热门标签
热门文章
- 1CSS 颜色代码_css浅蓝色
- 2shardingsphere 集成springboot【水平分表】
- 3Android WebView调用系统相册和相机,注入以及与H5的交互_webview 增加打开相机相册交互
- 4有关windows10修改C盘用户中文名文件夹相关问题的具体解决方案_win10修改c盘下用户的文件夹名会出问题吗
- 5关于UE4打包问题_编译模式_实例1_ue4打包后效果不一样
- 6uniapp+vue微信小程序的 健身房预约系统_uniapp 热量数据
- 7OpenSSL/GMSSL EVP接口说明——3.5 加密解密_evp_pkey_ctx_set_ec_sign_type( pkctx, nid_sm_schem
- 82023最新玩客云刷机armbian,部署docker并配置各种常用容器镜像_玩客云 armbian
- 9Unity接入Steam平台详细流程一_steammanager获取名字
- 10十五、进程&线程&协程_pool.map 怎么等待主线程执行完
当前位置: article > 正文
CSS---在线使用iconfont字体图标_iconfont.css图标查看
作者:知新_RL | 2024-02-19 09:33:30
赞
踩
iconfont.css图标查看
在线使用iconfont具体方式如下:
(1)https://www.iconfont.cn/登录自己的账号
(2)搜索图标,加入购物车,全部图标加入购物车完毕后点击购物车,添加至相应的项目


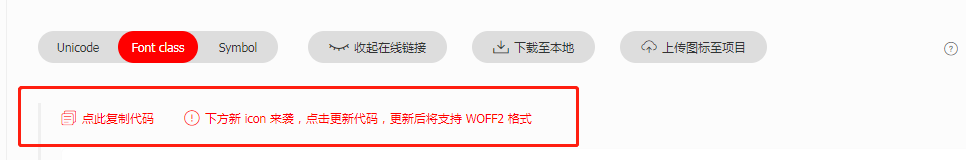
(3)点击【FontClass】【查看在线链接】【暂无代码,点击生成】


(4)在项目中引入

注意:每次增加或编辑之后icon库一定要更新链接!!!

ps:在浏览器窗口输入【http://at.alicdn.com/t/font_1861780_u438k3mqyu8.css】,即可看到css文件,也可将它拷贝至项目的全局css文件中使用。为了文件整齐简洁,也可以做如下css代码的替换。

声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:【wpsshop博客】
推荐阅读
相关标签


