热门标签
热门文章
- 1《吐血整理》进阶系列教程-拿捏Fiddler抓包教程(11)-Fiddler设置安卓手机抓包,不会可是万万不行的!_安卓手机抓包教程
- 2Git操作
- 3【6Dof位姿估计】Multi-path Learning for Object Pose Estimation Across Domains论文理解
- 4[机缘参悟-184] - 《道家-水木然人间清醒1》读书笔记 - 真相本质 -7- 认知觉醒 - 努力突破自己的认知边界、尊重他人固守自己的认知边界都是一种修行!!!
- 5在macOS搭建React Native for IOS开发环境_react native follow the react native cli quickstar
- 6PyTorch中两种模型构造方式区别分析-普通前向传递与nn.Sequential()_模型结构和forward不同
- 7深入浅出完整解析Stable Diffusion(SD)核心基础知识_stablediffusion算法原理
- 8分享一段成功的备考经验,帮助正在迷茫的你_备考过程帮助
- 9科技平台与社会的和谐相处_关注科技和互联网发展的平台
- 10【全开源】宇鹿家政系统(FastAdmin+ThinkPHP+原生微信小程序)
当前位置: article > 正文
Naive UI初体验,跟随大佬们的脚步!_naiva 20ui
作者:盐析白兔 | 2024-06-05 19:49:58
赞
踩
naiva 20ui
本文相对应的链接地址
Naive UI: https://www.naiveui.com/zh-CN/os-theme
Vue 3: https://v3.cn.vuejs.org/
Vite中文网: https://vitejs.cn/
前言
尤雨溪推荐的 Vite 和 Naive UI
这也是我第一次使用 Vite 和 Naive UI
Vite
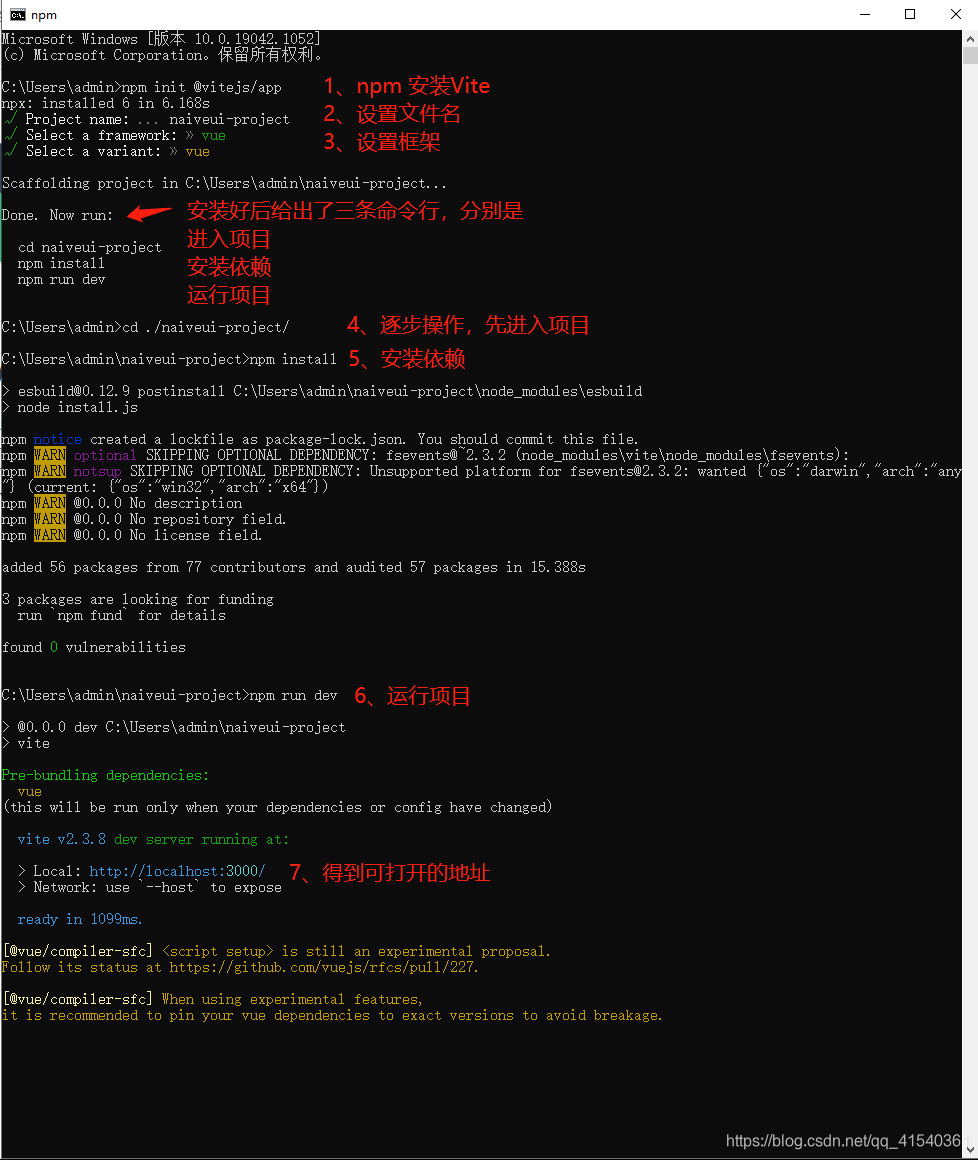
安装 Vite
NPM 安装
npm init @vitejs/app
- 1
让我们打开 CMD ( WIN + R )

所有操作一目了然,非常的便捷
那项目文件夹在哪?
在进入项目的时候可以看到

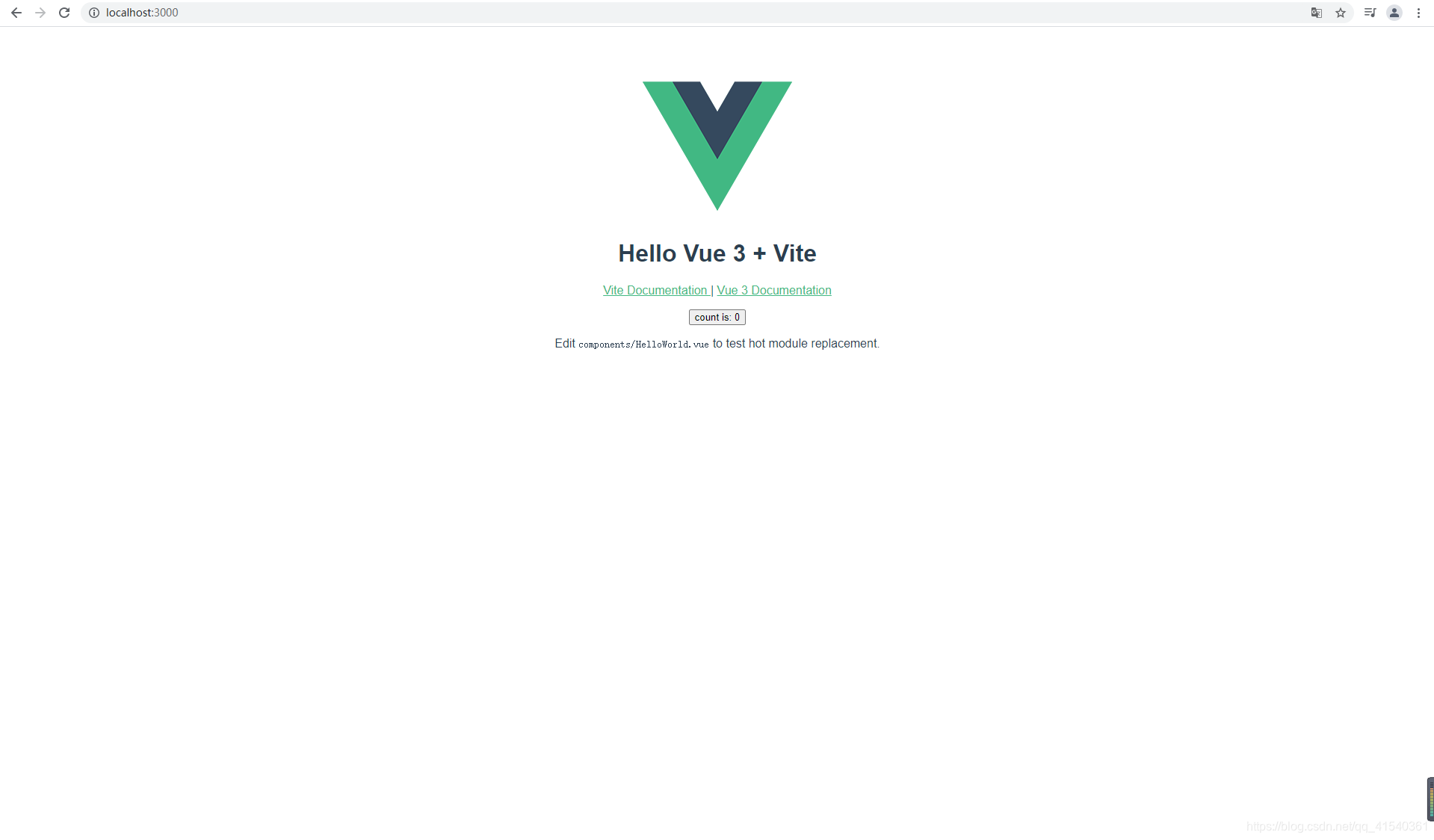
进入给到的链接

Naive UI
安装 Naive UI
NPM 安装
npm i -D naive-ui
- 1
Naive UI 附带了一个字体,一起安装上
npm i -D vfonts
- 1
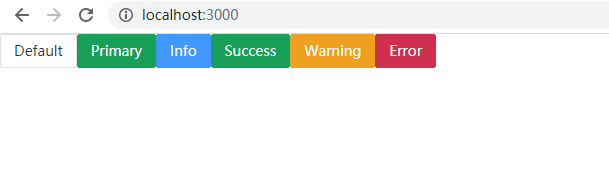
使用
按照文档的说法,是更推荐直接引入,用语法糖吧
<template>
<n-space>
<n-button>Default</n-button>
<n-button type="primary">Primary</n-button>
<n-button type="info">Info</n-button>
<n-button type="success">Success</n-button>
<n-button type="warning">Warning</n-button>
<n-button type="error">Error</n-button>
</n-space>
</template>
<script setup>
import { NButton } from "naive-ui";
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
注意:如果页面打不开,应该是你关闭了服务,在重启一遍就好了,终端中输入: npm run dev

一切似乎正常,目前为止没有看到有问题的地方
组件库的学习成本不大,之前使用过如 Element UI 之类的组件可以快速上手
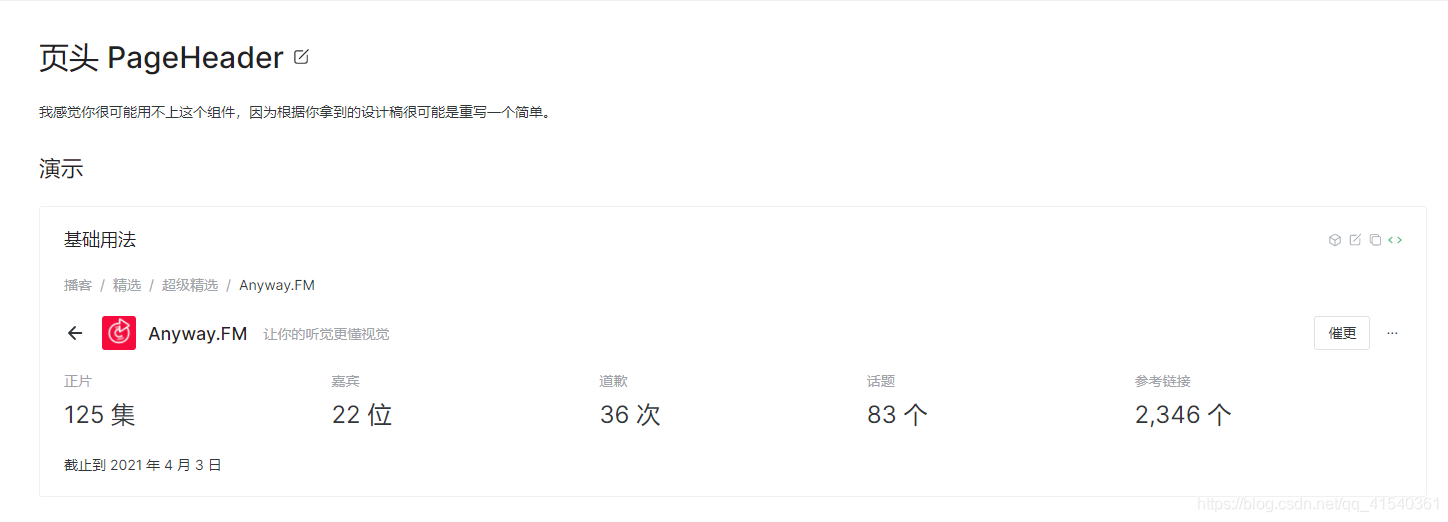
使用其他组件看看
一页之初在于头!

复制代码下来粘贴

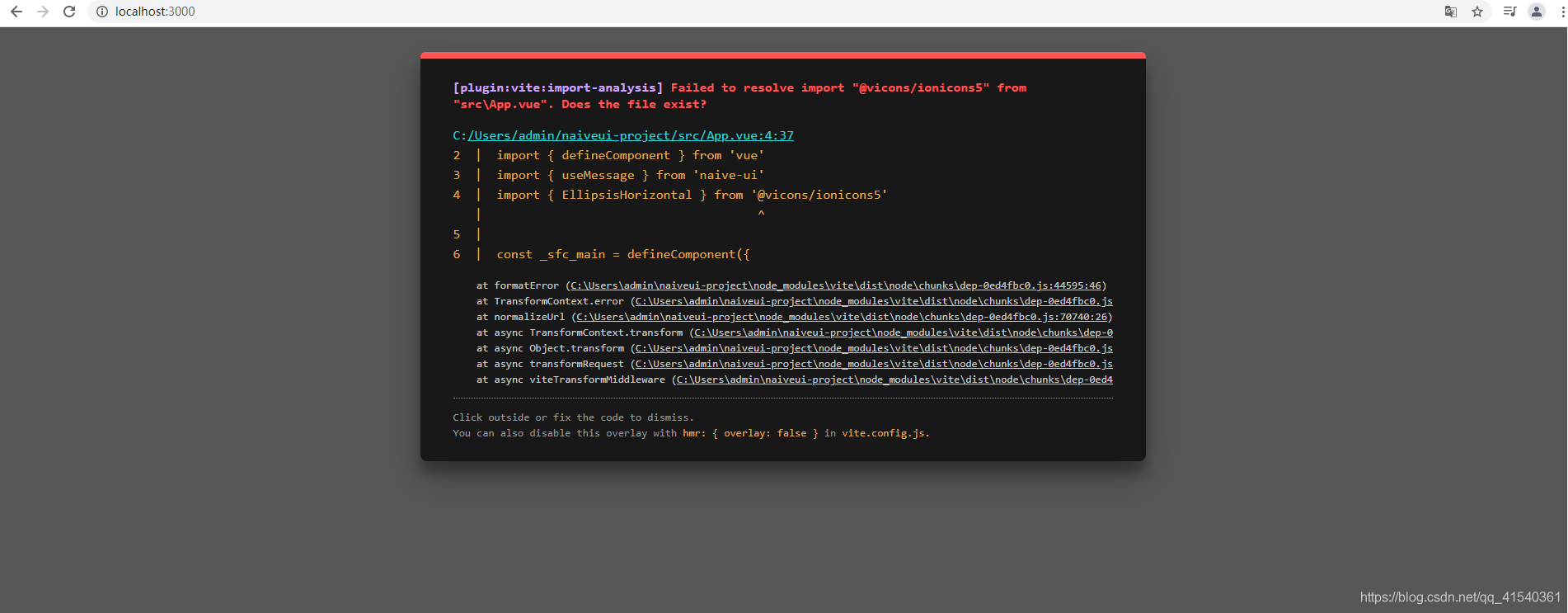
什么,出问题了?!
似乎少了点东西,百度个 NPM 回来试试
npm i @vicons/ionicons5
- 1
未完待续…
结尾
看起来确实蛮好用的,多尝试一下,之后有什么新想法或者使用上的东西,会在这里补充
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/677885
推荐阅读
相关标签


