- 1使用 Navicat 来进行数据库之间的迁移_navicat怎么分离数据库
- 2面试高频问题----2
- 3Windows 环境 - anaconda 下载jieba失败_conda install jieba
- 4Blender材质贴图入门图文教程_blender如何导入贴图材质
- 5java核心技术卷一
- 6归档(archive)文件(一)_smartlook.archive
- 7LeetCode 232.用栈实现队列(详解) (๑•̌.•๑)
- 8即时通讯简单步骤_即时通信的工作过程
- 93、hive的使用示例详解-建表、数据类型详解、内部外部表、分区表、分桶表
- 10zookeeper is not a recognized option,Kafka的命令版本变了
HTML5基本标签
赞
踩
HTML简介:
=======
HTML (Hyper Text Markup Language)超文本标记语言
超文本包括:文字,图片,音频,视频,动画等
HTML5,提供了一些新的元素和一些有趣的新特性,同时也建立了一些新的规则。这些元素、特性和规则的建立,提供了许多新的网页功能,如使用网页实现动态渲染图形、图表、图像和动画,以及不需要安装任何插件直接使用网页播放视频等。
W3C
World Wide Web Consortium (万维网联盟)
成立于1994年,Web技术领域最权威和具影响力的国际中立性技术标准机构
W3C标准内容
-
结构化标准语言(HTML,XML)
-
表现标准语言(CSS)
-
行为标准语言(DOM,ECMAScript)
网页基本信息:
=======
Hello World!!!
网页基本标签:
=======
一级标签
二级标签
三级标签
四级标签
五级标签
六级标签
p换行1
p换行2
换行1
换行2
字体样式标签
粗体:I love you
斜体:I love you
空格: nbsp;nbsp;
空格:1 2 3 4
大于号>
小于号<
版权符号©
图像和超链接标签
========

<a target=“_blank”
href=“http://wpa.qq.com/msgrd?v=xxx&uin=&site=qq&menu=yes”>
<img border=“0”
src=“http://wpa.qq.com/pa?p=2::52” alt=“点击这里加我领取小电影”
title=“点击这里加我领取小电影”
/>
块元素和行内元素
=========
-
块元素
-
无论内容多少,该元素独占一行
-
(p h1-h6)
-
行内元素
-
撑开宽度,左右都是行内元素的可以排在一行
-
(a strong em …)
列表标签
====
- Go
- Python
- 后端
- 大数据
- C++
- Go
- Python
- 后端
- 大数据
- C++
- Go
- Python
- C++
位置- 广东
- 北京
- 澳大利亚

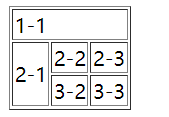
表格标签:
=====
表格 1-1 2-1 2-2 2-3 3-2 3-3
媒体元素(视频和音频)
============
媒体元素(视频和音频) 页面结构分析
| 元素名 | 描述 |
| — | — |
| header | 标题头部区域的内容(用于页面或页面中的一块区域) |
| footer | 标记脚部区域的内容(用于整个页面或页面的一块区域) |
| section | Web网页中的一块独立区域 |
| article | 独立的文章内容 |
| aside | 相关内容或应用 |
| nav | 导航类辅助内容 |
页面结构 网页头部
网页主体
网页脚部
效果展示:

iframe内联框架
==========
-
ifram标签,必须要有src属性即引用页面的地址
-
给标签加上name属性后,可以做a标签的target属性,即在内联窗口中打开链接
target相当于指针,name相当于变量名。
target属性,相当于把“hello”和链接绑定了,然后内联框架可以通过name=“hello”访问这个链接。
内联框架 frameborder=“0”
width=“1000”
height=“800”
name=“hello”>
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
o"–>最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-XeAvFf8C-1714864730998)]
[外链图片转存中…(img-F1y8EuOP-1714864730999)]
[外链图片转存中…(img-qKyfSTmT-1714864730999)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!



