热门标签
热门文章
- 1Anaconda 下载_anaconda国内下载
- 2Android GPU 检查器 (AGI)_android gpu inspector
- 3MACOS 打开22端口_mac 开放端口
- 4Vue ui/vue create创建项目报错:Failed to get response from https://registry.npmjs.org/vue-cli-version-ma
- 5Python基于微博的舆情分析,情感分析可视化系统(V2.0),附源码,数据库_python微博舆情分析系统源码
- 6科大讯飞实时语音唤醒+离线命令词识别在Linux及ROS下的应用_科大讯飞ros硬件唤醒
- 7springboot并发量_架构就业加强课:互联网高并发分布式限流技术分享
- 8用ChatGPT一分钟自动产出一份高质量PPT_gpt自动生成ppt
- 9Ubuntu系统下使用VS Code编译调试C++程序并添加外部库_vscode c++三方库与头文件
- 10ArcGIS中利用python语言基于excel批量添加字段,附件赠送完整脚本工具_arcgis 批量添加附件管理
当前位置: article > 正文
前端学习(四)多页面路由_vue多页面路由
作者:知新_RL | 2024-03-18 10:50:23
赞
踩
vue多页面路由
前面一篇学习了路由功能的配置,本文就进一步学习路由的使用。
新增一个页面
在components目录下新建vue文件“FirstPage.vue”,其内容如下:
<template> <div> <h1>添加的第一个页面</h1> </div> </template> <script> export default { name: 'FirstPage' } </script> <style scoped> h1{ color: red; } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
这个界面很简单,就一行字。
路由实现
根据上篇讲的思路,新增的页面得在路由里配置,否则他没法管理,很简单,就按照原来的模板加一个就好了:
import Vue from 'vue' import Router from 'vue-router' import HelloWorld from '@/components/HelloWorld' import FirstPage from '@/components/FirstPage' Vue.use(Router) export default new Router({ routes: [ { path: '/', name: 'HelloWorld', component: HelloWorld, }, // 新加以下一个内容 { path: '/FirstPage', // 新增页面的路径 name: 'FirstPage', component: FirstPage, } ] })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
添加链接
现在的实现是,在首页里,有一个链接,点一下就跳转到这个新增的页面里来。所以我们得在首页先增加这么一个链接:
<template>
<div class="hello">
<router-link to="/FirstPage"> <!-- 这个to后面的内容,一定要和router里面的path一模一样,他就是根据这个地址映射过去的-->
<span>
测试第一个网页
</span>
</router-link>
<h1>{{ msg }}</h1>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
其实就是在第三行开始加了个<router-link>,都是router提供的功能。
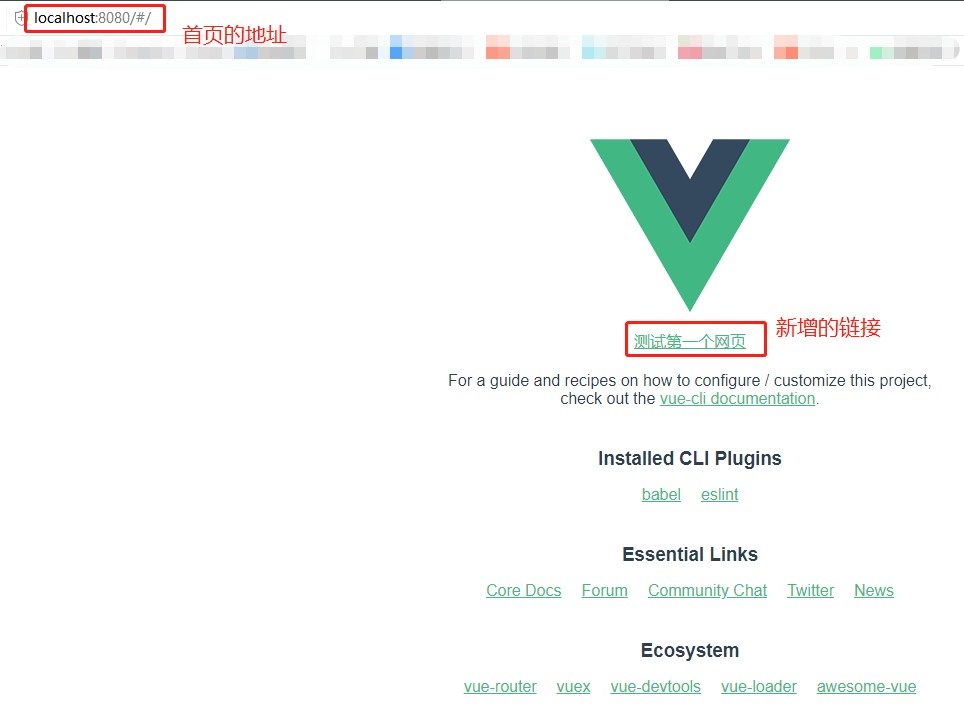
其他内容按照上一篇的配置,然后访问如下

那么点击那个链接:

可以看到网址后面就是我们路由里新配置的地址。说明成功了。
只是这个大图标怎么还在?其实是因为这个图标的是App.vue引入的,属于最上层,所以即使是新页面也只是在他下面修改内容,无法修改最上层的内容。要去掉这个图标就把引入这个图标的代码改到去HelloWorld.vue里面引用就好了,这样就知道首页显示了。
有前面的基础,这一步也变得简单了。
路由到新的页面
上面路由可以发现其实还是在原来的页面上,会覆盖掉原来的内容,那么想打开一个新的页面是怎么样呢?只需要加一个参数即可:
<template>
<div class="hello">
<img alt="Vue logo" src="../assets/logo.png">
<router-link target="_blank" to="/FirstPage">
<span>
测试第一个网页
</span>
</router-link>
<h1>{{ msg }}</h1>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
就是在<router-link>上加参数:target="_blank"。这样路由到这个界面时就是在新的页面打开了
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/262490?site
推荐阅读
相关标签



