- 1【NLP】Google BERT详解_bert 精调
- 2ChatGPT强大功能:让 GPT 成为你的编程助手,用 GPT 实现某一特定功能的程序、对代码进行解释、进行代码纠错及修改、回答代码疑问、帮你优化代码、读取本地数据然后写代码、帮你提供完整项目代码_适合编程找错的chatgpt
- 3华为项目管理10大模板 【Word版 (可直接套用)】_华为项目管理十大模板下载百度网盘
- 4【讲解下目标追踪】
- 5vscode安装mysql相关插件_vscode mysql
- 6万兆网、10G ethernet subsystem IP核_万兆以太网ip核的参考时钟
- 7OpenSSL SSL_read: SSL_ERROR_SYSCALL, errno 10054
- 8陀螺仪c语言算法,陀螺仪传感器建模与卡尔曼姿态解算
- 9python代码实现决策树对鸢尾花的分类_鸢尾花决策树代码
- 10Git进阶(八):git stash 与 git add_git stash和git add区别_git stash add
基于微信小程序的校园跑腿系统_基于微信小程序的校园跑腿系统代码
赞
踩
目录
文档含项目技术介绍、E-R图、数据字典、项目功能介绍与截图等
数据库表有注释,可以导出数据字典及更新数据库时间,欢迎交流学习
一、整体目录(示范):
文档含项目技术介绍、E-R图、数据字典、项目功能介绍与截图等

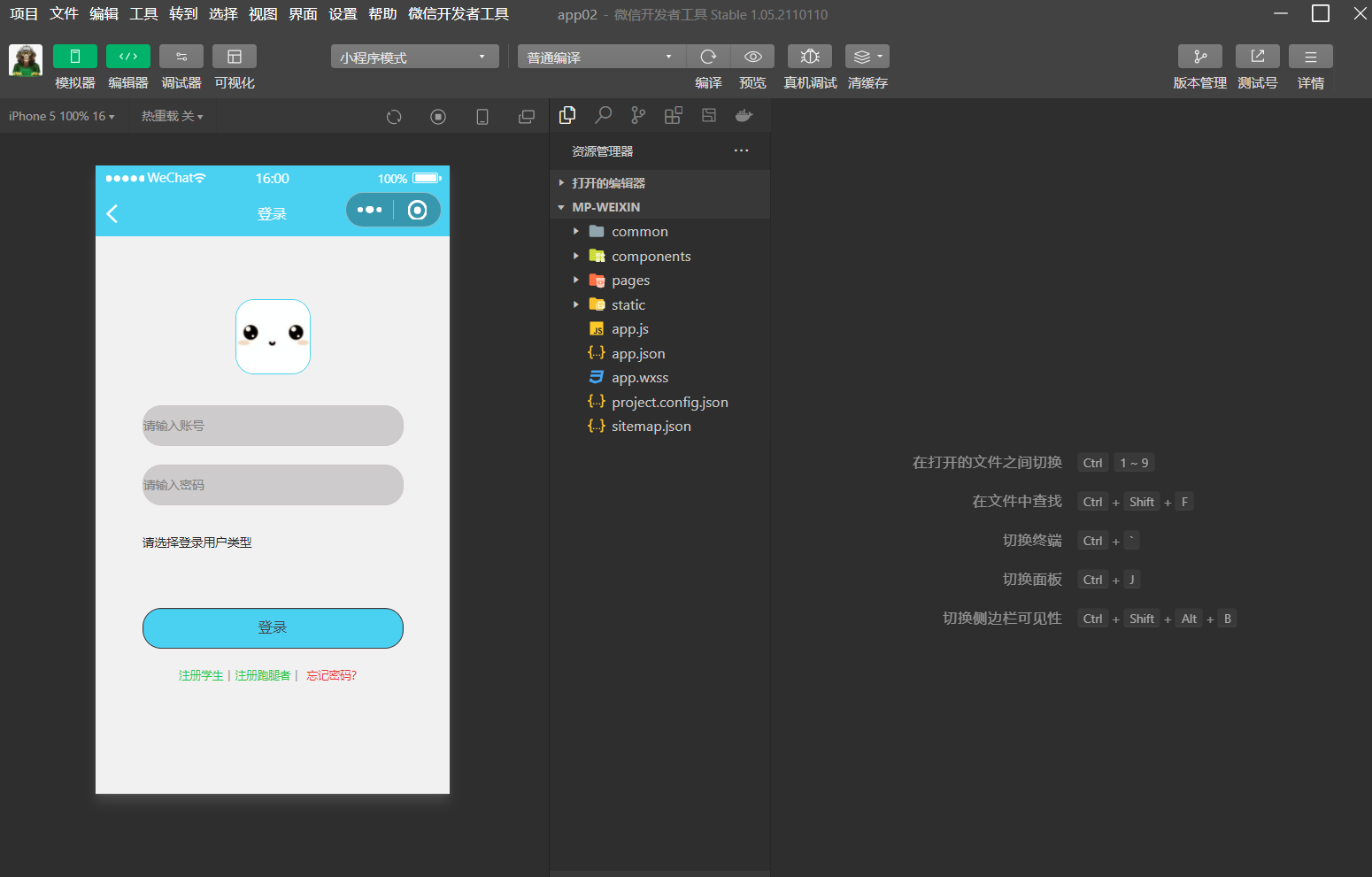
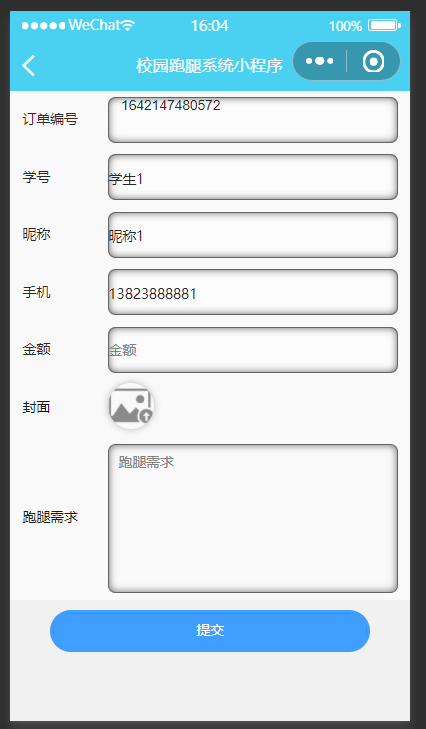
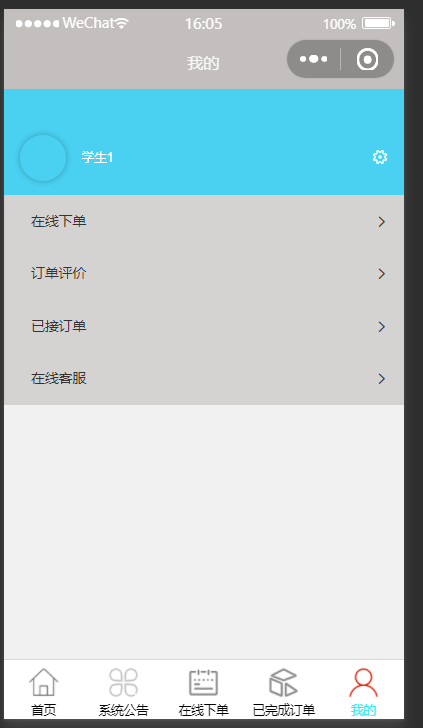
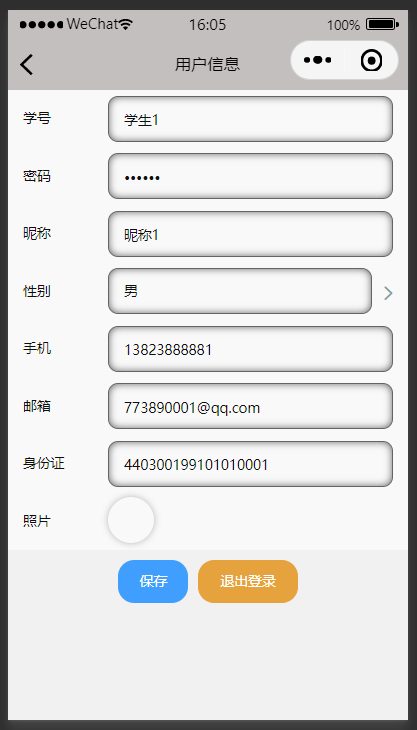
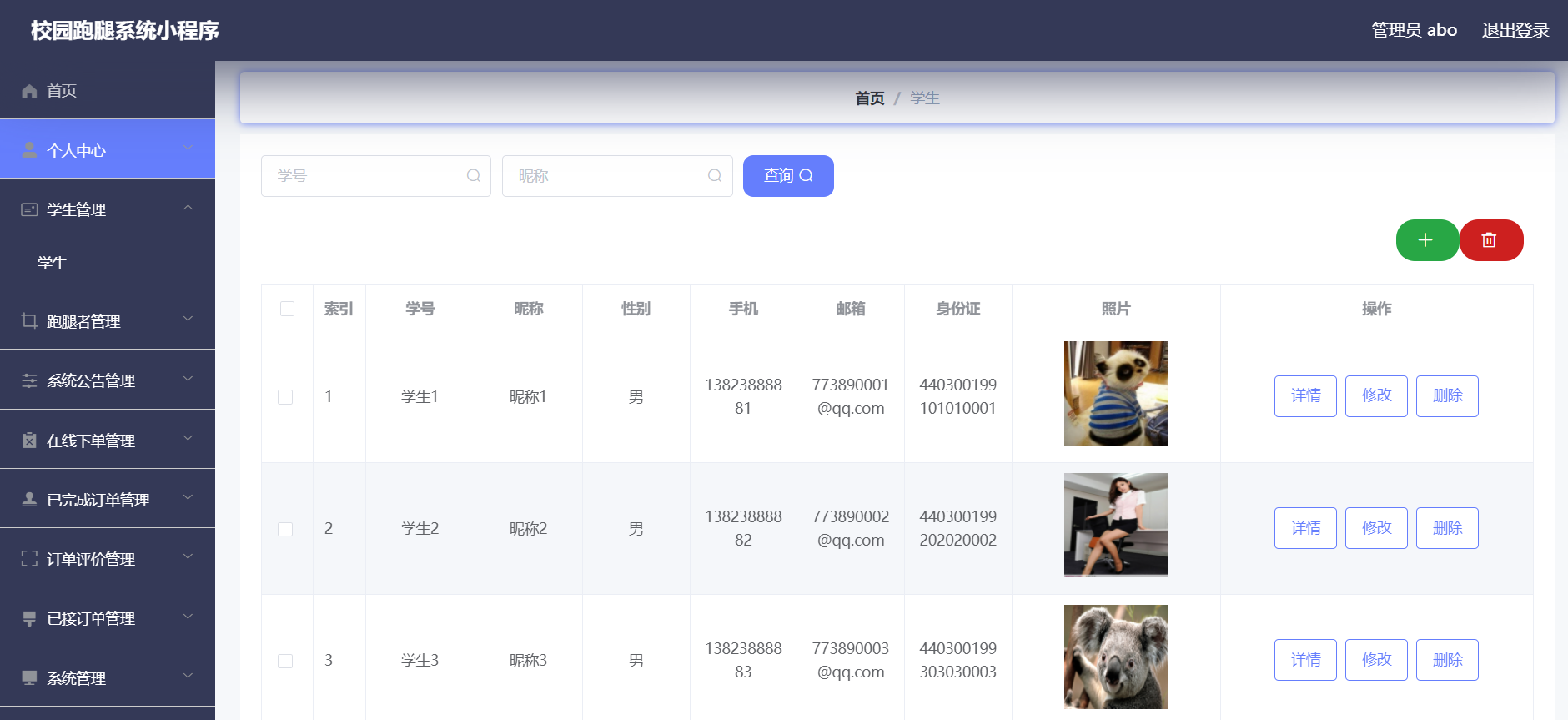
二、运行截图







三、代码部分(示范):
四、数据库表(示范):
数据库表有注释,可以导出数据字典及更新数据库时间,欢迎交流学习

五、主要技术介绍:
后端技术介绍
1.1三层架构:
三层架构是指:视图层 View、服务层 Service,与持久层 Dao。它们分别完成不同的功能。
View 层:用于接收用户提交请求的代码在这里编写。
Service 层:系统的业务逻辑主要在这里完成。
Dao 层:直接操作数据库的代码在这里编写。
为了更好的降低各层间的耦合度,在三层架构程序设计中,采用面向抽象编程。
即上层对下层的调用,是通过接口实现的。
而下层对上层的真正服务提供者,是下层接口的实现类。
服务标准(接口)是相同的,服务提供者(实现类)可以更换。
这就实现了层间解耦合。
1.2 MVC:
MVC,即 Model 模型、View 视图,及 Controller 控制器。
View:视图,为用户提供使用界面,与用户直接进行交互。
Model:模型,承载数据,并对用户提交请求进行计算的模块。其分为两类: 一类称为数据承载 Bean:实体类,专门用户承载业务数据的,如 Student、User 等一类称为业务处理 Bean:指 Service 或 Dao 对象,专门用于处理用户提交请求的。
Controller:控制器,用于将用户请求转发给相应的 Model 进行处理,并根据 Model 的计算结果向用户提供相应响应。
MVC 架构程序的工作流程:
(1)用户通过 View 页面向服务端提出请求,可以是表单请求、超链接请求、AJAX 请求等
(2)服务端 Controller 控制器接收到请求后对请求进行解析,找到相应的 Model 对用户请求进行处理
(3)Model 处理后,将处理结果再交给 Controller
(4)Controller 在接到处理结果后,根据处理结果找到要作为向客户端发回的响应 View 页面。页面经渲染(数据填充)后,再发送给客户端。
1.3 MVVM模式介绍:
MVVM是Model-View-ViewModel的简写。它本质上就是MVC 的改进版。MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。当然这些事 ViewModel 已经帮我们做了,它可以取出 Model 的数据同时帮忙处理 View 中由于需要展示内容而涉及的业务逻辑。微软的WPF带来了新的技术体验,如Silverlight、音频、视频、3D、动画……,这导致了软件UI层更加细节化、可定制化。同时,在技术层面,WPF也带来了 诸如Binding、Dependency Property、Routed Events、Command、DataTemplate、ControlTemplate等新特性。MVVM(Model-View-ViewModel)框架的由来便是MVP(Model-View-Presenter)模式与WPF结合的应用方式时发展演变过来的一种新型架构框架。它立足于原有MVP框架并且把WPF的新特性糅合进去,以应对客户日益复杂的需求变化。
1.4 MVVM模式优点:
MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model),有几大优点
1.4.1. 低耦合。视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的"View"上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变。
1.4.2. 可重用性。你可以把一些视图逻辑放在一个ViewModel里面,让很多view重用这段视图逻辑。
1.4.3. 独立开发。开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计,使用Expression Blend可以很容易设计界面并生成xaml代码。
1.4.4. 可测试。界面素来是比较难于测试的,测试可以针对ViewModel来写。
1.6 B/S体系结构介绍:
B/S结构(Browser/Server,浏览器/服务器模式),是WEB兴起后的一种网络结构模式,WEB浏览器是客户端最主要的应用软件。这种模式统一了客户端,将系统功能实现的核心部分集中到服务器上,简化了系统的开发、维护和使用。客户机上只要安装一个浏览器,如Chrome、Safari、Microsoft Edge、Netscape Navigator或Internet Explorer,服务器安装SQL Server、Oracle、MYSQL等数据库。浏览器通过Web Server同数据库进行数据交互。
1.7 B/S体系工作原理:
B/S架构采取浏览器请求,服务器响应的工作模式。
用户可以通过浏览器去访问Internet上由Web服务器产生的文本、数据、图片、动画、视频点播和声音等信息;
而每一个Web服务器又可以通过各种方式与数据库服务器连接,大量的数据实际存放在数据库服务器中;
从Web服务器上下载程序到本地来执行,在下载过程中若遇到与数据库有关的指令,由Web服务器交给数据库服务器来解释执行,并返回给Web服务器,Web服务器又返回给用户。在这种结构中,将许许多多的网连接到一块,形成一个巨大的网,即全球网。而各个企业可以在此结构的基础上建立自己的Internet。
在 B/S 模式中,用户是通过浏览器针对许多分布于网络上的服务器进行请求访问的,浏览器的请求通过服务器进行处理,并将处理结果以及相应的信息返回给浏览器,其他的数据加工、请求全部都是由Web Server完成的。通过该框架结构以及植入于操作系统内部的浏览器,该结构已经成为了当今软件应用的主流结构模式。
1.8 ssm框架介绍:
SSM(Spring+SpringMVC+MyBatis)框架集由Spring、MyBatis两个开源框架整合而成(SpringMVC是Spring中的部分内容)。常作为数据源较简单的web项目的框架。
1.8.1 Spring
Spring就像是整个项目中装配bean的大工厂,在配置文件中可以指定使用特定的参数去调用实体类的构造方法来实例化对象。也可以称之为项目中的粘合剂。
Spring的核心思想是IoC(控制反转),即不再需要程序员去显式地`new`一个对象,而是让Spring框架帮你来完成这一切。
1.8.2 SpringMVC
SpringMVC在项目中拦截用户请求,它的核心Servlet即DispatcherServlet承担中介或是前台这样的职责,将用户请求通过HandlerMapping去匹配Controller,Controller就是具体对应请求所执行的操作。SpringMVC相当于SSH框架中struts。
1.8.3 mybatis
mybatis是对jdbc的封装,它让数据库底层操作变的透明。mybatis的操作都是围绕一个sqlSessionFactory实例展开的。mybatis通过配置文件关联到各实体类的Mapper文件,Mapper文件中配置了每个类对数据库所需进行的sql语句映射。在每次与数据库交互时,通过sqlSessionFactory拿到一个sqlSession,再执行sql命令。
页面发送请求给控制器,控制器调用业务层处理逻辑,逻辑层向持久层发送请求,持久层与数据库交互,后将结果返回给业务层,业务层将处理逻辑发送给控制器,控制器再调用视图展现数据。
1.9 ssm框架各层关系:
DAO层、Service层这两个层次都可以单独开发,互相的耦合度很低,完全可以独立进行,这样的一种模式在开发大项目的过程中尤其有优势。
Controller,View层因为耦合度比较高,因而要结合在一起开发,但是也可以看作一个整体独立于前两个层进行开发。这样,在层与层之前只需要知道接口的定义,调用接口即可完成所需要的逻辑单元应用,一切显得非常清晰简单。
1.10 MyBatis 介绍
MyBatis 是一款优秀的持久层框架,它支持定制化 SQL、存储过程以及高级映射。MyBatis 避免了几乎所有的 JDBC 代码和手动设置参数以及获取结果集。MyBatis 可以使用简单的 XML 或注解来配置和映射原生信息,将接口和 Java 的 POJOs(Plain Ordinary Java Object,普通的 Java对象)映射成数据库中的记录。
1.11 MyBatis 功能架构
我们把Mybatis的功能架构分为三层:
1.11.1 API接口层:提供给外部使用的接口API,开发人员通过这些本地API来操纵数据库。接口层一接收到调用请求就会调用数据处理层来完成具体的数据处理。
1.11.2 数据处理层:负责具体的SQL查找、SQL解析、SQL执行和执行结果映射处理等。它主要的目的是根据调用的请求完成一次数据库操作。
1.11.3 基础支撑层:负责最基础的功能支撑,包括连接管理、事务管理、配置加载和缓存处理,这些都是共用的东西,将他们抽取出来作为最基础的组件。为上层的数据处理层提供最基础的支撑。
1.12 MyBatis 框架架构
框架架构讲解:
1.12.1加载配置:配置来源于两个地方,一处是配置文件,一处是Java代码的注解,将SQL的配置信息加载成为一个个MappedStatement对象(包括了传入参数映射配置、执行的SQL语句、结果映射配置),存储在内存中。
1.12.2 SQL解析:当API接口层接收到调用请求时,会接收到传入SQL的ID和传入对象(可以是Map、JavaBean或者基本数据类型),Mybatis会根据SQL的ID找到对应的MappedStatement,然后根据传入参数对象对MappedStatement进行解析,解析后可以得到最终要执行的SQL语句和参数。
1.12.3 SQL执行:将最终得到的SQL和参数拿到数据库进行执行,得到操作数据库的结果。
1.12.4结果映射:将操作数据库的结果按照映射的配置进行转换,可以转换成HashMap、JavaBean或者基本数据类型,并将最终结果返回。
1.13 Maven 介绍
Maven项目对象模型(POM),可以通过一小段描述信息来管理项目的构建,报告和文档的项目管理工具软件。
Maven 除了以程序构建能力为特色之外,还提供高级项目管理工具。由于 Maven 的缺省构建规则有较高的可重用性,所以常常用两三行 Maven 构建脚本就可以构建简单的项目。由于 Maven 的面向项目的方法,许多 Apache Jakarta 项目发文时使用 Maven,而且公司项目采用 Maven 的比例在持续增长。
Maven这个单词来自于意第绪语(犹太语),意为知识的积累,最初在Jakata Turbine项目中用来简化构建过程。当时有一些项目(有各自Ant build文件),仅有细微的差别,而JAR文件都由CVS来维护。于是希望有一种标准化的方式构建项目,一个清晰的方式定义项目的组成,一个容易的方式发布项目的信息,以及一种简单的方式在多个项目中共享JARs。
1.14 Maven 特点
那么,Maven 和 Ant 有什么不同呢?在回答这个问题以前,首先要强调一点:Maven 和 Ant 针对构建问题的两个不同方面。Ant 为 Java 技术开发项目提供跨平台构建任务。Maven 本身描述项目的高级方面,它从 Ant 借用了绝大多数构建任务。因此,由于 Maven 和 Ant代表两个差异很大的工具,所以接下来只说明这两个工具的等同组件之间的区别,如下表所示。
| Maven | Ant |
标准构建文件 | project.xml 和 maven.xml | build.xml |
特性处理顺序 | ${maven.home}/bin/driver.properties ${project.home}/project.properties ${project.home}/build.properties ${user.home}/build.properties 通过 -D 命令行选项定义的系统特性 最后一个定义起决定作用。 | 通过 -D 命令行选项定义的系统特性 由任务装入的特性 第一个定义最先被处理。 |
构建规则 | 构建规则更为动态(类似于编程语言);它们是基于 Jelly 的可执行 XML。 | 构建规则或多或少是静态的,除非使用<script>任务 |
扩展语言 | 插件是用 Jelly(XML)编写的。 | 插件是用 Java 语言编写的。 |
构建规则可扩展性 | 通过定义 <preGoal> 和 <postGoal> 使构建 goal 可扩展。 | 构建规则不易扩展;可通过使用 <script> 任务模拟 <preGoal> 和 <postGoal> 所起的作用。 |
Maven是一个项目管理工具,它包含了一个项目对象模型 (Project Object Model),一组标准集合,一个项目生命周期(Project Lifecycle),一个依赖管理系统(Dependency Management System),和用来运行定义在生命周期阶段(phase)中插件(plugin)目标(goal)的逻辑。当你使用Maven的时候,你用一个明确定义的项目对象模型来描述你的项目,然后Maven可以应用横切的逻辑,这些逻辑来自一组共享的(或者自定义的)插件。
Maven 有一个生命周期,当你运行 mvn install 的时候被调用。这条命令告诉 Maven 执行一系列的有序的步骤,直到到达你指定的生命周期。遍历生命周期旅途中的一个影响就是,Maven 运行了许多默认的插件目标,这些目标完成了像编译和创建一个 JAR 文件这样的工作。
此外,Maven能够很方便的帮你管理项目报告,生成站点,管理JAR文件,等等。
1.15 Tomcat 特点
Tomcat是Apache 软件基金会(Apache Software Foundation)的Jakarta 项目中的一个核心项目,由Apache、Sun 和其他一些公司及个人共同开发而成。由于有了Sun 的参与和支持,最新的Servlet 和JSP 规范总是能在Tomcat 中得到体现,Tomcat 5支持最新的Servlet 2.4 和JSP 2.0 规范。因为Tomcat 技术先进、性能稳定,而且免费,因而深受Java 爱好者的喜爱并得到了部分软件开发商的认可,成为比较流行的Web 应用服务器。
Tomcat 服务器是一个免费的开放源代码的Web 应用服务器,属于轻量级应用服务器,在中小型系统和并发访问用户不是很多的场合下被普遍使用,是开发和调试JSP 程序的首选。对于一个初学者来说,可以这样认为,当在一台机器上配置好Apache 服务器,可利用它响应HTML(标准通用标记语言下的一个应用)页面的访问请求。实际上Tomcat是Apache 服务器的扩展,但运行时它是独立运行的,所以当你运行tomcat 时,它实际上作为一个与Apache 独立的进程单独运行的。
诀窍是,当配置正确时,Apache 为HTML页面服务,而Tomcat 实际上运行JSP 页面和Servlet。另外,Tomcat和IIS等Web服务器一样,具有处理HTML页面的功能,另外它还是一个Servlet和JSP容器,独立的Servlet容器是Tomcat的默认模式。不过,Tomcat处理静态HTML的能力不如Apache服务器。
1.16 Tomcat 安全启动
Tomcat是一个世界上广泛使用的支持jsp和servlets的Web服务器。它在java上运行时能够很好地运行并支持Web应用部署。会因为设置不当,造成灾难性的后果。在Tomcat默认安装,Tomcat作为一个系统服务运行,如果没有将其作为系统服务运行,几乎所有Web服务器管理员都是缺省地将其以Administrator权限运行。这两种方式都允许Java运行时访问Windows系统下任意文件夹中的任何文件。缺省情况下,Java运行时授予安全权限。当 Tomcat以系统管理员身份或作为系统服务运行时,Java运行取得了系统用户或系统管理员所具有的全部权限。这样一来,Java运行时就取得了所有文件夹中所有文件的全部权限。并且Servlets(JSP在运行过程中要转换成Servlets)取得了同样的权限。所以Java代码可以调用Java SDK中的文件API、列出文件夹中的全部文件、删除任何文件,最大的危险在于以系统权限运行一个程序。
前端技术介绍
1.1 JavaScript 运行模式:
JavaScript是一种属于网络的高级脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
1.1.1是一种解释性脚本语言(代码不进行预编译)。
1.1.2主要用来向HTML(标准通用标记语言下的一个应用)页面添加交互行为。
1.1.3可以直接嵌入HTML页面,但写成单独的js文件有利于结构和行为的分离。
1.1.4跨平台特性,在绝大多数浏览器的支持下,可以在多种平台下运行(如Windows、Linux、Mac、Android、iOS等)。
1.1.5 JavaScript脚本语言同其他语言一样,有它自身的基本数据类型,表达式和算术运算符及程序的基本程序框架。JavaScript提供了四种基本的数据类型和两种特殊数据类型用来处理数据和文字。而变量提供存放信息的地方,表达式则可以完成较复杂的信息处理。
1.2 Vue.js 介绍:
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式JavaScript框架。与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用(SPA)提供驱动。
1.3 Vue.js 主要功能:
Vue.js是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue.js 自身不是一个全能框架——它只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。另一方面,在与相关工具和支持库一起使用时,Vue.js 也能驱动复杂的单页应用。
1.4 Vue.js 语言特点:
易用:在有HTML,CSS,JavaScript的基础上,快速上手;Vue.js 的 API 是参考了AngularJS、KnockoutJS、Ractive.js、Rivets.js;Vue.js 的 API 的对于其他框架的参考不仅是参考,其中也包含了许多 Vue.js 的独特功能。
灵活:简单小巧的核心,渐进式技术栈,足以应付任何规模的应用。
性能:20kb min+gzip 运行大小、超快虚拟 DOM 、最省心的优化。
1.5 Ajax 介绍:
Ajax即Asynchronous Javascript And XML(异步JavaScript和XML)在 2005年被Jesse James Garrett提出的新术语,用来描述一种使用现有技术集合的‘新’方法,包括:HTML或XHTML,CSS,JavaScript,DOM,XML,XSLT, 以及最重要的XMLHttpRequest。使用Ajax技术网页应用能够快速地将增量更新呈现在用户界面上,而不需要重载(刷新)整个页面,这使得程序能够更快地回应用户的操作。
1.6 Ajax 应用:
该技术在 1998 年前后得到了应用。允许客户端脚本发送HTTP请求(XMLHTTP)的第一个组件由Outlook Web Access小组写成。该组件原属于微软 Exchange Server,并且迅速地成为了 Internet Explorer 4.0 的一部分。部分观察家认为,Outlook Web Access 是第一个应用了 Ajax 技术的成功的商业应用程序,并成为包括Oddpost 的网络邮件产品在内的许多产品的领头羊。但是,2005 年初,许多事件使得 Ajax 被大众所接受。Google 在它著名的交互应用程序中使用了异步通讯,如Google、Google 地图、Google 搜索建议、Gmail等。Ajax 这个词由《Ajax: A New Approach to Web Applications》一文所创,该文的迅速传播加强了人们使用该项技术的意识。另外,对Mozilla/Gecko 的支持使得该技术走向成熟,变得更为易用。
Ajax 前景非常乐观,可以提高系统性能,优化用户界面。Ajax 现有直接框架 AjaxPro,可以引入 AjaxPro.2.dll 文件,可以直接在前台页面 JavaScript 调用后台页面的方法。但此框架与表单验证有冲突。另外微软也引入了 Ajax 组件,需要添加AjaxControlToolkit.dll 文件,可以在控件列表中出现相关控件。
1.7 element UI介绍:
Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的组件库,提供了配套设计资源,帮助你的网站快速成型。由饿了么公司前端团队开源。
1.8 element UI 特点:
1.8.1一致性 Consistency
与现实生活一致:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;
在界面中一致:所有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。
1.8.2反馈 Feedback
控制反馈:通过界面样式和交互动效让用户可以清晰的感知自己的操作;
页面反馈:操作后,通过页面元素的变化清晰地展现当前状态。
1.8.3效率 Efficiency
简化流程:设计简洁直观的操作流程;
清晰明确:语言表达清晰且表意明确,让用户快速理解进而作出决策;
帮助用户识别:界面简单直白,让用户快速识别而非回忆,减少用户记忆负担。
1.8.4可控 Controllability
用户决策:根据场景可给予用户操作建议或安全提示,但不能代替用户进行决策;
结果可控:用户可以自由的进行操作,包括撤销、回退和终止当前操作等。
1.9 redis 介绍
Redis(Remote Dictionary Server ),即远程字典服务,是一个开源的使用ANSI C语言编写、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提供多种语言的API。从2010年3月15日起,Redis的开发工作由VMware主持。从2013年5月开始,Redis的开发由Pivotal赞助。
1.10 redis 存储说明
redis使用了两种文件格式:全量数据和增量请求。
全量数据格式是把内存中的数据写入磁盘,便于下次读取文件进行加载;
增量请求文件则是把内存中的数据序列化为操作请求,用于读取文件进行replay得到数据,序列化的操作包括SET、RPUSH、SADD、ZADD。
redis的存储分为内存存储、磁盘存储和log文件三部分,配置文件中有三个参数对其进行配置。
save seconds updates,save配置,指出在多长时间内,有多少次更新操作,就将数据同步到数据文件。这个可以多个条件配合,比如默认配置文件中的设置,就设置了三个条件。
appendonly yes/no ,appendonly配置,指出是否在每次更新操作后进行日志记录,如果不开启,可能会在断电时导致一段时间内的数据丢失。因为redis本身同步数据文件是按上面的save条件来同步的,所以有的数据会在一段时间内只存在于内存中。
appendfsync no/always/everysec,appendfsync配置,no表示等操作系统进行数据缓存同步到磁盘,always表示每次更新操作后手动调用fsync()将数据写到磁盘,everysec表示每秒同步一次。
1.11 css3 介绍
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
1.12 css3 工作原理
CSS是一种定义样式结构如字体、颜色、位置等的语言,被用于描述网页上的信息格式化和显示的方式。CSS样式可以直接存储于HTML网页或者单独的样式单文件。无论哪一种方式,样式单包含将样式应用到指定类型的元素的规则。外部使用时,样式单规则被放置在一个带有文件扩展名_css的外部样式单文档中。
样式规则是可应用于网页中元素,如文本段落或链接的格式化指令。样式规则由一个或多个样式属性及其值组成。内部样式单直接放在网页中,外部样式单保存在独立的文档中,网页通过一个特殊标签链接外部样式单。
名称CSS中的“层叠(cascading)”表示样式单规则应用于HTML文档元素的方式。具体地说,CSS样式单中的样式形成一个层次结构,更具体的样式覆盖通用样式。样式规则的优先级由CSS根据这个层次结构决定,从而实现级联效果。
1.13 ECMAScript简介
ECMAScript是由网景的布兰登·艾奇开发的一种脚本语言的标准化规范;最初命名为Mocha,后来改名为LiveScript,最后重命名为JavaScript。1995年12月,升阳与网景联合发表了JavaScript。1996年11月,网景公司将JavaScript提交给欧洲计算机制造商协会进行标准化。ECMA-262的第一个版本于1997年6月被Ecma组织采纳。ECMA Script是ECMA-262标准化的脚本语言的名称。尽管JavaScript和JScript与ECMAScript兼容,但包含超出ECMA Script的功能。
ECMAScript是一种可以在宿主环境中执行计算并能操作可计算对象的基于对象的程序设计语言。ECMAScript最先被设计成一种Web脚本语言,用来支持Web页面的动态表现以及为基于Web的客户机—服务器架构提供服务器端的计算能力。但作为一种脚本语言, ECMAScript具备同其他脚本语言一样的性质,即“用来操纵、定制一个已存在系统所提供的功能,以及对其进行自动化”。
1.14 ECMAScript6历程
ES6是继ES5之后的一次主要改进,语言规范由ES5.1时代的245页扩充至600页。ES6增添了许多必要的特性,例如:模块和类,以及一些实用特性,例如Maps、Sets、Promises、生成器(Generators)等。尽管ES6做了大量的更新,但是它依旧完全向后兼容以前的版本,标准化委员会决定避免由不兼容版本语言导致的“web体验破碎”。
截止发布日期,没有一款完全支持ES6的JavaScript代理(无论是浏览器环境还是服务器环境),所以热衷于使用语言最新特性的开发者需要将ES6代码转译为ES5代码。等到主流浏览器完全实现ES6特性大概需要一年左右的时间,若想一睹各代理对于ES6特性的支持情况,可参考由 kangax 维护的 ECMAScript Compatibility Table 。
1.15 swiper介绍:
Swiper常用于移动端网站的内容触摸滑动
Swiper是纯javascript打造的滑动特效插件,面向手机、平板电脑等移动终端。
Swiper能实现轮播图、触屏焦点图、触屏Tab切换、触屏多图切换等常用效果。
Swiper开源、免费、稳定、使用简单、功能强大,是架构移动终端网站的重要选择!
1.16 关于swiper:
Swiper 是一款免费以及轻量级的移动设备触控滑块的js框架,使用硬件加速过渡(如果该设备支持的话)。主要使用于移动端的网站、移动web apps,native apps和hybrid apps。主要是为IOS而设计的,同时,在Android、WP8系统也有着良好的用户体验,Swiper从3.0开始不再全面支持PC端。因此,如需在PC上兼容更多的浏览器,可以选择Swiper2.x(甚至支持IE7)。
1.17 Bootstrap介绍:
Bootstrap是美国Twitter公司的设计师Mark Otto和Jacob Thornton合作基于HTML、CSS、JavaScript 开发的简洁、直观、强悍的前端开发框架,使得 Web 开发更加快捷。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。国内一些移动开发者较为熟悉的框架,如WeX5前端开源框架等,也是基于Bootstrap源码进行性能优化而来。
1.18 Bootstrap 包含内容:
基本结构:Bootstrap 提供了一个带有网格系统、链接样式、背景的基本结构。这将在Bootstrap 基本结构部分详细讲解。
CSS:Bootstrap 自带以下特性:全局的 CSS设置、定义基本的 HTML 元素样式、可扩展的 class,以及一个先进的网格系统。这将在Bootstrap CSS部分详细讲解。
组件:Bootstrap 包含了十几个可重用的组件,用于创建图像、下拉菜单、导航、警告框、弹出框等等。这将在布局组件部分详细讲解。
JavaScript 插件:Bootstrap包含了十几个自定义的jQuery 插件。您可以直接包含所有的插件,也可以逐个包含这些插件。这将在Bootstrap插件部分详细讲解。
定制:您可以定制Bootstrap的组件、LESS 变量和jQuery 插件来得到您自己的版本。
1.19 Bootstrap 应用案例:
Less 是一个 CSS 预处理器,让 CSS 具有动态性。另一方面,Bootstrap 是一个快速开发 Web App 和站点的工具包。这样,您可以在 CSS 中使用 Bootstrap 的 Less 变量、mixins(混合)和 nesting(嵌套)。



