热门标签
热门文章
- 1cornerstone 使用
- 2uniapp中底部tabbar设置_uni-app替换tabbar
- 3【SSM - MyBatis篇05】映射器 - resultMap结果映射 - 级联关系 - 一对一、一对多、多对多关联查询_mybaits框架的resultmap匹配关系映射,可以处理一对一关系、一对多关系和多对多关
- 4lombok各个版本下载地址_lombok 1.18.28下载
- 5在服务器上部署gradio demo,外网可以通过服务器ip访问_gradio部署到服务器
- 6二叉树的建立
- 7python爬取公众号,用最简单的方式爬虫_网络爬虫公众号
- 8图论——最短路_图论最短路样例
- 9SpringSecurity框架_org.springframework.security
- 10用Vision Pro实时训练机器狗!MIT博士生开源项目火了
当前位置: article > 正文
html中正方形前缀样式列表,列表添加数字序列号前缀,css解决方案!
作者:知新_RL | 2024-03-23 19:52:47
赞
踩
html text 前缀样式
昨天一个模板用户咨询我关于列表增加数字序列号,比如 1 2 3 ...这样的前缀,但代码中并不能生成前缀数字,或者懒的去弄,想直接用css解决,其实方案还是有的,并且现在还算比较方便!
下面分享出来:
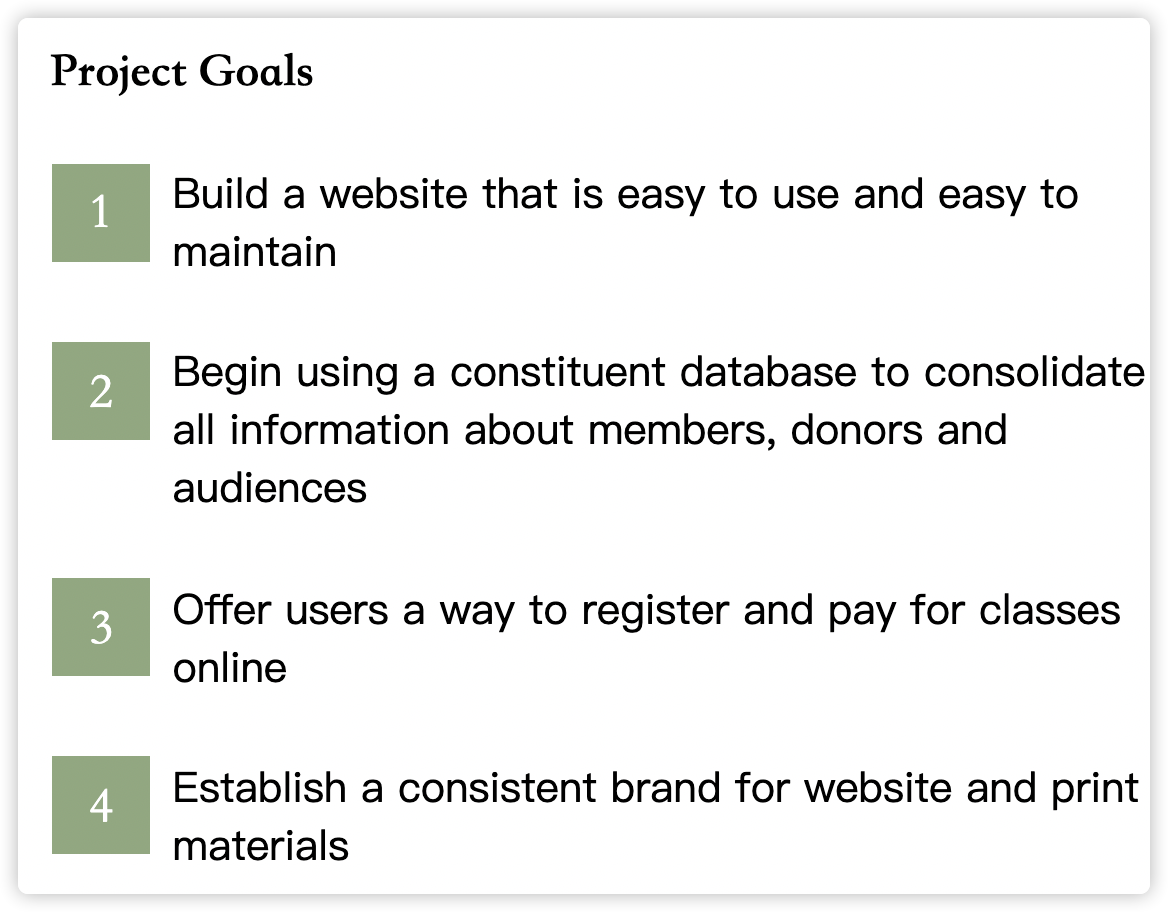
Project Goals
- Build a website that is easy to use and easy to maintain
- Begin using a constituent database to consolidate all information about members, donors and audiences
- Offer users a way to register and pay for classes online
- Establish a consistent brand for website and print materials
body {
background: white;
}
*,
*:before,
*:after {
box-sizing: border-box;
}
.wrapper {
margin: 2em auto;
width: 90%;
max-width: 1000px;
}
h2 {
font-family: "Bree Serif", serif;
}
ol {
counter-reset: li;
margin: 0;
padding: 0;
}
ol > li {
font-family: "Lato", sans;
font-size: 1.3em;
list-style: none;
margin: 0 0 0.5em 1.95em;
padding: 0.5em 1em;
position: relative;
}
ol > li:before {
background: #8da97d;
color: white;
content: counter(li);
counter-increment: li;
font-family: "Bree Serif", serif;
font-size: 1.2em;
line-height: 1em;
padding: 0.5em 0;
position: absolute;
top: 0.4em;
left: -1.6em;
text-align: center;
width: 2em;
}
效果:

这个方式最简单,直接用css解决数字序列号前缀!
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/297299


