热门标签
热门文章
- 1【NodeJs】npm 命令长时间无响应_npm config get registry一直不结束
- 2macm1安装qt6_macosm1qt6下载
- 3CSS3:{*zoom:1;}作用
- 4CCS安装和导入项目及编译教程_ccs如何导入liscence
- 5计算机网络之数据链路层局域网、以太网及其PPP协议&HDLC协议【408_4】_ppp,hdlc,ethernet的区别
- 6Java实现计算器
- 7HarmonyOS-page之间的跳转_harmony os page跳转
- 8hadoop文件系统与I/O流
- 9【Java 并发编程】一文详解 Java 内置锁 synchronized_java synchronized
- 10数据隐私安全趋势
当前位置: article > 正文
解决axios报错400:Request Payload 转为 Form Data,并将对象内元素拆出_axios request payload 转为 form data
作者:知新_RL | 2024-03-21 08:57:18
赞
踩
axios request payload 转为 form data
问题:请求的数据格式与后台要求的不匹配
思路:axios对比用jq的请求是成功的
axios请求:

jq请求:

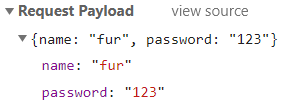
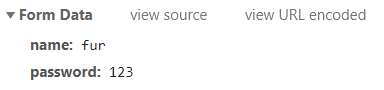
首先发现Request Payload和Form Data不同
解决:增加请求头
this.$http({
method: "post",
url: "/login/xxx",
data: this.ruleForm,
headers: { "content-type": "application/x-www-form-urlencoded" },
}).then((res) => {
console.log(res);
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
结果:

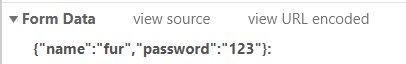
很多人到这就解决了,但是我的继续400,对比了一下jq的,应该不难用{}包裹,那就是必须要Form Data格式的数据了
使用formData包裹数据
let formData = new FormData();
formData.append('name',this.ruleForm.name);
formData.append('password',this.ruleForm.password);
this.$http({
method: "post",
url: "/login/checkLogin",
data: formData,
headers: { "content-type": "application/x-www-form-urlencoded" },
}).then((res) => {
console.log(res);
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
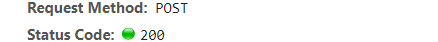
最后成功

优化:
如果不想每次请求都手动改headers
那么就全局配置axios的headers
import axios from 'axios'
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
Vue.prototype.$http = axios
``
- 1
- 2
- 3
- 4
- 5
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/279894
推荐阅读
相关标签


