- 1「数字信号处理」MATLAB设计 双音多频拨号系统_matlab goertzel函数
- 2USB2.0接口CM4_5G mini驱动板搭配广和通FM650在Win11下的测速_fm650驱动
- 3DOS 常用命令_litsen dos 命令
- 4HarmonyOS开发云工程与开发云函数_鸿蒙应用开发云函数
- 5Android Studio连接夜神模拟器以及adb无法连接的问题_android studio 调试无法连接到夜神模拟器 62001
- 6基于rk3568的ANDROID11 不息屏不锁屏代码修改_rk3568 安卓11 配置 用不休眠
- 7vue中使用mui的extra icon问题
- 8秒懂神经网络---BP神经网络具体应用不能说的秘密.
- 9Qt on Android:图文详解QT开发Andriod入门,Hello World全过程
- 10顺风车APP小程序开发系统定制
鸿蒙开发入门:构建第一个JS应用(FA模型)_fa模型中js开发属于鸿蒙开发吗
赞
踩
构建第一个JS应用(FA模型)
为确保运行效果,本文以使用DevEco Studio 3.1 Release版本为例,点击此处获取下载链接。
创建JS工程
-
若首次打开DevEco Studio,请点击Create Project创建工程。如果已经打开了一个工程,请在菜单栏选择File > New > Create Project来创建一个新工程。
-
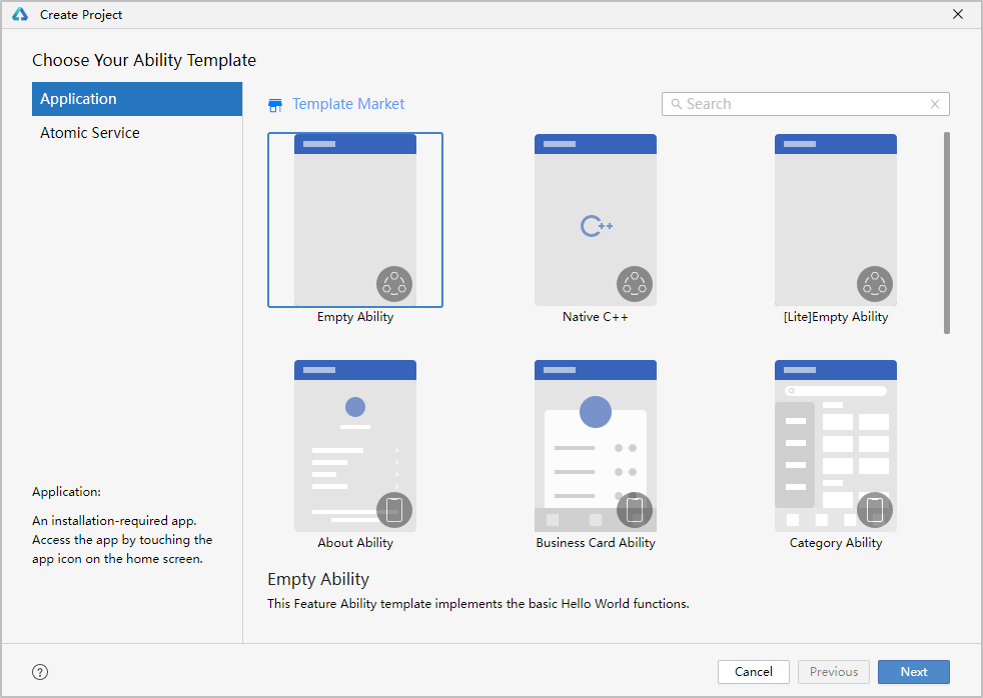
选择Application应用开发(本文以应用开发为例,Atomic Service对应为元服务开发),选择模板“Empty Ability”,点击Next进行下一步配置。

-
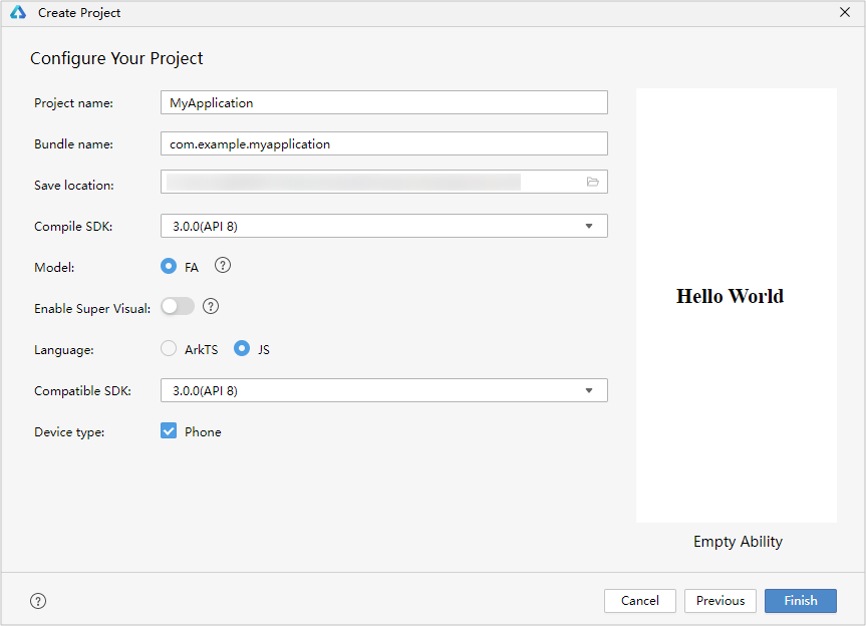
进入配置工程界面,Compile SDK选择“3.0.0(API 8)”(Compile SDK选择“3.1.0(API 9)”时注意同步选择 Model 为“FA”,此处以选择“3.0.0(API 8)”为例),Language选择“JS”,其他参数保持默认设置即可。

说明
DevEco Studio V2.2 Beta1及更高版本支持使用JS低代码开发方式。
低代码开发方式具有丰富的UI界面编辑功能,通过可视化界面开发方式快速构建布局,可有效降低开发者的上手成本并提升开发者构建UI界面的效率。
如需使用低代码开发方式,请打开上图中的Enable Super Visual开关。
-
点击Finish,工具会自动生成示例代码和相关资源,等待工程创建完成。
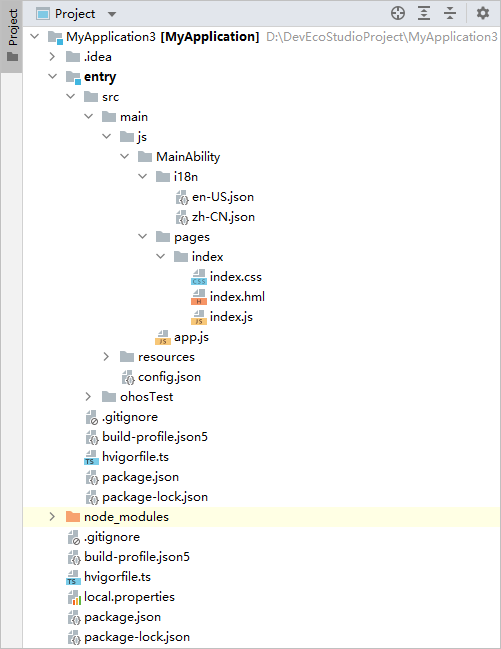
JS工程目录结构

- entry:HarmonyOS工程模块,编译构建生成一个HAP包。
- src > main > js:用于存放js源码。
- src > main > js > MainAbility:应用/服务的入口。
- src > main > js > MainAbility > i18n:用于配置不同语言场景资源内容,比如应用文本词条、图片路径等资源。
- src > main > js > MainAbility > pages:MainAbility包含的页面。
- src > main > js > MainAbility > app.js:承载Ability生命周期。
- src > main > resources:用于存放应用/服务所用到的资源文件,如图形、多媒体、字符串、布局文件等。关于资源文件,详见资源限定与访问。
- src > main > config.json:模块配置文件。主要包含HAP包的配置信息、应用/服务在具体设备上的配置信息以及应用/服务的全局配置信息。具体的配置文件说明,详见应用配置文件(FA模型)。
- build-profile.json5:当前的模块信息、编译信息配置项,包括buildOption、targets配置等。其中targets中可配置当前运行环境,默认为HarmonyOS。
- hvigorfile.ts:模块级编译构建任务脚本,开发者可以自定义相关任务和代码实现。
- build-profile.json5:应用级配置信息,包括签名、产品配置等。
- hvigorfile.ts:应用级编译构建任务脚本。
构建第一个页面
-
使用文本组件。
工程同步完成后,在“Project”窗口,点击“entry > src > main > js > MainAbility > pages> index”,打开“index.hml”文件,设置Text组件内容。“index.hml”文件的示例如下:
<!-- index.hml --><div class="container"> <text class="title"> Hello World </text></div>- 1
-
添加按钮,并绑定onclick方法。
在默认页面基础上,我们添加一个button类型的input组件,作为按钮响应用户点击,从而实现跳转到另一个页面。“index.hml”文件的示例代码如下:
<!-- index.hml --><div class="container"> <text class="title"> Hello World </text> <!-- 添加按钮,值为Next,并绑定onclick方法--> <input class="btn" type="button" value="Next" onclick="onclick"></input></div>- 1
- 2
-
设置页面样式。
在“Project”窗口,点击“entry > src > main > js > MainAbility > pages> index”,打开“index.css”文件,可以对页面中文本、按钮设置宽高、字体大小、间距等样式。“index.css”文件的示例如下:
/* index.css */.container { display: flex; flex-direction: column; justify-content: center; align-items: center; left: 0px; top: 0px; width: 100%; height: 100%;} .title { font-size: 100px; font-weight: bold; text-align: center; width: 100%; margin: 10px;} .btn { font-size: 60px; font-weight: bold; text-align: center; width: 40%; height: 5%; margin-top: 20px;}- 1
- 2
- 3
-
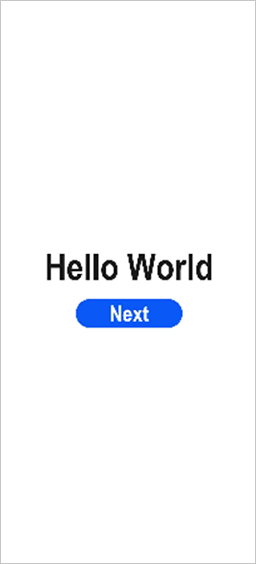
在编辑窗口右上角的侧边工具栏,点击Previewer,打开预览器。第一个页面效果如下图所示:

构建第二个页面
-
创建第二个页面。
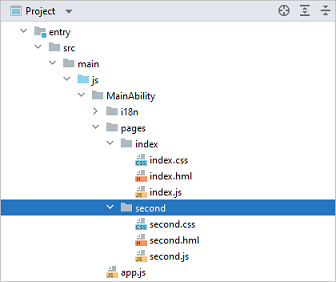
在“Project”窗口,打开“entry > src > main > js > MainAbility”,右键点击“pages”文件夹,选择“New > Page”,命名为“second”,点击“Finish”,即完成第二个页面的创建。可以看到文件目录结构如下:

-
添加文本及按钮。
参照第一个页面,在第二个页面添加文本、按钮及点击按钮绑定页面返回等。“second.hml”文件的示例如下:
<!-- second.hml --><div class="container"> <text class="title"> Hi there </text> <!-- 添加按钮,值为Back,并绑定back方法--> <input class="btn" type="button" value="Back" onclick="back"></input></div>- 1
- 2
-
设置页面样式**。**“second.css”文件的示例如下:
/* second.css */.container { display: flex; flex-direction: column; justify-content: center; align-items: center; left: 0px; top: 0px; width: 100%; height: 100%;} .title { font-size: 100px; font-weight: bold; text-align: center; width: 100%; margin: 10px;} .btn { font-size: 60px; font-weight: bold; text-align: center; width: 40%; height: 5%; margin-top: 20px;}- 1
- 2
- 3
实现页面间的跳转
页面间的导航可以通过页面路由router来实现。页面路由router根据页面url找到目标页面,从而实现跳转。使用页面路由请导入router模块。
-
第一个页面跳转到第二个页面。
在第一个页面中,跳转按钮绑定onclick方法,点击按钮时跳转到第二页。“index.js”示例如下:
// index.js// 导入页面路由模块import router from '@ohos.router'; export default { onclick: function () { router.push({ url: "pages/second/second" }) }}- 1
- 2
-
第二个页面返回到第一个页面。
在第二个页面中,返回按钮绑定back方法,点击按钮时返回到第一页。“second.js”示例如下:
// second.js// 导入页面路由模块import router from '@ohos.router'; export default { back: function () { router.back() }}- 1
- 2
-
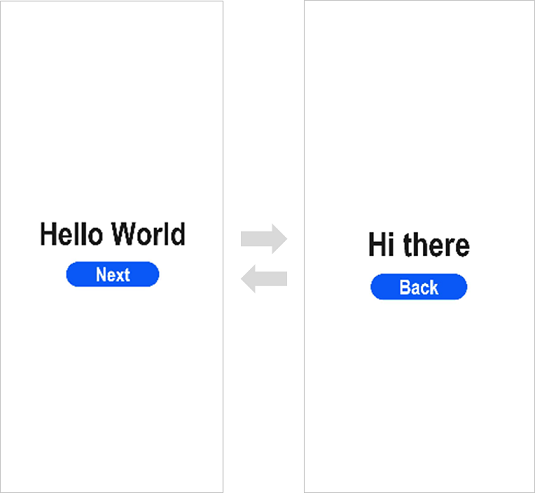
打开index文件夹下的任意一个文件,点击预览器中的
 按钮进行刷新。效果如下图所示:
按钮进行刷新。效果如下图所示:
使用真机运行应用
运行HarmonyOS应用可以使用远程模拟器和物理真机设备,区别在于使用远程模拟器运行应用不需要对应用进行签名。接下来将以物理真机设备为例,介绍HarmonyOS应用的运行方法,关于模拟器的使用请参考使用Remote Emulator运行应用/服务。
-
将搭载HarmonyOS系统的真机与电脑连接。具体指导及要求,可查看使用本地真机运行应用/服务。
-
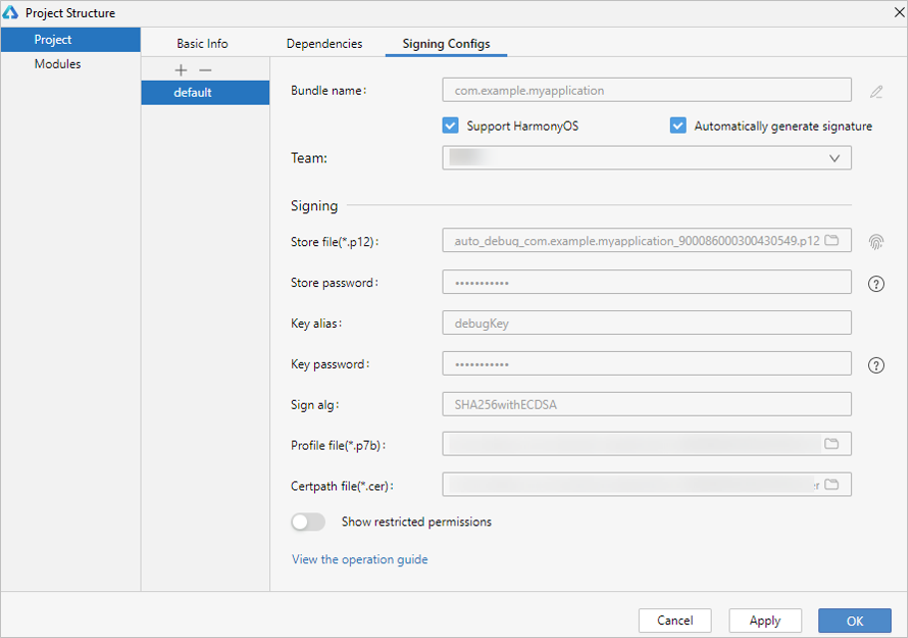
点击File > Project Structure… > Project > SigningConfigs界面勾选“Support HarmonyOS”和“Automatically generate signature”,点击界面提示的“Sign In”,使用华为帐号登录。等待自动签名完成后,点击“OK”即可。如下图所示:

-
在编辑窗口右上角的工具栏,点击
 按钮运行。效果如下图所示:
按钮运行。效果如下图所示:
恭喜你已经使用JS语言开发(FA模型)完成了第一个HarmonyOS应用,快来探索更多的HarmonyOS功能吧。
最后
这里整理了一份《鸿蒙零基础入门学习指南》,希望能对那些想要学习鸿蒙,但是有没有方向的人提供一点帮助。本文档适用于HarmonyOS应用开发的初学者(由于文档内容过多,因此为了避免影响到大家的阅读体验,在此只以截图展示部分内容,详细完整版的看文末有免费的获取方式!)

《鸿蒙零基础入门学习指南》
目录

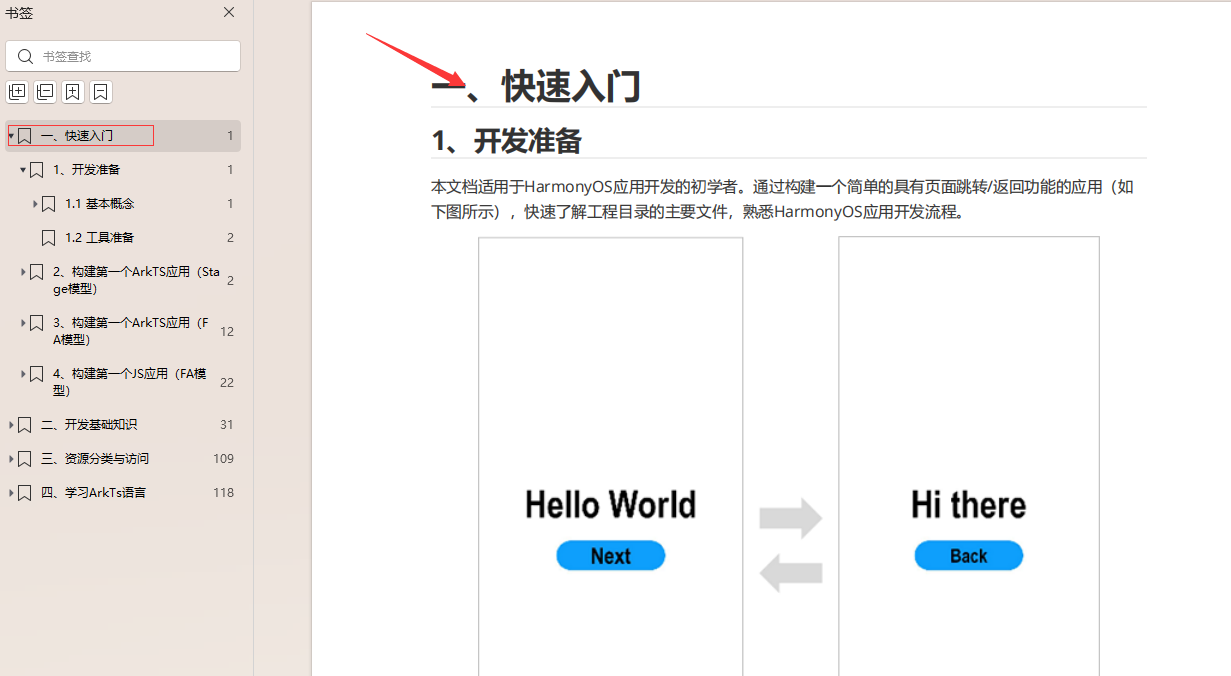
一、快速入门
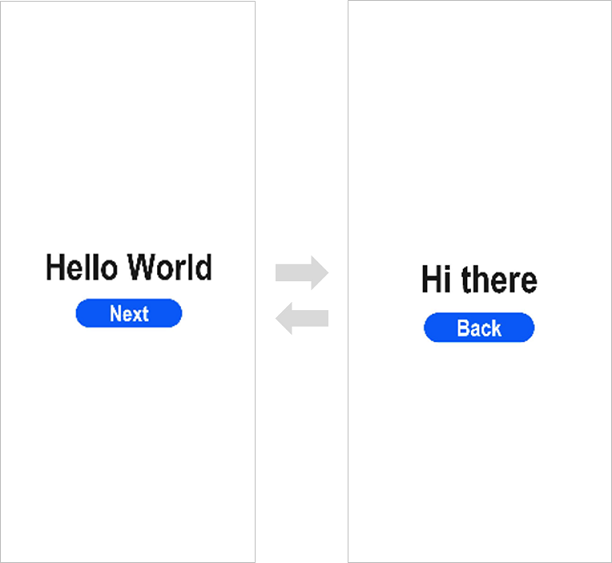
适用于HarmonyOS应用开发的初学者。通过构建一个简单的具有页面跳转/返回功能的应用,快速了解工程目录的主要文件,熟悉HarmonyOS应用开发流程。
- 开发准备
- 基本概念
- 工具准备
- 构建第一个ArkTS应用(Stage模型)
- 构建第一个ArkTS应用(FA模型)
- 构建第一个JS应用(FA模型)

二、开发基础知识
- 应用程序包基础知识
- 应用程序包概述
- 应用程序包结构
- 应用程序包多HAP机制
- 应用程序包安装和卸载流程
- 应用程序包更新流程
- 共享包
- 应用程序包快速修复
- 应用配置文件(Stage模型)
- 应用配置文件概述(Stage模型)
- app.json5配置文件
- module.json5配置文件
- 应用配置文件概述(FA模型)
- 应用配置文件概述(FA模型)
- app对象内部结构
- deviceConfig内部结构
- module对象内部结构

三、资源分类与访问
应用开发过程中,经常需要用到颜色、字体、间距、图片等资源,在不同的设备或配置中,这些资源的值可能不同。
- 资源分类与访问
- 资源分类
- 资源目录
- 资源组目录
- 创建资源目录和资源文件
- 创建资源目录和资源文件
- 创建资源目录
- 创建资源文件
- 资源访问
- 应用资源
- 系统资源
- 资源匹配

四、学习ArkTs语言
ArkTS是HarmonyOS优选的主力应用开发语言。ArkTS围绕应用开发在TypeScript(简称TS)生态基础上做了进一步扩展,继承了TS的所有特性,是TS的超集。因此,在学习ArkTS语言之前,建议开发者具备TS语言开发能力。
- 初识ArkTS语言
- 基本语法
- 基本语法概述
- 声明式UI描述
- 自定义组件
- 状态管理
- 其他状态管理
- 其他状态管理概述
- @Watch装饰器:状态变量更改通知
- $$语法:内置组件双向同步
- 渲染控制
- 渲染控制概述
- if/else:条件渲染
- ForEach:循环渲染
- LazyForEach:数据懒加载

扫描下方二维码免费领取,《鸿蒙5.0零基础入门学习指南》