热门标签
热门文章
- 1Unity 3DGaussian Splatting初接触随笔_3d gaussian splatting unity
- 2关于UE4打包问题_编译模式_实例1_ue4打包后效果不一样
- 3Android中事件传递机制及onTouchEvent、OnTouchListener、OnClickListener、OnLongClickListener概述_dispatchtouchevent 和 onclicklistener
- 4ElementUiPlus的快速搭建和使用
- 5【Docker】WSL(Windows Subsystem for Linux)常见命令解释说明以及简单使用
- 6登录的流程
- 7Nodejs和axios的前后端通信_axios nodejs
- 8基于pytorch使用BI-LSTM模型做中文文本分类_bi-lstm文本分类 python
- 9Unity多人联机的实现_unity multiplayer
- 10android 悬浮框的OnTouch和OnClick事件同时存在_安卓触摸事件和点击事件同时存在代码
当前位置: article > 正文
首次添加iconfont和在已有iconfont文件中新增不同iconfont项目图标_iconfont添加新图标
作者:知新_RL | 2024-02-19 09:40:07
赞
踩
iconfont添加新图标
首次添加iconfont
1. 点击下图连接保存css文件到本地,让后引入


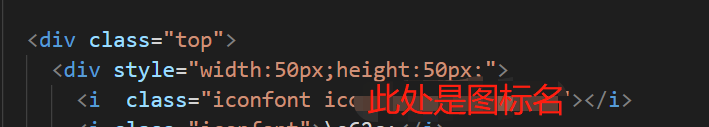
2. 使用

1. 设置带颜色图标


2. 之后下载文件包到本地

3. 引入项目 如果是veu可以把解压后文件放在public文件目录下,使用link标签引入html中




可能有的问题
1. 如下图图标上出现斜线,应该是设置了默认样式,注释即可



在已有iconfont文件中新增不同iconfont项目图标
1.下载压缩包解析
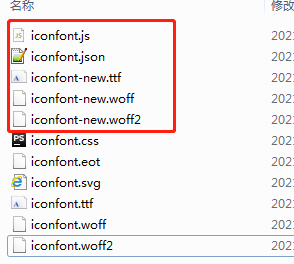
2.修改图片中三个文件名字
修改前:

修改后:

3,把修改过的文件放入已经有的iconfont文件中

4. 把iconfont.css中内容引入原本文件


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/113987
推荐阅读
相关标签


