热门标签
热门文章
- 1java入职学习五之核心框架(springboot和vue)_vue和springboot区别
- 2Kubernetes dashboard 通过 Ingress 提供HTTPS访问
- 3代码随想录算法训练营day39 | 62.不同路径、63. 不同路径 II
- 4Centos7 两种方式安装 MySQL5.7 步骤 yum 、本地 tar 文件_sql5.7安装包
- 5鸿蒙是什么语言写的
- 6python -c 的学习使用
- 7HashMap底层实现原理_c++ hashmap底层实现原理
- 8全局路径规划——A*算法_权重a*算法全覆盖
- 9Swift内存所有权宣言
- 10Spring揭秘:ApplicationContextAware应用场景及实现原理!
当前位置: article > 正文
通过HBuilderX开发调试微信小程序_hbuilderx开发微信小程序
作者:知新_RL | 2024-03-20 04:13:38
赞
踩
hbuilderx开发微信小程序
如何通过HBuilderX开发调试微信小程序
本文介绍了如何通过HBuilderX开发调试微信小程序相关的知识,希望对你有一定的参考价值。
(1) 通过HbuilderX开发工具创建一个基于uniapp框架的项目;
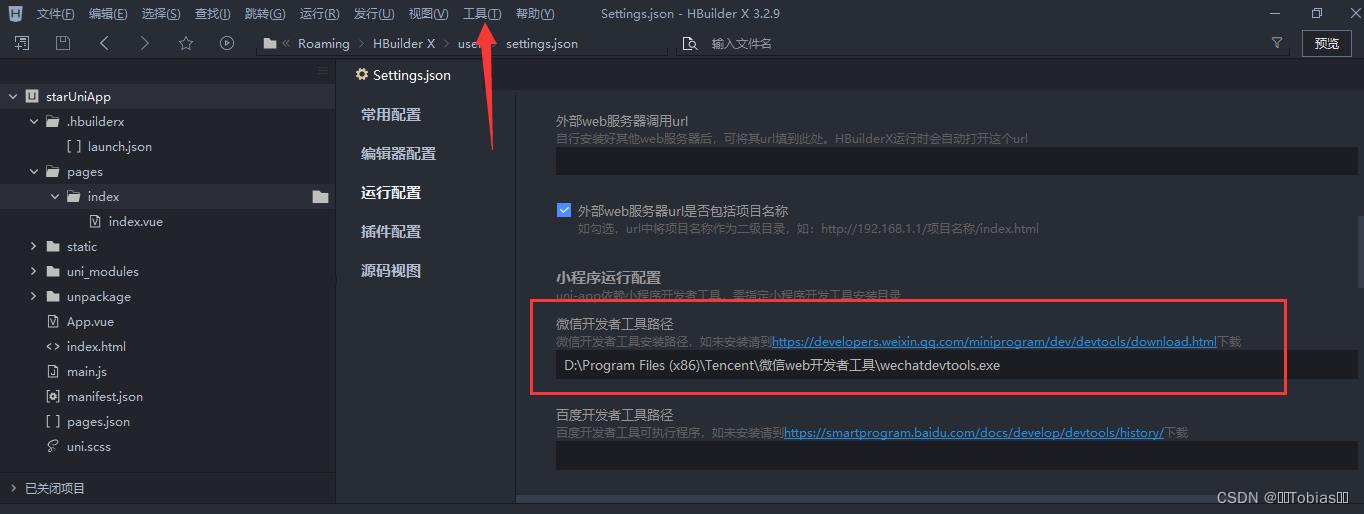
(2) 对该项目进行配置:找到工具-》设置,在设置中找到如下选项,并填写微信小程序开发工具的执行文件路径。

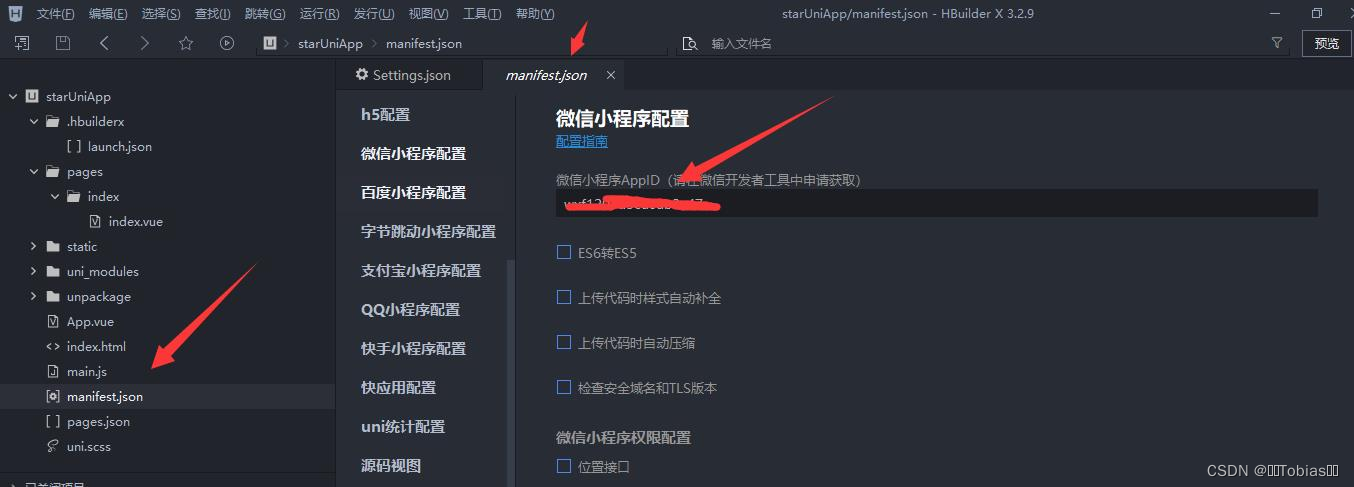
(3)登录网址:微信公众平台 申请appId,然后将该appid配置到项目中,如下:

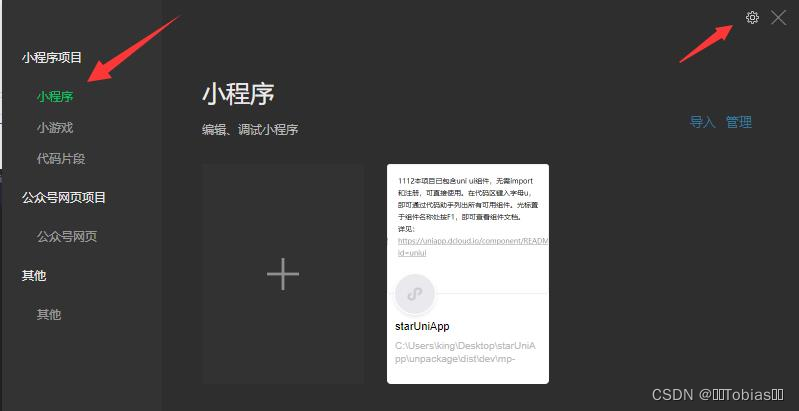
(4)打开微信小程序开发者工具,并进行设置,如下:

(5)在HBuilderX中启动运行该uniapp项目,启动后,会自动运行在微信小程序工具端。
之后在HBUILDER上的修改就可以差量编译到小程序工具端,就可以实现边修改边调试了。
(6) 如果需要在真机测试,可以在微信小程序工具端生成二维码,然后微信扫描即可进行真机预览。
文章转载自: https://it.cha138.com/nginx/show-237258.html
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:【wpsshop博客】
推荐阅读
相关标签



