热门标签
热门文章
- 1华为云GaussDB亮相2023可信数据库发展大会,荣获三项评测证书!
- 2EDCSTFN(用于时空图像融合的增强深度卷积模型)
- 3C语言积累整理---memset函数详解_memset在c语言中怎么用
- 4[自研开源] 数据集成之分批传输 v0.7
- 5IDEA 服务器热部署详解(On Update action/On frame deactivation)
- 6神经网络学习(3)————BP神经网络以及python实现_bp神经网络的实现三输入三输出
- 7tensorflow 搭建神经网络框架_activation='relu',kernel_initializer=tf.truncated_
- 8Transformer网络原理与实战_transformer实战
- 9直白解释分库分表与分布式全局唯一性ID_分库分表为什么需要唯一id
- 10k8s 部署集群遇到的“一丢丢”问题_the object provided is unrecognized (must be of ty
当前位置: article > 正文
HTML5列表元素
作者:知新_RL | 2024-03-28 09:01:27
赞
踩
html5列表元素
列表元素可以有如下标签:
--<ol>标签定义有序列表
--特别属性有:type(设置样式),reversed(降序)
--<ul>标签定义无序列表
--<li>标签表示列表中的项
无序列表
无序列表是一个项目的列表,此列表项目使用粗体圆点(典型的小黑圆圈)进行标记。
无序列表始于<ul>标签,每个列表项始于<li>
- <ul>
- <li>一年级</li>
- <li>二年级</li>
- <li>三年级</li>
- </ul>
type属性可以设置不同的项目符号,值可选disc、circle、square
- <ul type="circle">
- <li>一年级</li>
- <li>二年级</li>
- <li>三年级</li>
- </ul>
列表项内部可以使用段落,换行符,图片链接以及其它列表等。
有序列表
有序列表也是一列项目,列表项目使用数字进行标记。
有序列表始于<ol>标签。每个列表项始于<li>标签。
- <ol>
- <li>一年级</li>
- <li>二年级</li>
- <li>三年级</li>
- </ol>
-
-
- <!-- reversed属性设置排序方式 -->
- <ol reversed="reversed">
- <li>一年级</li>
- <li>二年级</li>
- <li>三年级</li>
- </ol>
-
-
- <!-- start属性可以设置序号的起始 -->
- <ol start="5">
- <li>一年级</li>
- <li>二年级</li>
- <li>三年级</li>
- </ol>
-
-
- <!-- type属性可以设置序号的样式 -->
- <!-- 默认值是1,可选值有a、A、i、I -->
- <ol type="I">
- <li>一年级</li>
- <li>二年级</li>
- <li>三年级</li>
- </ol>


列表项内部可以使用段落,换行符,图片链接以及其它列表等。
自定义列表
自定义列表不仅仅是一列项目,而是项目及其注释的组合
自定义列表以<dl>标签开始。每个自定义列表项以<dt>开始。每个自定义列表项的定义以<dd>开始。
- <dl>
- <dt>Coffee</dt>
- <dd>Black hot drink</dd>
- <dd>bitter</dd>
- <dt>Milk</dt>
- <dd>White cold drink</dd>
- </dl>

自定义列表的列表项内部可以使用段落,换行符,图片链接以及其它列表等。
列表的嵌套
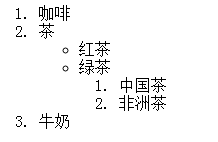
- <ol>
- <li>咖啡</li>
- <li>茶
-
- <ul>
- <li>红茶</li>
- <li>绿茶
-
- <ol>
- <li>中国茶</li>
- <li>非洲茶</li>
- </ol>
- </li>
- </ul>
- </li>
- <li>牛奶</li>
- </ol>


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/329068
推荐阅读
相关标签