- 1【2017.11.28】编译可能产生的原因_strupr 用了头文件还是编译错误
- 2微信小程序自定义顶部导航栏、自定义顶部背景颜色、自定义顶部文字_微信小程序自定义顶部文字
- 3STM32CuBeMX+Keil5+STM32F103C8T6开发板环境搭建_cubmax开发stm32f1
- 4oracle获取字符位置instr截取substr_oracle判断字符出现的位置
- 5mac清理软件哪个好用?五大Mac Cleaner介绍推荐
- 6JS监听DOM位置移动_js 监听dom 移入
- 7ios基座无法安装到手机_ios真机设备无法运行未签名的标准基座
- 8element-ui全局添加loading效果_elementui导出加loading
- 9windows connect、接收发送超时 setsocketopt
- 10浏览器调试技巧-记录保存恢复_火狐浏览器导入har文件
浅谈ArkUI之Web组件的基础用法_arkui webview
赞
踩
在ArkUI中,Web组件用于显示Web网页,可以理解为一个嵌入式的小型浏览器,用于展示Web内容,实现Web的混合开发。例如,在API 9中目前还没有地图组件可用,那么我们就可以借助Web组件显示OpenLayers、OSM等提供的地图空间和地图服务。据说ArkUI的Web组件采用了chromium内核,应当还是非常高效的。

最近研究了ArkUI中的一些常用组件,其中Web组件是很常用且相对独立的一种组件。本文总结了Web组件的常用函数,以及基本用法。先来一个AI画的Web组件助助兴(好吧,不能说毫无关系,只能说一点也不像)
开发环境要求
● DevEco Studio版本:DevEco Studio 3.1 Release
● HarmonyOS SDK版本:API version 9
基本用法
使用Web组件分为3个基本步骤:
(1)导入WebView库:
import webview from '@ohos.web.webview';(2)创建Web视图控制器(WebViewController):
通过Web视图控制器可以对Web组件的显示内容进行控制,实现加载、交互等操作。
webCtr : webview.WebviewController = new webview.WebviewController();(3)创建Web组件:
在创建Web组件时可以传入默认加载地址和控制器对象。比如,默认加载百度网站的首页,代码如下:
Web({src : "https://m.baidu.com", controller : this.webCtr})此时,这个Web组件就和webCtr对象绑定在一起了。开发者就可以通过webCtr对象的方法对Web组件中的内容进行控制了。
不要忘了,访问网站时需要添加互联网访问权限。在entry模块下的module.json5文件中,添加ohos.permission.INTERNET权限,代码如下:
- {
- "module": {
- ...
- "requestPermissions": [
- {"name": "ohos.permission.INTERNET"}
- ], ...
- } ...
- }
随后,运行程序就可以显示相应的页面了,显示效果如下:

页面加载
加载互联网页面的代码如下:
this.webCtr.loadUrl('m.bilibili.com');加载本地页面的代码如下:
this.webCtr.loadUrl($rawfile("test.html"));前提是需要将test.html加入到entry/src/main/resources/rawfile目录下。
当然,还可以通过loadData函数加载HTML代码,这种方式通常用于显示简单的数据。例如,通过loadData显示“Hello, HarmonyOS”,代码如下:
- this.controller.loadData(
- "<html><body>Hello, <b>Harmony<span style="text-decoration:underline;">O</span>S</b></body></html>",
- "text/html",
- "UTF-8"
- );
loadData有3个参数,第一个是文本代码,第二个用于指定文本代码的格式,如text/html、text/plain等;第三个是字符编码方式,如UTF-8、GB2312、GBK等。
显示效果如所示:

页面交互
页面交互包括在ArkTS中执行Web组件中的JavaScript函数以及对象注入等2个主要功能。另外,还可以通过createWebMessagePorts函数创建消息端口来实现Web组件和ArkTS语言环境的数据通信,轻松实现数据传递。
(1)调用JavaScript函数
通过runJavaScript函数就可以轻松实现前端函数的调用,代码如下:
this.webviewController.runJavaScript('run()');当然,前端要提前设计好run()函数才可以正常运行。
(2)对象注入
所谓对象注入,就是将ArkTS的对象注入到Web组件的前端代码中。例如,在ArkTS中定义Test类,代码如下:
- class Test {
- constructor() {
- }
-
- hello(): string {
- return "Hello, JavaScript!";
- }
-
- toString(): void {
- console.log('This is from ArkTS');
- }
- }
创建Test类的实例,代码如下:
@State test: Test = new Test();最后,即可通过Web组件的javaScriptProxy函数将test对象注入到前端代码中:
- Web({ ... })
- .javaScriptProxy({
- object: this.test,
- name: "jsTest",
- methodList: ["hello", "toString"],
- controller: this.webCtr
- })
其中,object用于指定需要注入的对象;name表示注入后的对象名称;methodList用于声明注入对象的函数;controller指定了Web视图控制器。当然,还可以通过WebViewController的registerJavaScriptProxy函数注入对象,代码如下:
this.webCtr.registerJavaScriptProxy(this.test, "jsTest", ["hello", "toString"]);随后,在前端就可以访问到jsTest对象,代码如下:
- let str = jsTest.hello();
- let st2 = jsTest.toString();
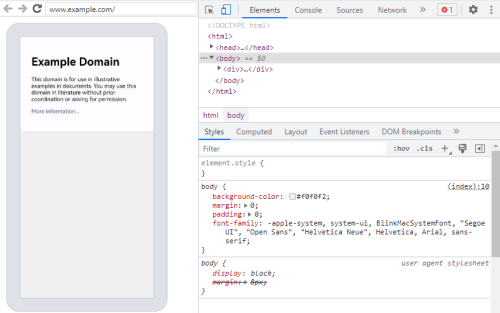
页面调试
在DevEco Studio中,通过DevTools工具可以很轻松地对Web组件中的页面进行调试,不过,需要通过setWebDebuggingAccess函数开启调试模式,代码如下:
this.webCtr.setWebDebuggingAccess(true);随后,通过以下命令在电脑端配置映射,如下所示:
- // 添加映射
- hdc fport tcp:9222 tcp:9222
- // 查看映射
- hdc fport ls
映射建立成功后,就可以通过Chrome、Edge等浏览器通过USB线对Web页面进行调试了。在页面中输入地址chrome://inspect/#devices,即可调试Web组件中的界面了。

最后,为了能够让大家跟上互联网时代的技术迭代,赶上互联网开发人员寒冬期间一波红利,在这里跟大家分享一下我自己近期学习心得以及参考网上资料整理出的一份最新版的鸿蒙学习提升资料,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!!


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/296850?site
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


