- 1Caused by: java.lang.ClassNotFoundException: org.apache.hadoop.yarn.exceptions.YarnRuntimeException
- 2Ubuntu 20.04 安装RVM
- 3LLaMA: 高效且开源的基础语言模型
- 4网易+腾讯必问题库精选 C++经典编程面试题
- 5UE5 Lightmap使用
- 6[pyqt5][python][原创]pyqt5登陆界面跳转并关闭子窗口全部退出_pyqt5 关闭子窗口
- 72022年简历石沉大海,别投了,软件测试岗位饱和了...._软件测试投简历海投吗
- 8centos7安装cuda、dudnn、Nvidia驱动[最详细的教程和报错解决方案]_no package /root/libcudnn7-7.6.5.32-1.cuda10.0.x86
- 9QGIS插件开发详细教程
- 10Unity3d C# 实现滑动条(Slider)的拖拽开始和结束、点击等事件的拓展功能(含源码)_u3d slider点击拖拽弹出提示
C#构建Web服务项目实战(一)_c# web
赞
踩
概述
本文通过VS2017,利用C#语言构建一个Web应用项目(旧的ASP.NETWeb应用,非微软最新的.NETCore),并演示了如何利用Windows的IIS服务发布项目(网站),以及在发布项目(允许用户远程访问)和项目(本地)调试之间遇到的一些问题及解决方案。
环境
Visual Studio 2017(VS2019类似)
Windows 11
.NET Framework 4.8
创建项目
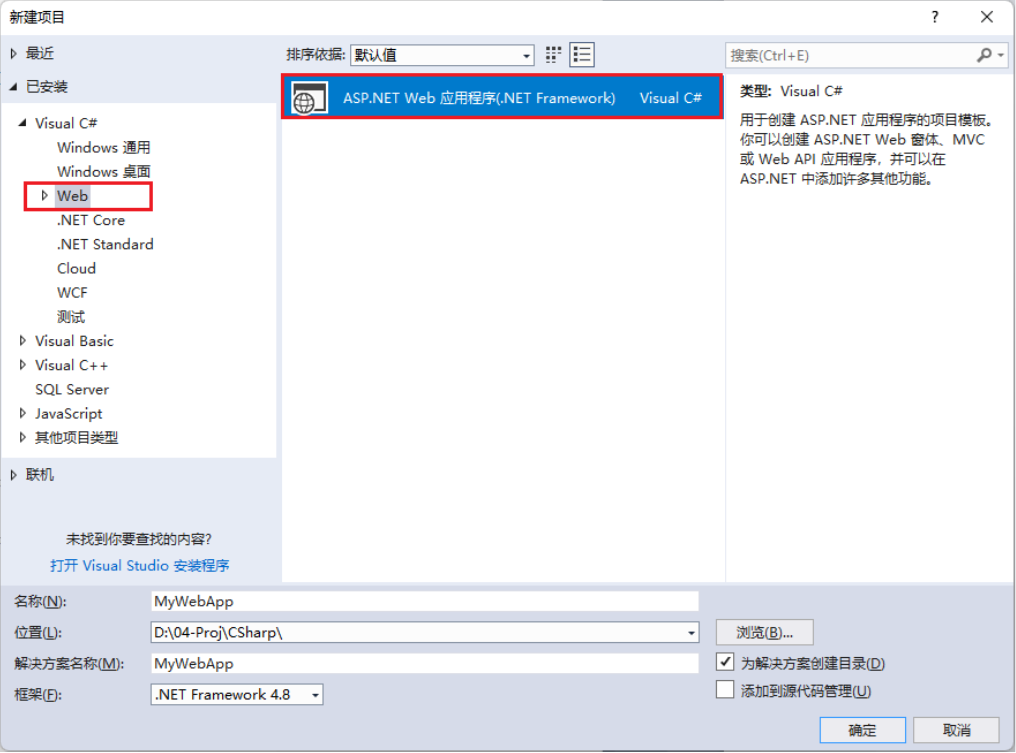
启动VS2017,选择新建项目,创建一个ASP.NET Web应用程序。(PS:如果不能选择相关的语言,例如C#和所需的应用程序类型,则需要按照提示更新VS2017的安装组件,选择相应的组件安装即可)

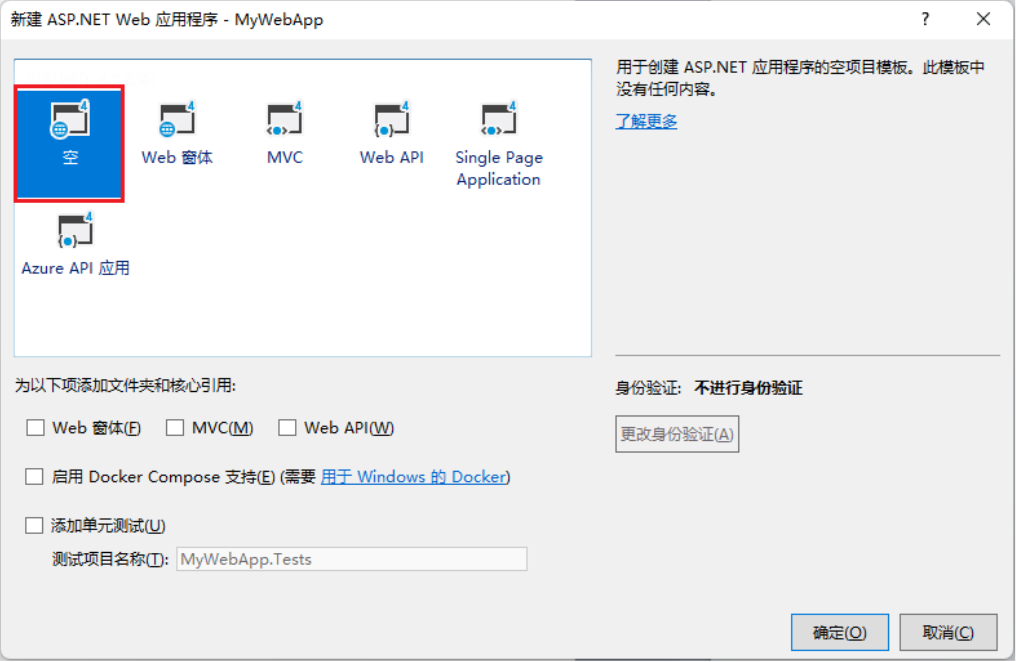
选择创建一个空的Web项目。

保持默认选择,点击‘确定’按钮。

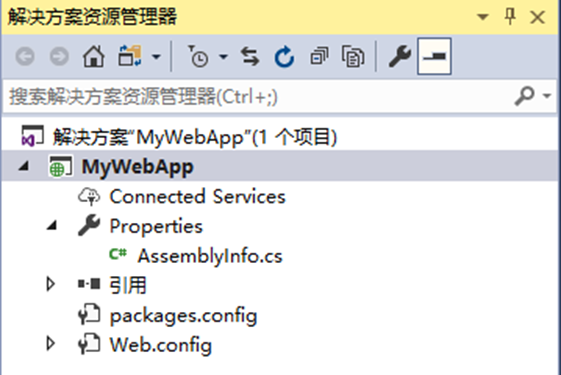
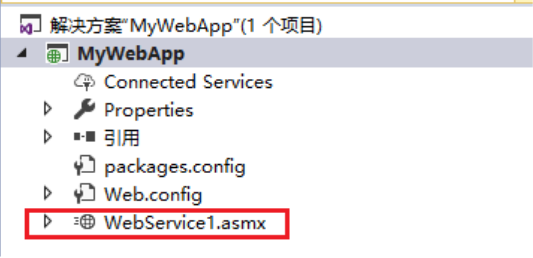
新项目(解决方案)的内容列表如上图,包括5项内容:
Connected Services
Properties,其下有一个AssemblyInfo.cs文件,顾名思义是项目程序集的配置信息,通常我们不会直接修改它。
引用目录,是项目引用的外部模块。
packages.config文件,类似于nodejs的项目依赖配置文件,XML文件格式。
Web.config文件,关于项目Web服务的配置文件,分为Debug和Release版。
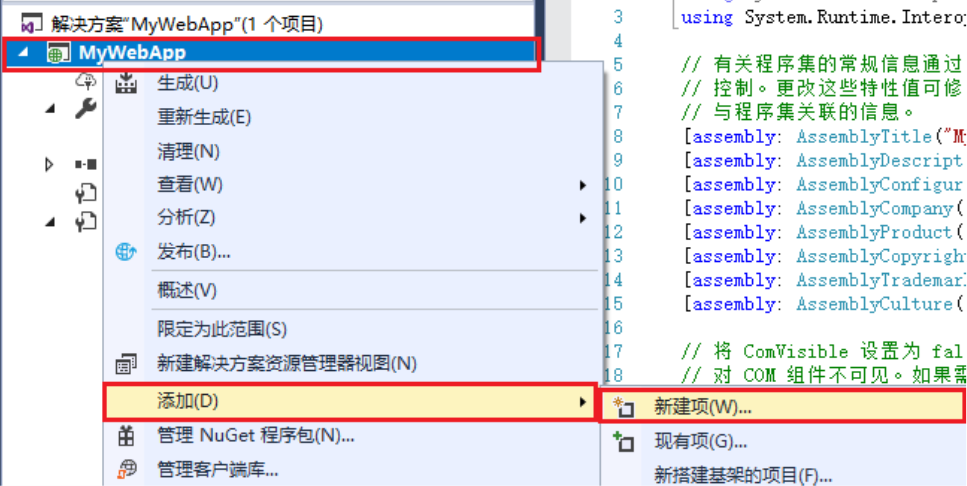
右键点击项目,选择‘添加’->‘新建项’。

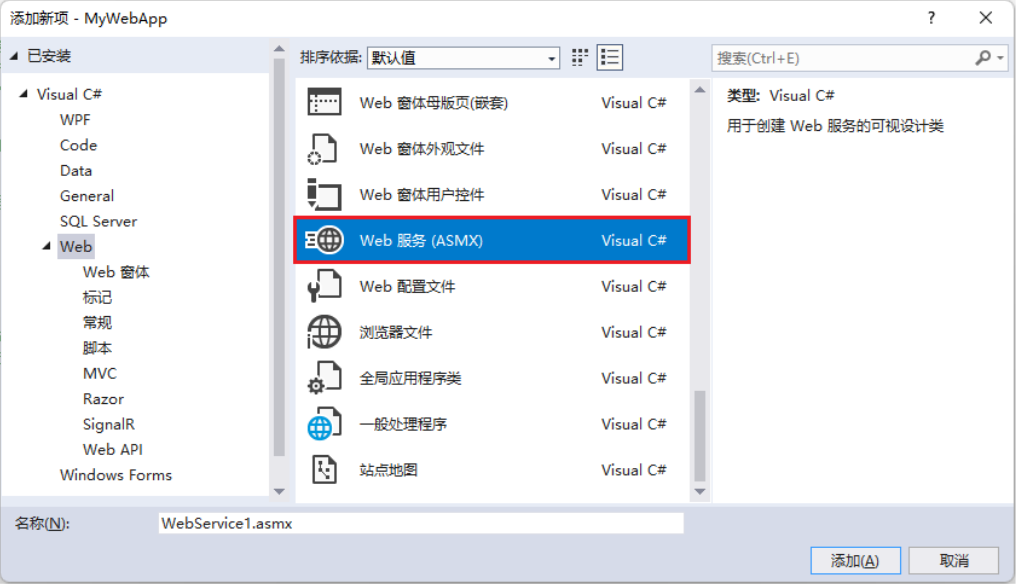
在‘添加新项’页面中,选择添加‘Web服务(ASMX)’。

一个简单的Webservice就创建完成了,项目目录下增加了一个‘WebService1.asmx’文件。

该文件内容如下:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Services;
namespace MyWebApp { /// <summary> /// WebService1 的摘要说明 /// </summary> [WebService(Namespace = "http://tempuri.org/")] [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)] [System.ComponentModel.ToolboxItem(false)] // 若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消注释以下行。 // [System.Web.Script.Services.ScriptService] public class WebService1 : System.Web.Services.WebService {
[WebMethod] public string HelloWorld() { return "Hello World"; } } } |
文件中使用了如下的宏定义:
[WebService(…)]
[WebServiceBingding(…)]
[System.ComponentModel.ToolboxItem(false)]
…
[WebMethod]
…
其中[WebMethod]之后紧随一个HelloWorld()方法。关于C#中的[WebMethod]的用法,可参考:https://blog.csdn.net/m18633778874/article/details/79659144
照猫画虎,添加两个方法。
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Services;
namespace MyWebApp { /// <summary> /// WebService1 的摘要说明 /// </summary> [WebService(Namespace = "http://tempuri.org/")] [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)] [System.ComponentModel.ToolboxItem(false)] // 若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消注释以下行。 // [System.Web.Script.Services.ScriptService] public class WebService1 : System.Web.Services.WebService {
[WebMethod] public string HelloWorld() { return "Hello World"; } [WebMethod(Description = "加法")] public int Add(string a, string b) { int sum = 0; sum = Convert.ToInt32(a) + Convert.ToInt32(b); return sum; } [WebMethod(Description = "乘法")] public int Multiply(string a, string b) { int rsult = 0; rsult = Convert.ToInt32(a) * Convert.ToInt32(b); return rsult; } } } |
PS:如果方法需要通过Webservice的地址进行调用,则需要在方法前面增加[WebMethod]的宏定义,Description是对方法的描述。
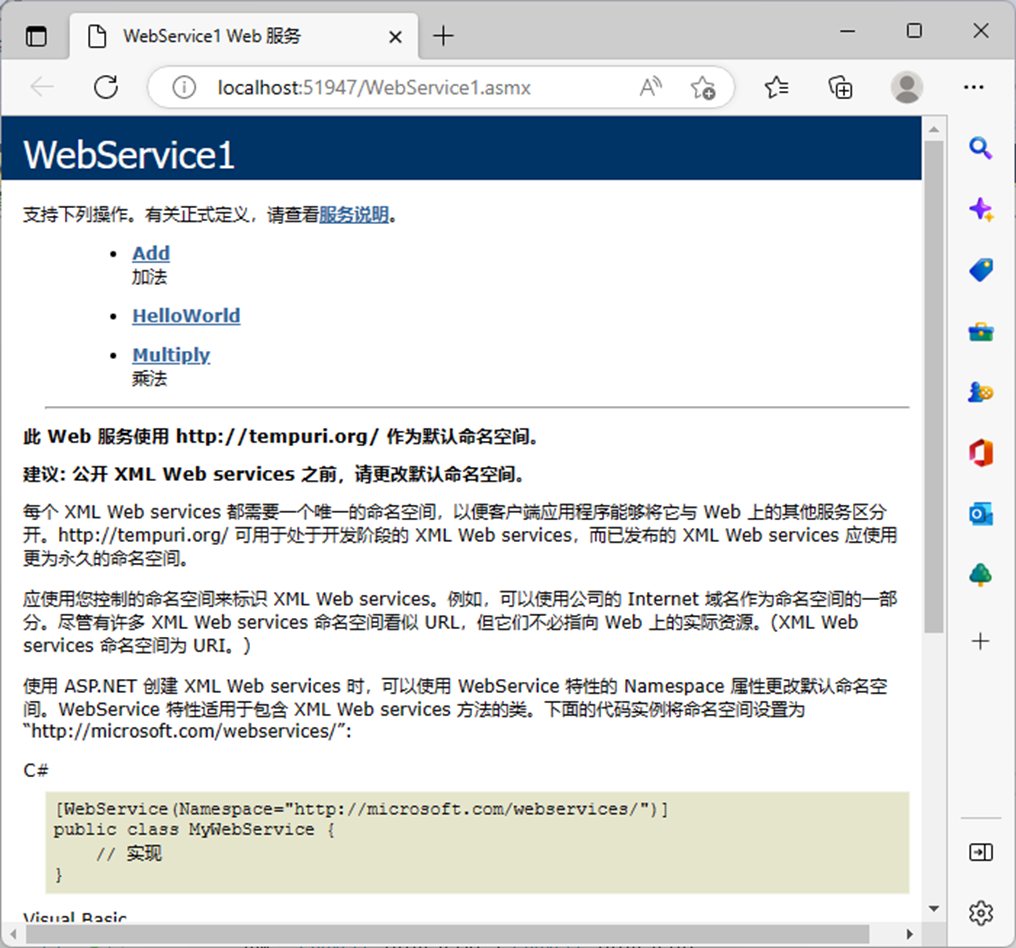
生成并调试(按下F5键运行),项目会启动一个(系统默认)浏览器(例如Microsoft Edge、Chrome等)。

上面界面的信息量较大,例如Web服务的端口号,项目的命名空间(默认为http://tempuri.org)。可以点击页面的各链接,看看项目的实际配置情况,其中有关项目操作说明,例如客户端应该如何调用服务端的方法。
回到VS2017,按下‘Shift+F5’,终止项目运行,Web浏览器关闭。
Web服务发布(网站创建)
上面的访问是通过集成调试环境运行程序临时建立的Web服务,其他应用程序或远程用户需要访问项目的Web服务,则需要部署Web服务器。
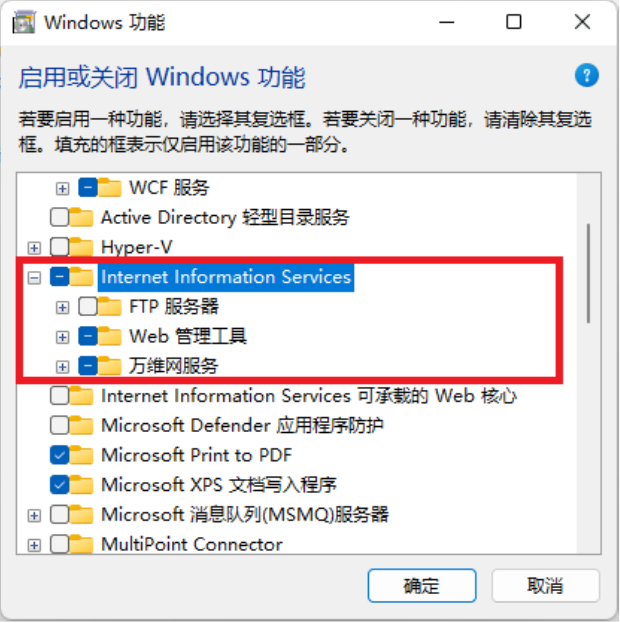
微软(Windows)系统的Web服务由系统IIS服务提供。通过开始菜单-> 控制面板(可以通过在开始菜单界面中输入控制面板查询)-> 程序-> 启动或关闭Windows功能-> 选中‘Internet Information Services’功能,点击确定即可。

点击确定完成Windows系统服务的更新。
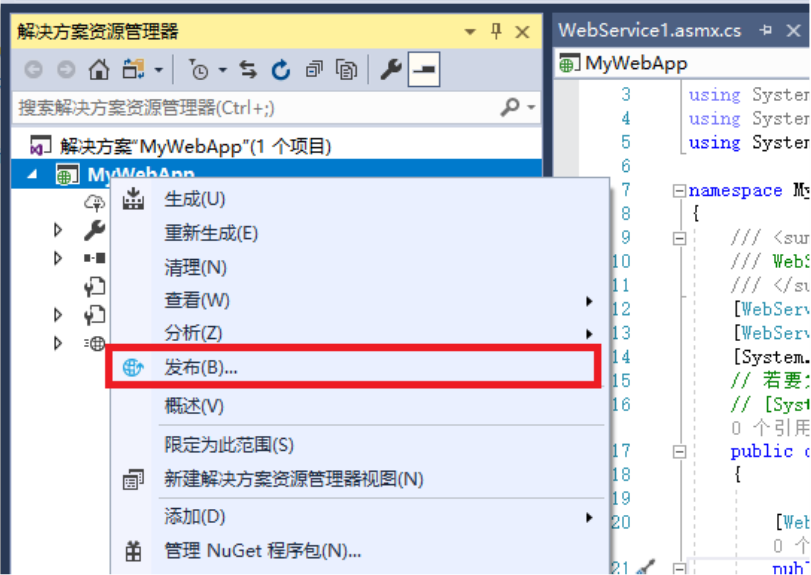
回到VS2017,右键点击项目,选择‘发布’。

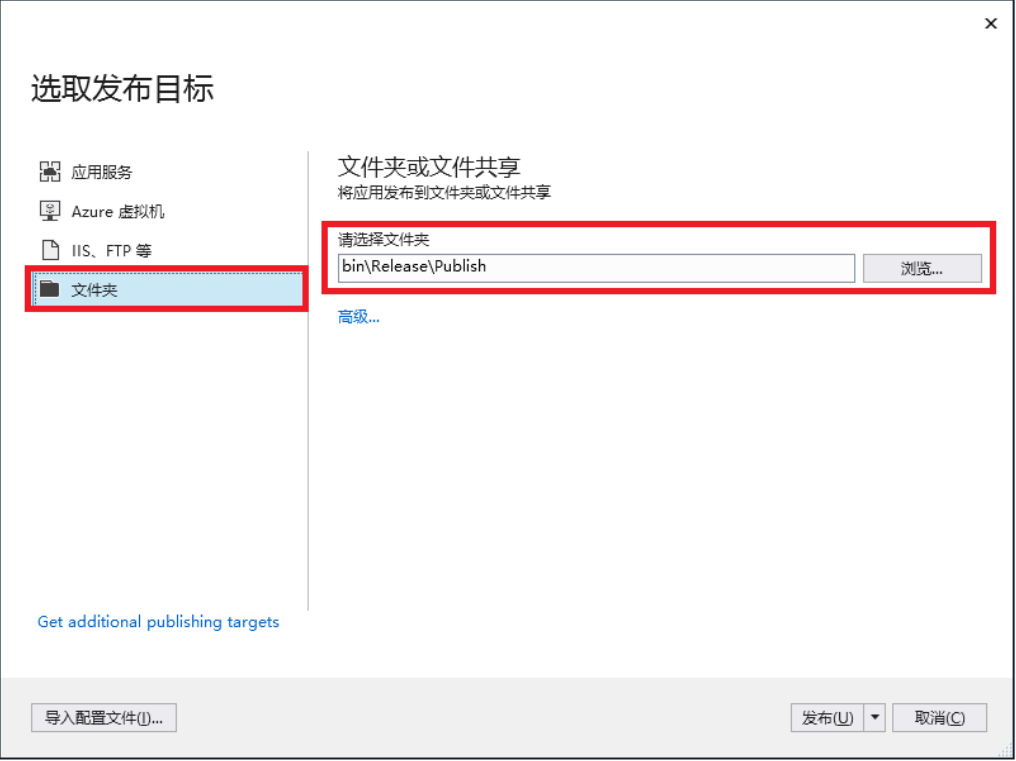
在‘选取发布目标’窗口中,选择‘文件夹’,其他保持不变。

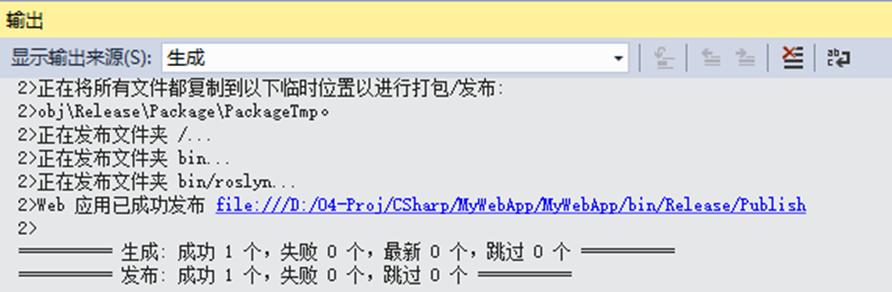
输出窗口显示发布成功。

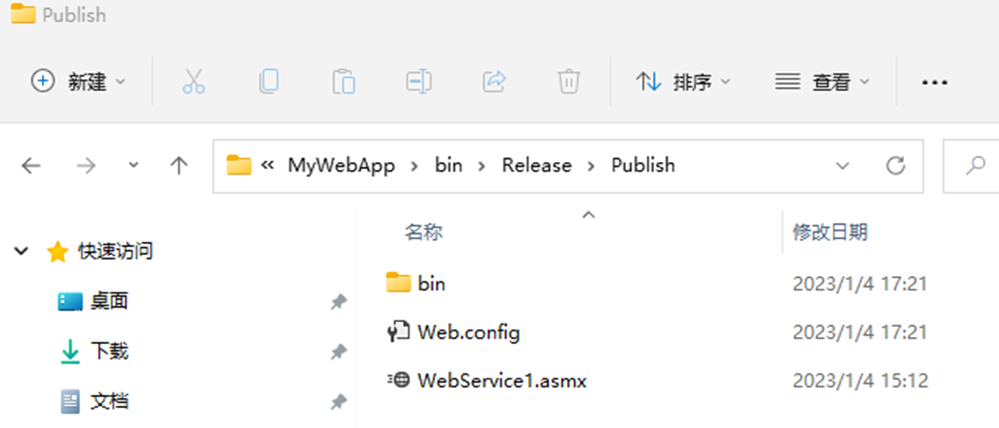
浏览项目文件夹,新增了‘bin/Release/Publish’文件夹,该文件夹就是后面在IIS中添加网站所用到的文件夹。该文件夹的内容如下。

其中bin目录下包含了项目可执行文件(本文未在此展开说明)。
bin目录下还有一个自动生成的‘roslyn’目录,目录下有大量文件,Windows的黑盒子太多了,这个目录应该是不便于手动配置的,应该在每次项目更新后,选择Release,选择重新生成项目,然后再选择发布(项目),则Publish下面的内容,包括roslyn目录下的内容,将会自动更新。
现在项目发布完成了,接下来需要打开IIS管理器,进行本地主机的网站发布(Web服务配置)。
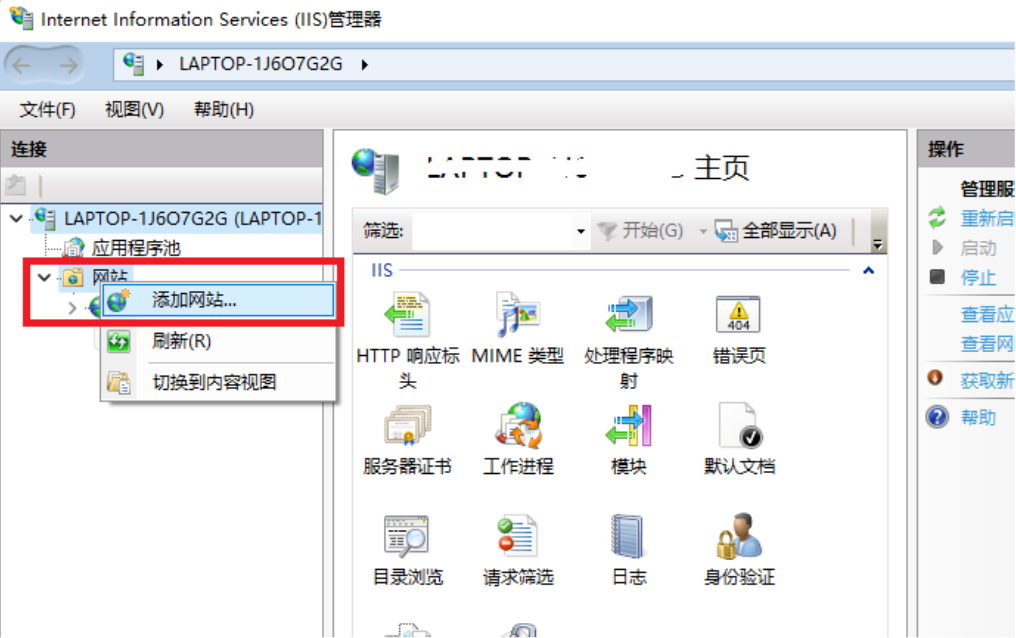
在开始菜单中输入‘IIS’,出现‘IIS管理器’,然后点击运行IIS管理器,在IIS管理器界面中右键点击‘网站’,选择‘添加网站’。

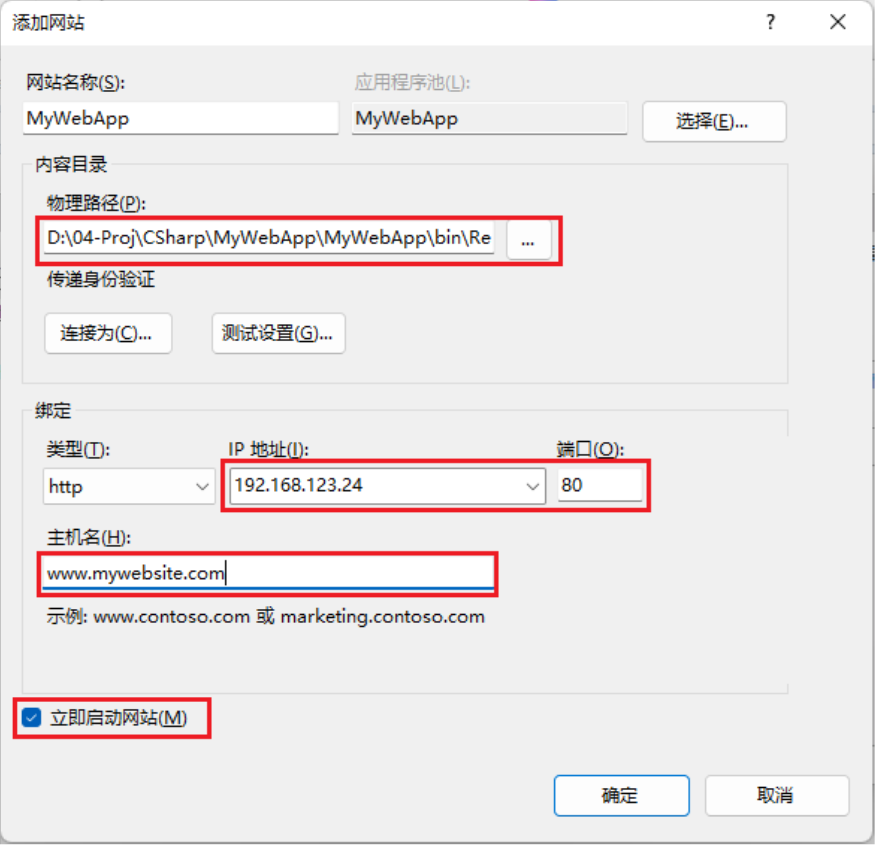
在‘添加网站’界面中,物理路径选择上面在VS2017项目中发布的路径‘bin/Release/Publish’,IP地址选择本地网络配置的IP地址即可,本地有多个IP的话,需要选择,端口默认为80(本例实际配置为8081),可以自行指定一个空闲的端口,主机名是用于DNS服务的,本地通常用不上,随便配置一个即可,本例中例如配置为‘www.mywebsite.com’。(备注:通过后面的调试结果,不能配置主机名,主机名保留为空。)

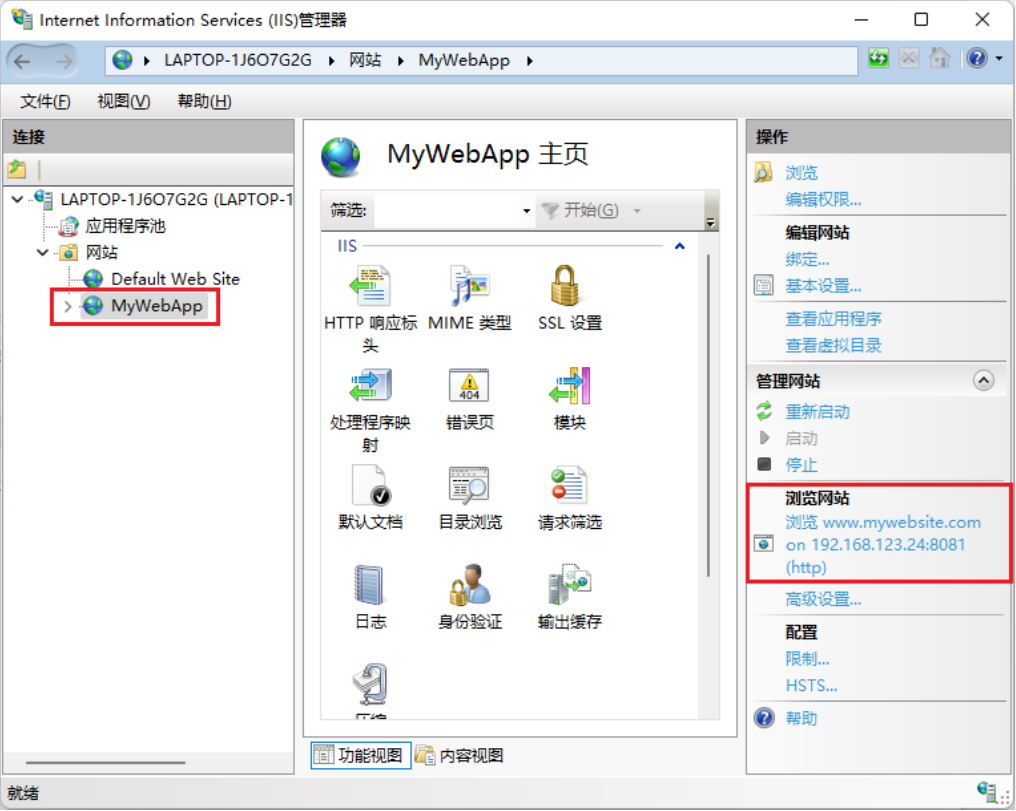
配置IIS 网站完成后,IIS管理器中新增一个网站。

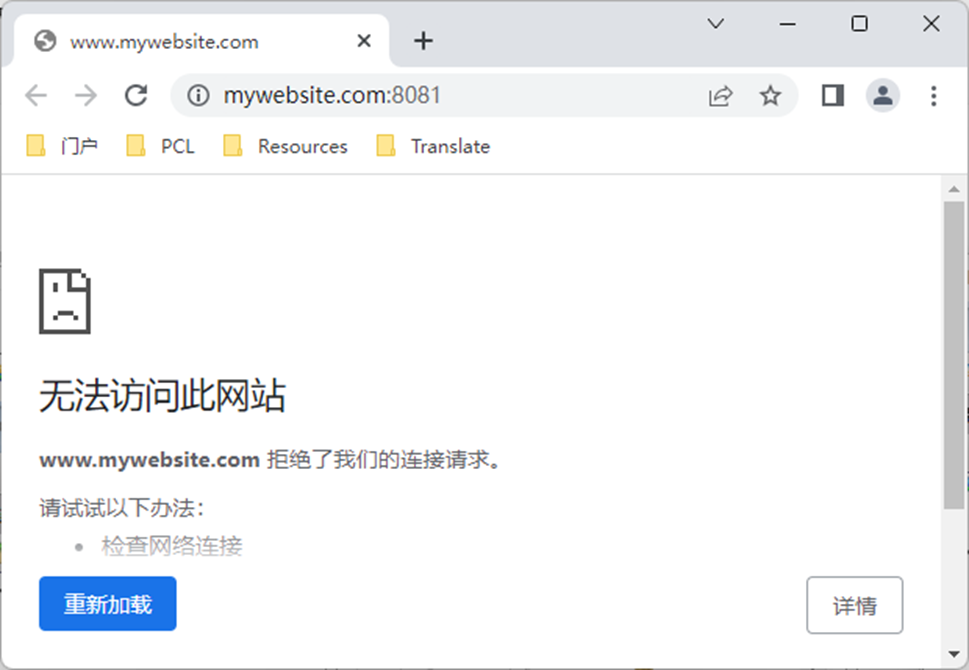
点击上图右侧的‘浏览网站’下的链接,启动一个浏览器窗口,报错。

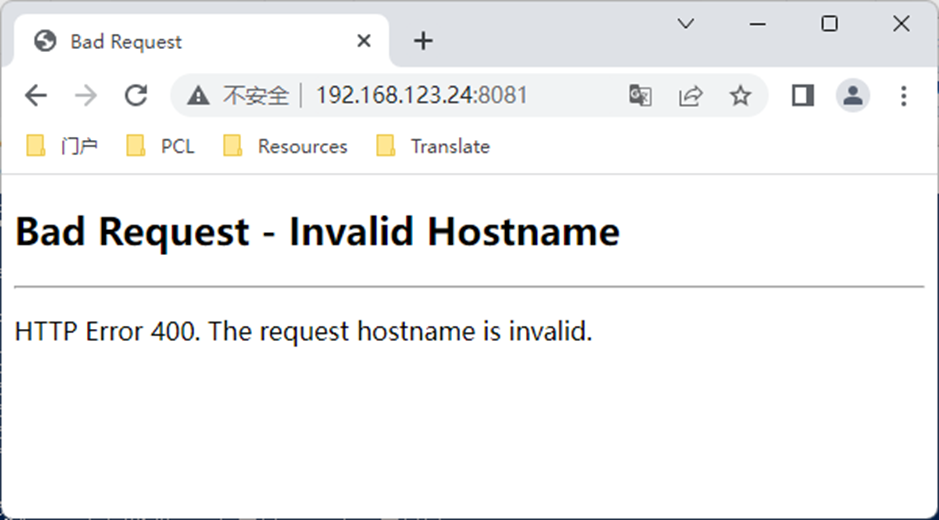
将上面的链接更改为IP地址:http://192.168.123.24:8081,其中IP地址根据主机实际的IP地址设定,仍然报错,如下。

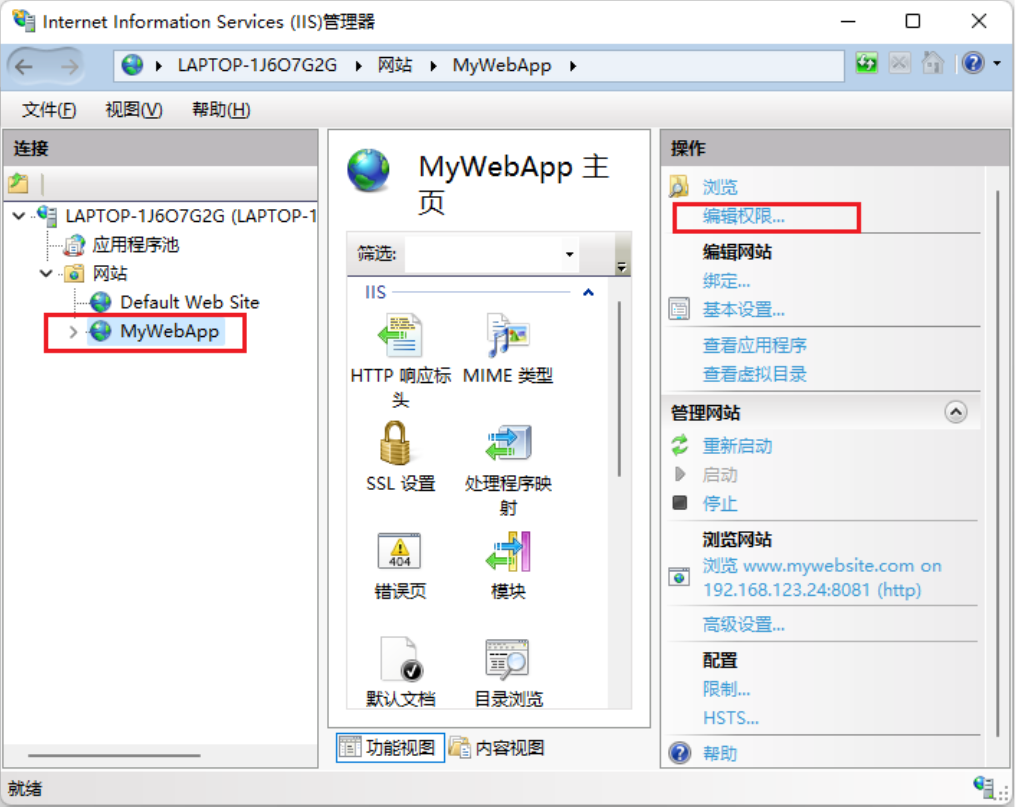
此问题通常是刚发布的网站对应的文件目录的权限设置问题造成。在IIS管理器中选择左侧网站,再选择(点击)右侧‘编辑权限’,弹出文件目录属性设置窗口。

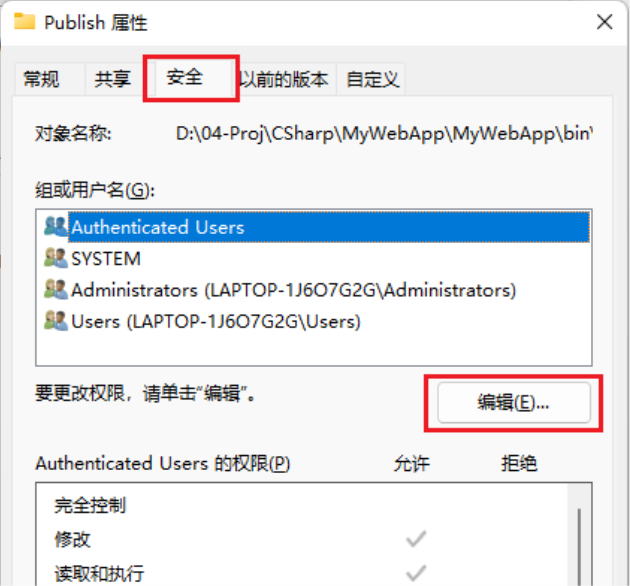
在弹出的属性窗口中,选择‘安全’属性页。

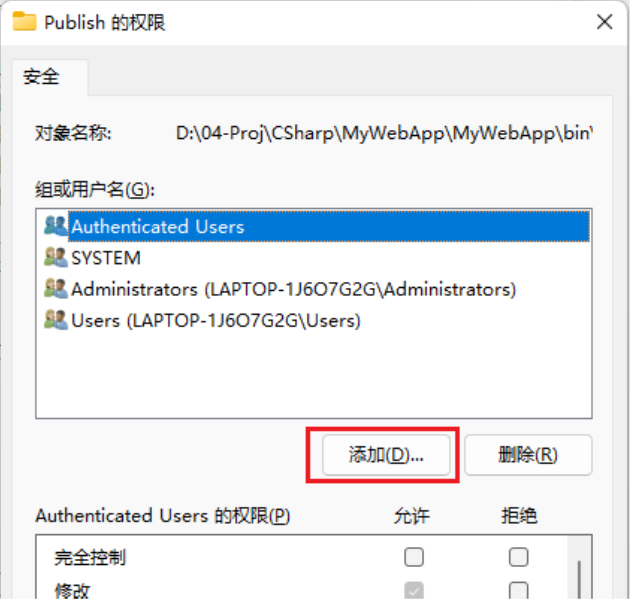
可以看出,在‘组或用户名(G)’列表中没有IIS用户,点击‘编辑’按钮更改(配置)目录用户及其权限。在弹出的窗口中,点击‘添加’。

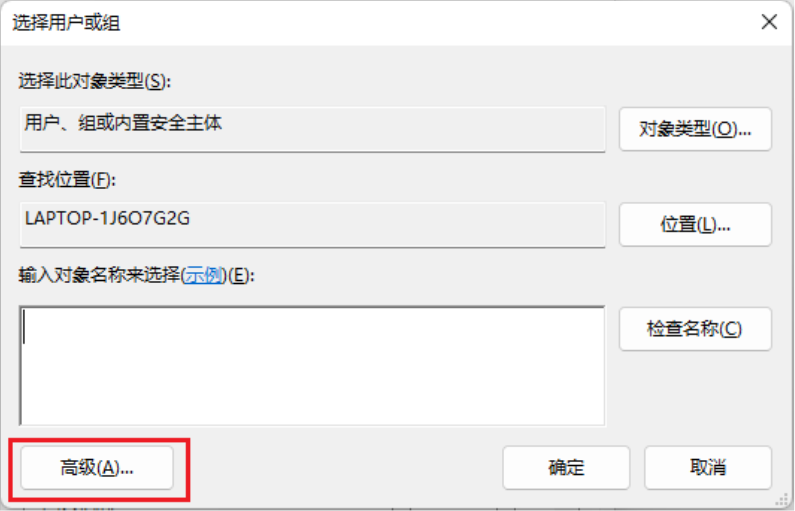
在弹出的‘选择用户或组’窗口中,点击‘高级’按钮。

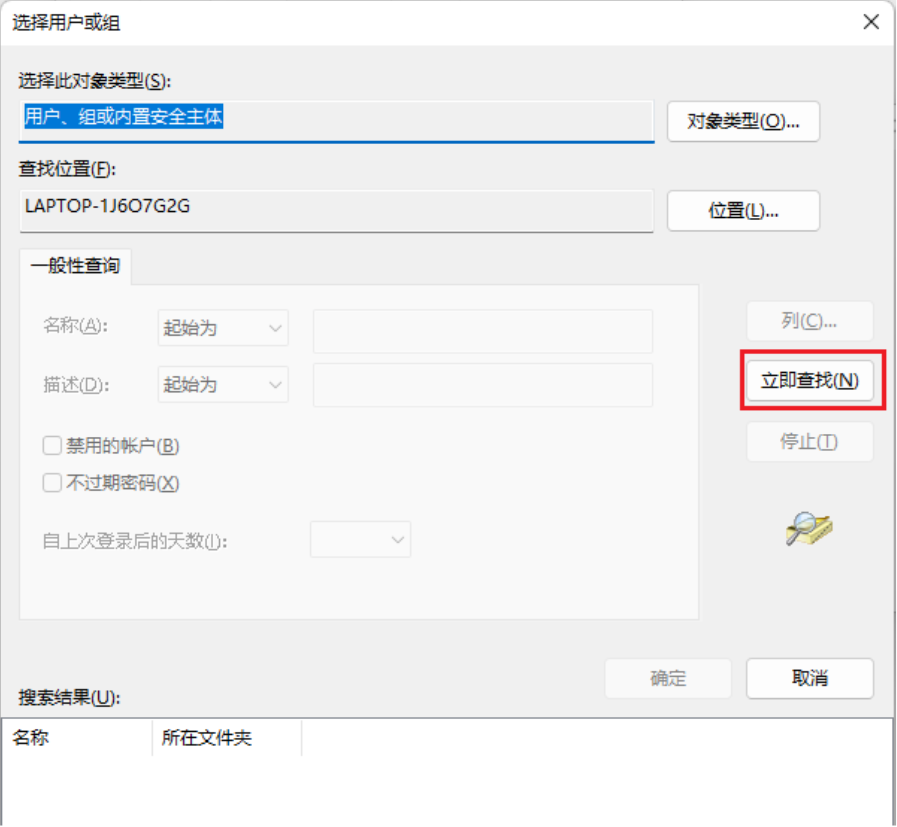
在接下来的窗口中,点击‘立即查找’按钮。

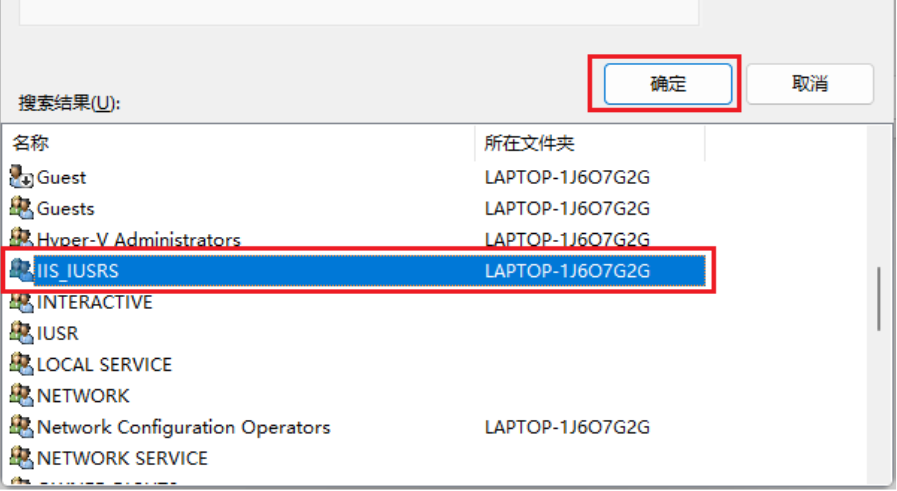
接着,在搜索结果列表中找到并选中‘IIS_USERS’,然后点击‘确定’按钮。

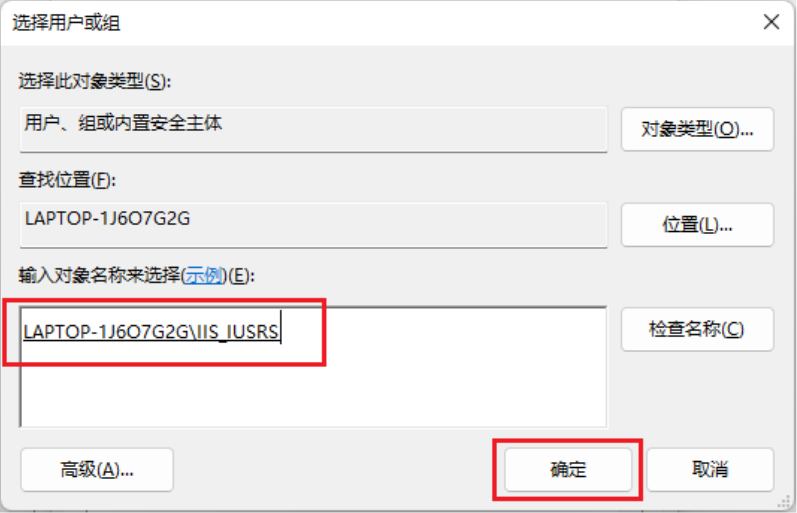
回到上一个界面,IIS_USERS出现在列表框中,继续点击‘确定’按钮。

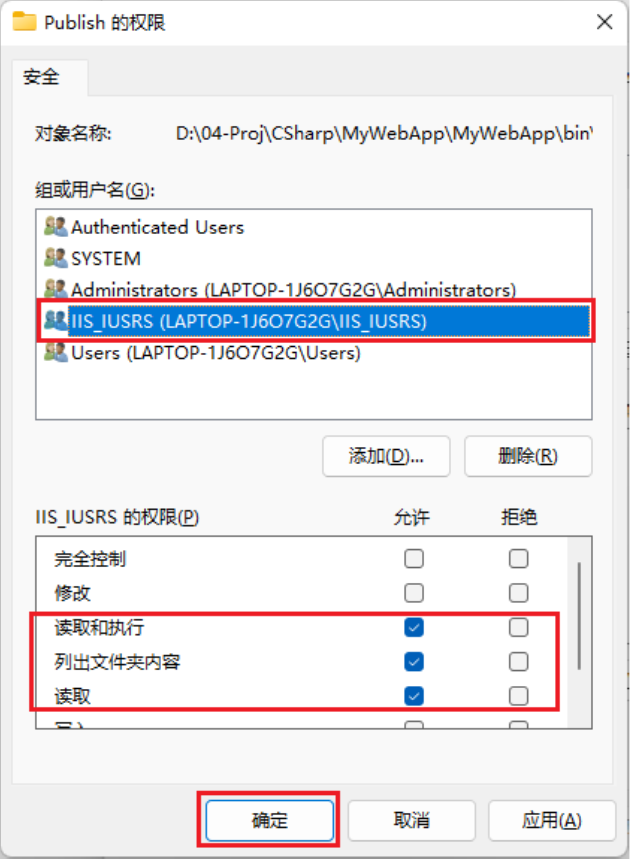
继续回到上一级界面,显示在Publish目录的访问组或用户名中,增加了IIS_USERS,保持窗口下部的IIS_USERS的权限为默认设置(可以根据网站实际需要进行配置,例如运行IIS_USERS)的写入权限等,点击‘确定’按钮。

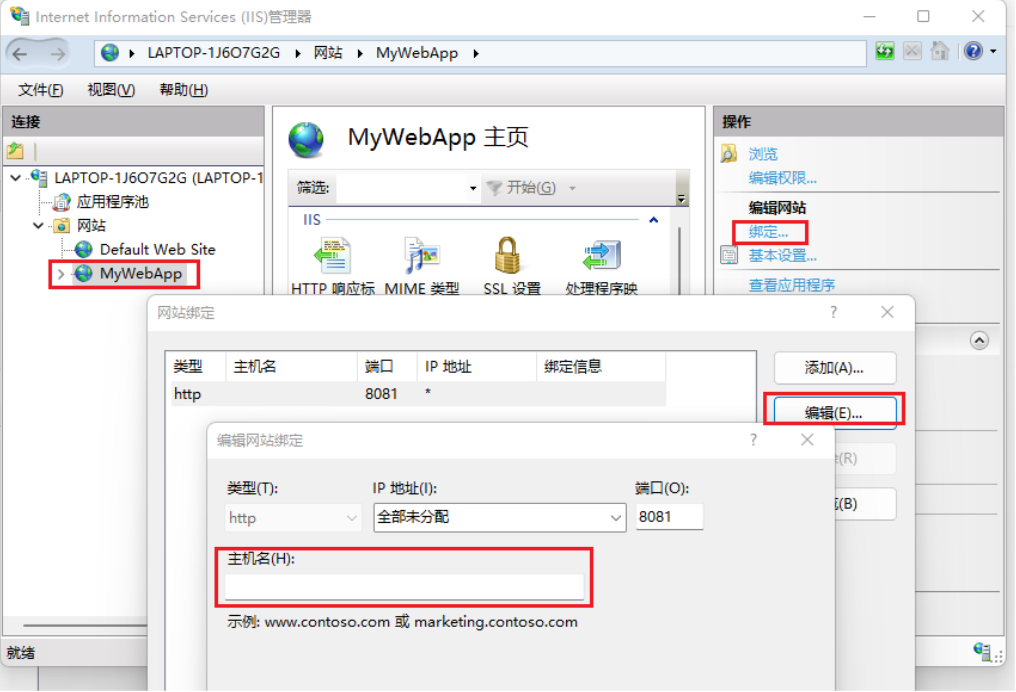
这里有个小陷阱,前面对网站的配置中,指定了主机名为:www.mywebsite.com,该主机名会自动出现在访问链接中。正确方法是,不指定主机名,将主机名设置为空。设置方法:选择网站,点击右侧编辑网站中的‘绑定’,在弹出的窗口中选择配置(只有一条配置),然后选择‘编辑’按钮,在编辑网站绑定窗口中删除主机名。

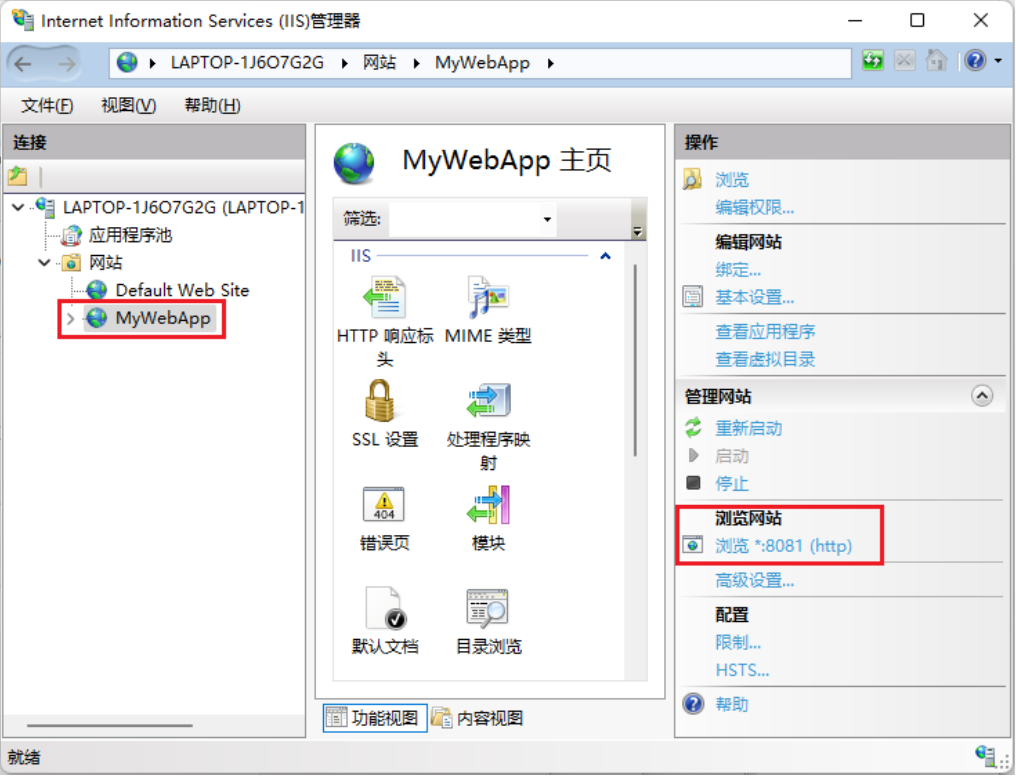
再次回到IIS管理器窗口,点击浏览网站。

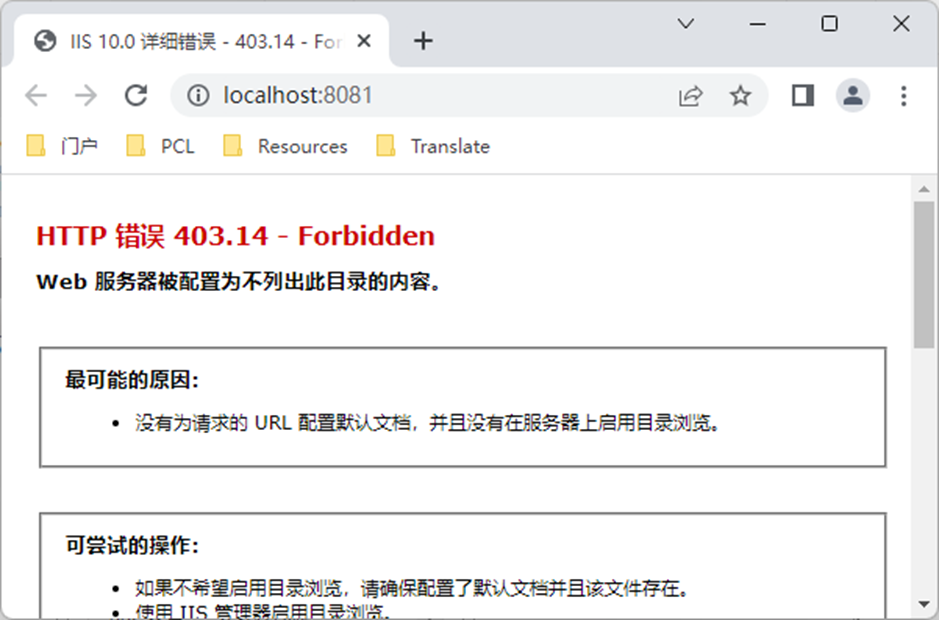
继续弹出错误提示窗口。

此错误是因为没有为网站配置默认的文档,当然也可以配置用户可以列出Web服务器的目录内容(另一个话题)。
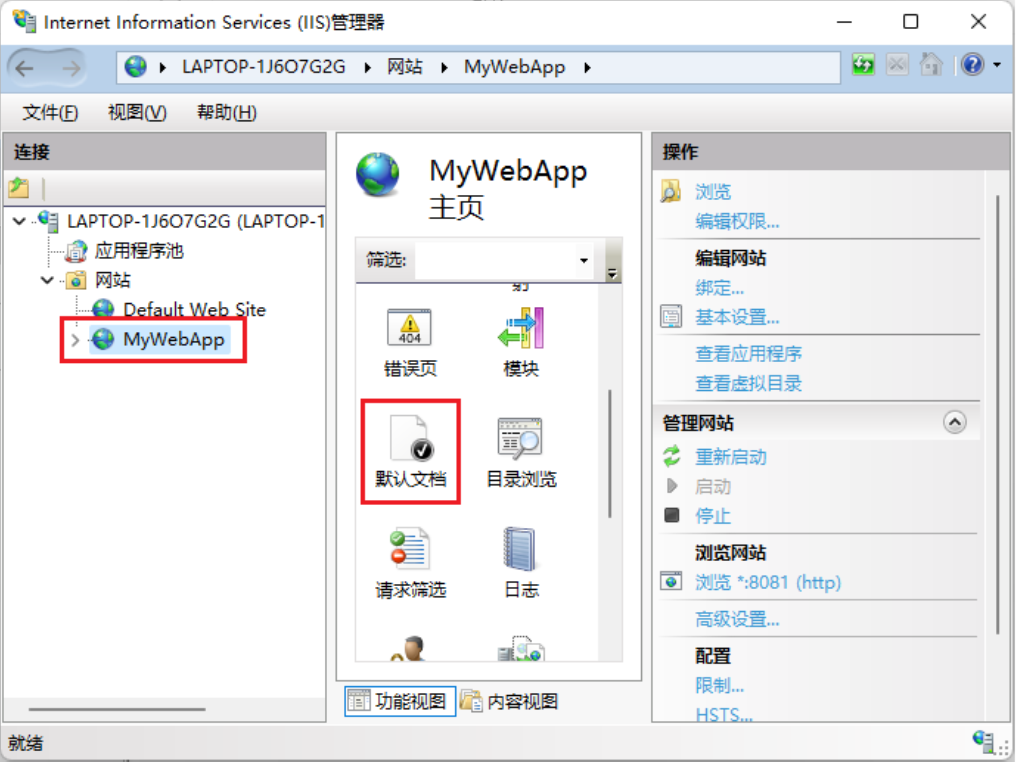
在IIS管理器窗口中,选中网站,双击中间窗口的‘默认文档’。

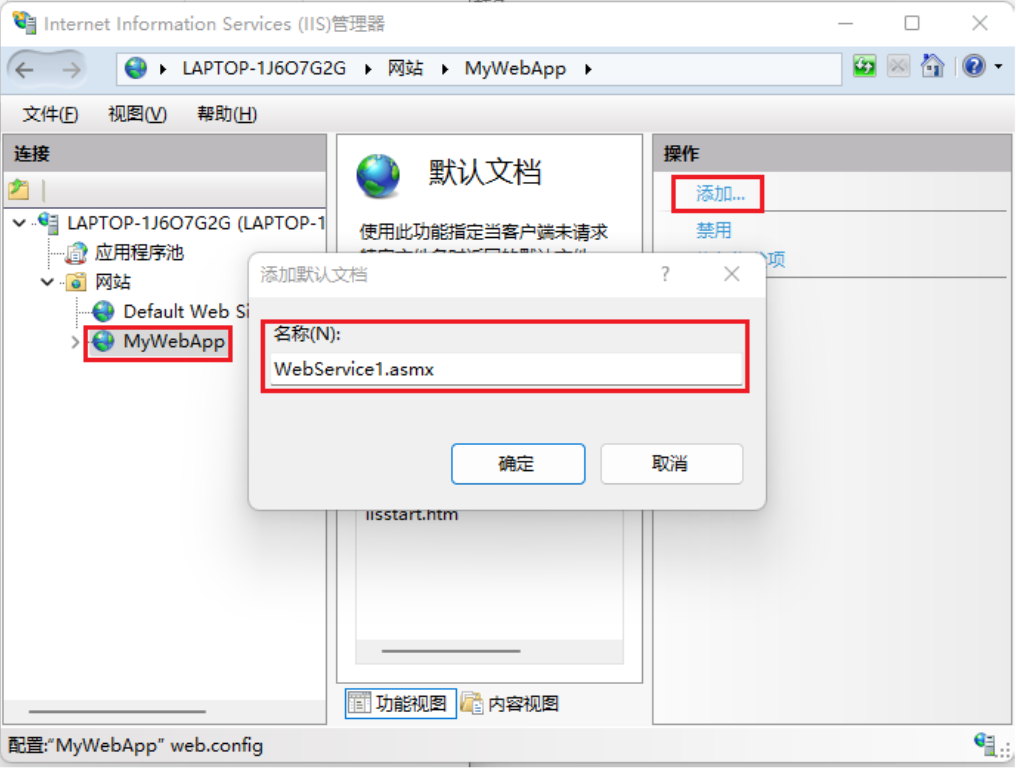
在弹出的窗口中点击右侧的‘添加’,继续在弹出的添加默认文档窗口中输入VS2017项目默认为项目添加的Web服务文件(WebService1.asmx)。

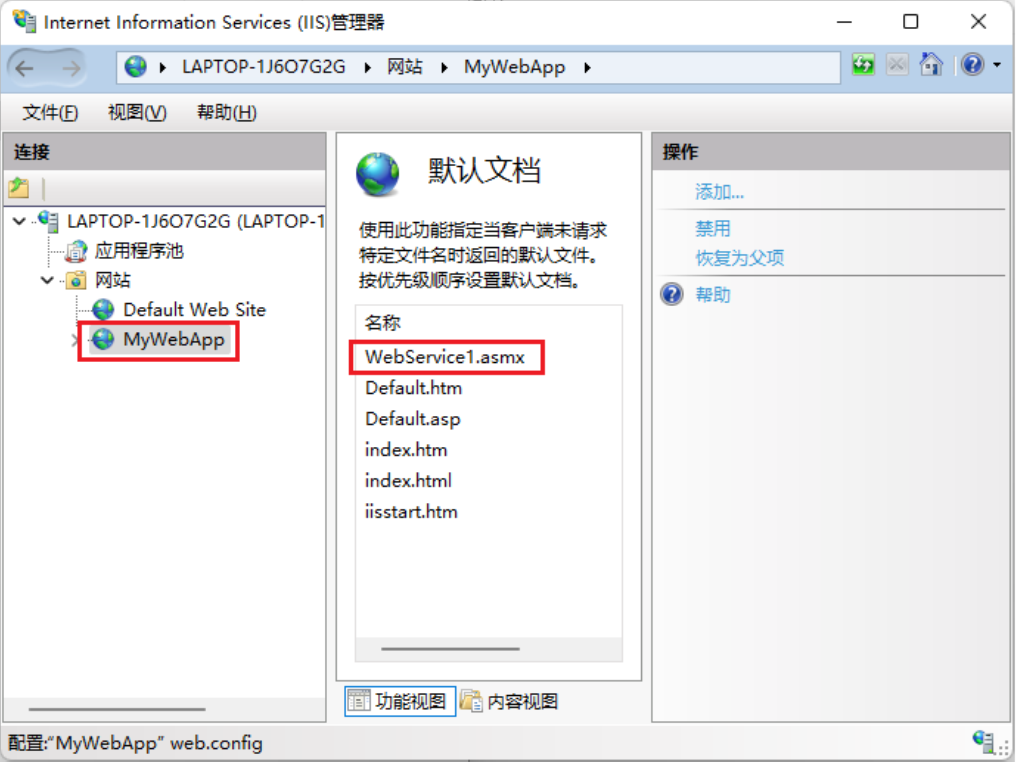
回到默认文档界面,可以看出一个ISS网站默认的启动文件有许多包括:
Default.htm
Default.asp
index.htm
index.html
iisstart.htm
PS: 网站会按列表顺序查找启动网页,可以手动在Publish目录中添加上述列表文件中的任意一个,都可以启动网站。

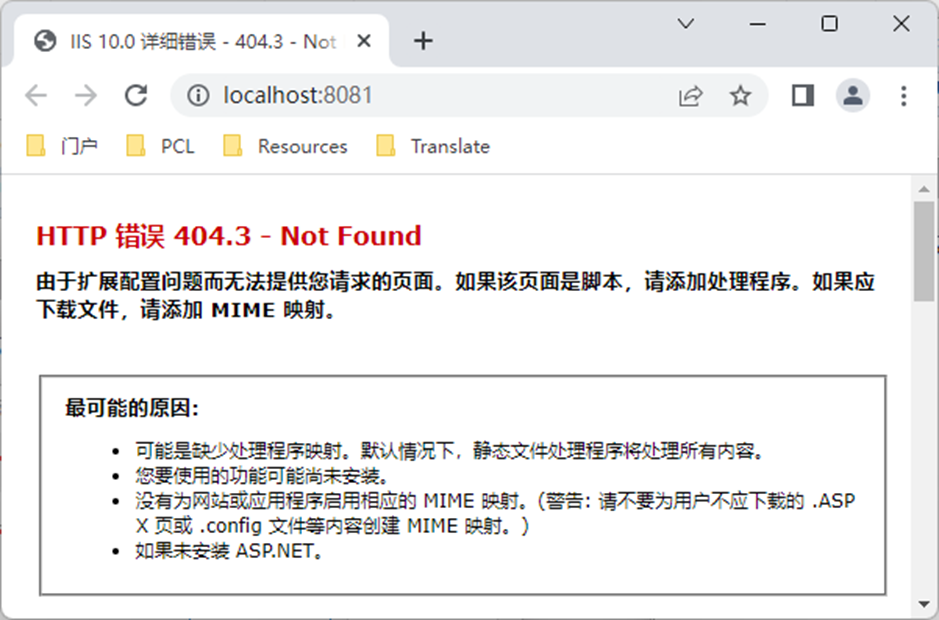
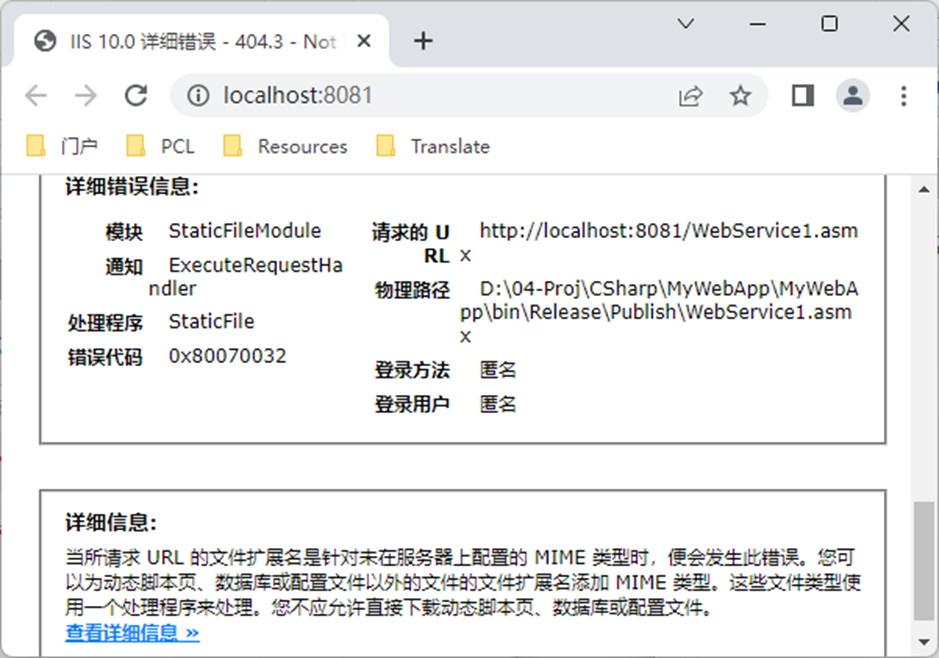
继续浏览网站,仍然报错,这次的错误信息如下。


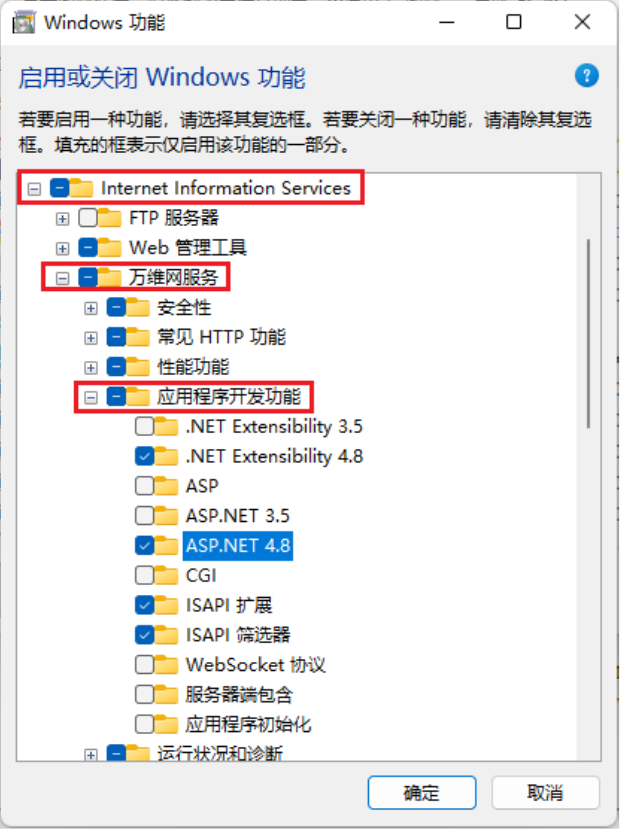
根据提示,应该是服务器不能正确运行IIS_USERS用户访问的.asmx文件。回到控制面板,再次配置Windows(参见前述,启用或关闭Windows功能),选择IIS服务(Internet Information Services),选择‘万维网服务’->‘应用程序开发功能’,根据自己项目的设置配置如下。如果不清楚自己项目的配置,可以全部选中,点击‘确定’按钮完成IIS服务配置即可。

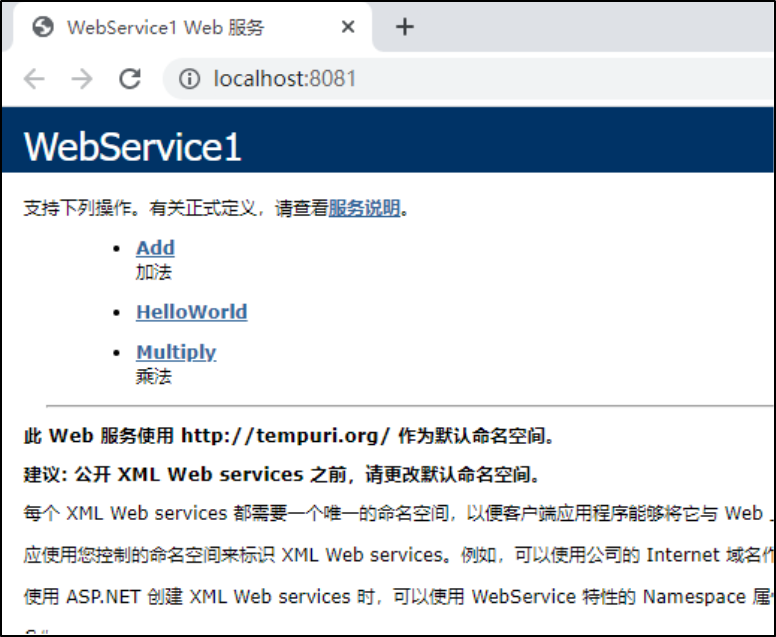
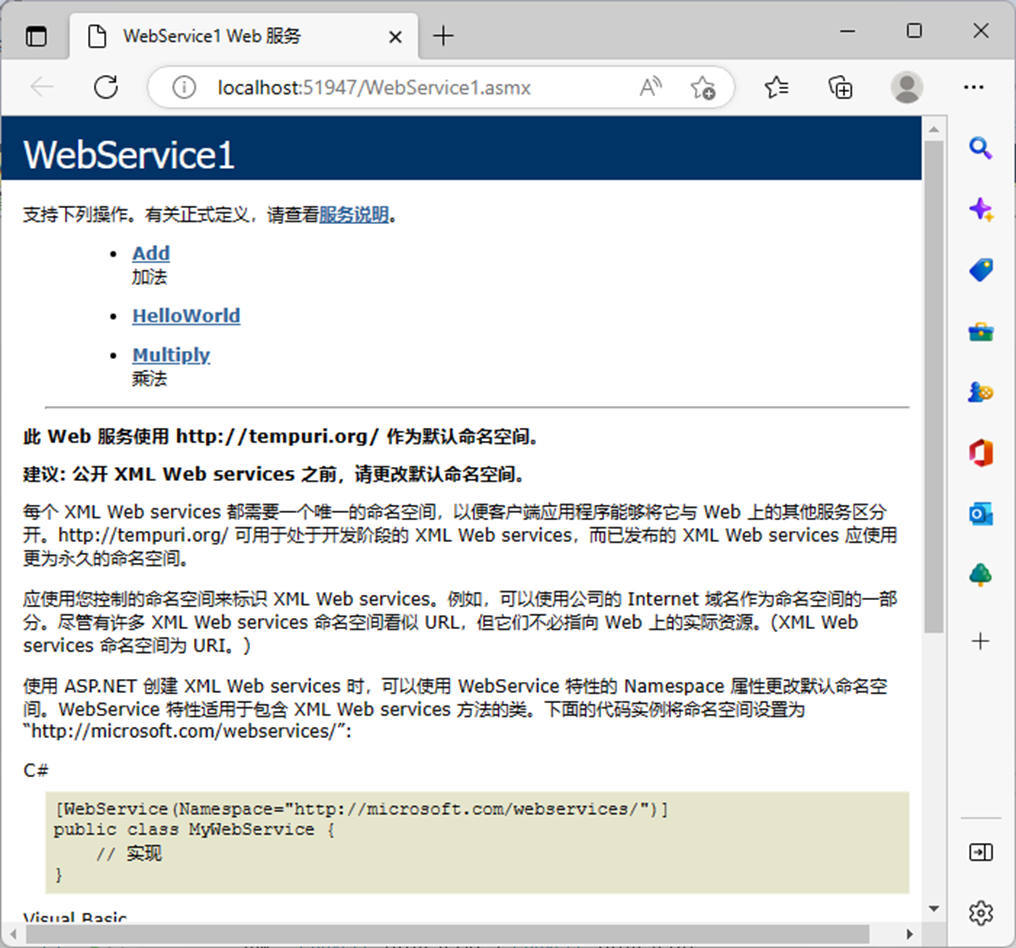
终于出现了期待的页面!!!

点击页面中的各方法(之前在Web项目中定义的方法),页面会有针对各方法的访问(调用)的详细说明。
重新发布后的问题
Windows的配置,真的是麻烦多。重新编译并发布项目后,启动项目调试,又提示错误。

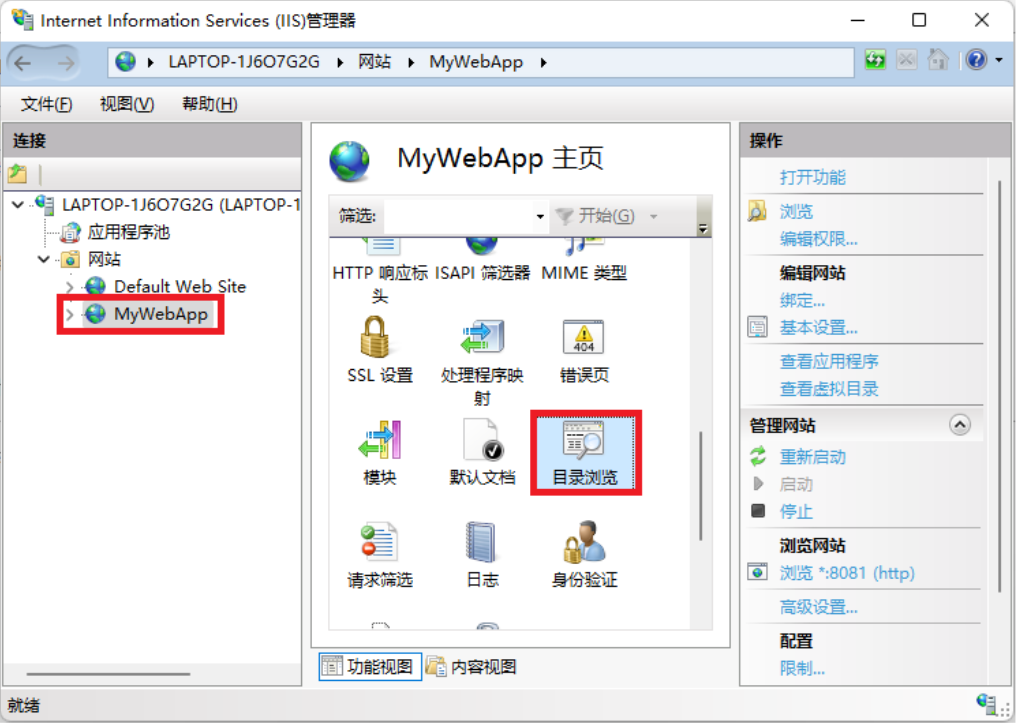
根据网上的各种解决方案,需要开启网站的目录浏览权限。方法:启动IIS管理器,选择网站,双击窗口中间功能视图中的‘目录浏览’。

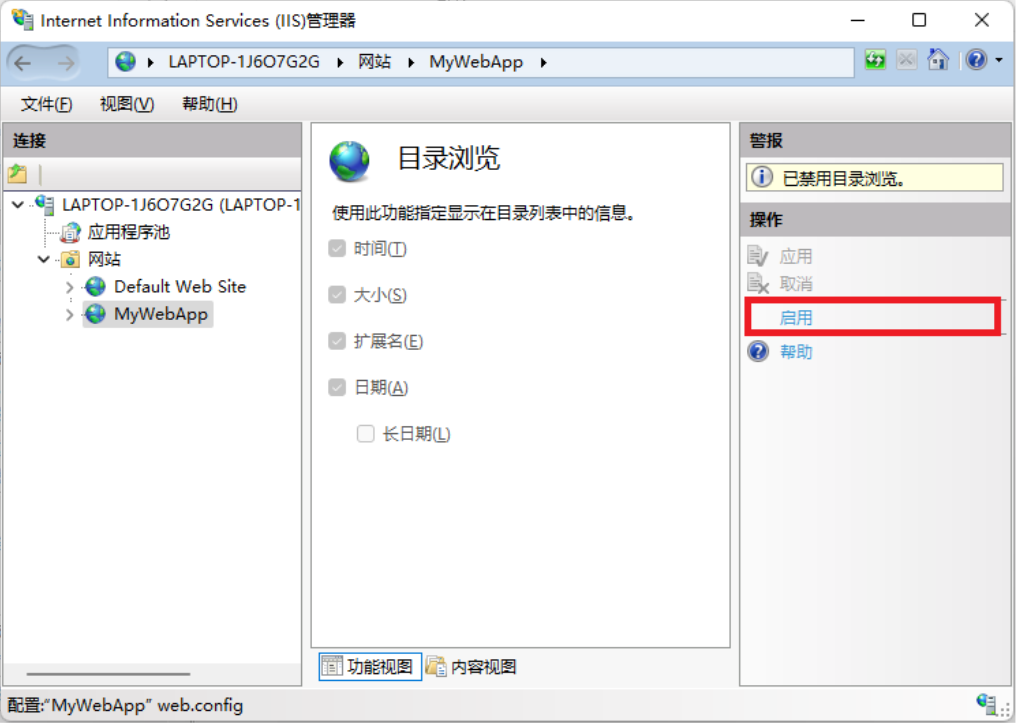
在接下来的窗口中,点击‘启动’。

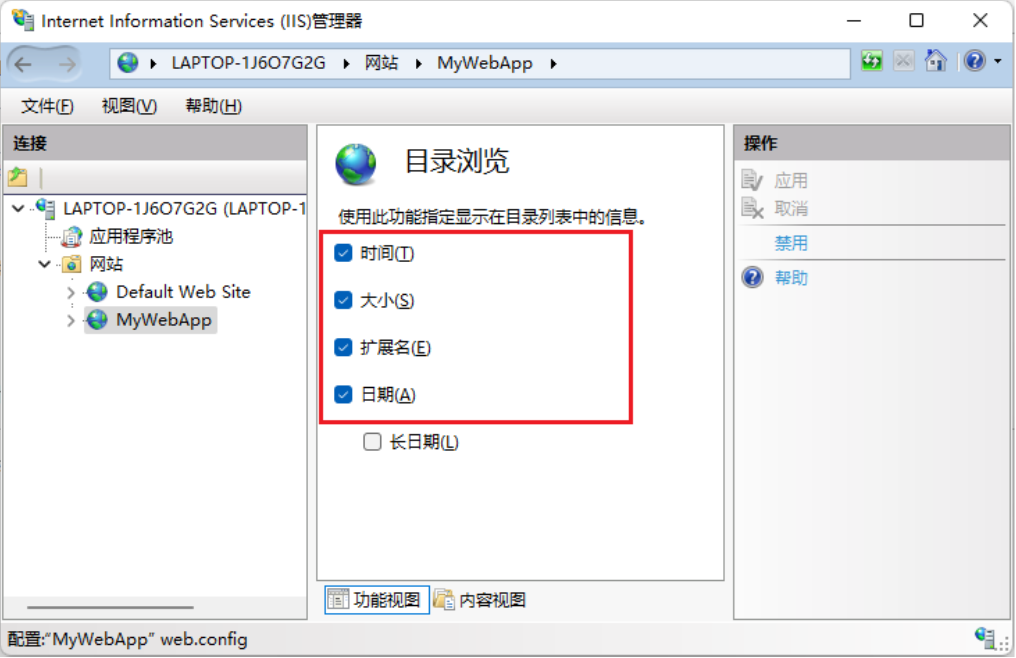
启用后,结果如下。

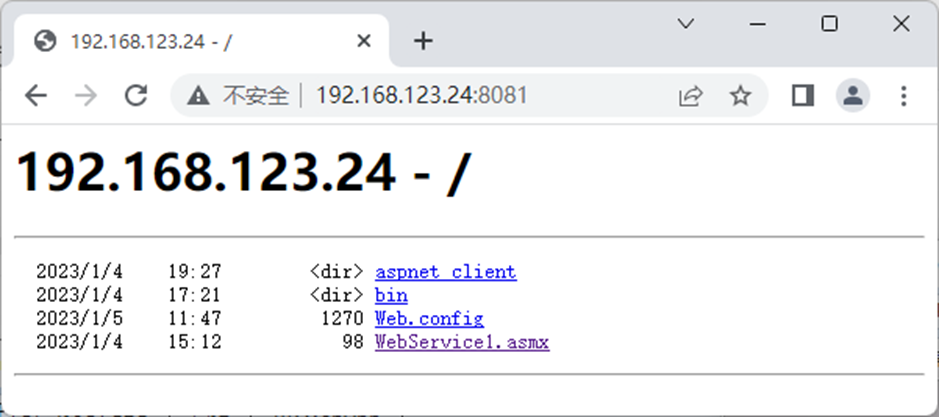
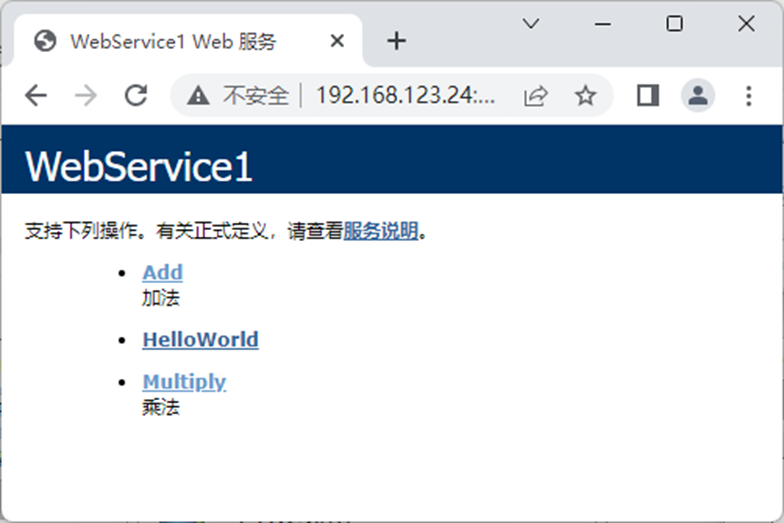
此时(远程启动访问!注意不是本地调试模式)启动浏览器访问网站,结果如下。

也就是说通过目录浏览权限的设置,远程Web用户可以浏览目录的内容,其实并不是我们想要的起始页面的内容,点击文件‘WebService1.asmx’,出现期望的启动页面。
仔细查看原因,发现VS2017在每次发布项目后,会重置网站默认的‘默认文档’的设置,就是把我们之前(参见前述)设置的启动页面‘WebService1.asmx’从列表中又删除了。重新将该文件列入启动文件列表,则访问网站后看到所期望的页面,如下。

经测试,每次通过VS2017重新发布项目后,都会重置‘目录浏览’和‘默认文档’的设置,需要在每次发布项目之后通过IIS管理器进行相关的设置。
项目调试中的Web服务配置
然而,新的问题又来了!
之前创建项目,然后执行调试,一切OK,能够正确启动浏览器,参见前文,将前文的图片重新拷贝过来。

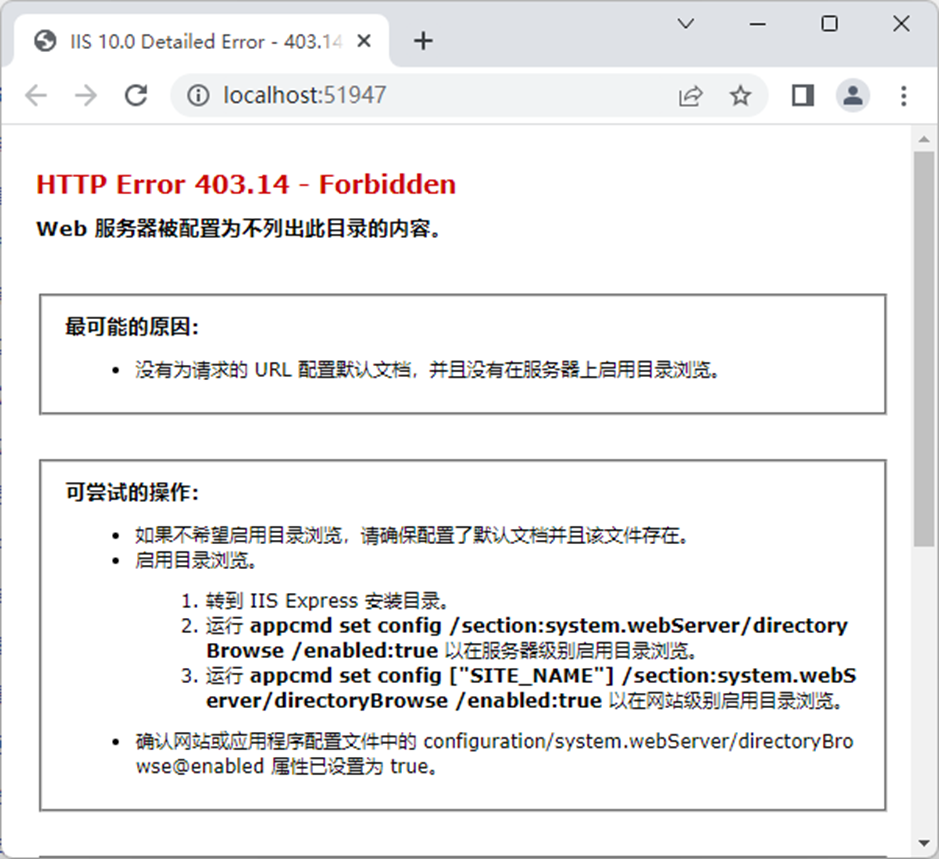
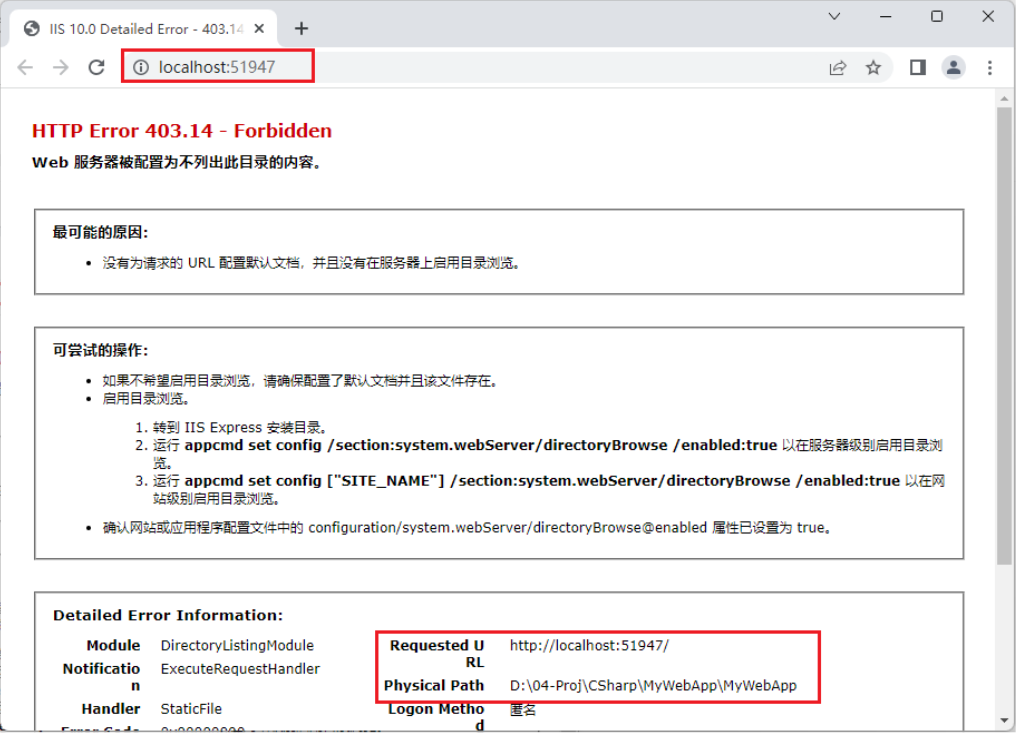
可以看到访问链接为‘localhost:51947/WebService1.asmx’。然而,经过前述的项目发布后再执行调试,出现如下的错误页面。

可以看到,端口号不一样,本机(网页)发布的物理路径也不一样,确实是两个不同的Web服务。上面的发布是通过本地主机Windows系统的IIS服务提供的访问,此处是在VS集成编译环境中按F5键的调试,是编译环境(VS2017)提供的一个临时的Web服务,不过之前好好的,为啥项目经发布后,调试又不行了呢。那个临时的端口号‘51947’在哪里配置的呢?(经查,该配置是在项目属性-> Web 配置中指定的,可根据需要修改,本例中未作调整。)
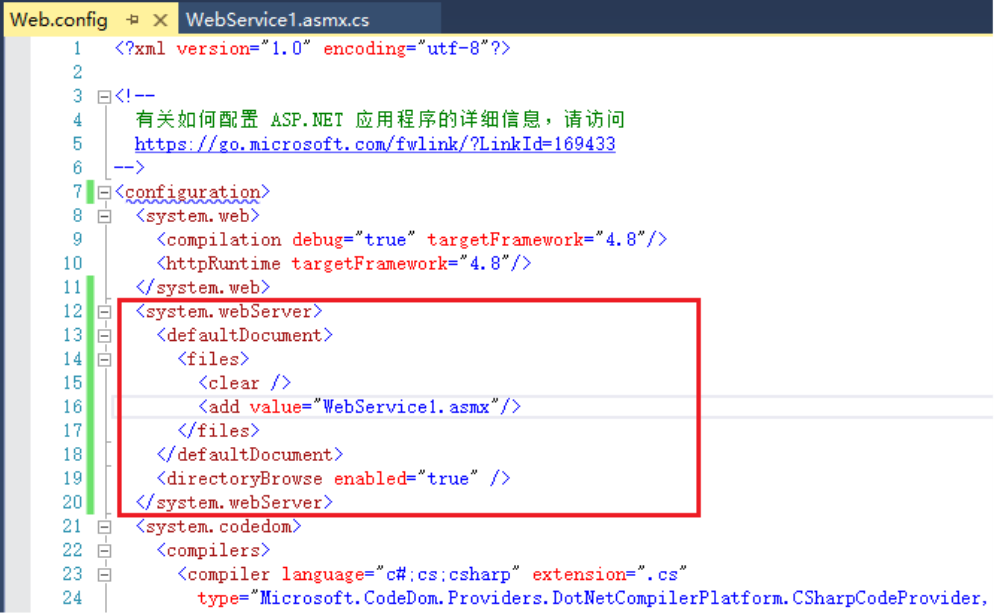
经多方考察和验证,需要在项目文件Web.config中增加相关信息,然后就可以正常调试了。

如图,增加‘<system.webServer>’标记,并根据需要增加‘<directoryBrower…>’标记的内容,或‘<defaultDocument…>’标记的内容。如果只是增加‘<directoryBrower…>’标记及相关内容,则调试的时候默认列举目录内容,然后再点击相关的文件进入下一步。如果增加了‘<defaultDocument …>’标记中的内容,则调试将直接打开指定的文件,例如本例中的‘WebService1.asmx’。(PS: 在<add value=”…”>标记中,只需要指定文件名,不需要指定文件的路径)。
终于全部OK了,既可以项目调试,也可以项目发布。记住在重新发布项目后,需要通过IIS管理器重新指定发布网站的默认文档,或允许网站的目录浏览。
后续将学习和研究客户端对C#所创建的Web服务端的各种交互操作。。。


