热门标签
热门文章
- 1人工智能代码实战:AI李白如何创作诗词_神经网络创作李白的诗
- 2LLaMA3(Meta)微调SFT实战Meta-Llama-3-8B-Instruct
- 3大数据学习之HDFS基石——Hadoop应用单实例部署_hdfs单机部署
- 4mysql课程成绩管理系统数据库设计实验报告word_mysql设计学生成绩管理系统(包含学生表,教师表,课程表,成绩表)实验过程记录
- 5小程序入门到精通一篇就够了!
- 6《昇思25天学习打卡笔记》---第十二天|应用实践-计算机视觉-ShuffleNet图像分类图像分类
- 7使用Git和小乌龟——git did not exit cleanly (exit code 128) 报错_tortoisegit报exit code 128
- 8Python学习第一步之Typora简单用法_typora怎么运行python
- 9数字图像处理期末整理
- 10JSONPath使用指南(掌握JSON数据提取)_jsonpath 递归提取
当前位置: article > 正文
【Github搭建网站】零基础零成本搭建个人Web网站~_gihub创建个人网站
作者:盐析白兔 | 2024-06-12 16:34:59
赞
踩
gihub创建个人网站
Github网站:https://github.com/
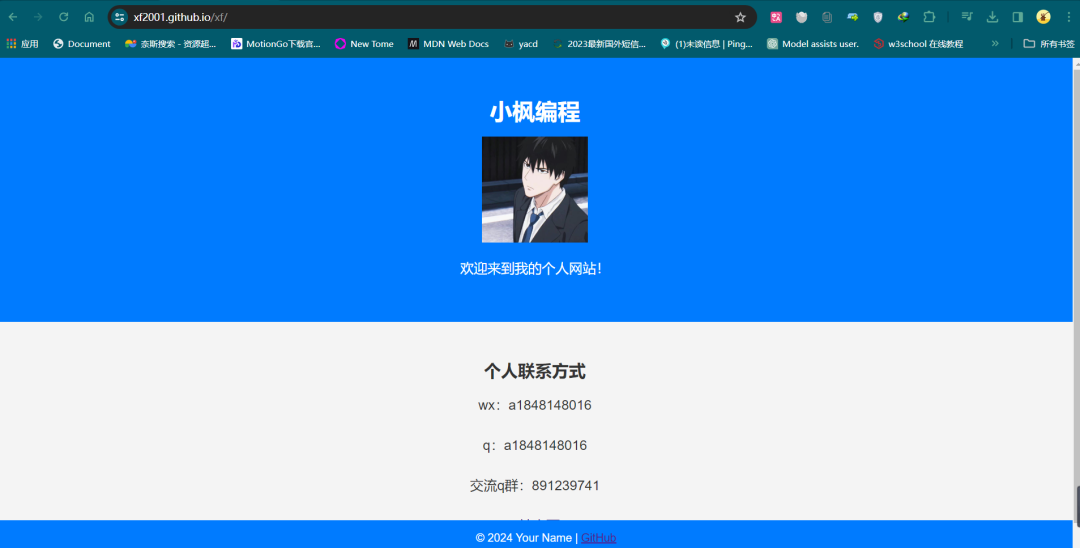
这是我个人搭建的网站:https://xf2001.github.io/xf/
大家可以搭建完后发评论区看看!!!
搭建教程:https://www.bilibili.com/video/BV1xc41147Vb/?spm_id_from=333.999.0.0&vd_source=98bce7df38ecc1f989aee3edccd2f24e
目录
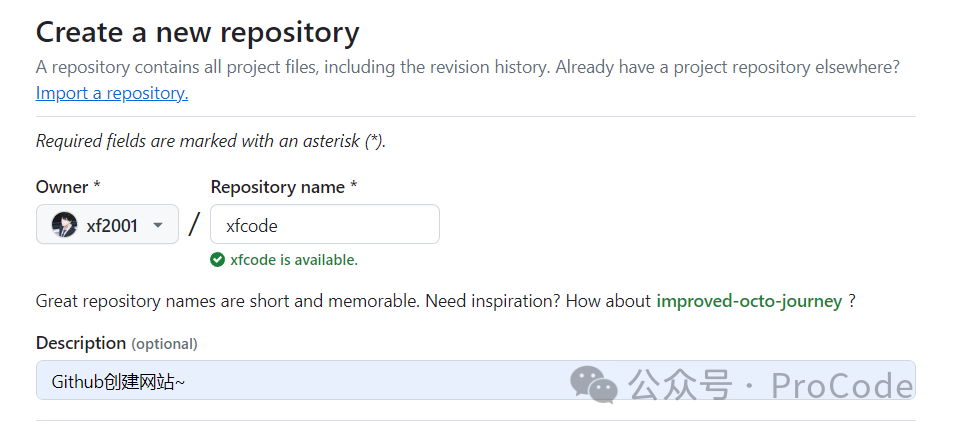
第一步:创建一个新的仓库
- 登录到你的GitHub账户。
- 在仪表板页面,点击右上角的 "+" 按钮,选择 "New repository"。
- 给仓库命名为<你的用户名>.github.io(注意:仓库名必须是你的GitHub用户名加上.github.io)。
- 添加一个简短的描述(可选),选择仓库的其他设置,然后点击 "Create repository"。

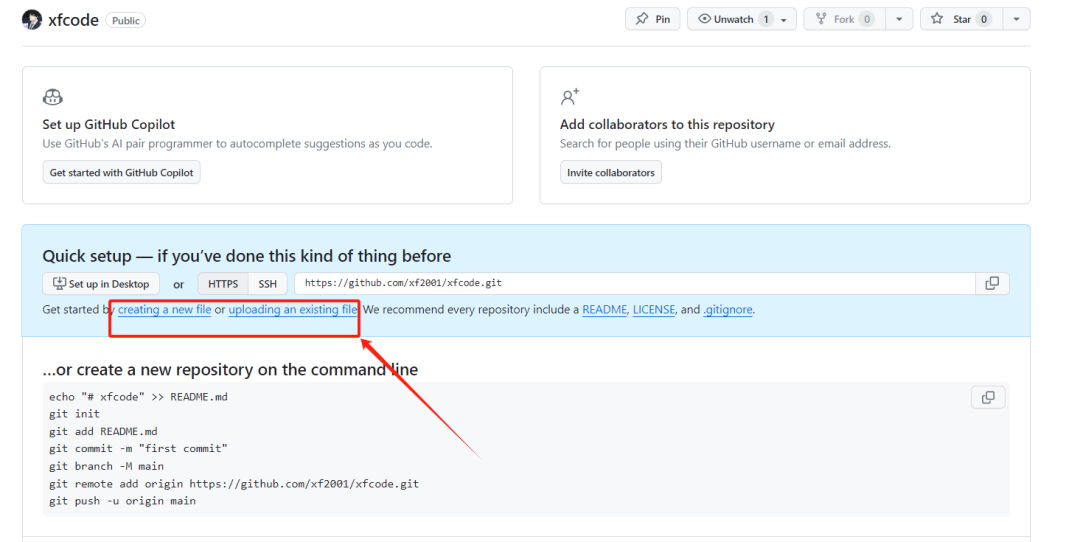
第二步:上传网站文件
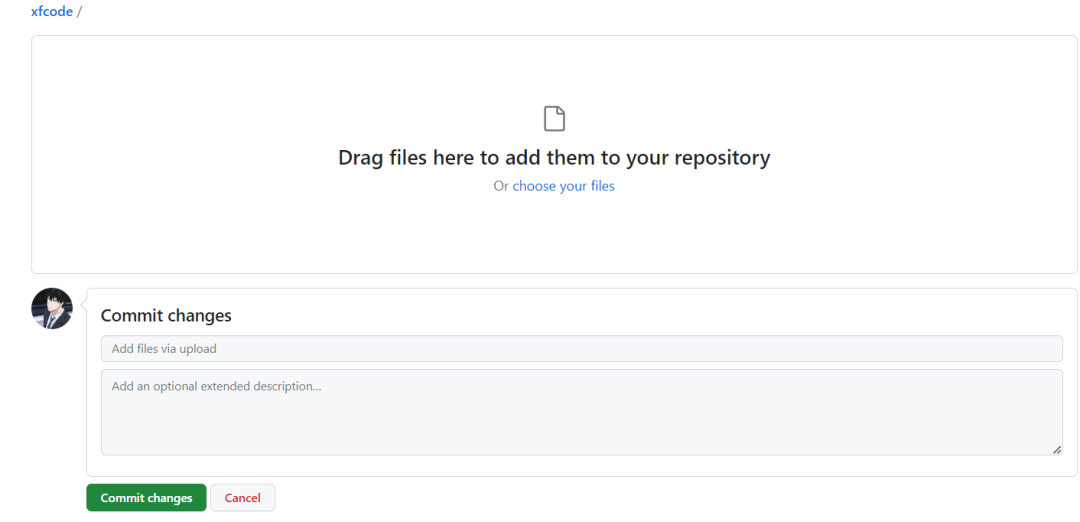
- 在新创建的仓库页面中,点击 "Add file",选择 "Upload files"。
- 或者在自己电脑上新建一个html文件上传。
- 将你的网站文件(HTML、CSS、JavaScript等)拖放到这个区域,然后点击 "Commit changes"。


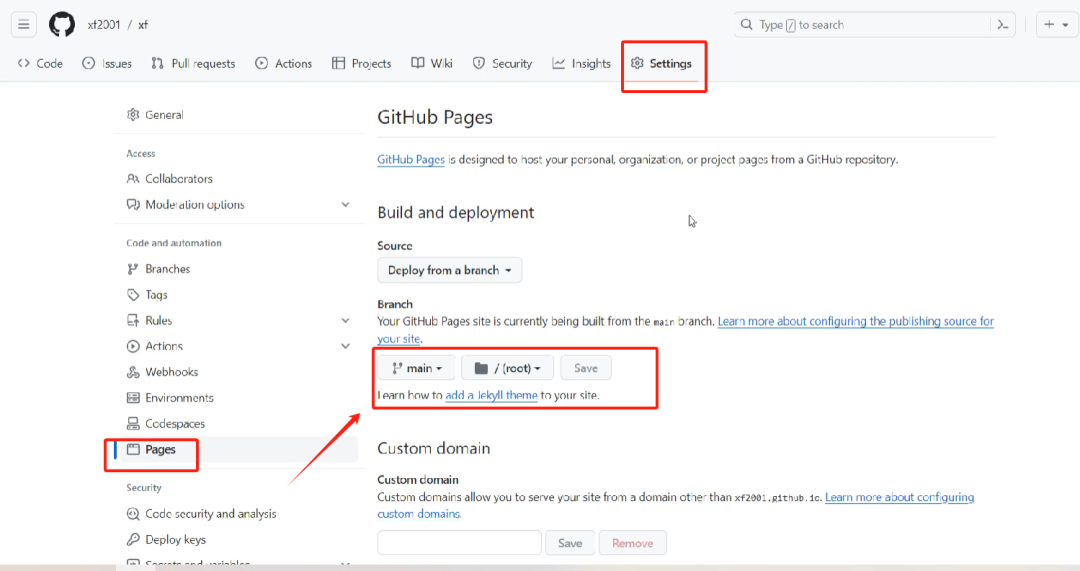
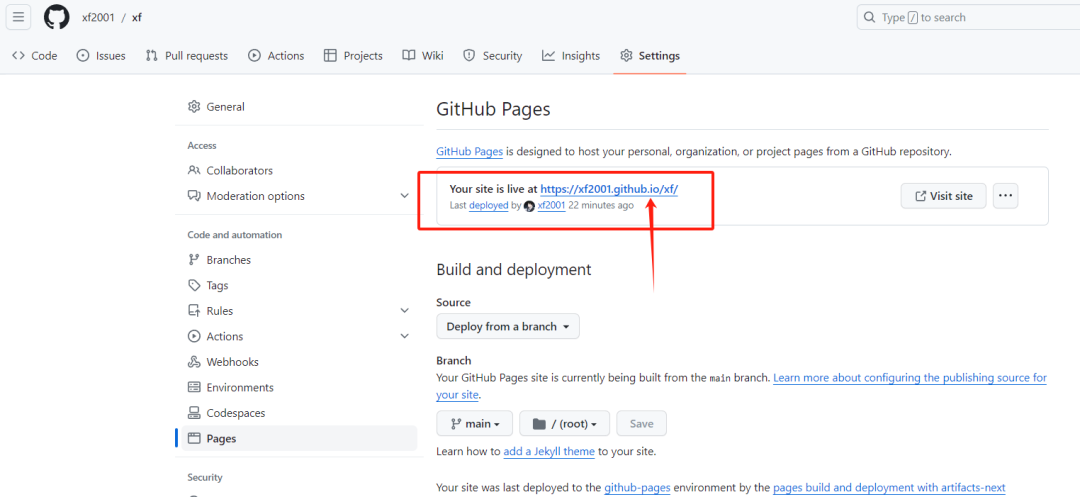
第三部:启用GitHub Pages
- 在仓库页面,点击上方的 "Settings" 选项卡。
- 向下滚动到 "GitHub Pages" 部分。
- 在 "Source" 下拉菜单中选择 "main branch"(或者选择你用于存储网站文件的分支)。
- GitHub Pages将会自动为你的仓库启用,并提供一个链接,显示你的网站的URL。

第四步:等待生效
- GitHub Pages可能需要一点时间来构建和发布你的网站。等待几分钟,然后访问提供的链接查看你的个人网站。


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/708773
推荐阅读
相关标签


