热门标签
热门文章
- 117.多线程学习_lock 卖票
- 22024HW招募令!_hvv行动蓝队初级监测岗位薪资
- 3github如何更新fork的代码_github建立的fork怎么拉最新的代码
- 4Unity使用ProtoBuffer_windows unity protobuf
- 5DFS和BFS简述_dfs与bfs
- 6Java switch 使用枚举类_java switch case不能用枚举类
- 7【鲜枣课堂】2023年文章、视频、原创PPT汇总
- 8视频分析【video analytics】项目的必备开源整合库 -- 使用Python 进行视频分析的跨平台底层神器_视频分析 开源
- 9《面试笔记》const用法_fun(const p& val)
- 10如何理解NLP中的图像?一文知悉TextCNN文本分类_nlp可以图像处理吗
当前位置: article > 正文
微信小程序之网络数据请求 wx:request的简单使用_wx.request
作者:盐析白兔 | 2024-06-19 04:32:54
赞
踩
wx.request
1. 网络数据请求 wx:request
出于安全性方面的考虑,小程序官方对数据接口的请求做出了两个限制:只能请求 HTTPS 类型的接口必须将接口的域名添加到信任列表中.
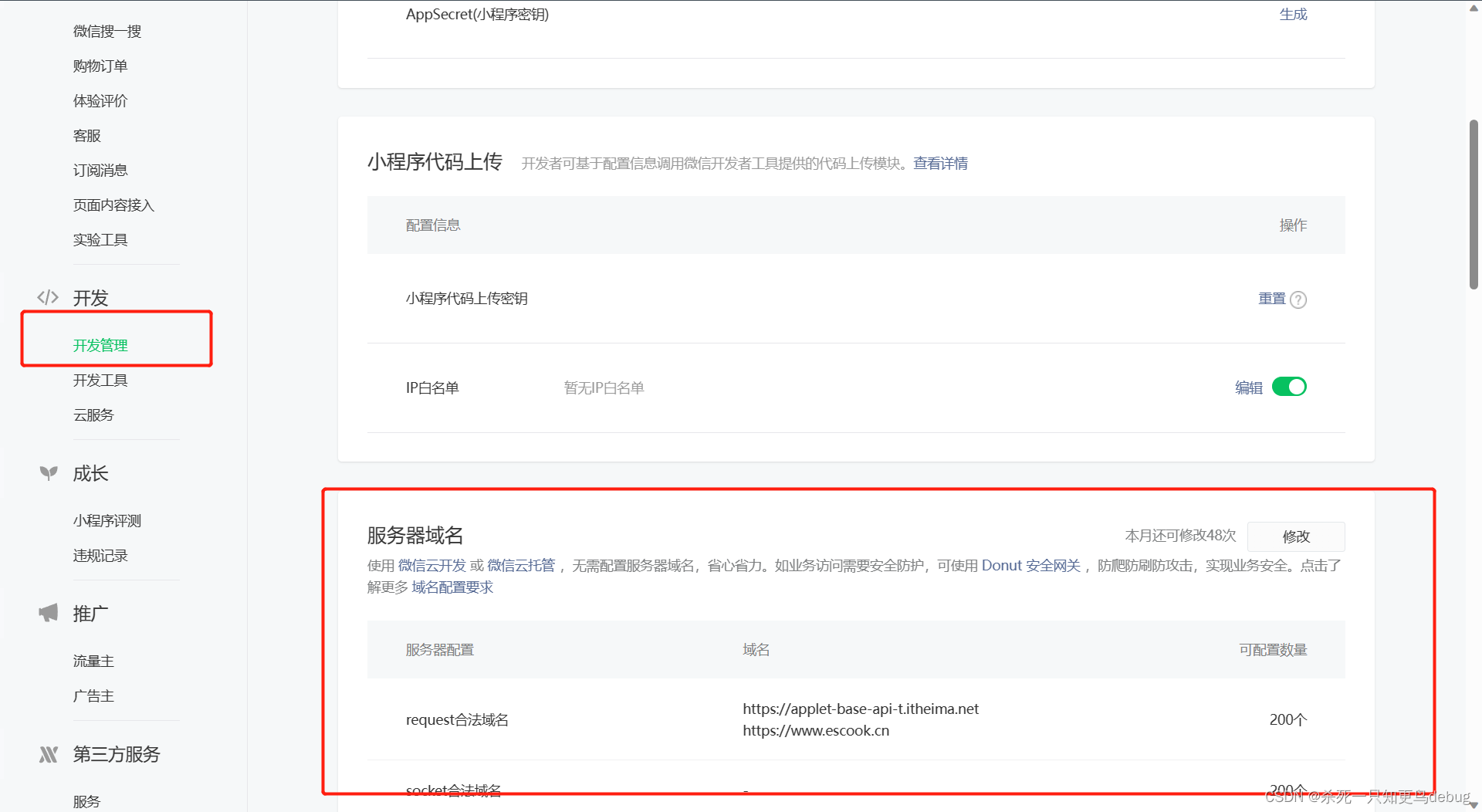
在自己的微信小程序开发的后台管理中添加相应的服务器域名,配置步骤:登录微信小程序管理后台 -> 开发 -> 开发设置 -> 服务器域名 -> 修改 request 合法域名

tips:域名只支持 https 协议域名不能使用 IP 地址或 localhost域名必须经过 ICP 备案服务器域名一个月内最多可申请 5 次修改
2. 请求格式
函数名(){
wx.request({
url:'url',// url 请求接口地址
method:'GET|POST|...', // method 请求方式
data:{'键':'值'} // data 为请求参数
success:(res)=>{
// ... 回调函数,异步请求的回调函数
}
})
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
例如:请求黑马微信小程序课程的一个数据接口
index.js 中的 Page函数部分:
getSwiperList() {
wx.request({
url: 'https://applet-base-api-t.itheima.net/slides',
method: 'GET',
success: (res) => {
console.log(res.data)
}
})
},
// 页面加载时自动调用该方法发送数据请求
onLoad(options) {
this.getSwiperList()
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
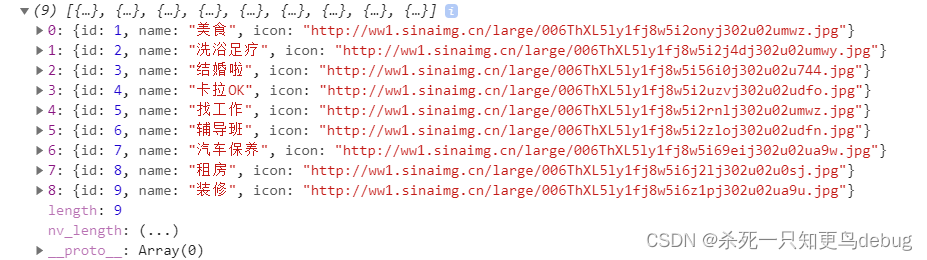
输出内容:

3. 关闭request的合法检验
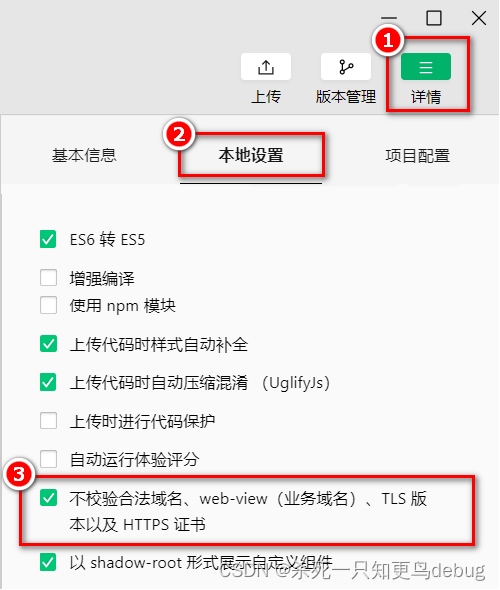
跳过 request 合法域名校验的选项,仅限在开发与调试阶段使用!
我们可以在微信开发者工具中,临时开启「开发环境不校验请求域名、TLS 版本及 HTTPS 证书」选项,跳过 request 合法域名的校验。

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/735352
推荐阅读
- ...
赞
踩
相关标签


