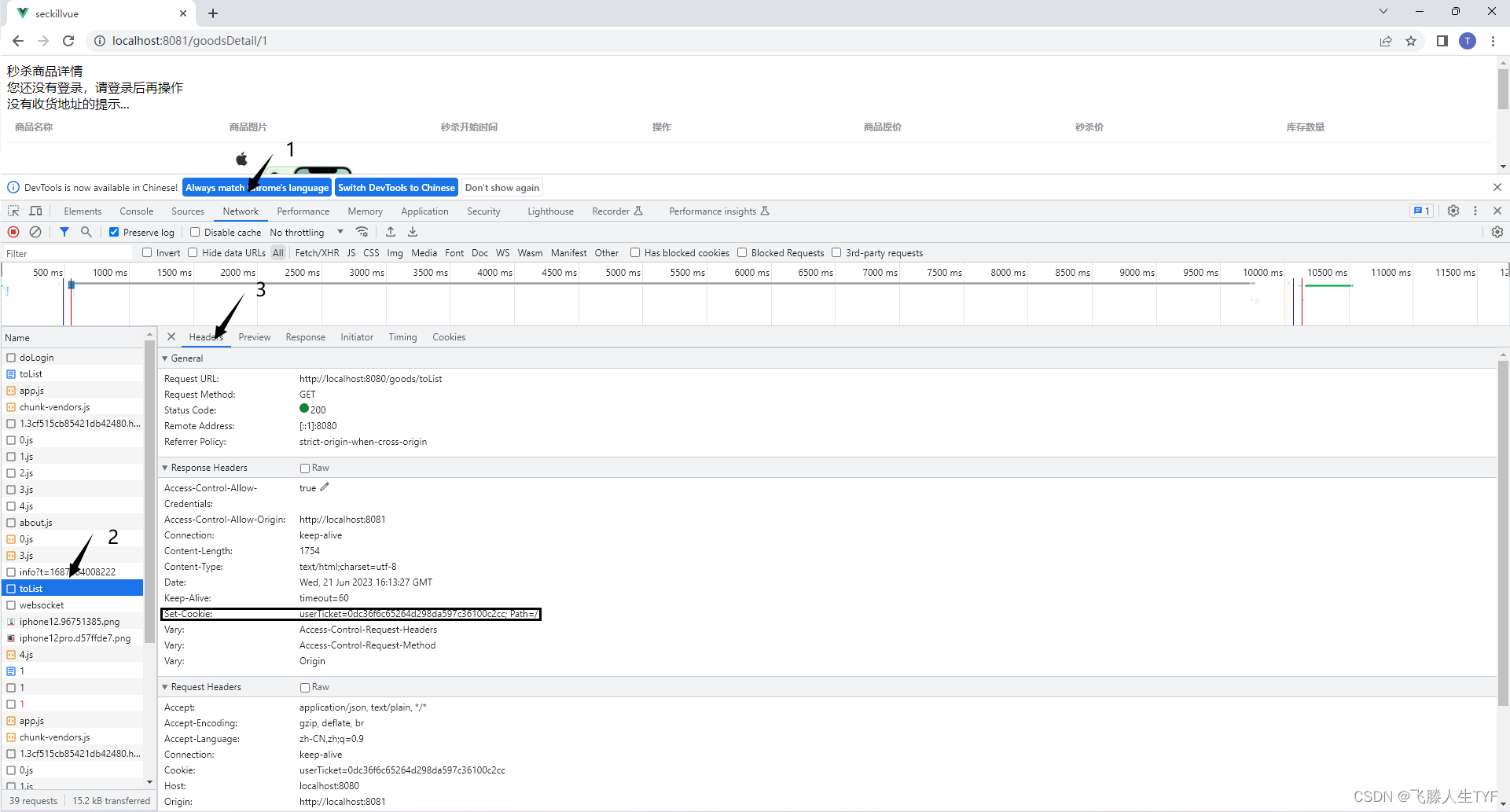
预期效果

解决方案
作用域
Vue项目全局配置
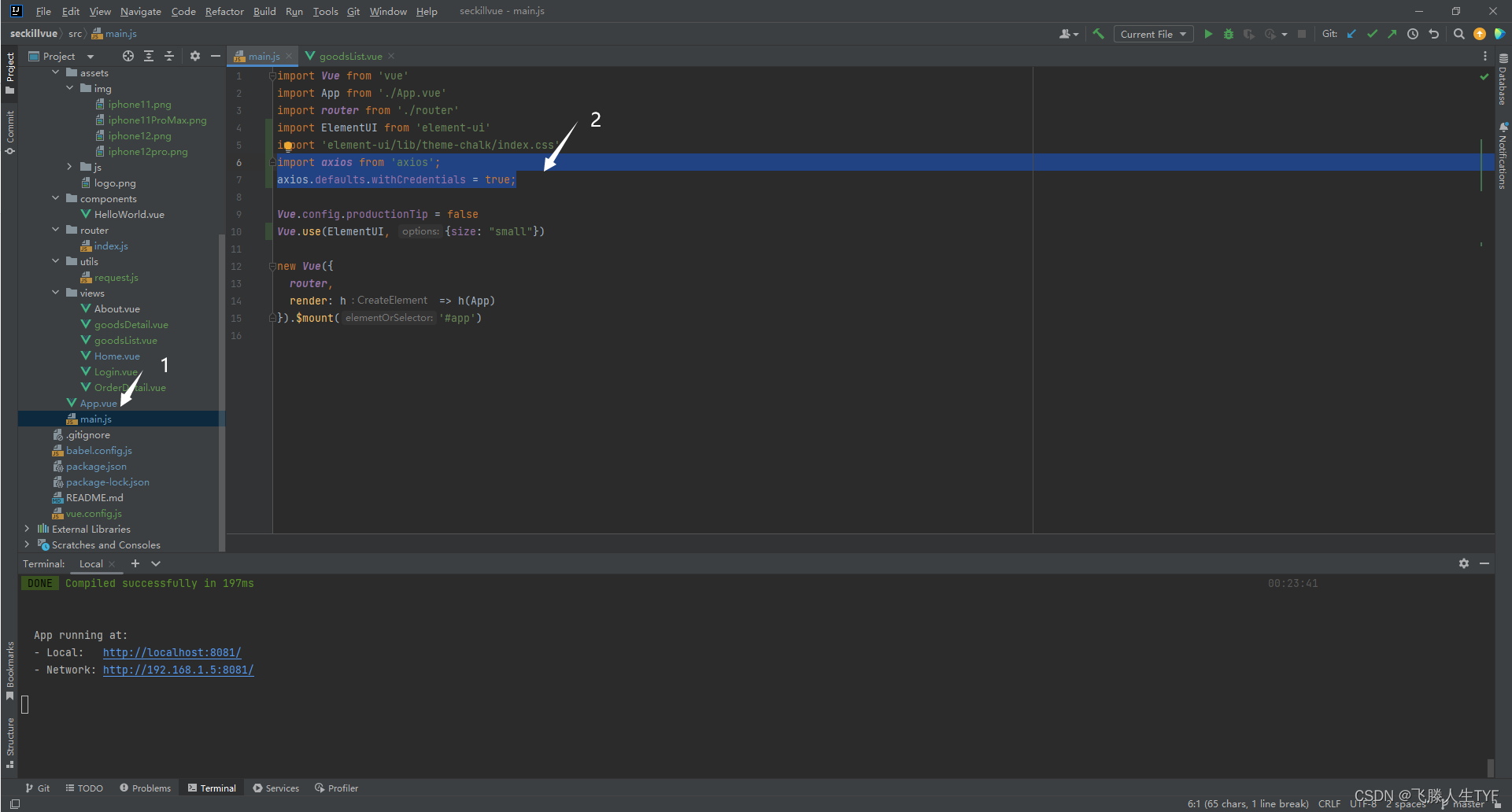
打开Vue项目的入口文件(通常是main.js) → \rightarrow → 新增如下配置
import axios from 'axios';
axios.defaults.withCredentials = true;
- 1
- 2
对于笔者而言,即

Vue项目中的components或views配置
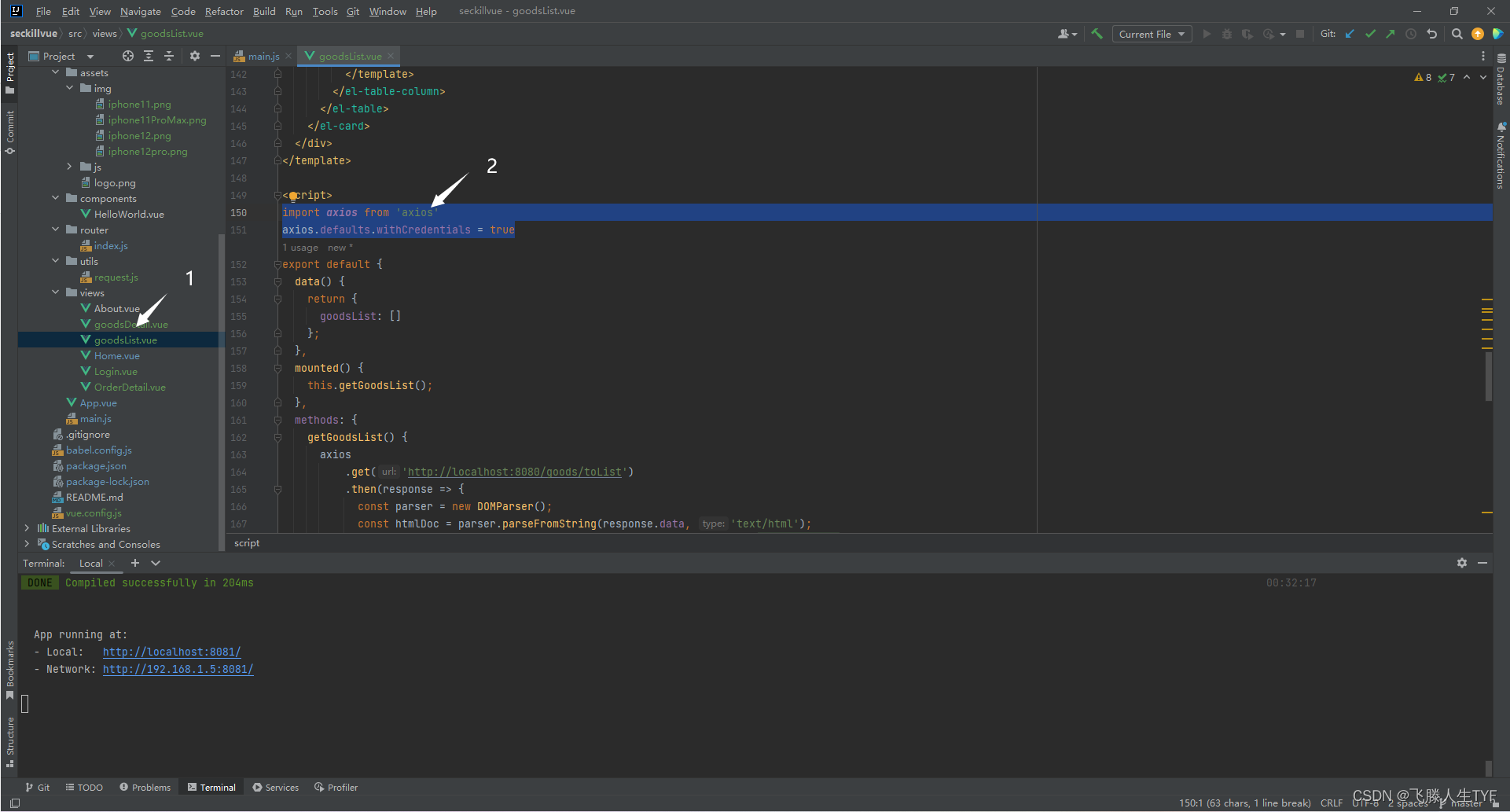
打开Vue项目中的components或views文件 → \rightarrow →在components或views中的 < S c r i p t > < / S c r i p t > <Script></Script> <Script></Script>头部新增如下配置
import axios from 'axios';
axios.defaults.withCredentials = true;
- 1
- 2
对于笔者而言,即

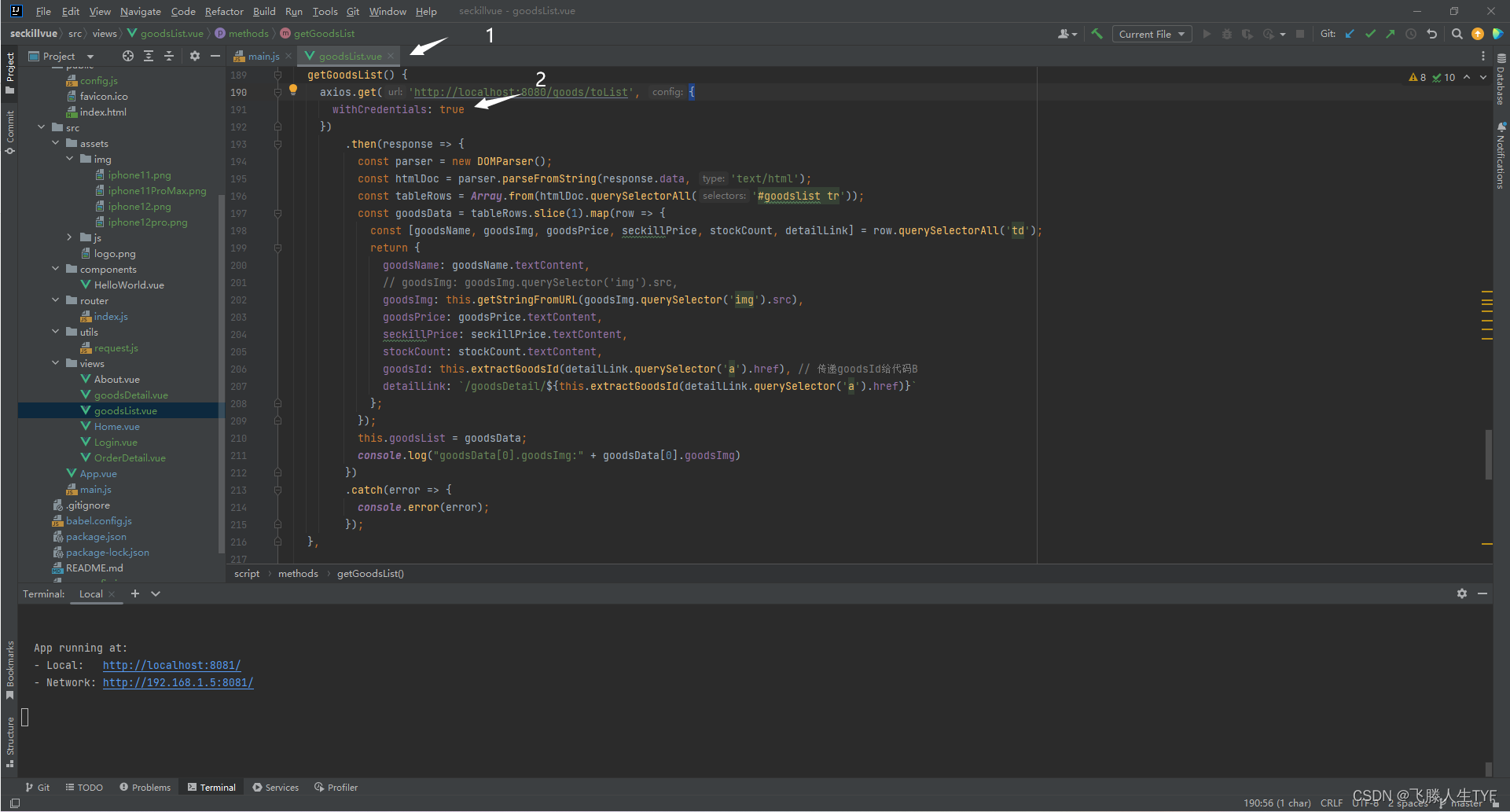
Vue项目中的components或views中的请求方法下
找到Vue项目中的components或views中的请求方法 → \rightarrow →在方法中增加如下配置
axios.get('/api/data', {
withCredentials: true
})
.then(response => {
// 处理响应数据
})
.catch(error => {
// 处理错误
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
对于笔者而言,即

产生原因
问题的产生原因是由于跨域请求的限制,导致axios发送的请求头信息不包含Cookie。具体的,在浏览器的安全策略中,跨域请求默认是不会发送Cookie的。跨域请求是指前端代码所在的域与后端API所在的域不一致,包括域名、端口或协议的差异。由于安全性考虑,浏览器会在默认情况下阻止跨域请求携带Cookie,以防止潜在的安全风险。
解决原因
在前端项目中,通过配置axios的withCredentials属性为true,告诉axios在跨域请求中携带Cookie。可以在全局配置、组件级别的配置或单个请求方法中进行设置。
全局配置:在Vue项目的入口文件(如main.js)中设置axios.defaults.withCredentials = true,使所有的axios请求都携带Cookie。
组件级别的配置:在组件中的
<
s
c
r
i
p
t
>
<script>
<script>标签中引入axios,并设置axios.defaults.withCredentials = true,使该组件中的所有axios请求都携带Cookie。
单个请求方法配置:在特定的axios请求方法中,通过配置项withCredentials: true来单独设置该请求携带Cookie。
参考文献
产生原因以及解决原因参考chatgpt
原创不易
转载请标明出处
如果对你有所帮助 别忘啦点赞支持哈



