热门标签
热门文章
- 1python基础知识(五):while循环、for循环、continue语句和break语句_while循环n次
- 2VJ runtime error可能的原因_vjudge runtime error
- 3电子技术课程设计—交通灯控制系统设计_555简易交通灯电路设计与装调
- 4[crash分析2]C语言在ARM64中函数调用时,栈是如何变化的?_arm函数调用中的堆栈变化
- 5AI论文精读之CSPNet—— 一种加强CNN模型学习能力的主干网络_cspnet论文
- 6JWT详解、JJWT使用、token 令牌
- 7走进前端 Vscode和插件的安装 如何在Gitee上提交代码_vscode gitee插件
- 8Java---给你一个字符串 s,由若干单词组成,单词前后用一些空格字符隔开。返回字符串中最后一个单词的长度。_给你一个字符串 s,由若干单词组成,单词前后用一些空格字符隔开。返回字符串中 最
- 9完备的 AI 学习路线,最详细的资源整理!_ai学习路线
- 10mysql学校作业(二)_查询会员表,输出e-mail是qq邮箱的会员的昵称和e-mail
当前位置: article > 正文
uniapp - 超详细 H5 网站接入国家 “天地图“ 完整流程,提供显示地图、IP 属地定位 / 用户定位的城市名称、用户定位的经纬度等超多功能(可复制运行示例代码,详细注释及常见问题)_前端h5 天地图开发
作者:繁依Fanyi0 | 2024-05-04 23:13:35
赞
踩
前端h5 天地图开发
前言
如果您需要兼容小程序、App、nvue等平台,请访问 这篇文章 | 如果您需要 vue / nuxt 版本,请访问 这篇文章。
关于天地图的配置及使用教程的文章几乎没有,本文站在小白的角度从 0-1 进行配置和使用。
本文实现了 uniapp H5 网页项目,详细天地图申请key及配置教程,提供了地图显示及标点、用户当前 IP 属性定位、获取用户定位城市名称、经纬度等诸多示例,
您可以按照教程简单有序的完成配置,最后复制示例源码运行起来稍微改改就能用了,
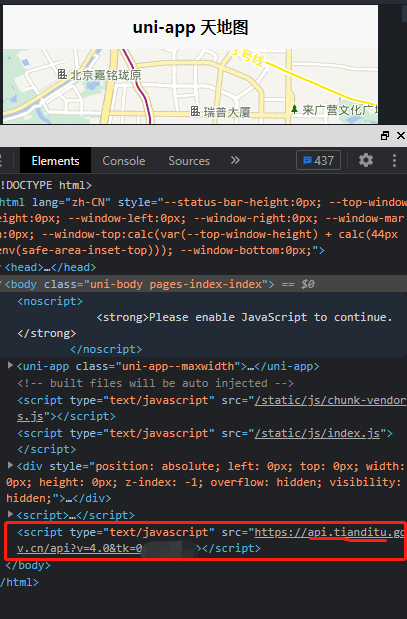
如下图真实运行所示,本文提供详细引入地图的流程及全部示例源代码,可直接复制代码运行:
代码干净整洁,超级详细的注释,除了核心功能无任何乱七八糟的代码!


申请 Key
要想使用天地图 API,就必须先
推荐阅读
相关标签


