- 1实操解决Navicat连接postgresql时出现‘datlastsysoid does not exist‘报错的问题_datlastsysoid不存在
- 2外包干了3个多月,技术退步明显。。。。
- 3【OpenPLC】OpenPLC Editor编辑器使用
- 4CentOS7配置防火墙、检查防火墙状态、开启/关闭防火墙、开放/删除端口_centos 防火墙状态
- 5超赞的kafka可视化客户端工具,让你嗨皮起来_kafka客户端工具
- 62022第8届中国大学生程序设计竞赛CCPC桂林站, 签到题4题_ccpc大学生程序设计竞赛真题
- 7Android实现文本过长时右边渐隐,聚焦时跑马灯效果_android 文字走马灯 渐隐
- 8【iOS ARKit】Web 网页中嵌入 AR Quick Look
- 9动手学深度学习--线性神经网络篇_深度学习之线性神经网络
- 10国产数据库适配-达梦(DM)_达梦数据库兼容通信操作系统需要什么版本
layUI之入门
赞
踩
目录
2.1 layui和bootstrap对比(这两个都属于UI渲染框架)
1)第一步:确认模块名,假设为:test.js文件放入项目任意目录下(注意:不用放入layui目录)
1.json对象字符串来源有两个,1.map 2.对象,如User 2.json数组字符串来源有两个,1.list2.list<对象>,如List
1.建一个login.jsp然后我们一般在企业里面不是每一个页码都会去导入layui
一、layui简介
1.什么是layui
layui(谐音:类 UI) 是一套开源的 Web UI 解决方案,采用自身经典的模块化规范,并遵循原生 HTML/CSS/JS 的开发方式,极易上手,拿来即用。其风格简约轻盈,而组件优雅丰盈,从源代码到使用方法的每一处细节都经过精心雕琢,非常适合网页界面的快速开发。layui 区别于那些基于 MVVM 底层的前端框架,却并非逆道而行,而是信奉返璞归真之道。准确地说,它更多是面向后端开发者,你无需涉足前端各种工具,只需面对浏览器本身,让一切你所需要的元素与交互,从这里信手拈来。
官方网站:https://www.layui.com/(已下线)
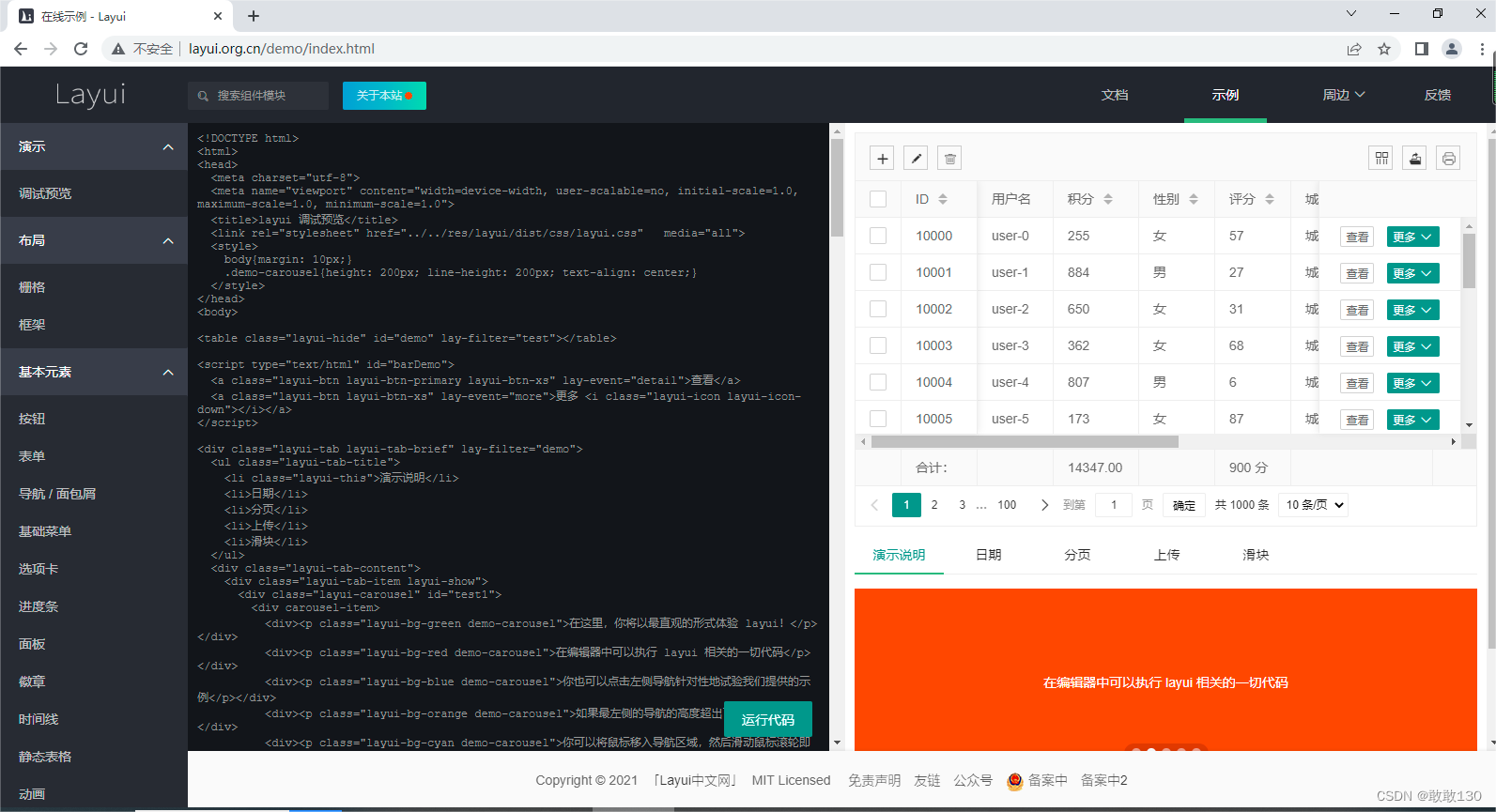
参考地址:http://layui.org.cn/demo/index.html(已下线,非官网)
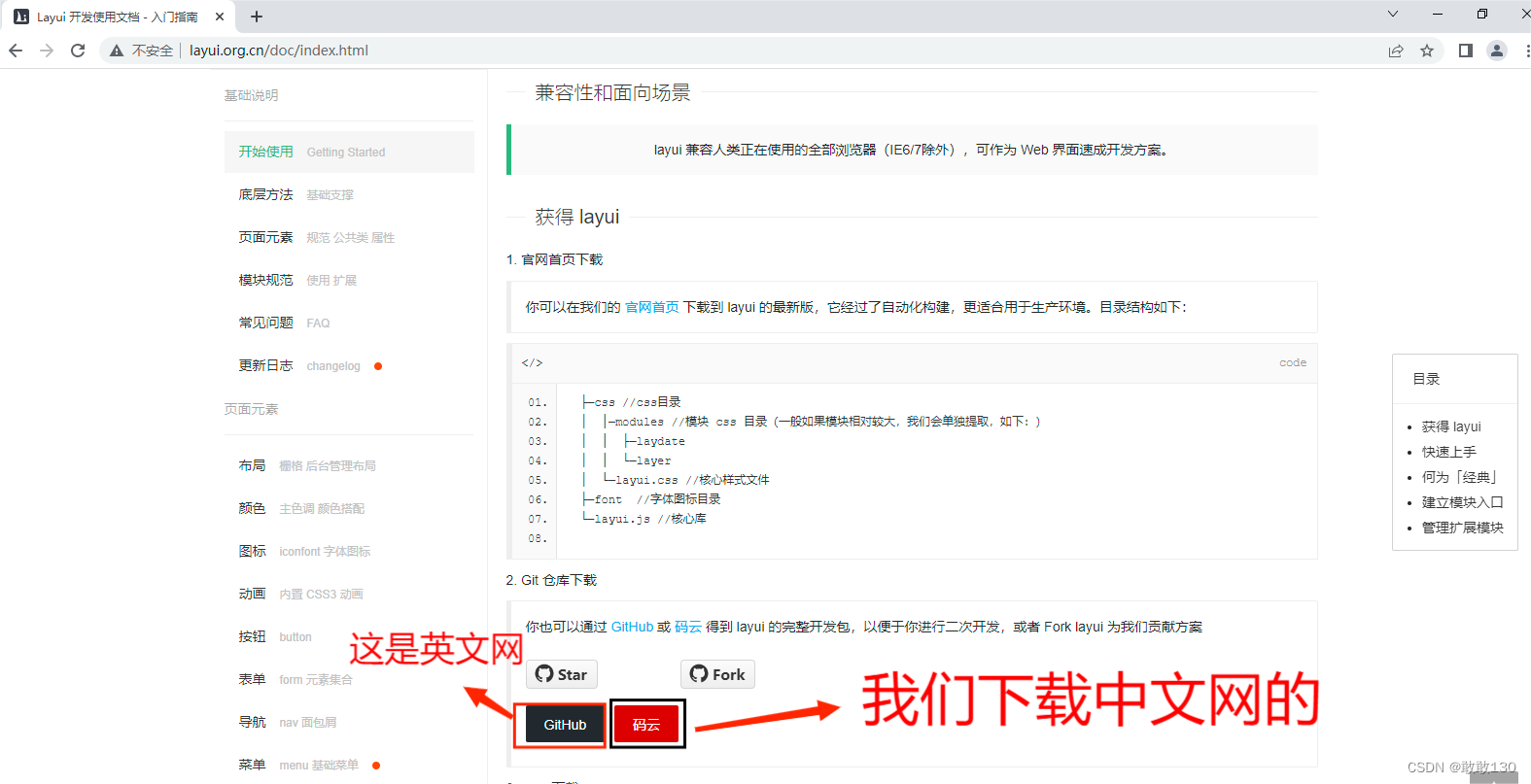
我们赋值上面那个非官网去地址栏里就会出现如下图所示:

接着下一步:

往下滑找到如下图所示: 
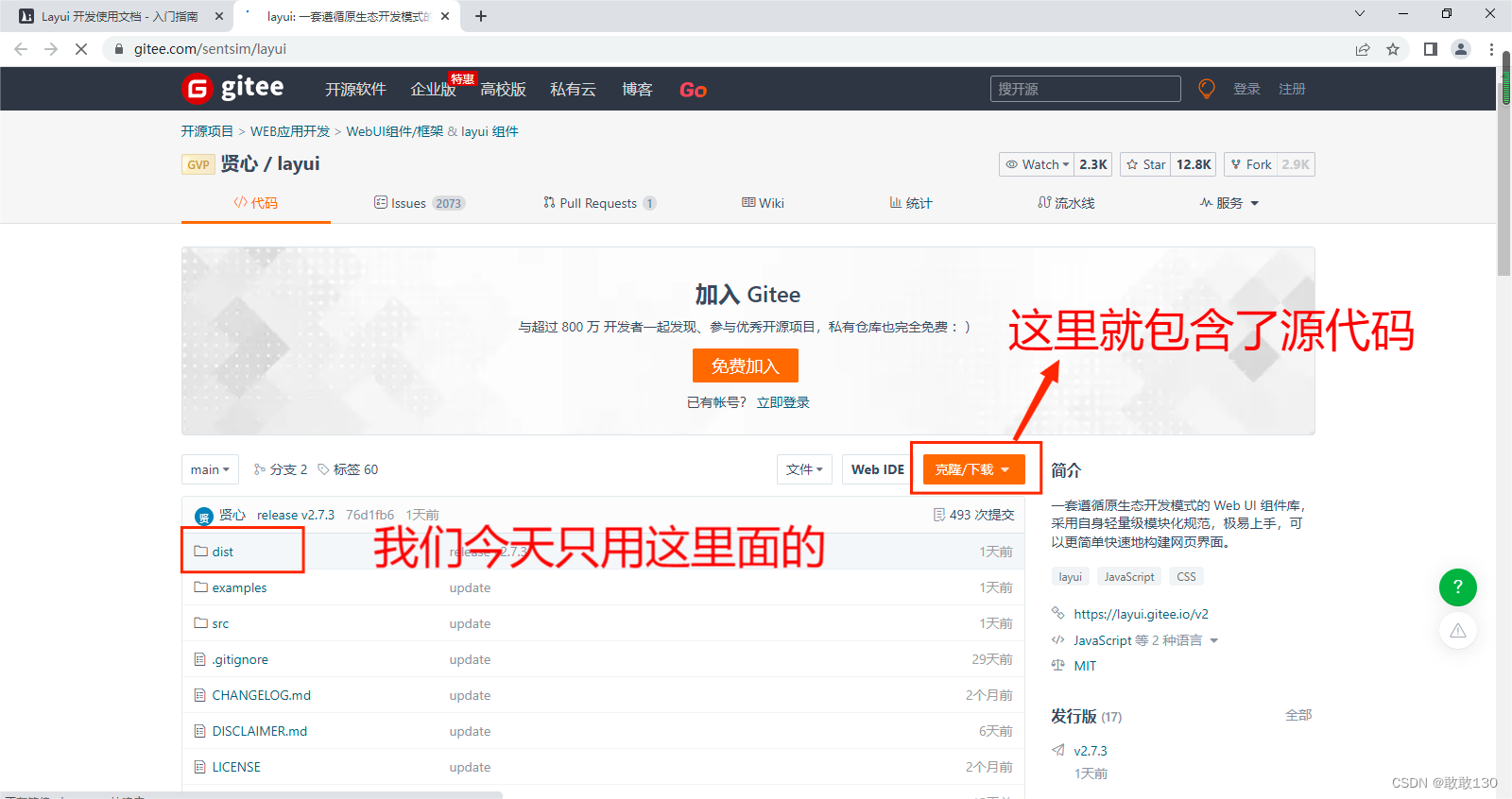
点击码云然后入下图所示:

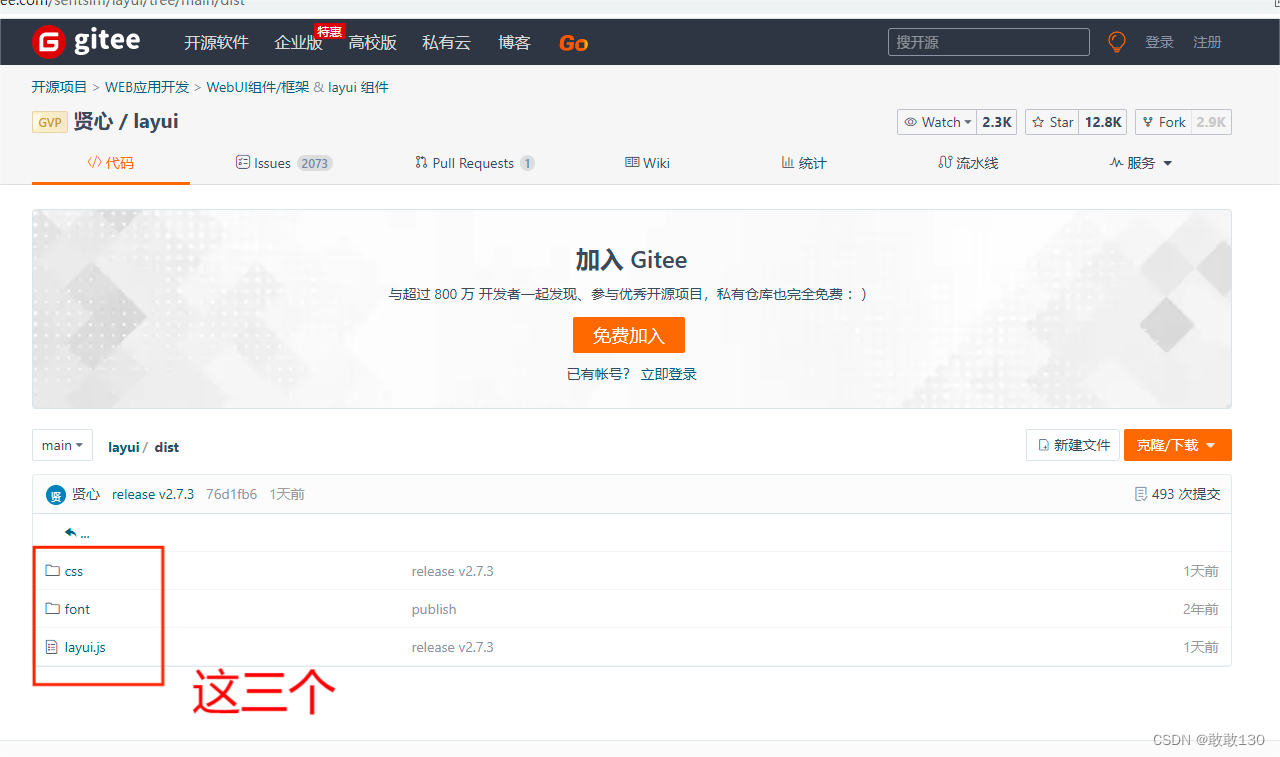
接着双击点进去如图所示:

我们下载好了之后就是一个压缩包如下图所示:

当然除了使用码云下载,我们也可以用另外一个,它是属于外国的开源平台。
两者做对比的话,我们国内的响应速度相对较快。
由国人开发(作者贤心),16年出厂的框架,其主要提供了很多好看、方便的样式,并且基本拿来即用,和Bootstrap有些相似,但该框架有个极大的好处就是定义了很多前后端交互的样式接口,如分页表格,只需在前端配置好接口,后端则按照定义好的接口规则返回数据,即可完成页面的展示,极大减少了后端人员的开发成本。
2.layui、easyui与bootstrap的对比
有趣的对比方式,嘿嘿嘿....
easyui=jquery+html4(用来做后台的管理界面) 半老徐娘
bootstrap=jquery+html5 美女 拜金
layui 清纯少女
2.1 layui和bootstrap对比(这两个都属于UI渲染框架)
1.layui是国人开发的一套框架,2016年出来的,现在已更新到2.X版本了。比较新,轻量级,样式简单好看(目前官网已下架,开源了)
2.bootstrap 相对来说是比较成熟的一个框架,现在已经更新到4.X版本。是一个很成熟的框架,这个大部分人一般都用过
1)适用范围不一样
1.layui 其实更偏向与后端开发人员使用,在服务端页面上有非常好的效果。
2.适合做后台框架3.layui是提供给后端开发人员最好的ui框架,基于DOM驱动,在实现前端交互上比较麻烦,页面的增删改查都需要查询DOM元素。所以在不需要交互的时候,用layui还是不错的(说这句话的人,只能说明你对layui不了解)
4.bootstrap 在前端响应式方面做得很好,PC端和移动端表现都不错。
5.适合做网站
6.如果是类似官网,且需要同时满足PC端和移动端效果,bootstrap 表现很好,但是如果是要交互的网站,比如商城之类,layui显然更好,前后端分离
2)大小不一样
1.layui 轻量级
2.bootsrap 因为成熟,所以使用方便,但是同时也是因为成熟,就显得有些冗余
2.2 layui和easyui对比
1.easyui 是非开源的,有需要解决的问题的话,就只能等官方更新了
2.layui是开源的,社区比较活跃,解决问题还是比较快的
3.easyui诞生的早些,所以功能相对完善一些,很多功能都能是比较健全的
4.layui就相对来说少一些了,不过,功能都是像官网说的,精雕细琢
5.layui更符合现在的审美
3.layui入门
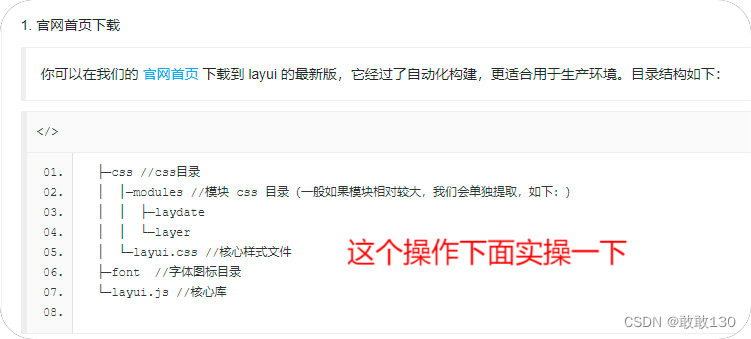
将layui下载到了本地,那么可将其完整地放置到你的项目目录(或静态资源服务器),并在页面中分别引入:
<!-- 引入 layui.css -->
<link rel="stylesheet" href="xxx/layui.css">
<!-- 引入 layui.js -->
<script src="xxx/layui.js"></script>
3.1路径问题
1) 相对路径/绝对路径
2) base标签
入门案例:点击弹出框 
①先把我们的框架导入进去,接着在建一个文件取名为static,在建一个文件名为js,在把我们解压好的安装包里面的layui里面的layui全部赋值上去及其他的有如下图所示:

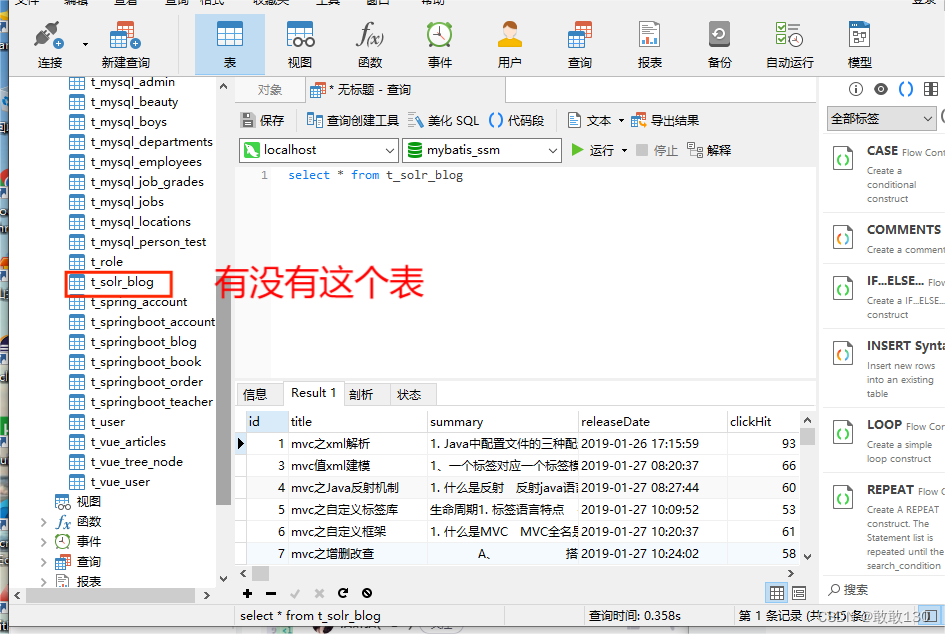
然后我们在运行一下:注意两个点:第一个的话就是注意改数据库连接,确保数据库里面有张表,第二个的话就是只要电脑上安装了禅道的话,就把禅道对应的mysql这个服务给关掉

这样就说明没有问题如下图所示:

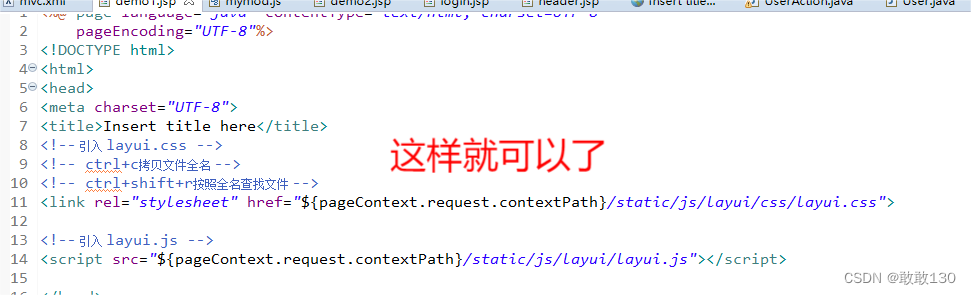
②接着我们新建一个jsp页面叫demo1
然后我们在去sayui官网上去引入: 
接着要把导入进去的路径改为你现在里面存放的路径,而不是网络上的路径

在回到官网上去:

运行结果如图所示: 
现在目前弹出来的数据是定死的吧,我们进一步优化:
- <%@ page language="java" contentType="text/html; charset=UTF-8"
- pageEncoding="UTF-8"%>
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>Insert title here</title>
- <!-- 引入 layui.css -->
- <!-- ctrl+c拷贝文件全名 -->
- <!-- ctrl+shift+r按照全名查找文件 -->
- <link rel="stylesheet" href="${pageContext.request.contextPath}/static/js/layui/css/layui.css">
-
- <!-- 引入 layui.js -->
- <script src="${pageContext.request.contextPath}/static/js/layui/layui.js"></script>
-
- </head>
- <body>
- 请输入:<input type="text" value="默认值" id="layui_demo1_input">
- <button id="layui_demo1_btn">点我</button>
- <script src="./layui/layui.js"></script>
- <script>
- // 导入js相对应的模块 jquer.js
- // 将模块赋值给变量
- layui.use(['layer', 'form', 'jquery'], function(){
- var layer = layui.layer
- ,form = layui.form
- ,$ = layui.jquery;
- $("#layui_demo1_btn").click(function(){
- var layui_demo1_input = $("#layui_demo1_input").val();
- layer.msg(layui_demo1_input);
- })
-
- layer.msg('Hello World');
- });
- </script>
-
- </body>
- </html>
运行结果为:就是我们文本框里输入的什么它就弹什么

二、自定义模块
1.如何扩展一个layui(自定义模块) 参考 模块规范
1)第一步:确认模块名,假设为:test.js文件放入项目任意目录下(注意:不用放入layui目录)
静态资源:css、html、js、image
我们先在静态文件中的js里面的layui里建一个文件名叫mymodule

2)编写test.js
layui.define(function(exports){ //提示:模块也可以依赖其它模块,如:layui.define('layer', callback);
var obj = {
hello: function(str){
alert('Hello '+ (str||'test'));
}
};
//输出test接口
exports('test', obj);
});
接着在里面建一个文件叫js然后里面在创建file取名mymode.js,然后我们在回到官网上,找到模块规范:

接着我们在mymod.js里面又赋值一个看代码块吧:
- layui.define(function(exports){ //提示:模块也可以依赖其它模块,如:layui.define('mod1', callback);
- var obj = {
- hello: function(str){
- alert('Hello '+ (str||'mymod'));
- }, say: function(str){
- alert('say '+ (str||'mymod'));
- }
-
- };
-
- //输出 mymod 接口
- exports('mymod', obj);
- });
3)设定扩展模块所在的目录,然后就可以在别的JS文件中使用
layui.config({
base: '/res/js/' //假设这是test.js所在的目录
}).extend({ //设定模块别名
test: 'test' //如果test.js是在根目录,也可以不用设定别名
});
//使用test
layui.use('test', function(){
var test = layui.test;
test.hello('World!'); //弹出Hello World!
});案例:
1)弹出hello方法
2)日期格式转换
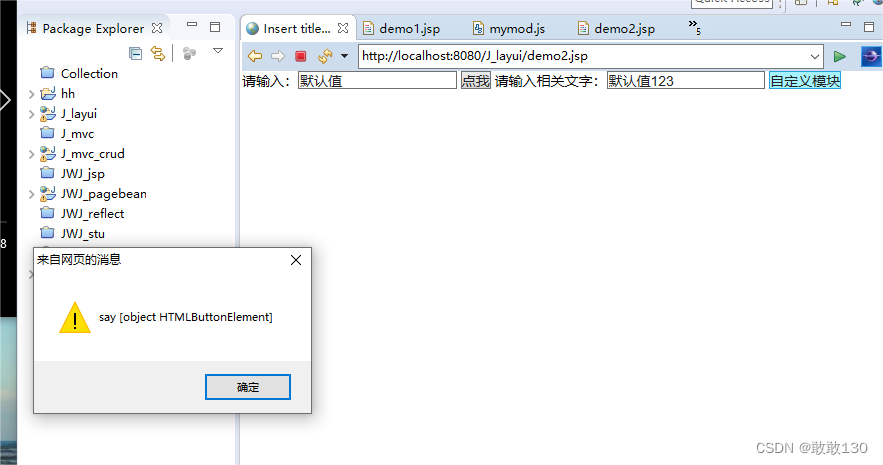
接着下一步我们就在复制一份demo1的代码块取名为demo2,接着步骤跟着官方一步一步操作即可,看代码块:
- <%@ page language="java" contentType="text/html; charset=UTF-8"
- pageEncoding="UTF-8"%>
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>Insert title here</title>
- <!-- 引入 layui.css -->
- <!-- ctrl+c拷贝文件全名 -->
- <!-- ctrl+shift+r按照全名查找文件 -->
- <link rel="stylesheet" href="${pageContext.request.contextPath}/static/js/layui/css/layui.css">
-
- <!-- 引入 layui.js -->
- <script src="${pageContext.request.contextPath}/static/js/layui/layui.js"></script>
-
- <!-- 还要引入自己写好的js文件 -->
- <script src="${pageContext.request.contextPath}/static/js/layui/mymodule/js/mymod.js"></script>
- <script src="${pageContext.request.contextPath}/static/js/layui/mymodule/mymodule_config.js"></script>
-
-
- </head>
- <body>
- 请输入:<input type="text" value="默认值" id="layui_demo1_input">
- <button id="layui_demo1_btn">点我</button>
- <script src="./layui/layui.js"></script>
-
- 请输入相关文字:<input type="text" value="默认值" id="layui_demo2_input">
- <button id="layui_demo2_btn">自定义模块</button>
-
- <script>
- // 导入js相对应的模块 jquer.js
- // 将模块赋值给变量
- layui.use(['layer', 'form', 'jquery', 'mymod'], function(){
- var layer = layui.layer
- ,form = layui.form
- ,$ = layui.jquery
- ,mymod = layui.mymod;
- $("#layui_demo1_btn").click(function(){
- var layui_demo1_input = $("#layui_demo1_input").val();
- layer.msg(layui_demo1_input);
- });
-
- // 给自定义模块按钮添加点击事件
- $("#layui_demo2_btn").click(function(){
- var layui_demo2_input = $("#layui_demo2_input").val();
- mymod.say(layui_demo2_btn);
- mymod.hello(layui_demo2_btn);
- });
-
- layer.msg('Hello World');
- });
- </script>
-
- </body>
- </html>
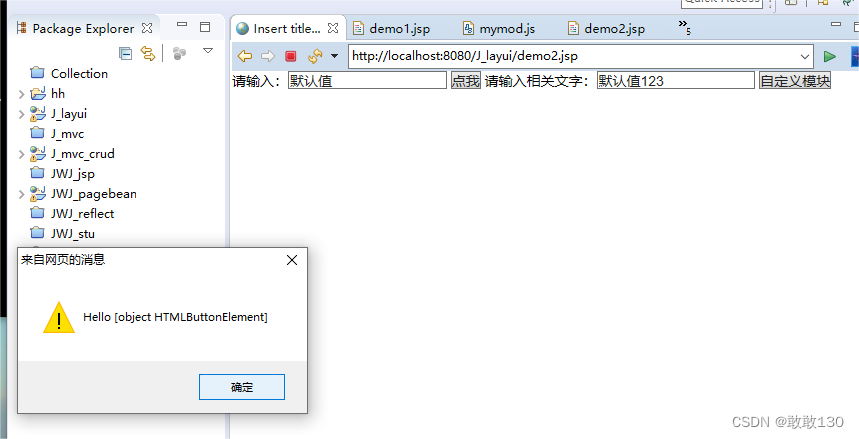
运行效果如图所示:


三、json回顾
这两个怎么实现?
{
name:zhangsan
,age:19
}[
{
name:zhangsan
,age:19
},
{
name:lisi
,age:20
},
]
代码块:
- package com.jiangwenjuan.demo;
-
- import java.util.ArrayList;
- import java.util.HashMap;
- import java.util.Map;
-
- import com.fasterxml.jackson.core.JsonProcessingException;
- import com.fasterxml.jackson.databind.ObjectMapper;
-
- public class Demo1 {
- public static void main(String[] args) throws Exception {
- ArrayList<Object> list1 = new ArrayList<>();
- ArrayList<Object> list2 = new ArrayList<>();
-
-
-
- Map<String, Object> map1 = new HashMap<String, Object>();
- map1.put("name", "zhangsan");
- map1.put("age", 18);
-
- Map<String, Object> map2 = new HashMap<String, Object>();
- map2.put("name", "lisi");
- map2.put("age", 20);
-
- list1.add(map1);
- list1.add(map2);
-
-
-
- ObjectMapper om = new ObjectMapper();
- // writeValueAsString 将对象/数组转成json字符串
- System.out.println(om.writeValueAsString(map1));
-
- User user = new User("zhangsan", 19);
- User user2 = new User("lisi", 20);
- list2.add(user);
- list2.add(user2);
- System.out.println(om.writeValueAsString(user));
-
- System.out.println(om.writeValueAsString(list1));
- System.out.println(om.writeValueAsString(list2));
-
- }
-
- }
-
- class User{
- private String name;
- private int age;
- public String getName() {
- return name;
- }
- public void setName(String name) {
- this.name = name;
- }
- public int getAge() {
- return age;
- }
- public void setAge(int age) {
- this.age = age;
- }
- public User() {
- // TODO Auto-generated constructor stub
- }
- public User(String name, int age) {
- super();
- this.name = name;
- this.age = age;
- }
-
- }
运行结果为:
// map集合、对象
//{
// name:zhangsan
// ,age:19
//}
//{"name":"zhangsan","age":18}//{"name":"zhangsan","age":18}
//{"name":"zhangsan","age":19}
//两种方式 定义一个数组或者集合
//[
// {
// name:zhangsan
// ,age:19
// },
// {
// name:lisi
// ,age:20
// },
//]//{"name":"zhangsan","age":18}
//{"name":"zhangsan","age":19}
//[{"name":"zhangsan","age":18},{"name":"lisi","age":20}]
//[{"name":"zhangsan","age":19},{"name":"lisi","age":20}]
结论:
1.json对象字符串来源有两个,1.map 2.对象,如User
2.json数组字符串来源有两个,1.list<map> 2.list<对象>,如List<User>
四、layui登录基本功能
1.建一个login.jsp然后我们一般在企业里面不是每一个页码都会去导入layui
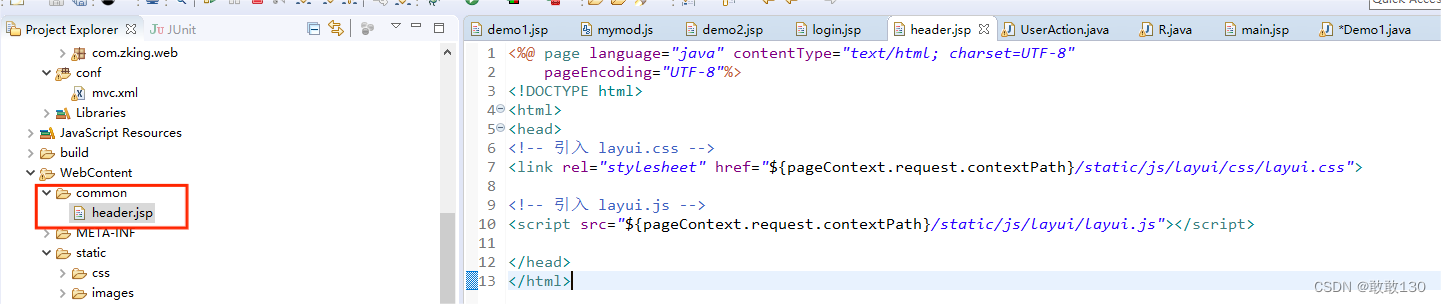
我们去WebContent里建一个文件叫common在这里面建一个header.jsp如图所示:

header.jsp代码块:往后要添加公共的配置只需要在这个jsp里面添加就可以了
- <%@ page language="java" contentType="text/html; charset=UTF-8"
- pageEncoding="UTF-8"%>
- <!DOCTYPE html>
- <html>
- <head>
- <!-- 引入 layui.css -->
- <link rel="stylesheet" href="${pageContext.request.contextPath}/static/js/layui/css/layui.css">
-
- <!-- 引入 layui.js -->
- <script src="${pageContext.request.contextPath}/static/js/layui/layui.js"></script>
-
- </head>
- </html>
接着我们就要在login.jsp里面去导入上面的文件
- <!-- 导入这个文件 能点进去就说明没有问题-->
- <%@include file="common/header.jsp" %>
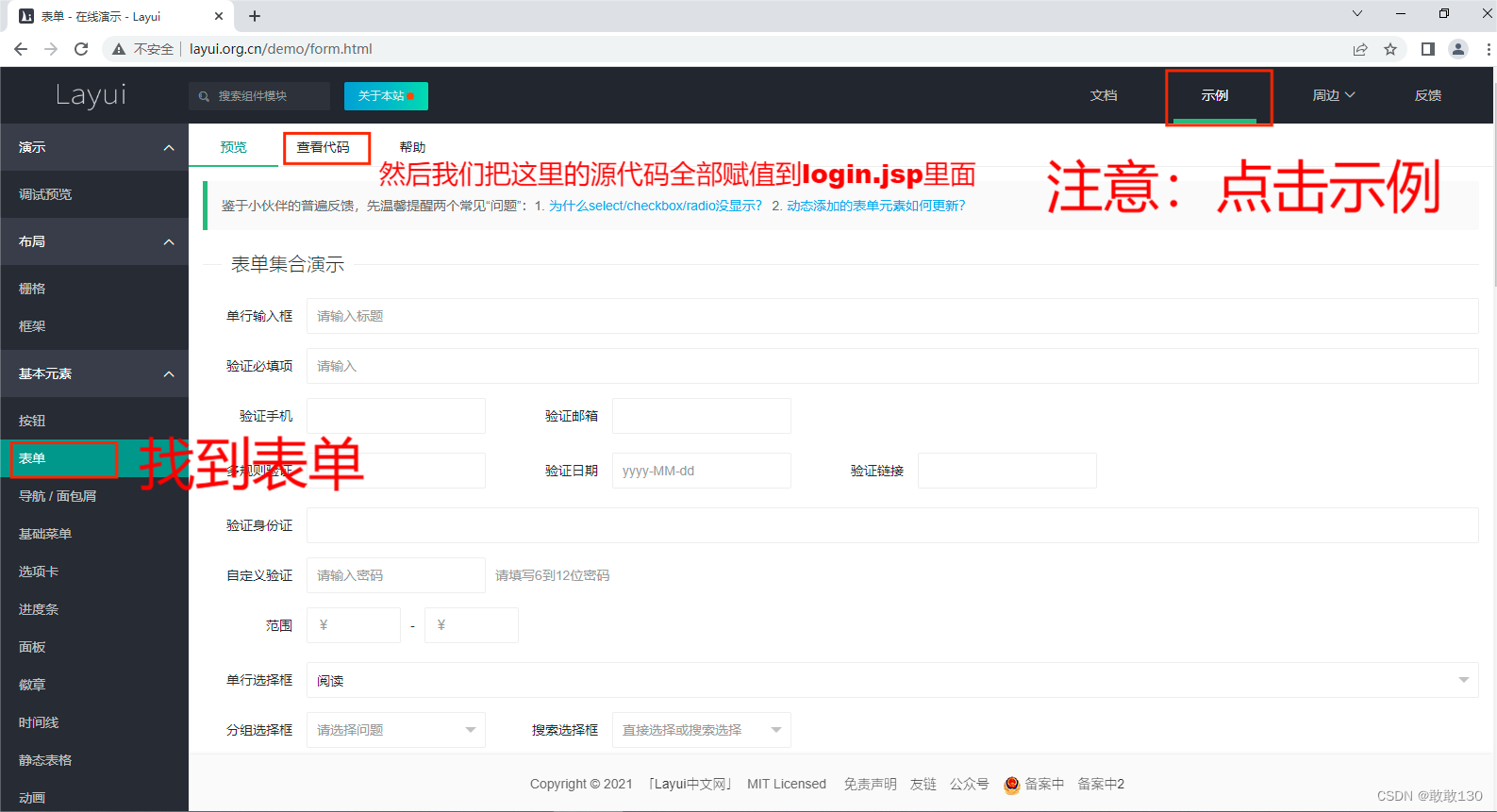
接着我们回到官网上去,找到表单 
看一下login.jsp代码块:我们从body开始复制
- <%@ page language="java" contentType="text/html; charset=UTF-8"
- pageEncoding="UTF-8"%>
- <!-- 导入这个文件 -->
- <%@include file="common/header.jsp" %>
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <link rel="stylesheet" rev="stylesheet" href="${pageContext.request.contextPath}/static/css/iconfont.css" type="text/css" media="all">
- <link rel="stylesheet" rev="stylesheet" href="${pageContext.request.contextPath}/static/css/login.css" type="text/css" media="all">
- <title>Insert title here</title>
- <style> body{color:#;}a{color:#;}a:hover{color:#;}.bg-black{background-color:#;}.tx-login-bg{background:url(static/images/bg.jpg) no-repeat 0 0;}</style>
-
- </head>
- <body>
-
- <blockquote class="layui-elem-quote layui-text">
- 鉴于小伙伴的普遍反馈,先温馨提醒两个常见“问题”:1. <a href="../doc/base/faq.html#form" target="_blank">为什么select/checkbox/radio没显示?</a> 2. <a href="../doc/modules/form.html#render" target="_blank">动态添加的表单元素如何更新?</a>
- </blockquote>
-
- <fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px;">
- <legend>表单集合演示</legend>
- </fieldset>
-
- <form class="layui-form" action="">
- <div class="layui-form-item">
- <label class="layui-form-label">单行输入框</label>
- <div class="layui-input-block">
- <input type="text" name="title" lay-verify="title" autocomplete="off" placeholder="请输入标题" class="layui-input">
- </div>
- </div>
- <div class="layui-form-item">
- <label class="layui-form-label">验证必填项</label>
- <div class="layui-input-block">
- <input type="text" name="username" lay-verify="required" lay-reqtext="用户名是必填项,岂能为空?" placeholder="请输入" autocomplete="off" class="layui-input">
- </div>
- </div>
-
- <div class="layui-form-item">
- <div class="layui-inline">
- <label class="layui-form-label">验证手机</label>
- <div class="layui-input-inline">
- <input type="tel" name="phone" lay-verify="required|phone" autocomplete="off" class="layui-input">
- </div>
- </div>
- <div class="layui-inline">
- <label class="layui-form-label">验证邮箱</label>
- <div class="layui-input-inline">
- <input type="text" name="email" lay-verify="email" autocomplete="off" class="layui-input">
- </div>
- </div>
- </div>
-
- <div class="layui-form-item">
- <div class="layui-inline">
- <label class="layui-form-label">多规则验证</label>
- <div class="layui-input-inline">
- <input type="text" name="number" lay-verify="required|number" autocomplete="off" class="layui-input">
- </div>
- </div>
- <div class="layui-inline">
- <label class="layui-form-label">验证日期</label>
- <div class="layui-input-inline">
- <input type="text" name="date" id="date" lay-verify="date" placeholder="yyyy-MM-dd" autocomplete="off" class="layui-input">
- </div>
- </div>
- <div class="layui-inline">
- <label class="layui-form-label">验证链接</label>
- <div class="layui-input-inline">
- <input type="tel" name="url" lay-verify="url" autocomplete="off" class="layui-input">
- </div>
- </div>
- </div>
-
- <div class="layui-form-item">
- <label class="layui-form-label">验证身份证</label>
- <div class="layui-input-block">
- <input type="text" name="identity" lay-verify="identity" placeholder="" autocomplete="off" class="layui-input">
- </div>
- </div>
- <div class="layui-form-item">
- <label class="layui-form-label">自定义验证</label>
- <div class="layui-input-inline">
- <input type="password" name="password" lay-verify="pass" placeholder="请输入密码" autocomplete="off" class="layui-input">
- </div>
- <div class="layui-form-mid layui-word-aux">请填写6到12位密码</div>
- </div>
-
- <div class="layui-form-item">
- <div class="layui-inline">
- <label class="layui-form-label">范围</label>
- <div class="layui-input-inline" style="width: 100px;">
- <input type="text" name="price_min" placeholder="¥" autocomplete="off" class="layui-input">
- </div>
- <div class="layui-form-mid">-</div>
- <div class="layui-input-inline" style="width: 100px;">
- <input type="text" name="price_max" placeholder="¥" autocomplete="off" class="layui-input">
- </div>
- </div>
- </div>
-
- <div class="layui-form-item">
- <label class="layui-form-label">单行选择框</label>
- <div class="layui-input-block">
- <select name="interest" lay-filter="aihao">
- <option value=""></option>
- <option value="0">写作</option>
- <option value="1" selected="">阅读</option>
- <option value="2">游戏</option>
- <option value="3">音乐</option>
- <option value="4">旅行</option>
- </select>
- </div>
- </div>
-
-
- <div class="layui-form-item">
- <div class="layui-inline">
- <label class="layui-form-label">分组选择框</label>
- <div class="layui-input-inline">
- <select name="quiz">
- <option value="">请选择问题</option>
- <optgroup label="城市记忆">
- <option value="你工作的第一个城市">你工作的第一个城市</option>
- </optgroup>
- <optgroup label="学生时代">
- <option value="你的工号">你的工号</option>
- <option value="你最喜欢的老师">你最喜欢的老师</option>
- </optgroup>
- </select>
- </div>
- </div>
- <div class="layui-inline">
- <label class="layui-form-label">搜索选择框</label>
- <div class="layui-input-inline">
- <select name="modules" lay-verify="required" lay-search="">
- <option value="">直接选择或搜索选择</option>
- <option value="1">layer</option>
- <option value="2">form</option>
- <option value="3">layim</option>
- <option value="4">element</option>
- <option value="5">laytpl</option>
- <option value="6">upload</option>
- <option value="7">laydate</option>
- <option value="8">laypage</option>
- <option value="9">flow</option>
- <option value="10">util</option>
- <option value="11">code</option>
- <option value="12">tree</option>
- <option value="13">layedit</option>
- <option value="14">nav</option>
- <option value="15">tab</option>
- <option value="16">table</option>
- <option value="17">select</option>
- <option value="18">checkbox</option>
- <option value="19">switch</option>
- <option value="20">radio</option>
- </select>
- </div>
- </div>
- </div>
-
- <div class="layui-form-item">
- <label class="layui-form-label">联动选择框</label>
- <div class="layui-input-inline">
- <select name="quiz1">
- <option value="">请选择省</option>
- <option value="浙江" selected="">浙江省</option>
- <option value="你的工号">江西省</option>
- <option value="你最喜欢的老师">福建省</option>
- </select>
- </div>
- <div class="layui-input-inline">
- <select name="quiz2">
- <option value="">请选择市</option>
- <option value="杭州">杭州</option>
- <option value="宁波" disabled="">宁波</option>
- <option value="温州">温州</option>
- <option value="温州">台州</option>
- <option value="温州">绍兴</option>
- </select>
- </div>
- <div class="layui-input-inline">
- <select name="quiz3">
- <option value="">请选择县/区</option>
- <option value="西湖区">西湖区</option>
- <option value="余杭区">余杭区</option>
- <option value="拱墅区">临安市</option>
- </select>
- </div>
- <div class="layui-form-mid layui-word-aux">此处只是演示联动排版,并未做联动交互</div>
- </div>
-
- <div class="layui-form-item">
- <label class="layui-form-label">复选框</label>
- <div class="layui-input-block">
- <input type="checkbox" name="like[write]" title="写作">
- <input type="checkbox" name="like[read]" title="阅读" checked="">
- <input type="checkbox" name="like[game]" title="游戏">
- </div>
- </div>
-
- <div class="layui-form-item" pane="">
- <label class="layui-form-label">原始复选框</label>
- <div class="layui-input-block">
- <input type="checkbox" name="like1[write]" lay-skin="primary" title="写作" checked="">
- <input type="checkbox" name="like1[read]" lay-skin="primary" title="阅读">
- <input type="checkbox" name="like1[game]" lay-skin="primary" title="游戏" disabled="">
- </div>
- </div>
-
- <div class="layui-form-item">
- <label class="layui-form-label">开关-默认关</label>
- <div class="layui-input-block">
- <input type="checkbox" name="close" lay-skin="switch" lay-text="ON|OFF">
- </div>
- </div>
- <div class="layui-form-item">
- <label class="layui-form-label">开关-默认开</label>
- <div class="layui-input-block">
- <input type="checkbox" checked="" name="open" lay-skin="switch" lay-filter="switchTest" lay-text="ON|OFF">
- </div>
- </div>
- <div class="layui-form-item">
- <label class="layui-form-label">单选框</label>
- <div class="layui-input-block">
- <input type="radio" name="sex" value="男" title="男" checked="">
- <input type="radio" name="sex" value="女" title="女">
- <input type="radio" name="sex" value="禁" title="禁用" disabled="">
- </div>
- </div>
- <div class="layui-form-item layui-form-text">
- <label class="layui-form-label">普通文本域</label>
- <div class="layui-input-block">
- <textarea placeholder="请输入内容" class="layui-textarea"></textarea>
- </div>
- </div>
- <!--<div class="layui-form-item layui-form-text">
- <label class="layui-form-label">编辑器</label>
- <div class="layui-input-block">
- <textarea class="layui-textarea layui-hide" name="content" lay-verify="content" id="LAY_demo_editor"></textarea>
- </div>
- </div>-->
- <div class="layui-form-item">
- <div class="layui-input-block">
- <button type="submit" class="layui-btn" lay-submit="" lay-filter="demo1">立即提交</button>
- <button type="reset" class="layui-btn layui-btn-primary">重置</button>
- </div>
- </div>
- </form>
-
- <!-- 示例-970 -->
-
-
- <fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;">
- <legend>赋值和取值</legend>
- </fieldset>
-
- <form class="layui-form" action="" lay-filter="example">
- <div class="layui-form-item">
- <label class="layui-form-label">输入框</label>
- <div class="layui-input-block">
- <input type="text" name="username" lay-verify="title" autocomplete="off" placeholder="请输入标题" class="layui-input">
- </div>
- </div>
- <div class="layui-form-item">
- <label class="layui-form-label">密码框</label>
- <div class="layui-input-block">
- <input type="password" name="password" placeholder="请输入密码" autocomplete="off" class="layui-input">
- </div>
- </div>
-
- <div class="layui-form-item">
- <label class="layui-form-label">选择框</label>
- <div class="layui-input-block">
- <select name="interest" lay-filter="aihao">
- <option value=""></option>
- <option value="0">写作</option>
- <option value="1">阅读</option>
- <option value="2">游戏</option>
- <option value="3">音乐</option>
- <option value="4">旅行</option>
- </select>
- </div>
- </div>
-
- <div class="layui-form-item">
- <label class="layui-form-label">复选框</label>
- <div class="layui-input-block">
- <input type="checkbox" name="like[write]" title="写作">
- <input type="checkbox" name="like[read]" title="阅读">
- <input type="checkbox" name="like[daze]" title="发呆">
- </div>
- </div>
-
- <div class="layui-form-item">
- <label class="layui-form-label">开关</label>
- <div class="layui-input-block">
- <input type="checkbox" name="close" lay-skin="switch" lay-text="ON|OFF">
- </div>
- </div>
-
- <div class="layui-form-item">
- <label class="layui-form-label">单选框</label>
- <div class="layui-input-block">
- <input type="radio" name="sex" value="男" title="男" checked="">
- <input type="radio" name="sex" value="女" title="女">
- </div>
- </div>
- <div class="layui-form-item layui-form-text">
- <label class="layui-form-label">文本域</label>
- <div class="layui-input-block">
- <textarea placeholder="请输入内容" class="layui-textarea" name="desc"></textarea>
- </div>
- </div>
-
- <div class="layui-form-item">
- <div class="layui-input-block">
- <button type="button" class="layui-btn layui-btn-normal" id="LAY-component-form-setval">赋值</button>
- <button type="button" class="layui-btn layui-btn-normal" id="LAY-component-form-getval">取值</button>
- <button type="submit" class="layui-btn" lay-submit="" lay-filter="demo1">立即提交</button>
- </div>
- </div>
- </form>
- <fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;">
- <legend>方框风格的表单集合</legend>
- </fieldset>
- <form class="layui-form layui-form-pane" action="">
- <div class="layui-form-item">
- <label class="layui-form-label">长输入框</label>
- <div class="layui-input-block">
- <input type="text" name="title" autocomplete="off" placeholder="请输入标题" class="layui-input">
- </div>
- </div>
- <div class="layui-form-item">
- <label class="layui-form-label">短输入框</label>
- <div class="layui-input-inline">
- <input type="text" name="username" lay-verify="required" placeholder="请输入" autocomplete="off" class="layui-input">
- </div>
- </div>
-
- <div class="layui-form-item">
- <div class="layui-inline">
- <label class="layui-form-label">日期选择</label>
- <div class="layui-input-block">
- <input type="text" name="date" id="date1" autocomplete="off" class="layui-input">
- </div>
- </div>
- <div class="layui-inline">
- <label class="layui-form-label">行内表单</label>
- <div class="layui-input-inline">
- <input type="text" name="number" autocomplete="off" class="layui-input">
- </div>
- </div>
- </div>
- <div class="layui-form-item">
- <label class="layui-form-label">密码</label>
- <div class="layui-input-inline">
- <input type="password" name="password" placeholder="请输入密码" autocomplete="off" class="layui-input">
- </div>
- <div class="layui-form-mid layui-word-aux">请务必填写用户名</div>
- </div>
-
- <div class="layui-form-item">
- <div class="layui-inline">
- <label class="layui-form-label">范围</label>
- <div class="layui-input-inline" style="width: 100px;">
- <input type="text" name="price_min" placeholder="¥" autocomplete="off" class="layui-input">
- </div>
- <div class="layui-form-mid">-</div>
- <div class="layui-input-inline" style="width: 100px;">
- <input type="text" name="price_max" placeholder="¥" autocomplete="off" class="layui-input">
- </div>
- </div>
- </div>
-
- <div class="layui-form-item">
- <label class="layui-form-label">单行选择框</label>
- <div class="layui-input-block">
- <select name="interest" lay-filter="aihao">
- <option value=""></option>
- <option value="0">写作</option>
- <option value="1" selected="">阅读</option>
- <option value="2">游戏</option>
- <option value="3">音乐</option>
- <option value="4">旅行</option>
- </select>
- </div>
- </div>
-
- <div class="layui-form-item">
- <label class="layui-form-label">行内选择框</label>
- <div class="layui-input-inline">
- <select name="quiz1">
- <option value="">请选择省</option>
- <option value="浙江" selected="">浙江省</option>
- <option value="你的工号">江西省</option>
- <option value="你最喜欢的老师">福建省</option>
- </select>
- </div>
- <div class="layui-input-inline">
- <select name="quiz2">
- <option value="">请选择市</option>
- <option value="杭州">杭州</option>
- <option value="宁波" disabled="">宁波</option>
- <option value="温州">温州</option>
- <option value="温州">台州</option>
- <option value="温州">绍兴</option>
- </select>
- </div>
- <div class="layui-input-inline">
- <select name="quiz3">
- <option value="">请选择县/区</option>
- <option value="西湖区">西湖区</option>
- <option value="余杭区">余杭区</option>
- <option value="拱墅区">临安市</option>
- </select>
- </div>
- </div>
- <div class="layui-form-item" pane="">
- <label class="layui-form-label">开关-开</label>
- <div class="layui-input-block">
- <input type="checkbox" checked="" name="open" lay-skin="switch" lay-filter="switchTest" title="开关">
- </div>
- </div>
- <div class="layui-form-item" pane="">
- <label class="layui-form-label">单选框</label>
- <div class="layui-input-block">
- <input type="radio" name="sex" value="男" title="男" checked="">
- <input type="radio" name="sex" value="女" title="女">
- <input type="radio" name="sex" value="禁" title="禁用" disabled="">
- </div>
- </div>
- <div class="layui-form-item layui-form-text">
- <label class="layui-form-label">文本域</label>
- <div class="layui-input-block">
- <textarea placeholder="请输入内容" class="layui-textarea"></textarea>
- </div>
- </div>
- <div class="layui-form-item">
- <button class="layui-btn" lay-submit="" lay-filter="demo2">跳转式提交</button>
- </div>
- </form>
-
- <script src="//res/layui/dist/layui.js" charset="utf-8"></script>
- <!-- 注意:如果你直接复制所有代码到本地,上述 JS 路径需要改成你本地的 -->
- <script>
- layui.use(['form', 'layedit', 'laydate'], function(){
- var form = layui.form
- ,layer = layui.layer
- ,layedit = layui.layedit
- ,laydate = layui.laydate;
-
- //日期
- laydate.render({
- elem: '#date'
- });
- laydate.render({
- elem: '#date1'
- });
-
- //创建一个编辑器
- var editIndex = layedit.build('LAY_demo_editor');
-
- //自定义验证规则
- form.verify({
- title: function(value){
- if(value.length < 5){
- return '标题至少得5个字符啊';
- }
- }
- ,pass: [
- /^[\S]{6,12}$/
- ,'密码必须6到12位,且不能出现空格'
- ]
- ,content: function(value){
- layedit.sync(editIndex);
- }
- });
-
- //监听指定开关
- form.on('switch(switchTest)', function(data){
- layer.msg('开关checked:'+ (this.checked ? 'true' : 'false'), {
- offset: '6px'
- });
- layer.tips('温馨提示:请注意开关状态的文字可以随意定义,而不仅仅是ON|OFF', data.othis)
- });
-
- //监听提交
- form.on('submit(demo1)', function(data){
- layer.alert(JSON.stringify(data.field), {
- title: '最终的提交信息'
- })
- return false;
- });
-
- //表单赋值
- layui.$('#LAY-component-form-setval').on('click', function(){
- form.val('example', {
- "username": "贤心" // "name": "value"
- ,"password": "123456"
- ,"interest": 1
- ,"like[write]": true //复选框选中状态
- ,"close": true //开关状态
- ,"sex": "女"
- ,"desc": "我爱 layui"
- });
- });
-
- //表单取值
- layui.$('#LAY-component-form-getval').on('click', function(){
- var data = form.val('example');
- alert(JSON.stringify(data));
- });
-
- });
- </script>
-
- </body>
- </html>
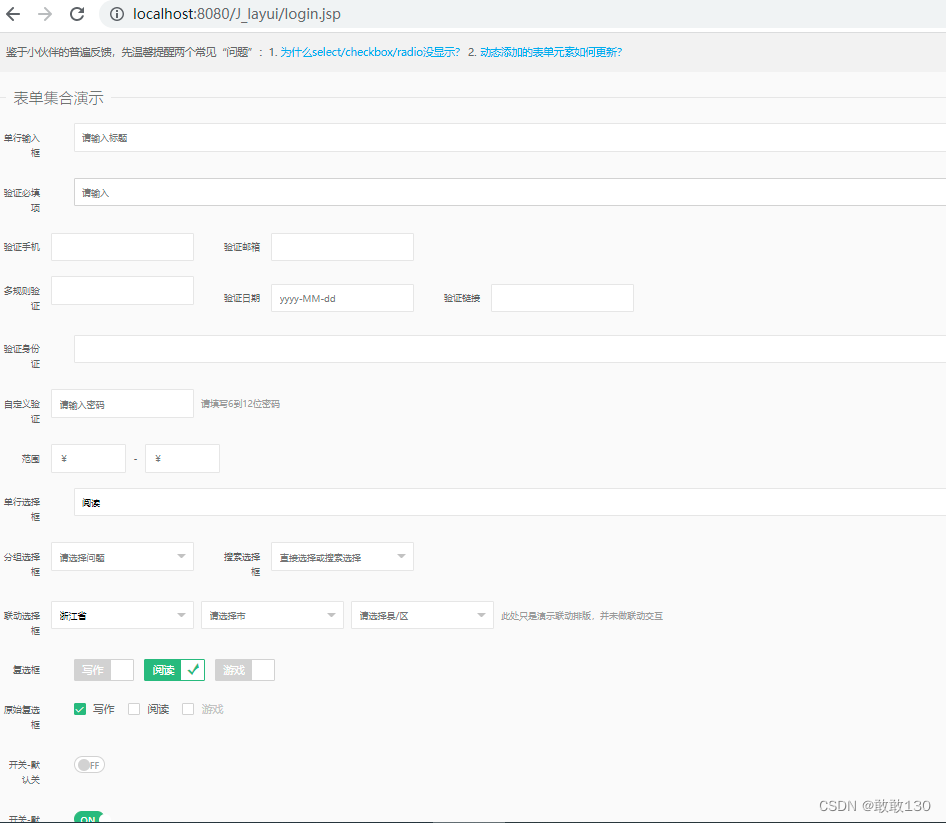
运行结果如图所示:

由于我们不需要这么多所以我们改变一个login.jsp的代码块:注意图片还有样式也要导入进去css和images是属于静态的所以我们要复制到static里面如下图所示:


注意里面样式和图片路径
- <%@ page language="java" contentType="text/html; charset=UTF-8"
- pageEncoding="UTF-8"%>
- <!-- 导入这个文件 -->
- <%@include file="common/header.jsp" %>
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <link rel="stylesheet" rev="stylesheet" href="${pageContext.request.contextPath}/static/css/iconfont.css" type="text/css" media="all">
- <link rel="stylesheet" rev="stylesheet" href="${pageContext.request.contextPath}/static/css/login.css" type="text/css" media="all">
- <title>Insert title here</title>
- <style> body{color:#;}a{color:#;}a:hover{color:#;}.bg-black{background-color:#;}.tx-login-bg{background:url(static/images/bg.jpg) no-repeat 0 0;}</style>
-
- </head>
- <body class="tx-login-bg">
- <div class="tx-login-box">
- <div class="login-avatar bg-black"><i class="iconfont icon-wode"></i></div>
- <ul class="tx-form-li row">
- <li class="col-24 col-m-24"><p><input type="text" id="username" placeholder="登录账号" class="tx-input"></p></li>
- <li class="col-24 col-m-24"><p><input type="password" id="password" placeholder="登录密码" class="tx-input"></p></li>
- <li class="col-24 col-m-24"><p class="tx-input-full"><button id="login" class="tx-btn tx-btn-big bg-black">登录</button></p></li>
- <li class="col-12 col-m-12"><p><a href="#" class="f-12 f-gray">新用户注册</a></p></li>
- <li class="col-12 col-m-12"><p class="ta-r"><a href="#" class="f-12 f-gray">忘记密码</a></p></li>
- </ul>
- </div>
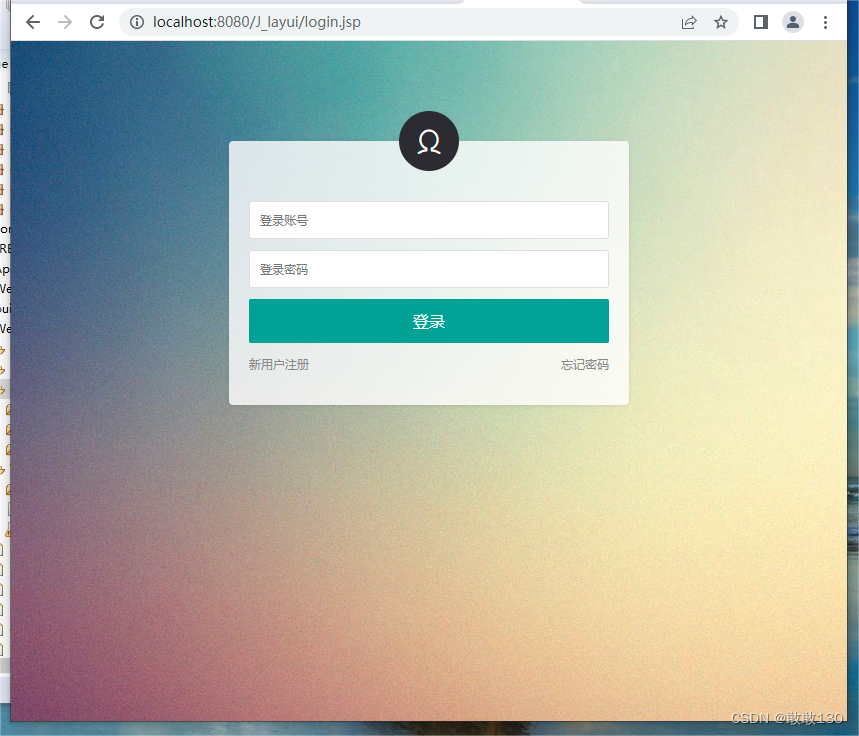
运行结果如图所示:

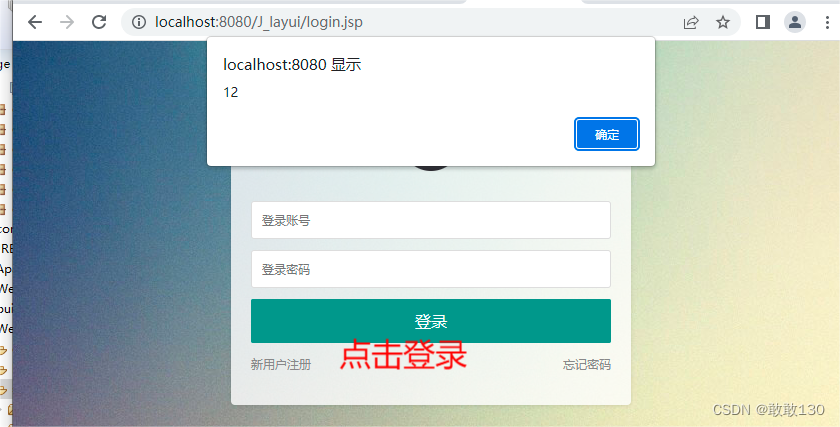
接收参数:我们要向后台发送请求
- 测试一下有没有绑定事件,同时我们也测试一下jquery有没有加载进去
- <script type="text/javascript">
- layui.use(['jquery','layer'],function(){
- var $ = layui.jquery;//es6
- // 給登录按钮添加点击事件
- $("#login").click(function(){
- alert(12);
- }
- </script>
运行结果如图所示:

发表请求:
- <script type="text/javascript">
- layui.use(['jquery','layer'],function(){
- var $ = layui.jquery;//es6
- // 給登录按钮添加点击事件
- $("#login").click(function(){
- $.ajax({
- url:"${pageContext.request.contextPath}/user.action?methodName=login",
- dataType:'json',
- data:{
- username:$("#username").val(),
- password:$("#password").val()
- },
- success:function(data){
-
- }
- })
- })
- });
- </script>
处理请求:我们在web建一个class叫UserAction接着在entity里建一个User,这里面就要跟上面写的username和password保持一致.

User.java代码块:
- package com.zking.entity;
-
- public class User {
- private String username;
- private String password;
- public String getUsername() {
- return username;
- }
- public void setUsername(String username) {
- this.username = username;
- }
- public String getPassword() {
- return password;
- }
- public void setPassword(String password) {
- this.password = password;
- }
-
- public User() {
- // TODO Auto-generated constructor stub
- }
- public User(String username, String password) {
- super();
- this.username = username;
- this.password = password;
- }
- @Override
- public String toString() {
- return "User [username=" + username + ", password=" + password + "]";
- }
- }
UserAction.java代码块:
- package com.zking.web;
-
- import java.util.HashMap;
- import java.util.Map;
-
- import javax.servlet.http.HttpServletRequest;
- import javax.servlet.http.HttpServletResponse;
-
- import com.zking.entity.User;
- import com.zking.framework.ActionSupport;
- import com.zking.framework.ModelDriver;
- import com.zking.util.R;
- import com.zking.util.ResponseUtil;
-
- public class UserAction extends ActionSupport implements ModelDriver<User>{
-
- private User user = new User();
-
- 写一个方法处理前台的请求
- public String login(HttpServletRequest req, HttpServletResponse resp) {
- Map<String, Object> map = new HashMap<String, Object>();
- if("zhangsan".equals(user.getUsername())&&"123456".equals(user.getPassword())) {
- // 登录成功
- map.put("code", 200);
- map.put("msg", "登录成功");
- }
- else {
- // 登录失败
- map.put("code", 0);
- map.put("msg", "账户密码有误");
- }
- try {
- ResponseUtil.writeJson(resp, map);
- } catch (Exception e) {
- // TODO Auto-generated catch block
- e.printStackTrace();
- }
- return null;
- }
ResponseUtil:响应工具类 代码块:
- package com.zking.util;
-
- import java.io.PrintWriter;
-
- import javax.servlet.http.HttpServletResponse;
-
- import com.fasterxml.jackson.databind.ObjectMapper;
-
- public class ResponseUtil {
-
- public static void write(HttpServletResponse response,Object o)throws Exception{
- response.setContentType("text/html;charset=utf-8");
- PrintWriter out=response.getWriter();
- out.println(o.toString());
- out.flush();
- out.close();
- }
-
- public static void writeJson(HttpServletResponse response,Object o)throws Exception{
- ObjectMapper om = new ObjectMapper();
- // om.writeValueAsString(o)浠h〃浜唈son涓�
- write(response, om.writeValueAsString(o));
- }
- }
在去前台接收请求:
- <script type="text/javascript">
- layui.use(['jquery','layer'],function(){
- var $ = layui.jquery;//es6
- // 給登录按钮添加点击事件
- $("#login").click(function(){
- $.ajax({
- url:"${pageContext.request.contextPath}/user.action?methodName=login",
- dataType:'json',
- data:{
- username:$("#username").val(),
- password:$("#password").val()
- },
- success:function(data){
- console.log(data);
- }
- })
- })
- });
- </script>
在去配置文件里配置user mvc.xml代码块:
- <?xml version="1.0" encoding="UTF-8"?>
- <config>
- <action path="/blog" type="com.zking.web.BlogAction">
- <forward name="list" path="/blogList.jsp" redirect="false" />
- <forward name="toList" path="/blog.action?methodName=list"
- redirect="true" />
- <forward name="toEdit" path="/blogEdit.jsp" redirect="false" />
- </action>
-
- <action path="/user" type="com.zking.web.UserAction">
- </action>
-
- </config>
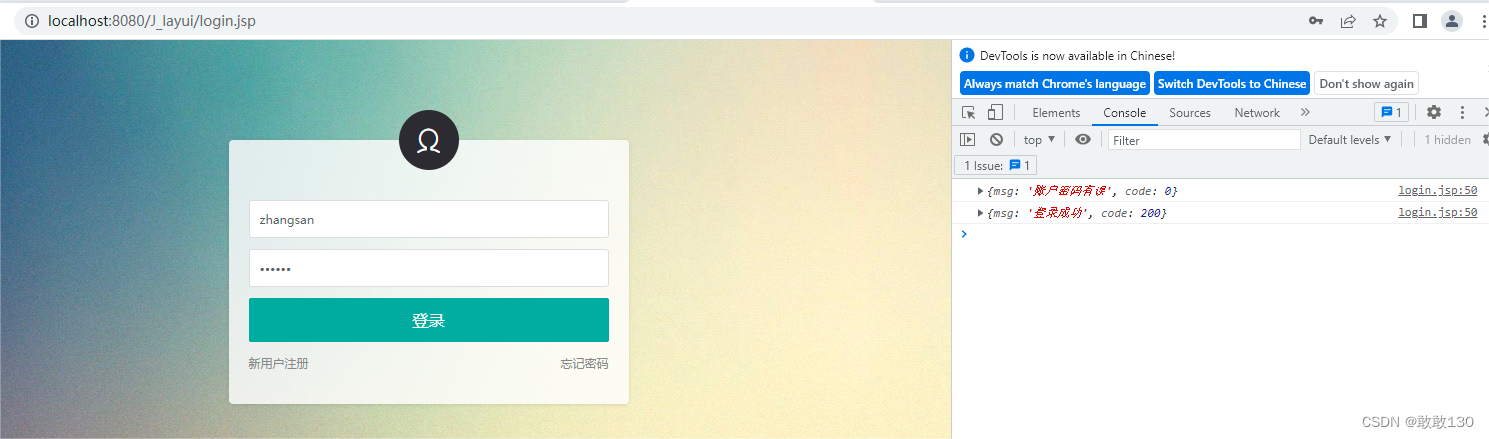
运行一下如图所示:


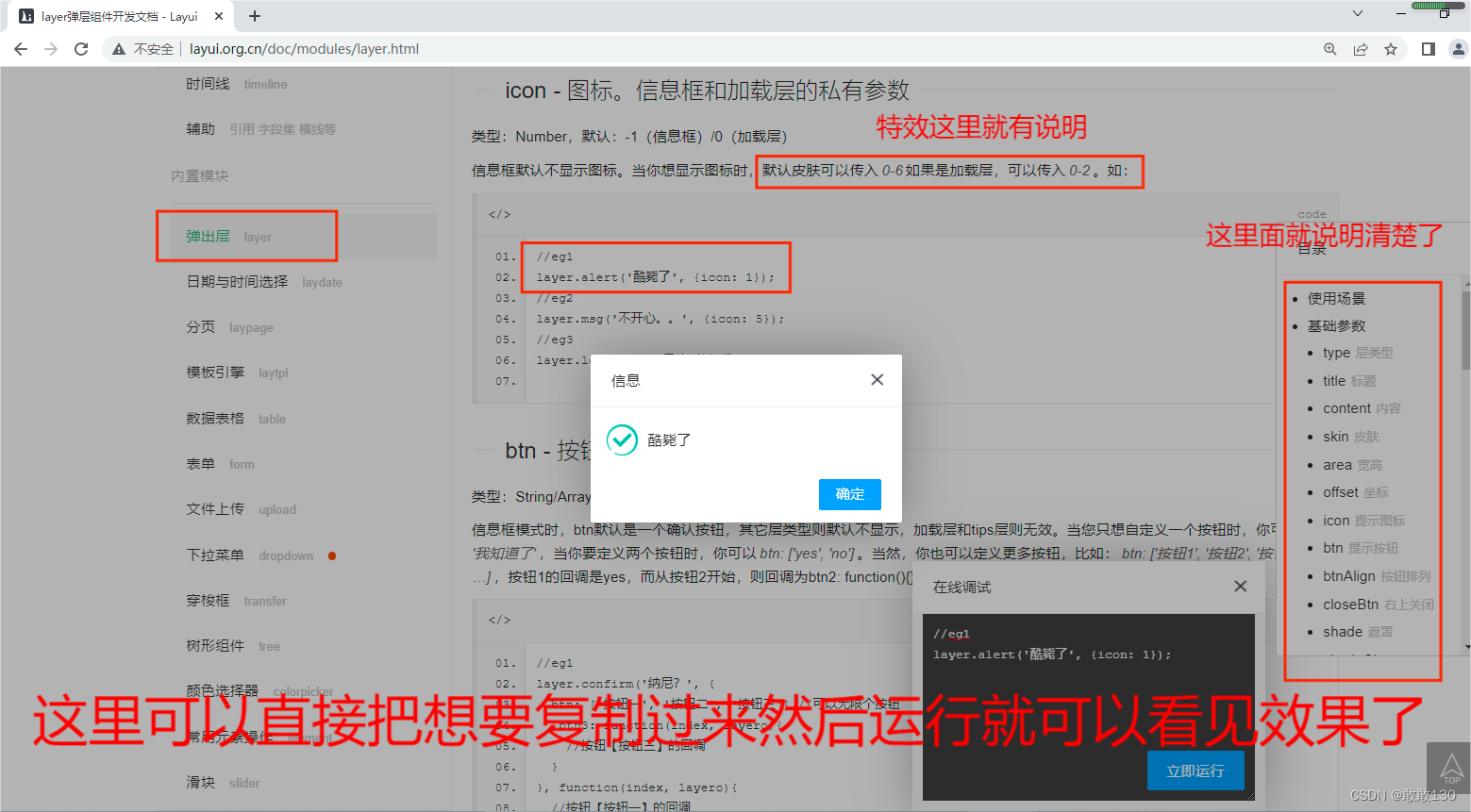
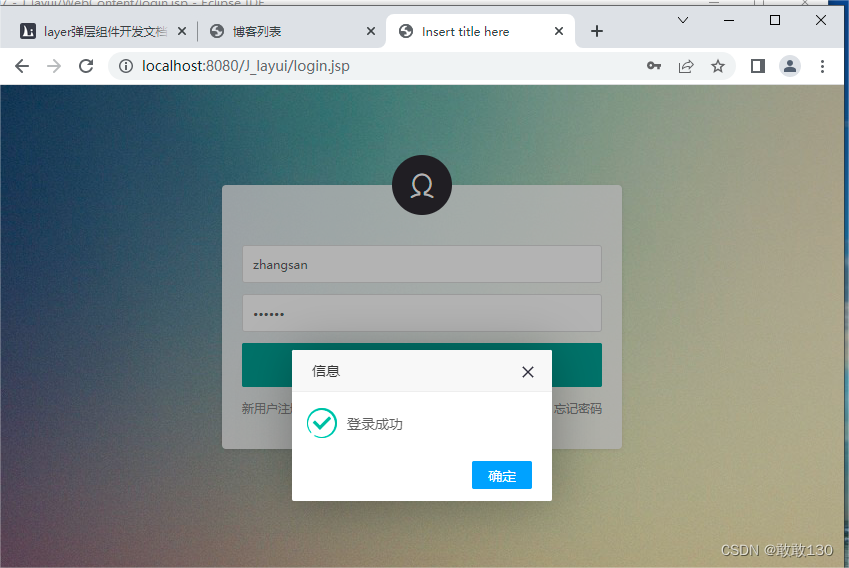
接着我们登陆成功是不是就有一个笑脸我们来实操一下:回到官网找到弹出层,引以为傲的弹出层

然后我们继续完成前台的操作:
- <script type="text/javascript">
- layui.use(['jquery','layer'],function(){
- var $ = layui.jquery
- ,layer = layui.layer;//es6
- // 給登录按钮添加点击事件
- $("#login").click(function(){
- $.ajax({
- url:"${pageContext.request.contextPath}/user.action?methodName=login",
- dataType:'json',
- data:{
- username:$("#username").val(),
- password:$("#password").val()
- },
- success:function(data){
- // console.log(data);
- if(data.code==200){
- layer.alert(data.msg, {icon: 1});
- }
- else{
- layer.alert(data.msg, {icon: 2});
- }
- }
- })
- })
- });
- </script>
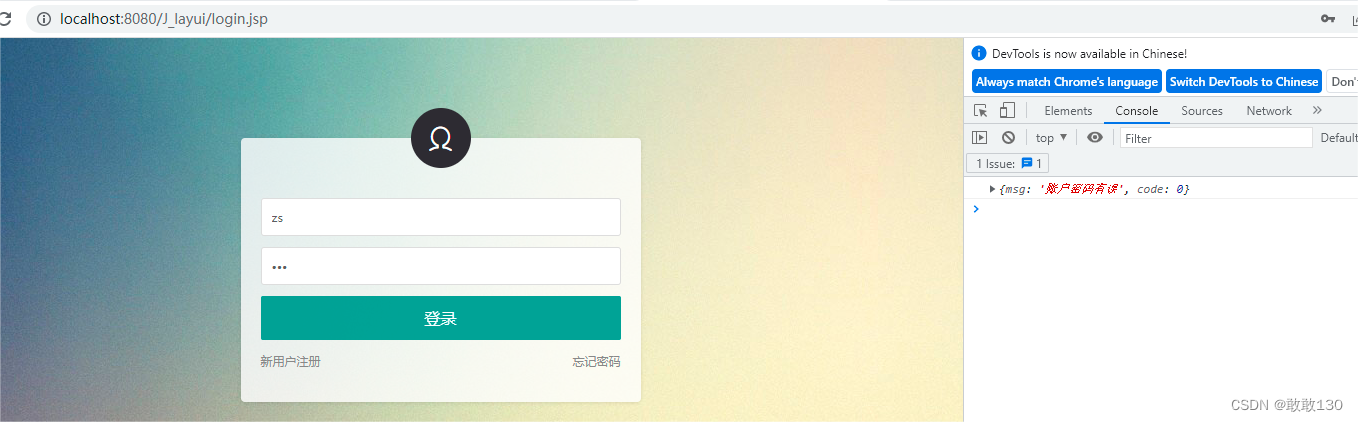
运行结果如图所示:

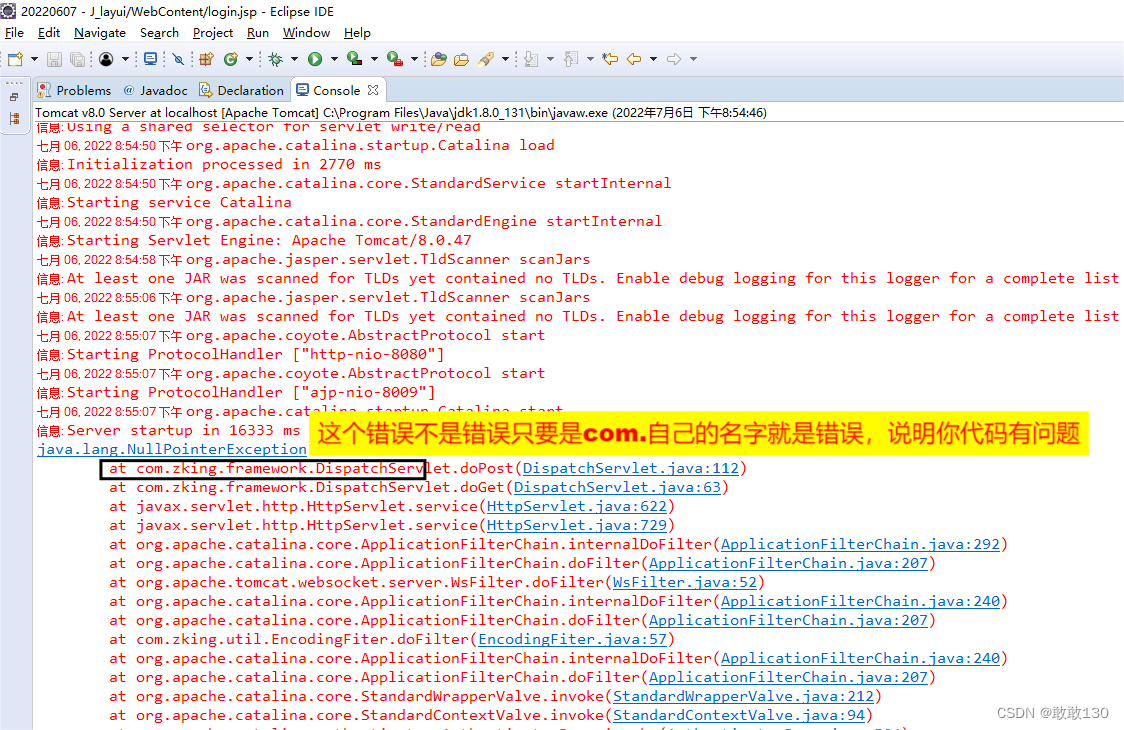
注意这个错误不是错误:

五、优化UserAction
在UserAction.java,在map里面我每一个请求,要不就是要建一个map集合和list集合,建这个的目的我们是不是要向前台展示数据展示字符串吧,能不能简化一点:有一个工具类我们来看一下
R.java代码块:
- package com.zking.util;
-
- import java.util.HashMap;
-
- public class R extends HashMap{
- public R data(String key, Object value) {
- this.put(key, value);
- return this;
- }
- }
UserAction.java简化完是这样的
- package com.zking.web;
-
- import java.util.HashMap;
- import java.util.Map;
-
- import javax.servlet.http.HttpServletRequest;
- import javax.servlet.http.HttpServletResponse;
-
- import com.zking.entity.User;
- import com.zking.framework.ActionSupport;
- import com.zking.framework.ModelDriver;
- import com.zking.util.R;
- import com.zking.util.ResponseUtil;
-
- public class UserAction extends ActionSupport implements ModelDriver<User>{
-
- private User user = new User();
-
-
- public String login(HttpServletRequest req, HttpServletResponse resp) {
- try {
- if("zhangsan".equals(user.getUsername())&&"123456".equals(user.getPassword())) {
- ResponseUtil.writeJson(resp, new R()
- .data("code",200)
- .data("msg","登录成功"));
- }
- else {
- ResponseUtil.writeJson(resp, new R()
- .data("code",0)
- .data("msg","账户密码有误"));
- }
- } catch (Exception e) {
- // TODO Auto-generated catch block
- e.printStackTrace();
- }
- return null;
- }
-
- @Override
- public User getModel() {
- // TODO Auto-generated method stub
- return user;
- }
-
- }
六、主页搭建
参考地址:http://layui.org.cn/demo/admin.html
一行代码:就是我们登陆成功然后就跳转页面:
最终的login.jsp点代码块:
- <%@ page language="java" contentType="text/html; charset=UTF-8"
- pageEncoding="UTF-8"%>
- <!-- 导入这个文件 -->
- <%@include file="common/header.jsp" %>
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <link rel="stylesheet" rev="stylesheet" href="${pageContext.request.contextPath}/static/css/iconfont.css" type="text/css" media="all">
- <link rel="stylesheet" rev="stylesheet" href="${pageContext.request.contextPath}/static/css/login.css" type="text/css" media="all">
- <title>Insert title here</title>
- <style> body{color:#;}a{color:#;}a:hover{color:#;}.bg-black{background-color:#;}.tx-login-bg{background:url(static/images/bg.jpg) no-repeat 0 0;}</style>
-
- </head>
- <body class="tx-login-bg">
- <div class="tx-login-box">
- <div class="login-avatar bg-black"><i class="iconfont icon-wode"></i></div>
- <ul class="tx-form-li row">
- <li class="col-24 col-m-24"><p><input type="text" id="username" placeholder="登录账号" class="tx-input"></p></li>
- <li class="col-24 col-m-24"><p><input type="password" id="password" placeholder="登录密码" class="tx-input"></p></li>
- <li class="col-24 col-m-24"><p class="tx-input-full"><button id="login" class="tx-btn tx-btn-big bg-black">登录</button></p></li>
- <li class="col-12 col-m-12"><p><a href="#" class="f-12 f-gray">新用户注册</a></p></li>
- <li class="col-12 col-m-12"><p class="ta-r"><a href="#" class="f-12 f-gray">忘记密码</a></p></li>
- </ul>
- </div>
-
- <script type="text/javascript">
- layui.use(['jquery','layer'],function(){
- var $ = layui.jquery
- ,layer = layui.layer;//es6
- // 給登录按钮添加点击事件
- $("#login").click(function(){
- $.ajax({
- url:"${pageContext.request.contextPath}/user.action?methodName=login",
- dataType:'json',
- data:{
- username:$("#username").val(),
- password:$("#password").val()
- },
- success:function(data){
- // console.log(data);
- if(data.code==200){
- layer.alert(data.msg, {icon: 1});
- location.href='main.jsp';
- }
- else{
- layer.alert(data.msg, {icon: 2});
- }
- }
- })
- })
- });
- </script>
-
-
- </body>
- </html>
在建一个main.jsp:
- <%@ page language="java" contentType="text/html; charset=UTF-8"
- pageEncoding="UTF-8"%>
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>Insert title here</title>
- </head>
- <body>
-
- 主界面搭建
- </body>
- </html>
运行结果为: