热门标签
热门文章
- 1logcat命令介绍
- 2Real-ESRGAN----完全用合成数据训练的real-world SR_高斯噪声sigma的范围
- 3五分钟教你手写HashMap_python 手写hashmap
- 4Vue3+Pinia---登录---用户数据持久化_vue3登录后将数据存入pinia
- 5微信小程序配置服务器域名和业务域名校验文件_小程序校验文件
- 6MySQL索引实战二: 深度分页优化、join连接查询优化、in和exists优化、count(*)查询优化、阿里MySQL规范解读_exists的优化
- 7鸿蒙开发相关知识(一)【自定义构建函数@Builder、公共样式函数@Styles@Extend】_鸿蒙公共样式封装
- 8Google XML Sitemaps插件下载安装出现,无法勾选Include sitemap in HTML format的问题
- 9Vue框架+Element-ui(el-upload组件)使用http-request方法上传文件并显示文件上传进度_vue el-upload上传文件 ,http-request显示进度条
- 10VsCode|Intelij IDEA常用快捷键_idea 的 alt + enter 在 vscode是哪个快捷键
当前位置: article > 正文
跨域——vue中的axios.post使用json数据传输,出现请求头字段内容类型是不被允许的情况的解决方案
作者:知新_RL | 2024-03-21 09:12:20
赞
踩
跨域——vue中的axios.post使用json数据传输,出现请求头字段内容类型是不被允许的情况的解决方案
如何解决出现AXIOS的Request header field Content-Type is not allowed by Access-Control-Allow-Headers in preflight response.
问题描述:
由于restful接口需要在头部header传递两个字段:
Content-Type: application/json
Access-Token: 84c6635800b14e0eba4f7ece65e095a1
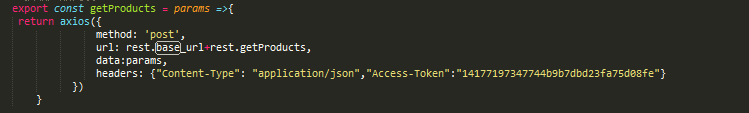
但是,在vue.js里面配置:

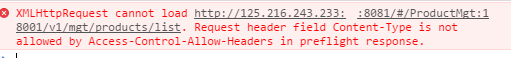
执行发送的时候出现:

意思是预发请求的时候不通过,不再正式发请求
经过反复的测试,发现,header里面包含自定义字段,浏览器是会先发一次options请求,如果请求通过,则继续发送正式的post请求,而如果不通过则返回以上错误
那这样就只能在服务端配置options的请求返回,代码如下:
- // TODO 支持跨域访问
- response.setHeader("Access-Control-Allow-Origin", "*");
- response.setHeader("Access-Control-Allow-Credentials", "true");
- response.setHeader("Access-Control-Allow-Methods", "*");
- response.setHeader("Access-Control-Allow-Headers", "Content-Type,Access-Token");
- response.setHeader("Access-Control-Expose-Headers", "*");
-
- if (request.getMethod().equals("OPTIONS")) {
- HttpUtil.setResponse(response, HttpStatus.OK.value(), null);
- return;
- }
上面代码需要加入允许的头部,content-type和access-token,并且判断请求的方法是options的时候,返回ok(200)给客户端,这样才能继续发正式的post请求。
修改之后成功发了post请求。
PS:
看了网上这么多解释,基本都用不到,关于AXIOS自定义头部字段的问题,貌似只有上述方法能够解决
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/279977?site
推荐阅读
相关标签


