- 1Hadoop_hadoop 没有那个文件或目录
- 2ElementUI修改el-tabs标签页组件样式_elementui tabs
- 3ubuntu bind dns服务配置
- 4【ZYNQ】ZYNQ7000 XADC 及其驱动示例_zynq xadc 寄存器控制
- 5ChatGPT 提示词:2024最新AIGC提示词大全
- 6史上最全的vSphere命令—用命令来操作vSpherer(目录)
- 7PyTorch模型转ONNX格式_vgg16使用pytorch训练的pth模型怎么转成onnx模型
- 8【2023最新】300道奇安信网安渗透岗经典面试题合集及答案解析!_奇安信面试题
- 9高频面试题--MVCC多版本并发控制机制_mvcc多版本并发控制面试
- 10使用pyinstaller打包,运行时出现“ModuleNotFoundError“_pyinstaller modulenotfounderror
这篇记录我git和npm出现的问题_git --no-replace-objects ls-remote
赞
踩
1.git篇
command git --no-replace-objects ls-remote ssh://git@github.com/nhn/raphael.git
创建SSH
https://blog.csdn.net/qq_38741986/article/details/100137267
1.1 git add ./出现删除文件夹的问题
git status 查看保存在暂存区的操作


使用git restore恢复文件
1.2 上传仓库不存在
删除.git
git init
git add .
git commit -m 'update'
git remote add origin https://github.com/xxxxx/xxxxx.git
git push -u origin master
- 1
- 2
- 3
- 4
- 5
1.3 下载出错RPC failed; curl 56 OpenSSL SSL_read: Connection was reset, errno 10054
转载于https://blog.csdn.net/u011386173/article/details/108120678
remote: Enumerating objects: 832, done.
remote: Counting objects: 100% (832/832), done.
remote: Compressing objects: 100% (484/484), done.
error: RPC failed; curl 56 OpenSSL SSL_read: Connection was reset, errno 10054
fatal: the remote end hung up unexpectedly
fatal: early EOF
fatal: index-pack failed
- 1
- 2
- 3
- 4
- 5
- 6
- 7
输入如下命令:
git config http.sslVerify "false"
- 1
如果提示:
fatal: not in a git directory
- 1
那就先执行
git init
- 1
再输入:
git config http.sslVerify "false"
- 1
1.4 放弃未add的操作(慎用)
git checkout .
- 1
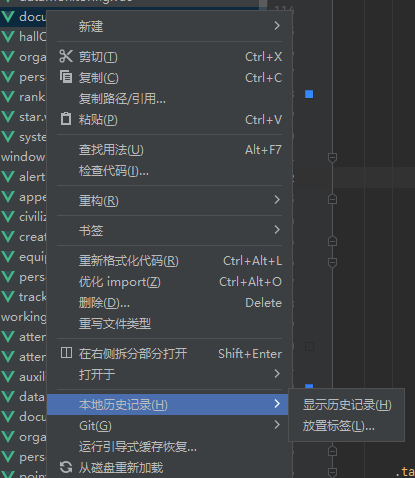
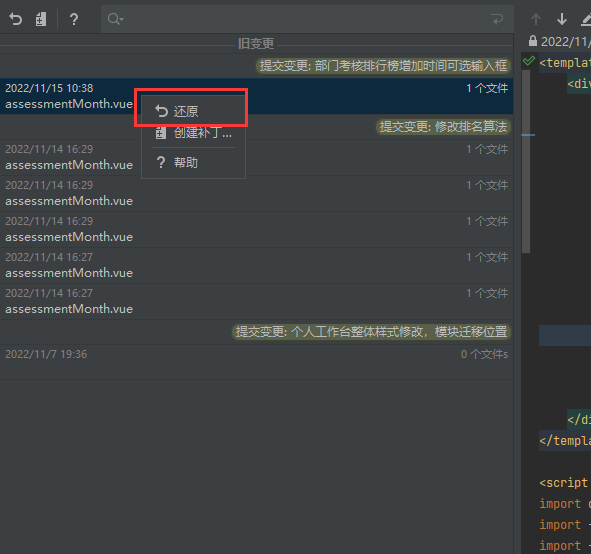
之前代码忘记add后,不慎checkout .,虽然git方面无法挽救,但是webstorm自带代码历史找回,该命令看清楚再执行


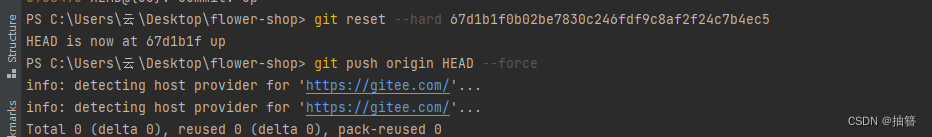
1.5 代码回滚(慎用)

git log查看哈希
git reset --hard 哈希前六位
git push origin HEAD --force
1.6 创建分支
先add再commit
1、创建本地分支:
git checkout -b ceshi
该命令会直接切换到此分支
这个是本地分支名字
或在之前的本地分支上拉取最新数据
git pull origin ceshi
2、提交操作
git add .
git commit -m “注释”
3、push 到远程分支
git push origin ceshi
这个是线上分支名字
4、删除分支(看情况)
删除远程分支:git push origin --delete 分支名
删除本地分支:git branch -d 分支名
1.7 合并分支

1.8 coding代码迁移gitlab,gitlab创建初始化为main,coding为master分支,master改main分支
git切换main主分支改为master分支
https://blog.csdn.net/weixin_41954579/article/details/129358979
1.9 常用命令
git pull origin development(获取development分支上最新的代码)
清除本地的代码 :git stash
版本操作相关指令
1、查看版本:git tag
2、创建版本:git tag ******
3、删除版本:git tag -d ******
拉取远程仓库:$ git pull [remoteName] [localBranchName]
推送远程仓库:$ git push [remoteName] [localBranchName]
2.npm篇
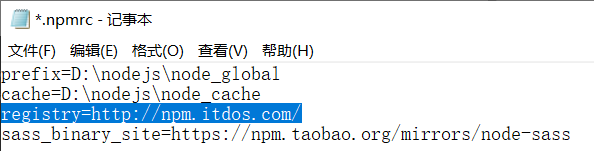
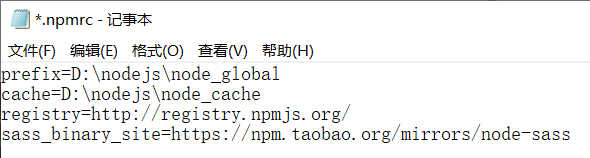
2.1 E401

之前按照公司一个文档运行了几行命令,不知道改了哪里,网上查也查不出问题。后来我发现↓

改为以下即可

2.2 对等依赖报错
依赖vue2插件作者不知道vue3环境下也能使用该插件
npm i --legacy-peer-deps
- 1
2.3 其他
删了node_modules重新npm install可以解决大半数问题
扩展-npm模块安装机制
1、npm install会先检查,node_modules目录之中是否已经存在指定模块
2、向registry查询模块压缩包的网址
3、下载压缩包,存放在根目录下.npm目录里
4、解压压缩包到当前项目的node_modules
5、存在再则不再安装,强行安装用
npm install <packageName> --force
- 1


