热门标签
热门文章
- 1数据分析环境搭建
- 2【机器学习】一文搞懂算法模型之:LSTM_lstm模型
- 3Git基本操作,一篇文章就够了!_胖梅gitee
- 4【紫光同创盘古PGX-Lite 7K教程】——(盘古PGX-Lite 7K开发板/PGC7KD-6IMBG256第七章)数字钟实验例程
- 5C语言编程学习必备的一些网站,干货收藏!_c语言入门编程学习网站
- 6【机器学习】在Python中使用XGBoost_evallist=[(dtrain,'train'),(dtest,'eval')]
- 7理解Stable Diffusion、LoRA、Dreambooth、Hypernetworks、Textual Inversion、Checkpoint_dreambooth和lora区别
- 82024年必知的20大开源项目工具!
- 9Python爬虫——新手使用代理ip详细教程_爬虫代理
- 10labelme标注信息统计及使用方法_labelme标注技巧
当前位置: article > 正文
国庆在家写了个简易版的在线简历网站_github制作在线简历
作者:知新_RL | 2024-04-24 21:20:25
赞
踩
github制作在线简历
|
一个可在线编辑的简历页面,放在github Page上托管,在线编辑,可生成PDF,从此跑路没烦恼
|
目录
一、GitHub Page托管简历
二、修改简历
三、简历下载
一、GitHub Page托管
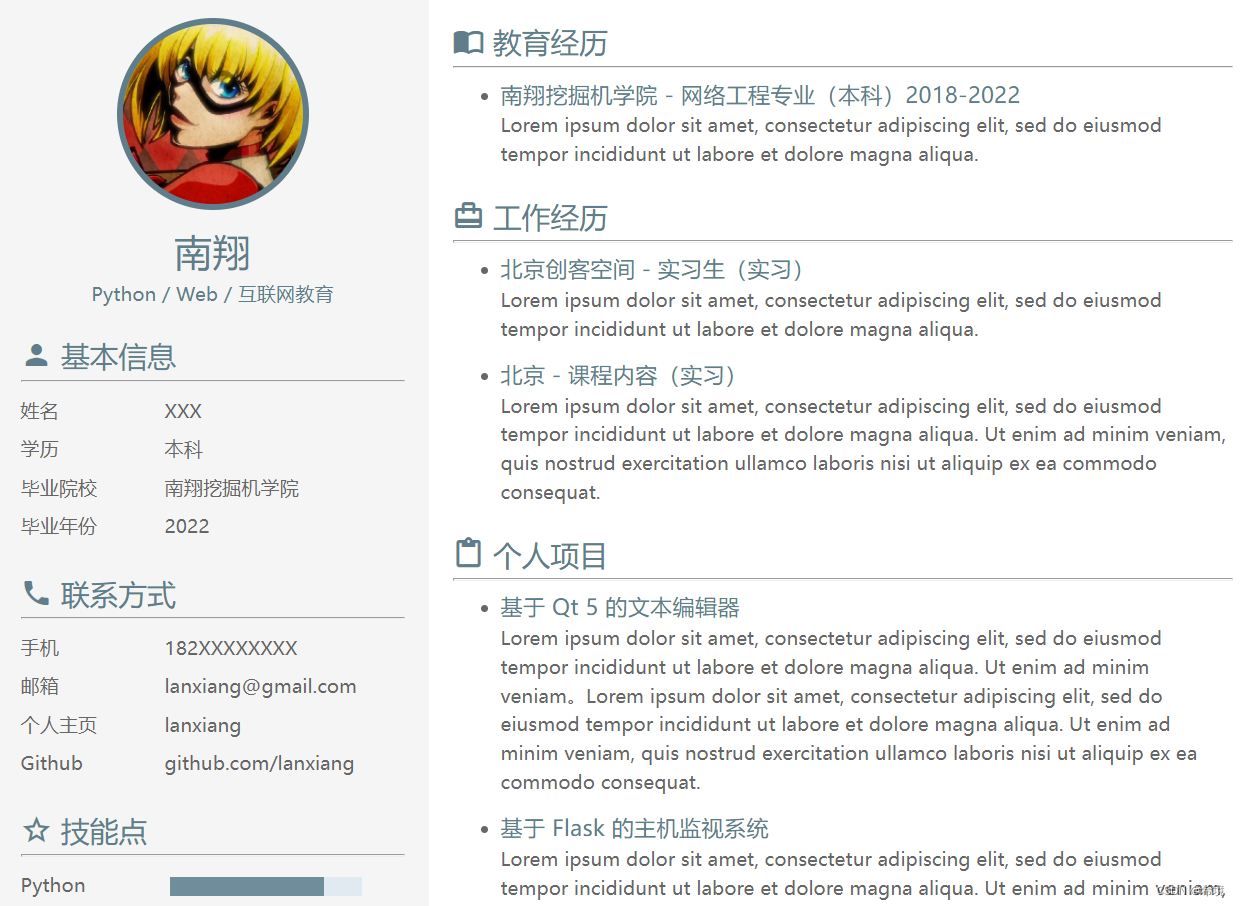
1、页面样式
- 这个简历单纯页面技术含量不高,都是些重复性的工作,所以我想先让大家部署下来了(如下图,免费托管在了github page上),将里面内容修改为自己的样式(简单的html、css、js),这样成就感会高一些。ok,开始工作、、、

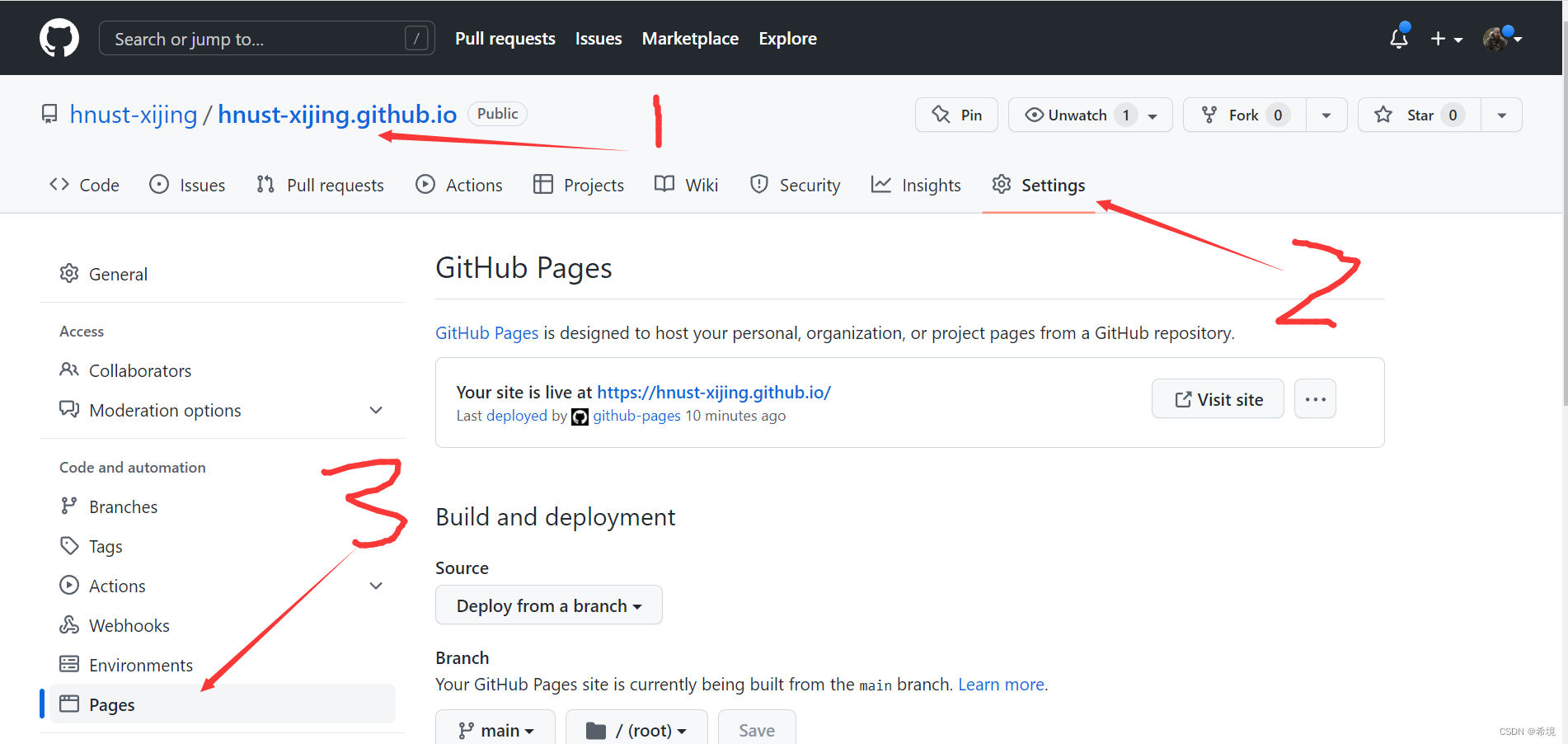
2、Github Page介绍
- Github Page是github提供的一个免费服务,只要在仓库里面放了静态网页,然后再setting里面开启pages,就可以生成一个域名,浏览器可以直接访问,由此展开了很多玩法,但是由于服务器地区的问题,访问速度受限,可以通过一些别的方法进行加速

3、Clone项目
- 项目通过git命令克隆下来
git clone https://github.com/hnust-xijing/hnust-xijing.github.io.git
修改文件里面内容,改为自己想要的样式 - 提交修改
git add *
git commit -m"这是我第一次提交"
git push
二、修改简历
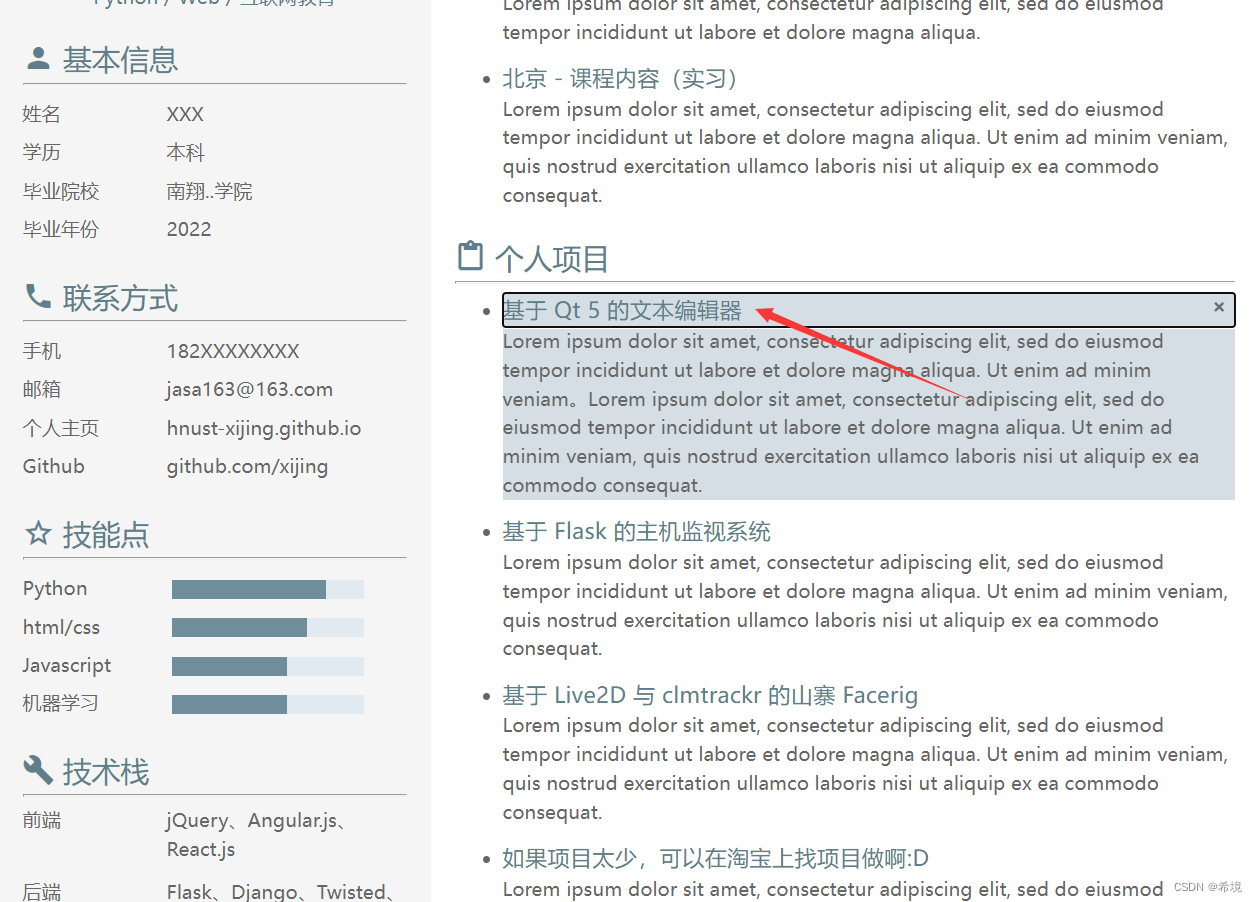
1、点击修改
- 点击index.html就能展示出来了,然后,点击文本,就能修改了。

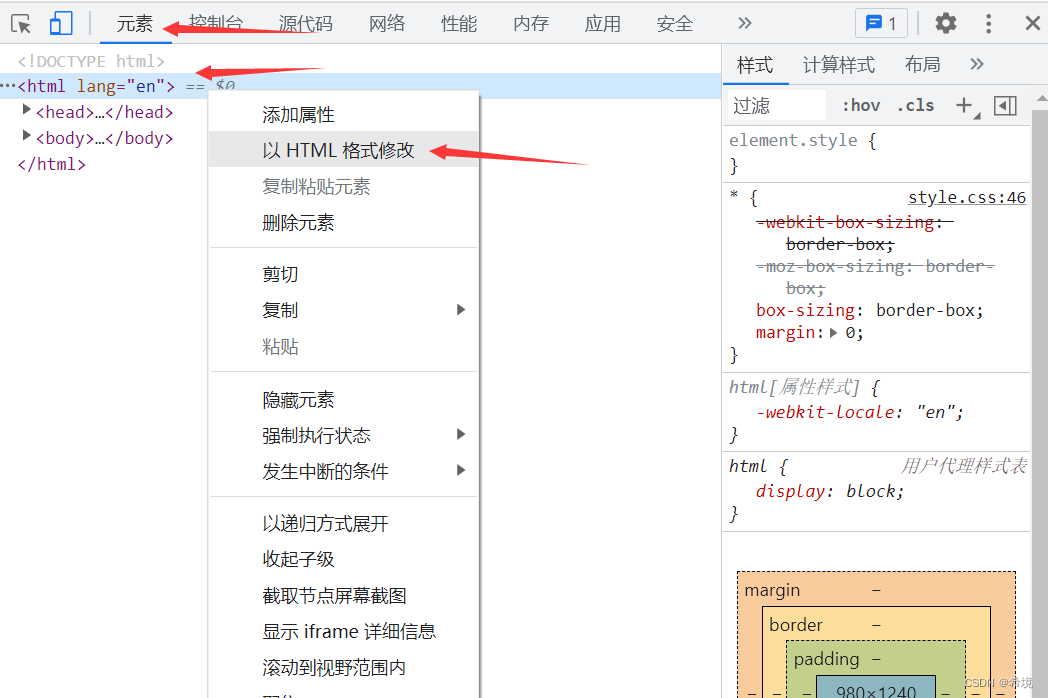
2、保存替换
- 由于我们修改的东西,其实是没有后台的,需要把html代码复制下来,然后替换上去。

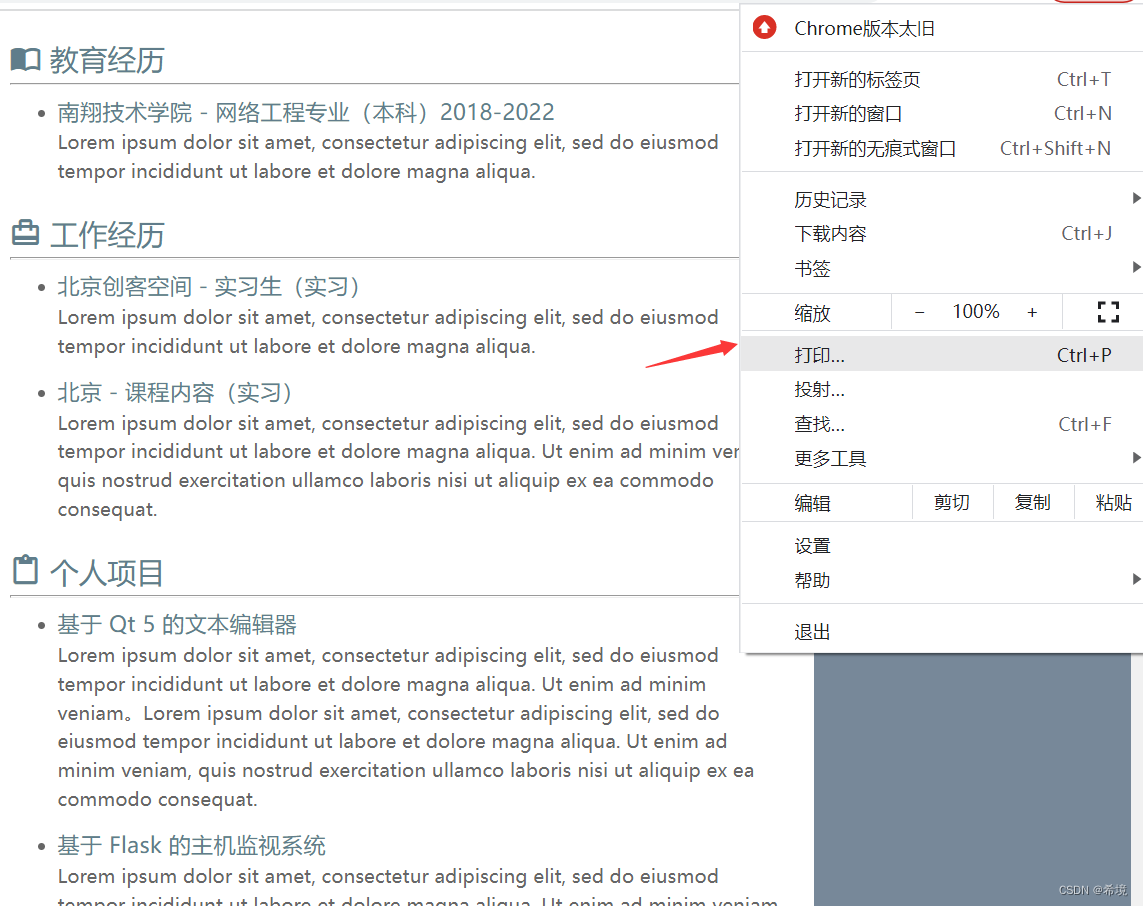
三、简历下载
- 简历下载,我们使用的是浏览器自带的功能。


Ok完成!
给看到这里的同学一个福利:在线简历
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/481617
推荐阅读
相关标签


