- 1机器人局部动态避障算法dwa解析
- 2安装从github上下载的.zip包_github下载的zip如何安装
- 3各类远程工具对比
- 4大数据集群环境搭建详细步骤,涉及zookeeper,hadoop,hive,hbase,kafka_在多台服务器上真实搭建大数据集群环境
- 5算法基础之二叉树理论_算法基础的二叉树
- 6Google工程师带你了解聊天机器人的工作原理和未来发展
- 7【云计算学习教程】探讨私有云计算平台的搭建(附带3套解决方案)_私有云云平台解决方案学习路径_云计算学习系统搭建
- 8STM32F4以太网 (ETH)之精简介质独立接口:RMII_rmii接口
- 9浅析Linux进程地址空间_将一段完整的程序按地址划分成不同的区域进行开发,
- 102024年Python最新Python爬虫的框架有哪些?推荐这五个!_python爬虫框架,阿里巴巴p7面试经验_python 爬虫框架
Devops部署Vue项目:Linux下搭建、配置Jenkins(2)_linux 部署devops
赞
踩
系列文章目录
第一章 Linux下搭建、配置GitLab仓库(本地源码推送至此)
第二章 Linux下搭建、配置Jenkins(拉取GitLab仓库源码、打包生成Dist文件夹)
第三章 Linux下搭建、配置Nginx服务器(部署、运行Vue项目)
前言
从零开始记录、搭建Devops系统过程,并部署Vue或Java项目,先部署Vue,后续部署Java
Devops部署Vue项目的几个阶段:
Code阶段——>源码推送至GitLab仓库——>Jenkins拉取GitLab仓库源码,打包生成Dist文件夹,推送至Nginx服务器——>Nginx服务器运行Dist文件夹、部署Vue项目
一、前置工作
1.1、准备一个干净的Linux系统
将Linux系统连接到MobaXterm( 具体步骤:见上期 )

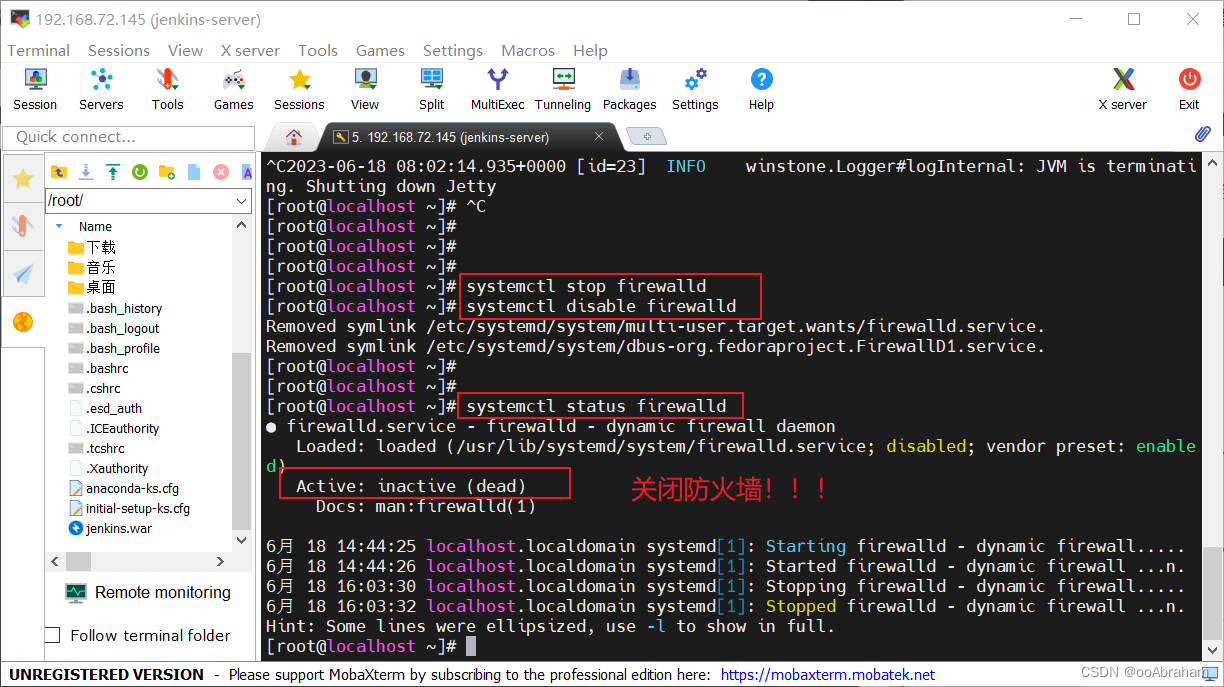
1.2、关闭Linux防火墙
必须关闭防火墙!!!(切记),不然访问不了jenkins
- systemctl stop firewalld # 关闭防火墙
-
- systemctl disable firewalld # 禁止开机启动防火墙
-
- systemctl status firewalld # 查看防火墙状态

1.3、Linux内安装JDK、Git、Node.js
注:小工具均安装在/usr/local下,方便配置jenkins全局工具
1.3.1、安装JDK
(1)下载jdk8
官网:Java Downloads | Oracle
阿里云盘-jdk8:阿里云盘分享
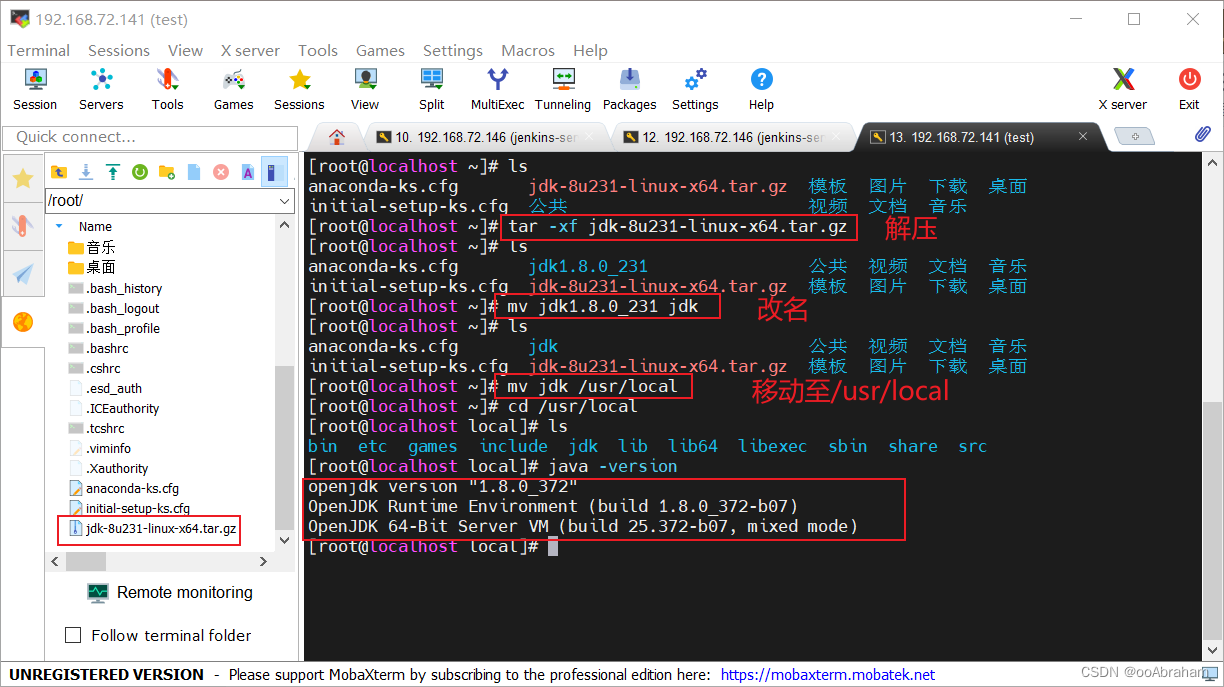
(2)安装jdk8
java -version #查看jdk版本
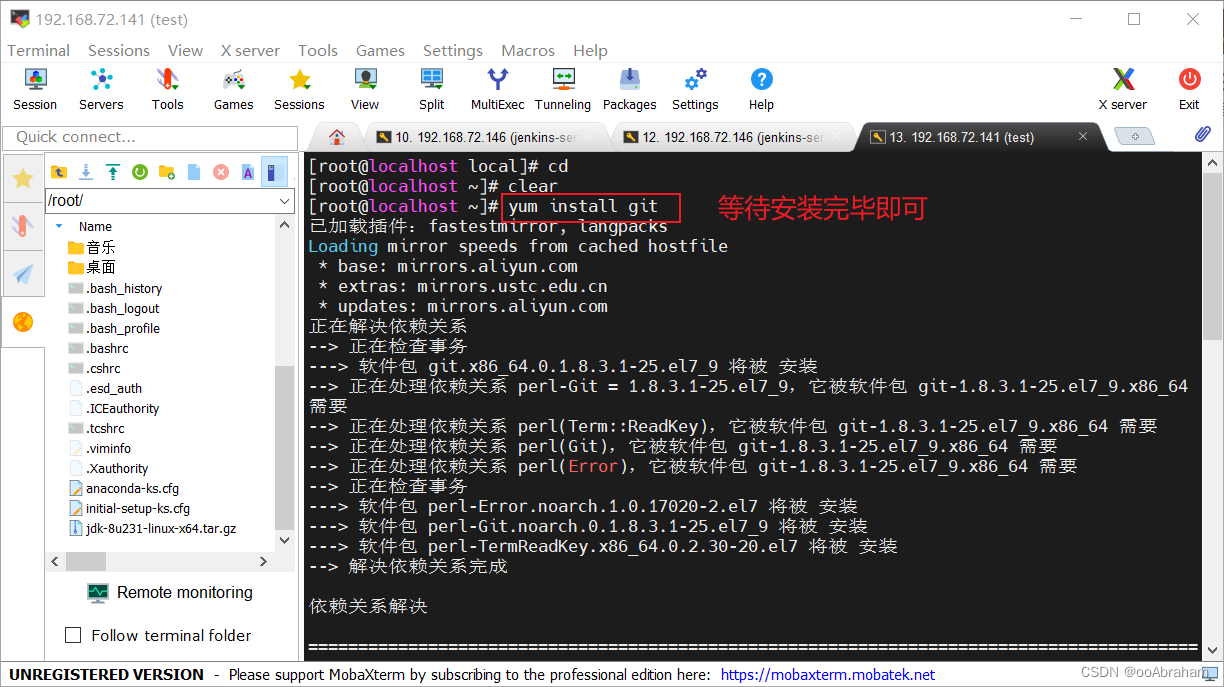
1.3.2、安装Git
yum install git
1.3.3、安装Node.js(重点、难点)
(1)下载Node.js(下载.tar.xz后缀版本)
下载地址:Index of /dist/latest-v14.x/
(2)安装Node.js
- node -v #查看node版本
- npm -v #查看npm版本(node内置)

(3)Nodejs建立软连接(注意路径,此处是/usr/local/nodejs)
- ln -s /usr/local/nodejs/bin/node /usr/bin/node
- ln -s /usr/local/nodejs/bin/npm /usr/bin/npm
二、安装Jenkins
2.1、下载Jenkins.war
下载地址:https://www.jenkins.io/zh/download
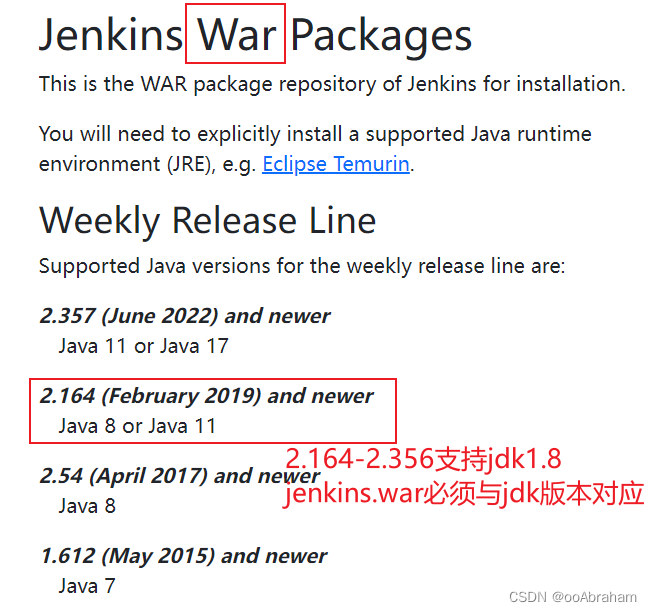
版本对照表(jenkins<-->jdk):https://mirrors.jenkins.io/war

2.2、运行Jenkins.war
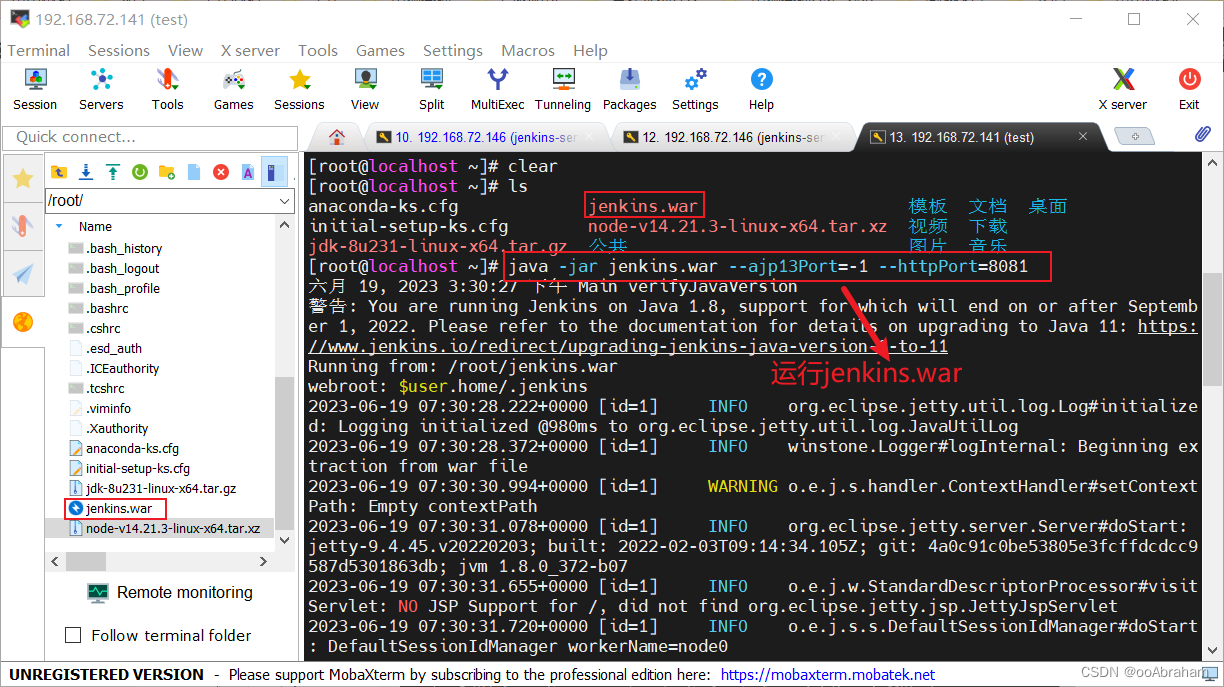
(1) 运行jenkins.war(默认8080端口,可指定端口)
- #启动jenkins,可指定端口号
- java -jar jenkins.war 或 java -jar jenkins.war --ajp13Port=-1 --httpPort=8081

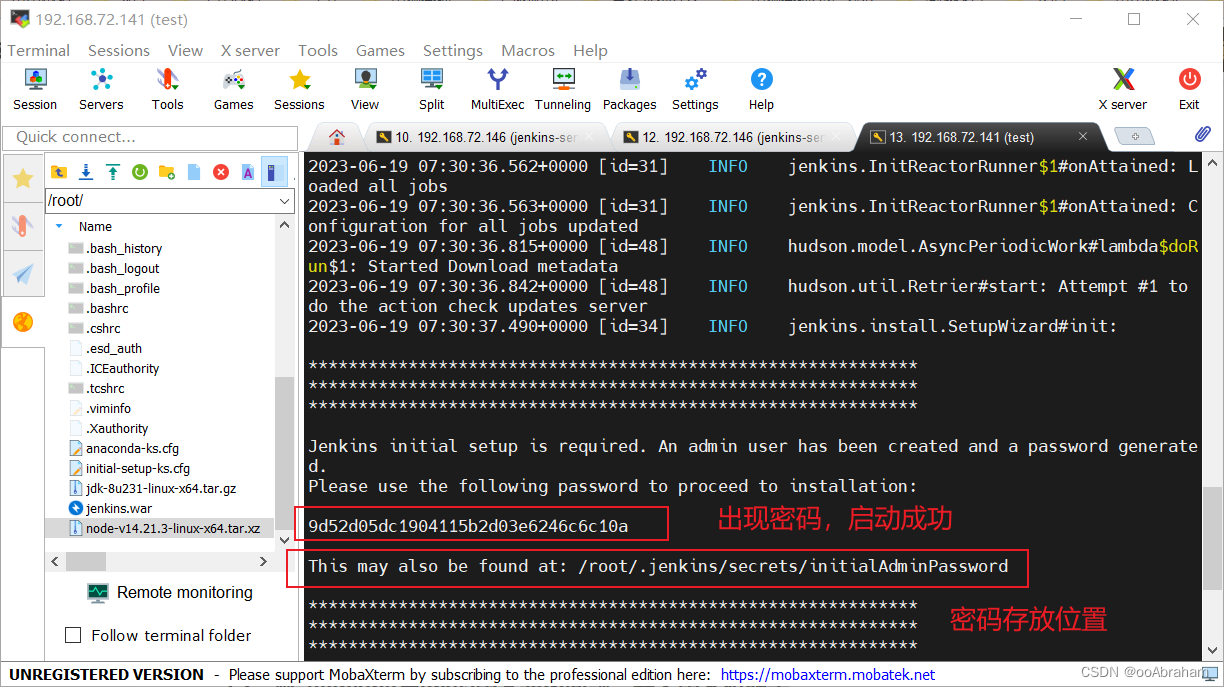
(2)出现密码,jenkins启动成功,访问192.168.72.141:8081即可

(3)jenkins启动失败原因列举
a、jenkins版本过高,jdk8启动不了(更换低版本jenkins)
b、端口被占用,建议指定端口启动
c、未关闭linux防火墙
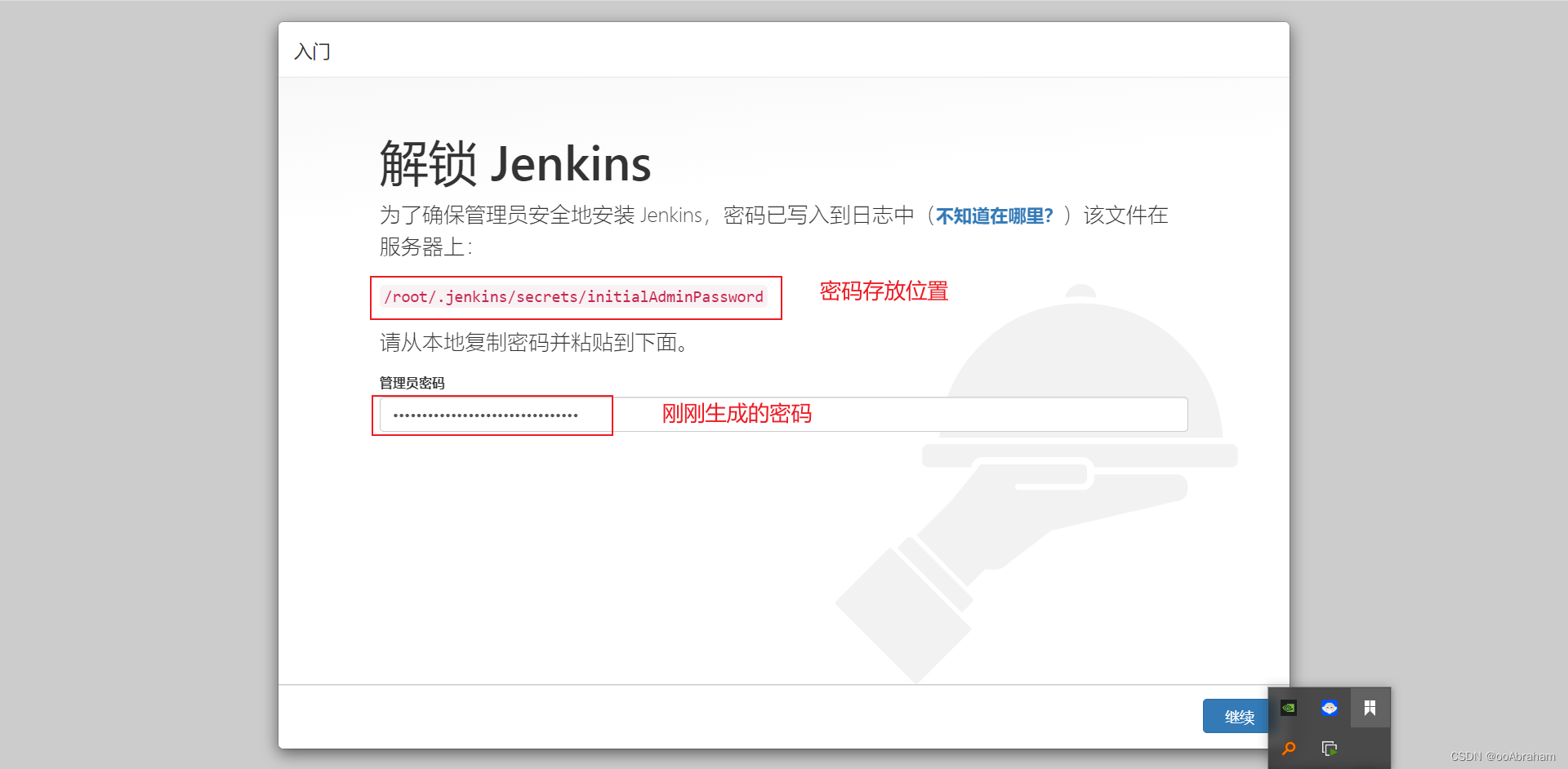
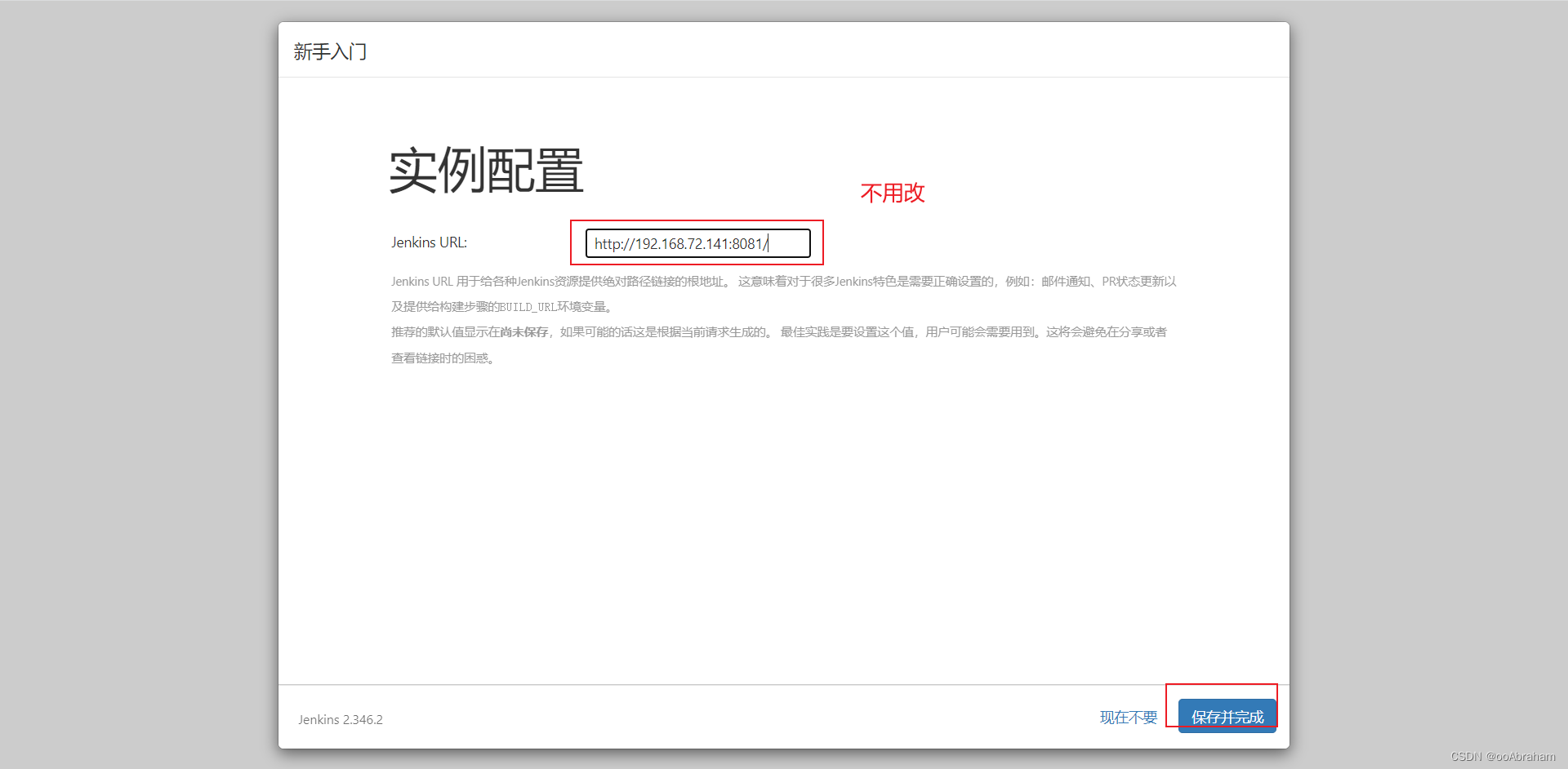
(4)访问192.168.72.141:8081,登录jenkins

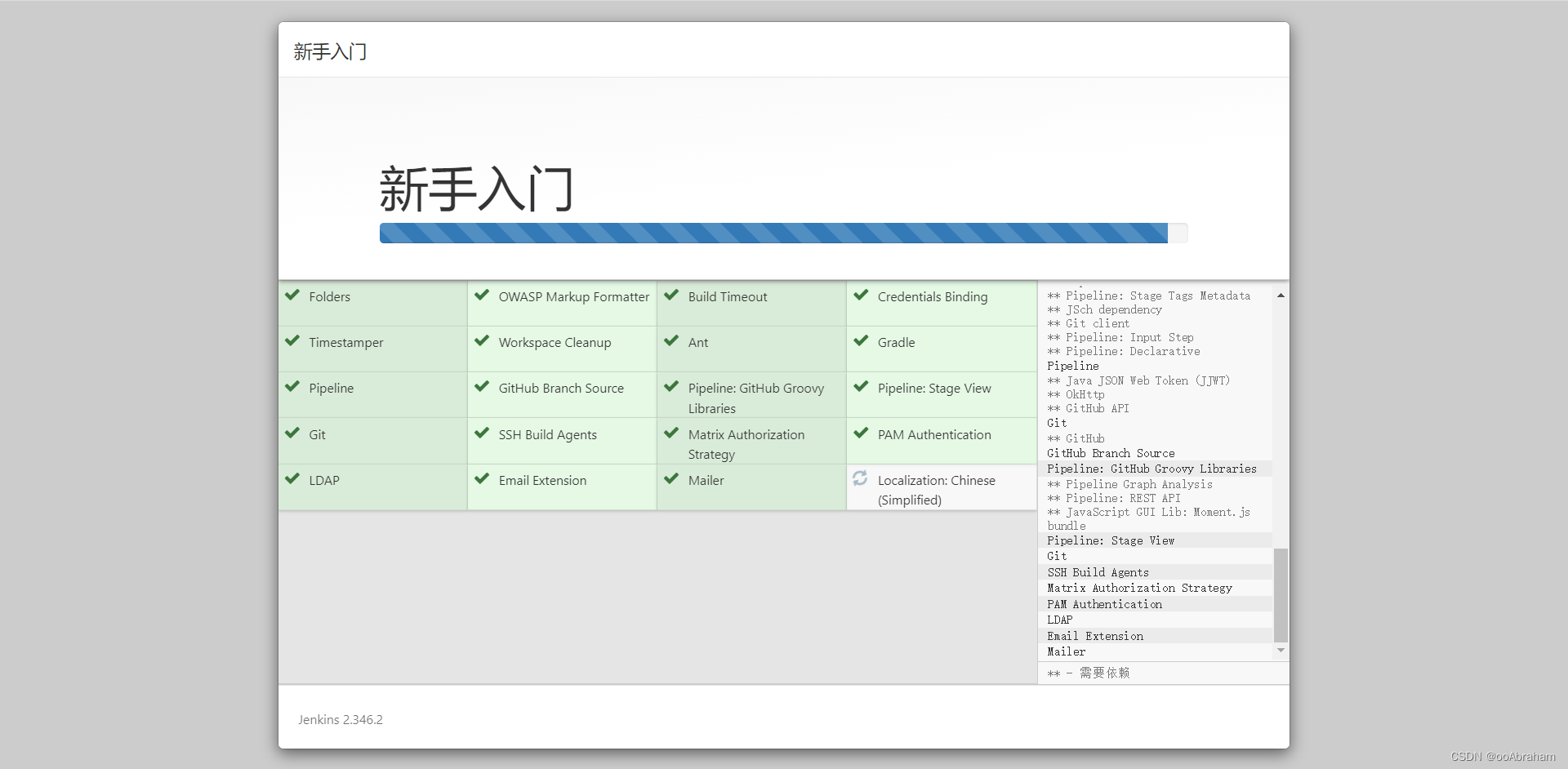
(5) 安装推荐的插件(失败也没事,后续按需下载)


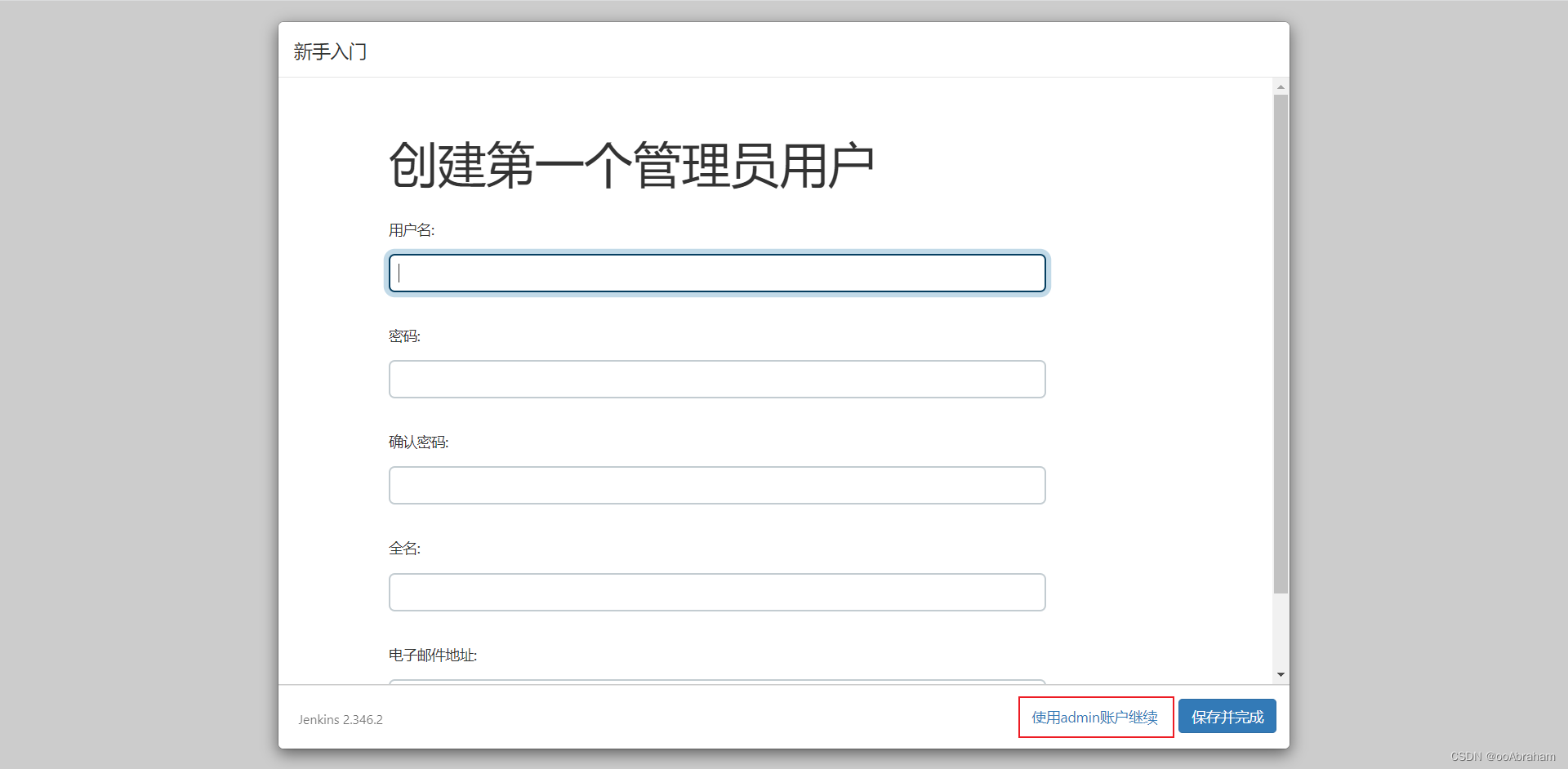
(6) 使用admin账户登录


三、配置Jenkins
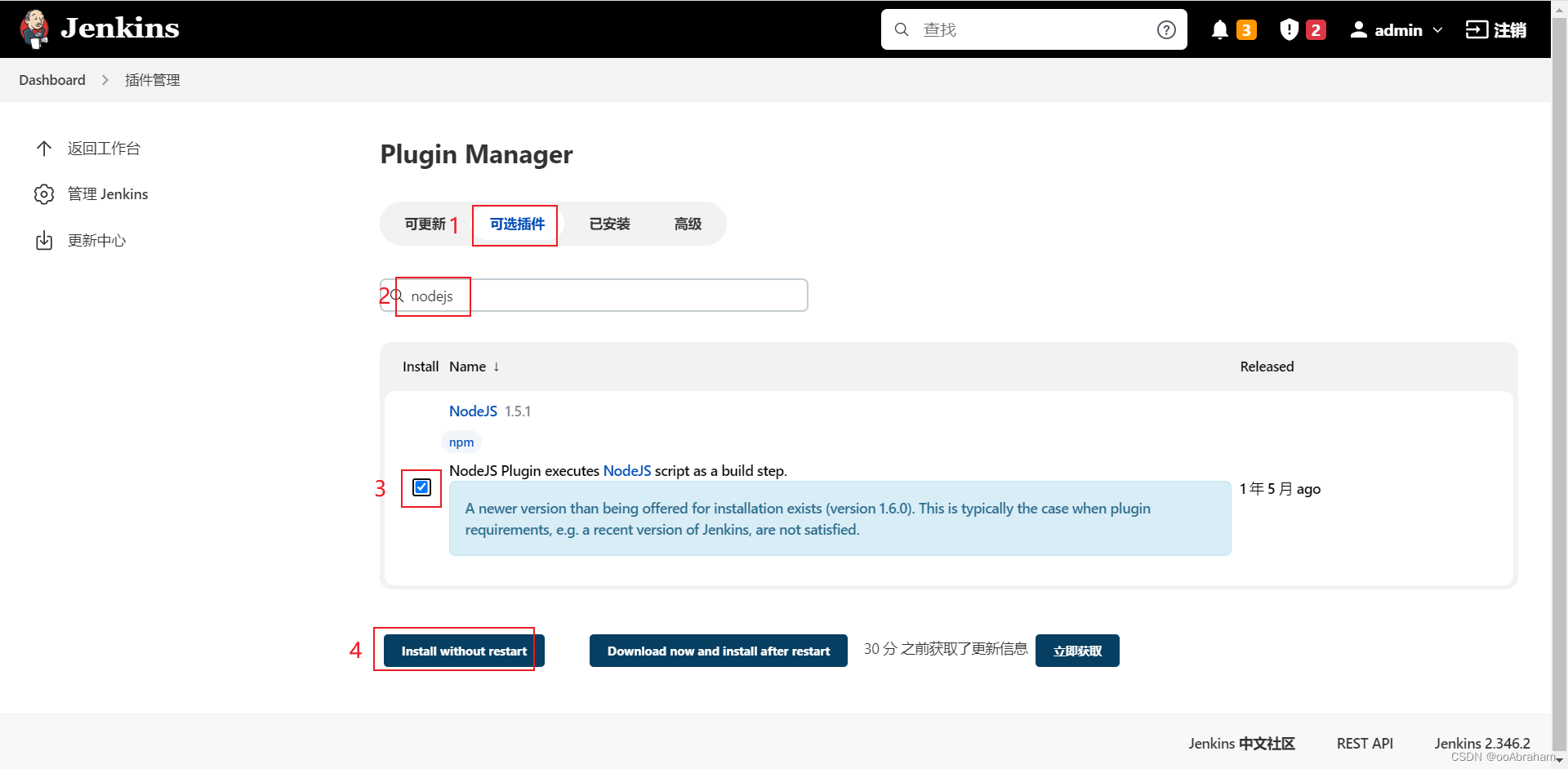
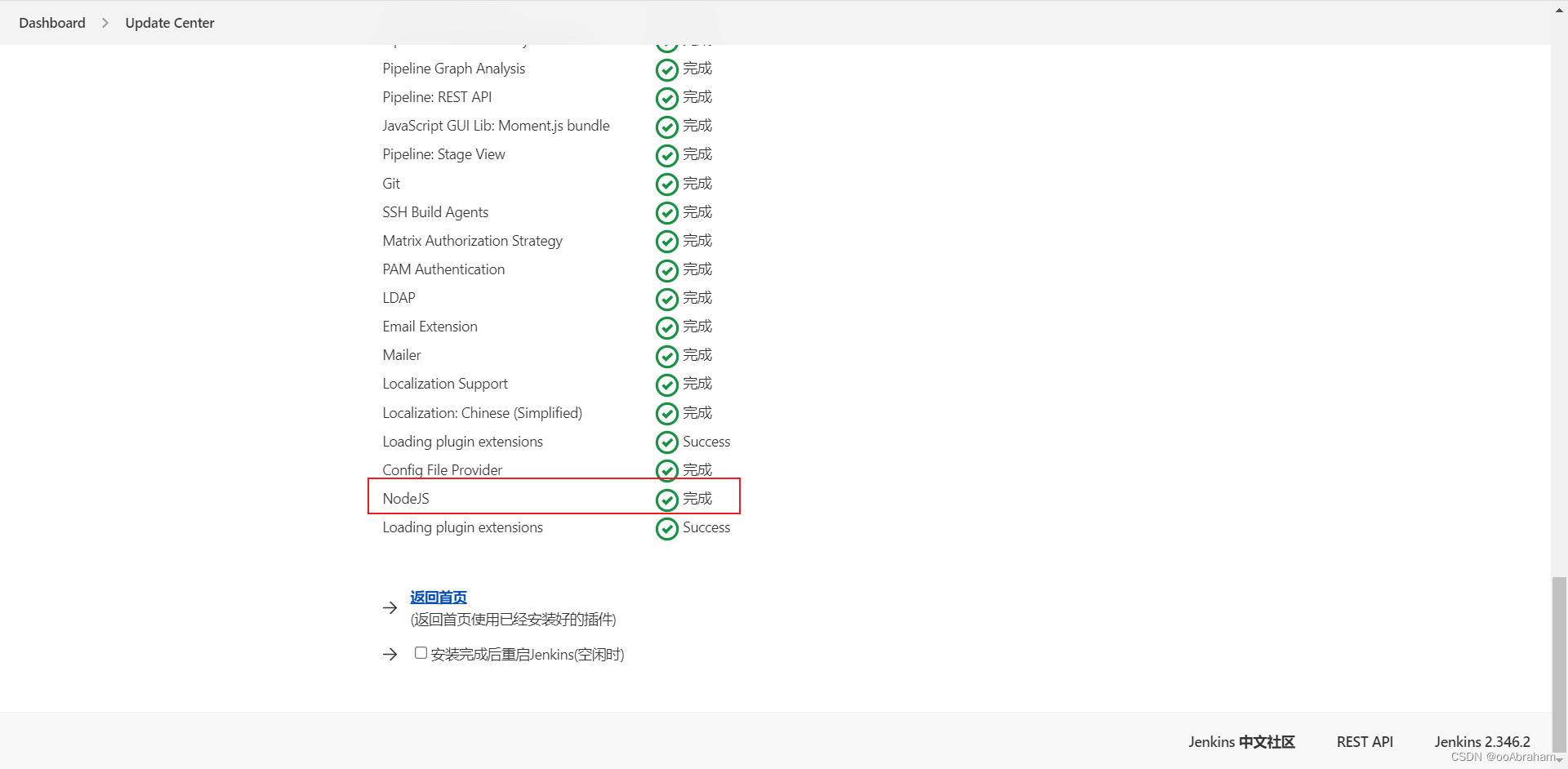
3.1、Jenkins内安装node.js插件
路径:Manage Jenkins > Plugin Manager > 可选插件
搜索:nodejs,勾选后,点击Install without restart


3.2、配置Jenkins全局工具(JDK、Git、Nodejs等)
路径:Manage Jenkins > Global Tool Configureatuib
配置:JDK、Git、Nodejs
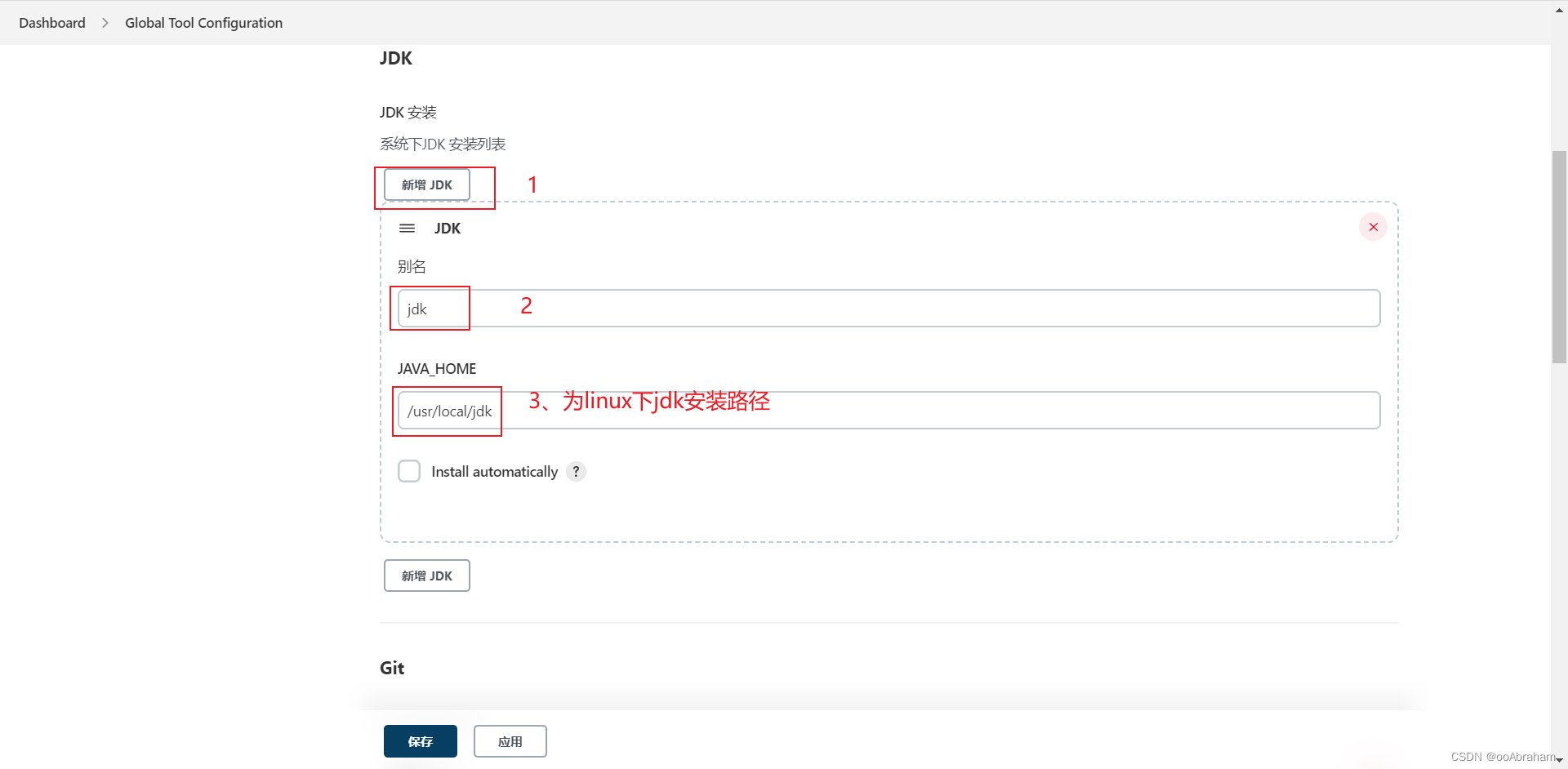
(1)配置JDK

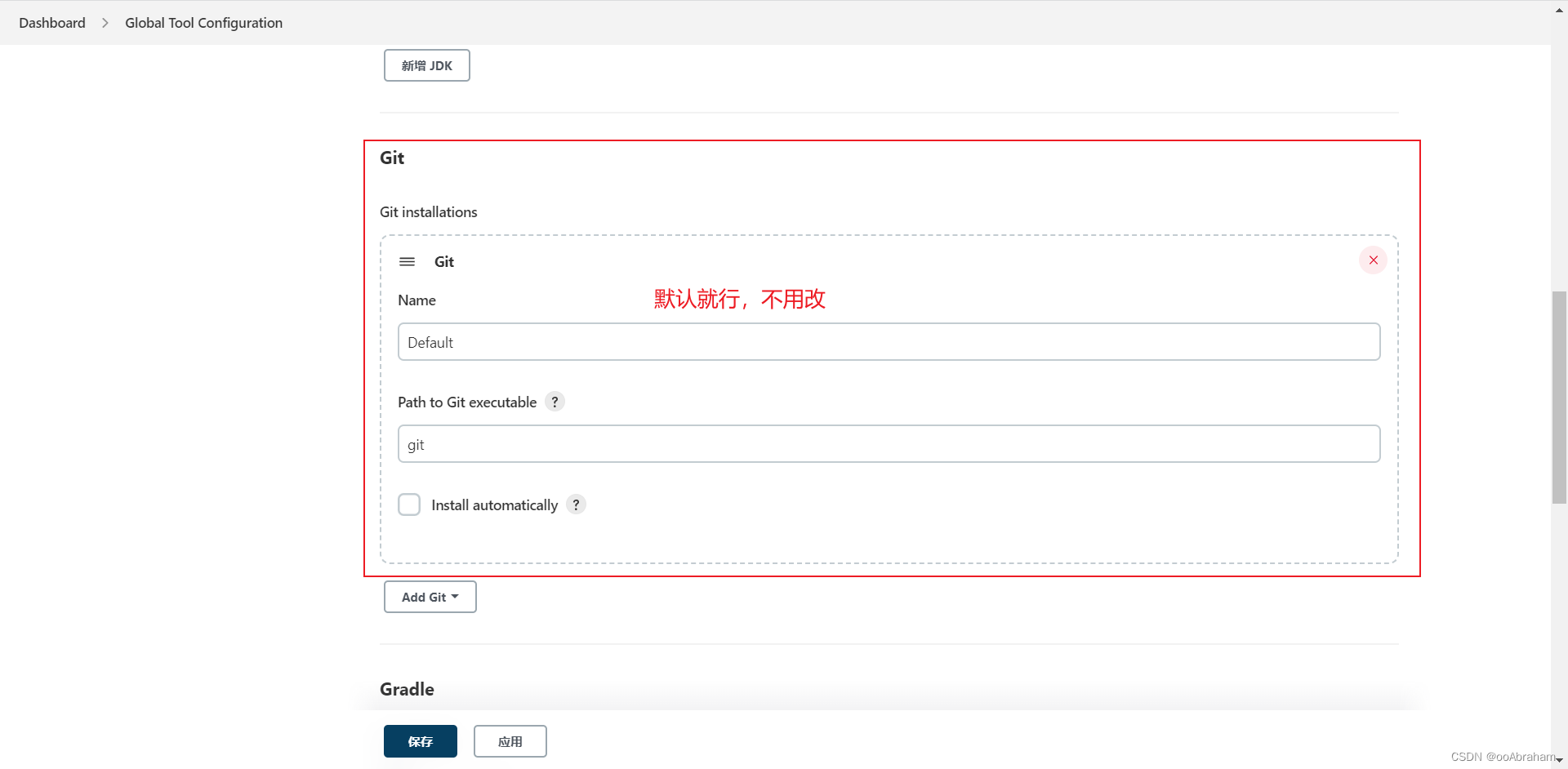
(2)配置Git(默认就行,不用改)
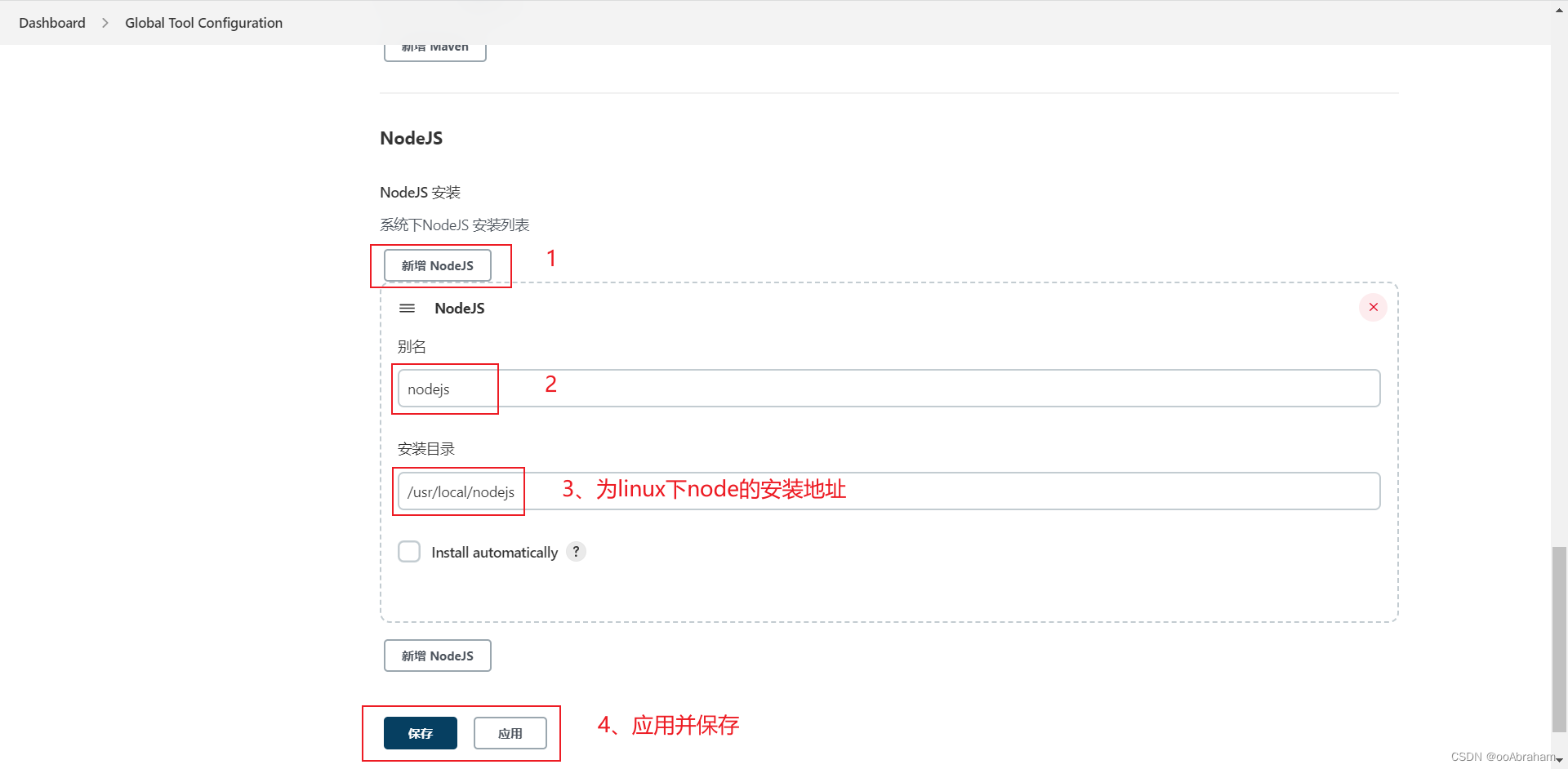
 (3)配置Nodejs
(3)配置Nodejs

四、打包Vue项目
打包流程:新建项目 > 配置项目 > Build Now > 打包完成 > 生成dist文件夹
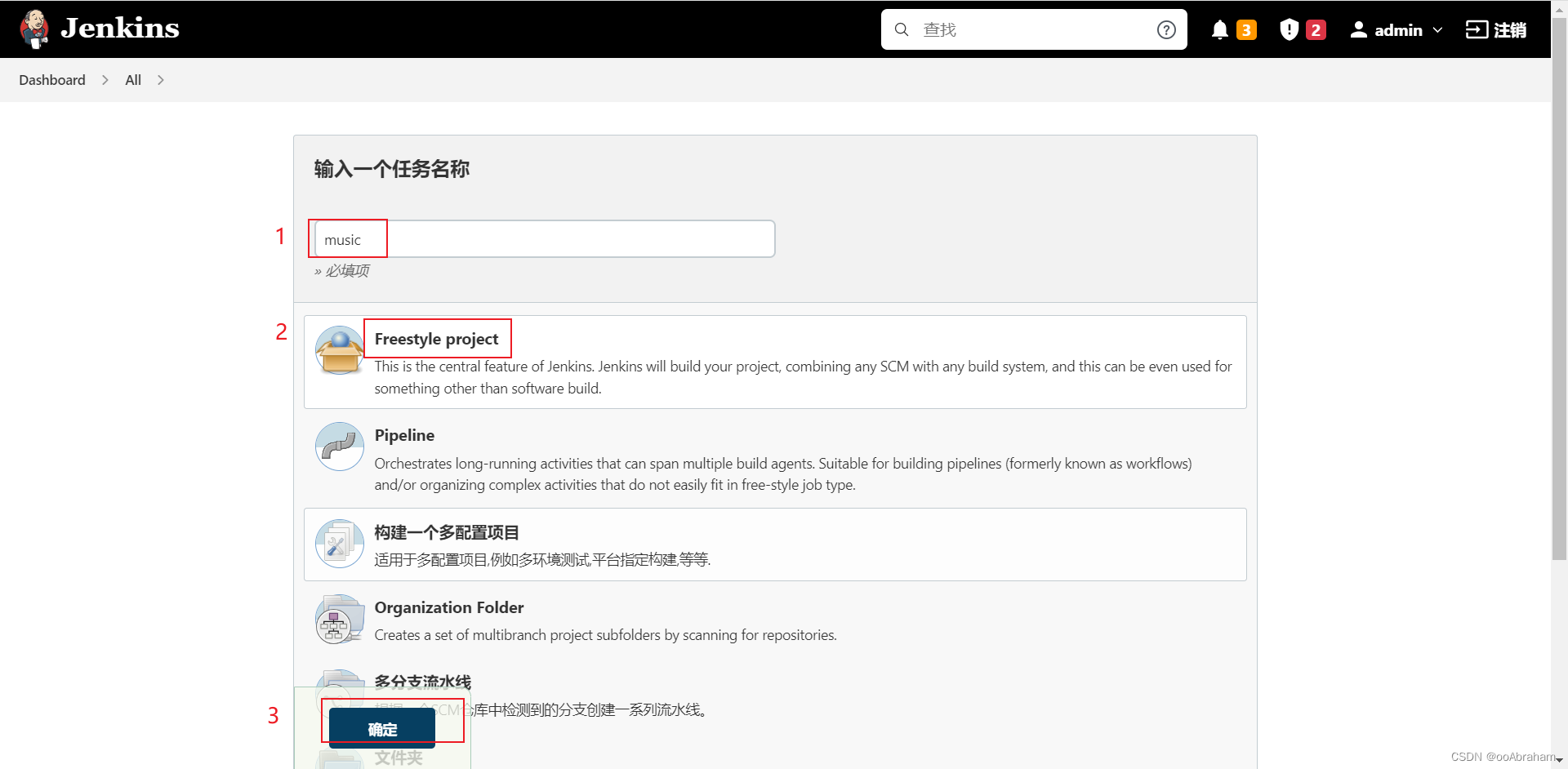
4.1、新建项目

4.2、配置项目
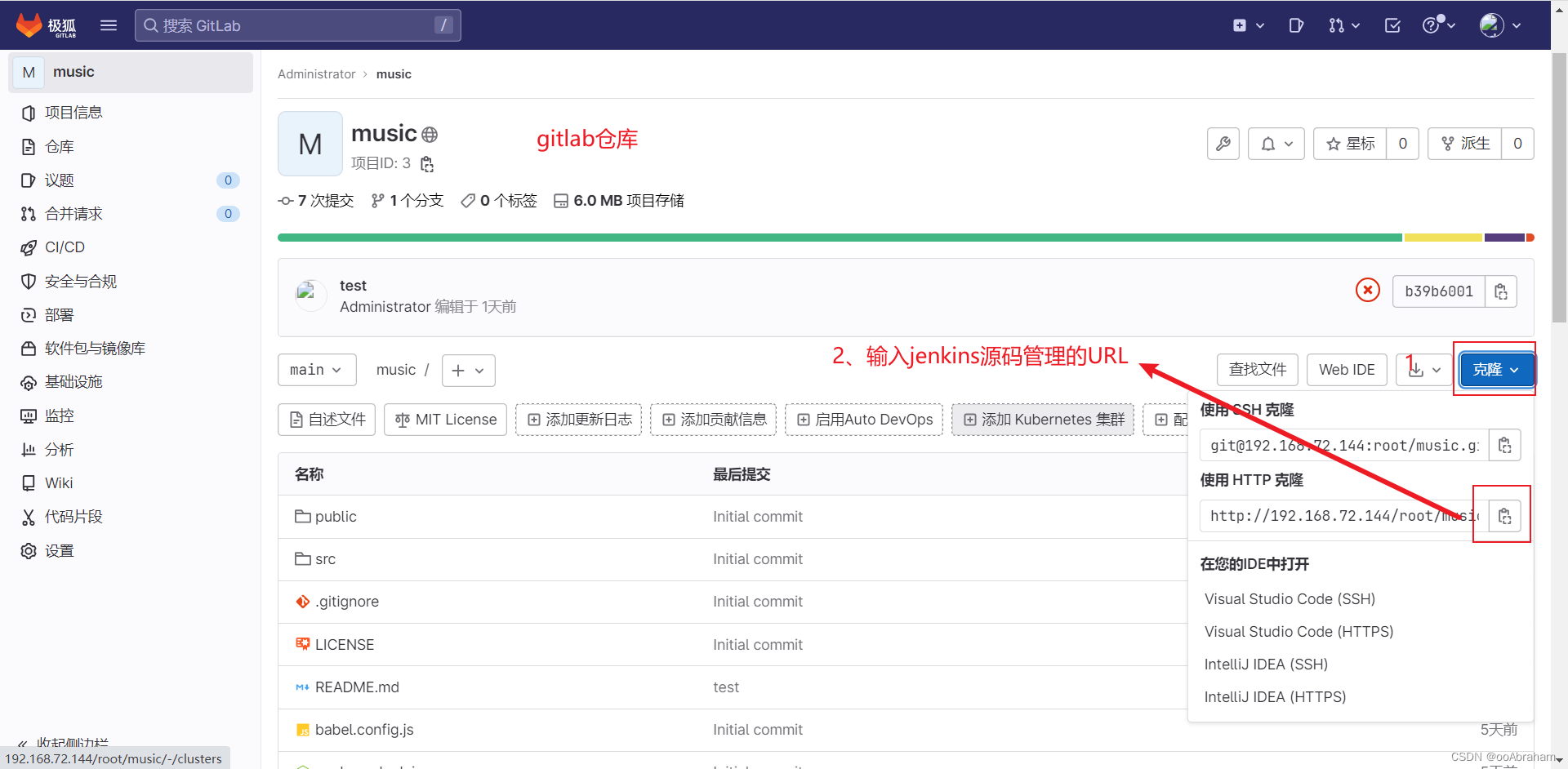
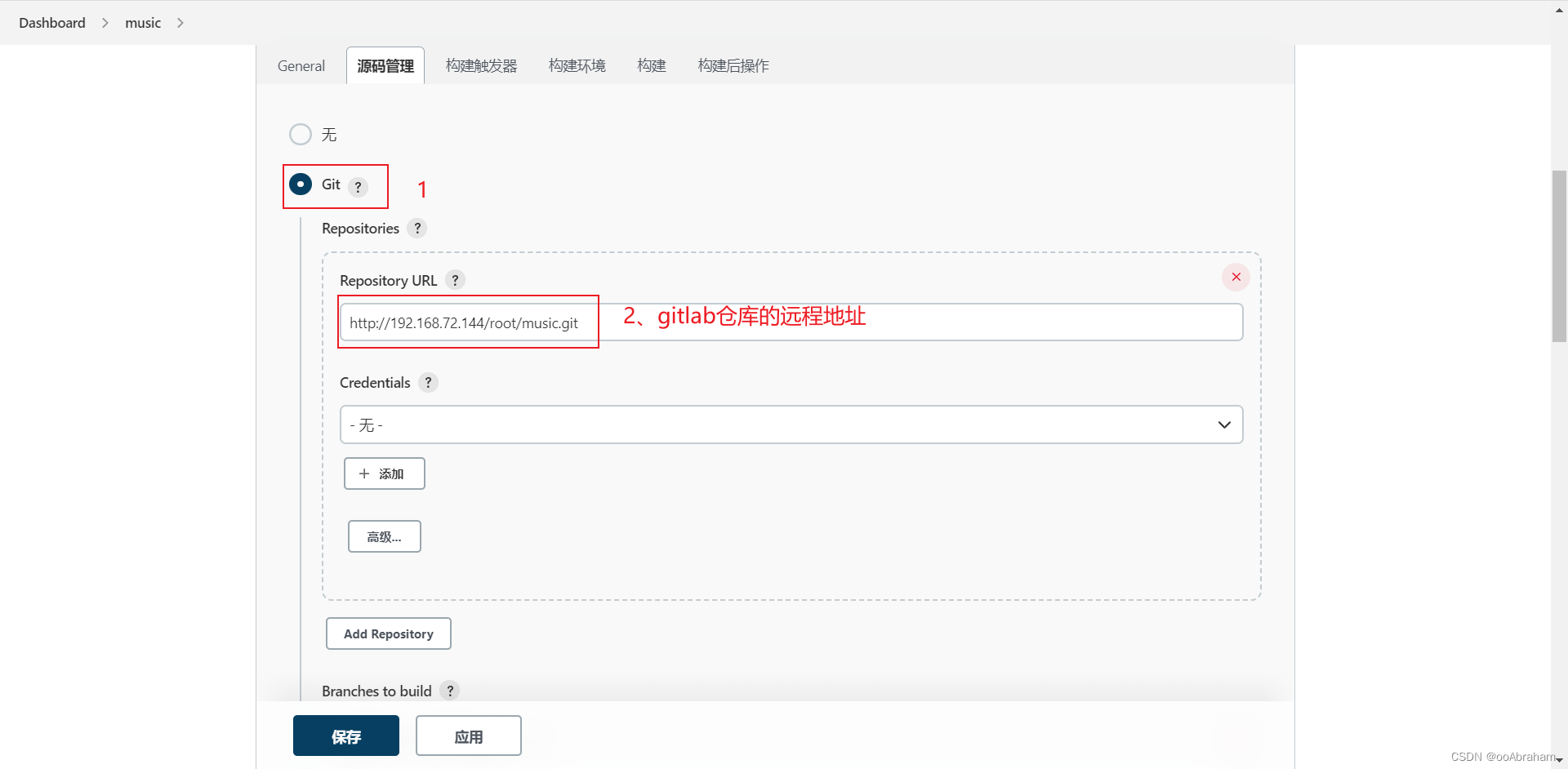
(1)源码管理(开启gitlab服务器)

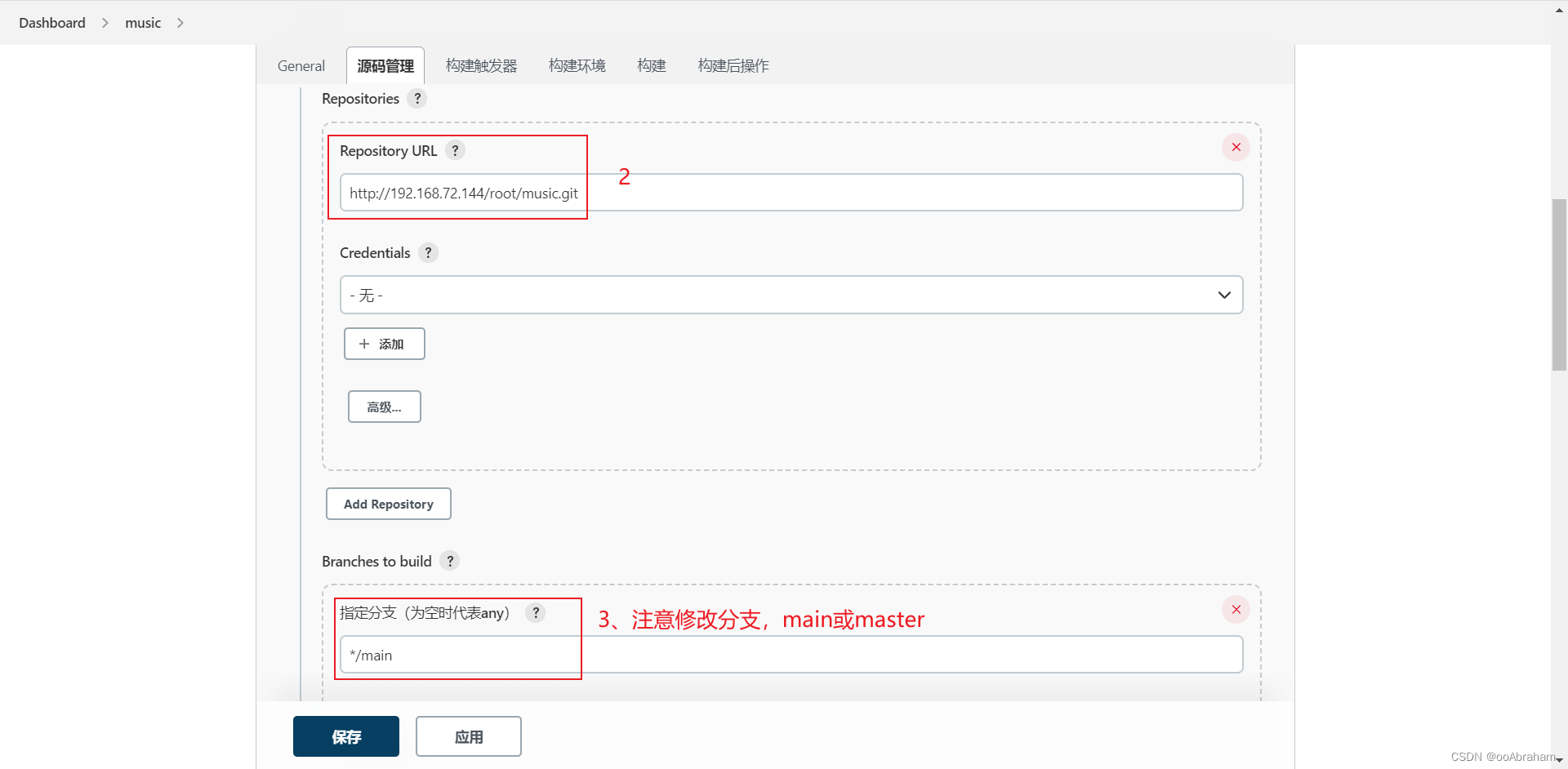
填写gitlab远程仓库地址

注意:必须修改分支

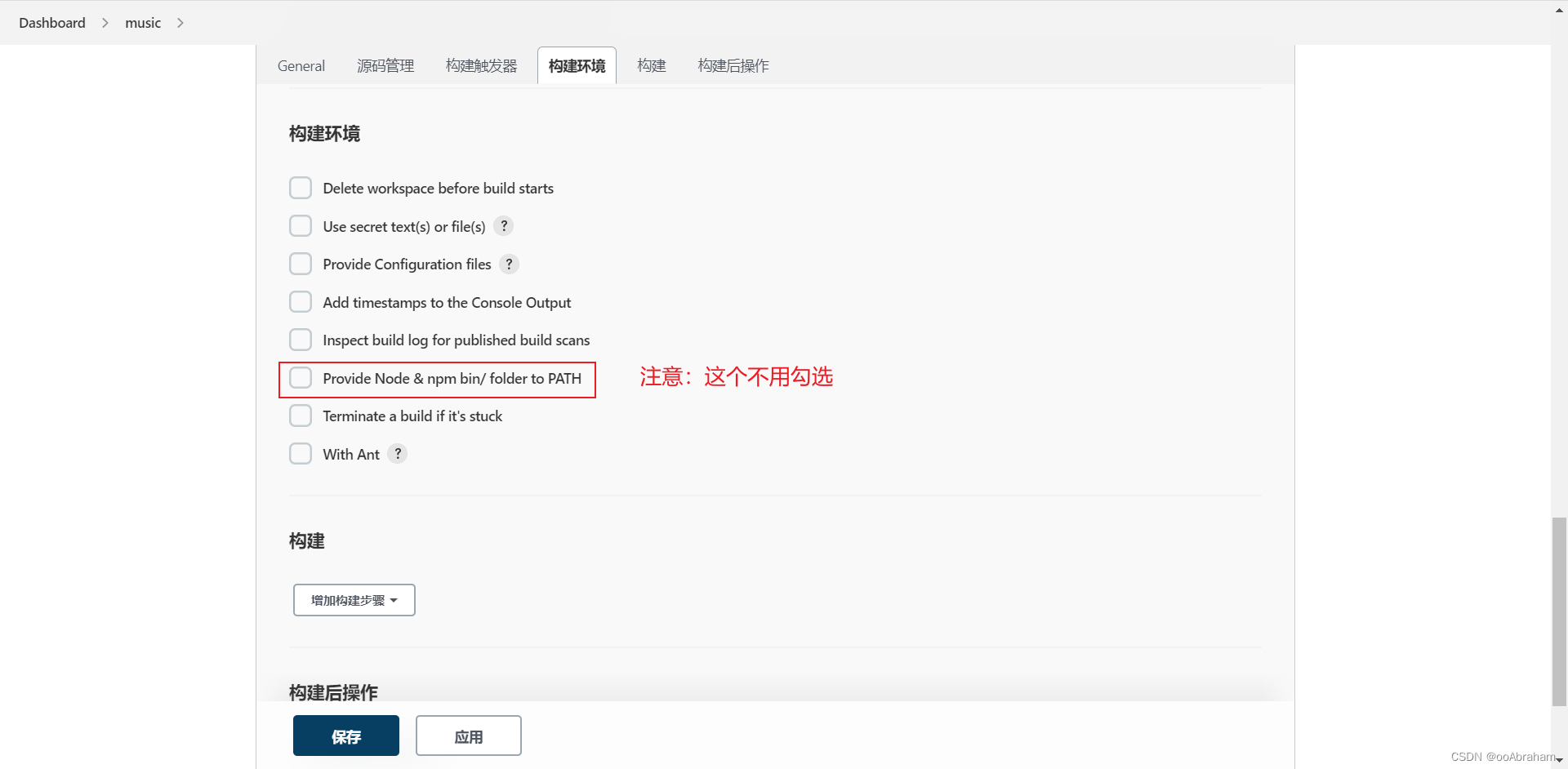
(2)构建环境(不要勾选)

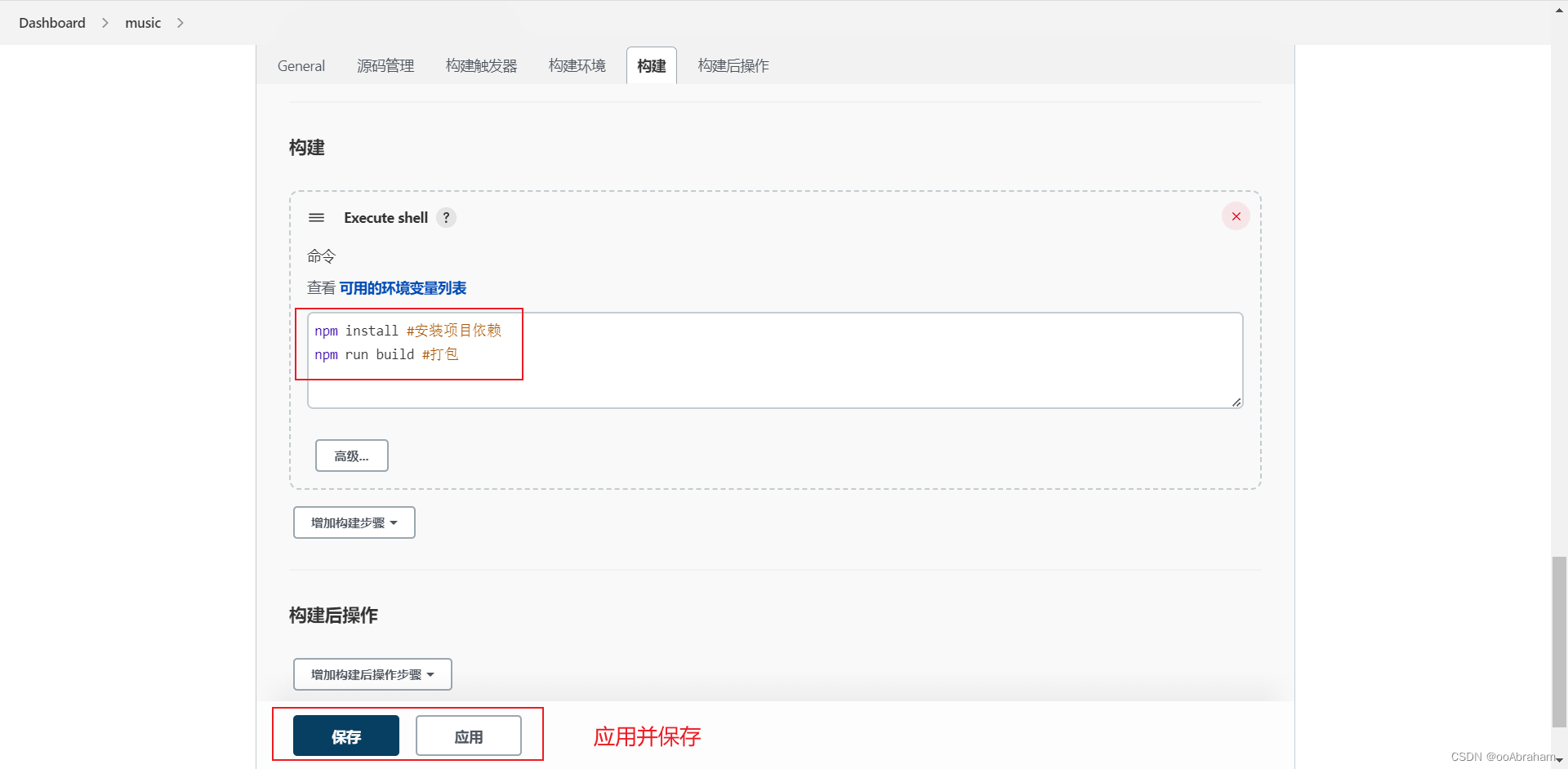
(3) 构建(选择Execute shell,输入构建脚本)

安装项目依赖、打包
- npm install #安装项目依赖
- npm run build #打包生成dist文件夹

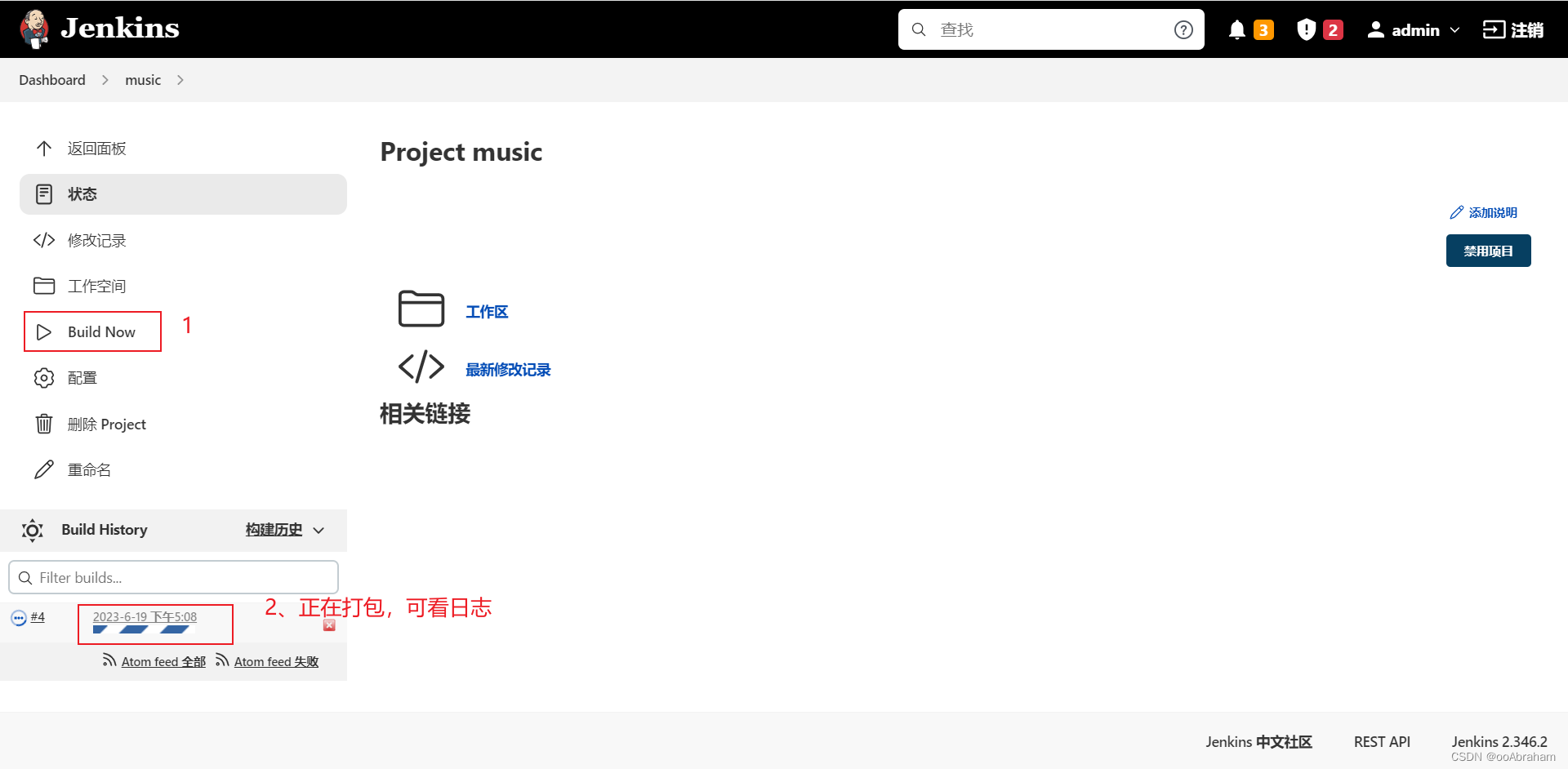
4.3、Build Now

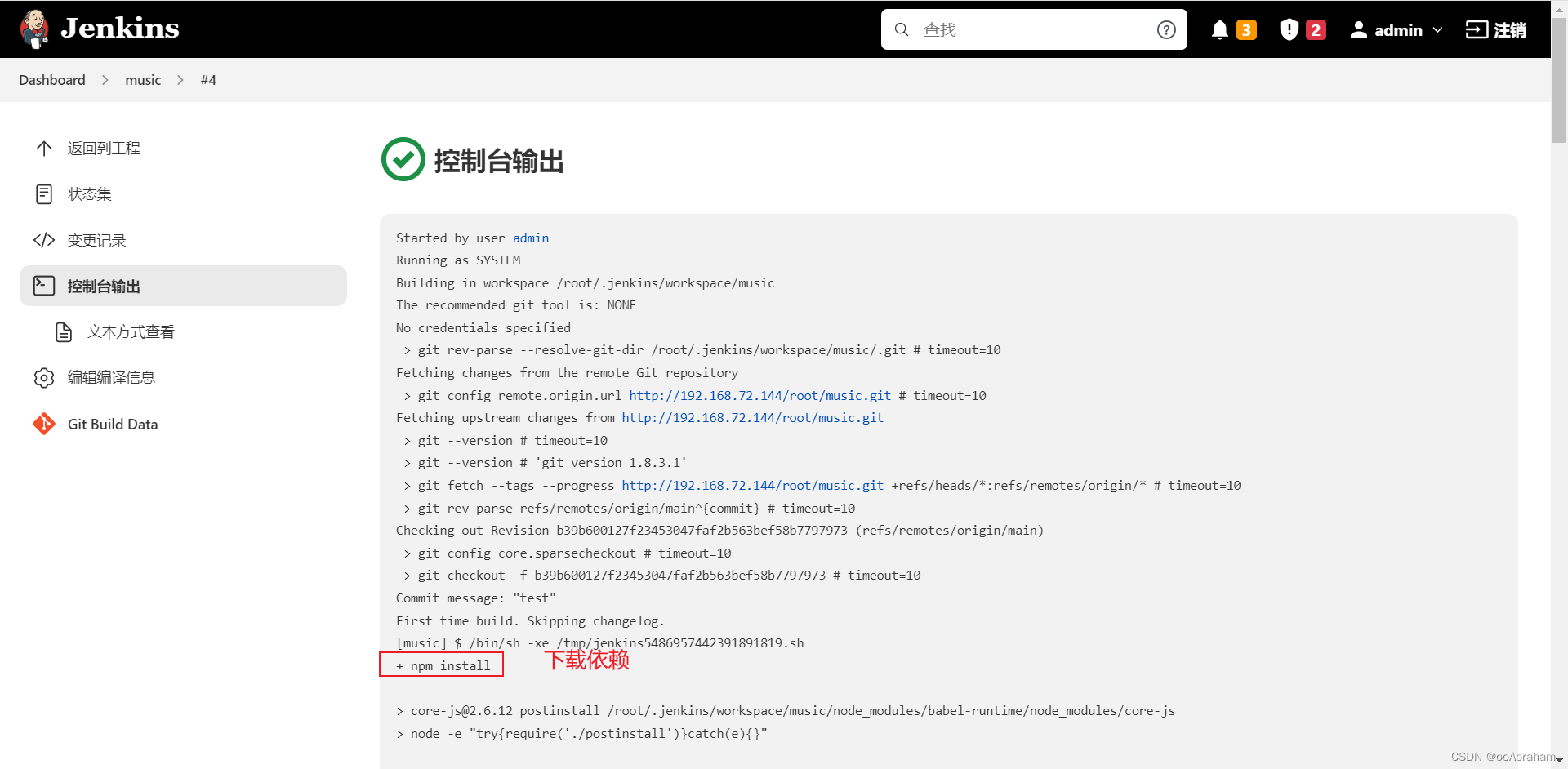
路径:点击构建进度条 > 控制台输出,可看构建日志

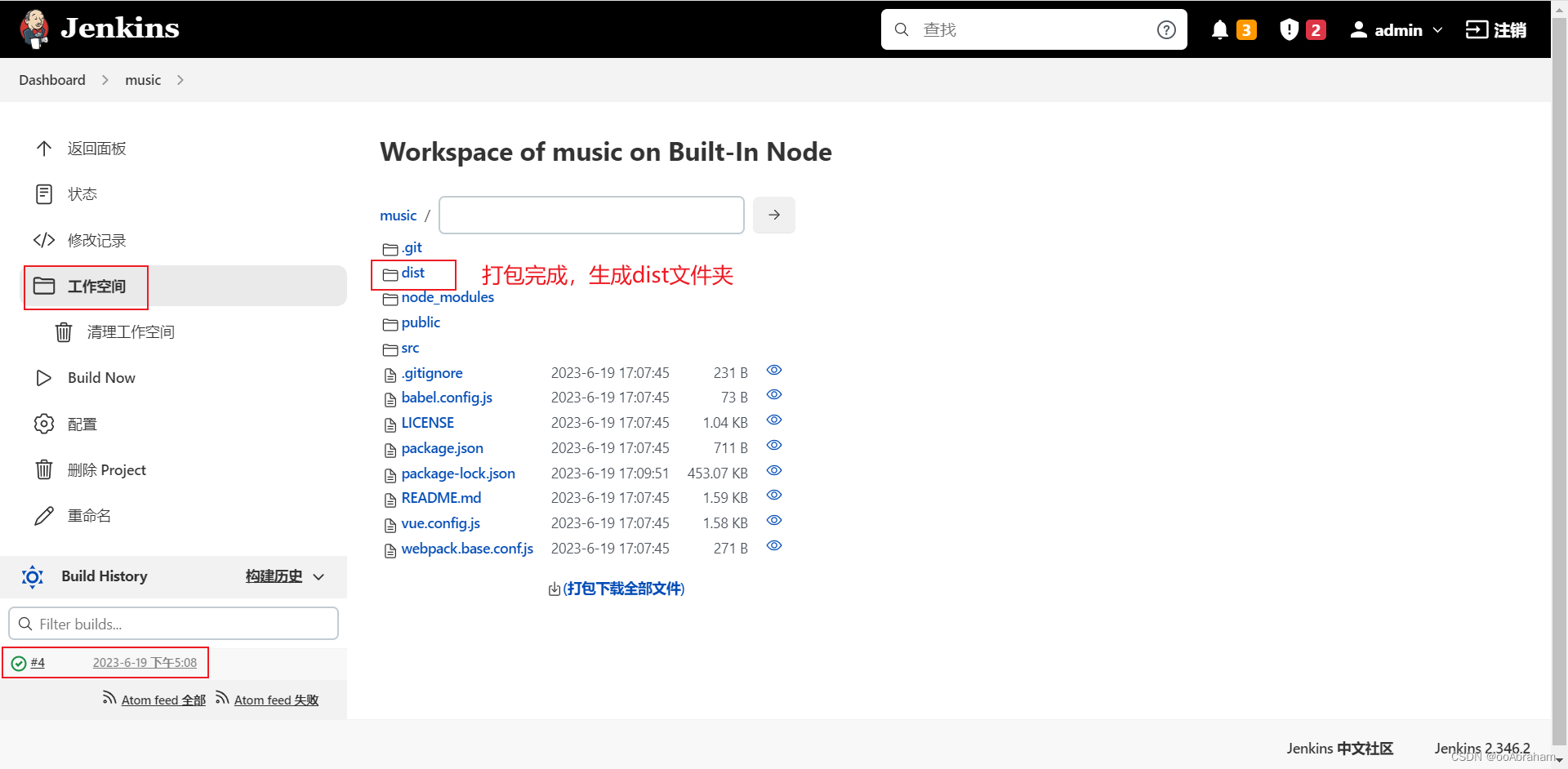
4.4、打包成功,生成dist文件夹

路径:返回工程 > 工作空间,有dist文件夹生成即可

五、部署Vue项目(见下一期)
总结
上述就是第二章:Linux下搭建、配置Jenkins,并打包Vue项目生成dist文件夹的全部内容了,下一期将介绍在Nginx服务器上部署Vue项目,请持续关注!!!


