- 1gitee使用之Pull Request_gitee pull request
- 2web安全学习指南(红队安全技能栈)_web安全学习指南教it的小王a
- 3【2020年数据分析岗面试题】不断更新...(含自己的理解、思考和简答)_p值 面试题
- 4逐飞mini车样品说明
- 514个网络管理员必备的最佳网络流量分析工具
- 6Anaconda 下配置 R 环境并配置 Jupyter Notebook 的 R Kernel_anaconda安装r语言
- 7[转]查看Zookeeper服务器状态信息的一些命令_本地的zoopkeeper服务怎么查看_如何查看本地zk服务
- 8报错sun.security.validator.ValidatorException: PKIX path building failed
- 9Sharding-JDBC之PreciseShardingAlgorithm(精确分片算法)
- 10开源交互式自动标注工具EISeg_开源自动视觉标注软件
【可视化大屏开发】5.大屏配置之Echarts入门学习_echarts大屏项目
赞
踩
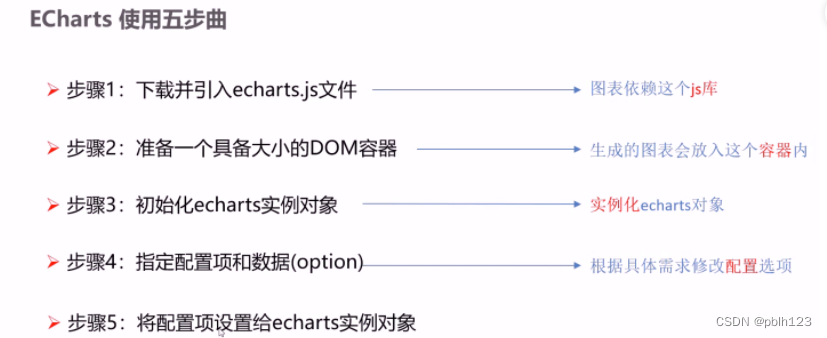
Echart使用五部曲
一、Echarts-介绍
常见的数据可视化库:
- D3.js 目前 Web 端评价最高的 Javascript 可视化工具库(入手难)
- ECharts.js 百度出品的一个开源 Javascript 数据可视化库
- Highcharts.js 国外的前端数据可视化库,非商用免费,被许多国外大公司所使用
- AntV 蚂蚁金服全新一代数据可视化解决方案 等等
- Highcharts 和 Echarts 就像是 Office 和 WPS 的关系
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
大白话:
官网地址:https://echarts.apache.org/zh/index.html
Apache Echarts
![[Pasted image 20230218104601.png]]
二、Echarts-体验
官方教程:https://echarts.apache.org/handbook/zh/get-started/
使用步骤:
- 引入echarts 插件文件到html页面中
- 准备一个具备大小的DOM容器
- 初始化echarts实例对象
- 指定配置项和数据(option)
- 将配置项设置给echarts实例对象
Echarts使用五部曲

IDEA使用Echarts
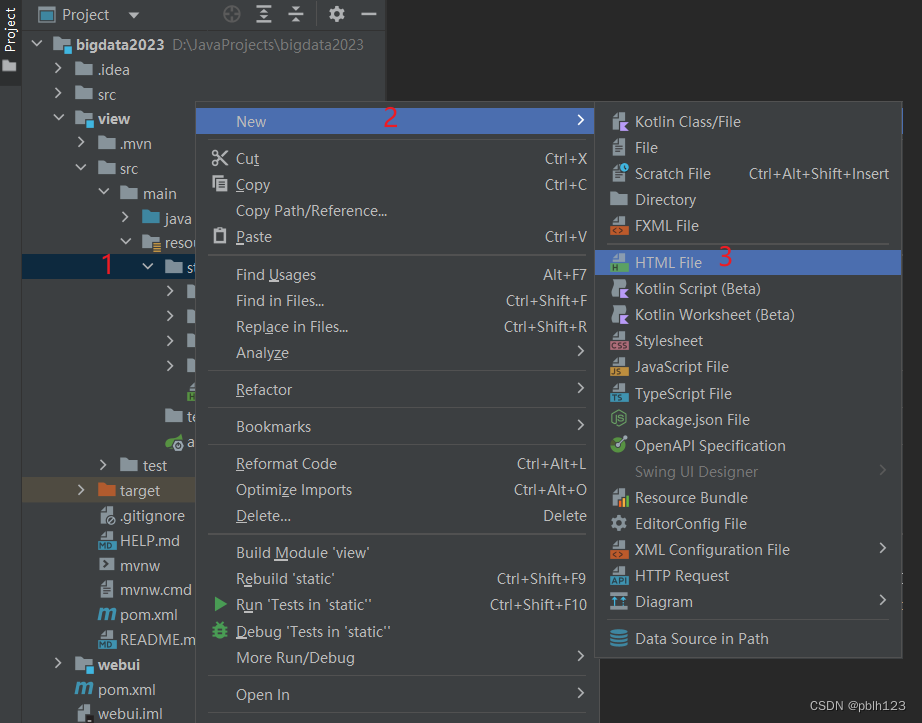
在idea里创建Echarts体验.html文件
(1)在IDEA里面,static文件夹中,创建 ECharts使用步骤.html 文件

(2)将 title 改为 Document
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
(3)在body内引入Echarts-min.js,并增加box盒子
下载echarts相关的js文件 echarts - Libraries - cdnjs - The #1 free and open source CDN built to make life easier for developers
(4)在 title 标签下增加 style 标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style> .box{
width: 300px;
height: 300px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box"></div>
<script src="js/echarts.min.js"></script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
效果

(5)在body标签内,增加echarts 柱状图代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style> .box{
width: 300px;
height: 300px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box"></div>
<script src="js/echarts.min.js"></script>
<script>
// 初始化实例对象 echarts.init(dom容器);
var myChart = echarts.init(document.querySelector(".box"));
// 指定配置项和数据
var option = {
title: {
text: "ECharts 入门示例"
},
tooltip: {},
legend: {
data: ["销量"]
},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
},
yAxis: {},
series: [
{
name: "销量",
type: "bar",
data: [5, 20, 36, 10, 10, 20]
}
]
};
// 把配置项给实例对象
myChart.setOption(option);
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
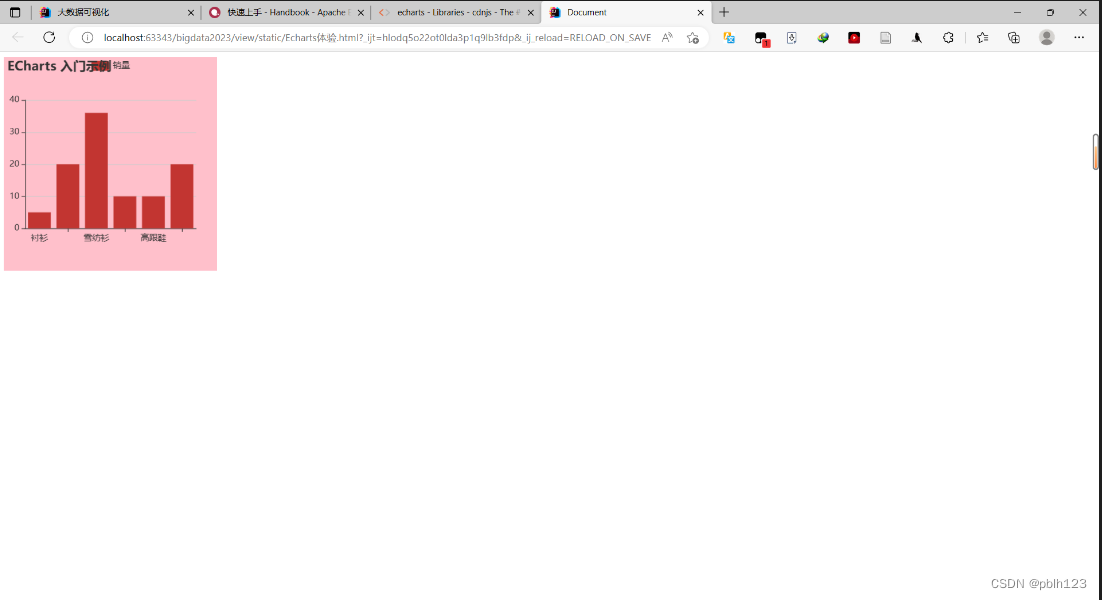
效果

Echarts-基础配置1
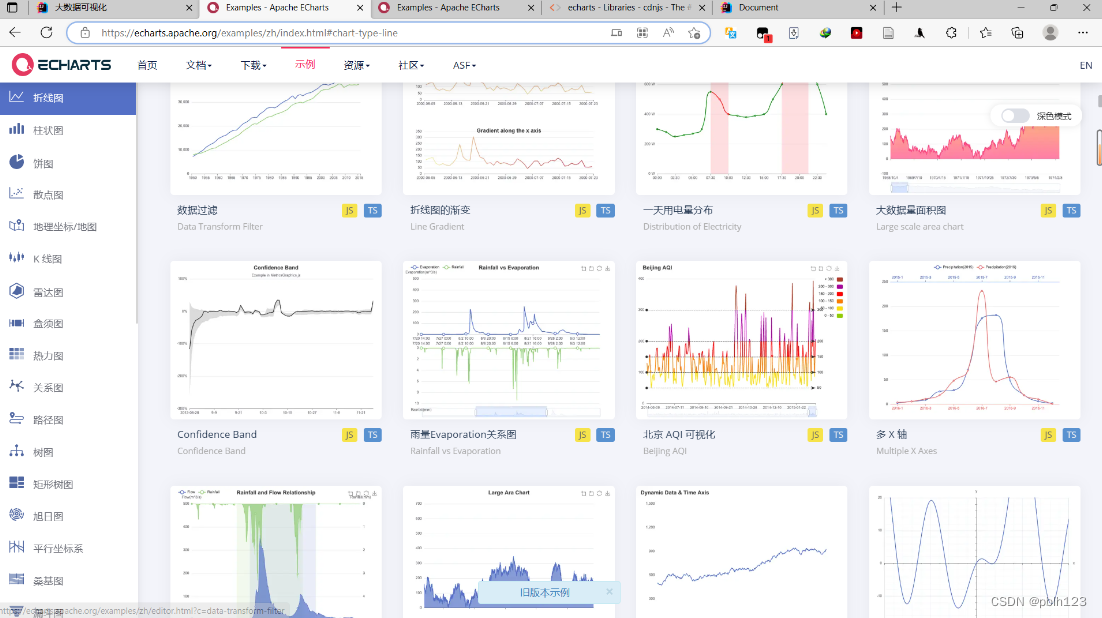
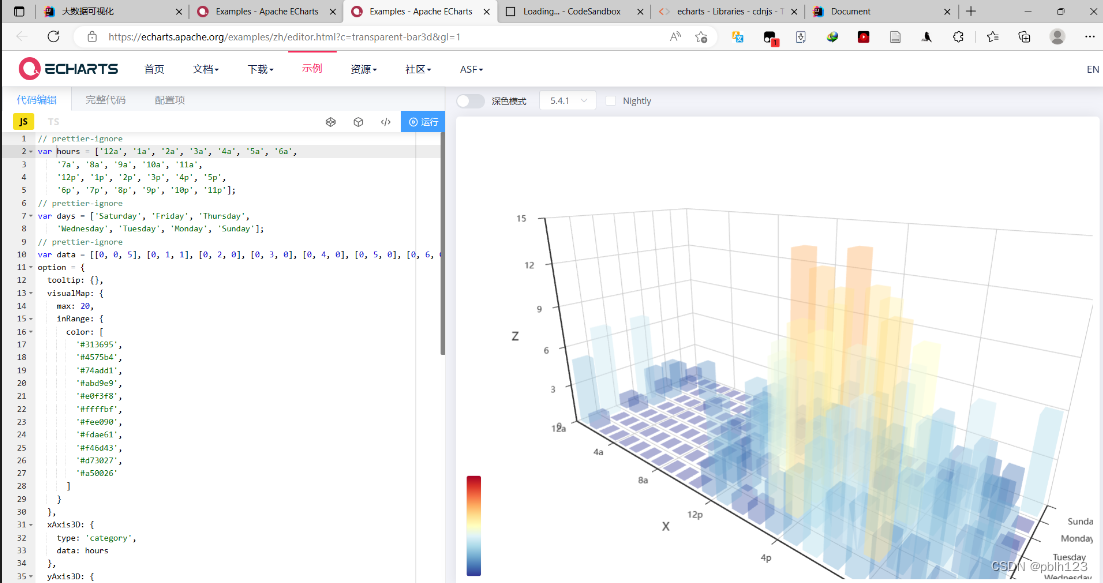
Echarts实例
通过实例的学习,了解一下内容:
- 了解echarts可以绘制那些图像
- 每种图像的样例代码怎么查找


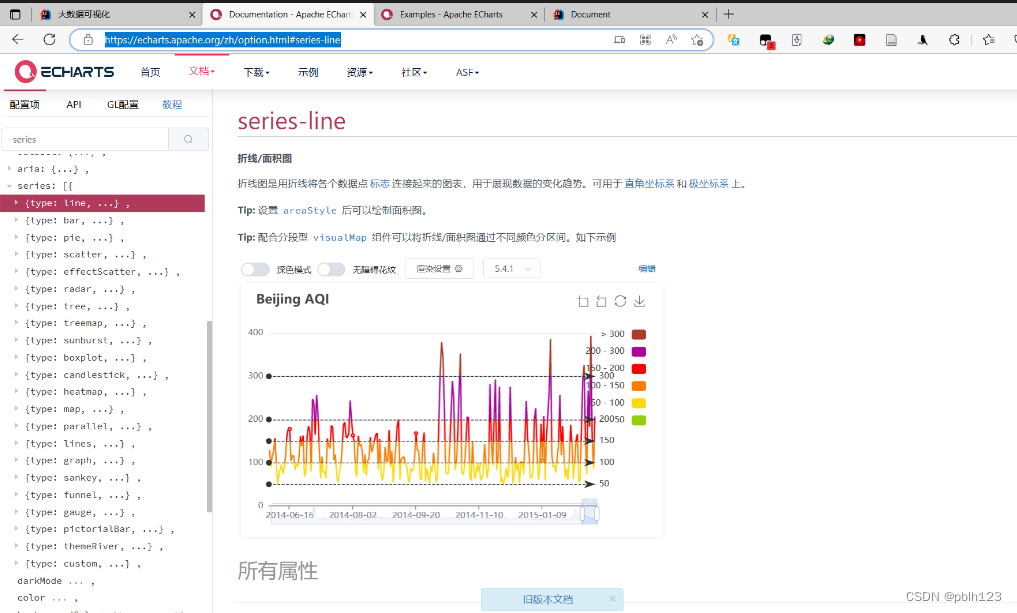
Echarts文档
Documentation - Apache ECharts
需要了解每个模块的作用及主要配置
主要配置
- series
- xAxis
- yAxis
- grid
- tooltip
- title
- legend
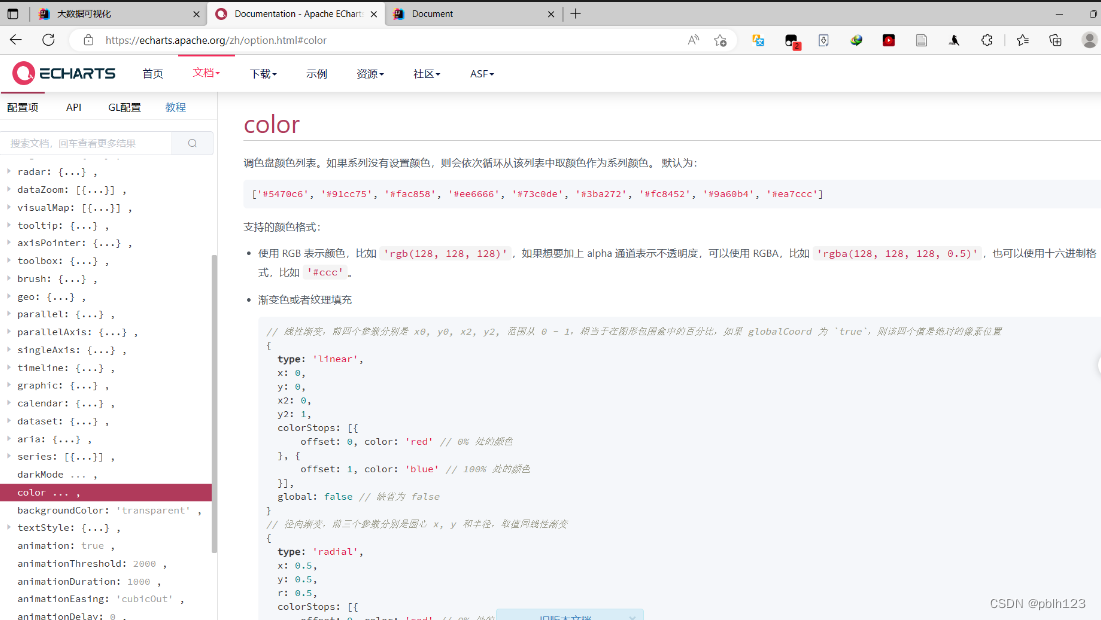
- color
title

color

Echarts-基础配置2
主要配置
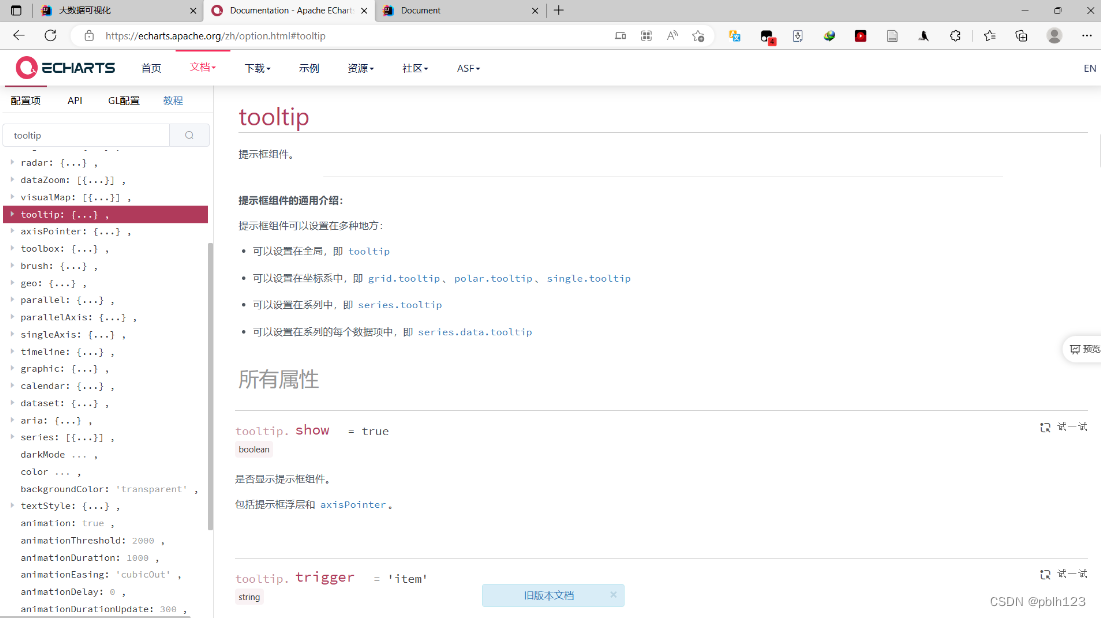
tooltip
图表的提示框组件
Documentation - Apache ECharts

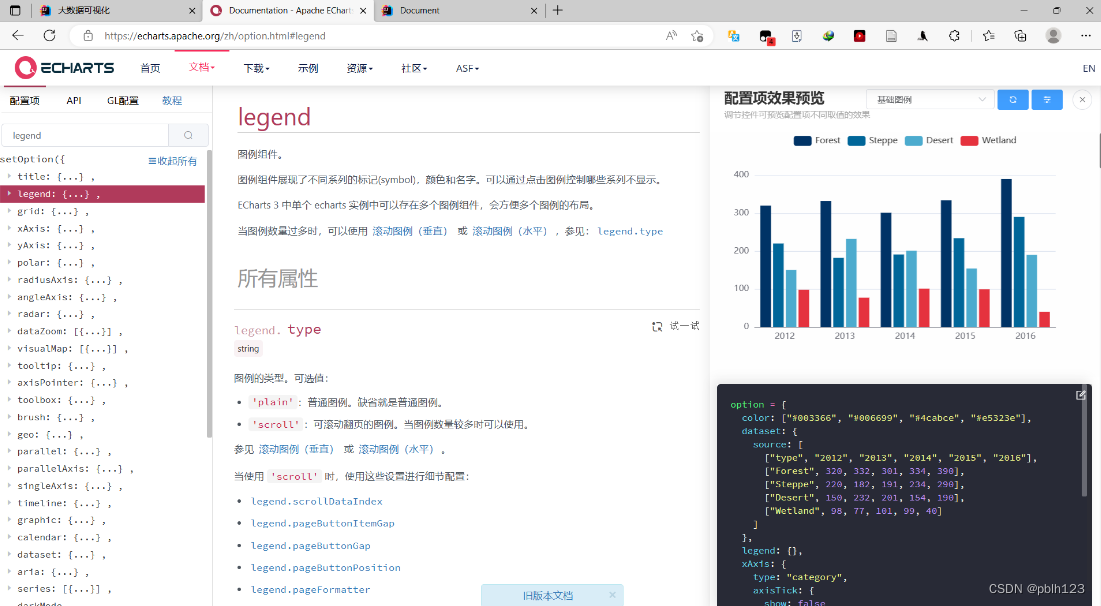
legend
图例组件
Documentation - Apache ECharts
series里面有了 name值则 legend里面的data可以删掉

grid
网格配置 grid可以控制线形图 柱状图 图表大小
Documentation - Apache ECharts
grid: {
left: '3%',
right: '4%',
bottom: '3%',
// 是否显示刻度标签 如果是true 就显示 否则反之
containLabel: true
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
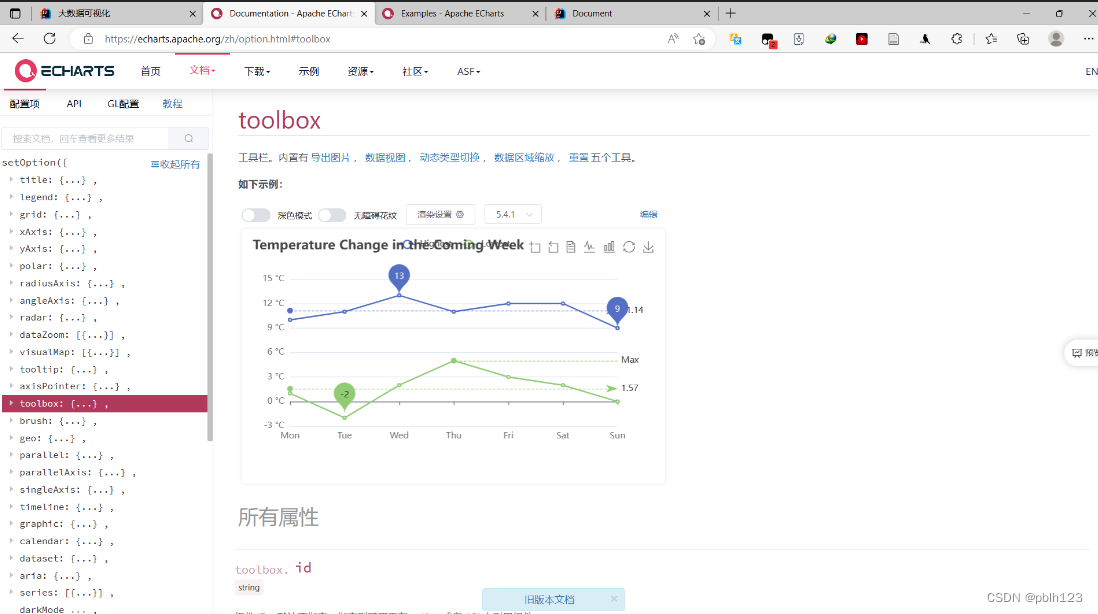
toolbox
工具箱组件 可以另存为图片等功能
toolbox: {
feature: {
saveAsImage: {}
}
},
- 1
- 2
- 3
- 4
- 5

Echarts-基础配置3
主要配置
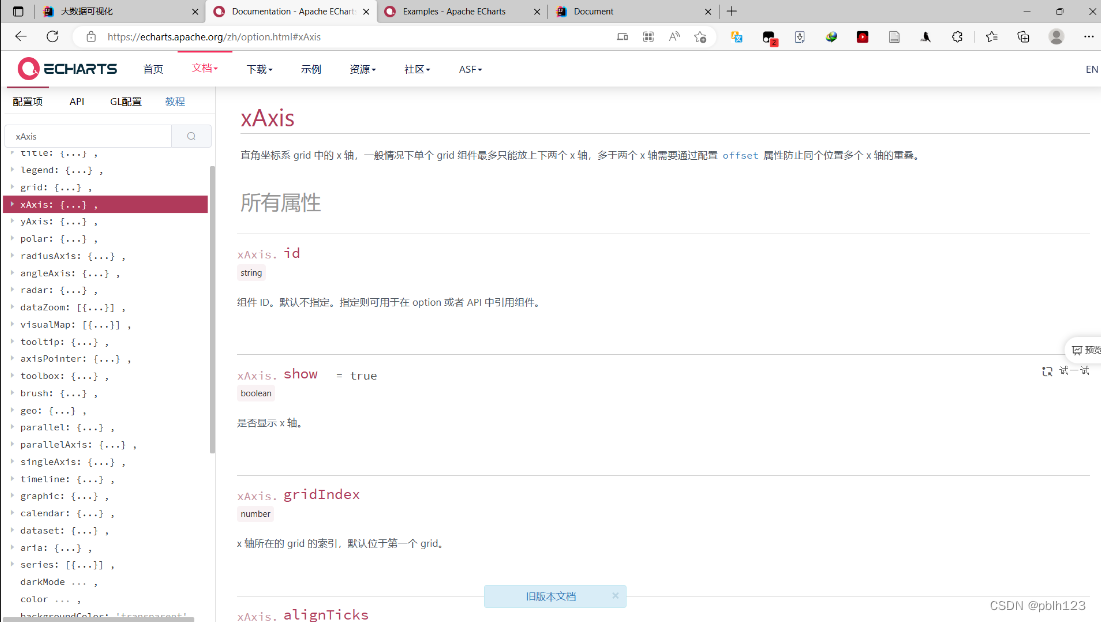
xAxis
设置x轴的相关配置
Documentation - Apache ECharts
xAxis: {
type: 'category',
// 是否让我们的线条和坐标轴有缝隙
boundaryGap: false,
data: ['星期一', '周二', '周三', '周四', '周五', '周六', '周日']
},
- 1
- 2
- 3
- 4
- 5
- 6

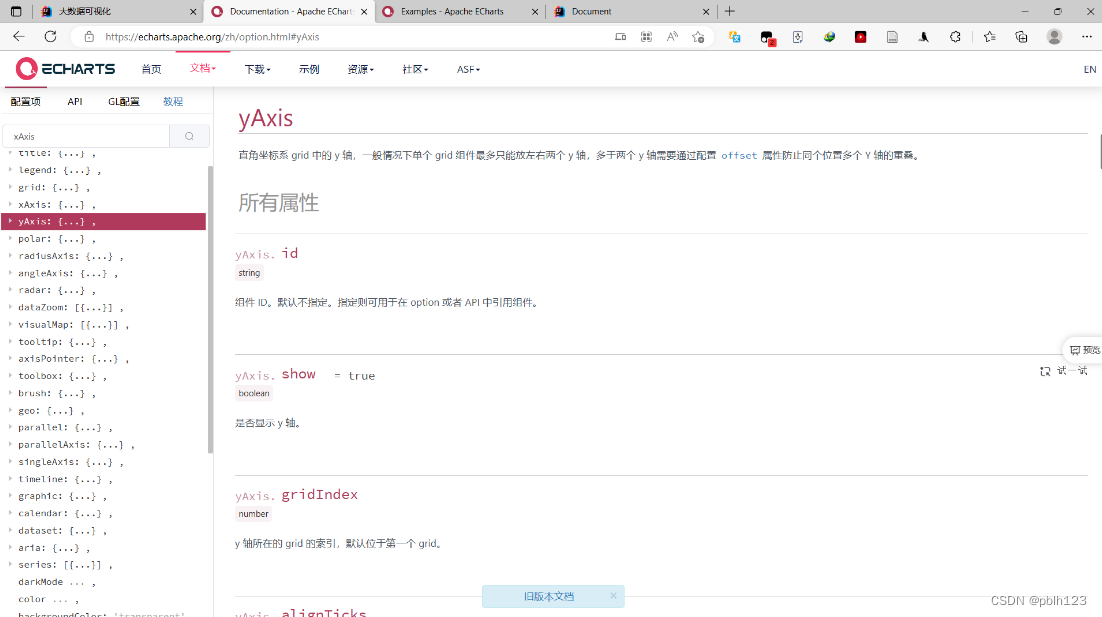
yAxis
设置y轴的相关配置
Documentation - Apache ECharts
yAxis: {
type: 'value'
},
- 1
- 2
- 3

series
系列图表配置 它决定着显示那种类型的图表
Documentation - Apache ECharts

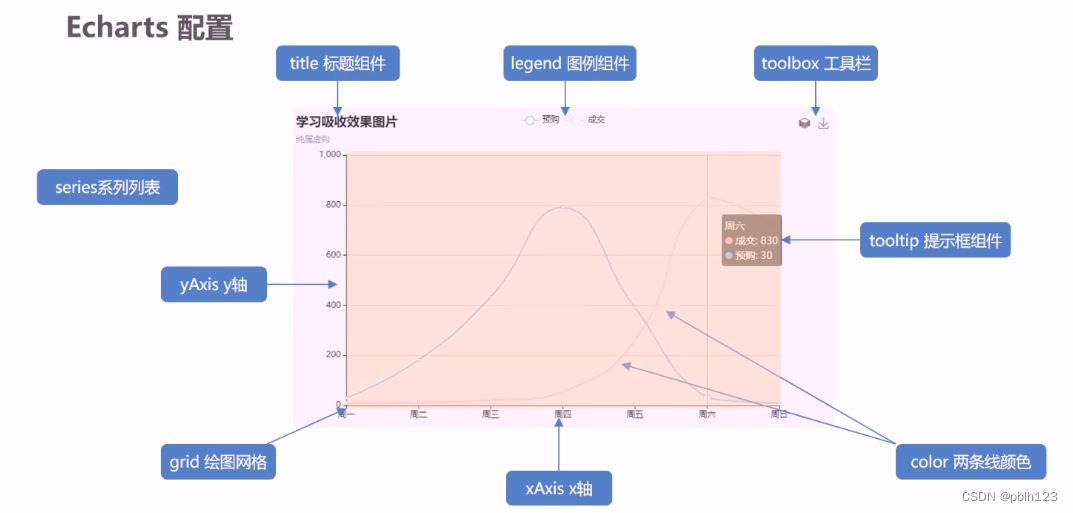
Echarts配置图

可视化大屏项目参考链接
【可视化大屏开发】1.基础开发环境准备_pblh123的博客-CSDN博客
【可视化大屏开发】2.基础项目配置及大屏布局_pblh123的博客-CSDN博客
【可视化大屏开发】3.大屏配置之数字模块配置_pblh123的博客-CSDN博客
【可视化大屏开发】4.大屏配置之地球模块配置_pblh123的博客-CSDN博客
【可视化大屏开发】5.大屏配置之Echarts入门学习_pblh123的博客-CSDN博客
【可视化大屏开发】6.可视化大屏配置之静态图柱形图1定制_pblh123的博客-CSDN博客
【可视化大屏开发】7.可视化大屏配置之静态图条形图定制_pblh123的博客-CSDN博客
【可视化大屏开发】8. 可视化大屏配置之静态图折线图1定制_pblh123的博客-CSDN博客
【可视化大屏开发】9. 可视化大屏配置之静态图折线图2定制_pblh123的博客-CSDN博客
【可视化大屏开发】10. 可视化大屏配置之静态图饼图1定制_pblh123的博客-CSDN博客
【可视化大屏开发】11. 可视化大屏配置之静态图饼图2定制_pblh123的博客-CSDN博客
【可视化大屏开发】12. 可视化大屏配置之静态图中国地图定制_pblh123的博客-CSDN博客
【可视化大屏开发】13. 可视化大屏配置之打通前后端更新静态图数据_pblh123的博客-CSDN博客
【可视化大屏开发】14. Maven打包可视化大屏项目-发布jar包_pblh123的博客-CSDN博客
【可视化大屏开发】15.可视化大屏项目-网络访问静态数据无法更新问题修复_pblh123的博客-CSDN博客
【可视化大屏开发】16. 可视化大屏项目共性优化问题_pblh123的博客-CSDN博客
17.可视化大屏配置之代码整理资源-CSDN文库
可视化大屏项目动态数据样例资源-CSDN文库

![[[Pasted image 20230218110024.png]]](https://img-blog.csdnimg.cn/eec51b5199854ba5a15d2787ac97e5b8.png)

