- 1十四届蓝桥杯第三期模拟赛(C/C++ C组)_十四届蓝桥杯第三期模拟题
- 2MyBatis 源码解析:通过源码深入理解 SQL 的执行过程
- 3win10开机自启动python脚本_windows环境下配置python脚本的开机启动
- 4Vue前端 更具router.js 中的meta的roles实现路由卫士,实现权限判断。_router.js能做判断吗
- 5docker-compose health check unhealthy_docker-compose unhealthy
- 6导入导出excel表格EasyExcel操作_@excelproperty
- 7Python高级系列教程:Python的进程和线程_python怎么并行调用多个exe文件,且主线程打印内容
- 8Ubuntu 18.04安装D435i 相机驱动及Ros1 Wrapper_ubuntu18.04安装realsense d435i相机sdk及realsense-ros
- 9面试 CSS 框架八股文十问十答第三期
- 10NameError: name ‘time‘ is not defined_nameerror: name 'timer' is not defined. did you me
CSS3实现3D方块旋转_css3 多个正方形旋转效果
赞
踩
本文是在学习一篇博文后进行总结和一定的修改的,原博文链接这里写链接内容
先贴代码
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>animation</title>
<link rel="stylesheet" type="text/css" href="css/move.css">
</head>
<body>
<div class="wrapper w2">
<div class="cube">
<div class="side front">1</div>
<div class="side back">6</div>
<div class="side right">4</div>
<div class="side left">3</div>
<div class="side top">5</div>
<div class="side bottom">2</div>
</div>
</div>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
CSS
.wrapper {
width: 50%;
float: left;
}
@keyframes rotateHAHA{
0%{
transform: rotateX(0deg) rotateY(0deg);
}
100%{
transform: rotateX(360deg) rotateY(360deg);
}
}
.cube {
font-size: 4em;
width: 2em;
height: 2em;
margin: 1.5em auto;
transform-origin: 1em 1em;
transform-style: preserve-3d;
transform: rotateX(0deg) rotateY(0deg);
}
.cube:hover{
animation: rotateHAHA 4s linear infinite;
}
.side {
position: absolute;
width: 2em;
height: 2em;
background: rgba(255, 99, 71, 0.6);
border: 1px solid rgba(0, 0, 0, 0.5);
color: white;
text-align: center;
line-height: 2em;
}
.front {
transform: translateZ(1em);//为什么要translateZ(1em)。1em代表了什么?
}
.top {
transform: rotateX(90deg) translateZ(1em);//注意rotate和translateZ的顺序。之后会提到。
}
.right {
transform: rotateY(90deg) translateZ(1em);
}
.left {
transform: rotateY(-90deg) translateZ(1em);
}
.bottom {
transform: rotateX(-90deg) translateZ(1em);
}
.back {
transform: rotateY(-180deg) translateZ(1em);
}
.w2{
perspective-origin: 20% 20%;
perspective: 1000px;
}

- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
几点学习心得记录如下:
初始工作
想要实现3D效果,首先需要设定transform-style: preserve-3d;。这个属性只对本元素以及子元素起作用,不对孙子元素起作用。
perspective设置
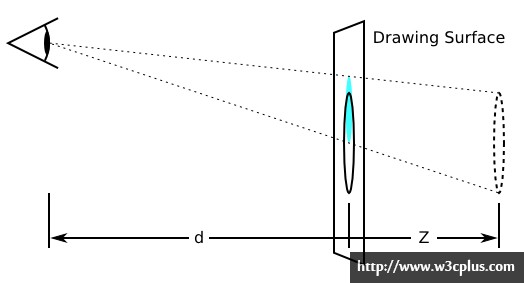
perspective属性的含义:可以理解为在人眼面前有一个展示板,而这个属性的大小就是这个展示板距离人眼的距离。如果距离越近,自然透视程度就越强,距离越远,透视程度就越弱。
有两种方式设置perspective:
perspective: 600px;- 1
或者
transform:perspective(600px);- 1
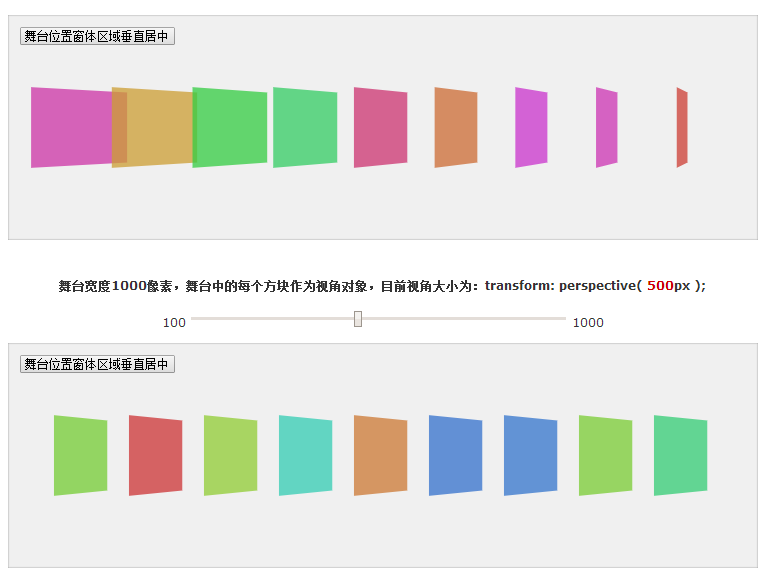
这两种设置的区别先看例图:(转自这里写链接内容)

可以看出,第一种设置方式是把整个页面当成一个舞台,各个物体虽然属性相同,但是互相之间是有透视关系的。
而第二种设置方式是每一个物体独立开来,这样互不影响。
translateZ的设置
transform:translateZ(length)的作用是将展示的物体脱离展示板的距离。也就是说,如果参数越大,脱离展示板越远,离人眼就越近。可以想象,如果这个length的值大于perspective的值,那么物体位于人眼后面,此时这个物体将看不到。
视点位置设置
perspective-origin属性:默认的值是50% 50%也就是说位于物体中央。我们可以修改这个参数,使得我们的视角可以位于高一点或者第一点的位置。具体可以看这张w3c的图
父元素与子元素的旋转关系
可以看到cube是六个面的容器。因此这六个面的旋转都是相对于cube父容器的,如果父容器旋转,六个面也跟着旋转,就形成了我们看到的动画效果。
rotate()理解
关于rotateX()、rotateY()、rotateZ():我们知道,屏幕上,右是x轴正方形,上是y轴正方向,垂直平面是Z方向。因此rotateX的具体含义是绕着X轴旋转,其他类似。
translateZ的参数解释
关于translateZ()的参数为什么填的是1em。因为旋转默认是在展示板上的物体中心点。而cube的长宽都是2em。故在Z轴上升高1em然后旋转就可以形成正方体。
transform具有多个值时执行顺序
transform具有多个属性的时候,执行顺序是从后到前。比如这个例子中就是先translateZ,再rotate。故写多个属性的时候,应该将最先执行的代码写在最后面!
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。