热门标签
热门文章
- 1Dictionary Learning详解(附带K-SVD算法)
- 2关注云栖大会的感受:从工业大脑到全面AI时代的进化_2023杭州云栖大会心得
- 3基于不同监督强度分类的语义分割综述:A Breif Survey on Semantic Segmentation with Deep Learning_a survey on semantic segmentation
- 4浅谈 开源许可证_代码开源许可证
- 5sqlite3数据库安装及使用笔记_new sqlite3.database
- 6纯python实现小程序云函数抓包(附完整代码)_个非寻wechathook
- 7麦肯锡 “金字塔原理”:职场人结构化思维、表达和解决问题的利器
- 8python中range()函数详解(含反序输出)_range(24)里面有多少个数
- 9【php】PHP数据库访问_php访问数据库
- 10.NET 4.0运行.NET 2.0兼容方法 (2)
当前位置: article > 正文
二、Vue项目中index.html,App.vue,main.js,index.js,helloWord.vue联系_index.html app.vue helloworld.vue关系
作者:盐析白兔 | 2024-05-18 15:56:10
赞
踩
index.html app.vue helloworld.vue关系
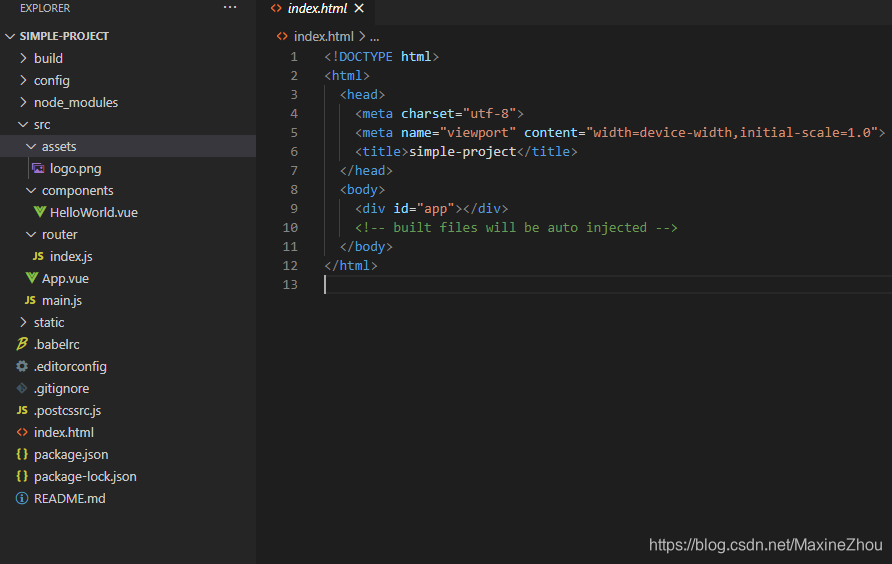
index.html加载main.js,main.js加载App.vue,App.vue加载路由文件index.js,index.js加载当前根目录的路由对应的存储在component目录里的组件HelloWord.vue。
- index.html是项目入口,通过<div id="app"><div>将main.js中的实例app挂载到了这里

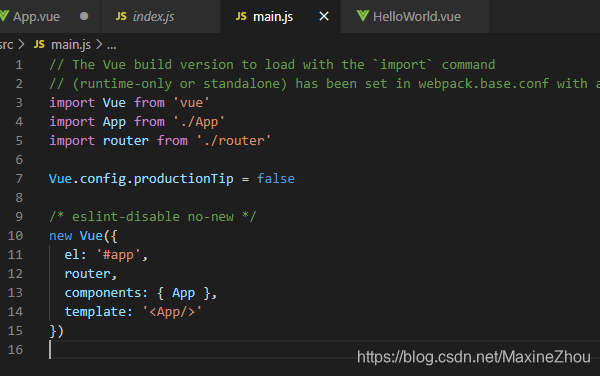
- main.js作为项目的入口文件,在main.js里新建了一个Vue实例挂载在id=app的div元素上

知识点:
1.实例化vue的方法:
var vm = new Vue({//实例})
2.实例化Vue中有一个el 参数,它是 DOM 元素中的 id,所以上边的实例化就可以通过id="app"引用
3.实例化中data用于定义属性,method用于定义函数,用return来返回
4.router,即使用router变量 router:router
5.components: { App },为App:App 键值一样可以省写为一个。注册一个名字为App的局部组件
6.template:'<App/>'将App局部组件显示在页面上,而这个局部组件就是App.vue,模板也是用的App.vue的模板
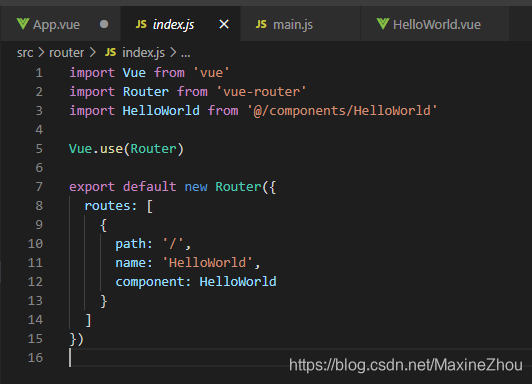
- App.vue中的模板通过html.index挂载显示到页面中,模板中的<router-view/>是将当前路由地址(现在是根目录)对应的内容显示到页面中,即router目录下index.js中根目录引用的组件的内容,如下图

- index.js在router目录中就是路由设置文件,指定路由对应的组件,如下图根目录指定了组件HelloWord.vue,所以就会显示组件HelloWord.vue的内容

- HelloWord.vue组件中有一些链接以及文字显示,并且最后有对应的style样式,css 标签里加入 ‘scoped‘ 标记,将其作用范围限制在此组件以及调用它的父级组件中,避免污染全局样式;

最后的运行结果就是综合了index.html加载main.js,main.js加载App.vue,App.vue加载路由文件index.js,index.js加载当前根目录的路由对应的存储在component目录里的组件HelloWord.vue

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/589000
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


