- 1QT5.15在Ubuntu22.04上编译流程_project error: library 'assimp' is not defined.
- 2HX711 不同压力传感器的不同GapValue数值_hx711gapvalue
- 3DM 配置ODBC_odbc_config
- 4【STM32单片机】简易电子琴设计_基于stm32的电子琴控制系统仿真程序
- 5可逆素数对c语言_c语言可逆素数
- 6记录使用jenkins配置maven,并且打包,部署,发布maven项目的过程_jenkins打包,发布,部署
- 7公司使用 Qt 到底要不要付费?| 博文精选_qt收费问题
- 8Windows下搭建Flutter开发环境
- 9(每日一题)旋转数组(Java)_java给定一个整数数组 nums,将数组中的元素向右轮转 k 个位置,其中 k 是非负数
- 10软件测试之测试的分类(重点:黑盒测试、白盒测试、单元测试、集成测试、系统测试)_测试岗有哪些测试
43. UE5 RPG 实现敌人血量显示条
赞
踩
在上一篇文章中,我们实现了火球术伤害功能,在火球击中敌方目标,可以降低敌人20的血量,这个值现在是固定的,后面我们会修改火球的伤害设置。接着,我们也测试了功能是实现的,但是在正常的游玩过程中,你不可能让玩家通过log界面获取敌人血量,这不符合玩家体验,所以,这一篇我们来实现在敌人的上方显示敌人剩余血量的UI。
为了实现敌人的血量条,我们首先将创建一个显示血量的用户控件,然后再敌人的基类里面实现在敌人血量变化时,对敌人的血量进行事件委托广播,来告知敌人修改血量。有个重点就是,我们自己定义的用户控件需要一个用户控件控制器作为中间媒介来获取数据,这里我们直接将敌人类作为控制器使用,没必要额外创建控制器。
在角色身上增加显示血条的UI组件
首先,我们要在敌人基类身上添加一个属性,用于配置使用的显示血条的用户控件
UPROPERTY(EditAnywhere, BlueprintReadOnly, Category="Widget")
TObjectPtr<UWidgetComponent> HealthBar;
- 1
- 2
接着在构造函数中,创建实例,并将其附加到根节点
HealthBar = CreateDefaultSubobject<UWidgetComponent>("HealthBar");
HealthBar->SetupAttachment(GetRootComponent()); //将血条附件到根节点上
- 1
- 2
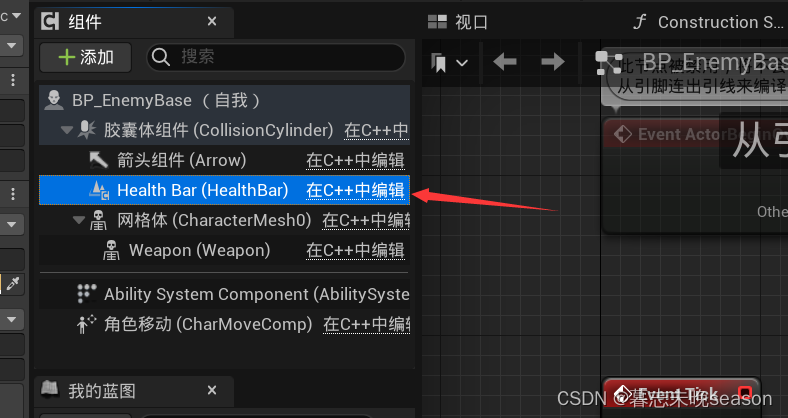
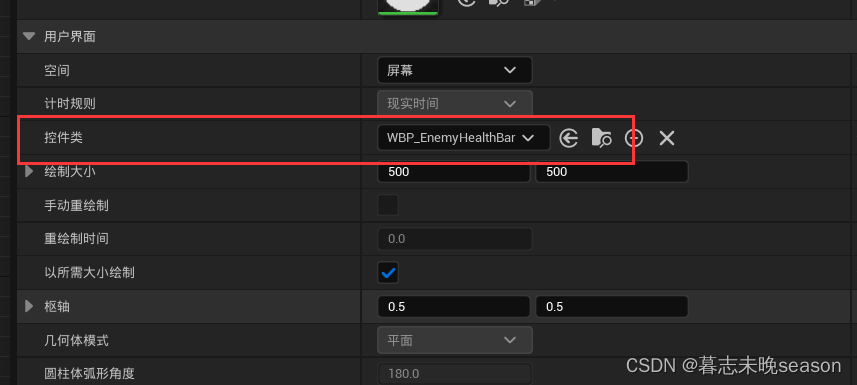
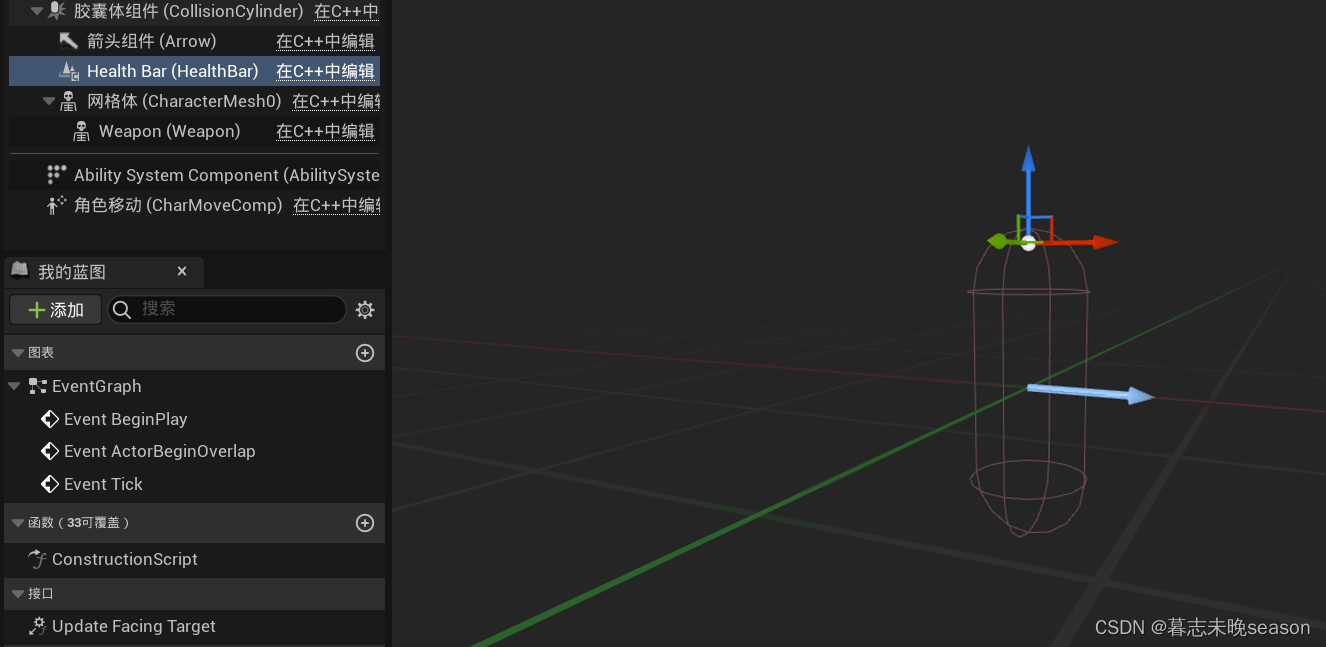
接着编译打开UE,打开敌人的基类,我们通用的都会在基类身上设置,这样也会同步到子类身上,角色基类会出现我们创建的用户控件

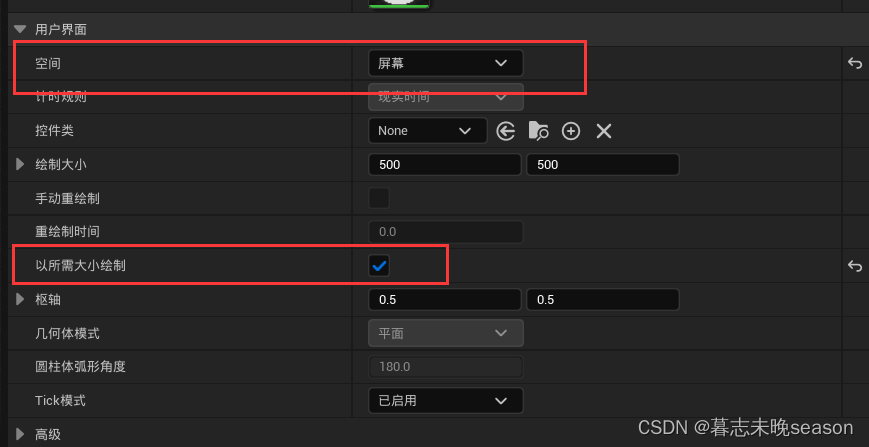
在右侧的属性上,我们使用屏幕空间,然后以所需大小绘制,我们UI设置尺寸多大,它就按多大渲染。注意:每帧修改尺寸大小消耗极大,所以,我们使用它不要去修改大小,而是在内部去修改。

显示用的组件有了,我们还需要添加的用户控件,接下来,我们创建血条的UI控件。
创建基础血条
我们要创建一个敌人专门使用的进度条,这个进度条作为进度条的基础控件,里面可以设置一些通用的方法,用于以后扩展子类。

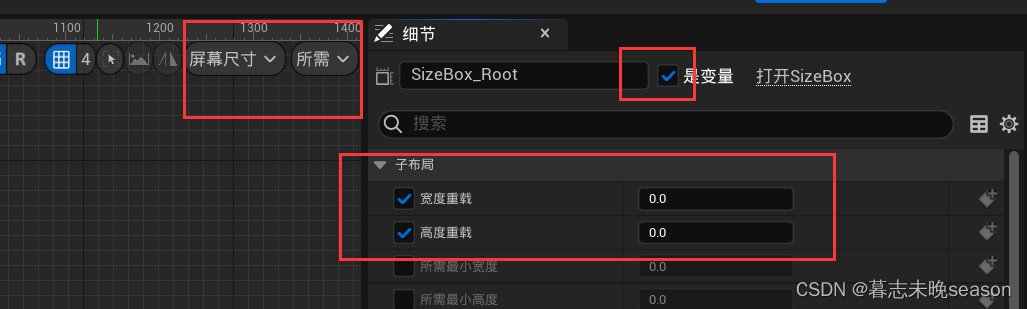
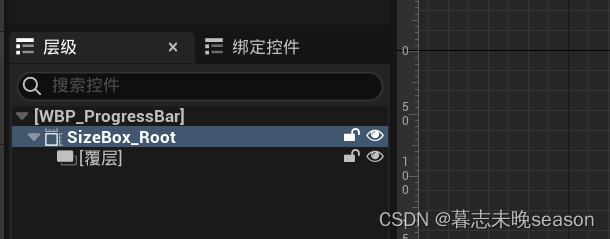
我们先在下方创建一个尺寸框,用于调节它的尺寸大小

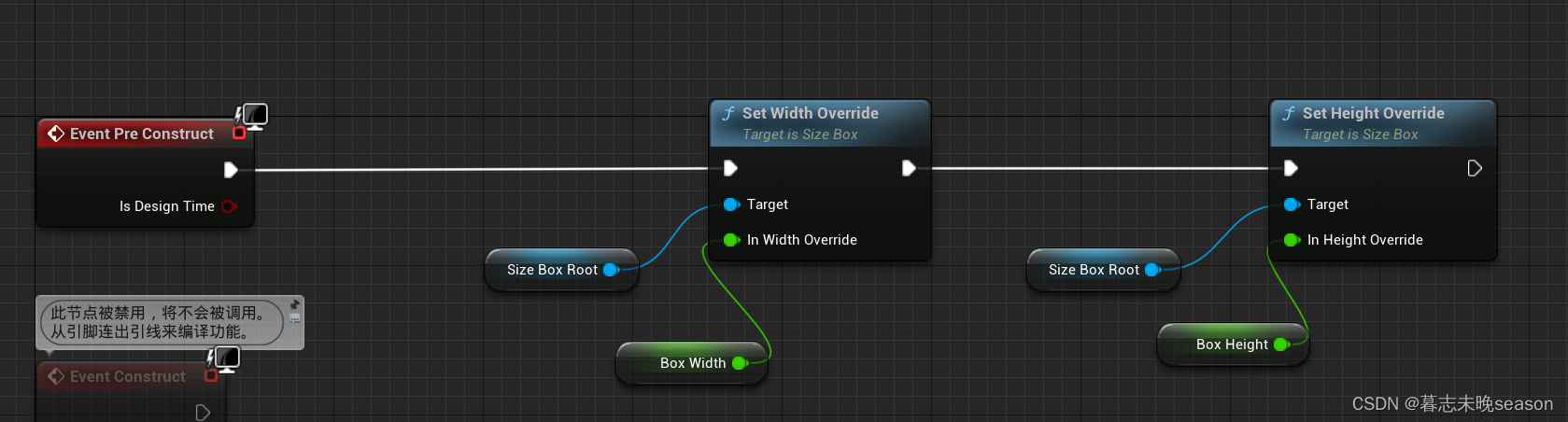
将显示设置为所需,我们设置尺寸框多大,它就显示多大。然后将尺寸框设置为变量,并开启宽高和高度重载。

接着,我们实现使用变量控制它的宽高,使用节点重新控制它的宽高。编译以后,可以修改变量在构造时设置大小,选中节点右键折叠到函数,可以直接编译成一个函数。

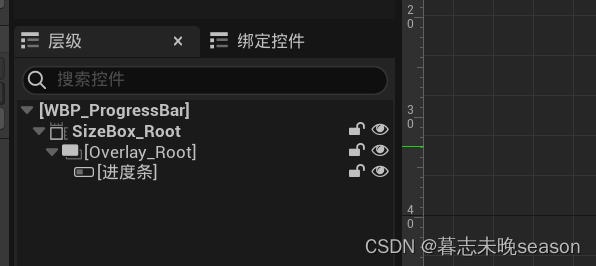
接着,我们创建一个覆层,可以让下面的UI相互叠加,方便后面实现一个血条渐变的效果。

然后在覆层下面添加一个进度条

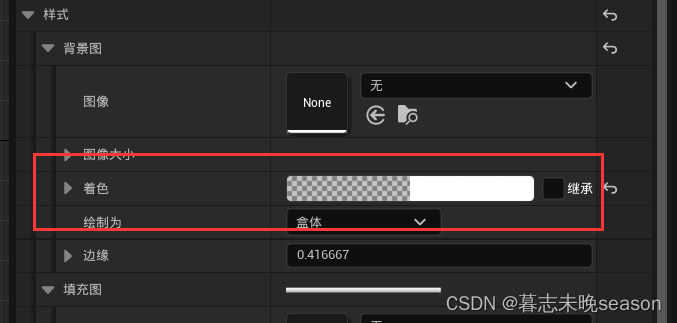
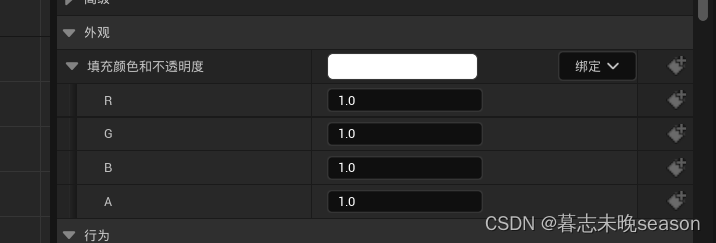
我们将进度条的背景填充的透明度设置为0,不使用它的背景色。

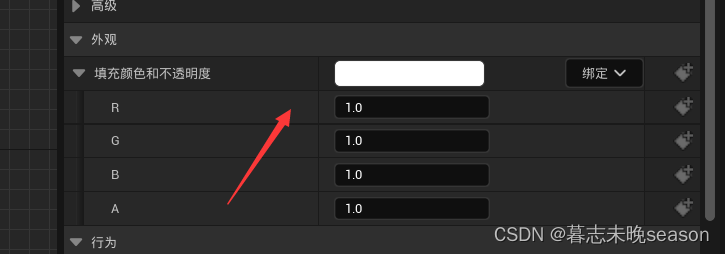
在外观这里修改将颜色修改为白色,我们将使用颜色去修改进度条颜色

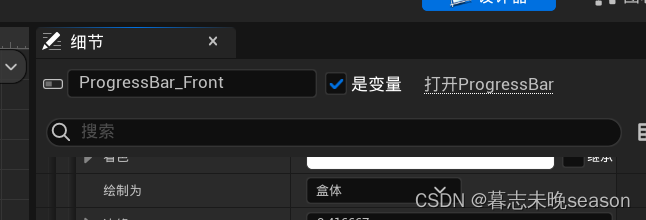
将其设置为变量

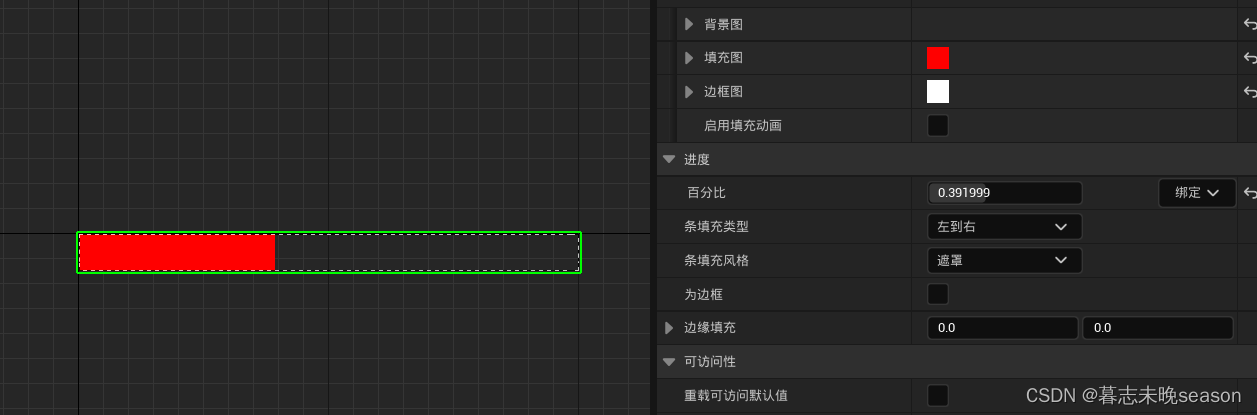
我们在蓝图节点中设置它的样式,先将背景设置为透明,然后使用笔刷设置它的填充颜色

我们可以通过调整百分比查看它的进度,这个值我们将会在实现委托后,通过蓝图节点设置它。

创建委托
我们之前提到过,要将角色作为血条的控制器层使用,所以,我们接下来要在敌人基类身上增加委托实现对敌人血量和最大血量的广播。
回想一下,我们之前在设置主角属性面板时,我们创建了血量委托和蓝量委托,我们接着使用同样的方式实现。

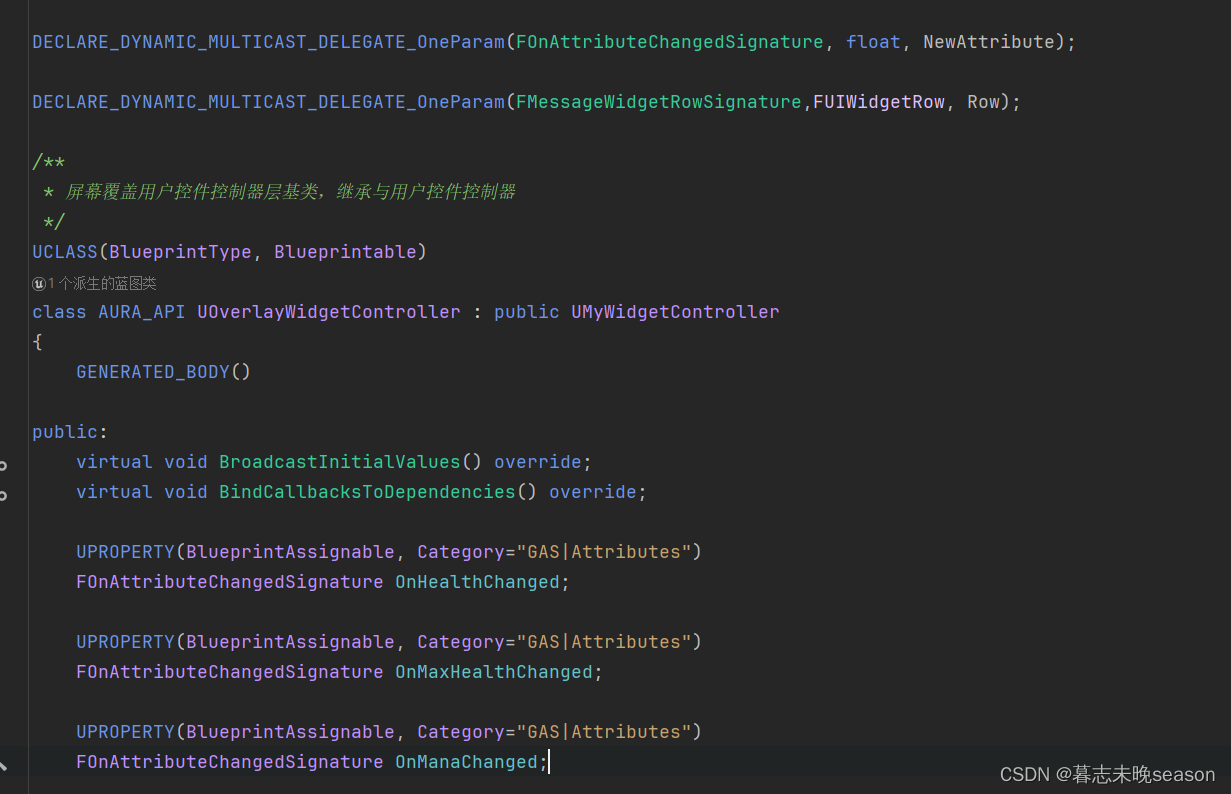
我们在敌人基类里面增加血量的委托函数
UPROPERTY(BlueprintAssignable)
FOnAttributeChangedSignature OnHealthChanged;
UPROPERTY(BlueprintAssignable)
FOnAttributeChangedSignature OnMaxHealthChanged;
- 1
- 2
- 3
- 4
- 5
这里我们直接使用OverlayWidgetController里面的委托宏,所以,需要将OverlayWidgetController的文件引入
#include "UI/WidgetController/OverlayWidgetController.h"
- 1
接下来,我们就要实现对委托的广播,让它在合适的地方去广播,首先就是创建完成后,进行一次委托,用于初始化显示,接着就是绑定血量数值的变化,在数值变化时,及时更新数值。
首先,我们要将敌人的基类作为控制器设置给用户控件,可以在用户控件绑定对应监听,我们在初始化完成后,开始执行事件时,从用户控件组件中获取到用户控件,转换为我们创建的用户控件基类的实力,调用方法设置。这个方法会在设置后,触发设置回调
void AEnemyBase::BeginPlay()
{
Super::BeginPlay();
//初始化角色的ASC
InitAbilityActorInfo();
if(UMyUserWidget* UserWidget = Cast<UMyUserWidget>(HealthBar->GetUserWidgetObject()))
{
UserWidget->SetWidgetController(this);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
我们将AttributeSet(AS)转换成我们自己创建的类型,这样我们可以获取到它的血量属性
UAttributeSetBase* AS = Cast<UAttributeSetBase>(AttributeSet);
if(AS)
{...
- 1
- 2
- 3
然后,我们通过ASC监听AS内的血量数值变化,绑定血量变化回调,在血量变动时,将会触发回调。由于进入游戏没有初始化,所以,我们需要进行初始化,设置它的初始值,在出生后,数值显示正确。
if(UAttributeSetBase* AS = Cast<UAttributeSetBase>(AttributeSet)) { //监听血量变化 AbilitySystemComponent->GetGameplayAttributeValueChangeDelegate(AS->GetHealthAttribute()).AddLambda( [this](const FOnAttributeChangeData& Data) { OnHealthChanged.Broadcast(Data.NewValue); } ); AbilitySystemComponent->GetGameplayAttributeValueChangeDelegate(AS->GetMaxHealthAttribute()).AddLambda( [this](const FOnAttributeChangeData& Data) { OnMaxHealthChanged.Broadcast(Data.NewValue); } ); //初始化血量 OnHealthChanged.Broadcast(AS->GetHealth()); OnMaxHealthChanged.Broadcast(AS->GetMaxHealth()); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
完整函数
void AEnemyBase::BeginPlay() { Super::BeginPlay(); //初始化角色的ASC InitAbilityActorInfo(); if(UMyUserWidget* UserWidget = Cast<UMyUserWidget>(HealthBar->GetUserWidgetObject())) { UserWidget->SetWidgetController(this); } if(const UAttributeSetBase* AS = Cast<UAttributeSetBase>(AttributeSet)) { //监听血量变化 AbilitySystemComponent->GetGameplayAttributeValueChangeDelegate(AS->GetHealthAttribute()).AddLambda( [this](const FOnAttributeChangeData& Data) { OnHealthChanged.Broadcast(Data.NewValue); } ); AbilitySystemComponent->GetGameplayAttributeValueChangeDelegate(AS->GetMaxHealthAttribute()).AddLambda( [this](const FOnAttributeChangeData& Data) { OnMaxHealthChanged.Broadcast(Data.NewValue); } ); //初始化血量 OnHealthChanged.Broadcast(AS->GetHealth()); OnMaxHealthChanged.Broadcast(AS->GetMaxHealth()); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
创建敌人专用血条
我们上面创建了一个基础显示血条的用户控件,并且在敌人基类上实现了血量委托,接下来,我们将实现专门用于到敌人身上的血条。
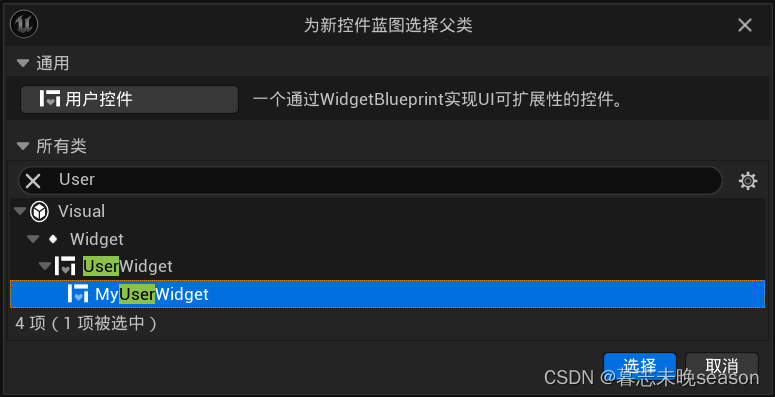
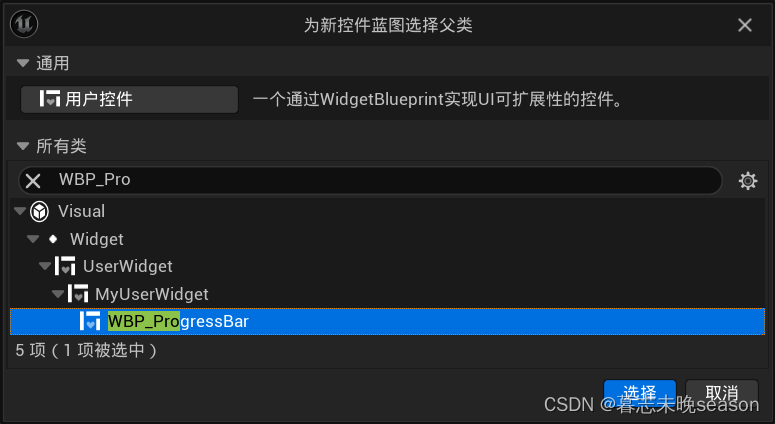
我们创建一个新的控件蓝图,父类选择之前创建的基本的进度条。

有了敌人对应的控件后,我们首先去敌人蓝图基类去设置上

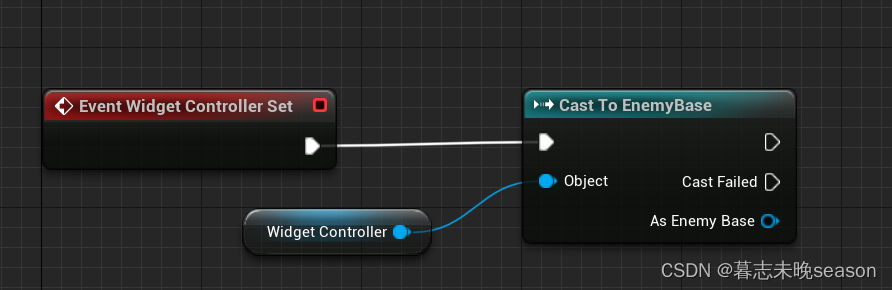
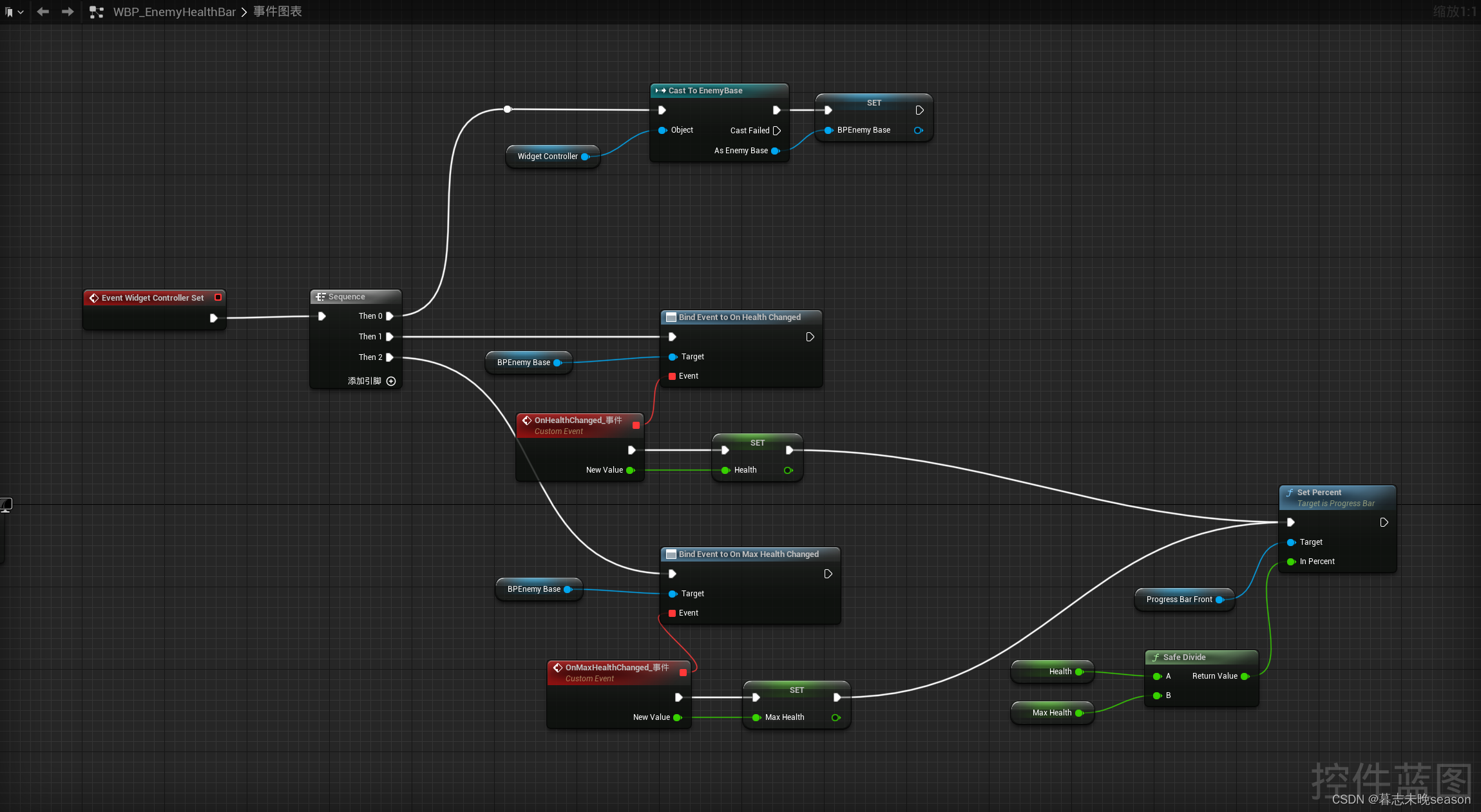
在用户控件事件里面,首先设置回调,将类型转换成敌人基类,这样,我们就可以使用控制器绑定回调了。

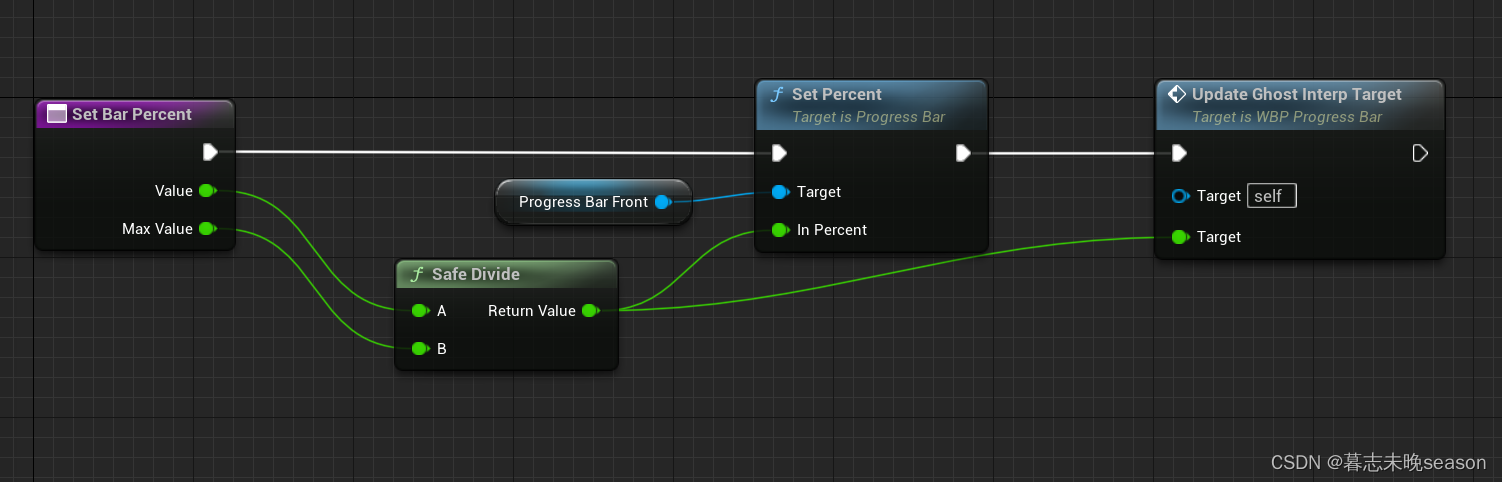
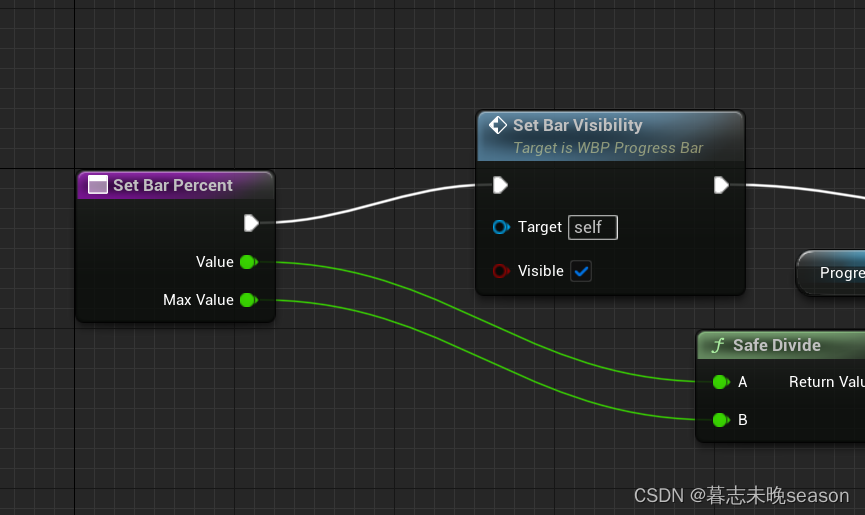
然后设置监听血量和最大血量广播,接着设置给进度条来实现血量减少变化。并且除以的时候我们使用Safe Divide节点,这个可以保证在除以0的时候不会报错。

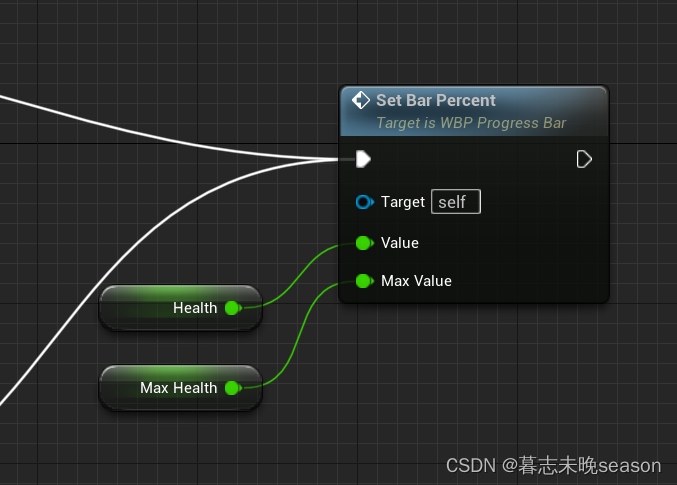
为了通用,我们在它的父类创建一个设置百分比的,我们先将上层的设置百分比的实现,避免在子类里面每次都要去创建

在子类改成调用函数即可

接着可以运行测试了,我们发现功能实现了,血条的位置有点太靠中间了。

打开敌人基类蓝图,修改血条位置

现在显示正常。

添加逐渐消失的进度条
基础功能我们实现了,后面我们增加一些体验的功能,一个是受到攻击后,扣除血量,我们将显示一个逐渐过渡的条,能够让玩家清楚这一次攻击造成了多少伤害。
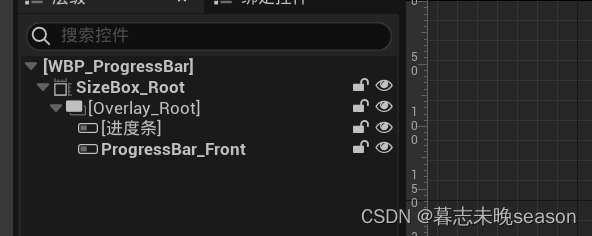
首先在进度条基类上面,增加额外的进度条这个进度条,这个进度条需要放在血条的上面,这样在覆层里面血条会优先显示。

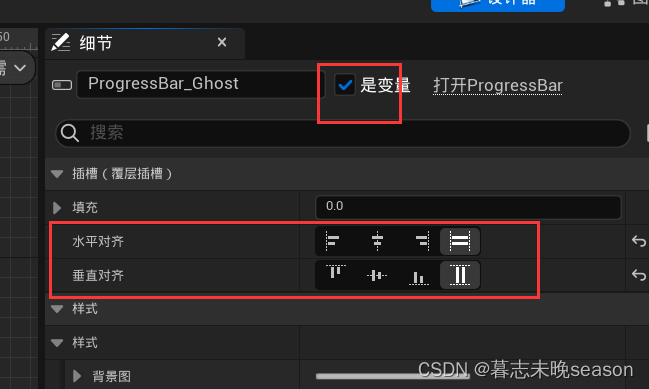
接着将它修改名称,并设置为变量,修改对齐

记得将它的填充设置为白色。

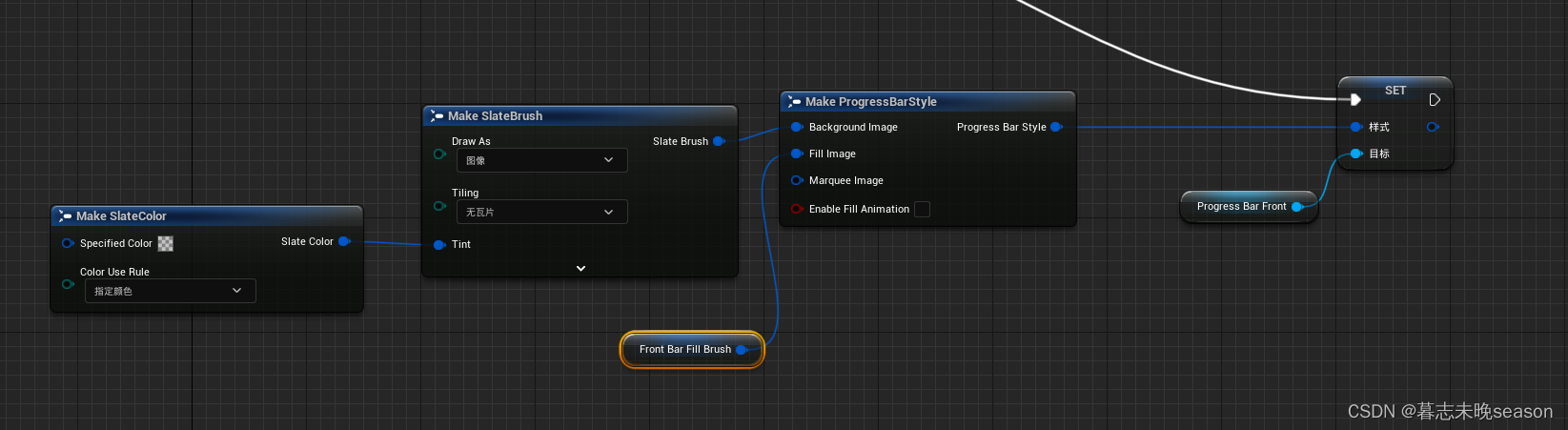
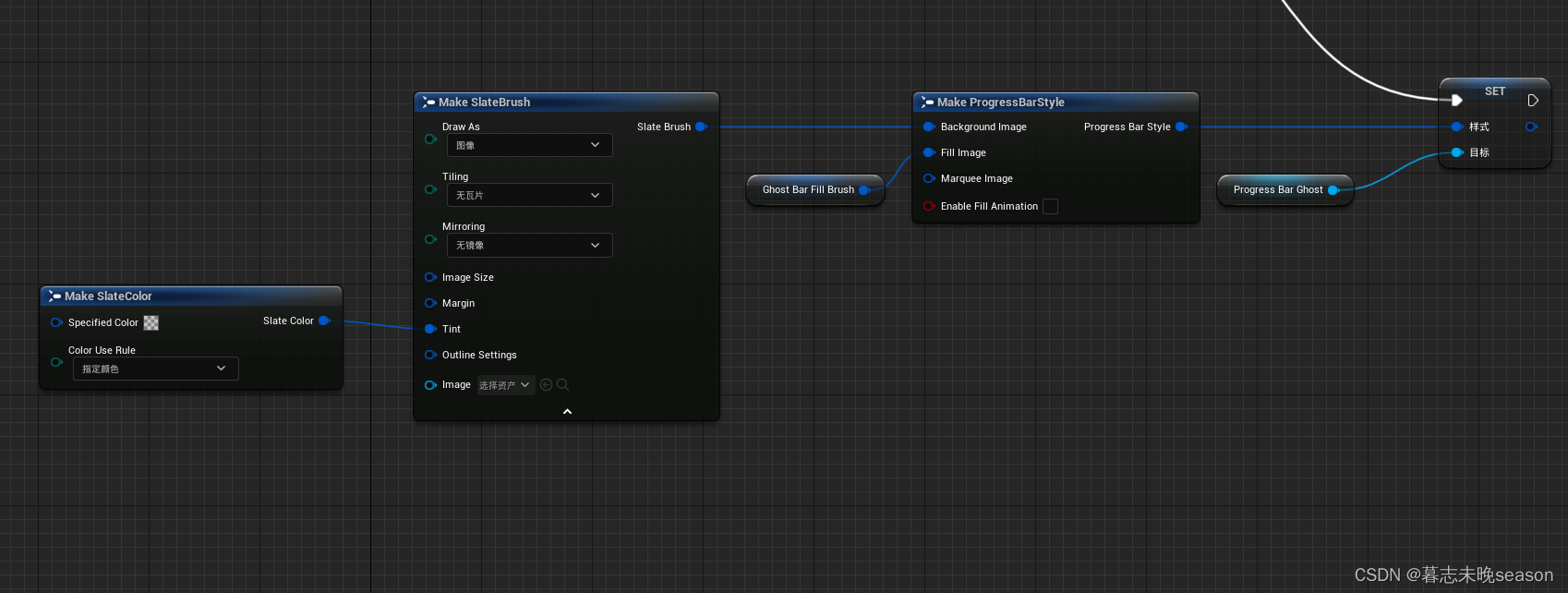
使用蓝图节点修改它的颜色

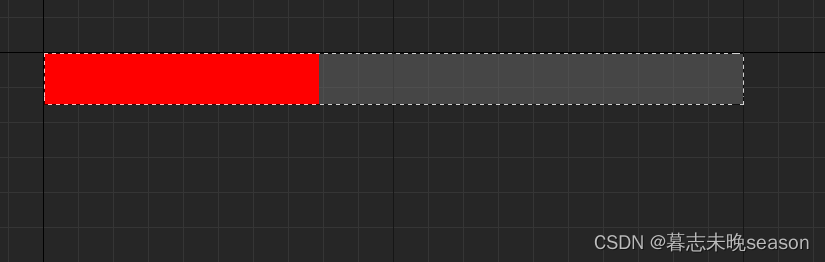
然后修改完它的默认值以后,看一下最终效果

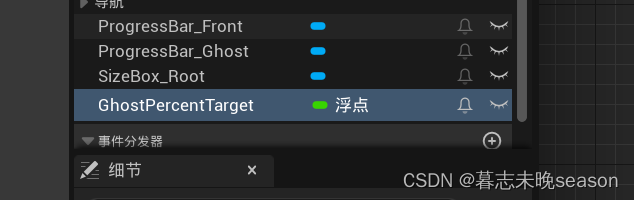
接下来,我们将实现逐渐消失进度条的效果,我们需要一个值,用于代表当前它所在的位置

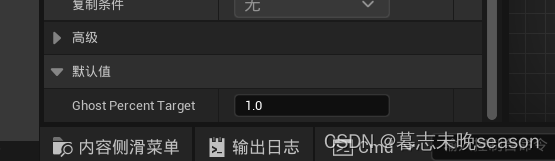
它的默认值为1,就是默认满血

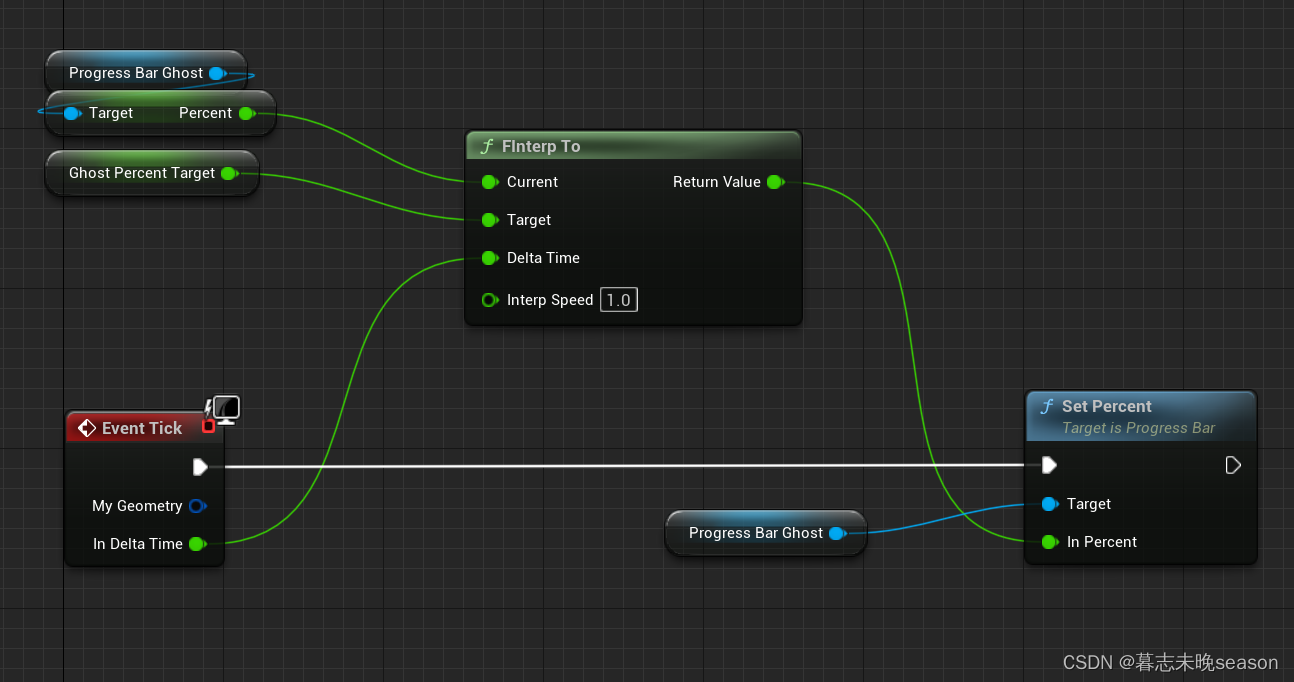
那么如何实现它平滑的过渡呢,我们使用Finterp To节点,这个节点需要我们传入一个当前值,和一个目标值,然后把时间传入,最后设置一下速度。我们只需要修改它的目标值,就可以实现缓慢的渐变效果。

将它折叠成函数,就实现了效果

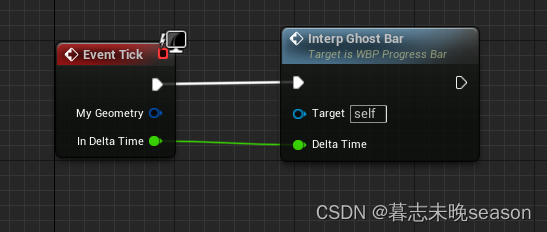
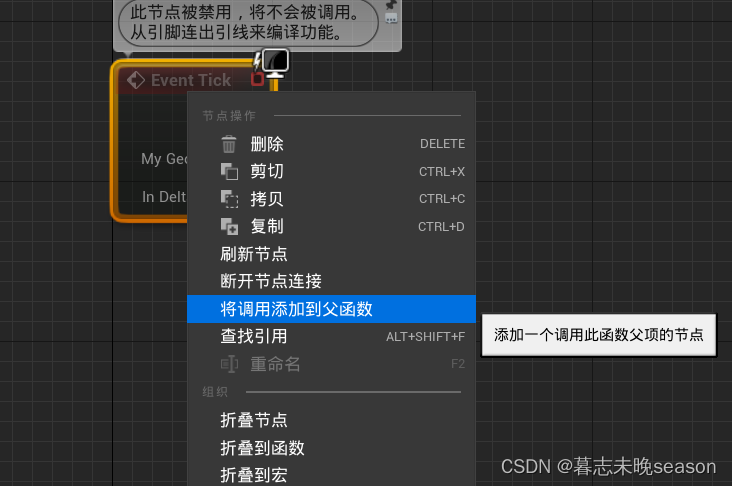
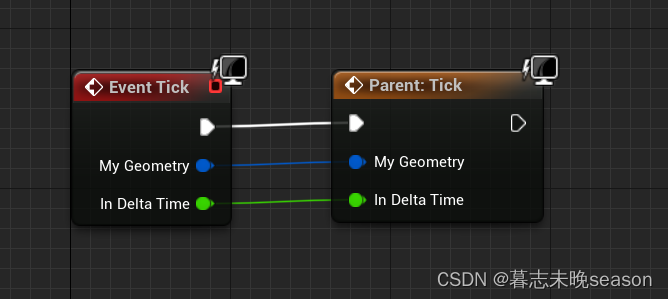
如果创建的子类,在子类里面如果没有调用父类的帧回调,那它将不会执行,那么如何在子类里面去调用父类的帧回调呢,默认是不会调用的,右键找到节点的将调用添加到父函数,这样就可以生成一个调用父节点的帧回调事件的节点


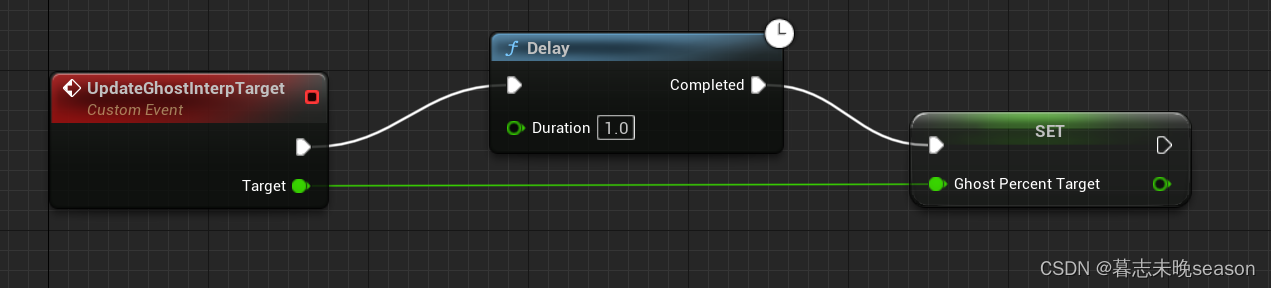
现在我们还需要一个设置最终值的事件,我们创建一个自定义事件,在扣血以后,让它先显示一秒后,在逐渐消失

这个事件的调用,我们直接在修改了血量百分比这里设置即可。

接着运行测试,看看功能是否完成

设置血量条的显隐
接下来又是一个优化的效果,在游戏战斗中,我们不希望敌人的血量条一直显示,而是在被攻击后,将显示一段时间,这样不但可以节省性能,还能够让玩家清楚的知道攻击了哪些敌人。
敌人的血条默认将不会显示,在受到攻击后显示一段时间。
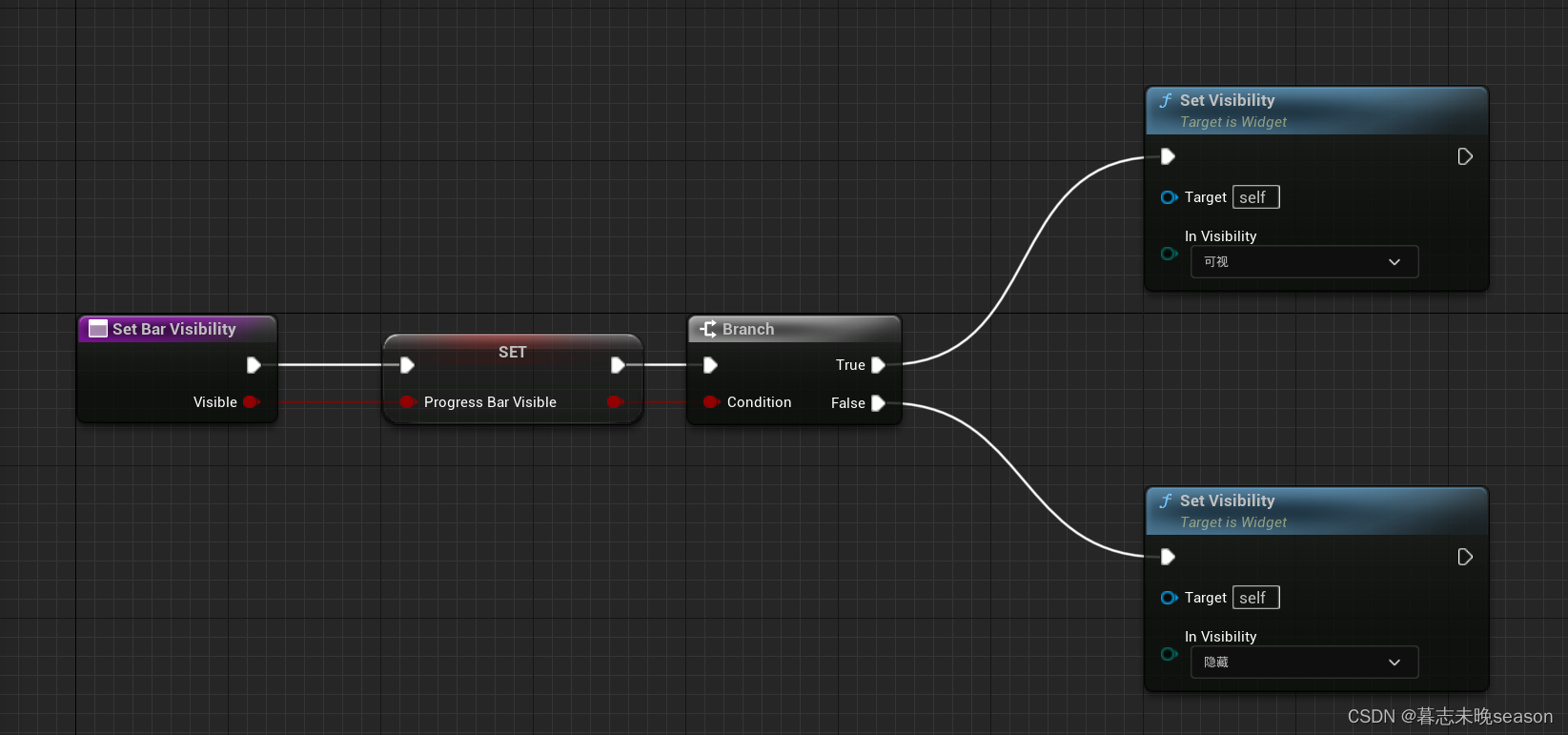
首先,我们增加一个函数,用于显示或隐藏,通过传入一个变量用于设置,并将此变量值记录下来,用于后面使用

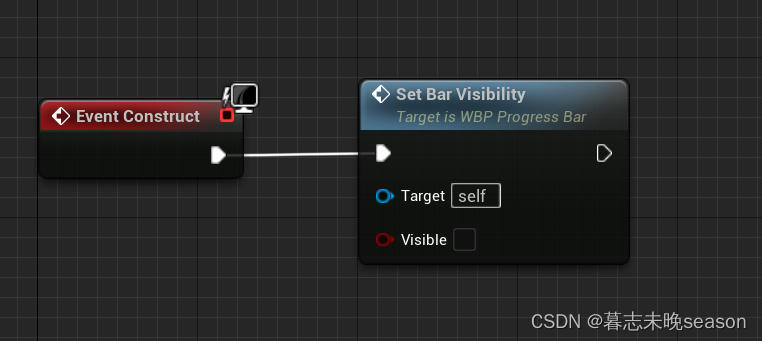
首先,我们实现敌人创建后隐藏血条,那我们在构造完成,开始执行事件时,调用此函数隐藏

接下来是受伤显示,敌人受伤后,会触发血量回调,那我们可以在修改血量百分比的函数内调用显示

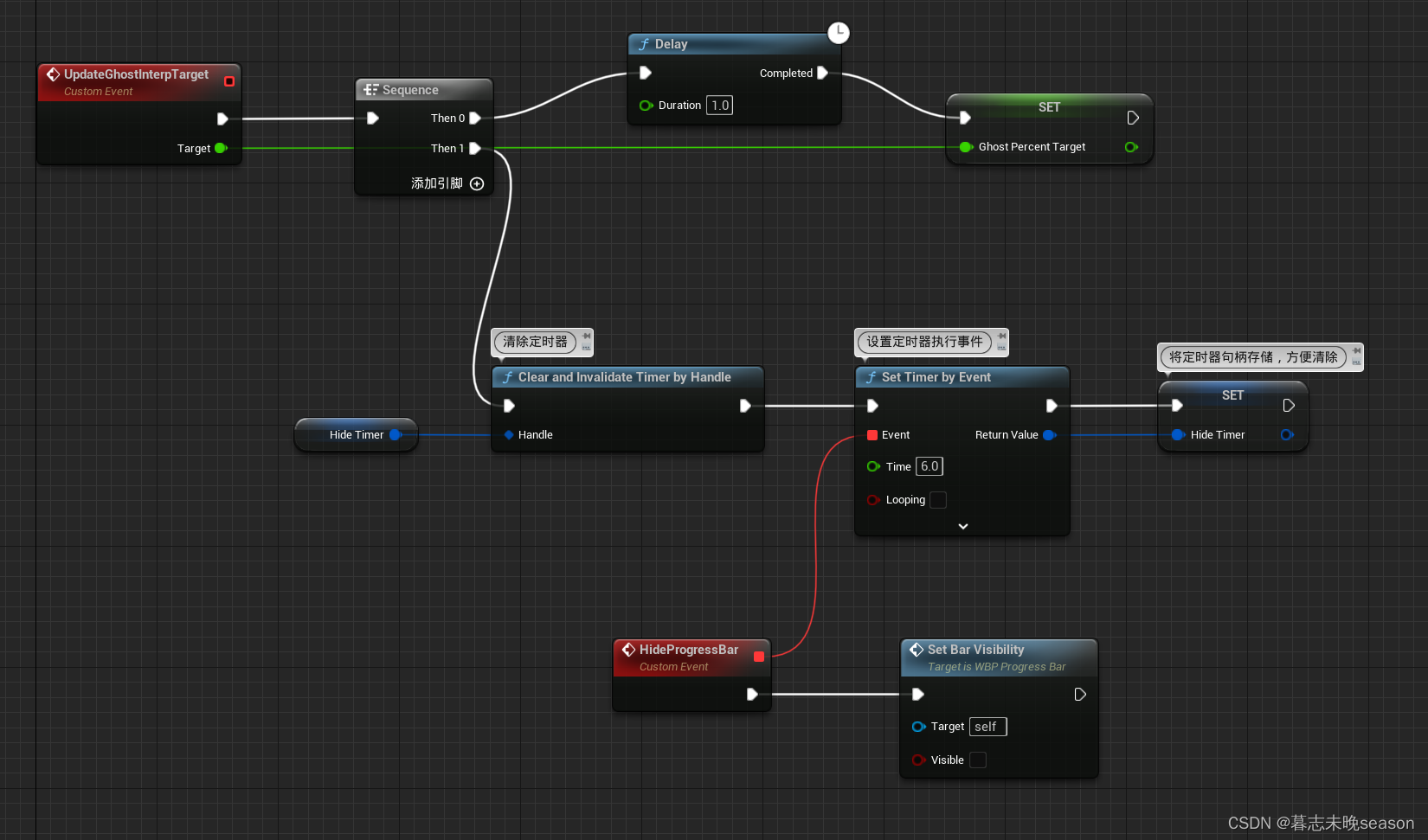
接下来是隐藏功能,我们需要一个定时器,在一定时间后,设置血条的隐藏,定时器也是无法在函数内使用的,那我们在设置血条渐变效果后面执行,在执行一个新的定时器时,一定要将旧的先清除,我们默认它显示6秒,如果6秒内定时器没有被清除,将触发事件,隐藏血条。

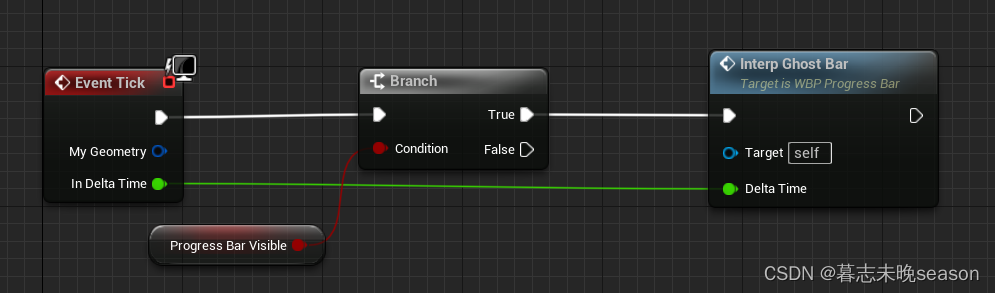
接下来就是变量的使用,我们设置显示隐藏时,设置了一个变量,这个变量可以用于,设置帧回调事件,可以节约性能,因为帧回调每帧都执行。
我们设置只有在显示时,才会执行帧回调。

接下来就是测试功能




