热门标签
热门文章
- 1k8s的error: metrics not available yet问题处理
- 2软件测试工程师是青春饭吗?已过32的测试老鸟带你分析:软件测试职业发展规划_软件测试工程师30岁后职业规划
- 3SQL Server 2016下载安装教程_sqlserver2016
- 4SpringMVC(二五) JSTL View
- 5【SQL篇】MySQL的Sql join,你知道几种?_my sql join
- 67-sqlalchemy快速使用和原生操作、对象映射类型和增删查改、增加和基于对象的跨表查询、scoped线程安全、g对象、基本增查改和高级查询_sqlalchemy 插件
- 7解决hive查询parquet表报错NullPointerException异常问题(ProjectionPusher.java:118)_hive 查询 表 java.io.ioexception: java.lang.nullpoint
- 8STM32+ESP8266水墨屏天气时钟:ESP8266连接心知天气获取数据_esp 心知天气
- 9Pandas数据可视化 - Matplotlib、Seaborn、Pandas Plot、Plotly
- 10Welcome to MySQL Workbench:MySQL 复制表_mysql workbench 复制表
当前位置: article > 正文
uniapp 获取状态栏及小程序右侧胶囊信息(用于设置全屏小程序)_uni.getmenubuttonboundingclientrect()
作者:知新_RL | 2024-05-05 08:47:35
赞
踩
uni.getmenubuttonboundingclientrect()
方法一: 直接上代码: (此方法可以避免渲染时塌陷问题,无需初始设置)

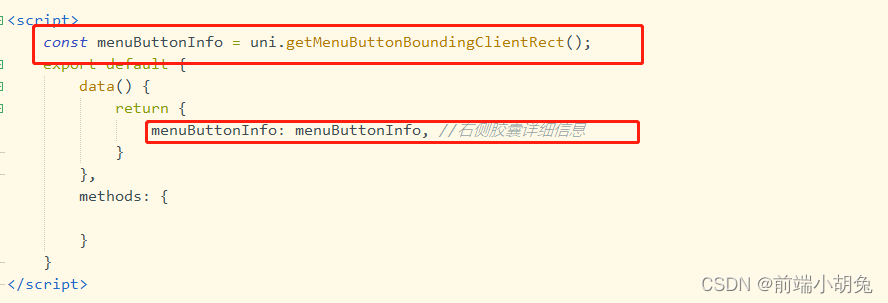
- <script>
- const menuButtonInfo = uni.getMenuButtonBoundingClientRect();
- export default {
- data() {
- return {
- menuButtonInfo: menuButtonInfo, //右侧胶囊详细信息
- }
- },
- methods: {
-
- }
- }
- </script>
记得在page.json文件中设置当前页面隐藏默认标题栏哦,看最后
方法二(不建议)
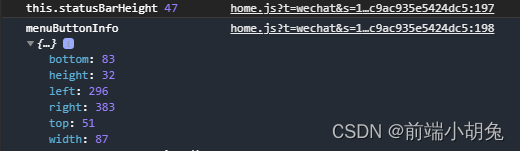
1.获取信息():
//获取状态栏高度(px)
this.statusBarHeight = uni.getSystemInfoSync().statusBarHeight;
//获取小程序胶囊信息
this.menuButtonInfo = uni.getMenuButtonBoundingClientRect()
如下:

2.动态设置style样式:
- <view
- :style="{ paddingTop: menuButtonInfo.top + 'px',height: menuButtonInfo.height + 'px'}">
- </view>
tips: 最好定义给menuButtonInfo一个初始值,否则页面初次渲染会有跳动的情况
- menuButtonInfo: {
- top: 51,
- height: 32,
- }, //右侧胶囊详细信息
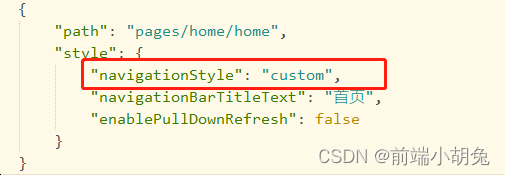
最后----在page.json中设置当前页面隐藏默认标题栏:
"navigationStyle": "custom",

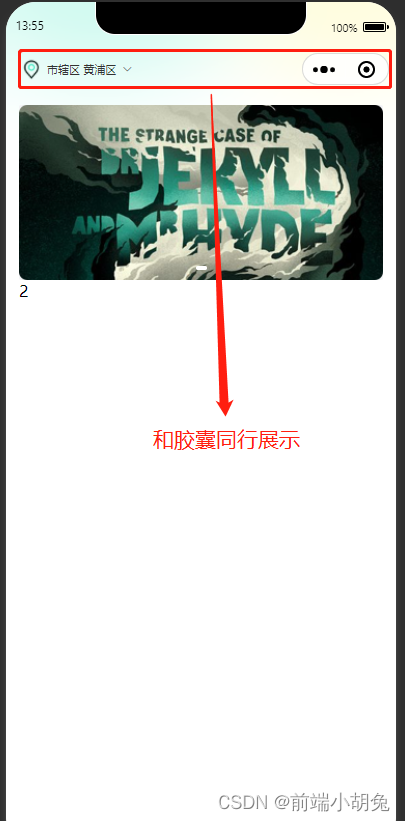
这样就做到根据手机设备信息来动态设置样式啦
如图:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/538153
推荐阅读
相关标签


