- 1kafka rebalance与数据重复消费问题_you can address this either by increasing max.poll
- 2RELU6
- 3深度学习神经网络实战:多层感知机,手写数字识别
- 4基于JavaEE人力资源管理系统_javaee资源管理
- 5【Python 爬虫】简单的网页爬虫_对网页进行爬虫操作csdn
- 6网康科技-下一代防火墙 rce_网康下一代防火墙 命令执行批量rce
- 7linux中$?,$#等代表什么_-,#_¥)
- 8运行npm报错:npm ERR! errno ETIMEDOUTnpm ERR! network request to https://registry.npm的解决方案
- 9Flutter 时间选择组件_flutter筛选组件
- 10JavaEE程序员必读图书大推
笔记:flutter中一些流行的 UI 相关库推荐(不断更新)_flutter ui组件库
赞
踩
笔记:flutter中一些流行的 UI 相关库(不断更新)
- CSDN:https://jclee95.blog.csdn.net
- 本文收录了很多在 flutter pub 上显示流行度较高的第三方UI库和UI框架,对它们的效果进行了截图,目的是方便开发时进行查找;
- 这些模块多数来自于 flutter pub 官方主页 Flutter Favorites、Most popular packages、Top Flutter packages
- 也有一些仅仅只 popularity 值比较高
- 本文给出了图片和链接,并不介绍各个模块的用法,需要使用的读者可以点击链接到对应库的页面查看
flutter中一些流行的 UI 相关库
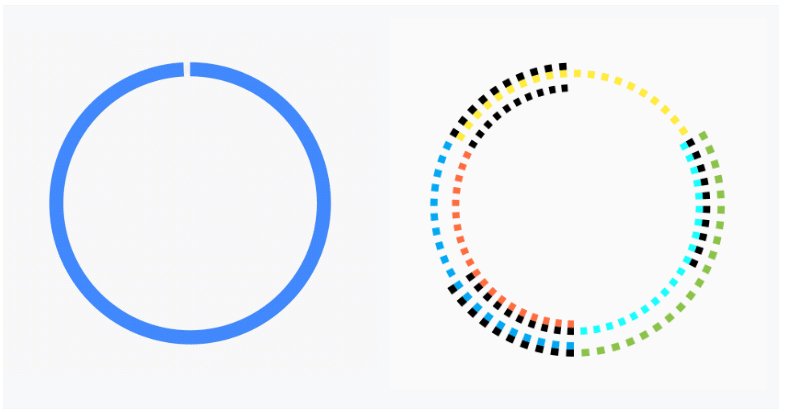
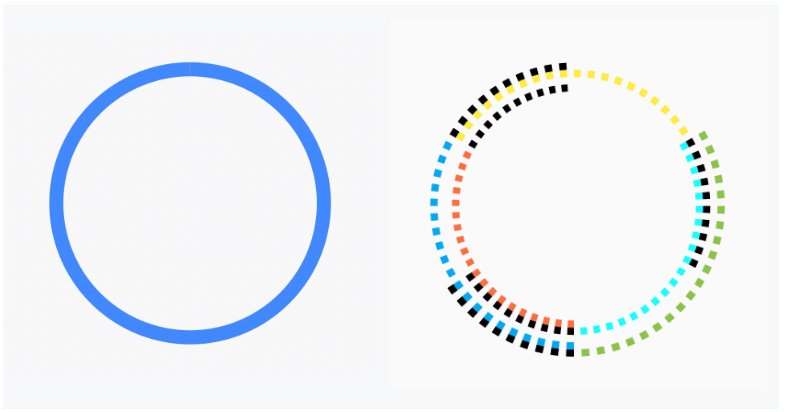
载入效果/Loading
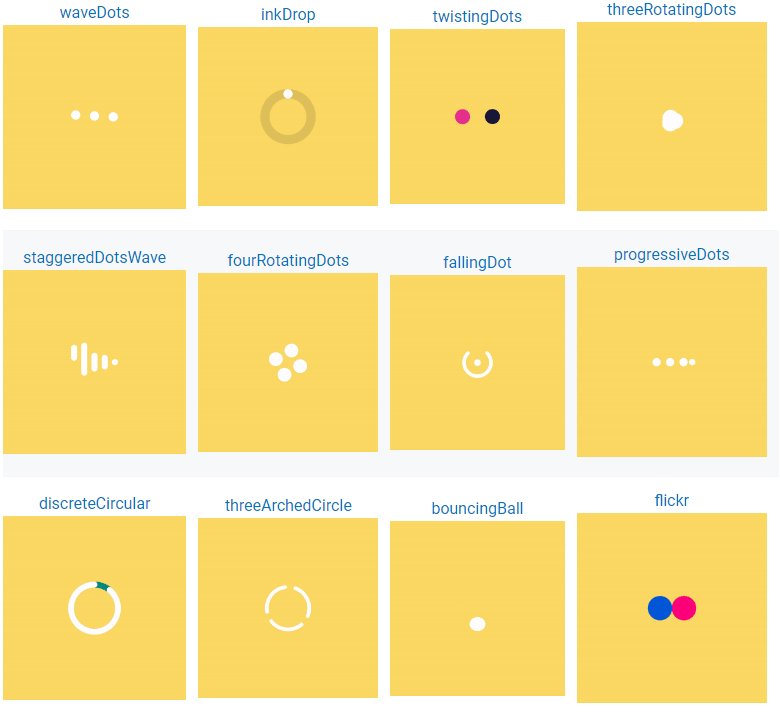
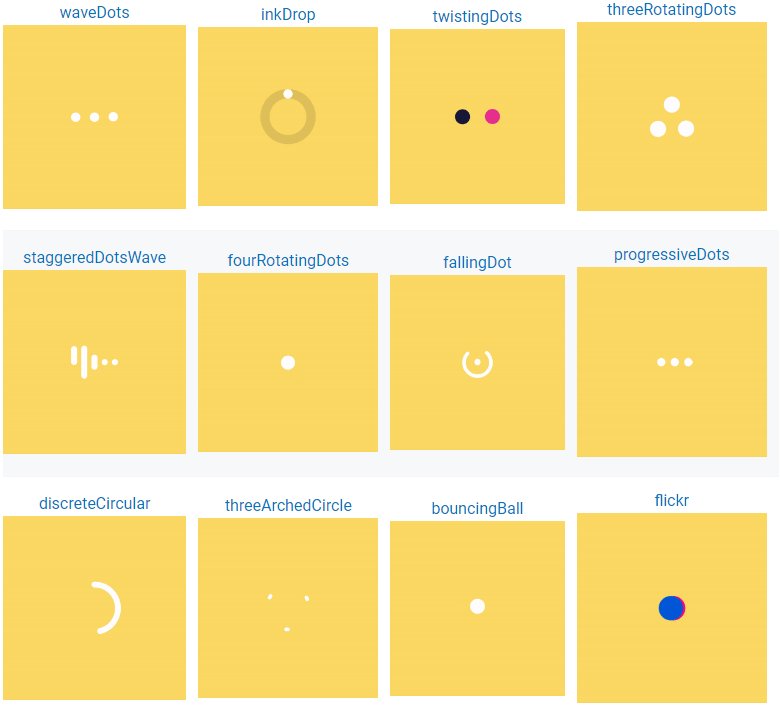
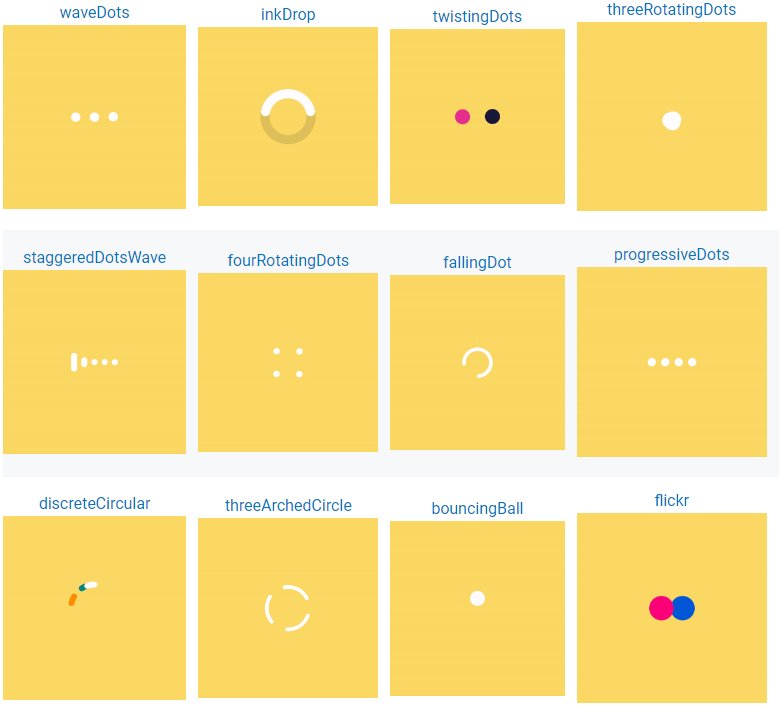
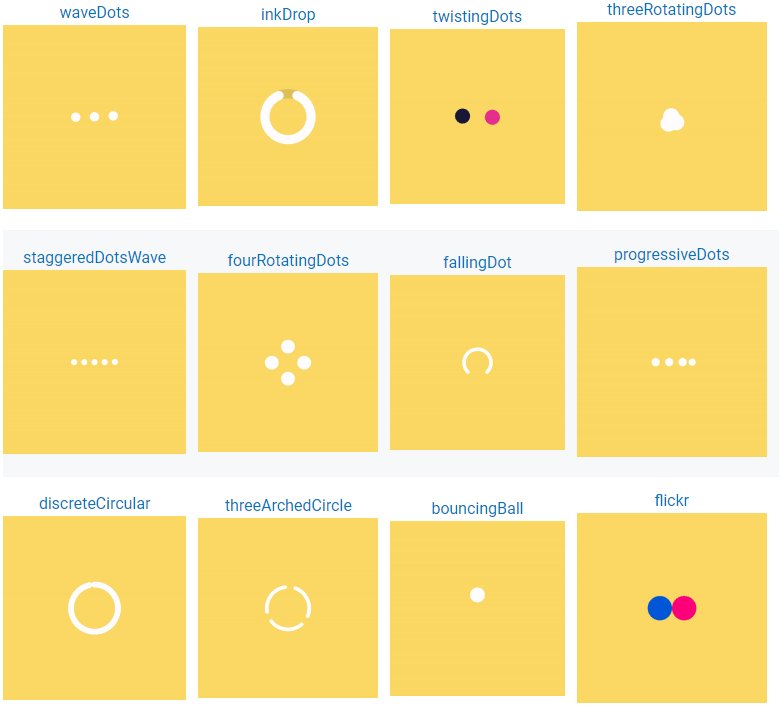
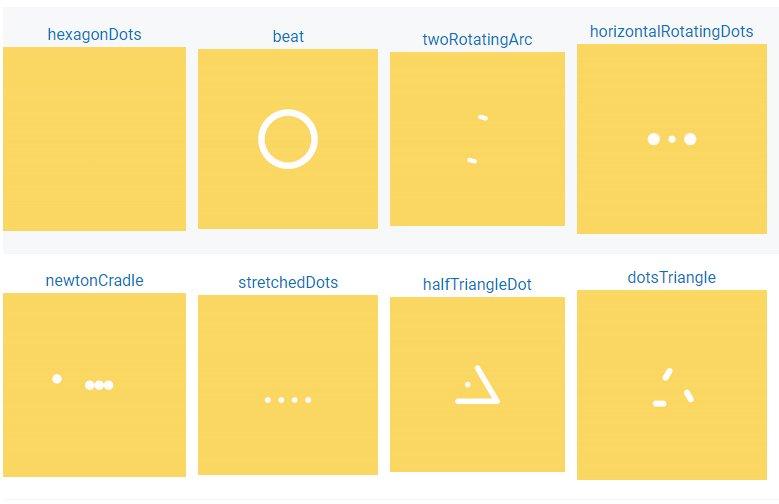
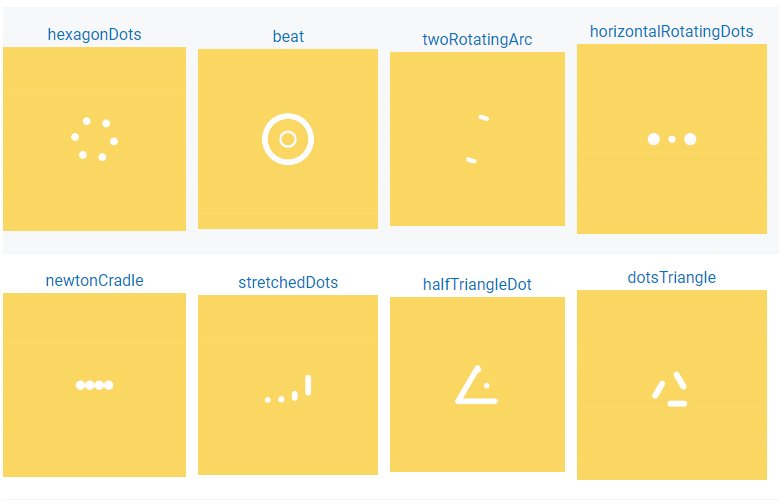
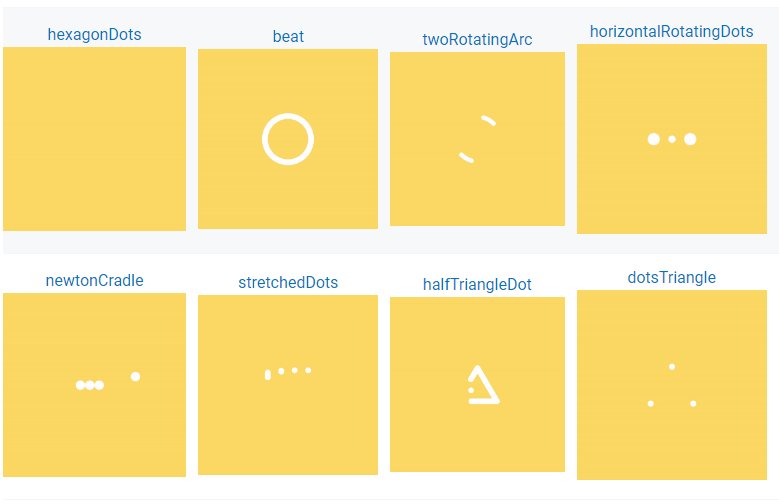
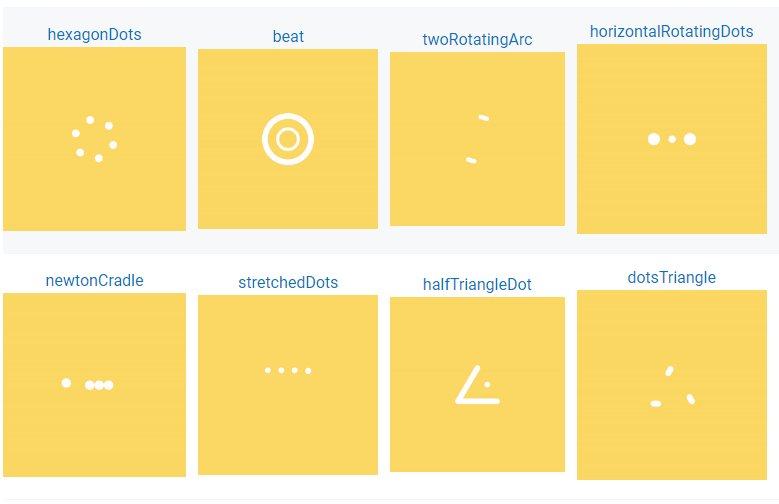
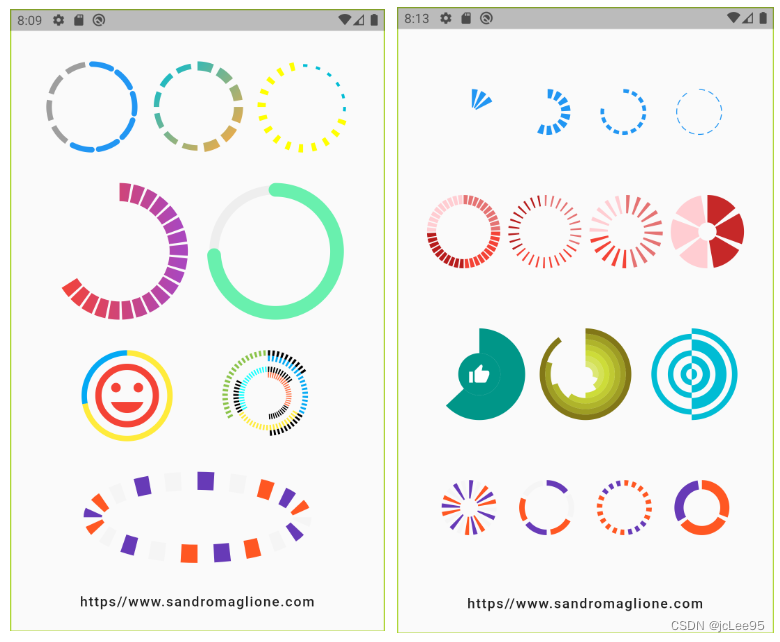
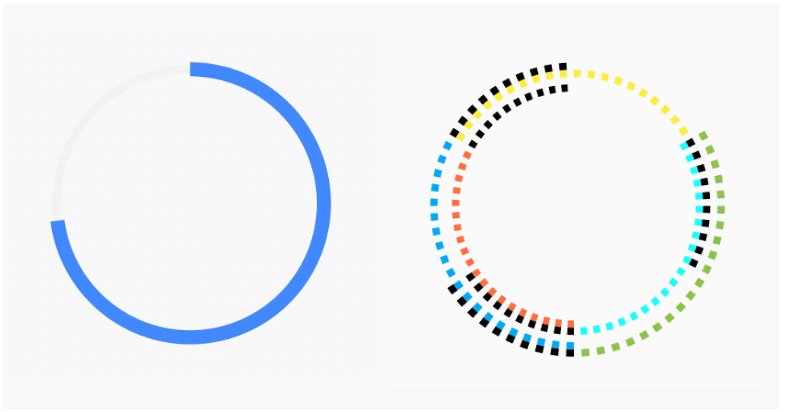
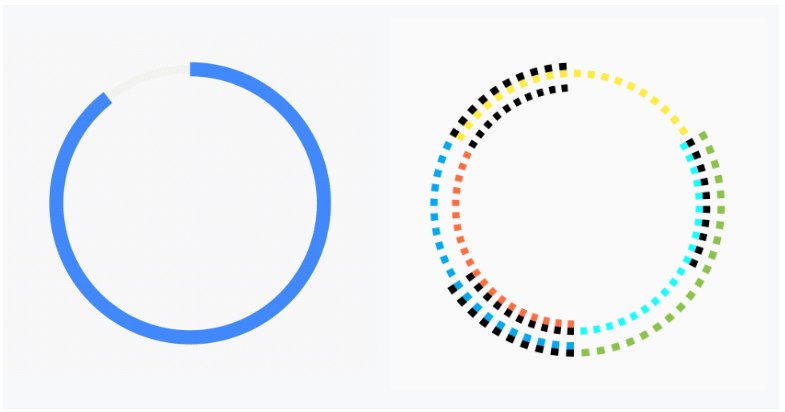
loading_animation_widget
https://pub.dev/packages/loading_animation_widget


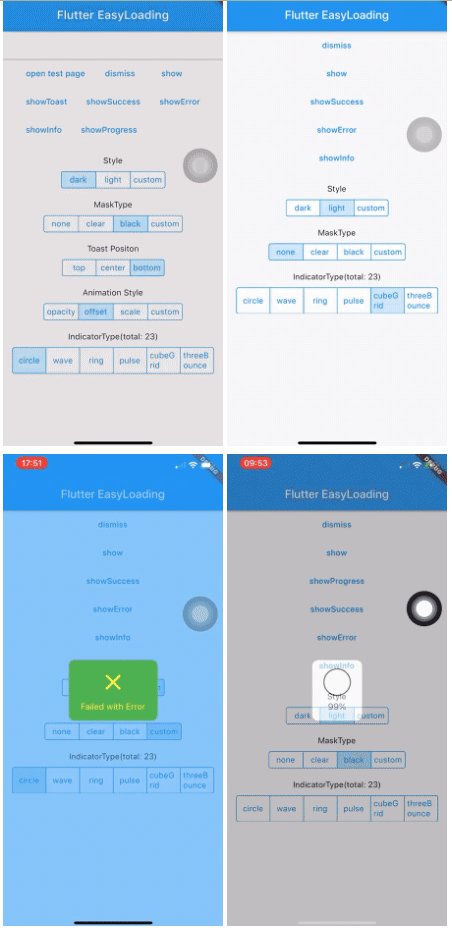
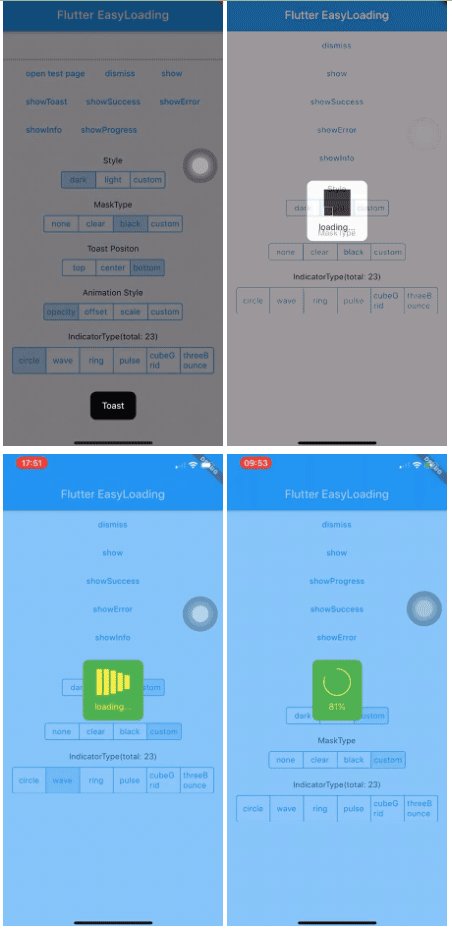
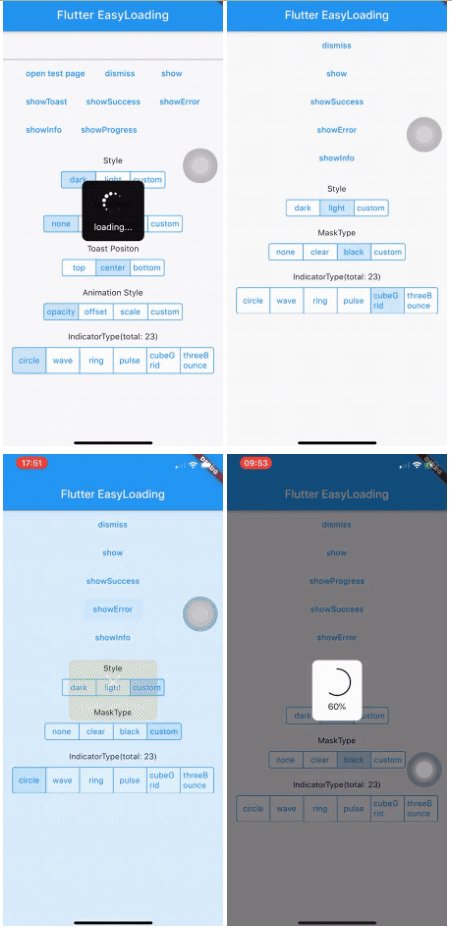
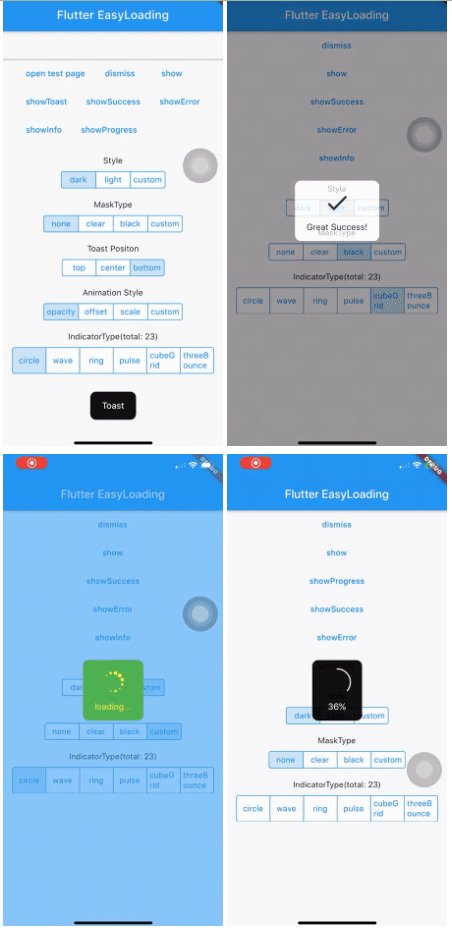
flutter_easyloading
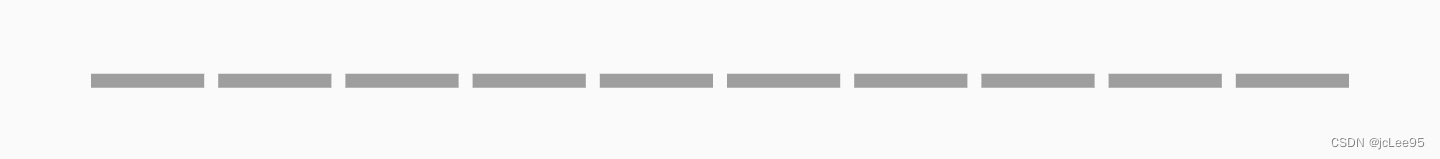
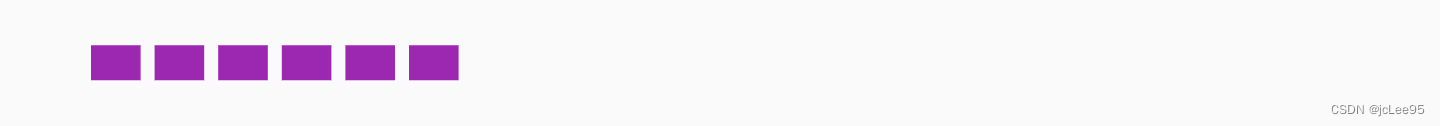
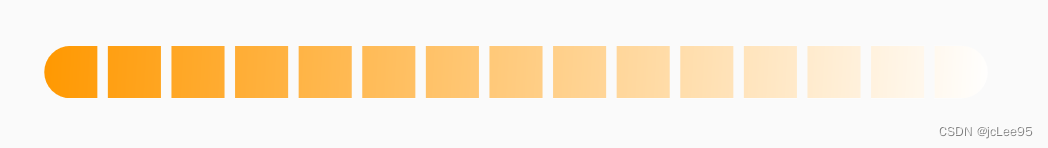
进度条
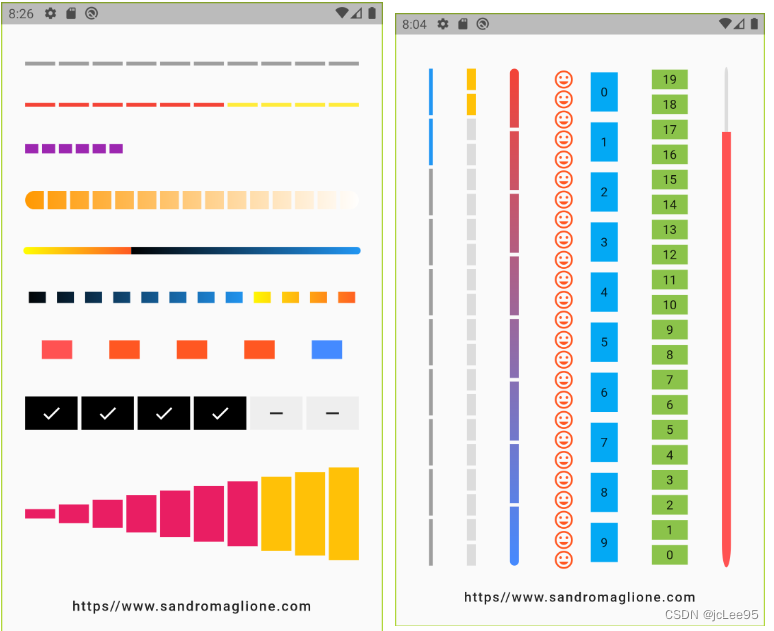
step_progress_indicator
https://pub.dev/packages/step_progress_indicator















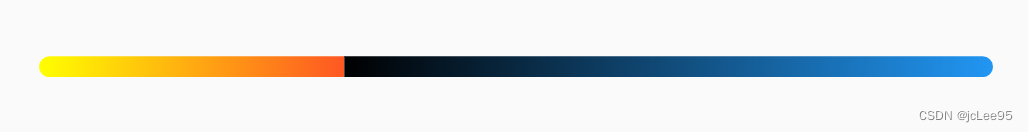
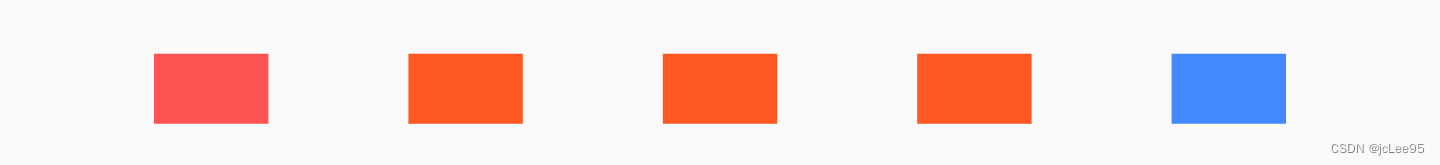
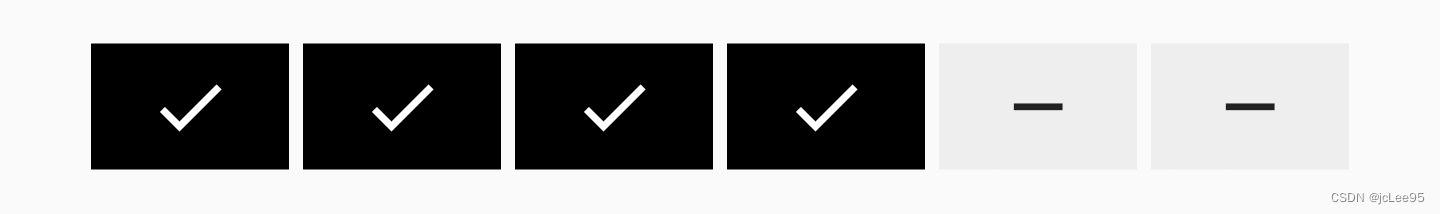
开关/按钮/滑块
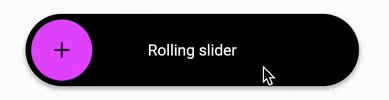
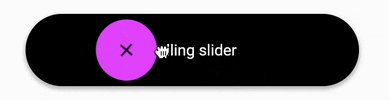
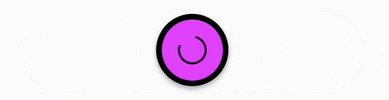
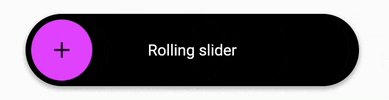
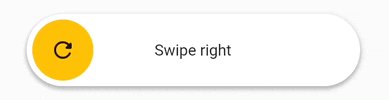
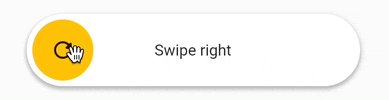
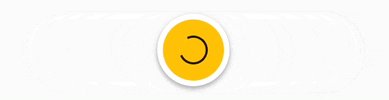
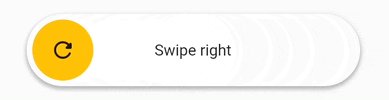
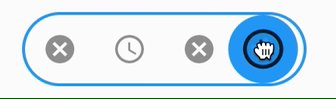
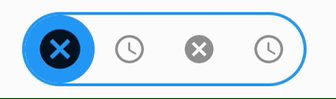
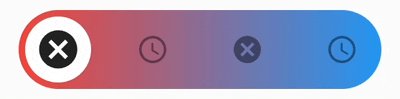
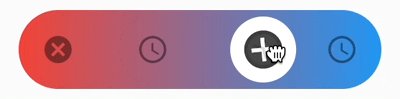
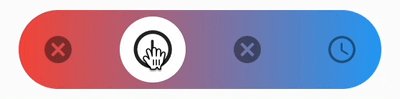
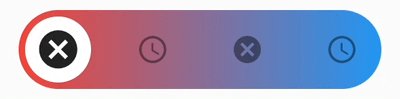
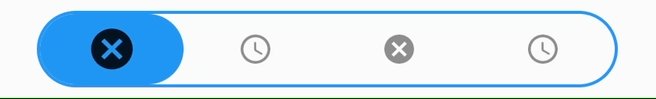
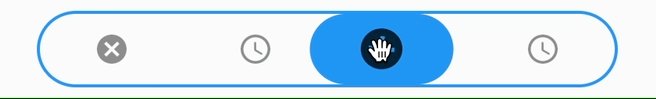
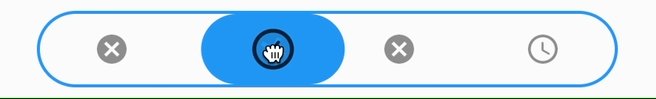
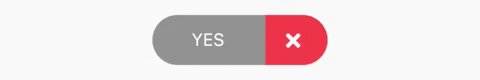
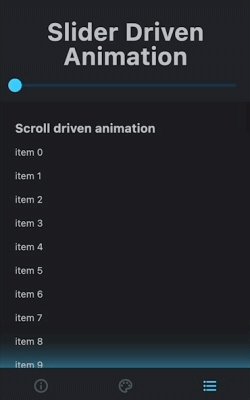
action_slider
用于确认操作并在后续加载后提供有关操作成功的反馈的滑块。LTR且RTL均受支持。
 |  |  |  |
 |  |
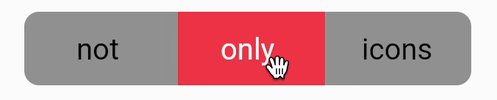
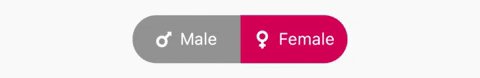
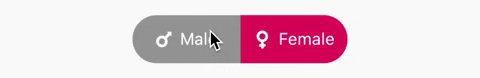
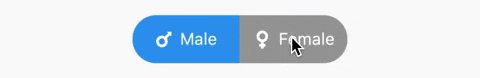
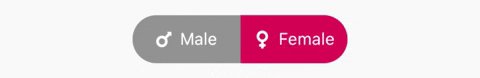
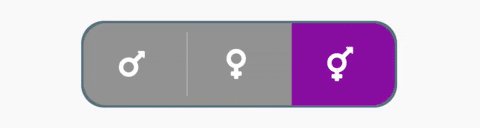
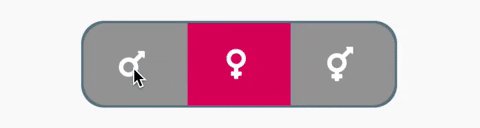
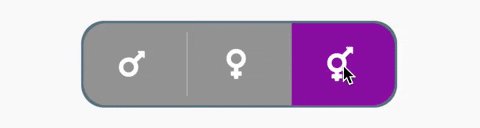
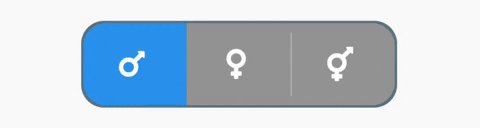
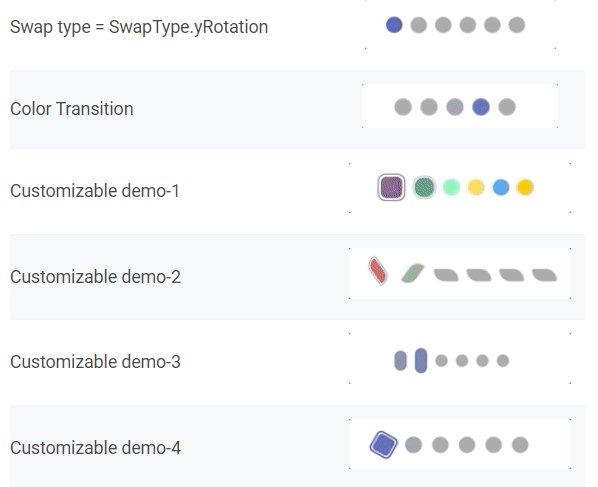
animated_toggle_switch (与 action_slider 类似)
完全可定制的,可拖动的和动画开关,有多种选择和平滑加载动画。它有用于滚动和大小动画的预建构造函数,但它也允许您使用CustomAnimatedToggleSwitch创建自己的开关。
LTR和RTL都受支持。
没有(初始)选择的开关也是可能的。
AnimatedToggleSwitch的大多数生成器参数都有一个标准版本和一个自定义版本。这确保了你可以很容易地开始,并且如果需要的话还可以定制很多。有几种选择来设计它的样式。














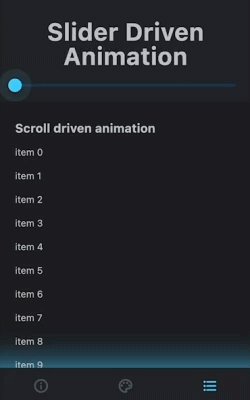
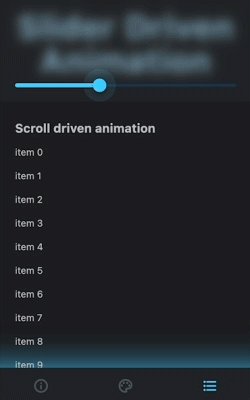
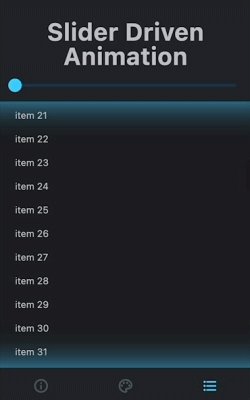
syncfusion_flutter_sliders
Flutter Sliders包是用于创建高度交互式和UI丰富的slider组件,以便在Flutter应用程序中进行过滤。






- https://github.com/syncfusion/flutter-widgets/tree/master/packages/syncfusion_flutter_sliders
- https://pub.dev/packages/syncfusion_flutter_sliders
load_switch
加载开关
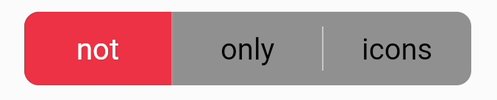
toggle_switch
 |  |  |  |  |  |
yako_theme_switch
只是您应用程序主题的一个很酷的开关

日历、时间、日期
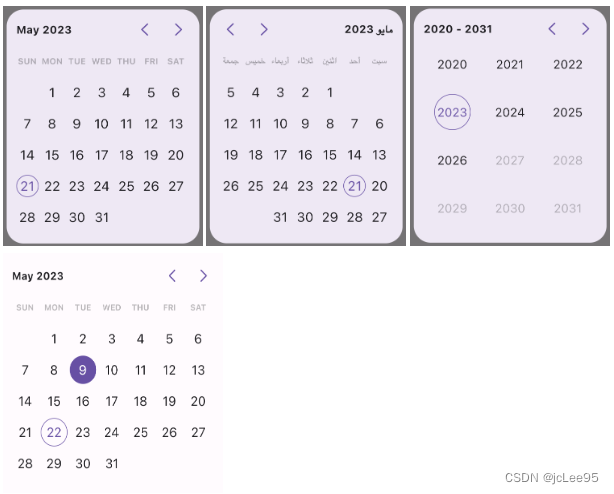
table_calendar
- 适用于 Flutter 的高度可定制、功能丰富的日历小部件;
- https://pub.dev/packages/table_calendar;
- https://pub.dev/documentation/table_calendar/latest/

nepali_date_picker
支持 Bikram Sambat(尼泊尔语)的 Material 和 Cupertino 风格的日期选择器、日期范围选择器和日历。

表单/输入/按钮/挑选
mask_text_input_formatter
https://pub.dev/packages/mask_text_input_formatter

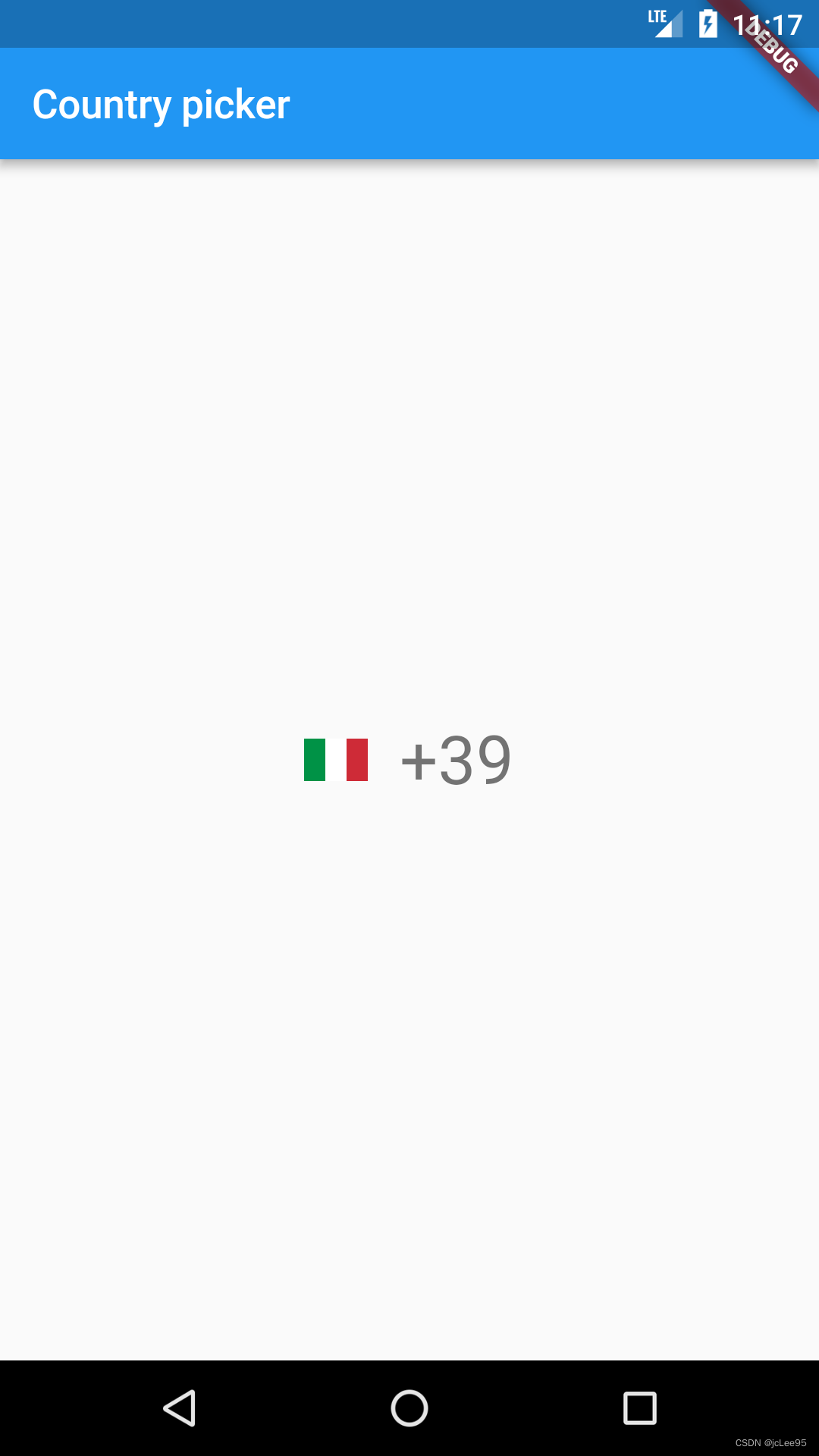
country_code_picker
https://pub.dev/packages/country_code_picker

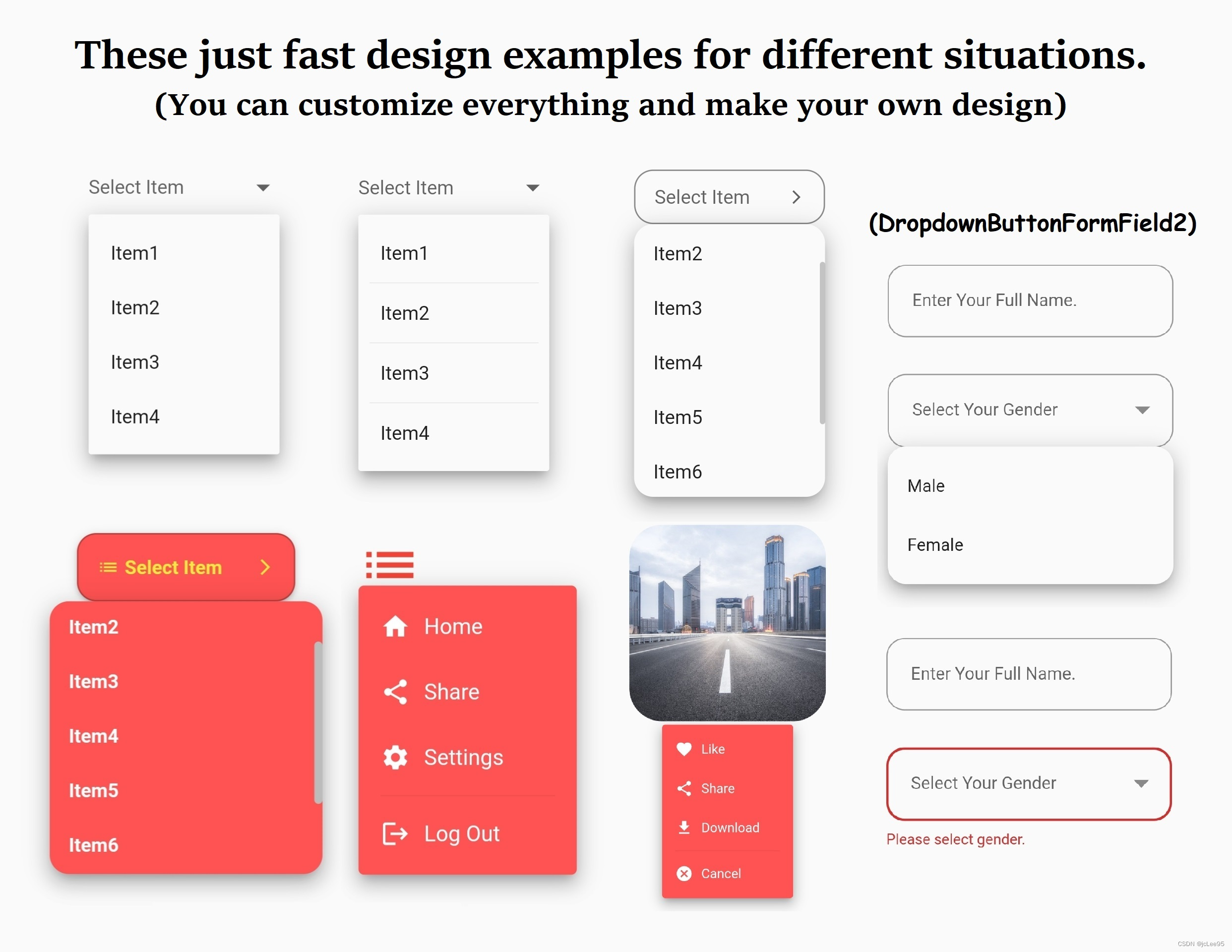
dropdown_button2
https://pub.dev/packages/dropdown_button2

like_button
- 允许您创建一个带有类似于 Twitter 心脏的动画效果的按钮,当您点赞时,动画效果可以增加点赞数。
- https://pub.dev/packages/like_button

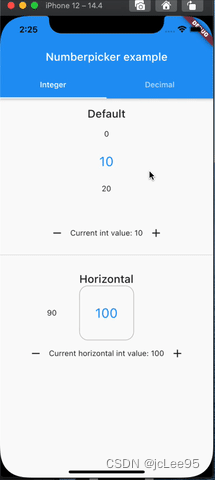
numberpicker
- NumberPicker 是一个自定义小部件,设计用于通过滚动微调器选择整数或小数。
- https://pub.dev/packages/numberpicker

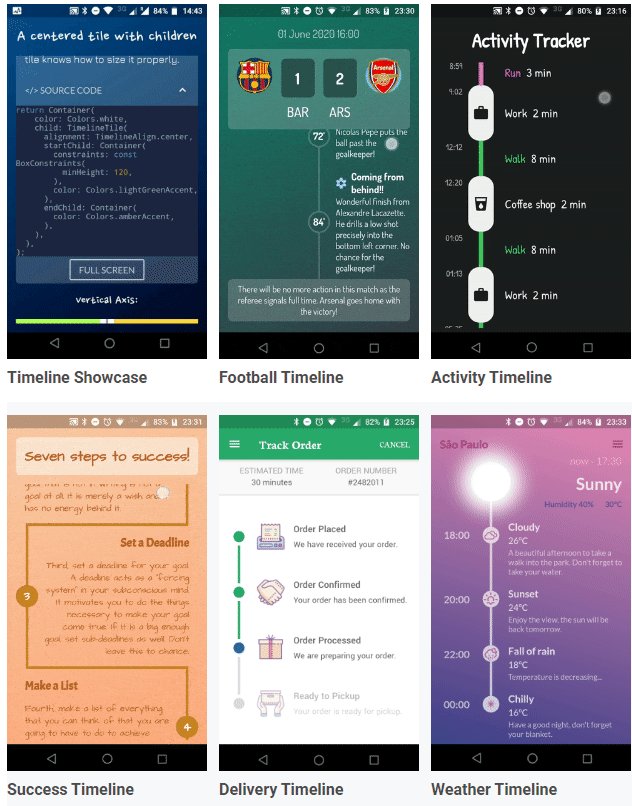
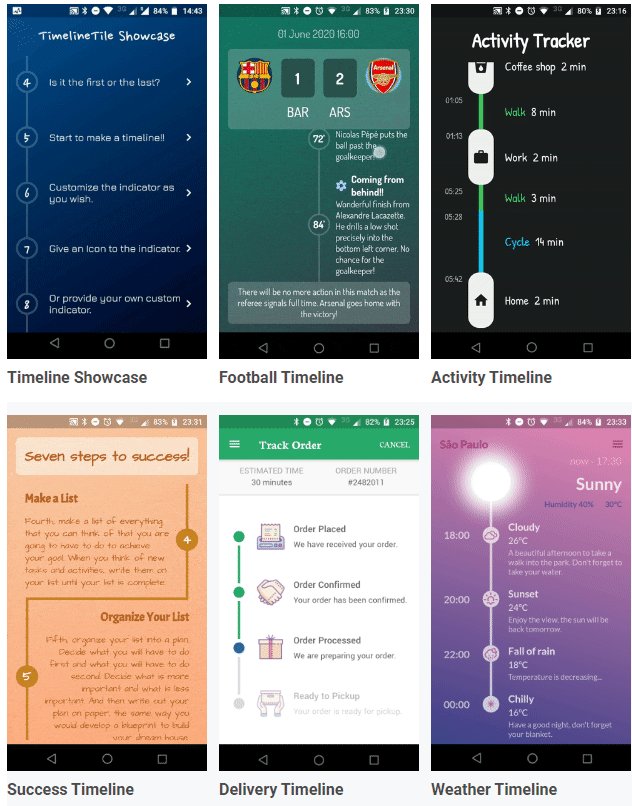
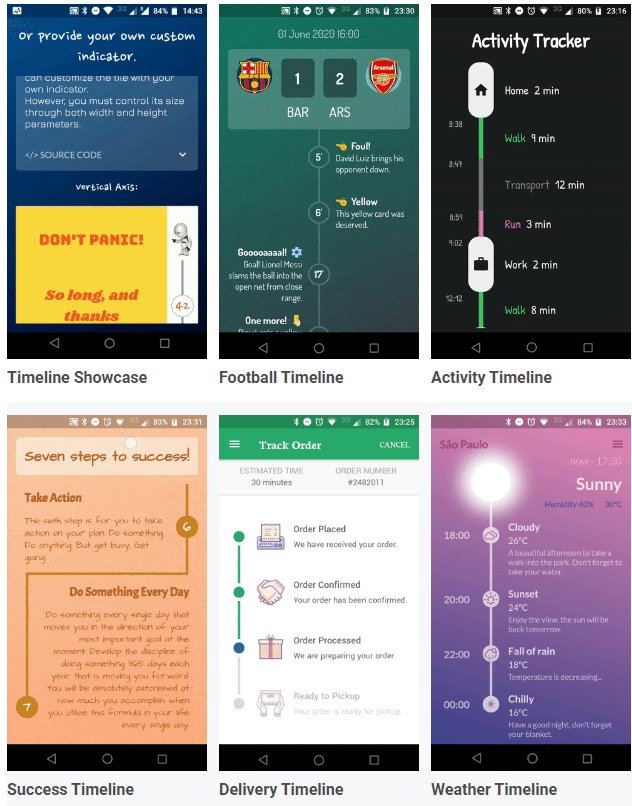
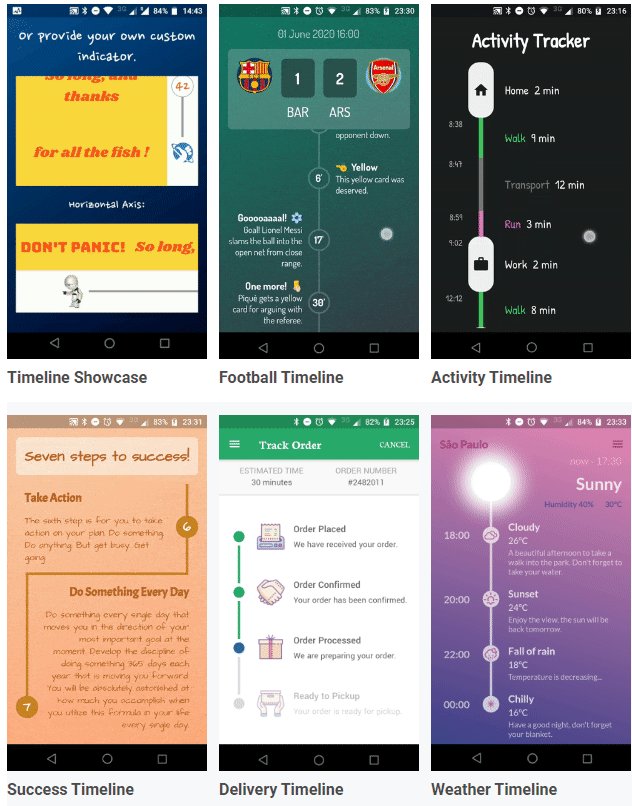
时间轴
timeline_tile
https://pub.dev/packages/timeline_tile

文字/文本
flutter_linkify
https://pub.dev/packages/flutter_linkify
将文本 URL 和电子邮件转换为 Flutter 文本中可点击的内联链接。

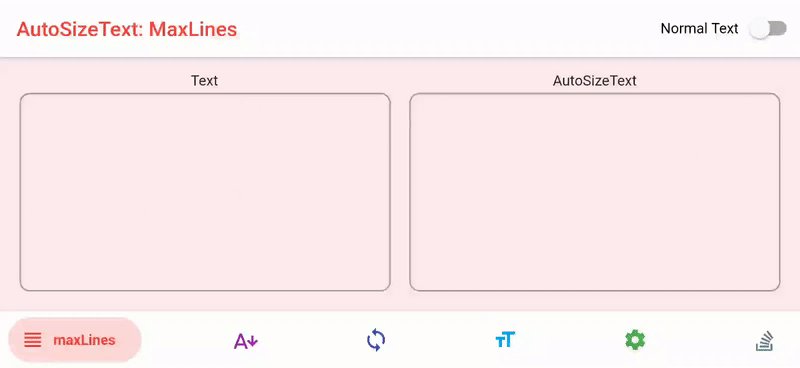
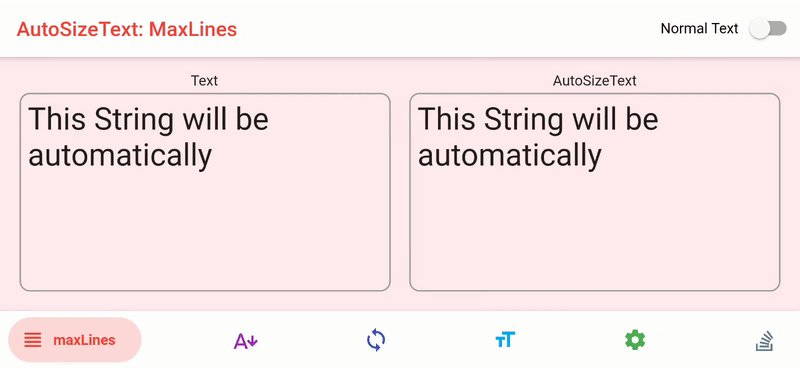
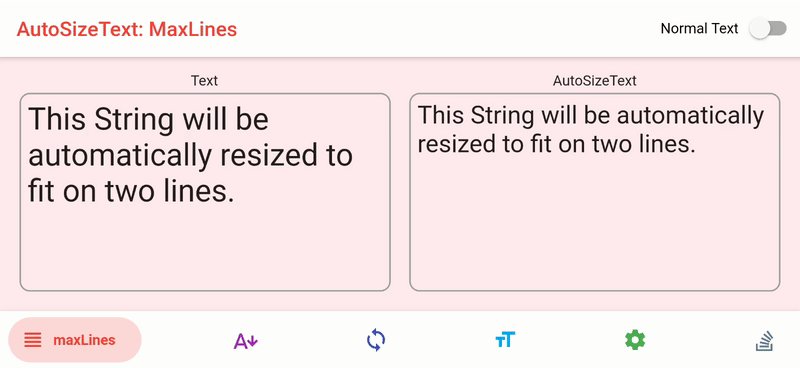
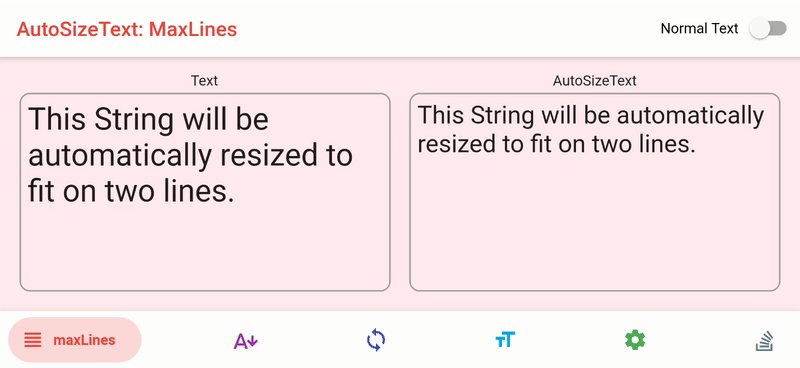
auto_size_text
自动调整文本大小,以完全符合其边界的Flutter组件。
animated_text_kit

| 旋转 | 淡入淡出 | 打字机1 | 打字机2 | 缩放 | 着色 |
|---|---|---|---|---|---|
 |  |  |  |  |  |
| 波浪 | 闪烁 | 文本液体填充 |
|---|---|---|
 |  |  |
typewritertext

弹框/对话框/警告/alert/dialog
rflutter_alert
https://pub.dev/packages/rflutter_alert


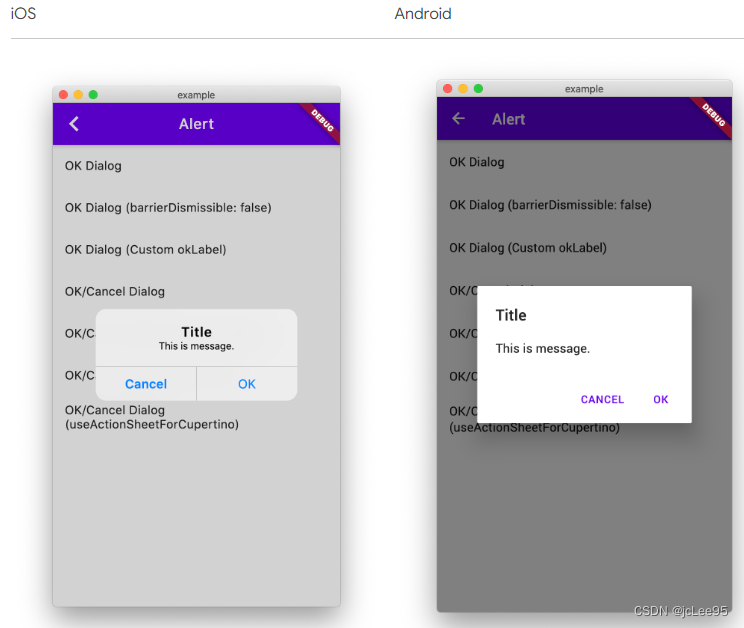
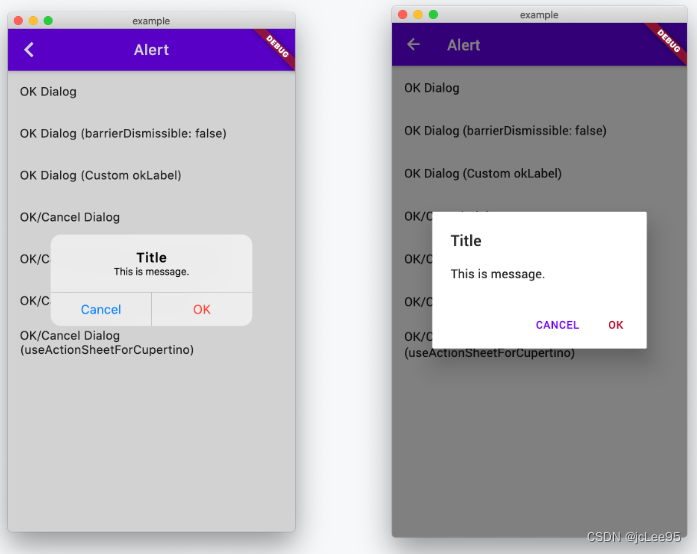
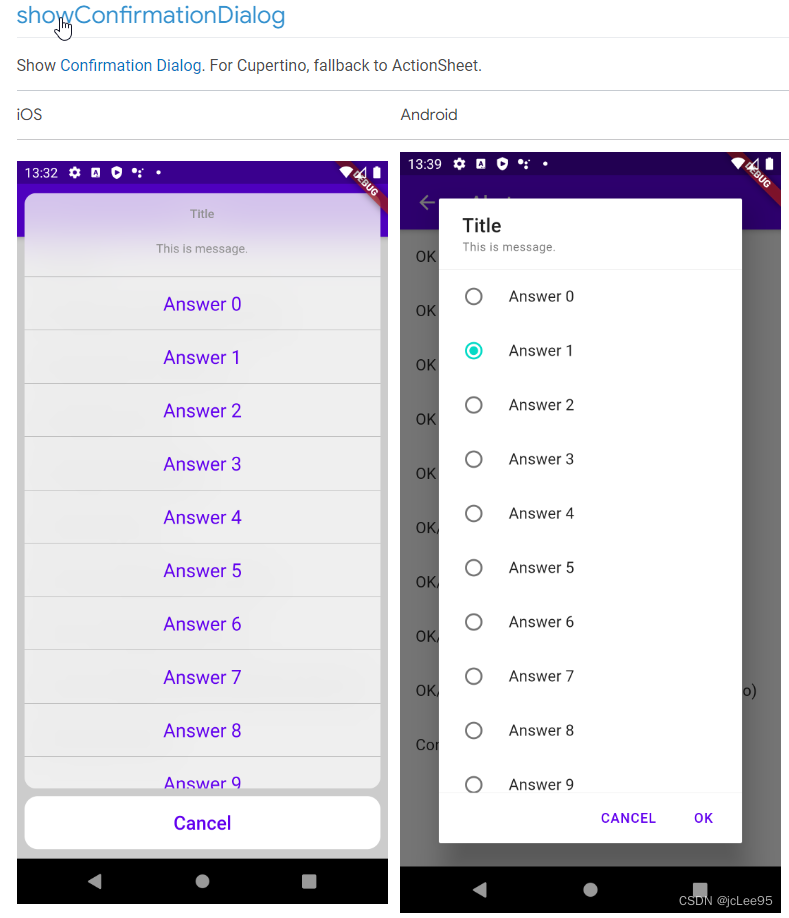
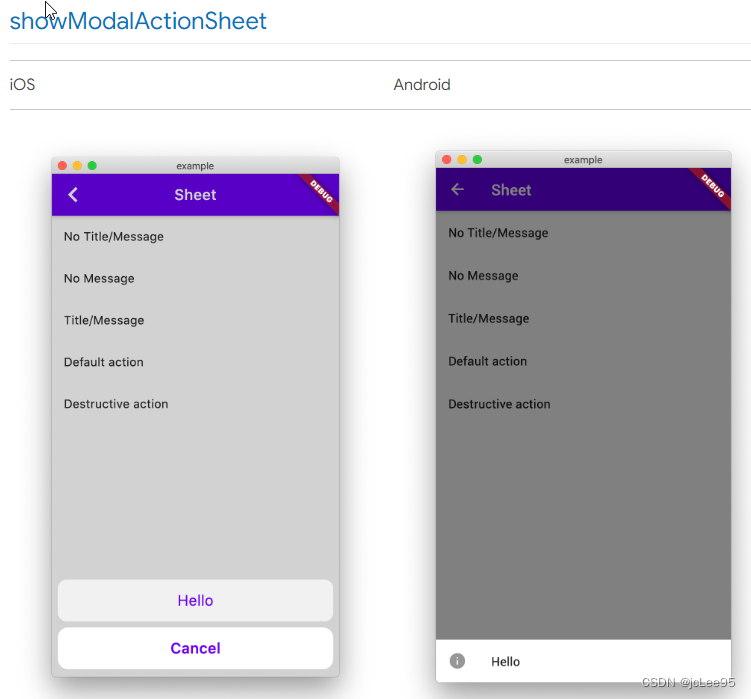
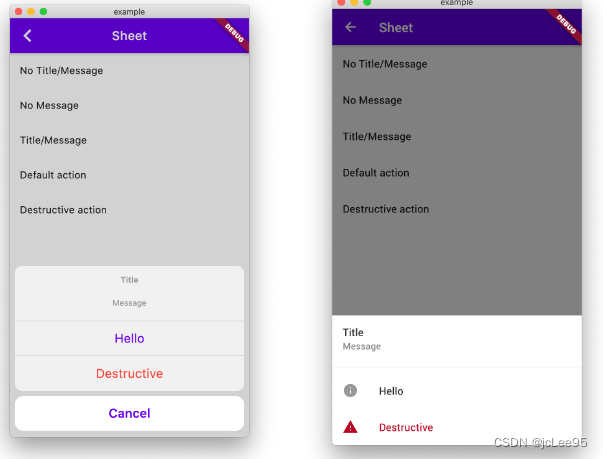
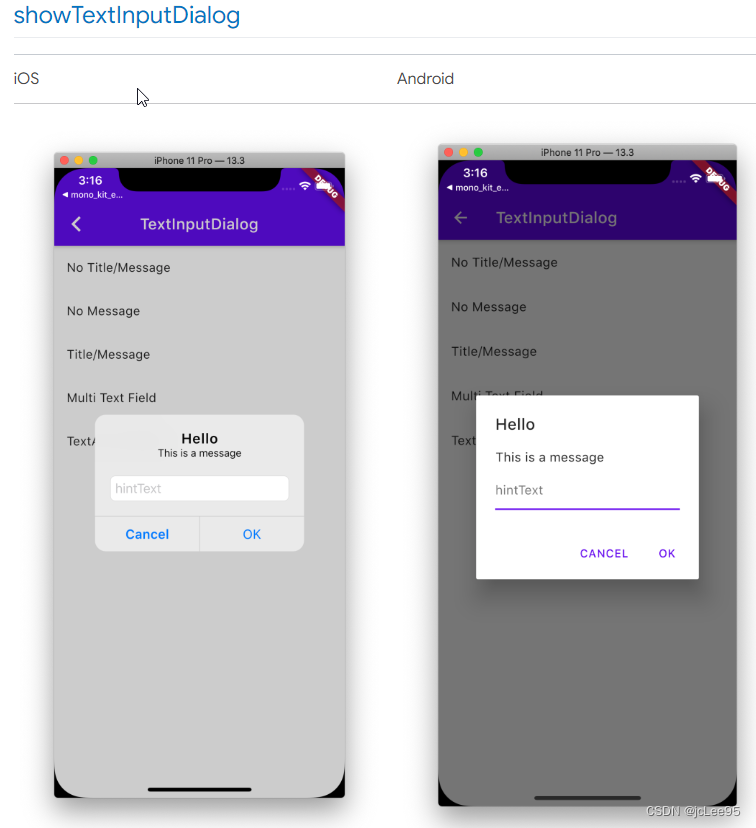
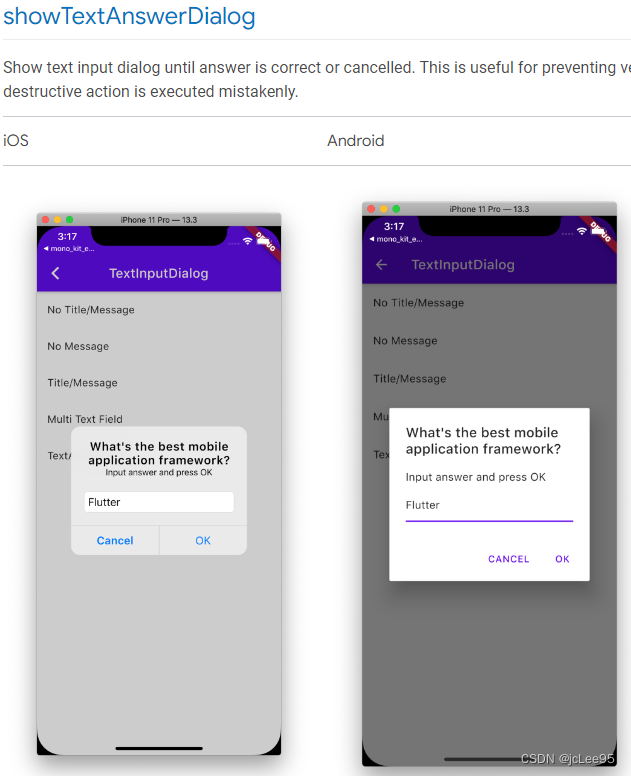
adaptive_dialog
https://pub.dev/packages/adaptive_dialog







搜索
dropdown_search


边框
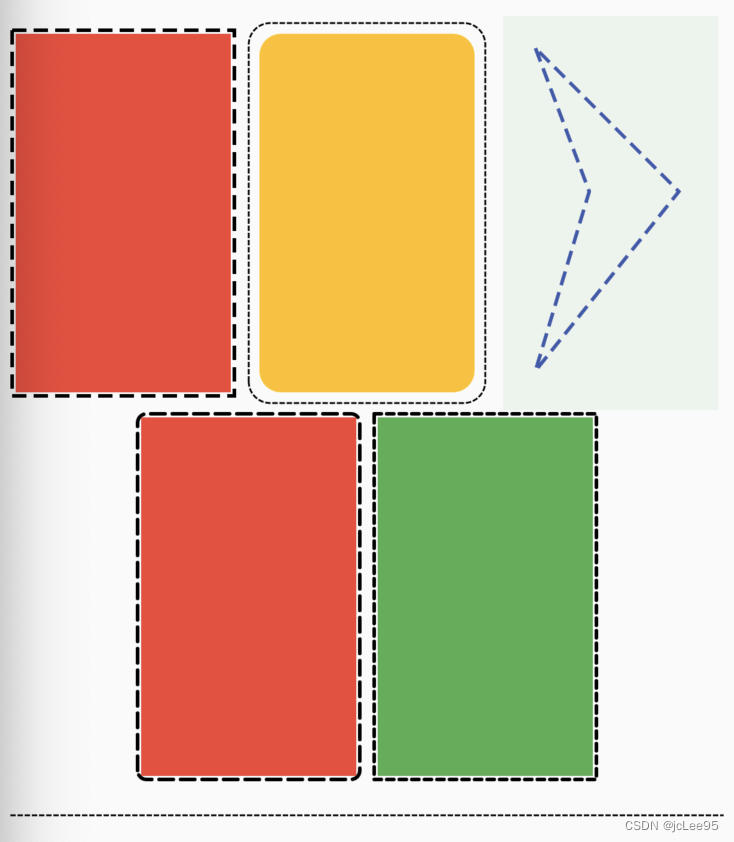
dotted_border

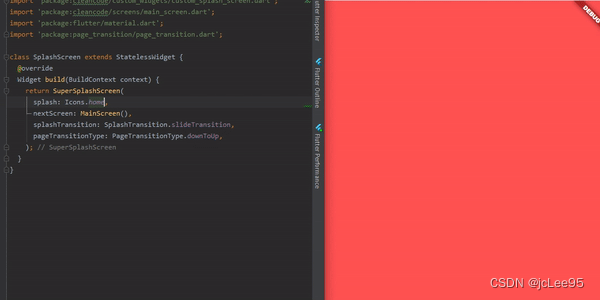
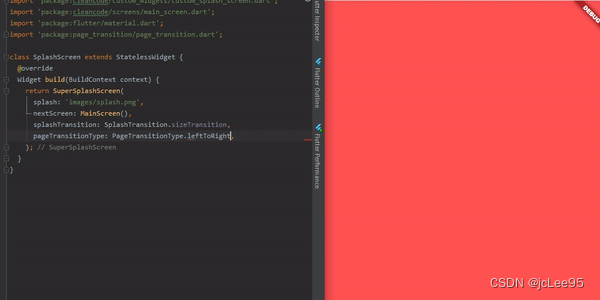
启动画面
animated_splash_screen





扩展/折叠/抽屉
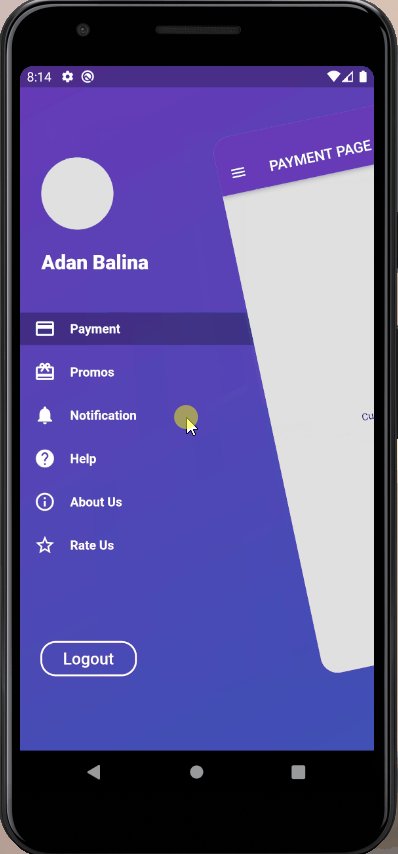
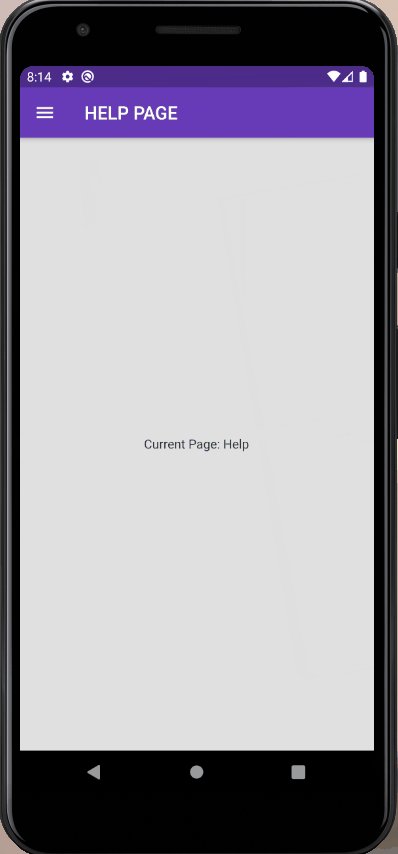
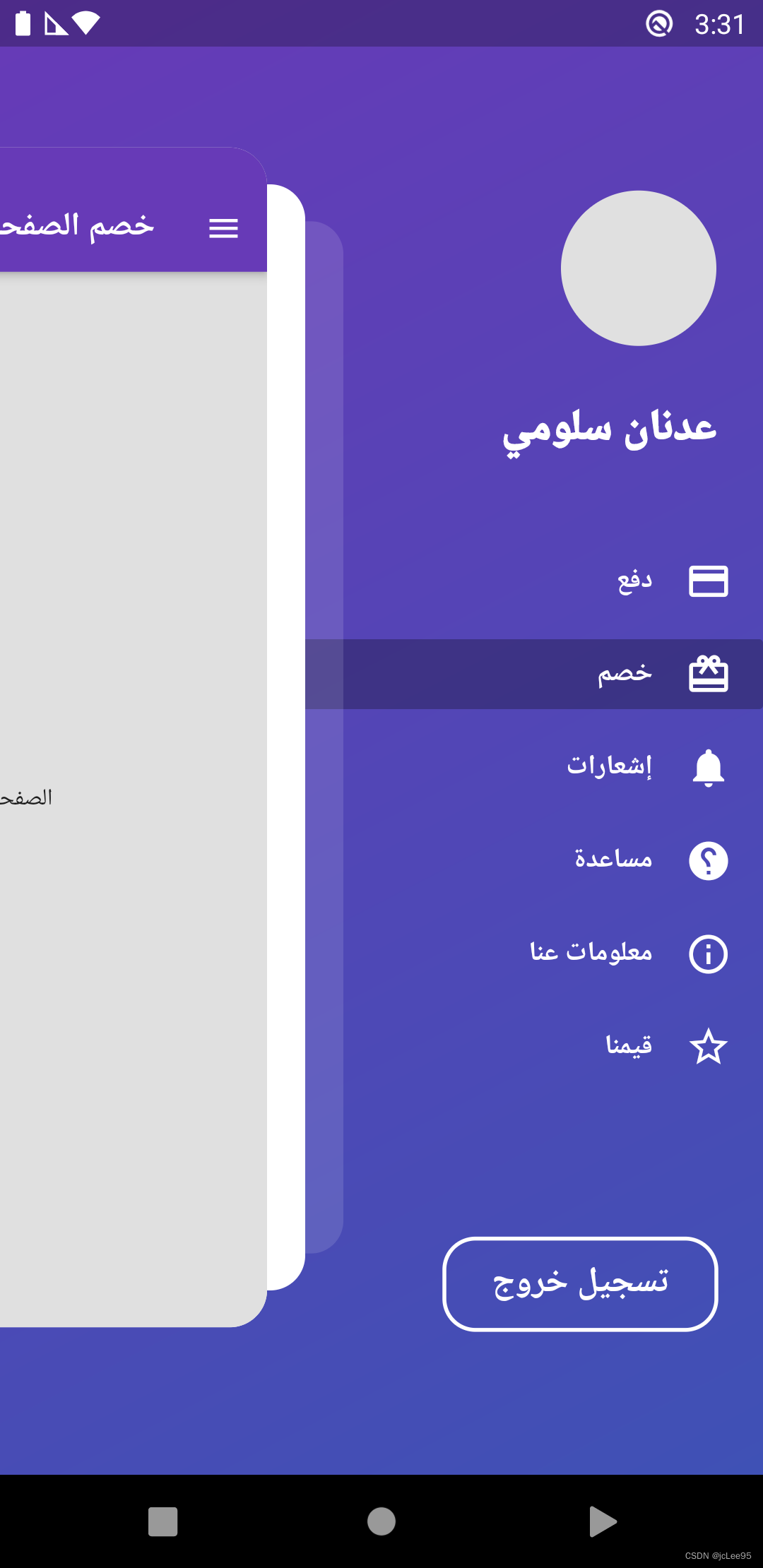
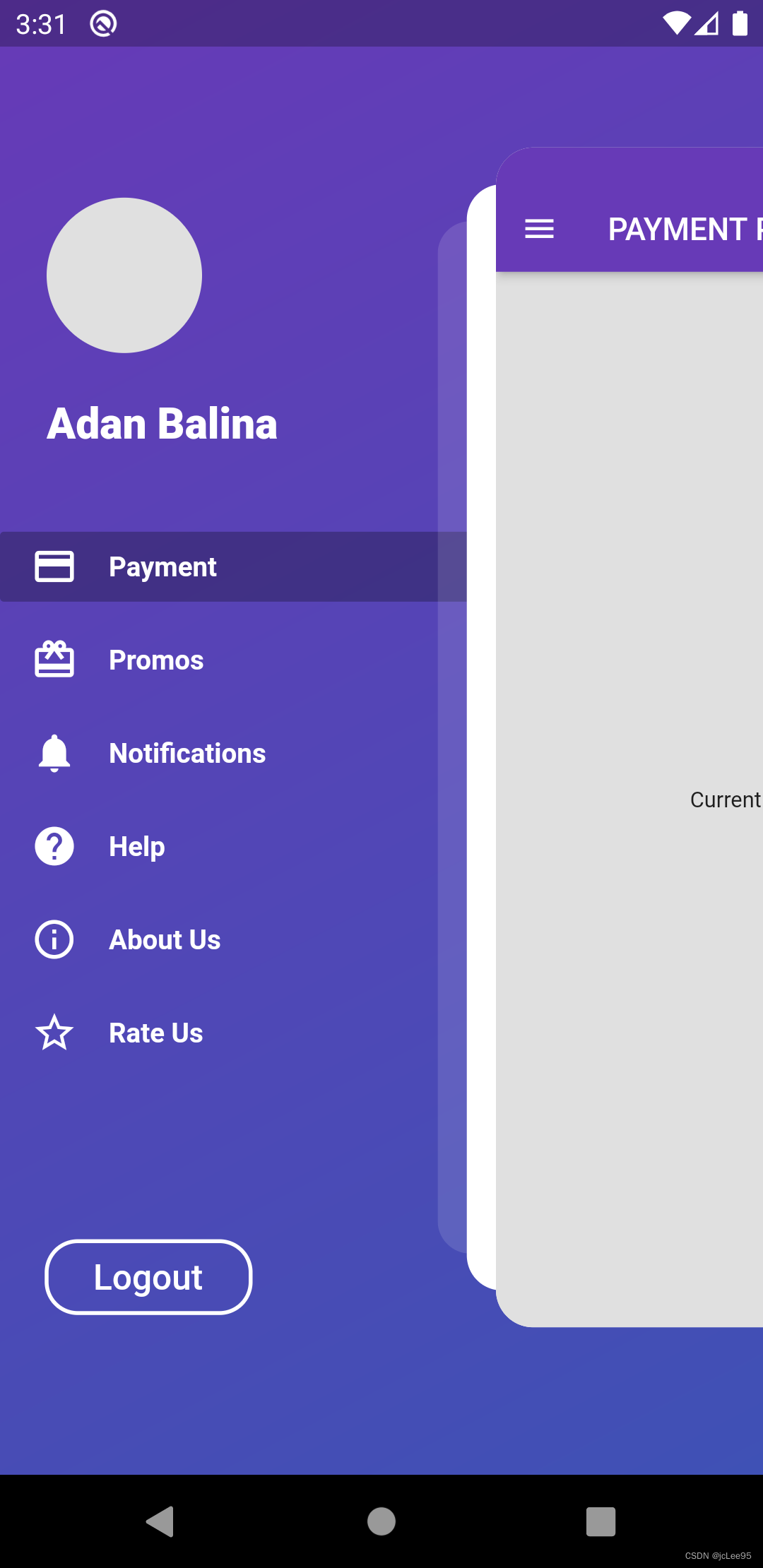
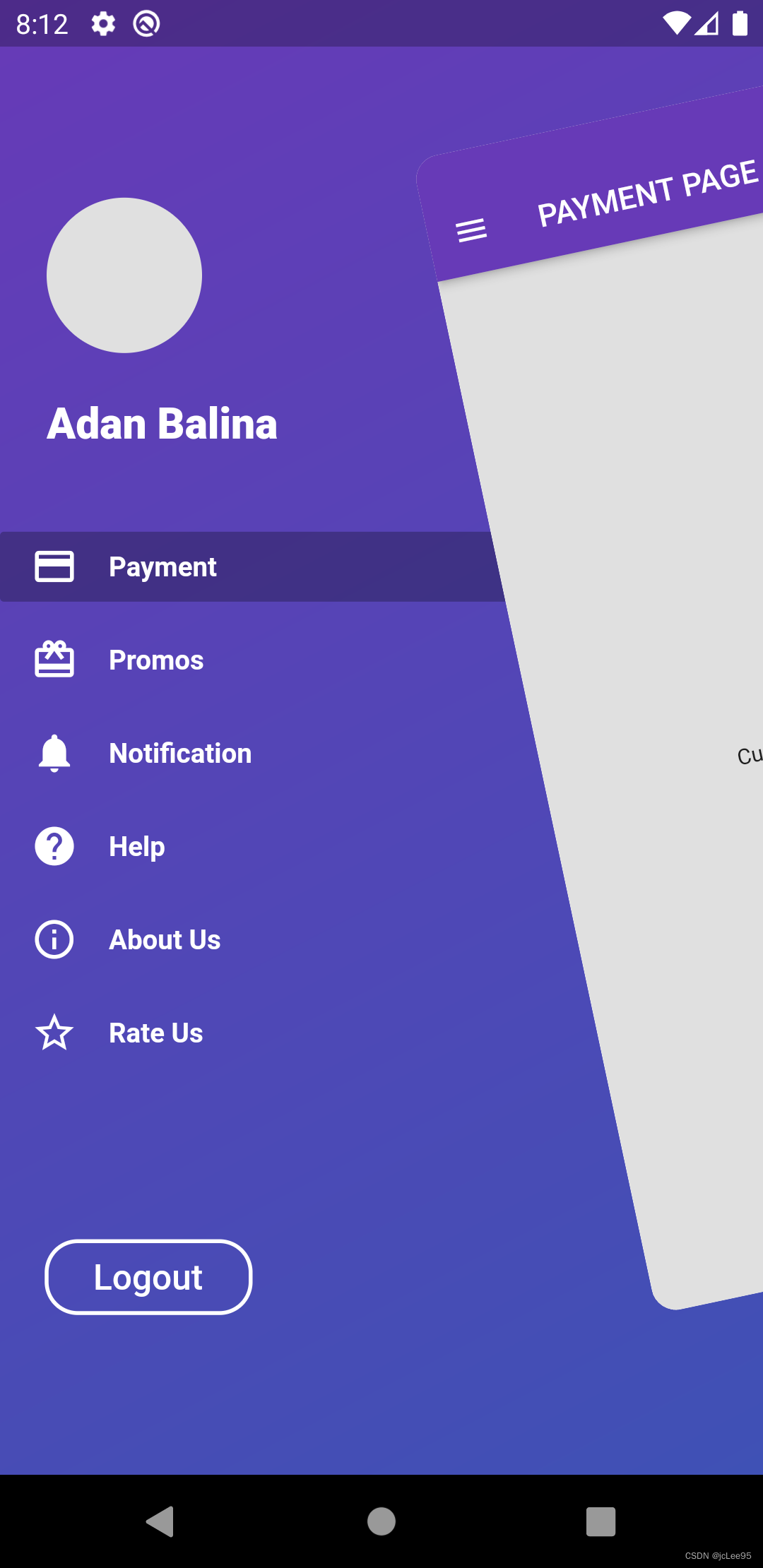
flutter_zoom_drawer
- [带有侧边菜单(抽屉)自定义实现的 Flutter 包](带有侧边菜单(抽屉)自定义实现的 Flutter 包)




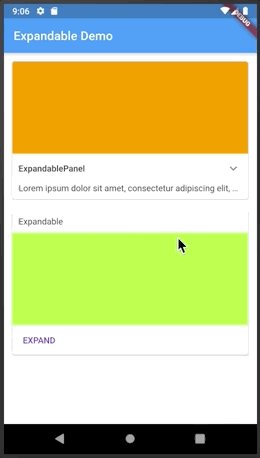
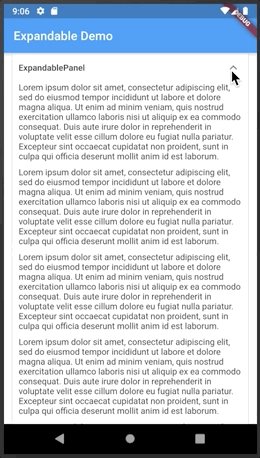
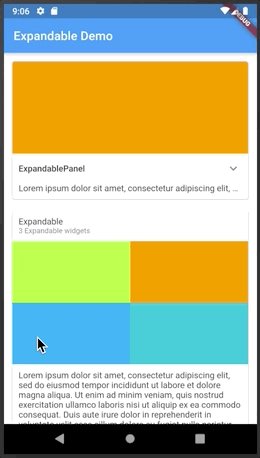
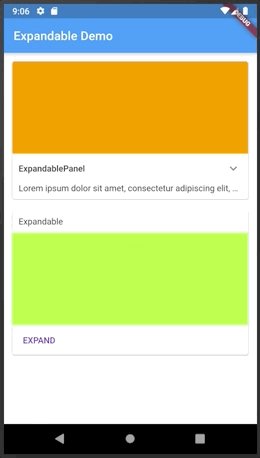
expandable
https://pub.dev/packages/expandable

flutter_slidable

布局/拖拽/容器
reorderables
- 各种可重新排序(又称为拖放)的 Flutter 小部件,包括可重新排序的表格、行、列、换行和条列表,使它们的子项可拖动并在小部件内重新排序。
- https://pub.dev/packages/reorderables

表格
data_table_2
https://pub.dev/packages/data_table_2

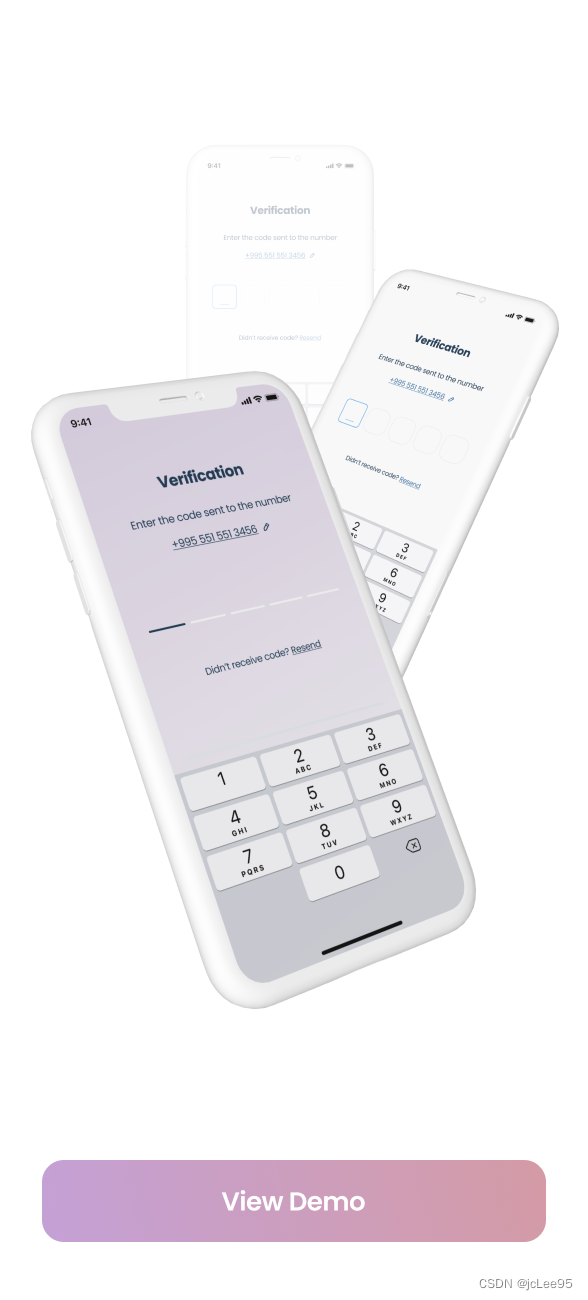
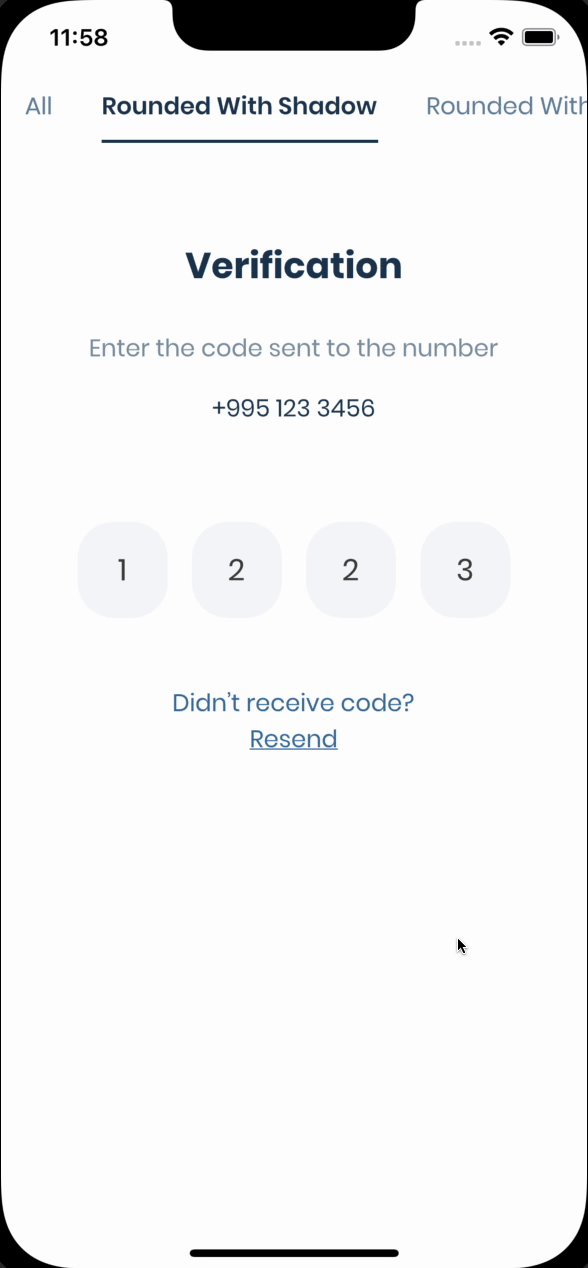
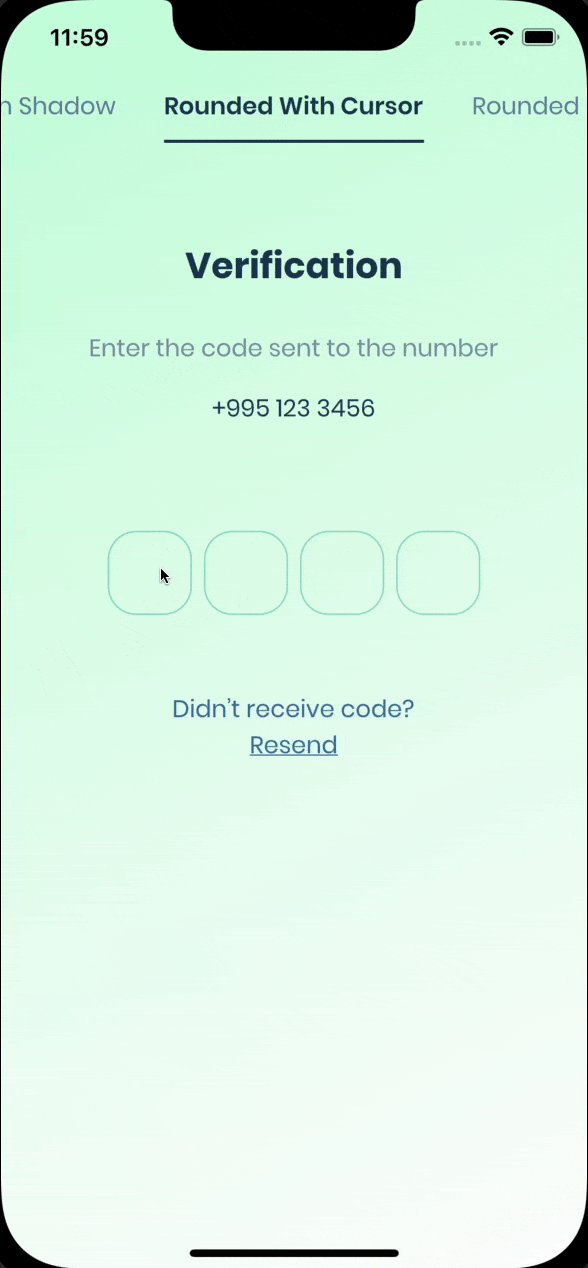
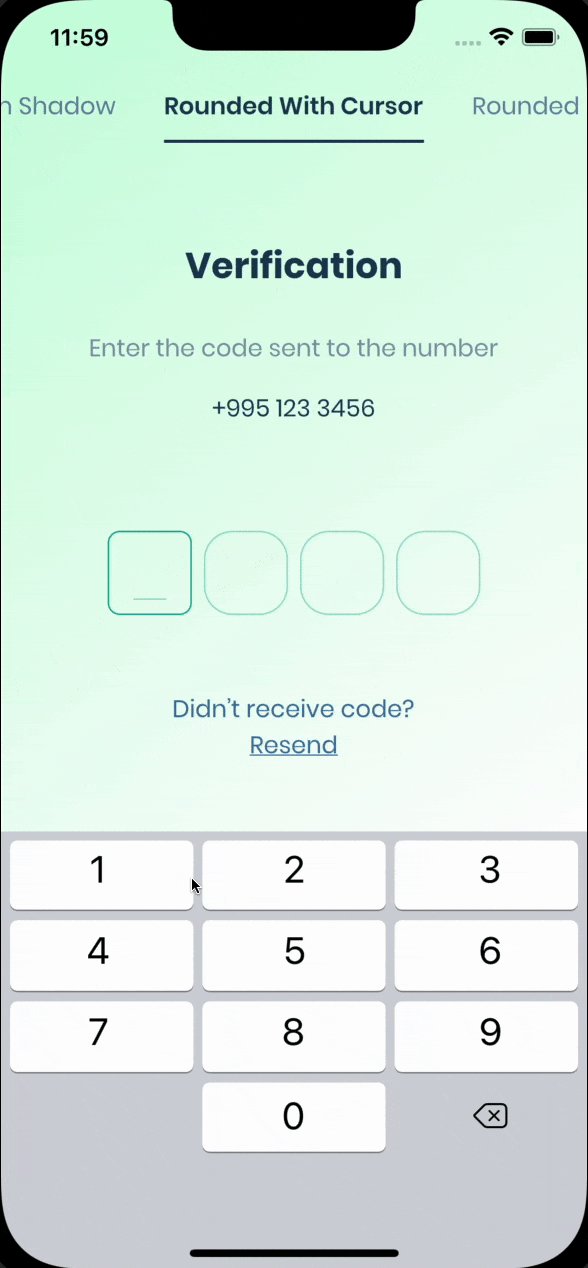
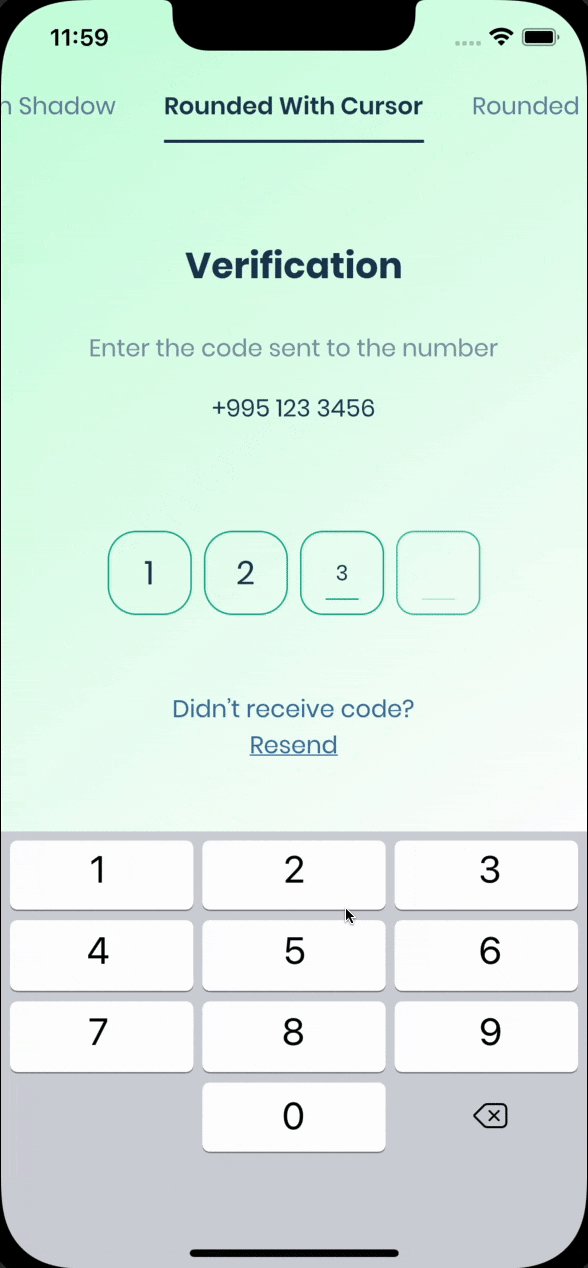
权限/验证/校验码
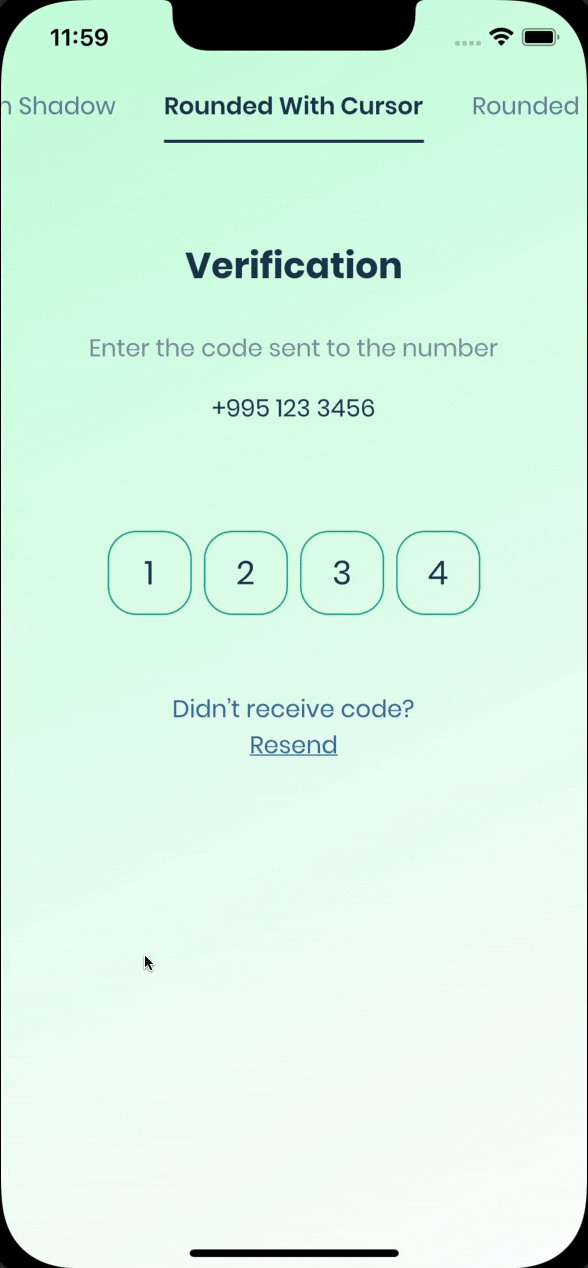
pinput
pin_code_fields
https://pub.dev/packages/pin_code_fields

特效/动画/轮播/幻灯片
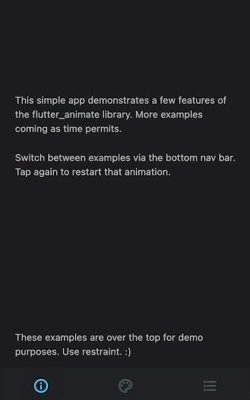
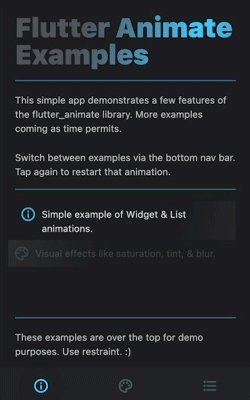
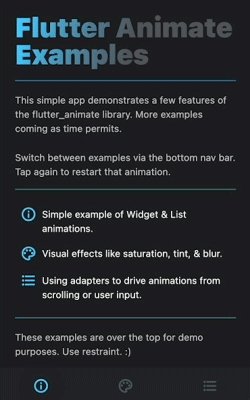
flutter_animate
https://pub.dev/packages/flutter_animate
 |  |  |
hyper_effects
- https://hyperdesigned.dev/
- https://github.com/hyper-designed/hyper_effects
- https://pub.dev/packages/hyper_effects

animations
-
高质量的 Flutter 预建动画;
-
该包包含预制动画,可实现常见的所需效果。动画可以根据您的内容进行自定义,并放入您的应用程序中以使用户满意。
-
https://codelabs.developers.google.com/codelabs/material-motion-flutter
-
容器变换

-
共享轴
 -
淡入淡出

animate_do
- https://fernando-herrera.com/
- https://github.com/Klerith/animate_do_package
- https://pub.dev/packages/animate_do
一个受 Animate.css 启发的动画包,仅使用 Flutter 动画构建,零依赖。






intro_slider
https://pub.dev/packages/intro_slider


simple_ripple_animation
简单的波纹动画。
- https://github.com/jemisgoti/simple_ripple_animation
- https://pub.dev/packages/simple_ripple_animation
该软件包提供波纹动画小部件,可以自定义以满足您的需求。它易于设置和自定义,并且无论您选择什么颜色,它看起来都很漂亮。

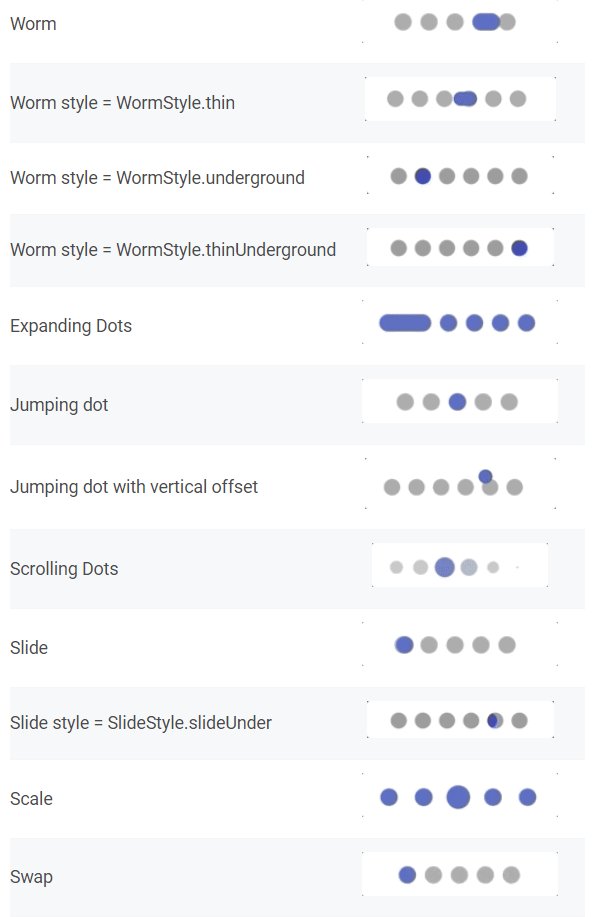
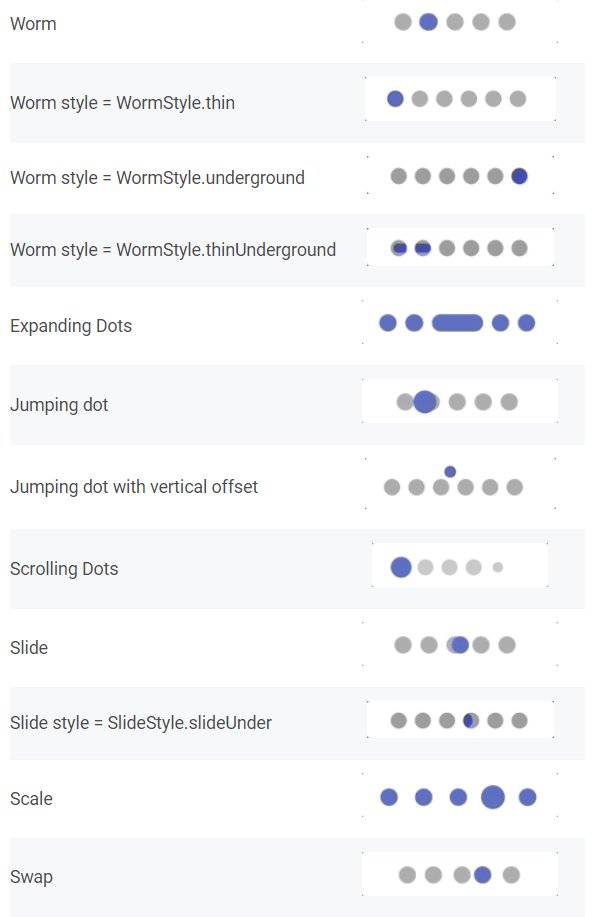
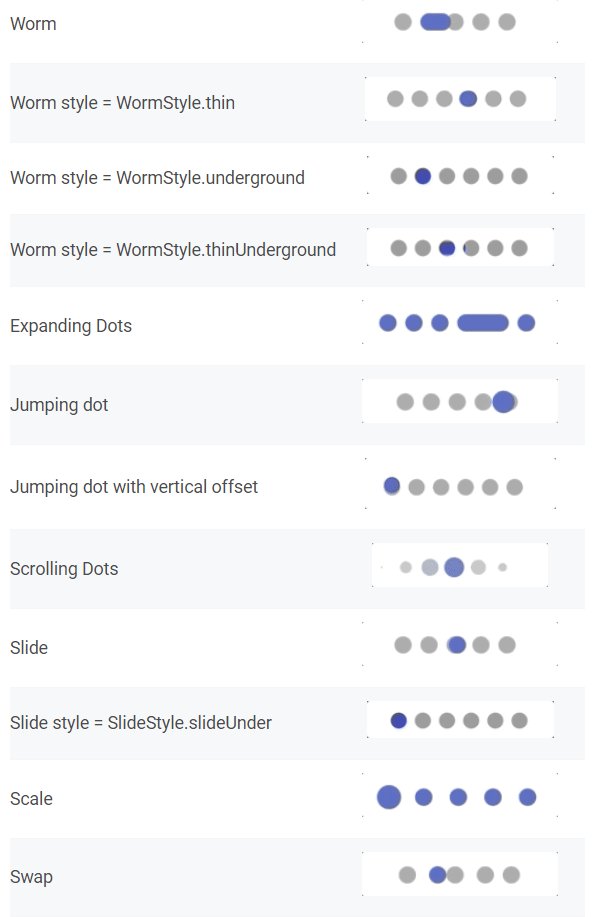
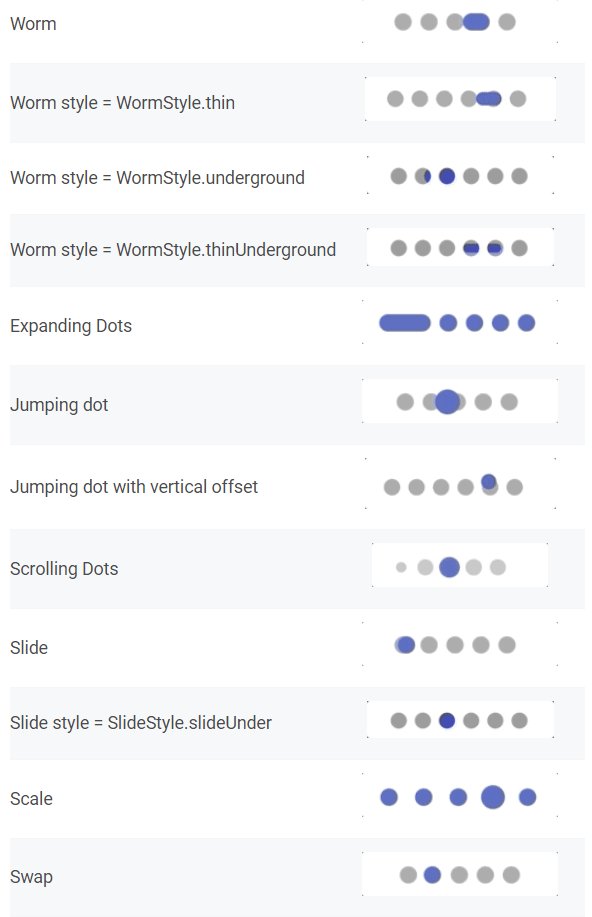
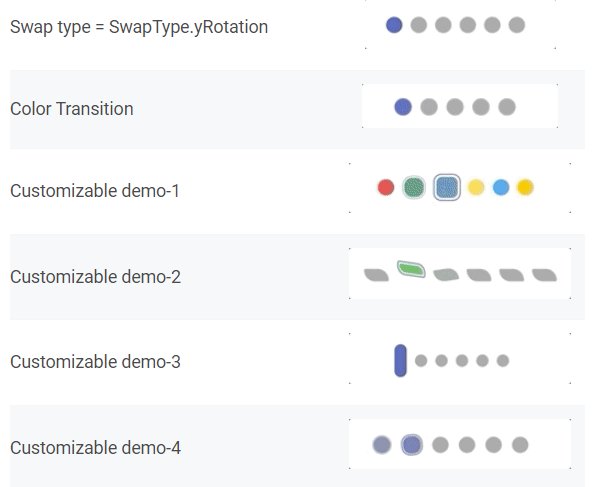
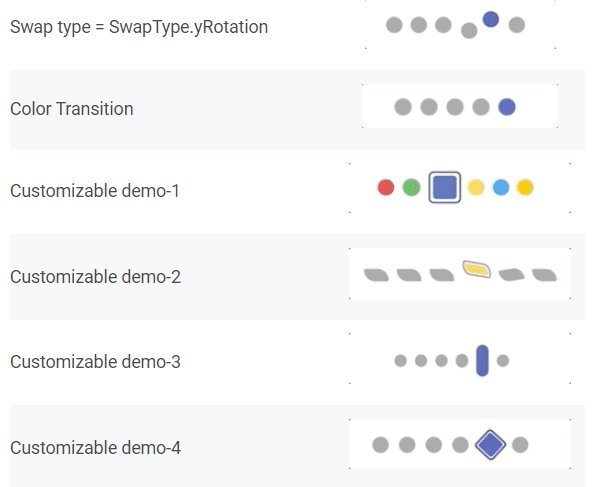
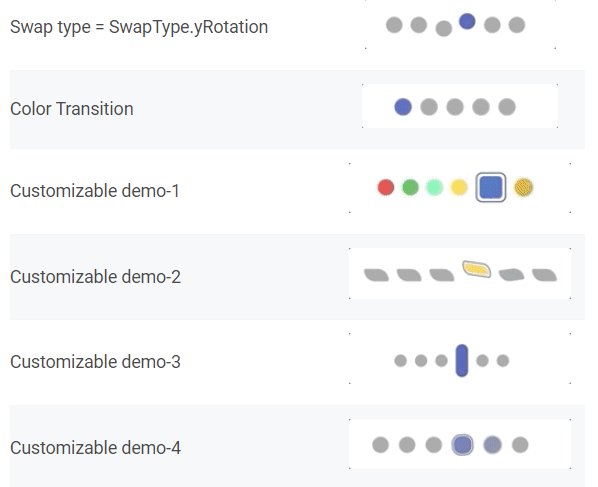
smooth_page_indicator
- 可定制的动画页面指示器,具有一组内置效果;
- https://pub.dev/packages/smooth_page_indicator





polaroid_carousel
用于创建具有从前到后或从后到前滑动的项目动画的宝丽来风格轮播。使用此包以有趣且交互式的方式显示您的内容,为您的 Flutter 应用增添一丝怀旧气息。

扫描器
flutter_barcode_scanner
https://pub.dev/packages/flutter_barcode_scanner

底部导航
convex_bottom_bar
https://pub.dev/packages/convex_bottom_bar

animated_bottom_navigation_bar
https://pub.dev/packages/animated_bottom_navigation_bar



播放器/查看器
chewie
https://pub.dev/packages/chewie


photo_view
- 适用于 Flutter 的简单可缩放图像/内容小部件;
- PhotoView 使图像能够通过用户手势(例如捏合、旋转和拖动)进行缩放和平移。它还可以显示任何小部件而不是图像,例如容器、文本或 SVG;
- 尽管使用起来非常简单,但 PhotoView 的选项和控制器是高度可定制的;
- https://pub.dev/packages/photo_view
- https://pub.dartlang.org/documentation/photo_view/latest/photo_view/PhotoView-class.html

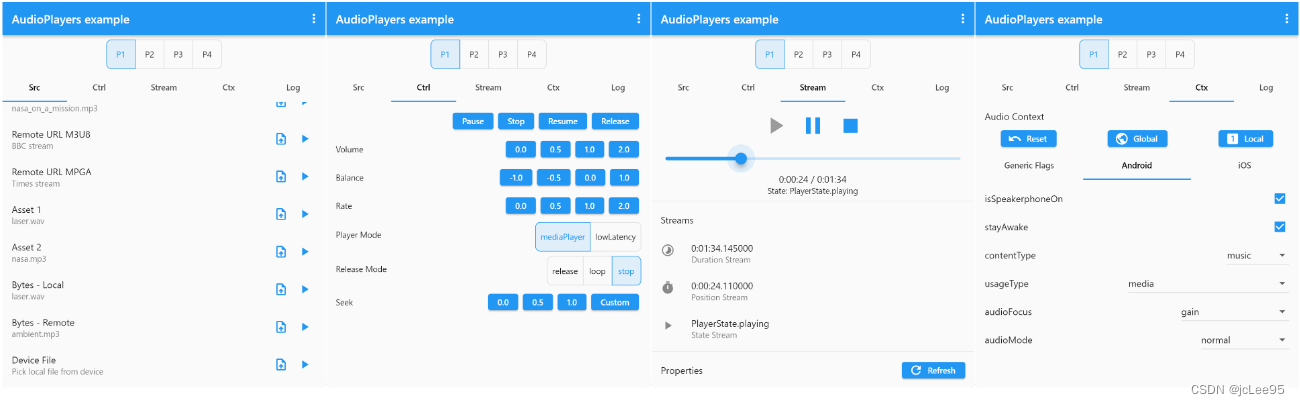
audioplayers
- https://github.com/bluefireteam/audioplayers
- https://github.com/bluefireteam/audioplayers/tree/master/packages/audioplayers
- https://pub.dev/packages/audioplayers

3D / 立体 /3维
o3d
这是一个用于以glTF和 GLB格式渲染交互式 3D 模型的Flutter组件。


选项
choice

date_picker_plus
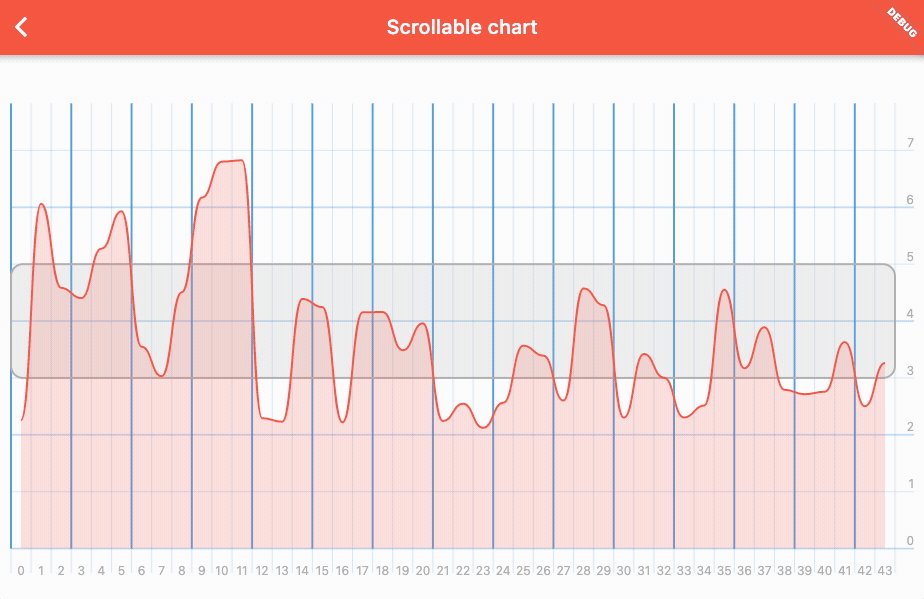
图表
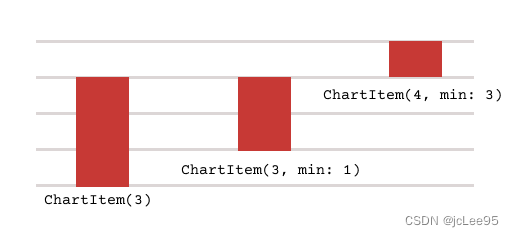
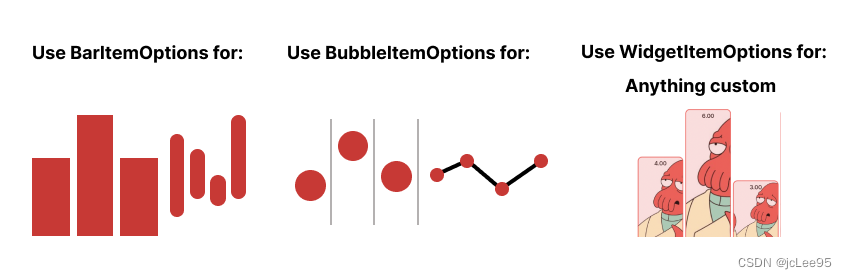
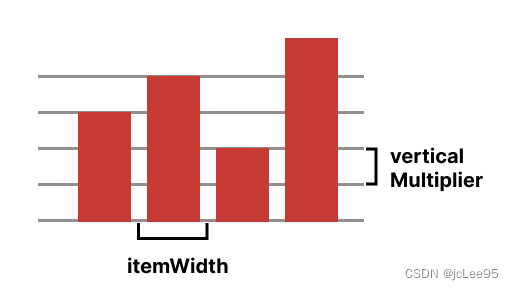
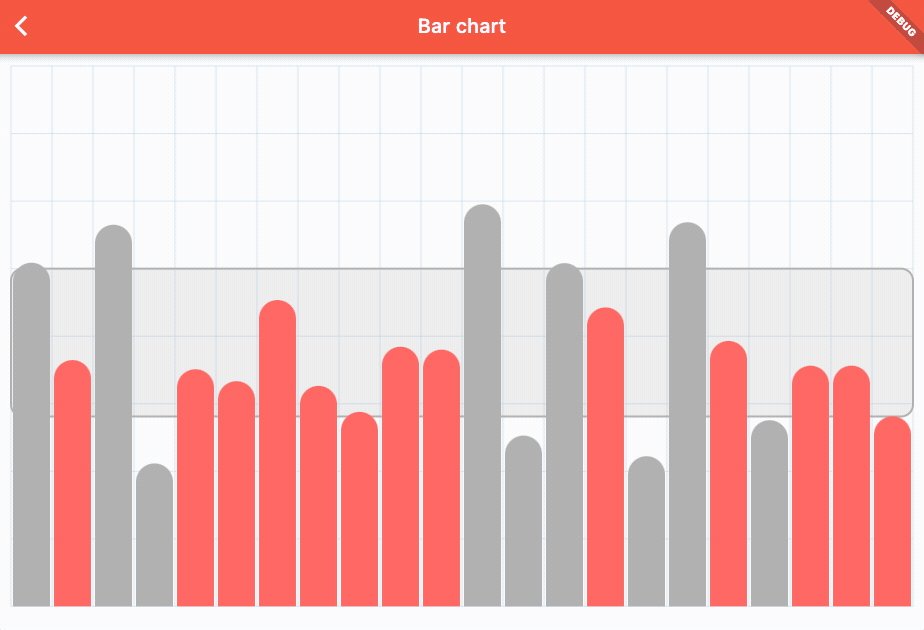
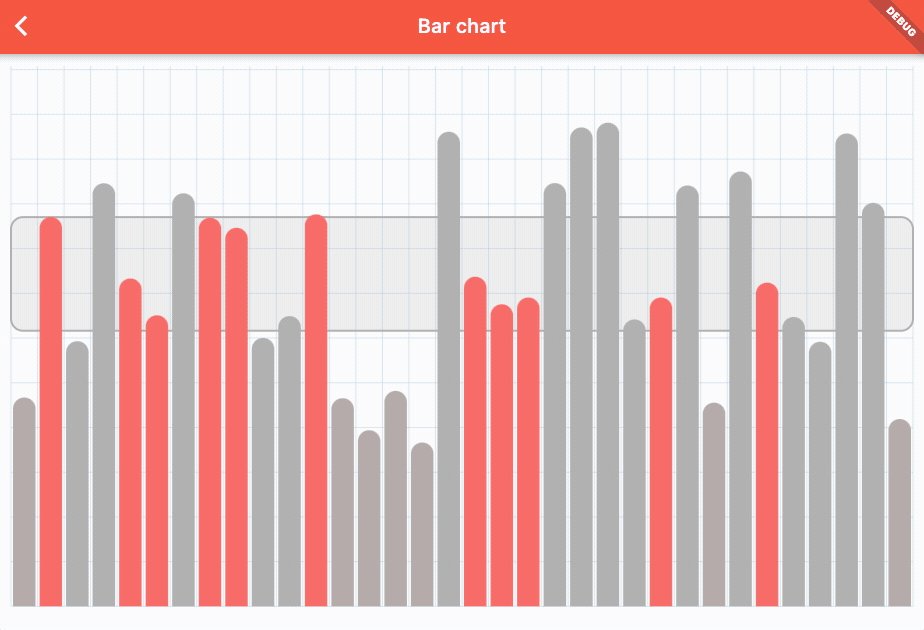
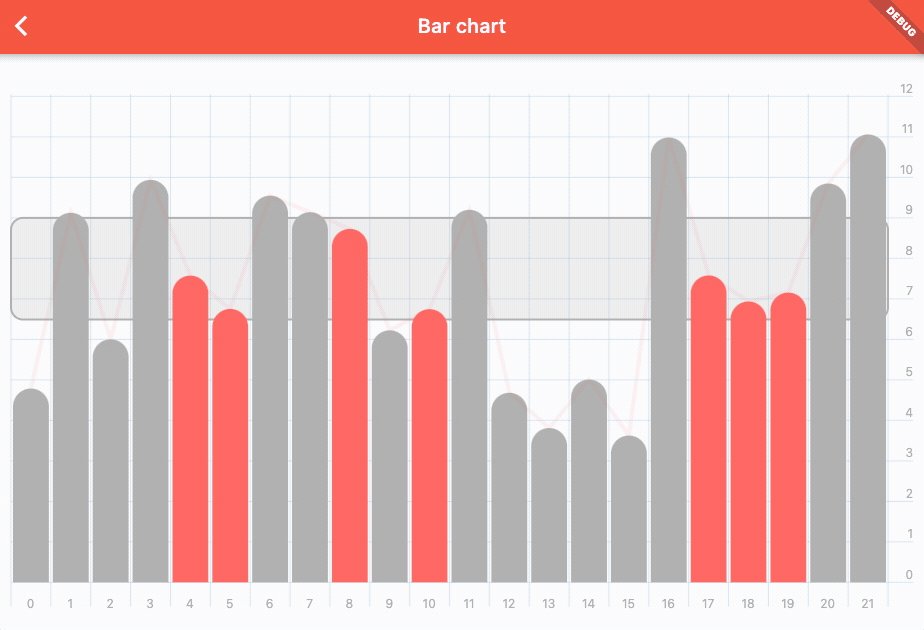
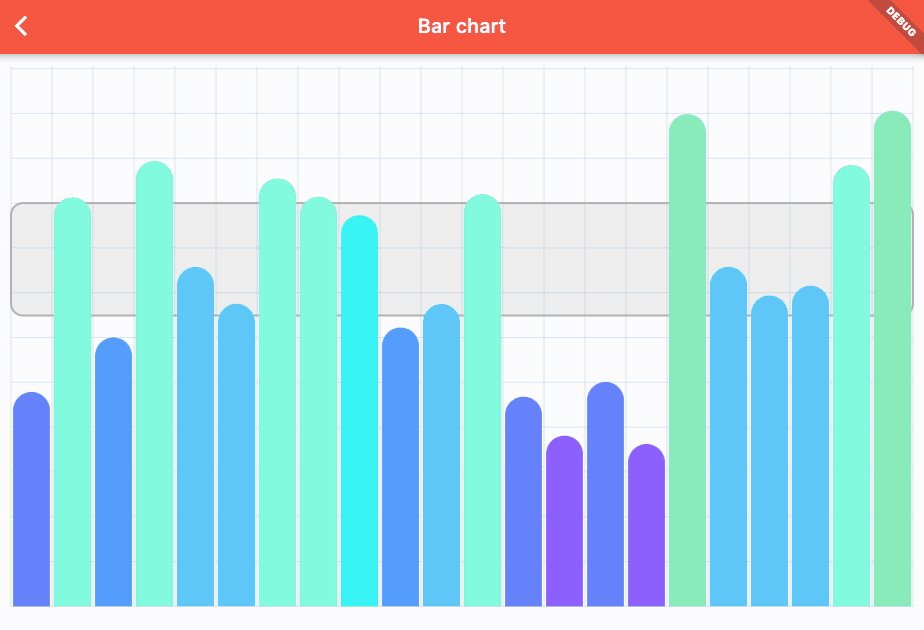
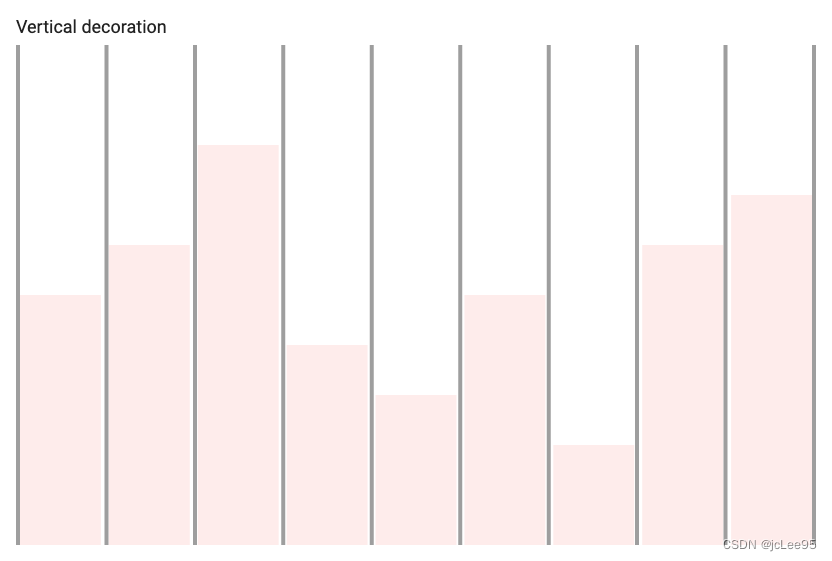
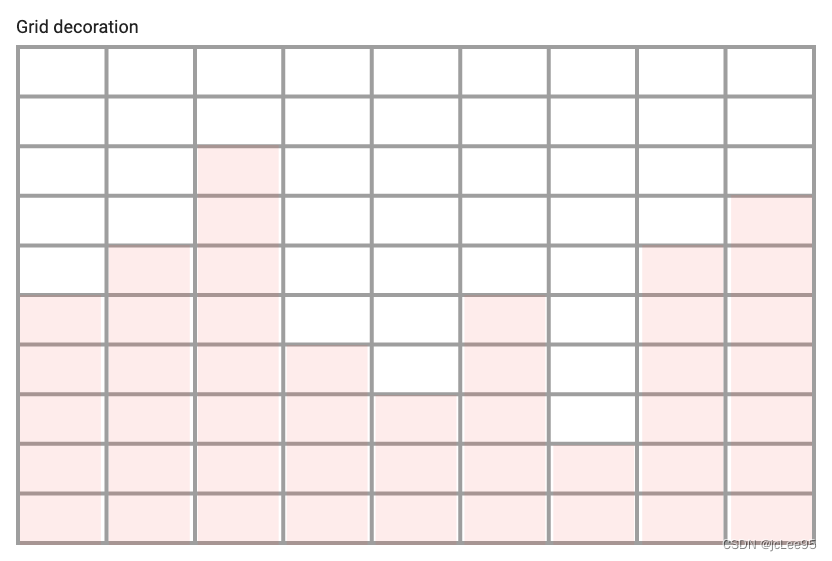
charts_painter
- Web demo https://infinum.github.io/flutter-charts/
- https://github.com/infinum/flutter-charts
- https://pub.dev/packages/charts_painter







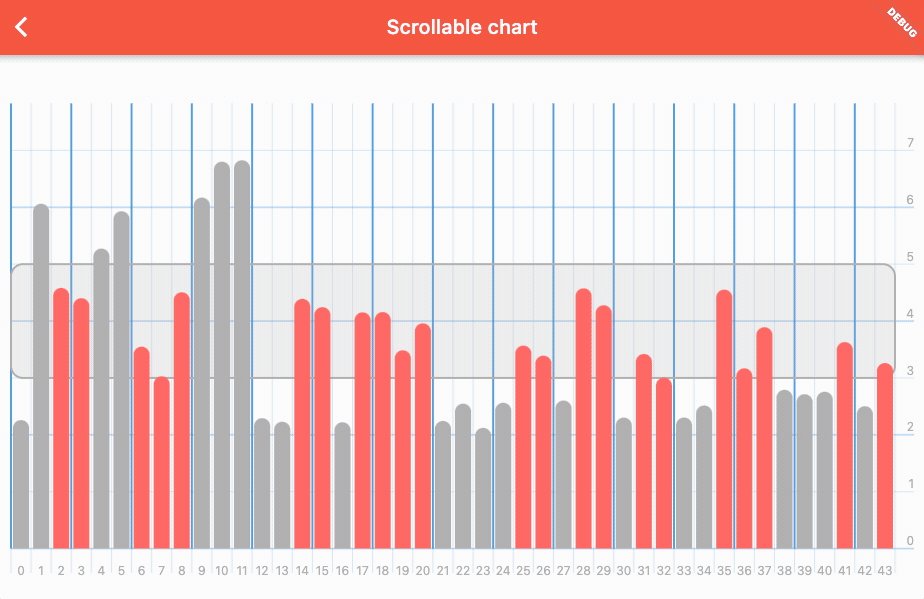
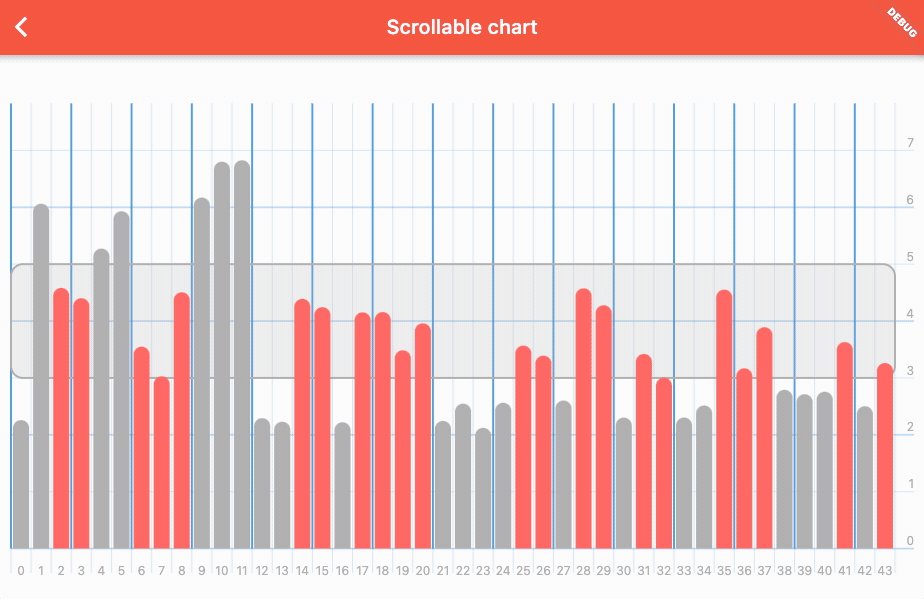
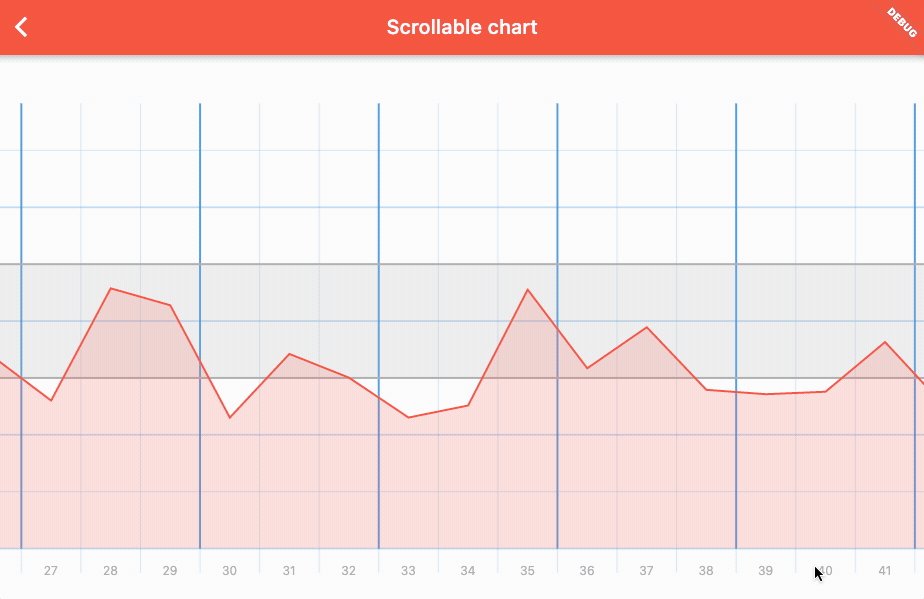
fl_chart
https://pub.dev/packages/fl_chart


community_charts
- 用原生 Dart 编写的 Material Design 数据可视化库。
- https://pub.dev/packages/community_charts_flutter
- https://juliansteenbakker.github.io/community_charts/flutter/gallery.html
- https://github.com/juliansteenbakker/community_charts
- Apache-2.0








d_chart
- 此包的目的是使用 community_charts_flutter 中的图表的简单方法;
- https://pub.dev/packages/d_chart
- Apache-2.0










percent_indicator

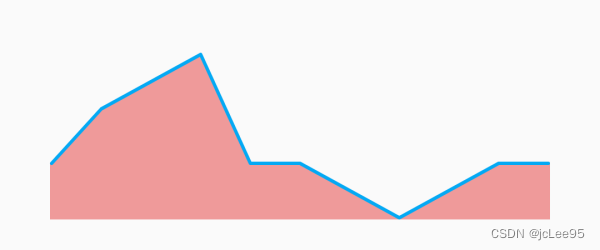
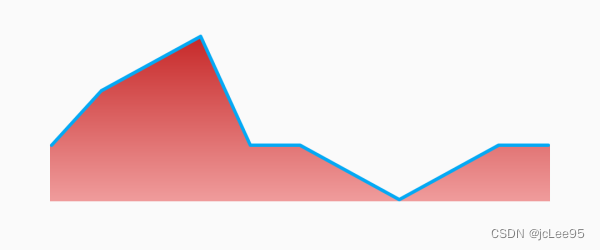
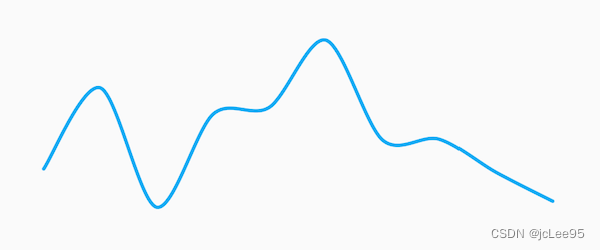
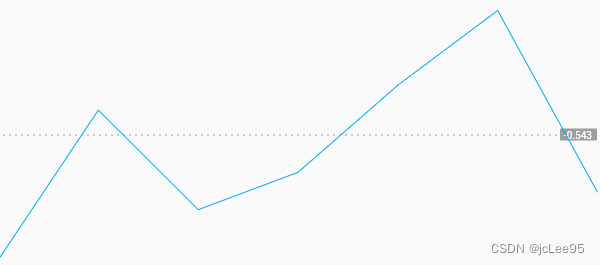
chart_sparkline (迷你图)
- Flutter 的精美迷你图;
- https://pub.dev/packages/chart_sparkline









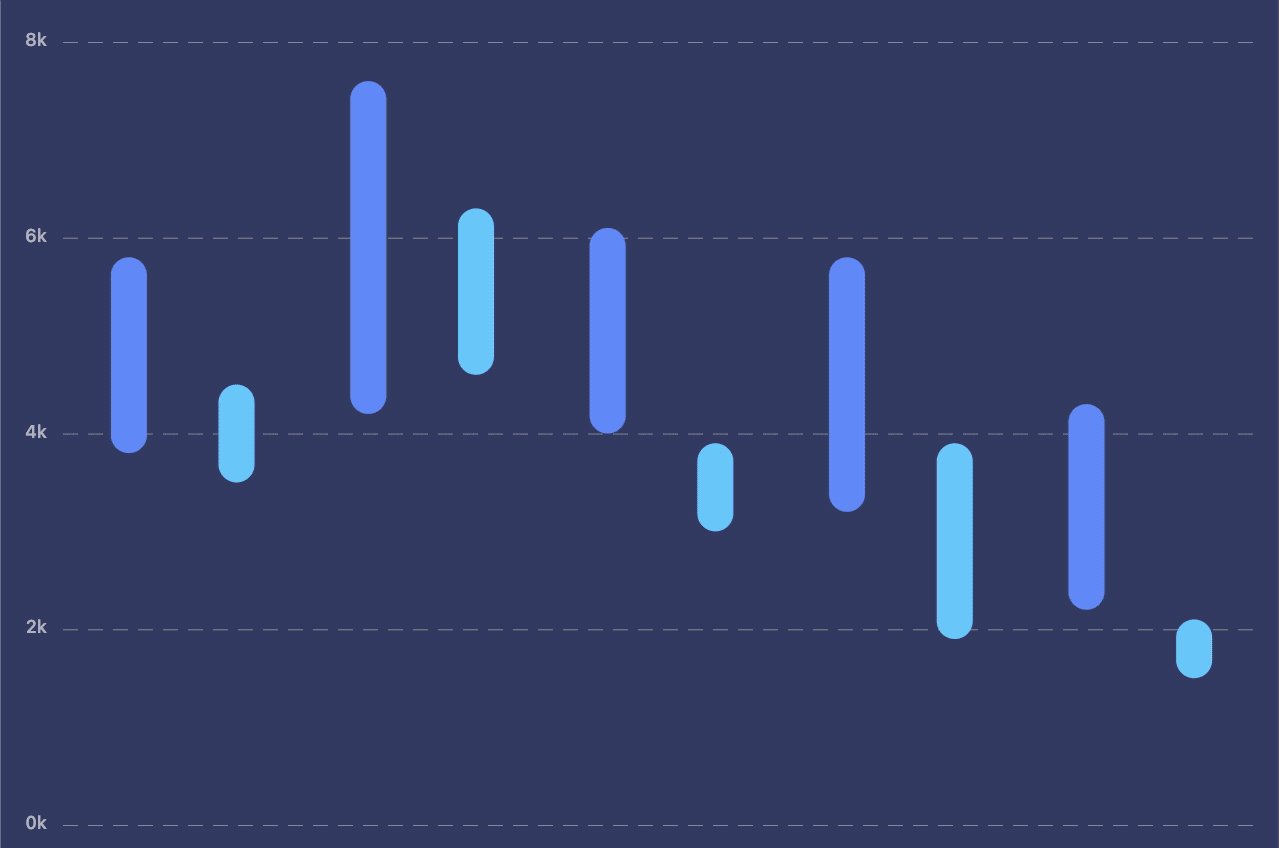
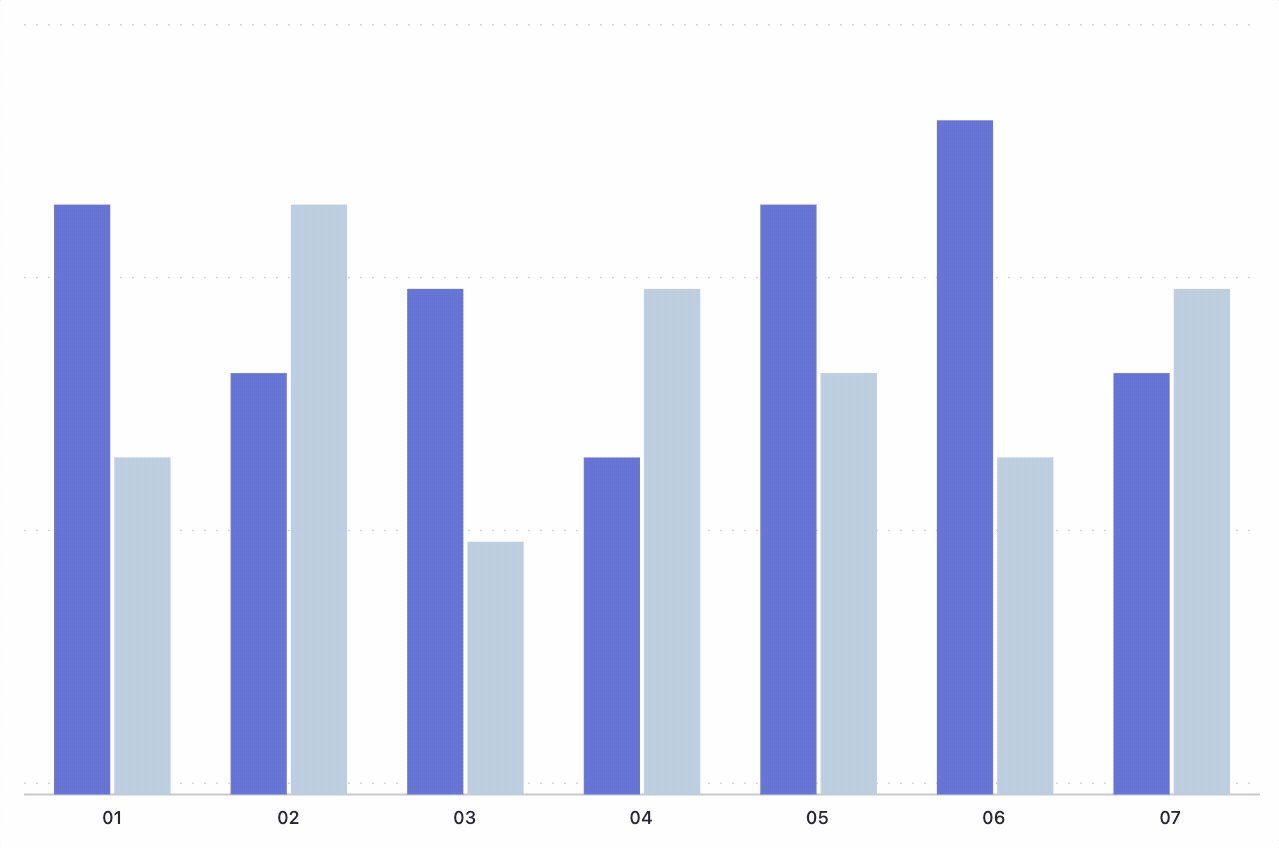
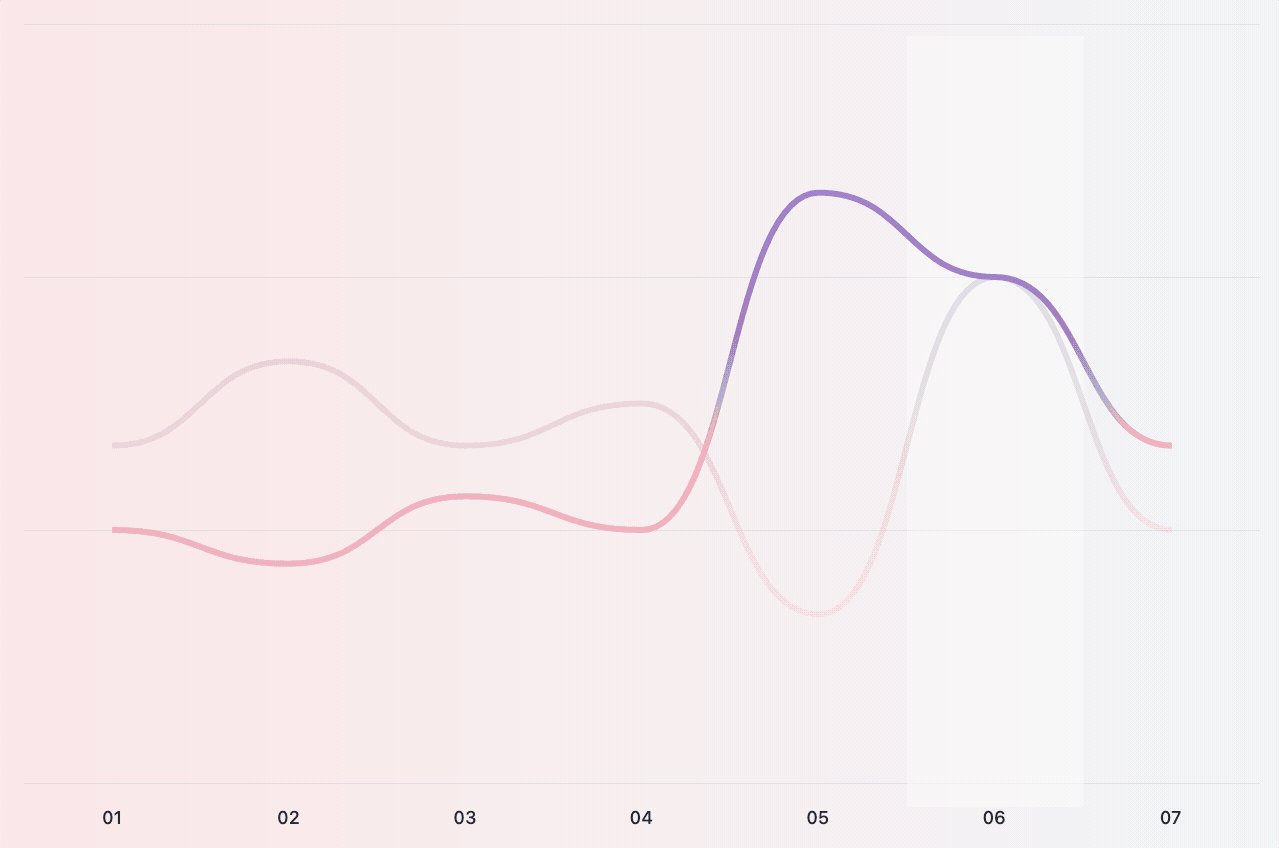
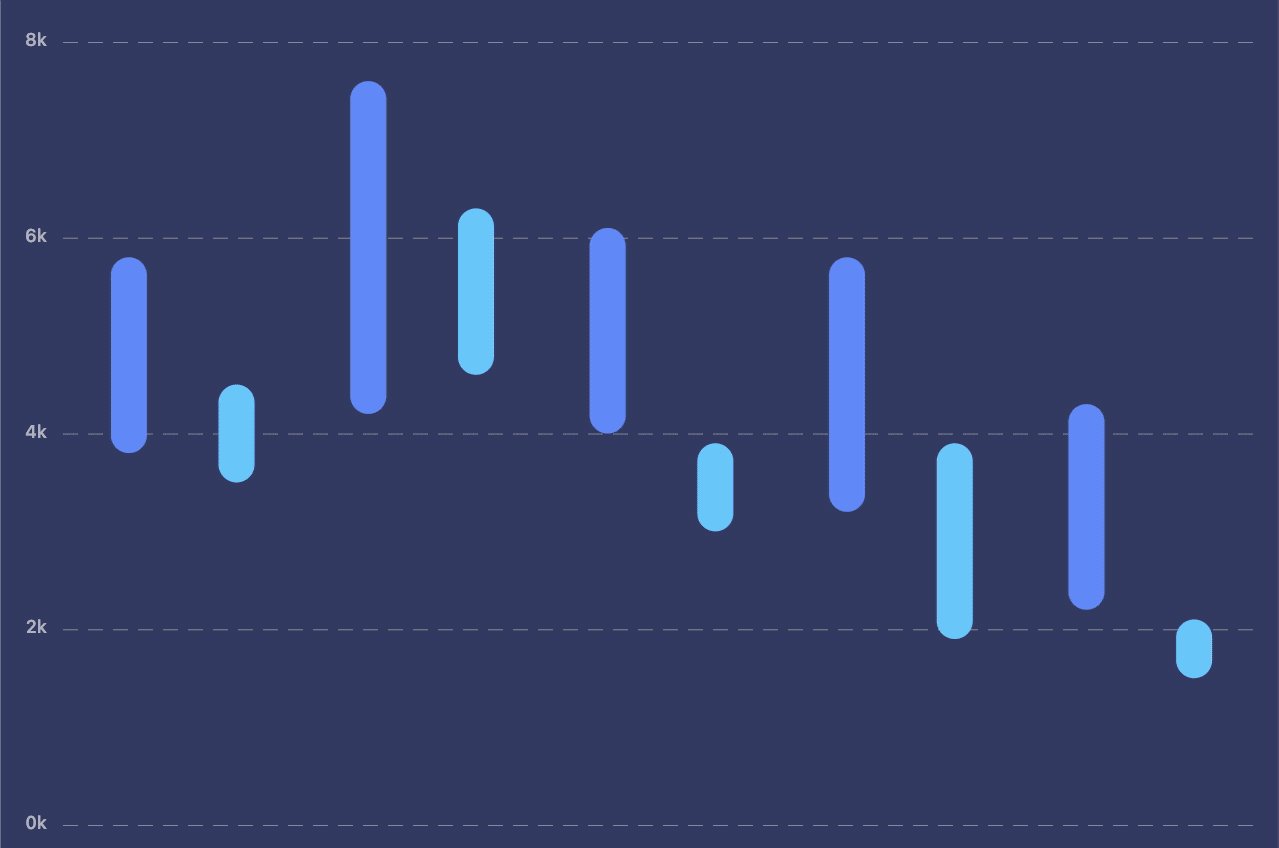
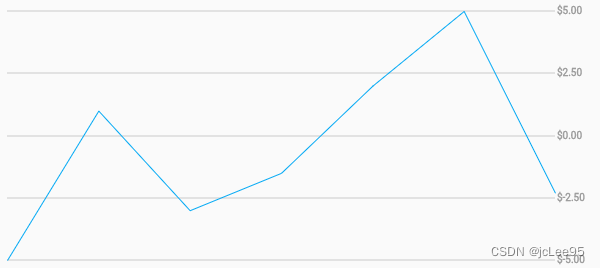
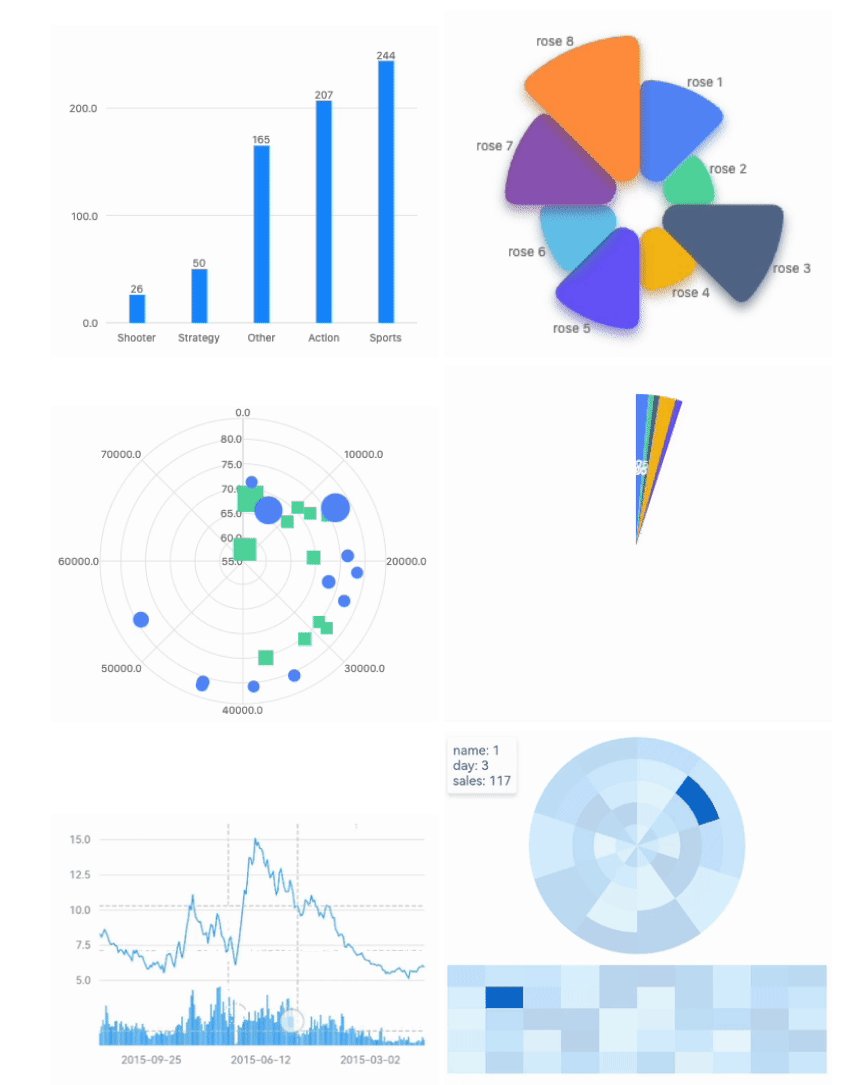
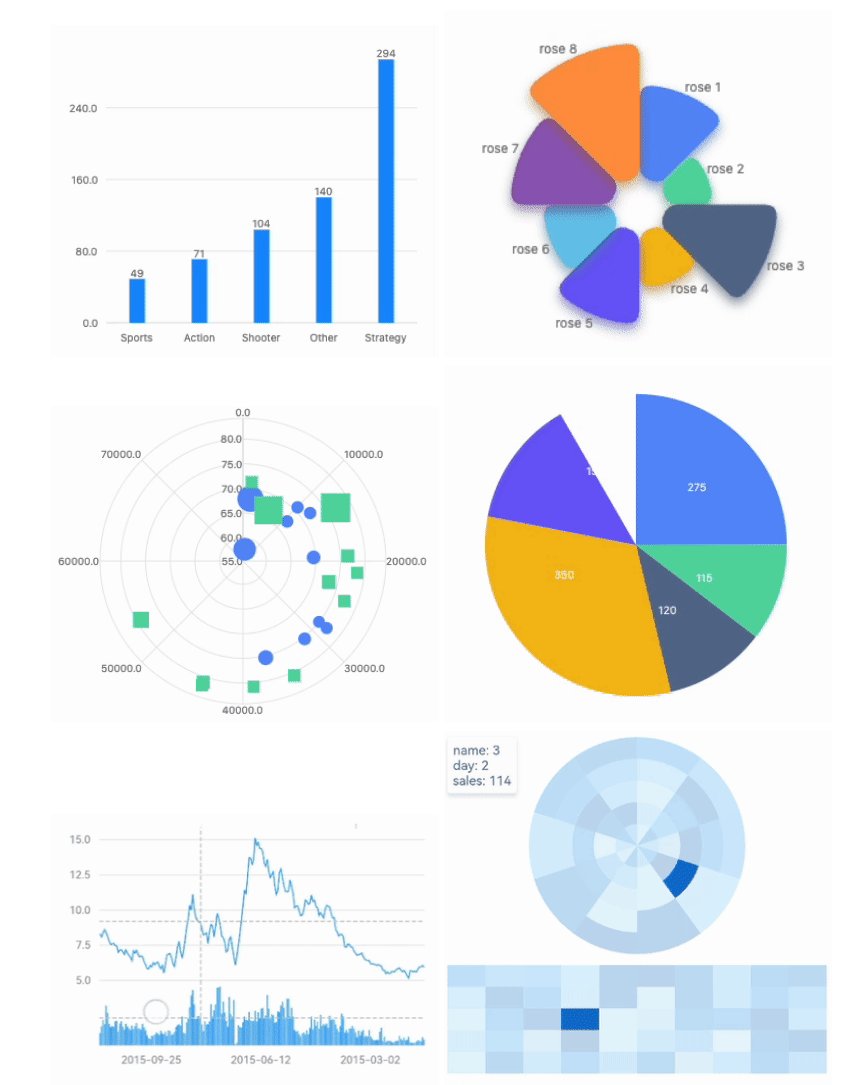
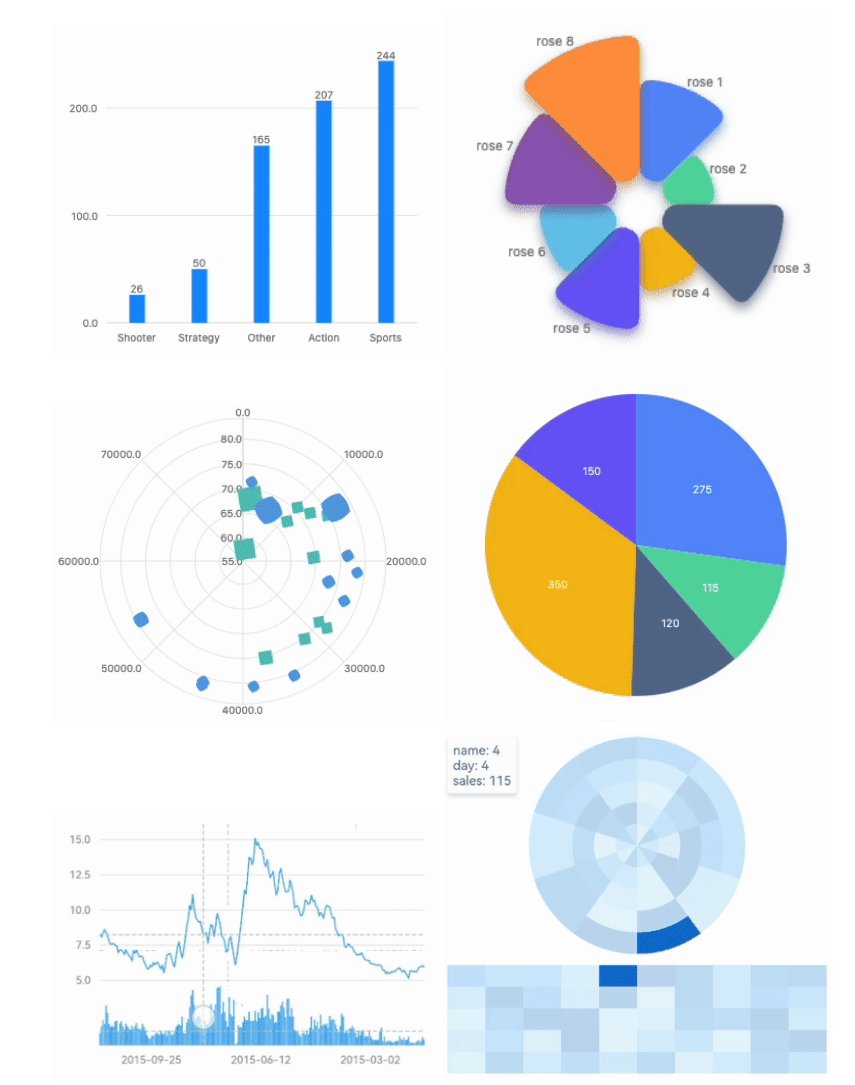
graphic
Graphic是一个数据可视化语法和Flutter图表库。
- 灵活的声明性语法:这种可视化语法源自Leland Wilkinson的《图形语法》,并试图在理论美感和实用性之间取得平衡。数据处理步骤和标记形状可以在声明性规范中自由组合,不限于某些图表类型。并且形状绘制方法是可定制的。
- 交互:通过事件和选择定义,图表具有高度交互性,例如突出显示所选项目、弹出工具提示或缩放坐标。
- 动画:构建或更改图表时可以设置标记过渡动画。入口动画有多种形式。
 |  |
图标
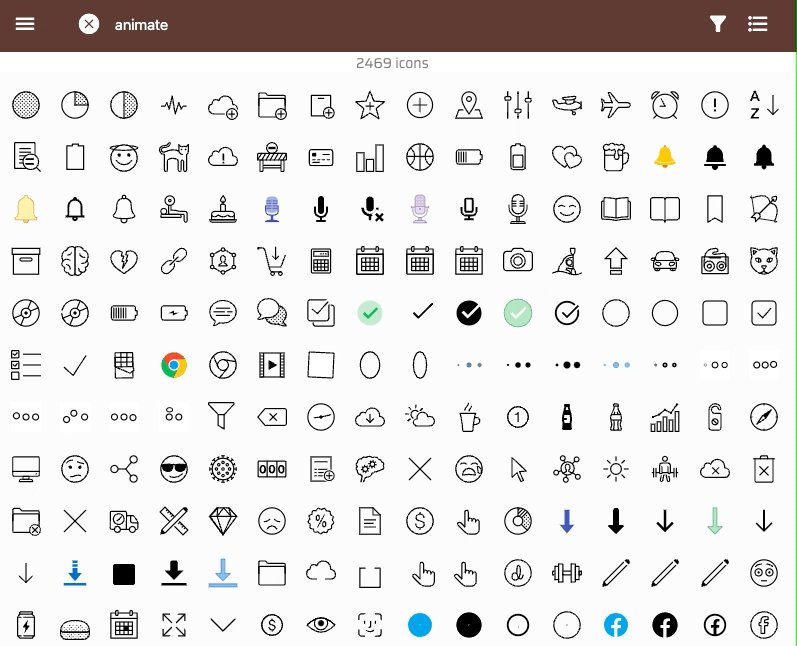
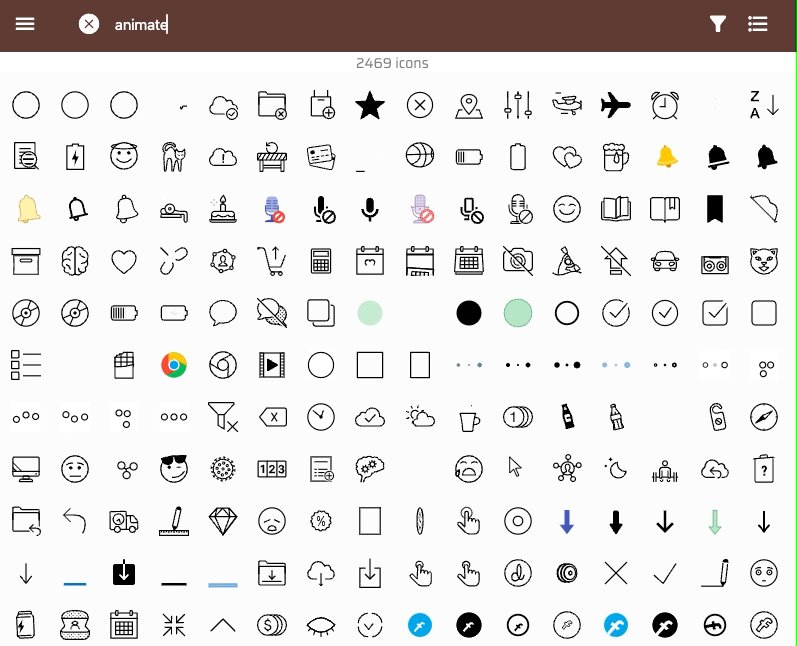
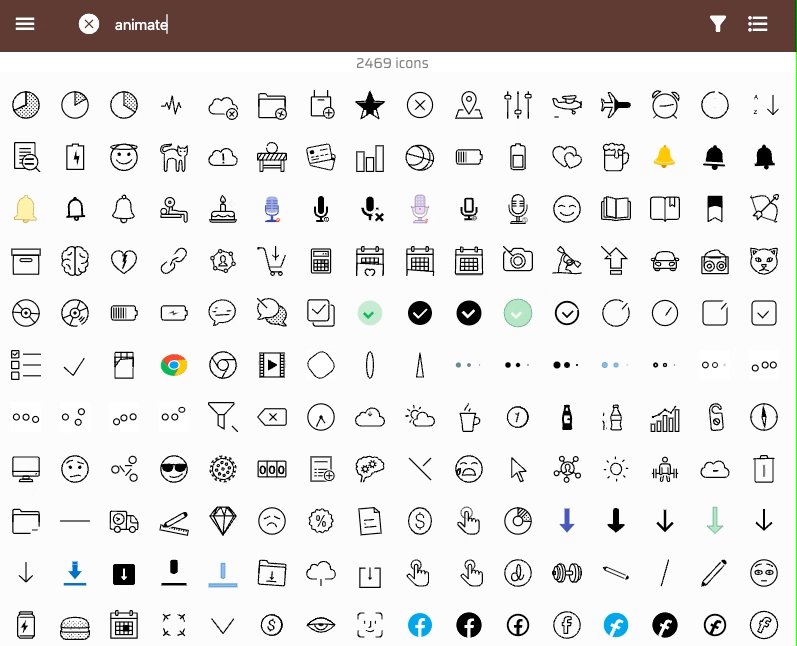
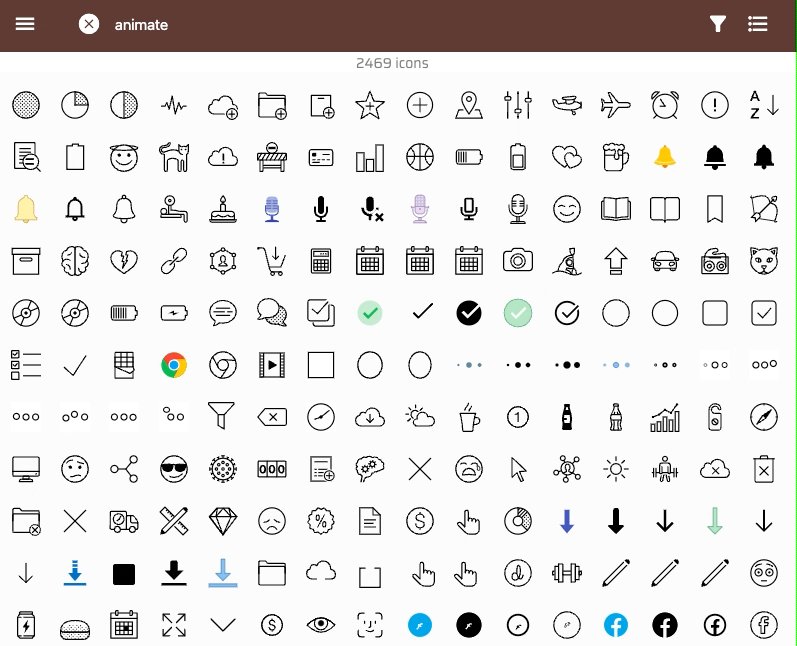
phosphor-flutter
- https://phosphoricons.com/
- https://github.com/phosphor-icons/phosphor-flutter
- https://pub.dev/packages/phosphor_flutter

font_awesome_flutter
animated_icon_button

animate_icons

flutter_animated_icons


图片
image_compare_slider
受react-compare-slider的启发,这个包允许你用一个滑块轻松地比较两个图像。

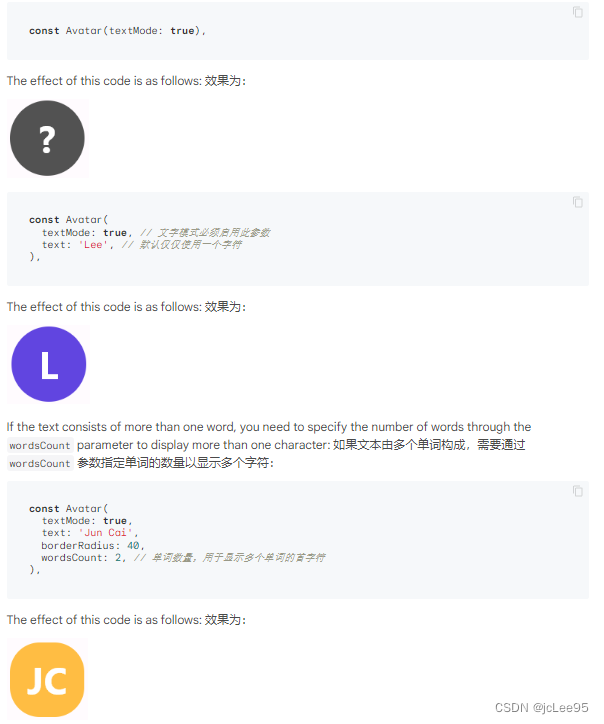
easy_avatar
是一个多功能头像插件,该插件可以轻松实现圆形、圆角矩形等形状;可以实现头像出境效果(利用边框的层级关系);也可以轻松地实现文字头像功能。
 |  |  |  |  |

image_editor
before_after

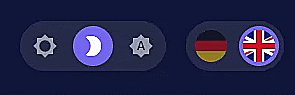
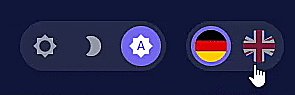
dash_flags
- https://github.com/moazelsawaf/dash_flags
- https://pub.dev/packages/dash_flags
一个展示国家和语言旗帜的飘动包声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。











 ]
]

