热门标签
热门文章
- 1openai接口调用-如何接入openai获取 api key_获取 openai key
- 2嵌入式软件开发工程师就业发展前景怎么样?
- 3禁用el-tabs组件自带的键盘切换功能_element-plus 禁止键盘上下左右
- 4机器视觉三维点云分析系统3DPCAgent_3d点云数据测量系统架构
- 5ggplot 图像的保存_error in usemethod("grid.draw") : no applicable me
- 6120款超浪漫❤HTML5七夕情人节表白网页源码❤ HTML+CSS+JavaScript_浪漫网页
- 7Pytorch下查看各层名字及根据layers的name冻结层进行finetune训练;_model = net().cuda() for name, param in model.name
- 8《Python从入门到实践》外星人入侵学习笔记_python外星人入侵 求助 不按play键 一直处于活动状态
- 9Dump分析模式1: Multiple Exceptions(多线程异常)_multipe exceptions
- 10PyQtChart进行柱状图、饼图的基本设置_pyqt5 炫酷饼状图
当前位置: article > 正文
cesium添加mapbox自定义风格底图_mapbox cesium
作者:AllinToyou | 2024-02-18 18:03:07
赞
踩
mapbox cesium

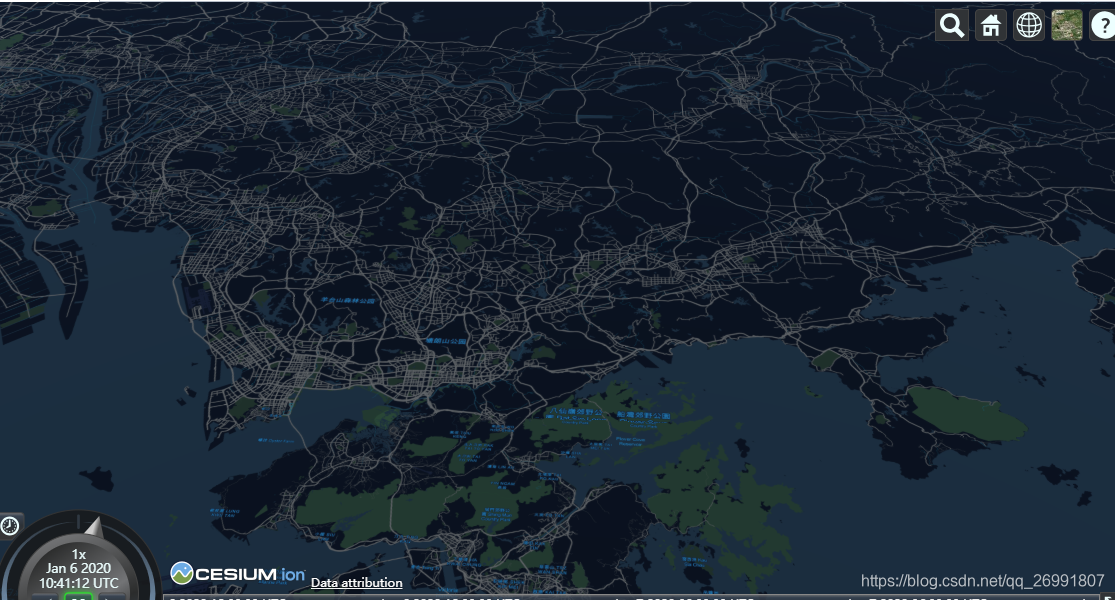
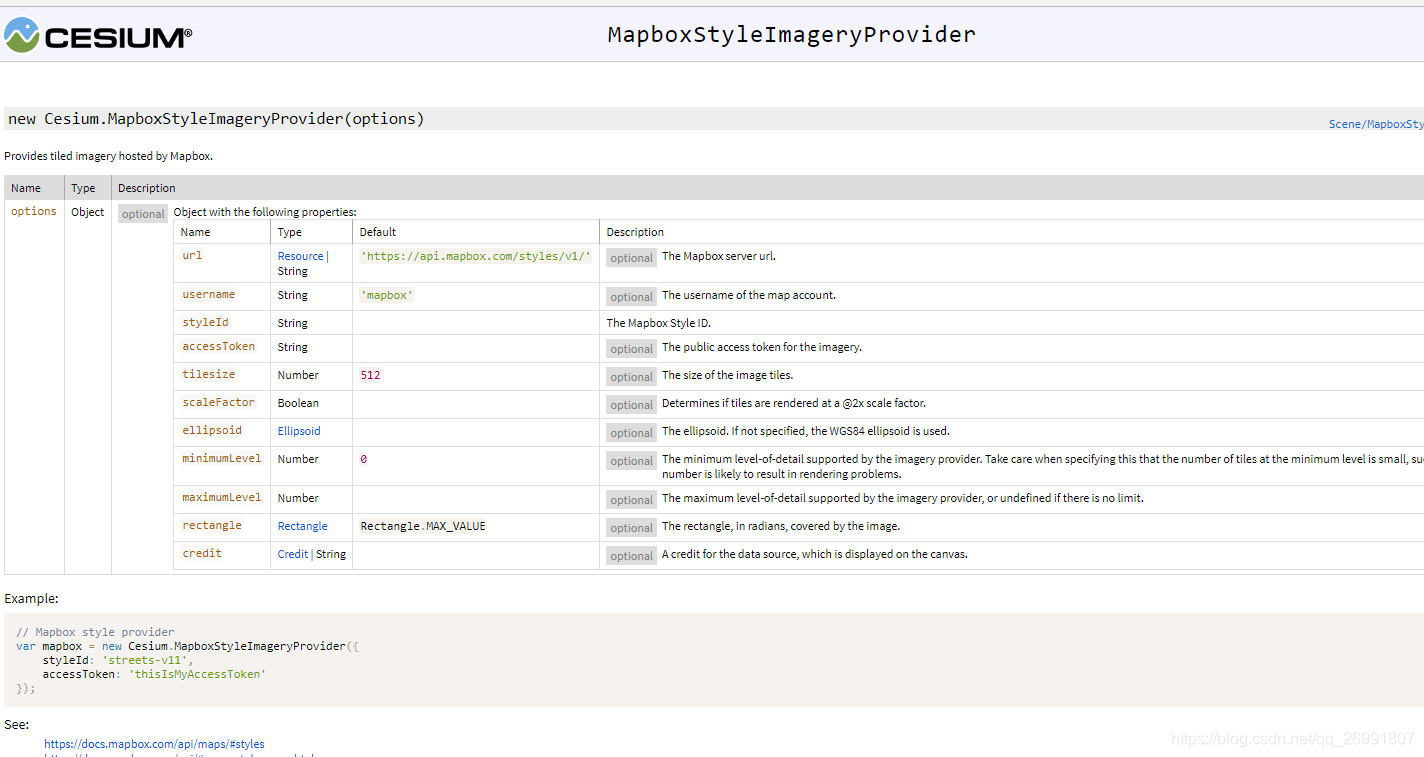
前段时间一直想把mapbox的底图添加到cesium中,一直没找到方法。刚刚在cesium的api 中找到了相关的接口,发现现在各种应用开发越来越简便了;里面相关参数写的很详细,如下:

以下是代码:
- /*
- * @Author: dzj
- * @Date: 2020-01-06 18:37:18
- * @LastEditTime : 2020-01-06 18:38:40
- * @LastEditors : Please set LastEditors
- * @Description: In User Settings Edit//
- * @FilePath: \undefinedg:\学习文档汇总\cesium\cesiumAPI.js
- */
-
- // 添加mapbox自定义地图实例
- var layer=new Cesium.MapboxStyleImageryProvider({
- url:'https://api.mapbox.com/styles/v1',
- username:'dengzengjian',
- styleId: 'ck5290o2z121u1cle7mdtfmdk',
- accessToken: 'pk.eyJ1IjoiZGVuZ3plbmdqaWFuIiwiYSI6ImNqbGhnbWo1ZjFpOHEzd3V2Ynk1OG5vZHgifQ.16zy39I-tbQv3K6UnRk8Cw',
- scaleFactor:true
- });
-
-
- viewer.imageryLayers.addImageryProvider(layer);

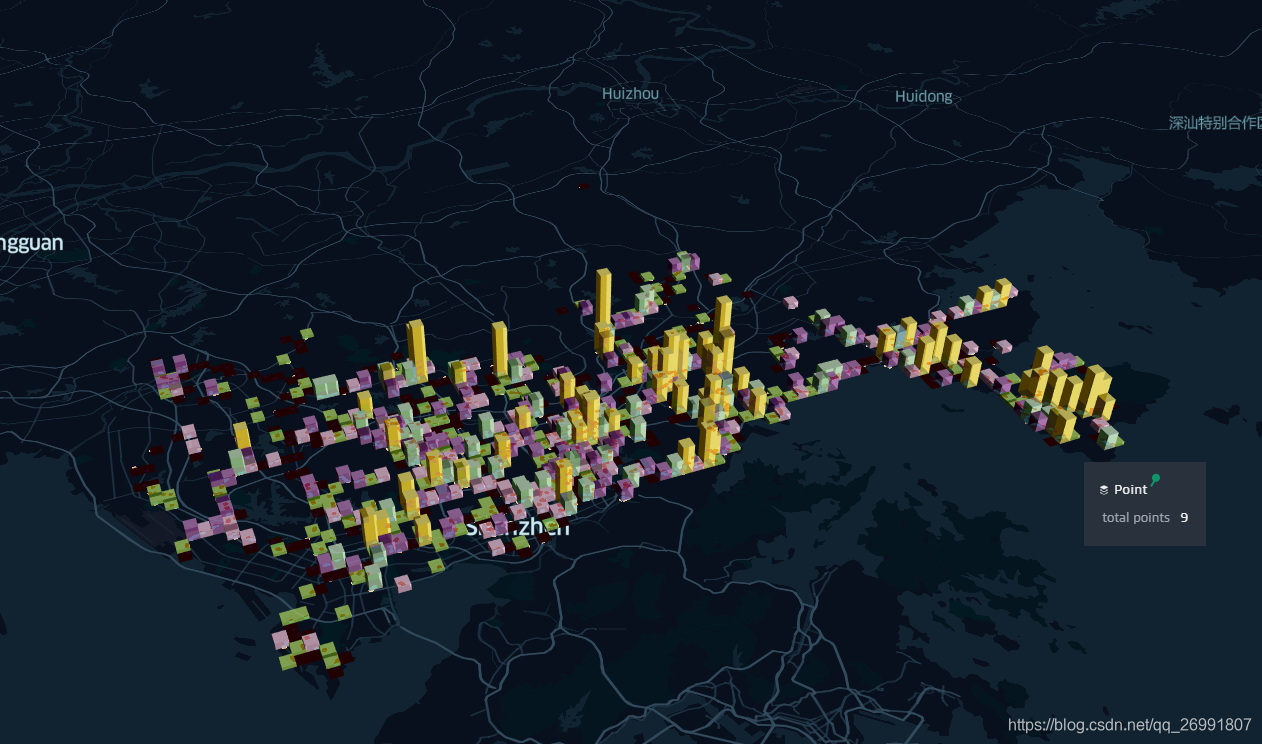
再上张效果图:

 关注我,及时获取更多干货
关注我,及时获取更多干货
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/109596
推荐阅读
相关标签


