热门标签
热门文章
- 1SVD分解、特征值分解_svd in r
- 2手把手教你配置阿里云服务器搭建网站_阿里云服务器集群创建操作流程
- 3如何使用HarmonyOS面部识别能力_deveco studio 人脸识别
- 4神经元模型介绍
- 5基于微信小程序的患者陪护系统的设计与实现(源码+论文)_v_203_基于微信小程序的助老陪诊系统的设计与实现
- 6JProfile 分析OOM hprof文件_jprofiler分析hprof文件
- 7ChatGPT 的实现原理和核心代码_chatgpt代码
- 8Google IO 2023推出Android Studio官方AI工具Studio Bot
- 9python函数定义之特殊参数_仅关键字参数
- 10vscode + clangd 开发 c\c++_vscode clangd
当前位置: article > 正文
treeSelect树组件设置父节点禁用_treeselect禁止选中父节点
作者:知新_RL | 2024-03-24 04:45:54
赞
踩
treeselect禁止选中父节点
前言:
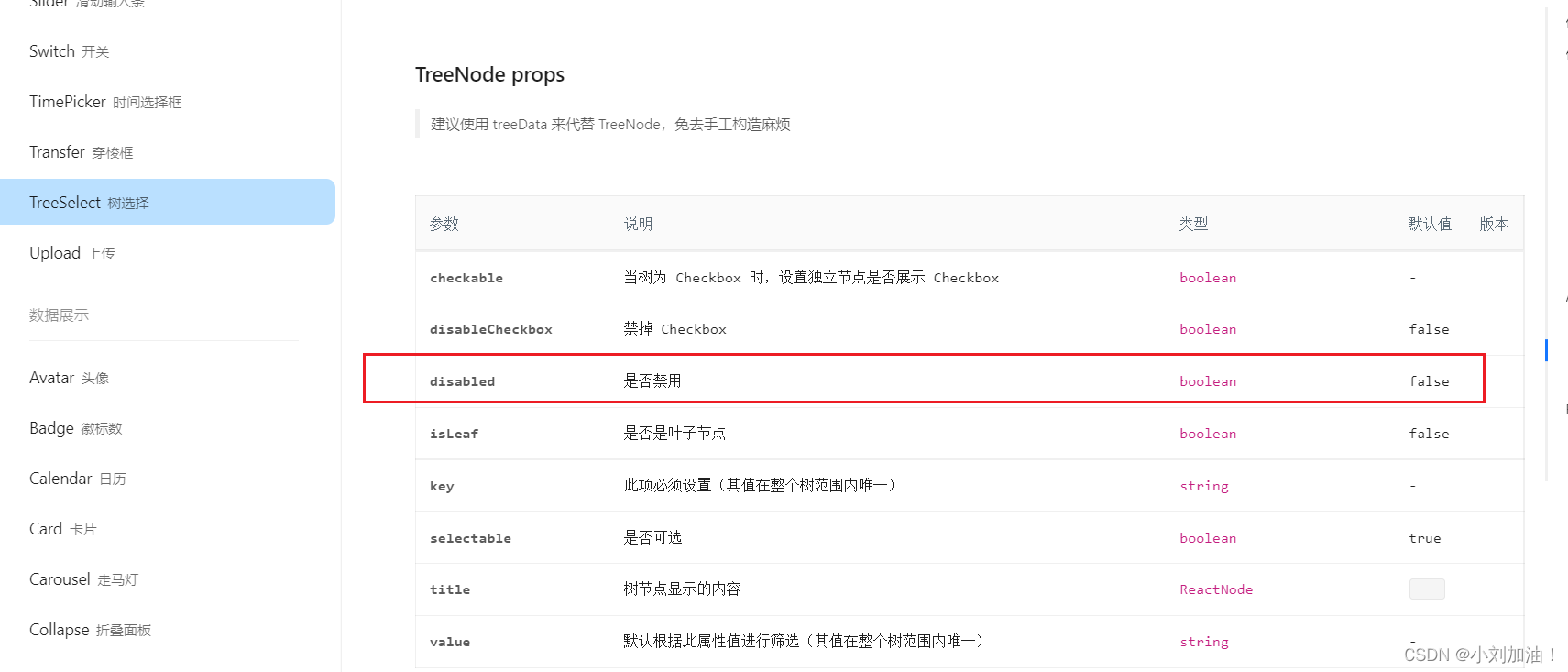
项目开发中需求方提了这样一个需求:下拉框数据是树形结构,但父节点禁止点选,只能点击子节点。毫无疑问,选用的是 ant design vue 组件库的 treeSelect 组件。但该组件默认每一级节点都可以进行选择,不符合需求。于是开始看API,发现 treeData 的 props 有这样一个属性:disabled ,可以控制节点是否禁用。

思路:
看到这里,心里就有了思路:只需要把接口返回的树形数据进行处理,在每一层的父节点上添加:disabled: true 属性即可实现父节点禁用。
难点:
和普通的数组数据不同,普通数据下面不会嵌套多层 children,而后端接口返回的树形数据,不能确定嵌套了多少层 children,所以无法正常使用 map 对数据进行遍历添加。
解决:
方法也很简单,使用 递归 即可解决。
为此,我专门封装了一个方法,方面以后使用。
代码
// 传参: treeData: 树形数据
const addKey = (treeData: any) => {
return treeData.map((item: any) => ({
...item,
disabled: item.childrenList?.length>0 ? true : false,
childrenList: item.childrenList?addKey(item.childrenList) : []
}))
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
效果:
实现效果如下图所示:每层的父节点都被禁用,只有最底层的子节点才可以进行选择。

推荐阅读
相关标签


