扔掉 Electron,拥抱基于 Rust 开发的 Tauri_rust tauri
赞
踩



Tauri 是什么
Tauri 是一个跨平台 GUI 框架,与 Electron 的思想基本类似。Tauri 的前端实现也是基于 Web 系列语言,Tauri 的后端使用 Rust。Tauri 可以创建体积更小、运行更快、更加安全的跨平台桌面应用。
为什么选择 Rust?
Rust 是一门赋予每个人构建可靠且高效软件能力的语言。它在高性能、可靠性、生产力方面表现尤为出色。Rust 速度惊人且内存利用率极高,由于没有运行时和垃圾回收,它能够胜任对性能要求特别高的服务,可以在嵌入式设备上运行,还能轻松和其他语言集成。Rust 丰富的类型系统和所有权模型保证了内存安全和线程安全,让您在编译期就能够消除各种各样的错误。Rust 也拥有出色的文档、友好的编译器和清晰的错误提示信息,还集成了一流的工具——包管理器和构建工具……
基于此,让 Rust 成为不二之选,开发人员可以很容易的使用 Rust 扩展 Tauri 默认的 Api 以实现定制化功能。
Tauri VS Electron
| Detail | Tauri | Electron |
|---|---|---|
| Installer Size Linux | 3.1 MB | 52.1 MB |
| Memory Consumption Linux | 180 MB | 462 MB |
| Launch Time Linux | 0.39s | 0.80s |
| Interface Service Provider | WRY | Chromium |
| Backend Binding | Rust | Node.js (ECMAScript) |
| Underlying Engine | Rust | V8 (C/C++) |
| FLOSS | Yes | No |
| Multithreading | Yes | Yes |
| Bytecode Delivery | Yes | No |
| Multiple Windows | Yes | Yes |
| Auto Updater | Yes | Yes |
| Custom App Icon | Yes | Yes |
| Windows Binary | Yes | Yes |
| MacOS Binary | Yes | Yes |
| Linux Binary | Yes | Yes |
| iOS Binary | Soon | No |
| Android Binary | Soon | No |
| Desktop Tray | Yes | Yes |
| Sidecar Binaries | Yes | No |
环境安装
macOS
由于安装过程比较简单,作者使用的是 macOS,本文只介绍 macOS 安装步骤, Windows 安装步骤可自行查看官网。
1. 确保 Xcode 已经安装
$ xcode-select --install
- 1
2. Node.js
建议使用 nvm 进行 node 版本管理:
$ curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.2/install.sh | bash
- 1
$ nvm install node --latest-npm
$ nvm use node
- 1
- 2
强烈推荐安装 Yarn,用来替代 npm。
3.Rust 环境
安装 rustup:
$ curl --proto '=https' --tlsv1.2 -sSf https://sh.rustup.rs | sh
- 1
验证 Rust 是否安装成功:
$ rustc --version
rustc 1.58.1 (db9d1b20b 2022-01-20)
- 1
- 2
- 3
tips:如果 rustc 命令执行失败,可以重启一下终端。
至此,Tauri 开发环境已安装完毕。
项目搭建
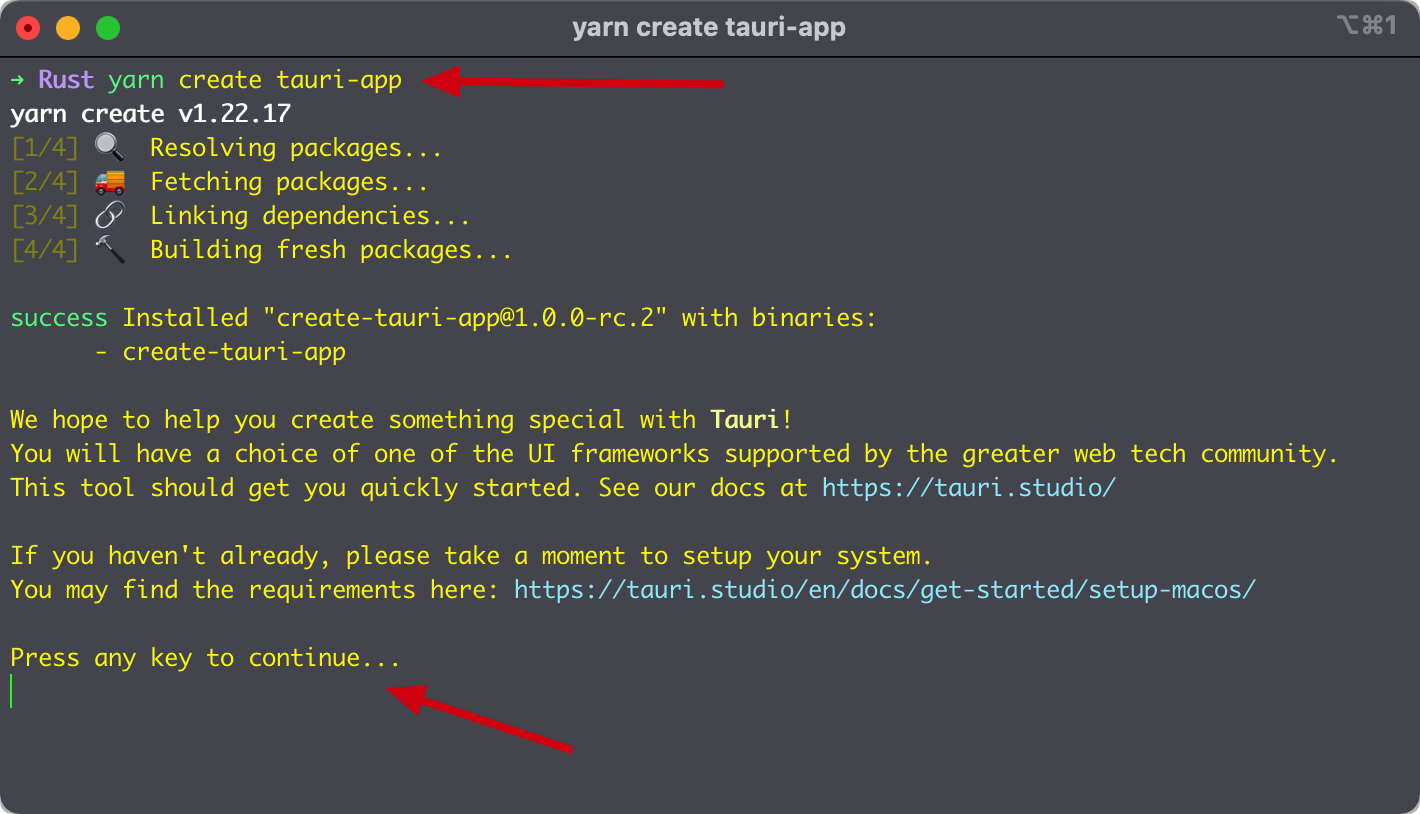
1.创建一个 Tauri 项目
$ yarn create tauri-app
- 1

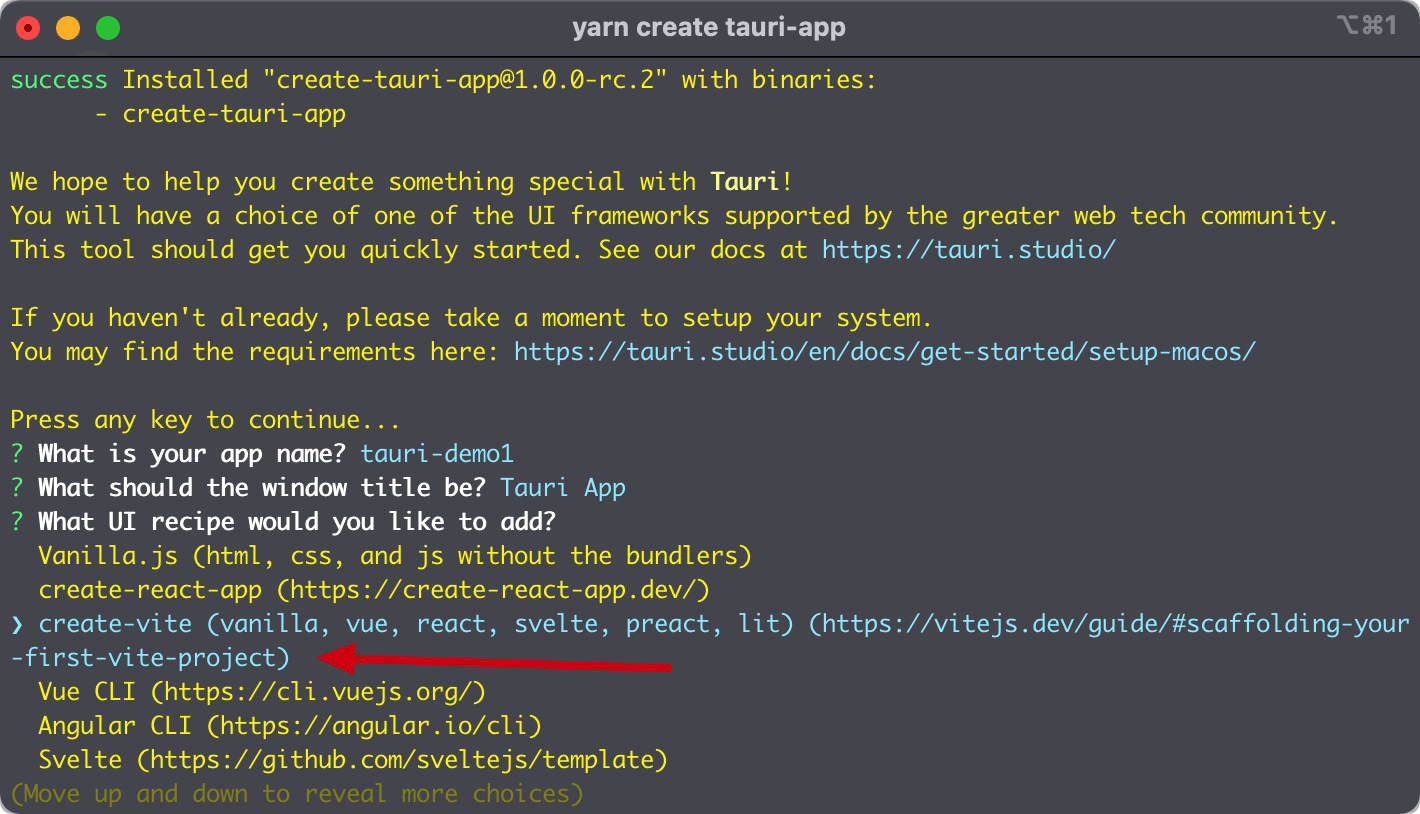
按一下回车键,继续……

可以看出,目前主流的 Web 框架 Tauri 都支持,
我们选择 create-vite……

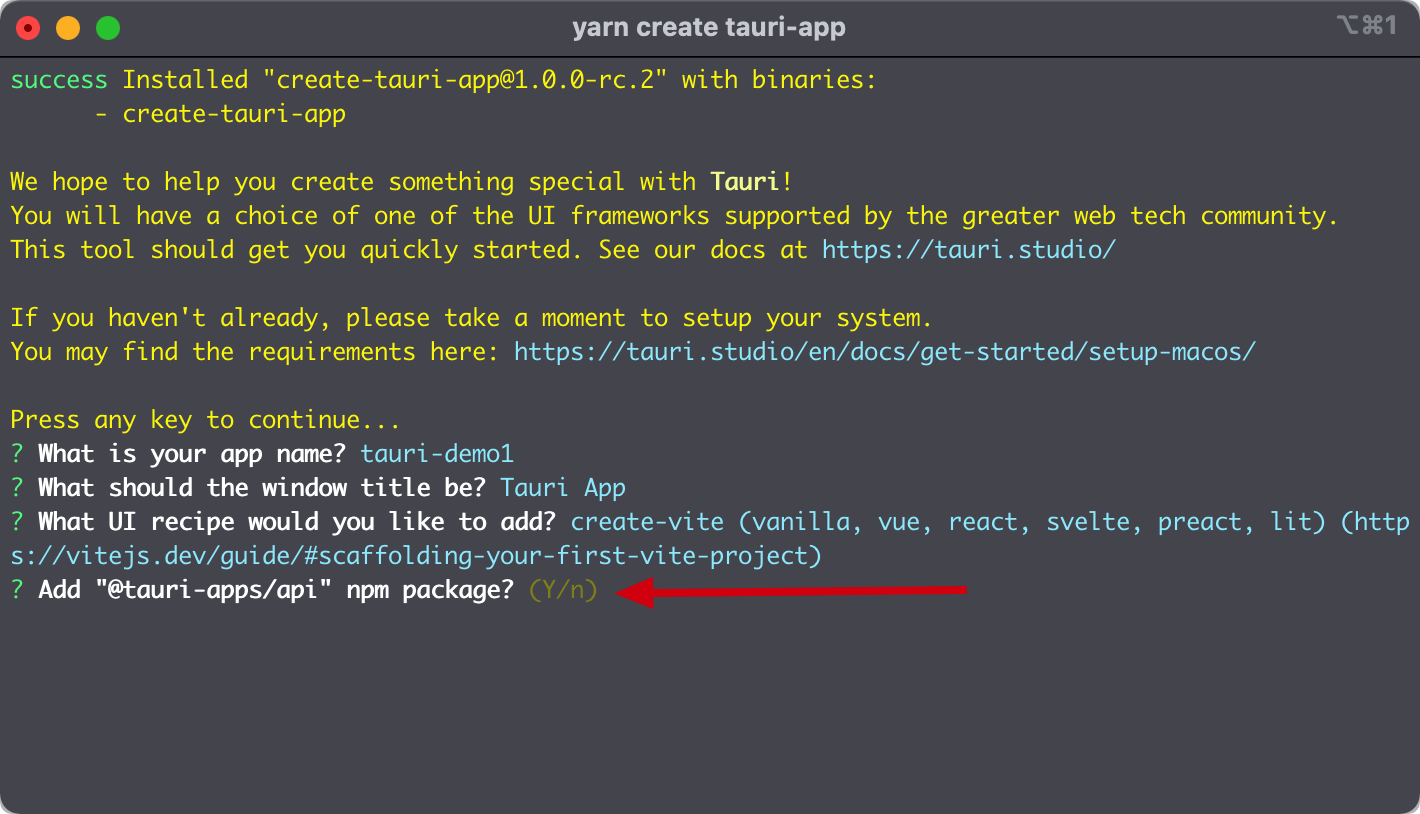
此处选择 Y,将 @tauri-apps/api 安装进来,
然后选择 vue-ts……

检查 Tauri 相关的设置,确保一切就绪……
$ yarn tauri info
- 1
yarn run v1.22.17 $ tauri info Operating System - Mac OS, version 12.2.0 X64 Node.js environment Node.js - 14.17.0 @tauri-apps/cli - 1.0.0-rc.2 @tauri-apps/api - 1.0.0-rc.0 Global packages npm - 6.14.13 pnpm - Not installed yarn - 1.22.17 Rust environment rustc - 1.58.1 cargo - 1.58.0 Rust environment rustup - 1.24.3 rustc - 1.58.1 cargo - 1.58.0 toolchain - stable-x86_64-apple-darwin App directory structure /dist /node_modules /public /src-tauri /.vscode /src App tauri.rs - 1.0.0-rc.1 build-type - bundle CSP - default-src 'self' distDir - ../dist devPath - http://localhost:3000/ framework - Vue.js ✨ Done in 20.72s.
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
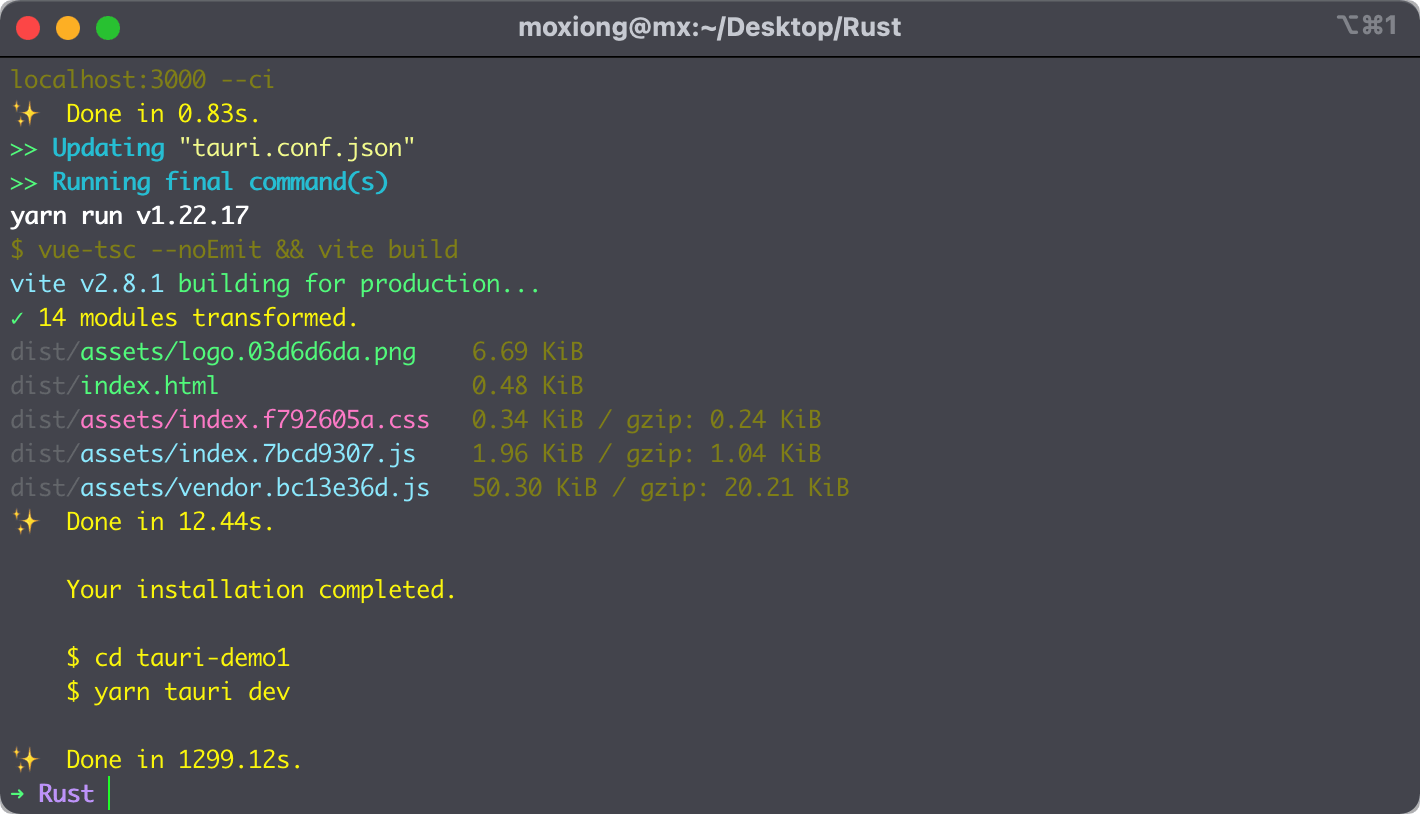
至此,一个新的 Tauri 项目已创建完成。
tips:Tauri 也支持基于已存在的前端项目进行集成,具体流程可查看官网,本文不做介绍。
项目目录介绍
├── README.md ├── dist - web 项目打包编译目录 │ ├── assets │ ├── favicon.ico │ └── index.html ├── index.html ├── node_modules ├── package.json ├── public │ └── favicon.ico ├── src - vue 项目目录(页面开发) │ ├── App.vue │ ├── assets │ ├── components │ ├── env.d.ts │ └── main.ts ├── src-tauri - rust 相关目录(tauri-api 相关配置) │ ├── Cargo.lock │ ├── Cargo.toml - rust 配置文件 │ ├── build.rs │ ├── icons - 应用相关的 icons │ ├── src - rust 入口 │ ├── target - rust 编译目录 │ └── tauri.conf.json - tauri 相关配置文件 ├── tsconfig.json ├── tsconfig.node.json ├── vite.config.ts └── yarn.lock
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
运行
运行项目:
$ cd tauri-demo1
$ yarn tauri dev
- 1
- 2
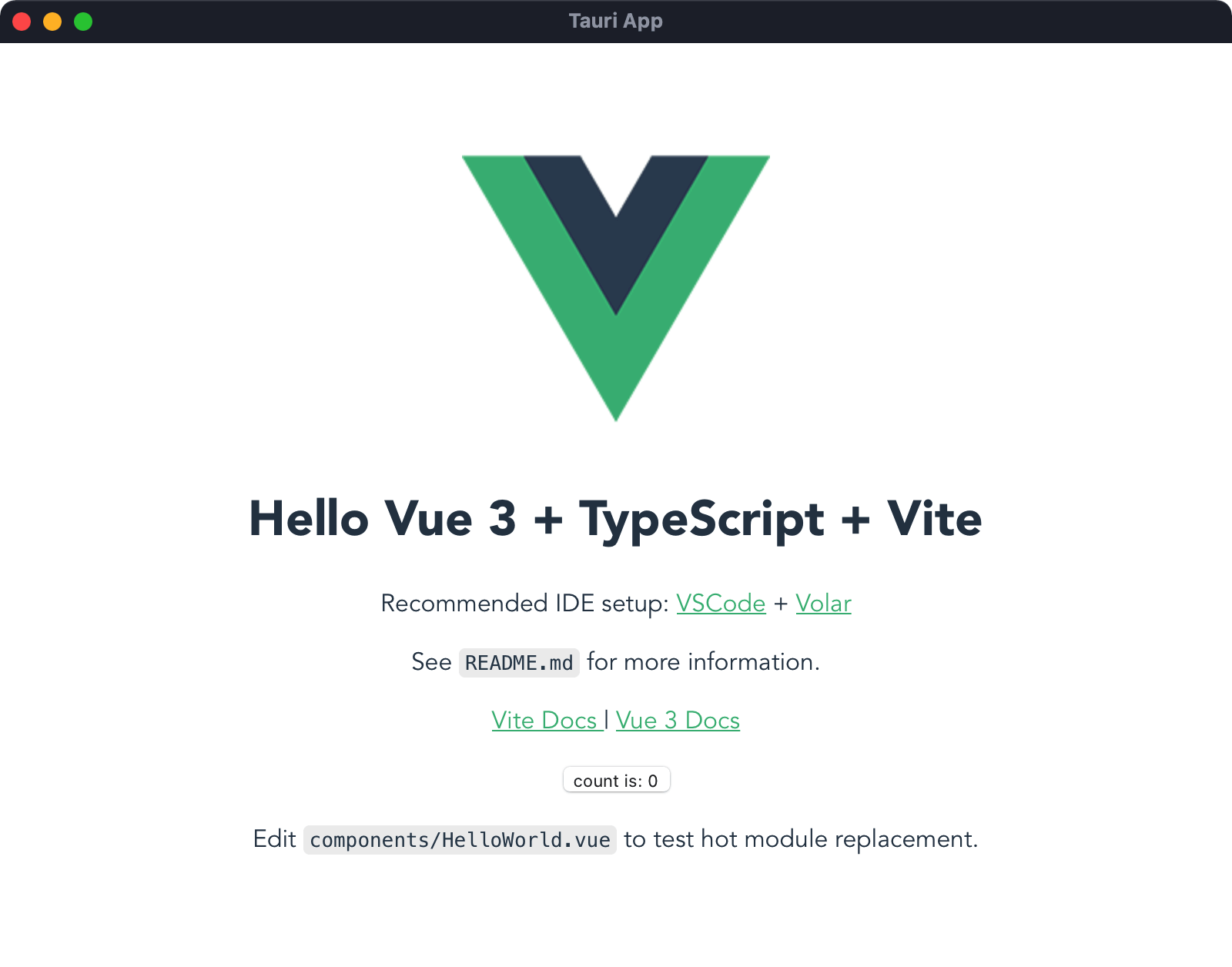
等待项目 run 起来……

可以看到,一个基于 Vue 3 + TypeScript + Vite 的桌面端应用已经运行起来了。
API 调用及功能配置
Tauri 的 Api 有 JavaScript Api 和 Rust Api 两种 ,本文主要选择一些 Rust Api 来进行讲解(Rust 相关知识可自行学习),JavaScript 相关的 Api 相对简单一些,可按照官方文档进行学习。
1.Splashscreen(启动画面)
添加启动画面对于初始化耗时的应用来说是非常有必要的,可以提升用户体验。
大致原理是在应用初始化阶段先隐藏主应用视图,展示启动画面视图,等待初始化完成以后动态关闭启动画面视图,展示主视图。
首先在项目根目录创建一个 splashscreen.html 文件作为启动画面视图,具体展示内容可自行配置,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Loading</title>- 1
- 2
- 3
- 4
- 5
- 6
- 7



