- 1【幻兽帕鲁】自建服务器教程,新手一键部署幻兽帕鲁流程_幻兽帕鲁网站源码
- 2Android apk增量升级_apk patch diff
- 3Linux服务:Nginx服务部署及基础配置_nginx -g daemon off
- 42020-12-17_如下try-except的基本语法格式中,当执行<语句块1>时,不管产生了何种异常,一定会执
- 5【深度学习:大模型微调】如何微调SAM
- 6torch.load() 、torch.load_state_dict() 详解
- 7String字符串常用的提取方法&验证邮箱的格式是否符合规范
- 8【Unity3D】广告牌特效_unity 广告牌
- 9原理和代码解读:用Diffusion Models高清图像修复(Image Inpainting)_diffusion model inpainting 背景
- 10【教3妹学编程-算法题】匹配模式数组的子数组数目 I
国产web端开源ui组件-后台前端ui界面组件库_办公平台界面web
赞
踩
1、h plus
也就是h+,好好的一个ui突然不更新了,看gitee上已经是好几年前的提交了。
当年有很多开源程序的后台都是他,很可惜。不过从完整性上来说已经是可以应用到程序中的了。

2、hui
http://www.h-ui.net/H-ui.admin.shtml
这是它的付费版http://www.h-ui.net/H-ui.admin.pro.shtml
一个比较好看的通用后台库,并且很多开源程序选择了这个ui库作为搭建后台的核心组件库。几年前测试过,最近准备再上手付费版,支持一下国产开源吧,尤其是这些独立开源作者们,毕竟剩下的好的不多了。


ps:笔者已经入手了付费版,但是感觉还有加强的需要,如何和h plus一起使用感觉会更好,当然我可能也会重复造个轮子
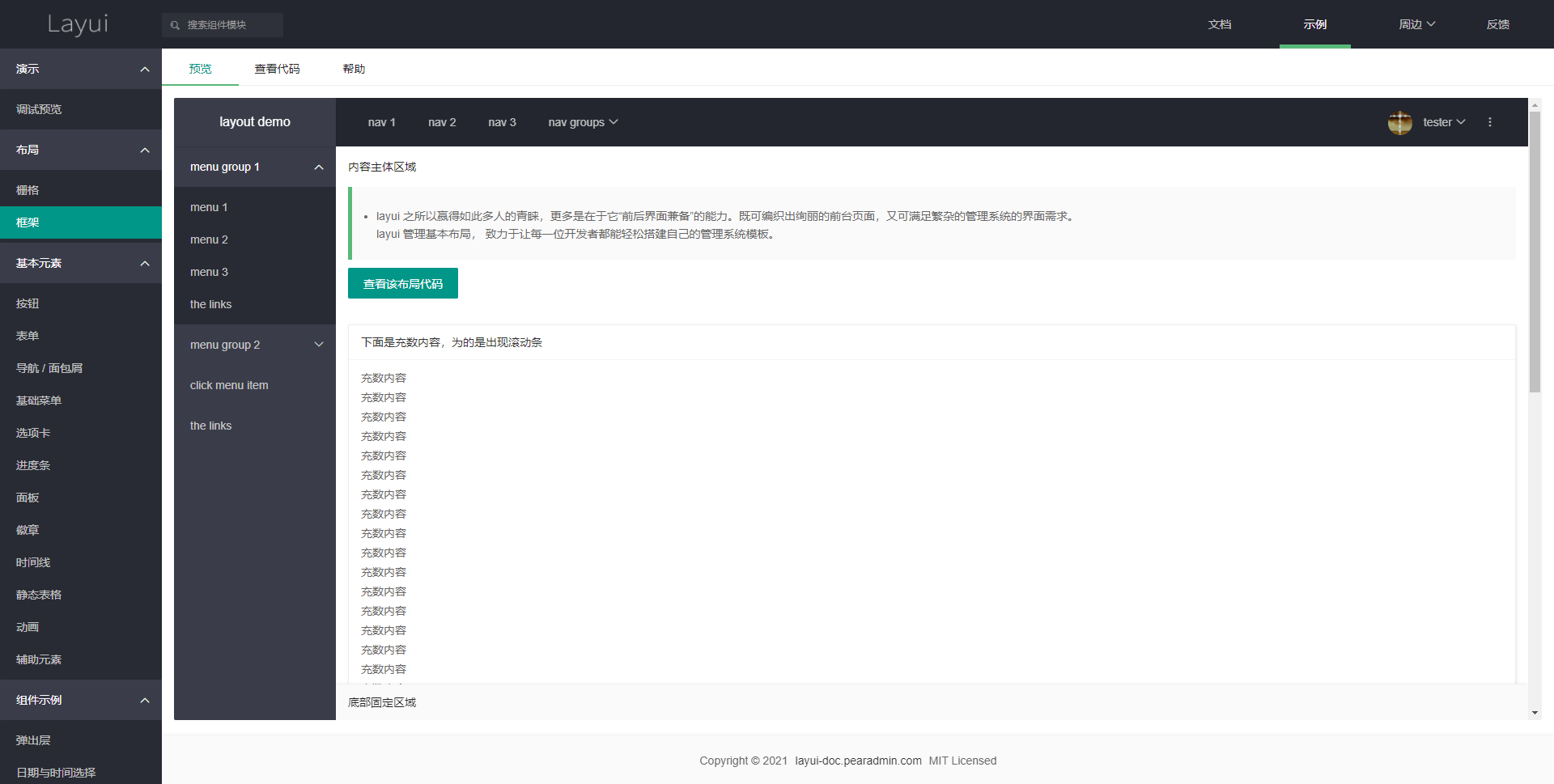
3、layui
https://gitee.com/sentsin/layui/
http://layui-doc.pearadmin.com/index.html
MIT协议
只想说很可惜,这又是一个官网已经打不开的开源ui,很多很好的开源项目因为种种原因失去了后续的支持,这是开源的悲哀。
感慨完毕。
layer这个组件应该是大家很熟悉的一个弹窗提示组件,这个layui就是它的来源框架。或者说,在layer组件成功的基础上,作者为我们打造了一个完整的组件体系,虽然layer这个组件已经足够优秀,但是没想到的是layui本身也很惊艳。这个组件应该也算是开源程序里面会选择的一个ui组件,因为单单是一个layer已经称的上真香了。


ps:gitee还是持续更新,只是官网没有了
当然这一套还是需要自己制作一部分东西的,甚至hui和hplus中某些组件也是引用自这个组件库
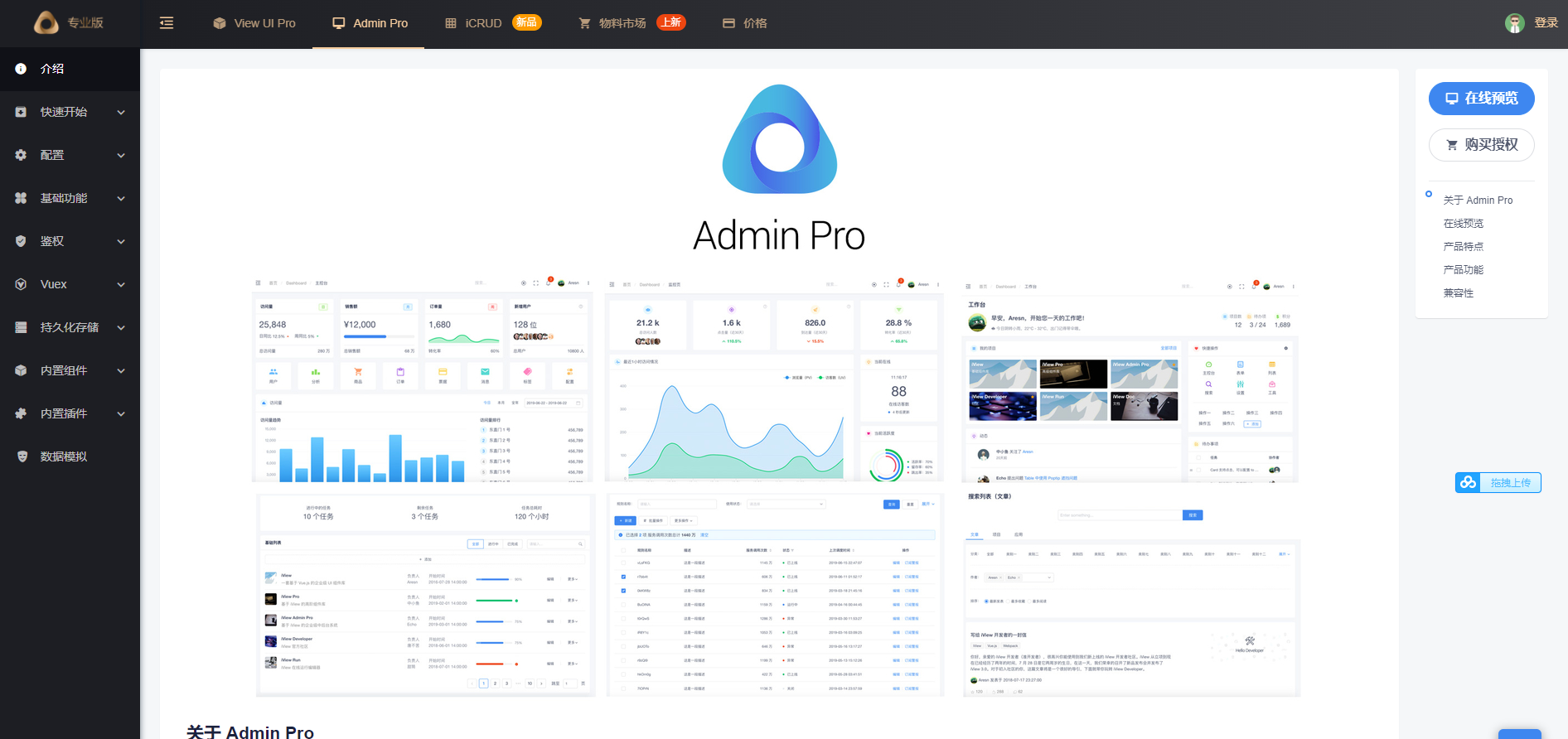
4、iviewui admin pro
https://pro.iviewui.com/admin-pro/introduce
依赖:Vue.js
View UI 是一款开源免费的 Vue.js UI 组件库,但它提供的 50+ 组件主要为基础组件,满足核心的基础功能,比如按钮 Button、下拉选择器 Select 等。
这是它的后台版本,虽然开源但是需要购买商业版权。
国内一个公司开发的开源UI组件库,界面很清爽。

5、Ant Design Pro
https://pro.ant.design/zh-CN/
开箱即用的中台前端/设计解决方案
这是大名鼎鼎的ant了,蚂蚁金服开发的ui组件库
https://preview.pro.ant.design/dashboard/analysis



