热门标签
热门文章
- 1我,90后,从审计员到程序员,四年在南京买房_程序员工作多久可以在南京买房
- 2linux智能小车程序,无线控制及自动行驶智能小车控制实现_论文(项目报告)+硬件设计+软件设计+手机APP...
- 3CTF是什么?一文带你读懂网络安全大赛_ctf网络安全大赛
- 4SpringBoot+Vue websocket上传文件进度条,带断开连接后处理(心跳)-前端-2_springboot vue3上传文件进度条
- 5Python 自动化办公- openpyxl 创建一个 Excel 写入数据自动存储_openpyxl写入数据
- 6基于STM32的智能家居系统详细设计_stm32智能家居系统
- 7Redis系列学习笔记(高可用集群)_redis 集群 apendonly
- 8中国企业深陷「内卷」,原因找到了
- 9如何打造一个高效的研发团队_高质量研发团队建设
- 10食品安全大于天,盘点食品加工行业劳保防护用品有哪些_食品工作服
当前位置: article > 正文
HarmonyOS-利用DevTools工具调试前端网页_鸿蒙app web devtool调试
作者:盐析白兔 | 2024-04-23 09:24:58
赞
踩
鸿蒙app web devtool调试
官方文档设置调试模式
社区文档端口映射问题
一、首先在ets文件中开启web调试开关
- // xxx.ets
- import web_webview from '@ohos.web.webview';
-
- @Entry
- @Component
- struct WebComponent {
-
- controller: web_webview.WebviewController = new web_webview.WebviewController();
-
- aboutToAppear() {
- // 配置Web开启调试模式
- web_webview.WebviewController.setWebDebuggingAccess(true);
- }
- build() {
- Column() {
- Web({ src: 'www.example.com', controller: this.controller })
- }
- }
- }

二、module.json5文件中增加权限
- "requestPermissions":[
- {
- "name" : "ohos.permission.INTERNET"
- }
- ]
三、查看应用进程号:
方式一:
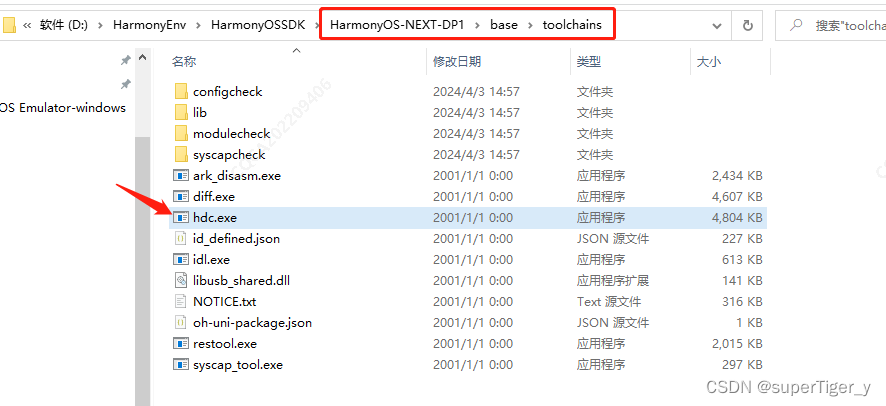
1:进入到SDK安装目录下
例如:D:\HarmonyEnv\HarmonyOSSDK\HarmonyOS-NEXT-DP1\base\toolchains

2:打开powershell ("xxxx"为应用名称)
这里主要是找到进程号。。。


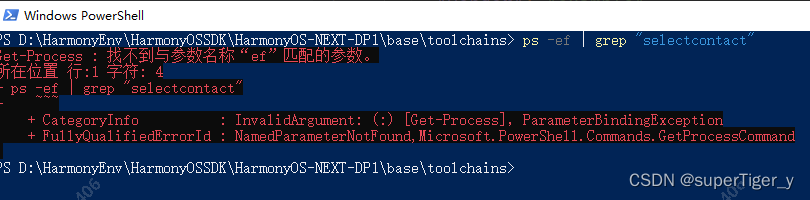
报错了,也没有去找原因了。。。
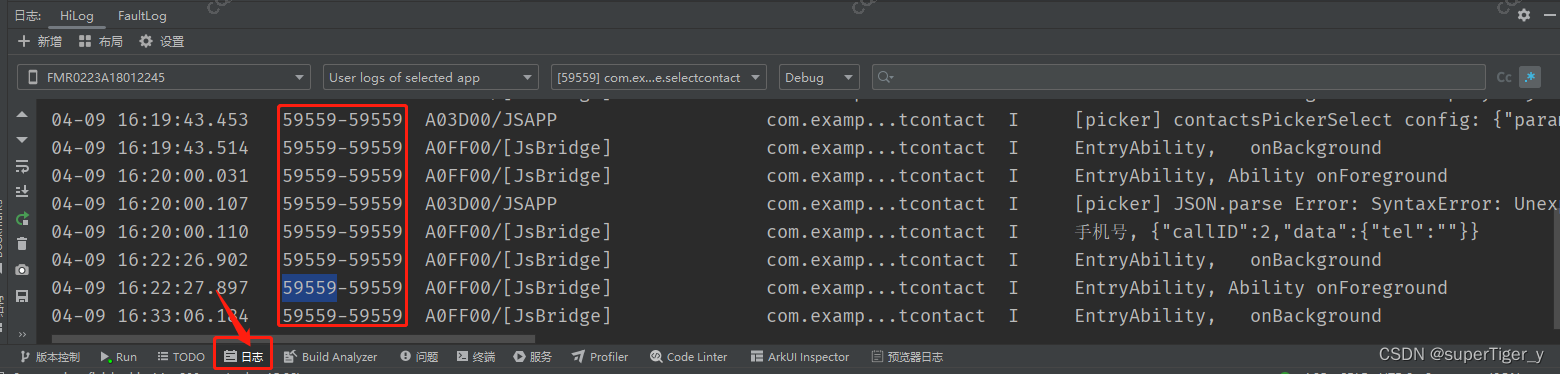
方式二:在编辑器中查看
记得筛选成运行设备的日志

四:端口映射
SDK目录下shell命令运行如下命令:
.\hdc fport tcp:8888 localabstract:webview_devtools_remote_59559注意:
59559是应用运行的端口
8888是映射的目标端口
当显示
Forwardport result:OK说明成功了。
五:Chrome打开网址:chrome://inspect/#devices
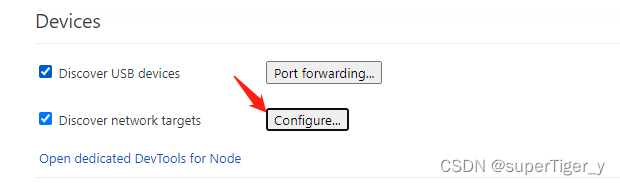
六:打开按钮"Configure..."

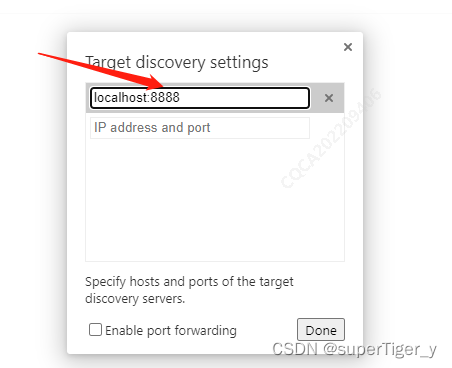
七:修改监听的端口号

八:静静等待

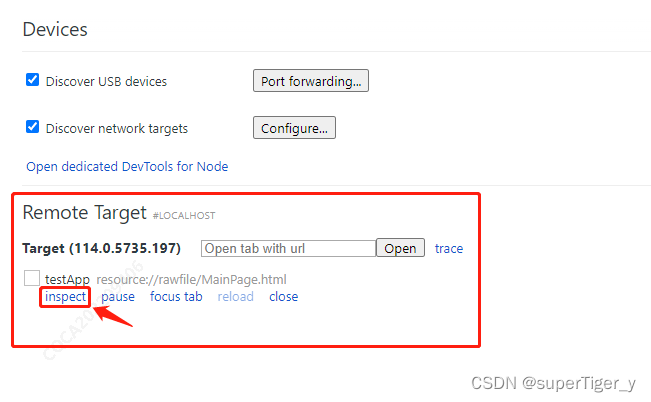
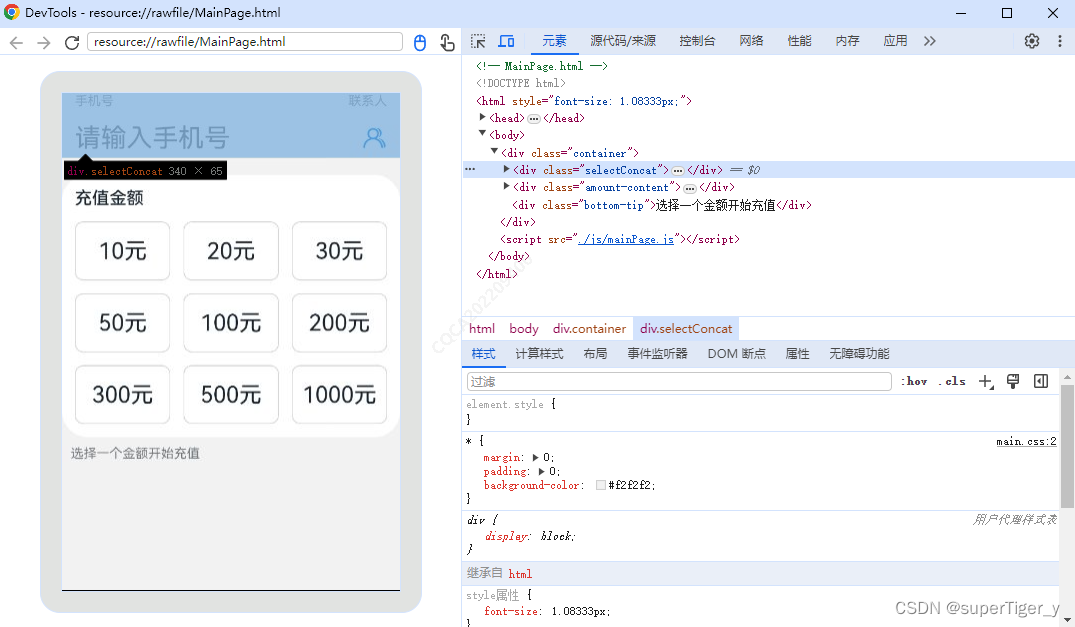
九:出现"inspect"你就成功了!!!

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/473194
推荐阅读
相关标签




