- 1小程序AI智能名片S2B2C商城系统:实现分销模式的四大要件深度解析
- 2你适合做科研么?
- 3Linux 系统中的超级权限的控制_noexec 和 nosuid 权限是什么
- 4PVE grub resue错误修复 lvmid BUG
- 5DeepFaceLab参数详解之FPS与Image format
- 6数据结构之三元组的实现_ik jk sk生成三元组
- 7STM32平衡小车初尝试(代码篇)_stm32平衡车
- 8JavaEE进阶——全文检索之Lucene框架_java 全文搜索引擎框架 lucene
- 9Elasticsearch中使用IK分词配置_elasticsearch ik配置
- 10Libevent库的介绍与应用
2024年最新2024大厂前端春招面试经历,Jenkins部署GitHub上的前端项目,2024年最新字节跳动前端面试难吗
赞
踩
先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
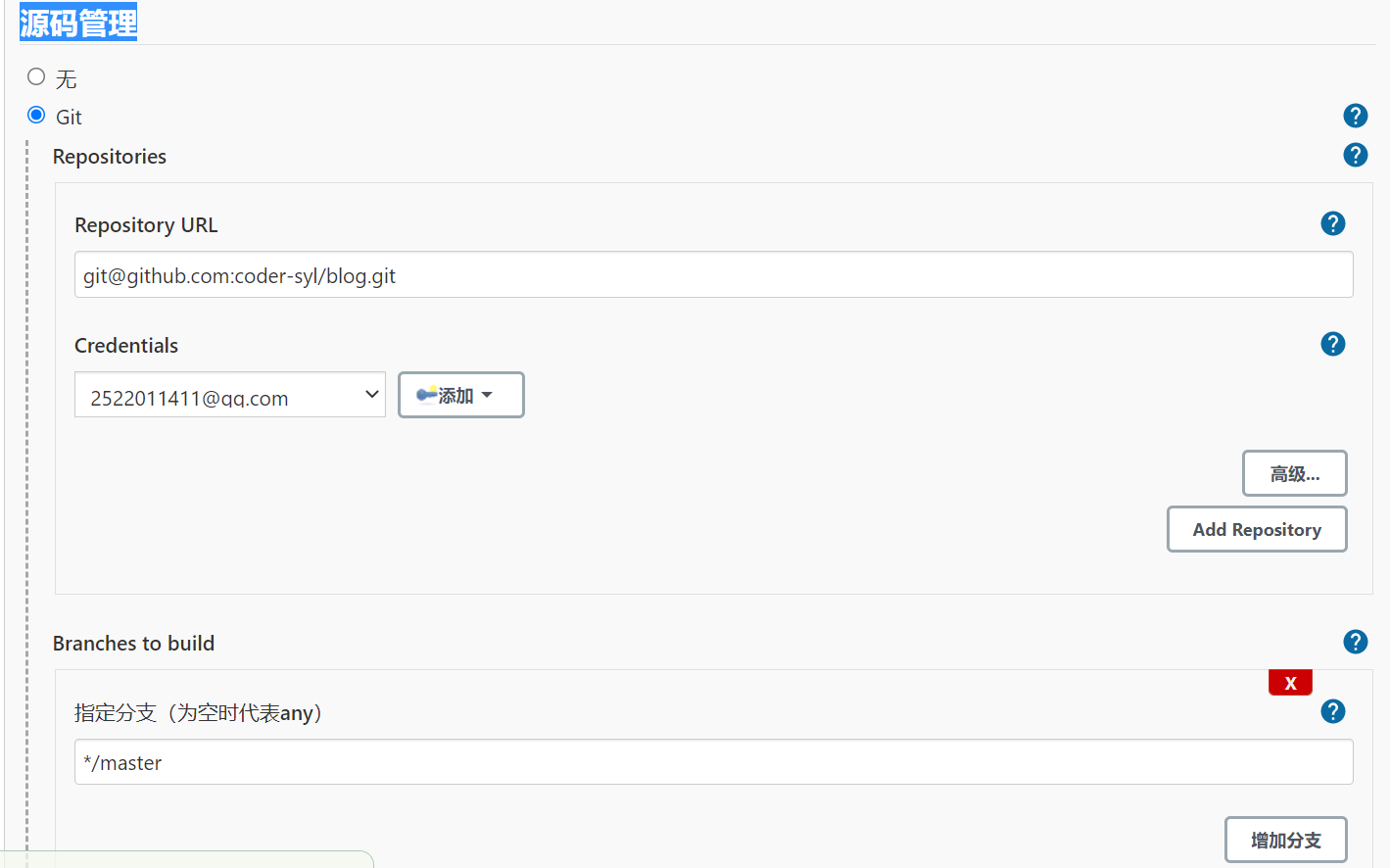
这里为了解决GitHub使用https,经常报443的问题,使用ssh方式,进行代码的管理。
点击 添加按钮,添加私钥,具体请查看另一篇文章。
如果你不希望使用ssh,那么请直接选择

用户名密码凭证

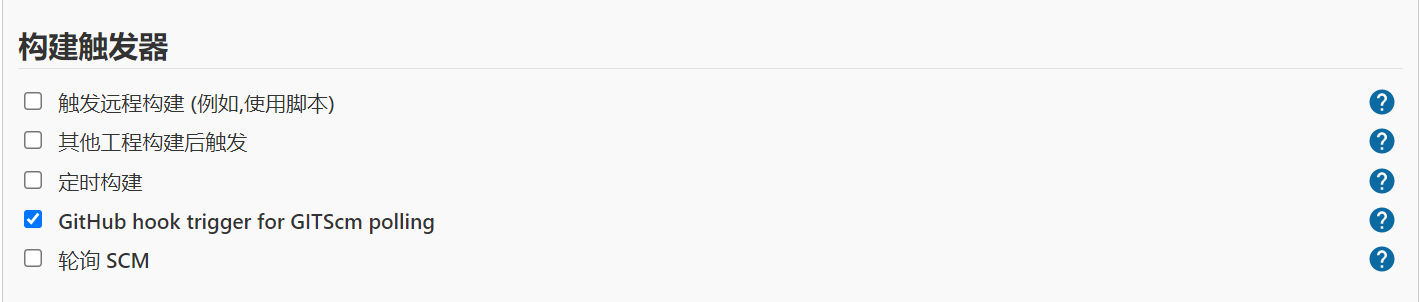
构建触发器
直接选择GitHub hook trigger for GITScm polling

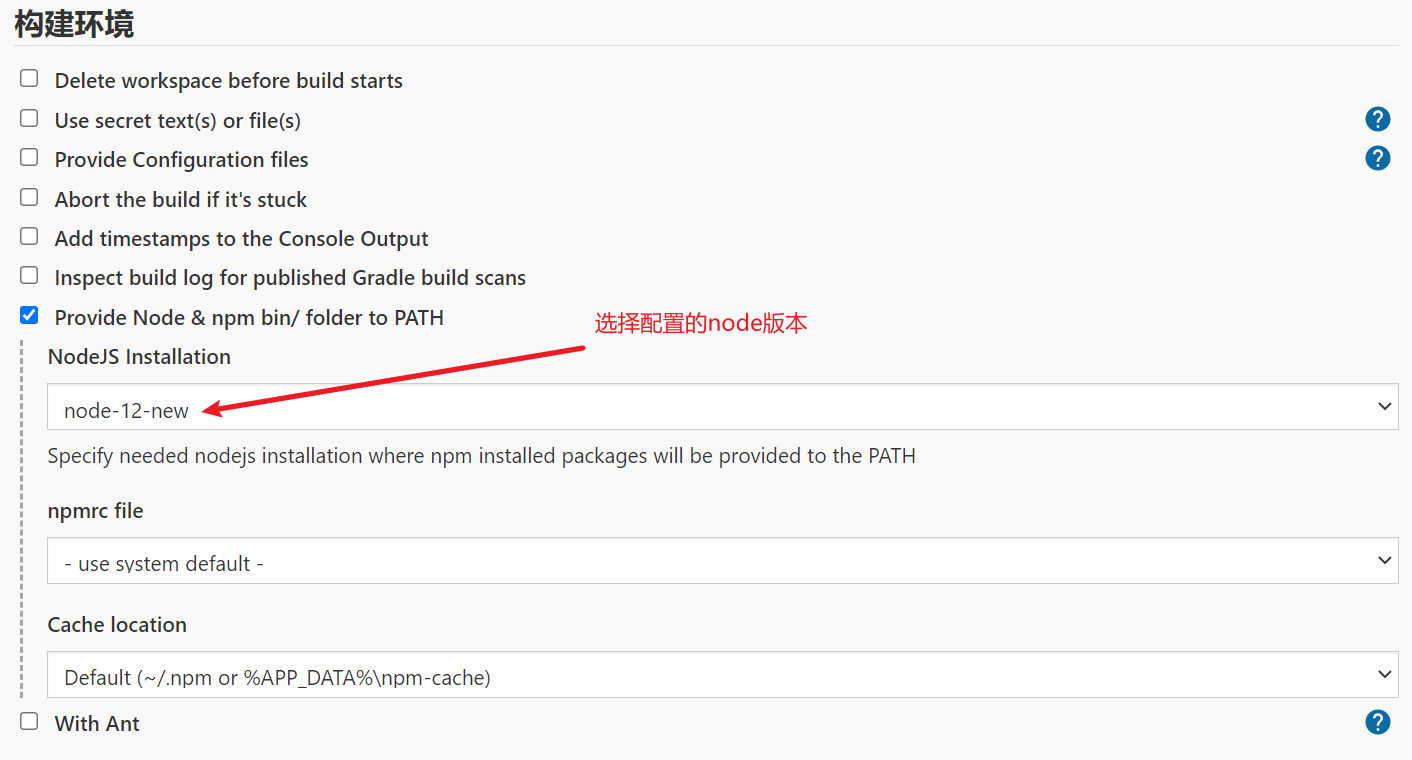
构建环境

构建
–
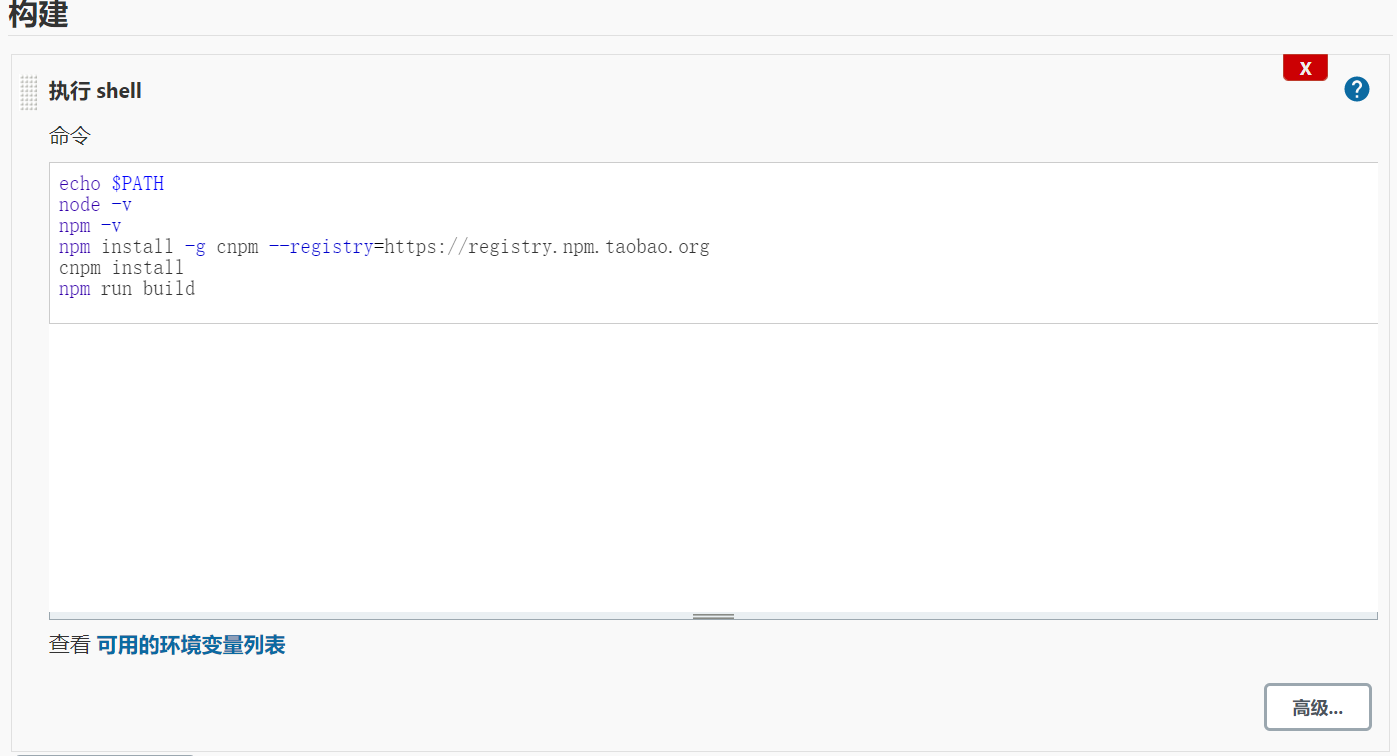
选择执行shell,这里请安装cnpm,构建速度快,且容易报错。
echo $PATH
node -v
npm -v
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install
npm run build
如果部署到服务器的话,建议打包
cd dist
tar -zcvf dist.tar.gz *

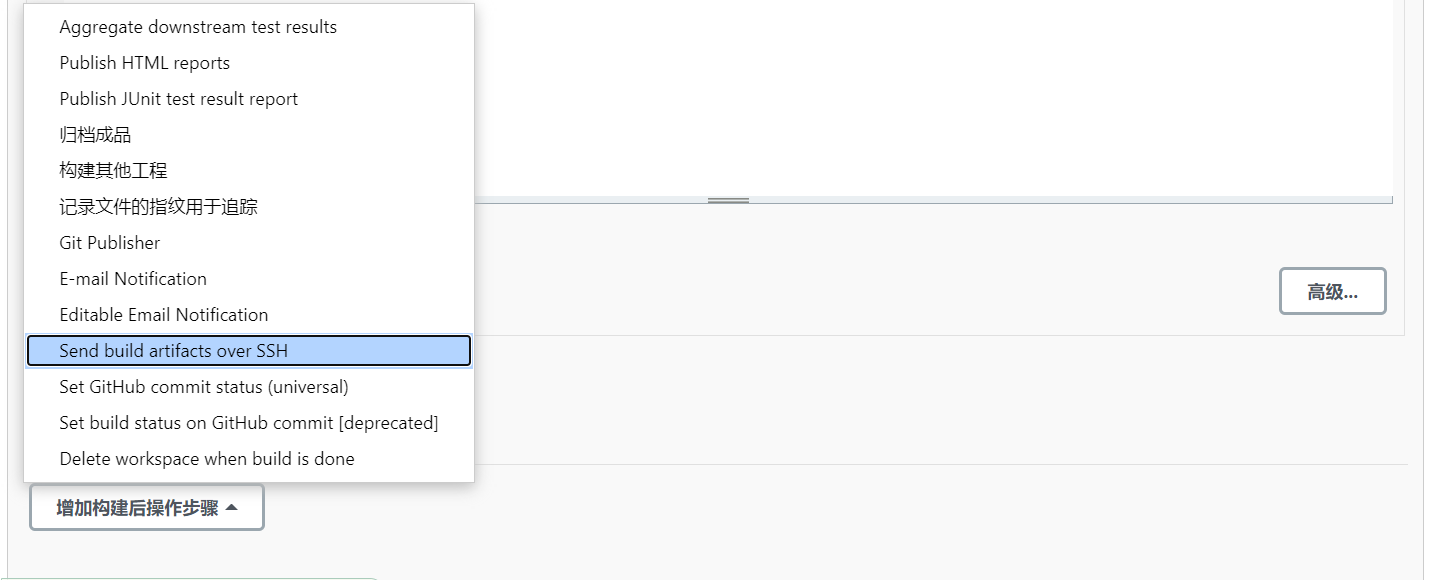
构建后步骤,发布到远程服务器
这里我们时使用docker安装的Jenkins, 如果你部署的服务器就是jenkins服务器,那可以直接通过宿主机-容器共享卷的方式部署。因为比较简单,这里简单的说一下:
-
找到jenkins构建后的目录
-
做一个共享卷的操作,是的构建结束之后,宿主机直接拥有打包后的文件,所以最好的方式可以把宿主机的目录设置为nginx的web目录
但是,会存在发布到远程服务器的情况,下面着重介绍一下:
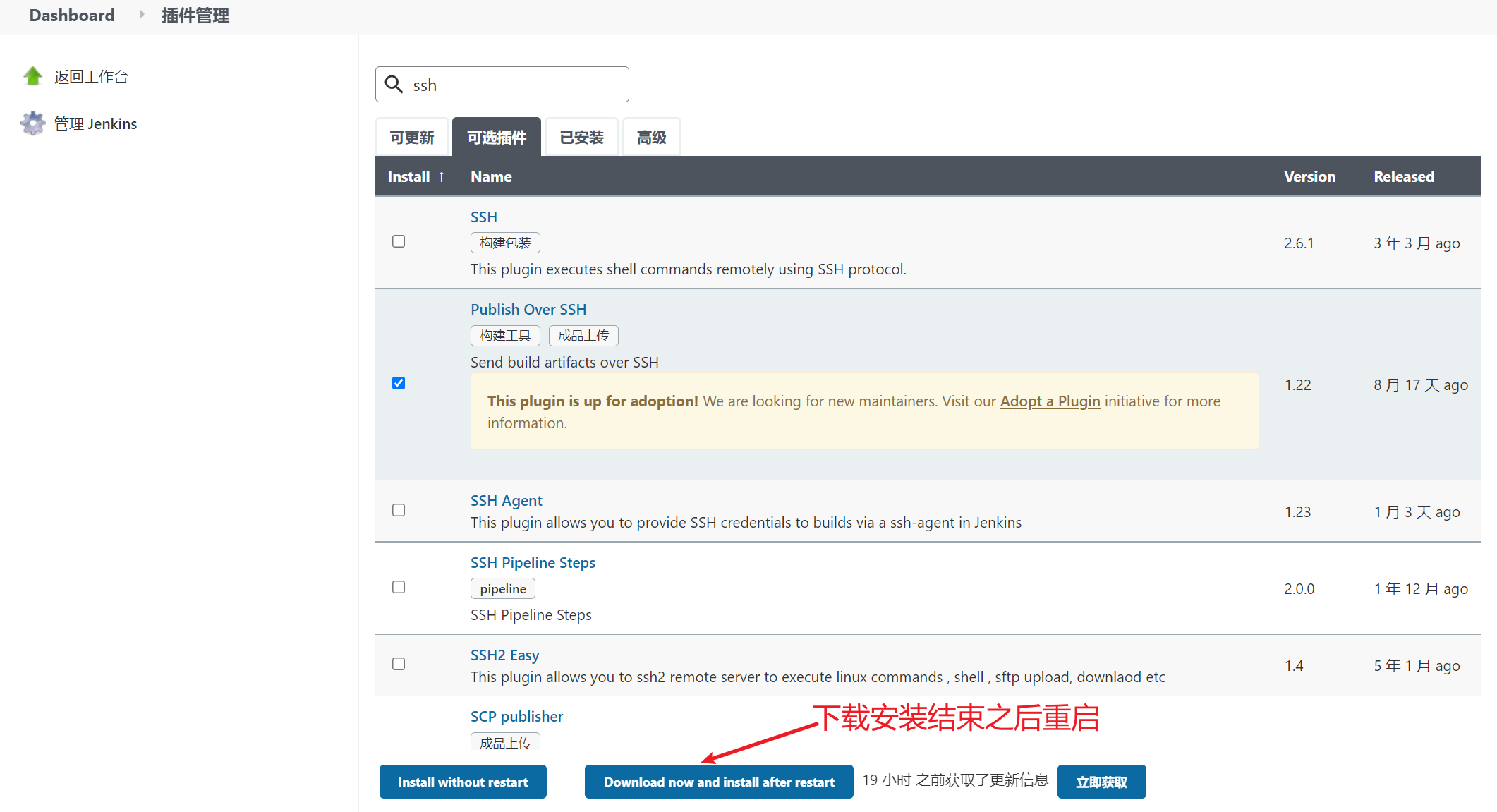
1、安装Publish Over SSH插件
首页 -> 点击系统管理 -> 管理插件 ->可选插件 -> 过滤:ssh -> 选择Publish Over SSH插件,点击直接安装
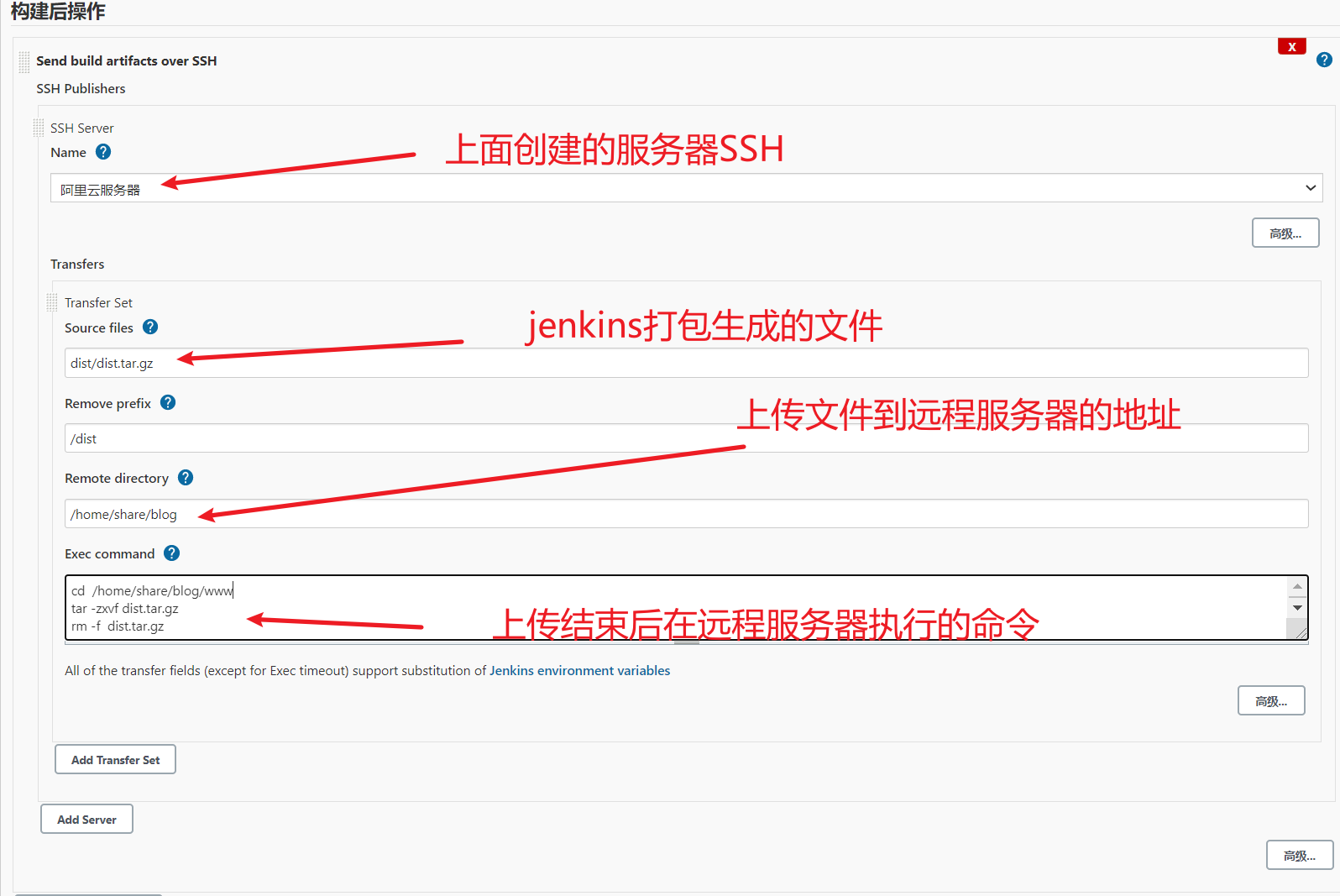
2、配置SSH
系统管理 -> 系统设置 -> 下拉,找到Publish over SSH

下面有一个test configuration 按钮,点击测试,sussess表示连接成功。

- 构建后步骤

cd /home/share/blog/www
tar -zxvf dist.tar.gz
rm -f dist.tar.gz

远程服务器配置的nginx进行访问
1、下载镜像
docker pull nginx
2、启动nginx容器
docker run -d -p 9999:80 --name nginx nginx
这里将容器的80端口映射到9999端口,访问ip:9999 即可
-d 后台运行

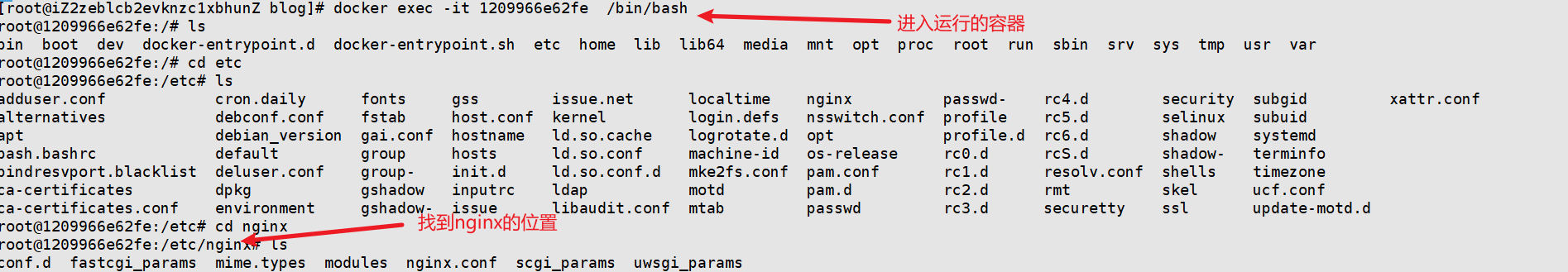
3、找到容器中nginx的位置
3、在宿主机和nginx容器之间建立数据卷
nginx.conf 配置文件
学习笔记
主要内容包括html,css,html5,css3,JavaScript,正则表达式,函数,BOM,DOM,jQuery,AJAX,vue等等
HTML/CSS
**HTML:**HTML基本结构,标签属性,事件属性,文本标签,多媒体标签,列表 / 表格 / 表单标签,其他语义化标签,网页结构,模块划分
**CSS:**CSS代码语法,CSS 放置位置,CSS的继承,选择器的种类/优先级,背景样式,字体样式,文本属性,基本样式,样式重置,盒模型样式,浮动float,定位position,浏览器默认样式

HTML5 /CSS3
**HTML5:**HTML5 的优势,HTML5 废弃元素,HTML5 新增元素,HTML5 表单相关元素和属性
**CSS3:**CSS3 新增选择器,CSS3 新增属性,新增变形动画属性,3D变形属性,CSS3 的过渡属性,CSS3 的动画属性,CSS3 新增多列属性,CSS3新增单位,弹性盒模型

JavaScript
**JavaScript:**JavaScript基础,JavaScript数据类型,算术运算,强制转换,赋值运算,关系运算,逻辑运算,三元运算,分支循环,switch,while,do-while,for,break,continue,数组,数组方法,二维数组,字符串

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
13822559266)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-4qtjrLBS-1713822559267)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!