热门标签
热门文章
- 1Linux ARM架构 银河麒麟V10 docker+mongodb+docker-compose离线部署_银河麒麟安装mongodb
- 2Android Studio版本升级后的问题 gradle降级、jdk升级 Compose 与 Kotlin 的兼容性对应关系_cannot use @taskaction annotation on method increm
- 3【Spring Cloud + RabbitMQ 实现分布式消息总线】—— 每天一点小知识_rabbitmq能解决springcloud传递消息吗
- 4【深度学习】SDXL tensorRT 推理,Stable Diffusion 转onnx,转TensorRT_safetensors转onnx
- 5scrapy框架,scrapy-redis(使scrapy能做分布式)_分布式 用scrapy框架 还是scrapy-redis框架
- 6Cannot change version of project facet Dynamic Web Module to 3.0 动态web项目错误处理
- 7Mysql全文索引性能测试对比_mysql 全文索引性能
- 8虚拟机之间的SSH无密码登录_vm虚拟机ssh免密
- 9推荐14个最火的 Java 开源网站_免费网站java源
- 10大批985,211,双非大学最近发布计算机考研调剂信息!
当前位置: article > 正文
vscode中自己写的css样式表类名无法在vue文件中快速提示怎么处理_vscode写选择器时类名不提示
作者:知新_RL | 2024-04-15 12:25:57
赞
踩
vscode写选择器时类名不提示
注意 , 这篇文章的内容并没有起效果 , 并且引起了其他方面的错误 , 请谨慎阅读
遇到的问题
自己写了一些基础样式 , 引入之后在 vue 文件没有办法快速给出提示
马上解决
开始
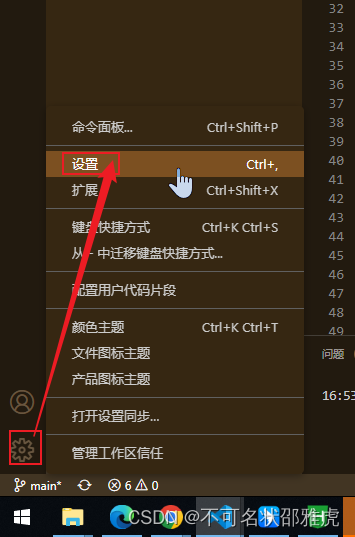
- 点击设置 , 打开设置

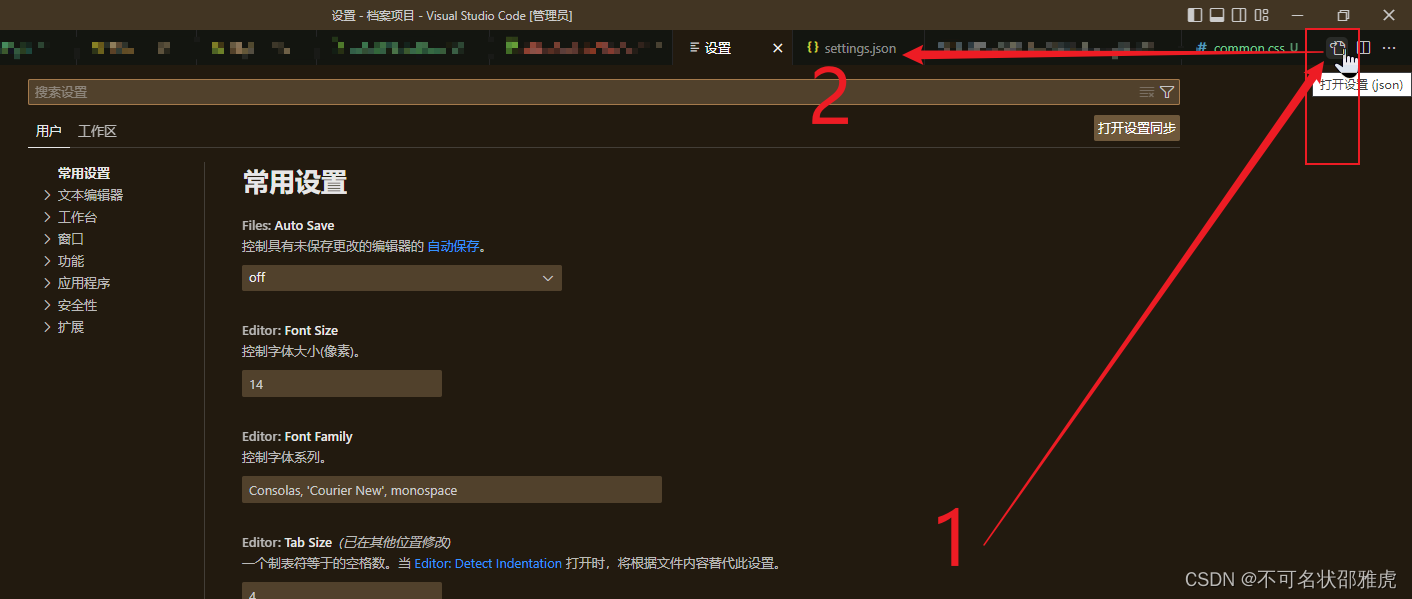
- 点击右上角文件图标按钮打开配置文件 setting.json

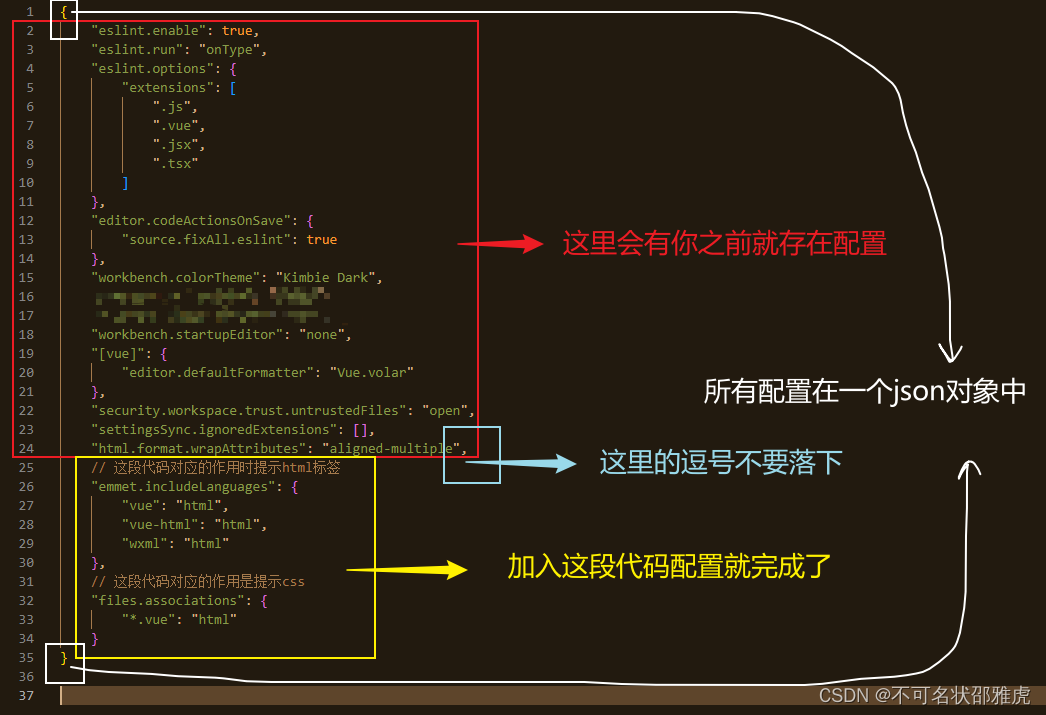
- 在 setting.json 中加入配置 , 复制以下代码加入最后 , 注意图中需要注意的地方 , 逗号
// 这段代码对应的作用时提示html标签
"emmet.includeLanguages": {
"vue": "html",
"vue-html": "html",
"wxml": "html"
},
// 这段代码对应的作用是提示css
"files.associations": {
"*.vue": "html"
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10

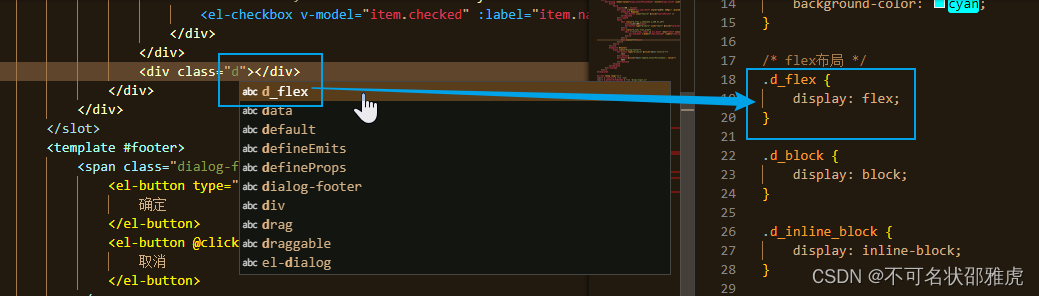
- 开始使用

结束
能用上快捷键或者快捷提示总是这么的让人心情激荡
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/427876
推荐阅读
相关标签


