热门标签
热门文章
- 1设计模式--模板方法(Template Method)_template mothod 模式学生体检分析系统
- 2谈谈Tcpserver开启多线程并发处理遇到的问题!
- 3PyCharm安装教程(图文结合,超详细,小白安装必看)_pycharm最新安装教程
- 4【jenkins】jenkins流水线构建打包jar,生成docker镜像,重启docker服务的过程,在jenkins上一键完成,实现提交代码自动构建的功能_如何使用jenkins将jar包打包成docker镜像
- 5基于STM32+微信小程序设计的宠物投喂装置(腾讯云IOT)_宠物投喂小程序
- 6基于Springboot框架实现点餐平台网站系统【源码+论文】展示_spring boot框架 点菜系统
- 7YOLOV1-V9发展历程(1) (V1-V5)
- 8软件工程期末复习题库_软件设计的质量取决于设计的有效性和可行性,与实现的技术无关。
- 9高翔博士Faster-LIO论文和算法解析
- 10为什么有的测试员路越走越窄?原因在这里_软件测试 路窄
当前位置: article > 正文
HTML5新控件 - 日期和时间选择输入_html 网页选择开始日期结束日期控件
作者:盐析白兔 | 2024-05-04 14:14:20
赞
踩
html 网页选择开始日期结束日期控件
版权声明:本文为博主原创文章,未经博主允许不得转载。
HTML5定义了几个与日期有关的新控件。支持日期控件的浏览器会提供一个方便的下拉式日历,供用户选择。
注意:目前只有Chrome和Opera提供下拉式日历支持,其它浏览器仍是一个普通文本框。
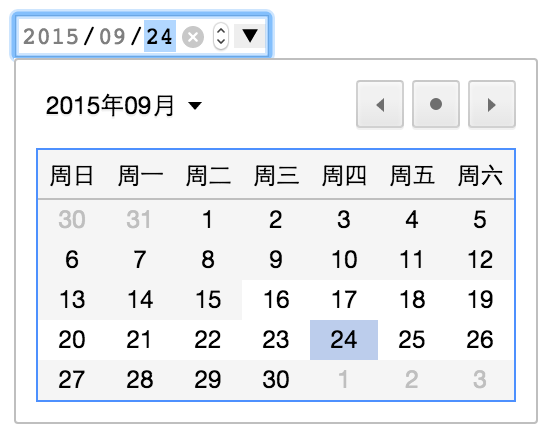
1,日期控件 - date
<input type="date" value="2015-09-24"/>- 1
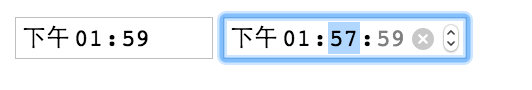
2,时间控件 - time
- <input type="time" value="13:59"/>
- <input type="time" value="13:59:59"/>
- 1
- 2
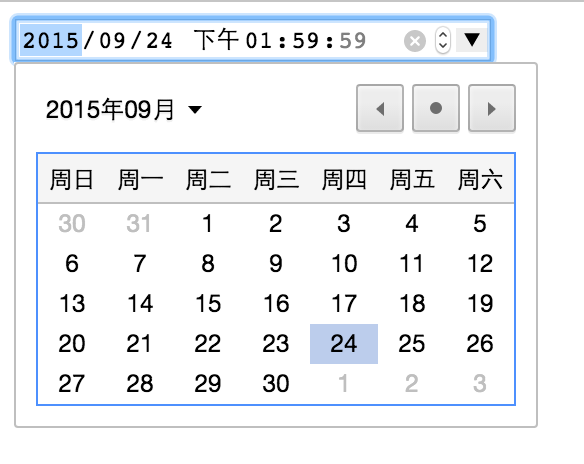
3,日期时间控件 - datetime-local
<input type="datetime-local" value="2015-09-24T13:59:59"/>- 1
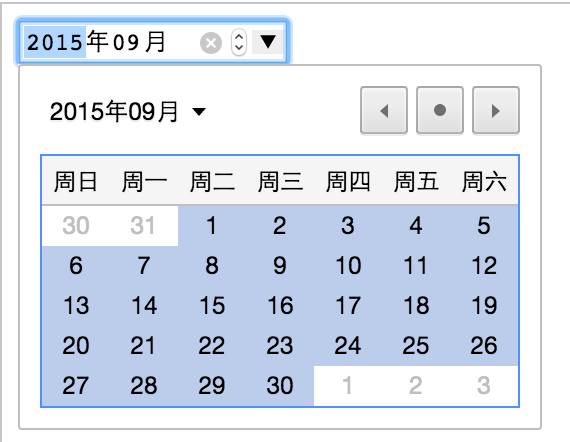
4,月控件 - month
<input type="month" value="2015-09"/>- 1
5,周控件 - week
<input type="week" value="2015-W02"/>- 1
6,日期时间控件也支持min和max属性,表示可设置的最小和最大时间
<input type="date" value="2015-09-24" min="2015-09-16" max="2015-09-26"/>声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/534796
推荐阅读
相关标签