- 1Spring-security在SpringMvc中的使用_securitywebfiltersorder.authentication的值
- 2有向图(3)--寻找有向环_有向图找环
- 3crossover虚拟机软件好用吗?22.1.1版本有哪些优点
- 43-8指针、数组和sizeof运算符_sizeof(数组名)的时候,数组名不做左值也不做右值,纯粹就是数组名的含义。那么size
- 5whl 文件怎么安装_whl文件怎么安装
- 6如何搭建个人网站_个人网站 csdm
- 7Android Studio本地集成zxing依赖库步骤详解,以及可能会遇到的问题的解决办法_android studio zxing
- 8Intel D405 运行环境——Realsense-viewer_realsense viewer
- 9算法系列之图--探查环
- 10常用字符函数和字符串函数详解_字符串的各种函数
[HTML]Web前端开发技术21(HTML5、CSS3、JavaScript )HTML5 基础与CSS3 应用,border-radius,box-shadow,transform——喵喵画网页
赞
踩

希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!
目录
前言
来来来,上号~
CSS3 边框
CSS3具有3个边框属性

1.border-radius圆角边框
1.border-radius圆角边框
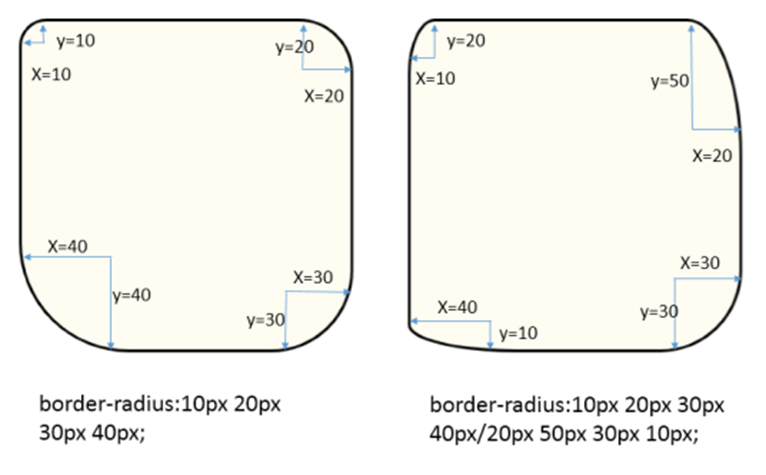
语法:border-radius: 水平半径(1-4个值)px|%/垂直半径(1-4个值)px|%;
border-radius:2em; /* 等同于下列4行定义 */
border-top-left-radius:2em; /* 定义左上角半径 */
border-top-right-radius:2em; /*定义右上角半径*/
border-bottom-right-radius:2em; /*定义右上角半径 */
border-bottom-left-radius:2em; /*定义左下角半径 */


举个例子

- <!-- edu_13_6_1.html -->
- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>CSS3边框的应用</title>
- <style type="text/css">
- div{float:left;width:120px;height:120px;margin:50px 80px;background:#dadada;border:6px solid #00cc66;padding:10px; }
- #div1{border-radius:25px;}
- #div2{border-radius:25px 50px;}
- #div3{border-radius:80px 100px 60px 120px/50px 60px 70px 70px;}
- </style>
- </head>
- <body>
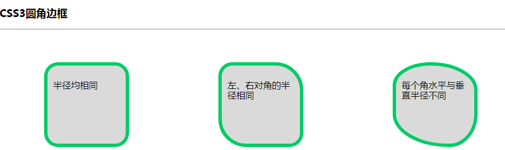
- <h3>CSS3圆角边框</h3><hr>
- <div id="div1" class="">
- <p>半径均相同</p>
- </div>
- <div id="div2" class="">
- <p>左、右对角的半径相同</p>
- </div>
- <div id="div3" class="">
- <p>每个角水平与垂直半径不同</p>
- </div>
- </body>
- </html>

2.box-shadow 边框阴影
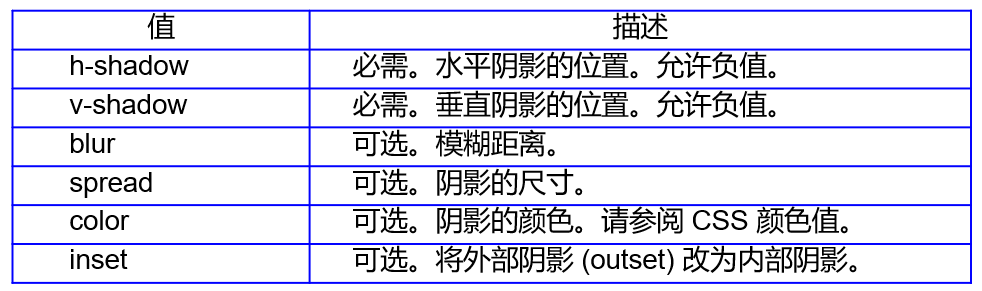
box-shadow 边框阴影是复合属性,含有六个属性。

语法:box-shadow: h-shadow v-shadow blur spread color inset;
box-shadow: 0 0 30px 20px #6699ff inset; /*内部阴影 */
box-shadow: 0px 0px 45px 10px #9999ff; /*外部阴影 */
box-shadow: 20px 20px 35px 15px #99ff33; /* 外部阴影 */
举个例子

- <!-- edu_13_6_2.html -->
- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>CSS3边框的应用</title>
- <style type="text/css">
- div{float:left;width:120px;height:120px;margin:50px 80px;background:#dadada;border:6px solid #00cc66;padding:10px; }
- #div1{border-radius:25px;box-shadow: 0 0 30px 20px #6699ff inset;}
- #div2{border-radius:25px 50px;box-shadow:0px 0px 45px 10px #9999ff;}
- #div3{border-radius:80px 100px 60px 120px/50px 60px 70px 70px;
- box-shadow: 20px 20px 35px 15px #99ff33;}
- </style>
- </head>
- <body>
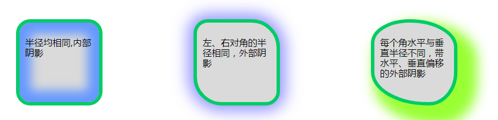
- <h3>CSS3圆角边框、阴影</h3><hr>
- <div id="div1" class=""><p>半径均相同,内部阴影</p></div>
- <div id="div2" class=""><p>左、右对角的半径相同,外部阴影</p></div>
- <div id="div3" class=""><p>每个角水平与垂直半径不同,带水平、垂直偏移的外部阴影</p></div>
- </body>
- </html>

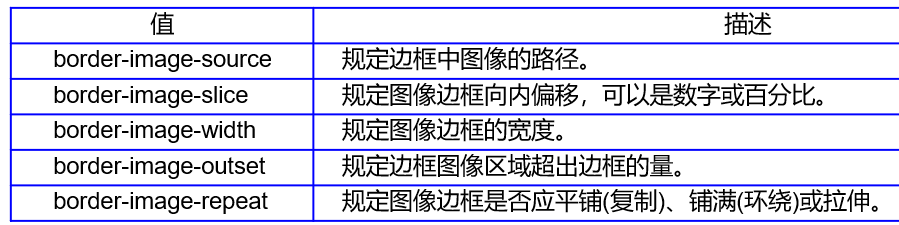
3.border-image 边框图像
border-image 属性创建带有图像的边框,三个参数分别是图像、剪裁位置、重复性。该属性有五个子属性。语法如下:
border-image:border-image-source
border-image-slice/border-image-width/ border-image-outset border-image-repeat;
border-image: url(“border.png”) 27 27 27 27 fill/27 27 27 27/27px 27px 27px 27px repeat;/* 剪裁和宽度不需要单位,偏移量需要单位。fill表示可选项,指定中间第九块为非透明块。*/

border-image-source 属性(边框图像)。默认无边框图像,如果设置边框图像,则使用绝对或相对url 地址指定边框图像。
border-image-source: none |url(image文件);
border-image-source:url("border.png");
border-image-slice 属性(图像切片 / 剪裁)。该属性规定图像边框向内偏移,可以是数字或百分比。可以1~4 个值,类似于padding属性的设置方法。语法如下:
border-image-slice: number |% |fill;
border-image-slice:27 27 27 27; /* 边框图像切9块,每个角为27px*27px*/
border-image-repeat 属性(边框图像重复)。该属性用于设置边框图像的重复方式。语法如下:
border-image-repeat: stretch | round | repeat
该属性值有三种取值,分别为stretch(拉伸)、round(环绕)、repeat(复制)。默认值为stretch。stretch 表示拉伸图像来填充区域;repeat 表示直接用图像来填充区域,填充时图像可能有残缺;round 与repeat 效果类似,如果无法完整平铺所有图像,则对图像进行缩放以适应区域。
border-image-width 属性(边框图像宽度)。border-image-width:number |% ; /* 可以有1~4个值*/
border-image-width:27px 1 10% 27px;
/* 边框图像宽度设置为top:27px,right:1倍,bottom:10%,left:27px */
border-image-outset 属性(图像外凸)border-image-outset: length | number | percentage | auto; /* 1~4个值 */
例如,设置div 的类样式如下,边框图像不向外凸出。
.box{width: 200px; height: 50px;
border: 54px solid red; /* 边框宽度54px */
border-image: url("border.png") 27/27px round;/*边框图像高度与宽度均为27px */
/*边框图像向外凸出10px*/
border-image: url(“border.png”) 27/15px/10px round; /*指定边框背景图像宽度为15px、偏移量为10px */
}
举个例子

- <!-- edu_13_6_3.html -->
- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>CSS3图像边框的应用</title>
- <style type="text/css">
- div{float:left;width:120px;height:120px;margin:30px 30px;background:#dadada;border:1em solid #00cc66;padding:5px; }
- #div1{border-image:url("border.png") 27 27 stretch;}
- #div2{border-image:url("border.png") 27 27 round;}
- #div3{border-image:url("border.png") 27 27 repeat;}
- </style>
- </head>
- <body>
- <h3>CSS3图像边框的应用</h3><hr>
- <div id="div1" class=""><p>stretch</p></div>
- <div id="div2" class=""><p> round</p></div>
- <div id="div3" class=""><p>repeat</p></div>
- <div id="div4" class="">
- <p>这是原图<img src="border.png" border="0" alt=""></p>
- </div>
- </body></html>

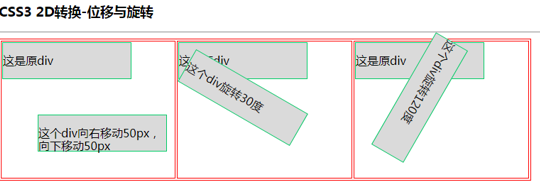
CSS3 转换transform 属性
1.CSS3 2D 转换
CSS3 2D 转换常用方法有translate()、rotate()、scale()、skew()、matrix()。
位移 translate( x,y )translate(x,y)方法的作用是将元素从当前位置根据给定的x 轴坐标和y 轴坐标进行移动。x 表示left,父元素的左边界;y 表示top,父元素的上边界。translate()方法还提供根据单一轴移动的方法,分别是translateX()和translateY()。
- transform:translate(50px,50px); /* 向右移动50px,向下移动50px */
- transform:translate(50px,0); /* 向右移动50px */
- transform:translateX(50px); /* 向右移动50px */
- transform:translate(0,50px); /* 向下移动50px */
- transform:translateY(50px); /* 向下移动50px */
旋转 rotate(deg) 。可以对元素旋转给定的角度,正值为顺时针,负值为逆时针。
transform:rotate(deg); /* 基本语法 */
transform:rotate(10deg); /* 旋转10° */
transform:rotate(120deg); /* 旋转120° */
举个例子

- <!-- edu_13_6_4.html -->
- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>CSS3 2D转换-位移与旋转</title>
- <script type="text/javascript" src="html5shiv.js"></script>
- <link rel="stylesheet" href="css/normalize.css" type="text/css“>
- <style type="text/css">
- div{width:180px;height:50px;background:#dadada;border:1px solid #00cc66; }
- #div1{transform:translate(50px,50px);} /* 位移 */
- #div2{transform:rotate(30deg);} /* 旋转 */
- #div3{transform:rotate(120deg);} /* 旋转 */
- td{text-align:left;vertical-align:top;}
- </style>
- </head>
- <body>
- <h3>CSS3 2D转换-位移与旋转</h3><hr>
- <table border="1px" bordercolor="red" width="750px" height="200px">
- <tr>
- <td>
- <div id="" class=""><p>这是原div</p></div>
- <div id="div1" class=""><p>这个div向右移动50px,向下移动50px</p></div>
- </td>
- <td>
- <div id="" class=""><p>这是原div</p></div>
- <div id="div2" class="">
- <p>这个div旋转30度</p>
- </div>
- </td>
- <td>
- <div id="" class=""><p>这是原div</p></div>
- <div id="div3" class=""><p>这个div旋转120度</p></div>
- </td>
- </tr>
- </table>
- </body>
- </html>

总结
这样更有针对性,更好实践,喵~
希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!





