热门标签
热门文章
- 1计算机跨教育学,某985计算机专业,想要三跨北师大教育学,会不会很难?
- 2多线程编程实现银行家算法(g++11新版本,解决了CSDN相关内容比较陈旧的问题)_g++算法
- 3最全网络安全岗面试题 初级岗(渗透测试和信息安全方向)_十一、现在菜刀连接了一台内网主机,怎么快速地登录上线
- 4docker容器中的centos7系统大部分系统目录为read-only file system?_docker read-only file system
- 5Android每次创建一个项目,就会重新下载.gradle文件_android studio每次都要重新下载
- 6如何利用ThinkPHPv5的漏洞来getshell_thinkphp v5.1.39 漏洞获取主机shell
- 72021-03-10强大的Winform Chart图表控件使用说明_chart.legends[0]是什么
- 8rust - 计算文件的md5和sha1值
- 9Connect to dl.google.com:443 failed: connect time out
- 102022最新Macbookpro M1芯片 搭建RocketMQ_homebrew安装rocketmq
当前位置: article > 正文
【微信小程序】自定义组件的使用+传值_微信小程序 component回调
作者:知新_RL | 2024-03-23 23:45:31
赞
踩
微信小程序 component回调
黑马视频学习笔记
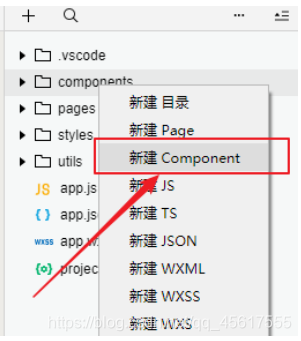
一、创建自定义组件
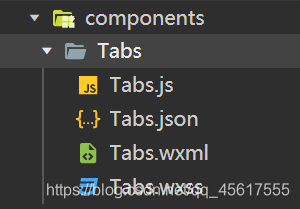
1.创建组件的文件结构
在文件夹内 components/myHeader ,创建组件名为 myHeader

组件和页面结构基本一样(包含四个部分)

2.声明组件
在组件的json文件``中进行自定义组件声明
{
"component": true,
"usingComponents": {}
}
- 1
- 2
- 3
- 4
3.编辑组件
在组件的Tabs.wxml文件中编写组件模板,在Tabs.wxss中加入组件样式
<!-- Tabs.wxml --> <view class="tabs"> <view class="tabs_title"> <!-- <view class="title_item active">首页</view> <view class="title_item">原创</view> <view class="title_item">分类</view> <view class="title_item">关于</view> --> <view wx:for="{{tabs}}" wx:key="id" class="title_item {{item.isActive?'active':''}}" bindtap="hanldeItemTap" data-index="{{index}}" > {{item.name}} </view> </view> <view class="tabs_content"> <!-- slot 标签 其实就是一个占位符 插槽 等到 父组件调用 子组件的时候 再传递 标签过来 最终 这些被传递的标签 就会替换 slot 插槽的位置 --> <slot></slot> </view> </view>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
/* Tabs.wxss */ .tabs{} .tabs_title{ display: flex; padding: 10rpx 0; } .title_item{ flex: 1; display: flex; justify-content: center; align-items: center; } .active{ color:red; border-bottom: 5rpx solid currentColor; } .tabs_content{}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
4.注册组件
在组件的Tabs.js文件中,用Component()注册组件,并提供组件的属性定义、内部数据和自定义方法
// components/Tabs.js Component({ /** * 里面存放的是 要从父组件中接收的数据 */ properties: { // 要接收的数据的名称 // aaa:{ // // type 要接收的数据的类型 // type:String, // // value 默认值 // value:"" // } tabs:{ type:Array, value:[] } }, /** * 组件的初始数据 */ data: { // tabs }, /* 1 页面.js 文件中 存放事件回调函数的时候 存放在data同层级下!!! 2 组件.js 文件中 存放事件回调函数的时候 必须要存在在 methods中!!! */ methods: { hanldeItemTap(e){ /* 1 绑定点击事件 需要在methods中绑定 2 获取被点击的索引 3 获取原数组 4 对数组循环 1 给每一个循环性 选中属性 改为 false 2 给 当前的索引的 项 添加激活选中效果就可以了!!! 5 点击事件触发的时候 触发父组件中的自定义事件 同时传递数据给 父组件 this.triggerEvent("父组件自定义事件的名称",要传递的参数) */ // 2 获取索引 const {index}=e.currentTarget.dataset; // 5 触发父组件中的自定义事件 同时传递数据给 this.triggerEvent("itemChange",{index}); // 3 获取data中的数组 // 解构 对 复杂类型进行结构的时候 复制了一份 变量的引用而已 // 最严谨的做法 重新拷贝一份 数组,再对这个数组的备份进行处理, // let tabs=JSON.parse(JSON.stringify(this.data.tabs)); // 不要直接修改 this.data.数据 // let {tabs}=this.data; // let tabs=this.data; // 4 循环数组 // [].forEach 遍历数组 遍历数组的时候 修改了 v ,也会导致源数组被修改 // tabs.forEach((v,i)=>i===index?v.isActive=true:v.isActive=false); // this.setData({ // tabs // }) } } })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
二、页面声明引入自定义组件
在页面的json文件中进行引用声明
// demo.json
{
"usingComponents": {
"Tabs":"../../components/Tabs/Tabs"
}
}
- 1
- 2
- 3
- 4
- 5
- 6
三、页面中使用自定义组件
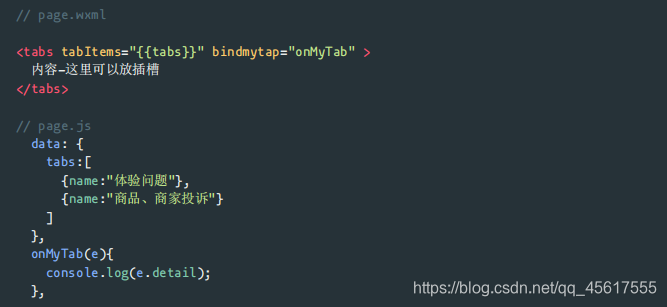
<!-- 1 父组件(页面) 向子组件 传递数据 通过 标签属性的方式来传递 1 在子组件上进行接收 2 把这个数据当成是data中的数据直接用即可 2 子向父传递数据 通过事件的方式传递 1 在子组件的标签上加入一个 自定义事件 --> <Tabs tabs="{{tabs}}" binditemChange="handleItemChange" > <block wx:if="{{tabs[0].isActive}}">0 </block> <block wx:elif="{{tabs[1].isActive}}">1 </block> <block wx:elif="{{tabs[2].isActive}}">2 </block> <block wx:else>3</block> </Tabs>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
四、父子组件传值
- 父组件通过属性的方式给子组件传递参数
- 子组件通过事件的方式向父组件传递参数
过程
1.父组件 把数据 {{tabs}} 传递到 子组件的 tabItems 属性中
2.父组件 监听 onMyTab 事件
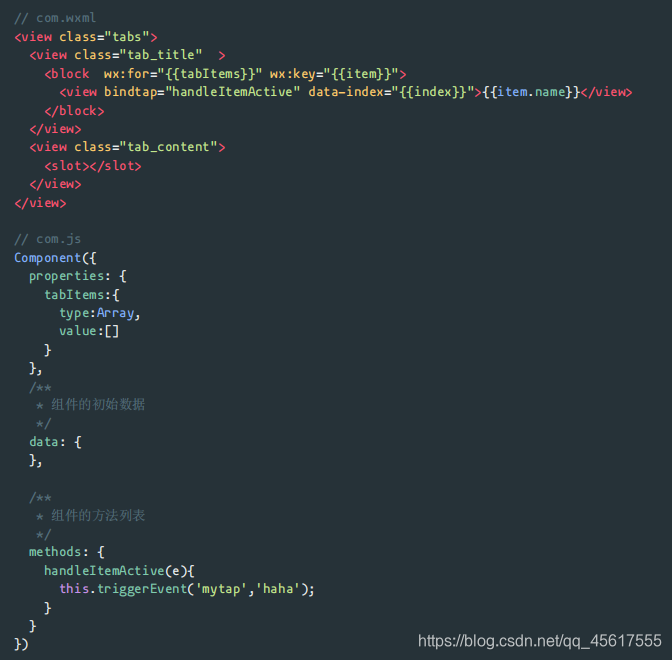
3.子组件 触发 bindmytap 中的 mytap 事件
- ⾃定义组件触发事件时,需要使⽤
triggerEvent⽅法,指定事件名、detail 对象
4.⽗ -> 子 动态传值this.selectComponent("#tabs");
代码
父组件

子组件

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/298463
推荐阅读
相关标签



