- 1MySQL - 2059 - Authentication plugin ‘caching_sha2_password‘ cannot be loaded_2059 - authentication plugin 'caching sha2 passwor
- 2Java SM2加密相关实现与简单原理
- 3OceanBase架构浅析(一)
- 4使用git fetch和git rebase处理多人开发同一分支的问题_.同一个分支可以用git rebase吗
- 5深圳网络信息安全员(NSACE初级)认证招生简章
- 62023数维杯国际赛数学建模竞赛选题建议及B题思路讲解_数维杯b第二问
- 72022东南亚跨境电商报告 国研政情谋定论道经济信息研究_应对东南亚复杂的人文环境,跨境电商
- 8Python 是前浪,Julia 是后浪?
- 9大模型不同参数下的模型显存计算公式_模型训练显存参数计算公式
- 10JumpServer 登录报错 ‘Request failed with status code 502‘
Vue开发环境安装和配置_fileslnodejsnode modulesinode modulesl@vuelclilbin
赞
踩
1 安装开发环境 nodejs(npm+cnpm)
https://blog.csdn.net/wjnf012/article/details/80422313
这个里边需要注意NODE_PATH文章中写错了,在第一个回复中,
NODE_PATH应该是D:\Program Files\nodejs\node_global\node_modules
2 安装VS Code
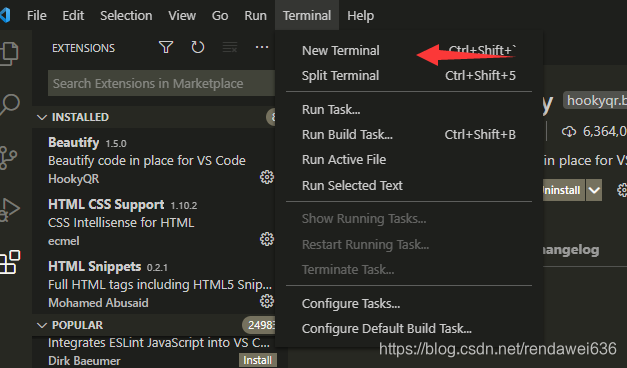
1、打开终端
2、在终端执行:get-ExecutionPolicy,显示Restricted(表示状态是禁止的)
3、在终端执行:set-ExecutionPolicy RemoteSigned
4、在终端执行:get-ExecutionPolicy,显示RemoteSigned
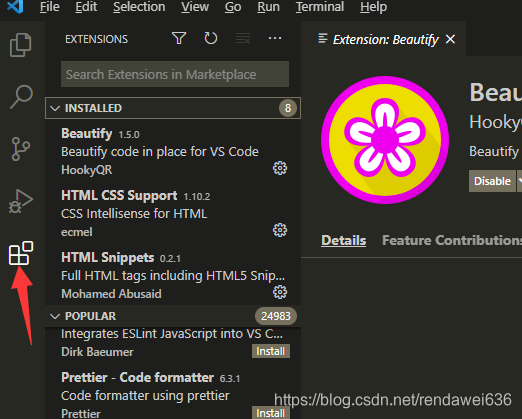
3 安装代码编辑辅助工具
Visual Studio IntelliCode
Vetur
Prettify JSON
HTML Snippets
HTML CSS Support
vue
Vue 3 Snippets
Beautify

4.1 创建工程
- 第一步:
npm config get registry - 第二步:
npm config set registry https://registry.npm.taobao.org - 第三步:
npm i -g @vue/cli
注意这里,安装的是@vue/cli,而不是vue-cli。
安装完成后,在工作目录上,执行命令 > vue create xx
详细操作方式,可参考此文章 https://www.cnblogs.com/sese/p/11712275.html
4.2 打开已有工程,下载依赖包

在终端输入> cnpm i, 就会按照工程下的packege.json配置文件,对工程中所依赖的包进行下载
> npm run serve
直接只用其他人的工程时,时常会出现错误,可能是和本地的环境和工程中的配置文件的配置冲突的原因,我这里还没有去仔细研究过原因。例如,我打开我们自己的工程的时,就出现了sass-loader安装错误,发生错误。是由于node node-sass sass-loader 版本不匹配,这时最好要参考命令行中的提示进行操作。
我的错误是通过手动的安装低版本进行解决的,记住一定要要加入--save选择项,这样可以将packege.json中的相关配置进行修改,第二次进行重新下载时,将不会出现错误。
cnpm install sass-loader@7.0.3
cnpm install --save @types/js-base64
5 启动
npm run serve
通过观察packege.json中的内容,实际上执行的是 vue-cli-service serve,
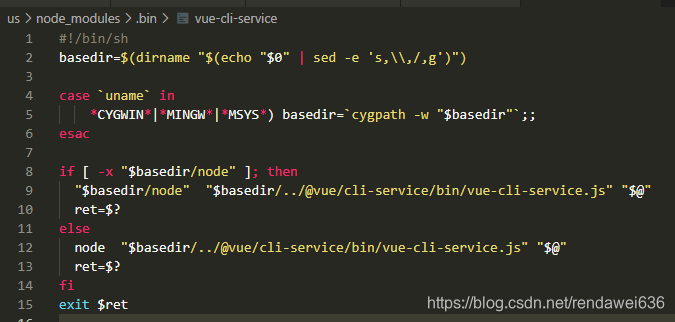
我们可以查看 ./node_modules/.bin目录下查看到vue-cli-service文件,

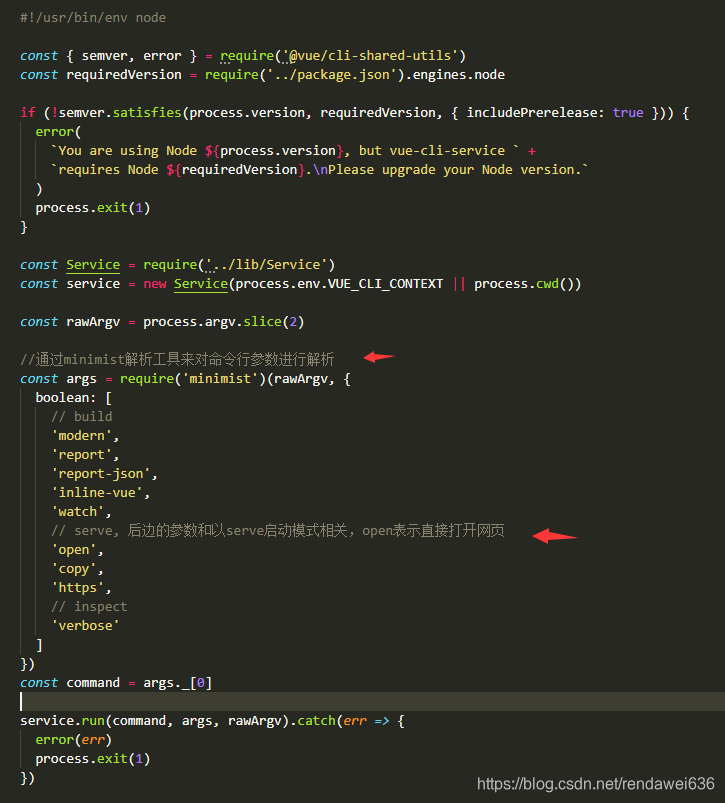
然后,查看再次进入 ./node_modules/@vue/cli-service/bin/vue-cli-service.js文件

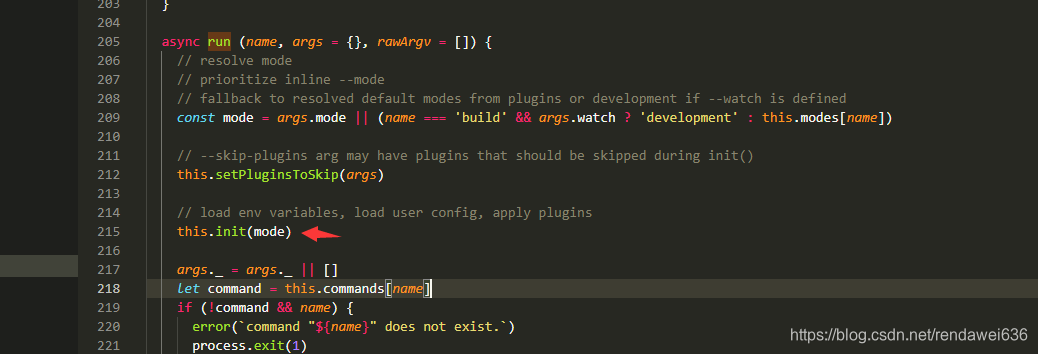
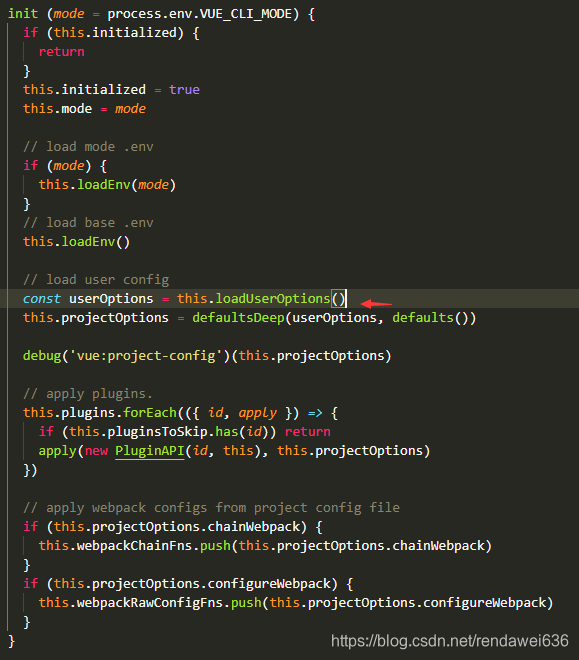
这里有两个重要的过程,一个是Service实例化的过程,一个是run函数的执行,我们看run的执行



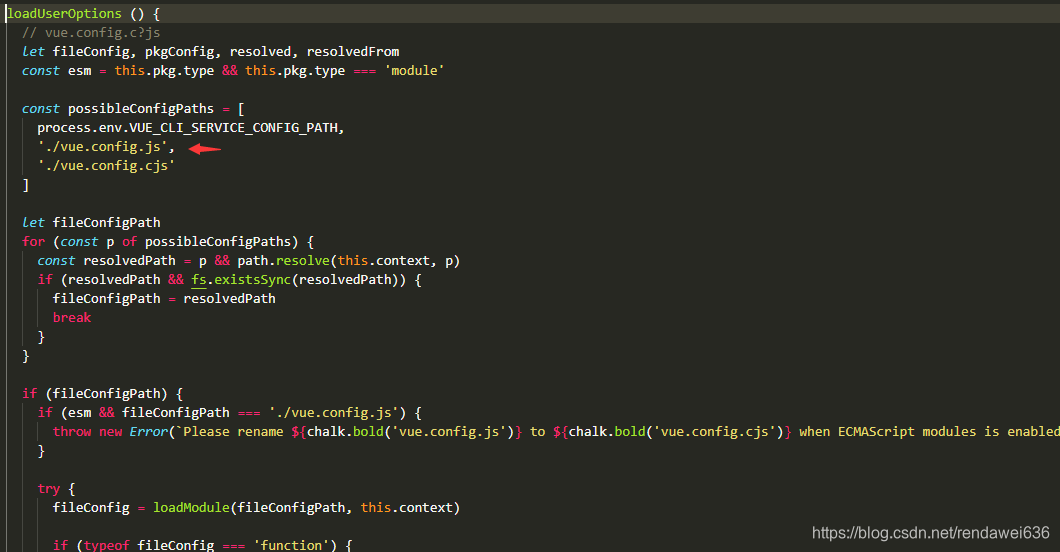
在这个函数中,我们就能看到项目比较熟悉的vue.config.js 自定义配置了,也就是我们只要遵守这个约定,管理器就会自动加载这些配置。
npm run build命令会在项目目录下生成dist文件夹,作为发布的编译代码


