- 1Git常见问题记录:Git 管理代码开发中敲git status时,会发现有很多untracked files文件该怎么办?_untracked files怎么处理
- 2js获取指定时间范围内指定间隔天数的所有日期_js通过开始时间和结束时间、间隔时间计算出中间的所有日期
- 3sql数据库的csv导入报错:Columns in table defination are 11, columns in file are 14:sjsysc-hh405-zbhx783w
- 4数据库之MHA高可用集群部署及故障切换_mha4mysql
- 5身份证识别系统(安卓)
- 6鸿蒙样例项目部署到真机上时出现No signature is configured. Configure a signature by referring to the following link.
- 7移动云智能算力调度平台,谱写算力互联互通新篇章
- 8python计算bmi指数_python 练习题:计算的BMI指数,并根据BMI指数条件选择
- 9Python爬虫学习( 二 )——会话和Cookies_蜘蛛抓取会读取网站cookie
- 10yolov8---predict实验_yolov8 predict
Android横竖屏加载不同的XML,Android横竖屏切换View设置不同尺寸或等比例缩放的XML解决方案...
赞
踩
在一些应用中,涉及到横竖屏切换,View要切换成不同大小比例尺寸。为解决这种开发场景,有多种解决方案,比如可以重写View,实现横竖切换在onMesure或者此类View的回调方法里面重新测量重新绘制View的尺寸大小。还有可以在onConfigurationChanged里面根据当前的横竖屏切换情况重写设置View的长宽比例等等。
现在给出一种比较简单且较为灵活的处理方法:通过写两套xml布局,实现在不同横竖屏切换状态下的不同大小比例尺寸。这种方案的关键做法是在res里面放置两个layout,分别叫做layout-land和layout-port。layout-land横屏时候将被加载,layout-port竖屏时候加载。只需要写两个同名的布局文件,但是要分别放在res/layout-land和layout-port文件目录下。这样在横竖屏切换时候Android系统就会自动根据当前横竖屏情况加载相应的布局。
给出一个例子,本例只有一个activity_main.xml,需要在不同横竖屏切换时候加载不同相应的布局。那么就分别写两个不同activity_main.xml但是同名的布局文件。
res/layout-land/activity_main.xml:
[html] view plain
http://www.woaipu.com/shops/zuzhuan/61406
android:layout_width="match_parent"
android:layout_height="match_parent">
android:layout_width="200dp"
android:layout_height="150dp"
android:layout_centerInParent="true"
android:background="@android:color/holo_red_light"
android:gravity="center"
android:text="横屏" />
res/layout-port/activity_main.xml:
[html] view plain
http://www.woaipu.com/shops/zuzhuan/61406
android:layout_width="match_parent"
android:layout_height="match_parent">
android:layout_width="133dp"
android:layout_height="100dp"
android:layout_centerInParent="true"
android:background="@android:color/holo_red_light"
android:gravity="center"
android:text="竖屏" />
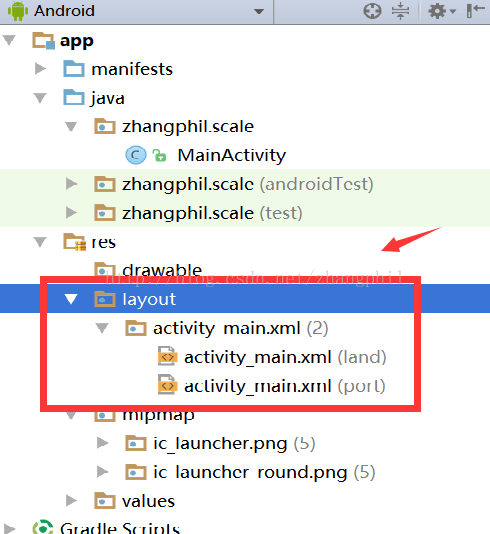
代码文件结构:

http://www.woaipu.com/shops/zuzhuan/61406
代码在横竖屏切换时候的运行结果:
横屏:
http://www.woaipu.com/shops/zuzhuan/61406


