- 1【FPGA时序约束——伪路径】-如何处理时序问题_lattice时序约束设置错误路径
- 2Java实现生成小程序码功能
- 3PO设计模式_po模式鼠标点击封装
- 4演讲如何克服紧张情绪_在做演讲或参加工作面试时,我们如何克服紧张并展现自信? 2.什么手势会给观众带来负面情绪?
- 5【Unity3D之日常BUG】Unity3D中出现WakeUp为空的时候时候解决方案_unityeditor.graphs.edge.wakeup
- 6解决方案:ERROR 1396 (HY000): Operation ALTER USER failed for ‘root‘@‘localhost‘。_operation alter user failed for 'root'@'localhost
- 7腾讯后台开发三面面试题_腾讯三面是什么
- 8什么是分区分桶?
- 9Ubuntu安装pytorch和cuda_linux pytorch cuda12.2
- 10震惊!借助Coze白嫖GPT4-128k解决方案_coze demo
django《Python数据分析》的教学系统(程序+开题报告)_基于django在线教育系统开题报告
赞
踩
本系统(程序+源码+数据库+调试部署+开发环境)带文档lw万字以上,文末可获取
系统程序文件列表


开题报告内容
研究背景: 随着信息技术的快速发展,数据分析在各个领域的应用越来越广泛。特别是在教育领域,数据分析可以帮助教师和学生更好地了解学生的学习情况、课程的质量和教学效果,从而优化教学方法和提高教学质量。然而,目前市面上缺乏一个针对Python数据分析的教学系统,无法满足教师和学生的需求。
意义: 开发一个《Python数据分析》的教学系统对于提高教育质量具有重要意义。首先,该系统可以为教师提供一个便捷的平台,帮助他们更好地组织和管理课程资料、作业批改等工作,提高教学效率。其次,该系统可以为学生提供一个互动的学习环境,帮助他们更好地理解和掌握Python数据分析的知识,提高学习效果。最后,该系统还可以为学校提供一个评估教学效果的工具,帮助学校了解教学质量和改进教学方法。
目的: 本研究的目的是开发一个功能完善的《Python数据分析》的教学系统,以满足教师和学生的需求。该系统将包括学生管理、教师管理、学科分类、课程作业、作业提交、作业批改、课程资料、年级、资料类型、课件信息等功能模块,旨在提供一个全面、便捷、互动的学习平台。
研究内容: 本研究将围绕《Python数据分析》的教学系统展开,主要包括以下几个方面的内容:
- 学生管理:实现学生信息的录入、查询、修改和删除等功能,方便教师对学生进行管理和评估。
- 教师管理:实现教师信息的录入、查询、修改和删除等功能,方便学校对教师进行管理和评估。
- 学科分类:实现学科的分类管理,方便教师和学生选择适合自己的学科和课程。
- 课程作业:实现课程作业的布置、提交和批改等功能,方便教师对学生的学习情况进行评估。
- 作业提交:实现学生作业的在线提交功能,方便教师进行作业批改和评估。
- 作业批改:实现教师对作业的在线批改和评分功能,方便教师对学生进行评估。
- 课程资料:实现课程资料的上传、下载和管理功能,方便教师和学生获取课程资料。
- 年级:实现年级的管理功能,方便教师和学生选择适合自己的年级和课程。
- 资料类型:实现资料类型的管理功能,方便教师和学生对资料进行分类和管理。
- 课件信息:实现课件信息的录入、查询、修改和删除等功能,方便教师和学生获取课件信息。
进度安排:
(1). 第1学期第13周~第2学期第1周~3周:系统详细设计;
(2). 第2学期第4周:前期文档检查、系统设计运行情况检查;
(3). 第2学期第5周:论文初稿检查;
(4). 第2学期第6周:改进系统设计检查。
(5). 第2学期第7周:打印论文终稿检查、论文评阅以及预答辩准备;
参考文献:
[1] 张敏. C语言与Python的数据存储研究[J]. 山西电子技术, 2023, (02): 83-85.
[2] 宗艳. Python语言与应用[J]. 小学教学研究, 2023, (30): 20-22.
[3] 尹江涛. 基于Python的漏洞扫描软件设计[J]. 山西电子技术, 2023, (01): 87-88+98.
[4] 丁煜飞, 夏寅宇, 汪缪凡, 齐沛锋. 基于Python软件的故障录波数据分析[J]. 电工技术, 2023, (02): 72-73+76.
[5] 虞菊花, 乔虹. 基于Python的Web页面自动登录工具设计与实现[J]. 安徽电子信息职业技术学院学报, 2023, 22 (03): 19-22+28.
[6] 余飞扬, 杨衡杰. 基于Python的数据分析软件设计与实现[J]. 现代计算机, 2023, 29 (12): 99-103.
[7] 郭婺, 郭建, 张劲松, 石翠萍, 刘道森, 刘超. 基于Python的网络爬虫的设计与实现[J]. 信息记录材料, 2023, 24 (04): 159-162.
[8] 王雄伟, 侯海珍. 大数据专业Python程序设计课程建设探究[J]. 知识窗(教师版), 2023, (10): 117-119.
[9] 王春明. 基于Unittest的Python测试系统[J]. 数字通信世界, 2023, (03): 66-69.
[10] 陈佳佳, 邱晓荣, 熊宇昊, 段莉华. 基于Python的人脸识别技术研究[J]. 电脑知识与技术, 2023, 19 (08): 34-36+39.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
系统部署环境:
前端框架: 使用 Vue.js 框架。Vue.js 是一种流行的前端JavaScript框架,专注于构建用户界面,易于集成到项目中,并支持单页应用(SPA)。
开发工具: Visual Studio Code (VSCode)。VSCode 是一款轻量级但功能强大的源代码编辑器,支持多种编程语言,拥有广泛的扩展库,非常适合前端开发。
后端框架: Python开发的 Django 框架。Django 是一个高级的Python Web框架,鼓励快速开发和干净、实用的设计。适用于构建高性能、维护方便的Web应用。
开发工具: PyCharm 社区版。PyCharm 是一个专为Python开发设计的集成开发环境(IDE),提供代码分析、图形化调试器、集成测试器、版本控制系统等多种功能。
数据库
数据库系统: MySQL 5.7。MySQL 是一个广泛使用的关系型数据库管理系统,以其可靠性和高性能著称,适用于各种规模的应用。
系统环境搭建说明:
前端开发环境:安装 Node.js, Vue CLI,并在 VSCode 中设置相关插件和工具。
后端开发环境:安装 Python, Django,并在 PyCharm 社区版中进行配置。
数据库:安装 MySQL 5.7,并设置好数据库的基本结构。
开发流程:
• 使用 VSCode 配置 Vue.js 前端环境,并利用 PyCharm 社区版设置 Django 后端环境,同时安装和配置 MySQL 数据库。在前端开发阶段,我们利用 Vue.js 构建用户界面并实现与后端的数据交互。对于后端,我们使用 Django 创建 API 接口,处理数据逻辑,并与 MySQL 数据库进行交互。
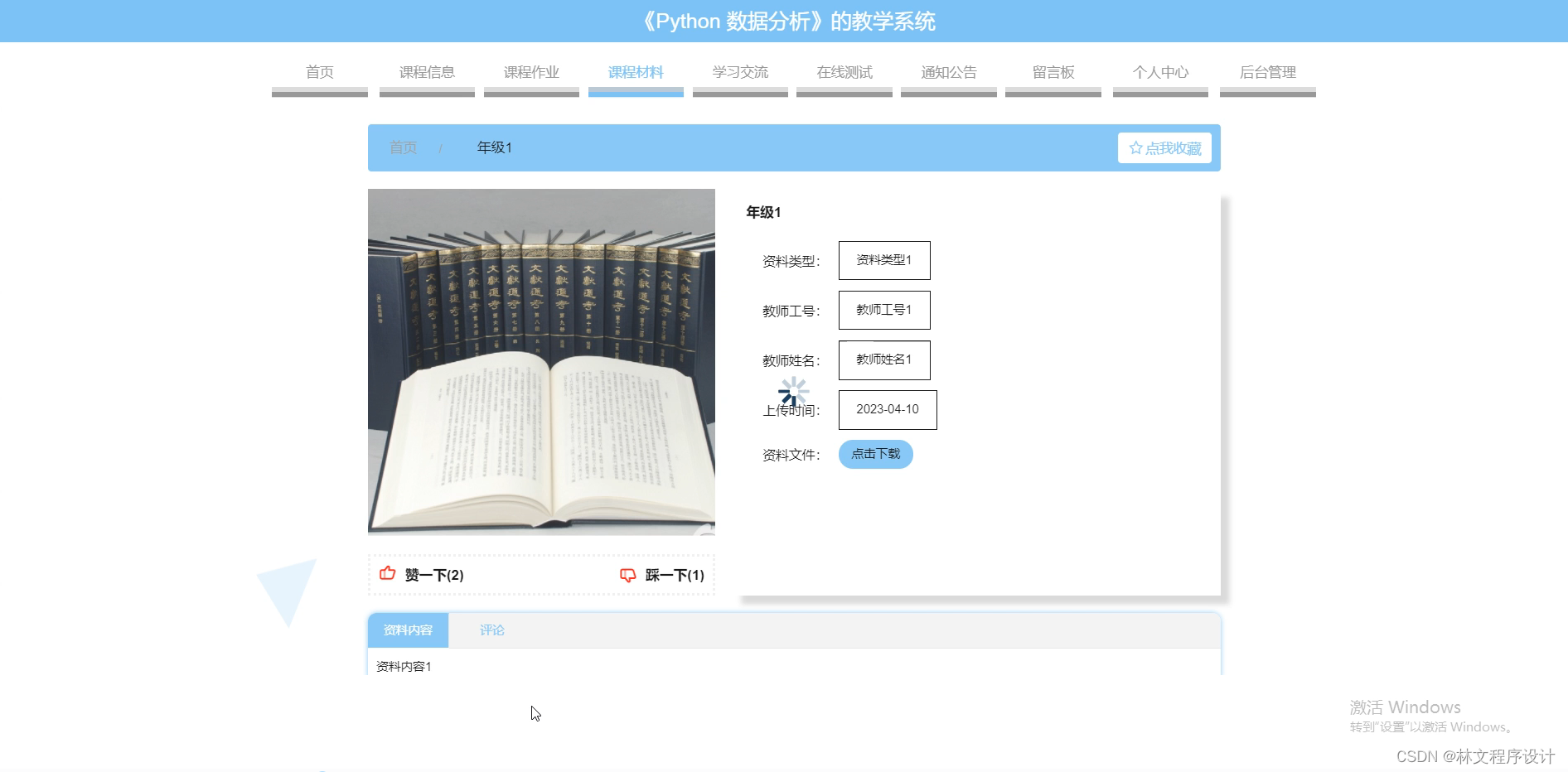
程序界面:








源码、数据库获取↓↓↓↓


