热门标签
热门文章
- 1Win11系统在administered账户下无法登录微软账户显示:哎呀,出错了。解决方法。_哎呀,出错了
- 2Spring Cloud 学习笔记
- 32023·新星计划 - 为什么头部博主们写的内容有那么多人追捧?他们是掌握了什么流量密码?_渴望力量的哈士奇+csdn
- 4Python3+Dlib+Opencv实现摄像头采集人脸并对表情进行实时分类判读_python opencv 表情识别 完整源码 下载
- 5开源软件:塑造软件行业未来的协作与创新之力
- 6网络安全应急响应(归纳)
- 7【java毕业设计】基于javaEE+原生Servlet+jsp的人力资源管理系统设计与实现(毕业论文+程序源码)——人力资源管理系统_人力资源管理系统课程设计报告java概述
- 8大数据构建知识图谱:从技术到实战的完整指南
- 9Failed to restart network.service: Unit network.service not found
- 10基于php和mysql的网上购物系统设计与实现_基于PHP+MySQL的网上购物系统设计与实现...
当前位置: article > 正文
Cesium 加载发光材质的行政区边界
作者:知新_RL | 2024-02-18 17:52:36
赞
踩
Cesium 加载发光材质的行政区边界
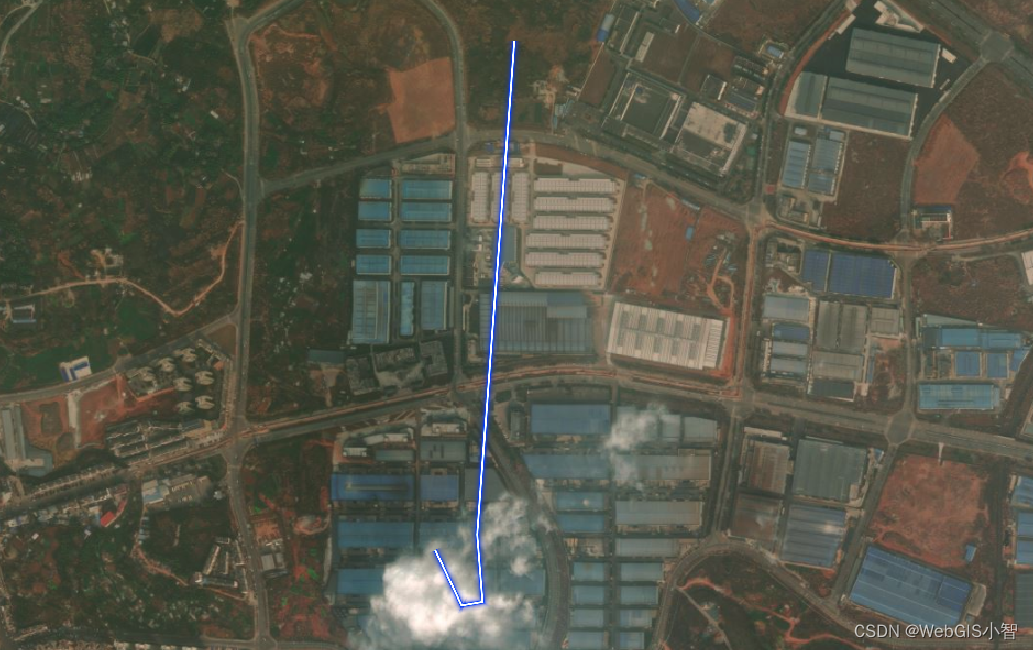
在 cesium 中可以为 entities 设置材质,比如一条发光的线可以像如下这样设置:
- viewer.entities.add({
- name: "",
- polyline: {
- positions: Cesium.Cartesian3.fromDegreesArrayHeights([
- 104.57311103029339, 30.71454550939871, 451.0205115032204,
- 104.57369073762032, 30.71350155773247, 437.4264690503778,
- 104.57414650599235, 30.7135714014856, 444.54897812734873,
- 104.5740256006362, 30.714837602541927, 448.69868845044147,
- 104.57483833991859, 30.72413178951584, 445.16245273847795,
- ]),
- width: 15,
- material: new Cesium.PolylineGlowMaterialProperty({
- glowPower: 0.1,
- color: Cesium.Color.fromCssColorString("#1039ff"),
- }),
- clampToGround: true,
- },
- });

得到的效果是:

那么如果我们在加载 geojson 行
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/109549
推荐阅读
相关标签


