热门标签
热门文章
- 1Cesium介绍及3DTiles数据加载时添加光照效果对比_cesium光照
- 2RabbitMQ的死信队列详解及实现_获取死信队列中的信息
- 3PeLK:通过周边卷积的参数高效大型卷积神经网络
- 4react 暂存数据持久化_react store 数据持久化
- 5Map集合和Collections(集合工具类)_collections工具类中的binarysearch()方法中的key是map中的键吗
- 6如何解决Git合并分支造成的冲突_git合并出现冲突是如何解决的
- 7jmeter 性能测试结果分析_jmeter结果分析
- 8在Git上放一个静态页面并且可以访问_gitlab 怎么发布静态页面
- 9机械臂视觉抓取总结_机械臂目标定位与抓取
- 10Jupyter 进阶教程
当前位置: article > 正文
前端入门:HTML(css轮廓,填充,宽高)
作者:繁依Fanyi0 | 2024-05-03 01:37:34
赞
踩
前端入门:HTML(css轮廓,填充,宽高)
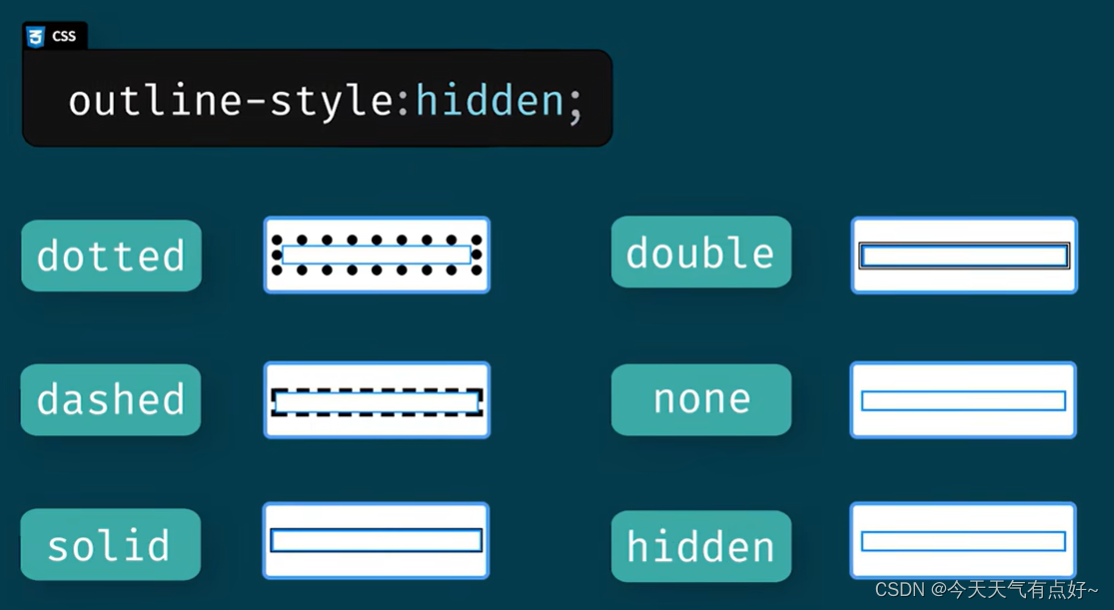
1.CSS轮廓
注意:
outline中,out-style是必须要设置的,格式为:

outline-style一共有以下的几个值:

2.CSS填充属性

这是一个用于在一个元素的内容周围产生空间,也就是边框内到白框外之间的距离,如图所示:

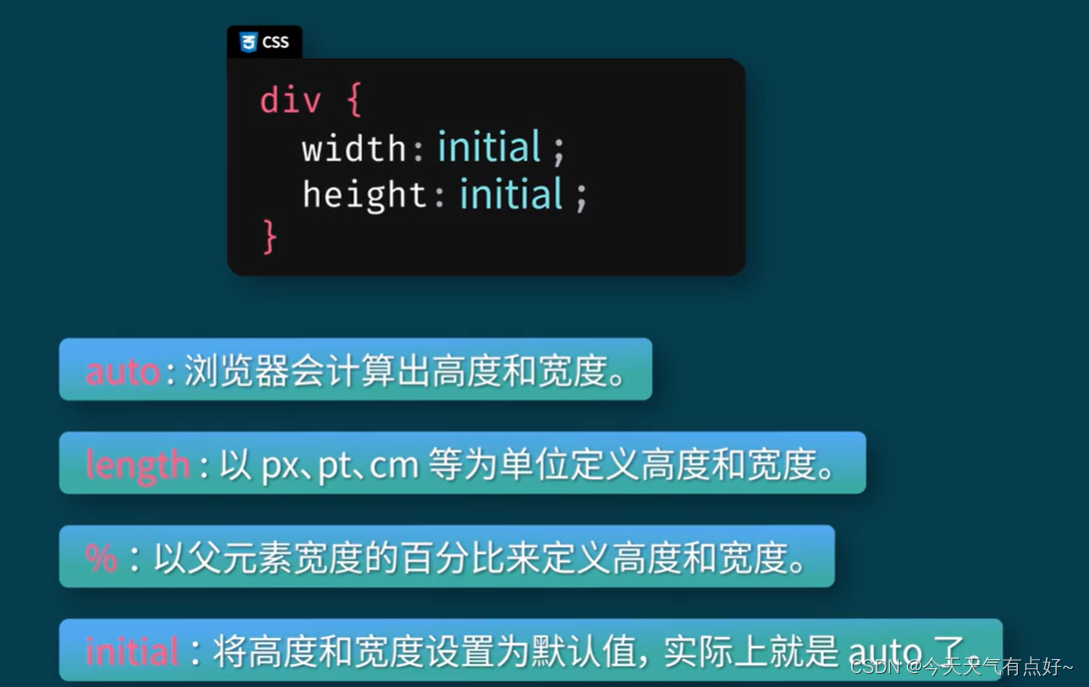
3.CSS宽高

注意:
高度和宽度属性不包括margin,border和padding区域,只是用来定义元素的内容尺寸
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/527103
推荐阅读
相关标签


